WordPress sitemizde bir iletişim formu çalıştırmak bize değerli bir ders verdi: gerçek kullanıcıları rahatsız etmeyen iyi bir spam korumasına ihtiyacımız var. Birçok CAPTCHA seçeneği denedik, ancak bunlar genellikle ziyaretçilerimizi hayal kırıklığına uğrattı.
Normal CAPTCHA’lar spam’i durdurur, ancak insanlar bunları sevmez. Özellikle telefonlarda zor bulmacalar hakkında şikayetler aldık. Bazıları gizlilikleri konusunda da endişeliydi.
Sonra Cloudflare Turnike’yi bulduk ve bu her şeyi değiştirdi. Ziyaretçileri rahatsız etmeden spam’i engelliyor. Bu şekilde, insanların formlarınızı doldurmasını sağlarken daha az spam alabilirsiniz.
Bu kılavuzda, WordPress sitenize Turnstile’ı nasıl ekleyeceğinizi göstereceğiz.

WordPress’e Neden Cloudflare Turnike CAPTCHA Eklemelisiniz?
Spam ve botlar, spam bağlantılar göndermek, oturum açma formlarına girmek veya potansiyel müşteri oluşturma formuna spam e-postalar göndermek gibi web siteleri için sorunlara neden olabilir.
Tüm bunlar kaba kuvvet saldırıları için alan yaratarak ziyaretçi deneyiminizi mahvedebilir. Çevrimiçi bir mağaza işletiyorsanız, otomatik komut dosyaları hileli siparişler bile verebilir.
Birçok web sitesi sahibi, komut dosyalarını ve botları engellemek için CAPTCHA ve reCAPTCHA kullanır. Ancak pek çok kişi bu teknolojilerin kötü bir kullanıcı deneyimi sunduğundan şikayet ediyor ve hatta bazıları CAPTCHA’ların verilerini çalmasından endişe ediyor.
Bu endişeleri göz önünde bulunduran Cloudflare, Turnstile CAPTCHA’yı tanıttı. Bu teknoloji, ziyaretçilerden karmaşık bulmacaları çözmelerini istemeden sitenizi koruyan, tarayıcıda görünmez bir şekilde çalışan basit, müdahaleci olmayan zorluklar kullanır.
Ayrıca, ekstra veri toplamadan kullanıcıları doğrulamak için Apple’ın Özel Erişim Belirteçlerini kullanır.
Form oluşturucular veya WooCommerce kullanıyorsanız, Turnstile bu üçüncü taraf eklentilerle de entegre olur. Bu, WordPress web sitenizin birçok farklı alanına görünmez CAPTCHA’lar eklemenize olanak tanır.
Bununla birlikte, WordPress’te Cloudflare Turnike CAPTCHA’yı nasıl ekleyebileceğinizi görelim. Tercih ettiğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanın:
Yöntem 1: Cloudflare CAPTCHA Eklemek için WPForms Kullanın (WordPress Formları İçin)
Cloudflare’in CAPTCHA’sını formlarınıza eklemenin en kolay yolu ücretsiz WPForms eklentisini kullanmaktır.
WPForms, 6 milyondan fazla web sitesi tarafından kullanılan en iyi sürükle ve bırak WordPress form oluşturucu eklentisidir. İletişim formları, rezervasyon formları ve çok daha fazlası dahil olmak üzere her türlü formu oluşturmak için kullanabilirsiniz.
Ücretsiz WPForms eklentisi, herhangi bir forma sürükleyip bırakabileceğiniz hazır bir Cloudflare Turnike alanına sahiptir.
WPForms’a Turnike CAPTCHA Nasıl Eklenir
Öncelikle WPForms eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
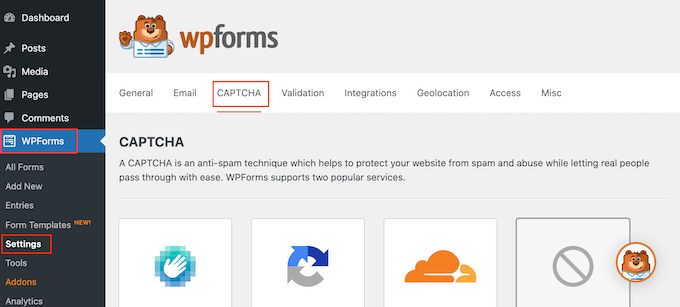
Etkinleştirmenin ardından WPForms ” Ayarlar ‘a gidin ve ardından CAPTCHA sekmesine tıklayın.

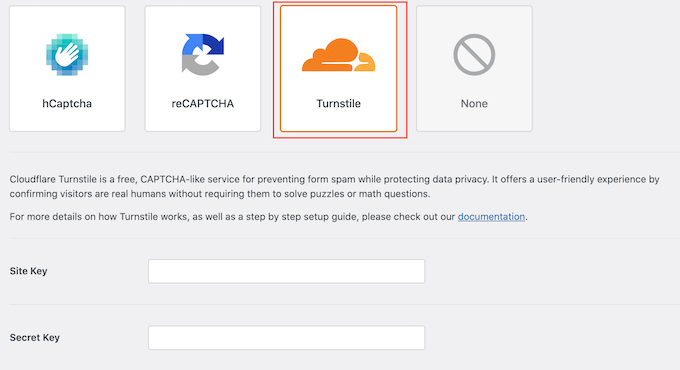
Bu sayfada ‘Turnike’yi seçin.
Şimdi Site Anahtarı ve Site Sırrını girebileceğiniz bazı yeni ayarlar göreceksiniz.

Bu bilgileri almak için yeni bir tarayıcı sekmesi açın ve Cloudflare giriş sayfasına gidin. Henüz yapmadıysanız, e-posta adresinizi kullanarak bir Cloudflare hesabı oluşturmanız gerekecektir.
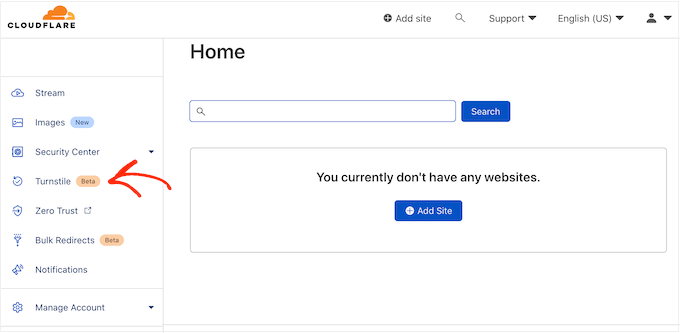
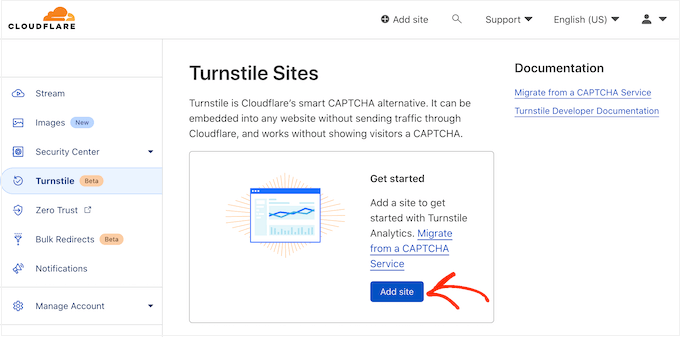
Cloudflare panosuna giriş yaptıktan sonra, sol taraftaki menüde ‘Turnike’yi bulun ve bir tıklama yapın.

Bu sizi Cloudflare Turnstile hakkında bazı temel bilgileri içeren bir ekrana götürecektir.
Devam etmekten memnunsanız, ‘Site ekle’ düğmesine tıklayın.

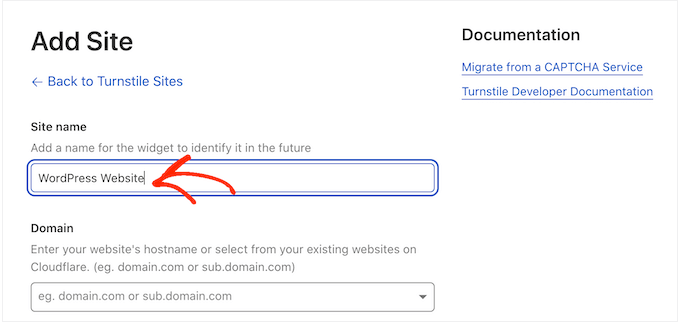
Bu ekranda, bir ‘Site Adı’ yazarak başlayın.
Bu sadece referans içindir, bu yüzden istediğiniz her şeyi kullanabilirsiniz.

Ardından, web sitenizin alan adını ‘Alan Adı ‘ alanına yazın.
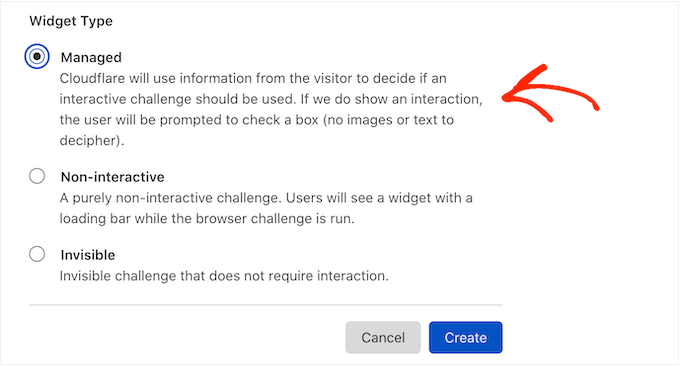
Bir sonraki adım, hangi CAPTCHA widget’ını oluşturmak istediğinizi seçmektir. İlk seçenek Cloudflare tarafından önerilen yöntem olan ‘Yönetilen’dir. Bu, Cloudflare’in tarayıcının isteğini analiz ettiği ve ardından ne tür bir zorluk çalıştırması gerektiğine karar verdiği yerdir.
Bu gerçekleşirken, ziyaretçi bir yükleme animasyonu görecektir.

Mümkün olan her yerde Cloudflare, ziyaretçinin hiçbir şey yapmasına gerek kalmaması için arka planda etkileşimli olmayan bir test çalıştırmaya çalışacaktır. Bu durumda kullanıcı, tarayıcısı testi geçtiğinde sadece bir ‘Başarılı’ mesajı görecektir.
Bazen Cloudflare, bunun yerine etkileşimli bir meydan okuma göstermenin daha güvenli olduğuna karar verebilir. Bununla birlikte, ziyaretçinin bir bulmacayı tamamlamak yerine bir kutuyu işaretlemesi gerekecektir, bu nedenle geleneksel bulmaca tabanlı CAPTCHA’lardan daha kolaydır.
Bunu yapmamak için özel bir nedeniniz yoksa, ziyaretçi deneyimi üzerinde minimum etkiyle iyi bir güvenlik düzeyi sağladığından, yönetilen CAPTCHA’ları kullanmak akıllıca olacaktır.

WordPress web sitenizde interaktif meydan okumalar kullanmak istemiyor musunuz? Bunun yerine ‘Etkileşimsiz’ veya ‘Görünmez’i seçebilirsiniz.
İnteraktif olmayan meydan okumalar tarayıcıda çalışır, bu nedenle ziyaretçinin herhangi bir işlem yapması gerekmez. Tıpkı yönetilen CAPTCHA’da olduğu gibi, ziyaretçiler yükleme animasyonunu ve zorluk tamamlandığında bir ‘Başarılı’ mesajı göreceklerdir.
Bunun yerine ‘Görünmez’i seçerseniz, ziyaretçi animasyonu veya başarı mesajını görmez. Bu ayar, CAPTCHA’yı ziyaretçilerinizden tamamen gizlemenize olanak tanır, bu da karışıklığı önleyebilir ve WordPress temanıza herhangi bir karmaşa katmaz.
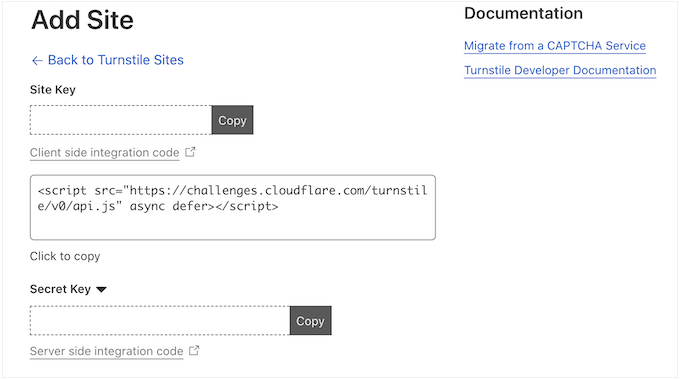
Kararınızı verdikten sonra, ‘Oluştur’ düğmesine tıklayın. Bunu yaptığınız anda Cloudflare site anahtarınızı ve gizli anahtarınızı gösterecektir.

WordPress İçin Cloudflare Turnike CAPTCHA Nasıl Yapılandırılır
Şimdi, WordPress blogunuza veya web sitenize geri dönün ve ‘Site Anahtarı’ ve ‘Site Sırrı’nı ekleyin.
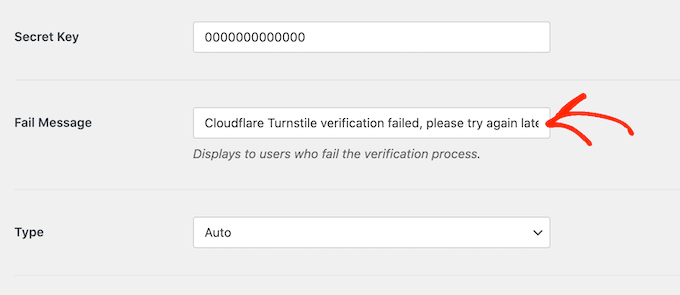
Varsayılan olarak, WPForms bir ziyaretçi CAPTCHA’yı her geçemediğinde aşağıdaki mesajı gösterecektir: ‘Cloudflare Turnike doğrulaması başarısız oldu, lütfen daha sonra tekrar deneyin’.
‘Arıza Mesajı’ alanına yazarak bunu kendi özel mesajınızla değiştirebilirsiniz.

Bundan sonra, ‘Tür’ açılır menüsünü açıp açık, koyu veya otomatik arasından seçim yaparak CAPTCHA’nın web sitenizde nasıl görüneceğini özelleştirmek isteyebilirsiniz.
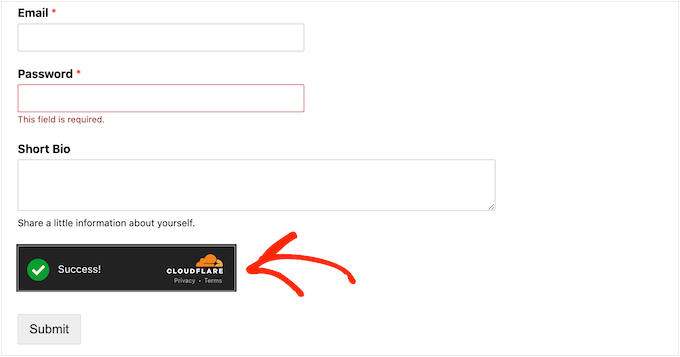
Aşağıdaki görüntüde ‘Koyu’ temanın özel bir kullanıcı kayıt formunda nasıl göründüğüne dair bir örnek gösterilmektedir.

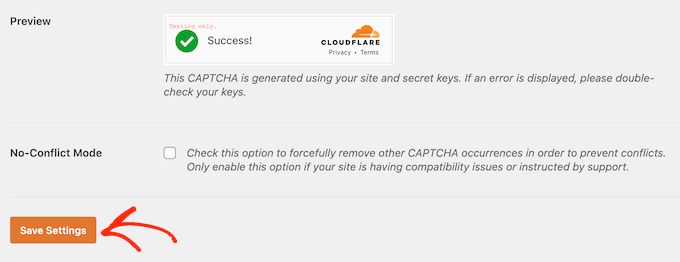
Bu kararı verdikten sonra ekranın en altına gidin ve ‘Ayarları Kaydet’e tıklayın.
Bu işlem tamamlandığında, herhangi bir forma Turnike CAPTCHA koruması eklemeye hazırsınız demektir.

WordPress Formuna Cloudflare Turnike CAPTCHA Nasıl Eklenir
WPForms kullanarak WordPress’e Cloudflare Turnike eklemek basit ve kolaydır.
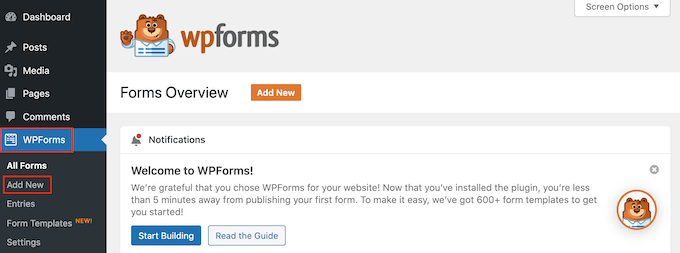
WPForms kullanarak yeni bir form oluşturmak için WPForms ” Yeni Ekle‘ye gitmeniz yeterlidir.

Başlamak için, ‘Formunuzu Adlandırın Alanına’ yazarak forma bir ad verin. Bu sadece referans içindir, bu nedenle istediğiniz herhangi bir şeyi kullanabilirsiniz.
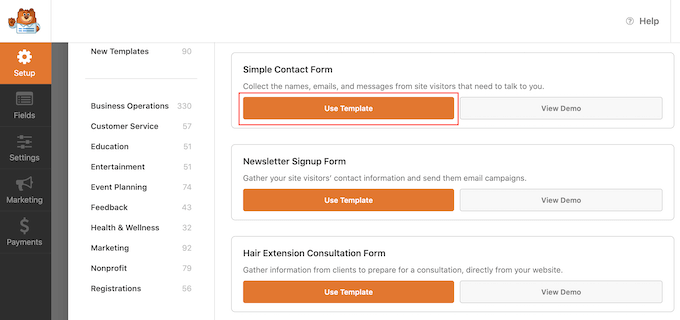
WPForms hazır şablonlarla birlikte gelir, böylece hızlı bir şekilde başlayabilir ve her türlü formu oluşturabilirsiniz. Kullanmak istediğiniz bir tasarım bulduğunuzda, turuncu renkli ‘Şablonu Kullan’ düğmesine tıklayın.

Not: Ücretsiz WPForms eklentisi, e-posta bülteni kayıt formu, iletişim formu ve daha fazlasını oluşturmak için şablonlara sahiptir. Daha fazlasını istiyorsanız, WPForms’un premium sürümüne yükselterek 1500’den fazla şablonun kilidini açabilirsiniz.
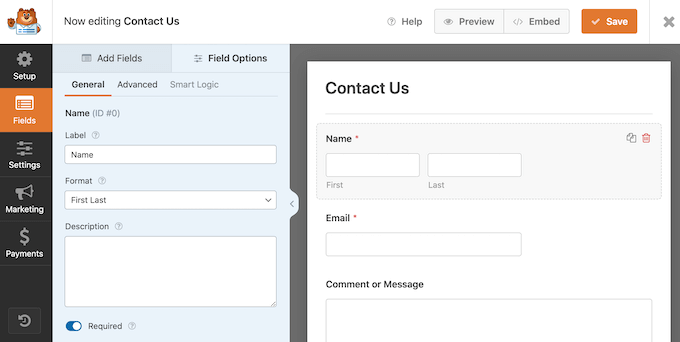
Bir şablon seçtikten sonra WPForms düzenleyicisini göreceksiniz.
Bir alanı özelleştirmek için form düzenleyicide seçmek üzere tıklamanız yeterlidir. Ardından kenar çubuğu, seçilen alan için tüm ayarları görüntüleyecek şekilde güncellenecektir.

Sürükle ve bırak yöntemini kullanarak bu alanların görünme sırasını da değiştirebilirsiniz.
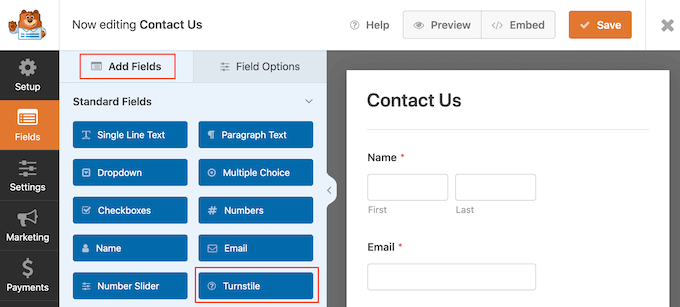
Cloudflare Turnike’yi forma eklemek için sol taraftaki menüde bulunan ‘Alan Ekle’ sekmesine tıklamanız yeterlidir.
Burada, yerleşik ‘Turnike’ alanını bulun ve formunuza eklemek için tıklayın.

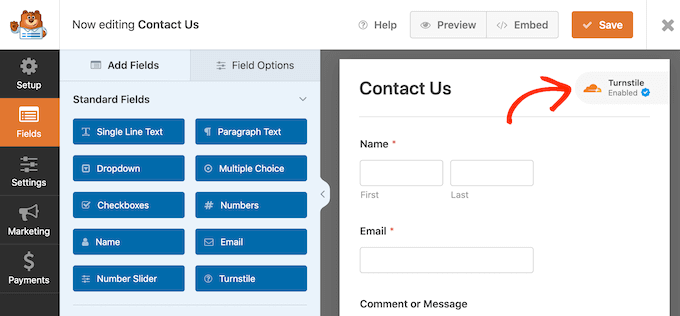
WPForms artık sağ üst köşede bir ‘Turnike Etkin’ simgesi gösterecektir.
Bu, formun Cloudflare Turnike ile korunduğunu bilmenizi sağlar.

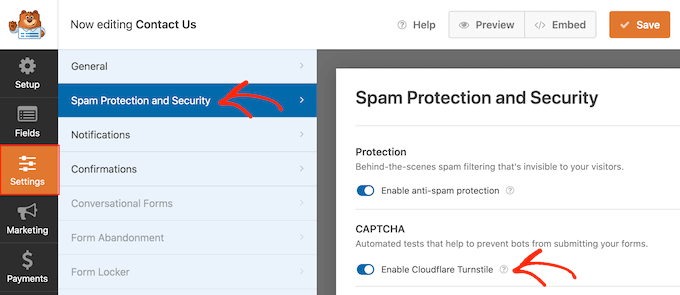
Diğer bir seçenek de formun ayarlarında Cloudflare’ı etkinleştirmektir. Sol taraftaki menüden Ayarlar’ı seçin ve ardından ‘Spam Koruması ve Güvenliği’ne tıklayın.
Şimdi ‘Cloudflare Turnike’yi Etkinleştir’ anahtarına tıklayarak devre dışı (gri) durumdan etkin (mavi) duruma getirin.

Formun nasıl ayarlandığından memnun olduğunuzda, ‘Kaydet’ düğmesine tıklayın.
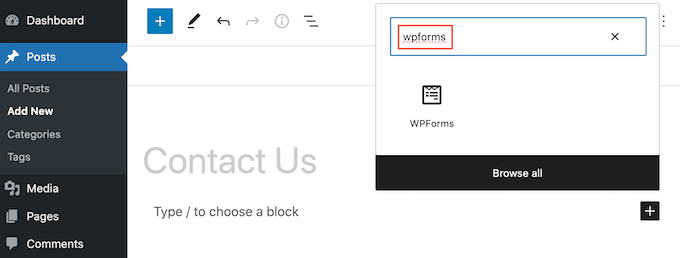
Şimdi formu göstermek istediğiniz sayfaya veya gönderiye gidebilir ve ‘+’ simgesine tıklayabilirsiniz. Görüntülenen açılır pencerede ‘WPForms’ yazmaya başlayın.

Doğru blok göründüğünde, sayfaya veya gönderiye eklemek için bir tıklama yapın.
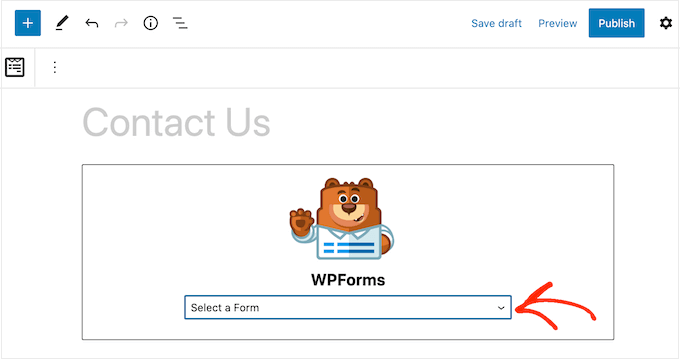
Yeni WPForms bloğunuzda, açılır menüye tıklayın ve yeni oluşturduğunuz formu seçin.

Artık sayfanızı güncelleyebilir veya yayınlayabilirsiniz. Şimdi, bu sayfayı veya gönderiyi ziyaret ederseniz, formu canlı olarak göreceksiniz.
Daha fazla bilgi için WordPress’te güvenli bir iletişim formunun nasıl oluşturulacağına ilişkin adım adım kılavuzumuzu okuyabilirsiniz.
Yöntem 2: Yorumlara, WooCommerce’e ve Daha Fazlasına Turnike CAPTCHA Ek leyin (Ücretsiz Eklenti)
Formlarınızı Cloudflare Turnstile ile korumak istiyorsanız, WPForms sadece birkaç tıklama ile CAPTCHA koruması eklemenizi sağlar.
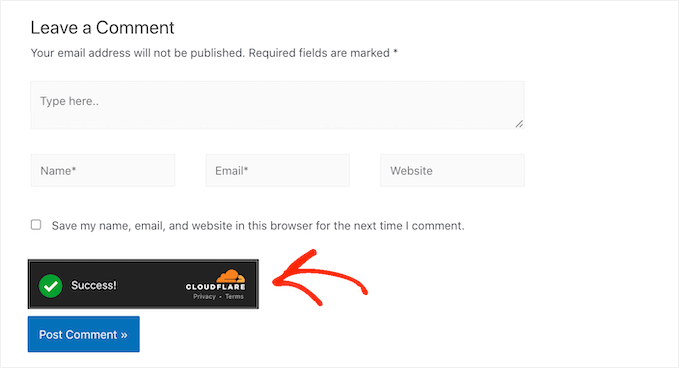
Ancak, Turnstile’ı web sitenizin diğer alanlarına da eklemek isteyebilirsiniz. Örneğin, WordPress’te yorum spam’iyle mücadele etmek için kullanabilirsiniz.

Turnstile’ı WooCommerce mağazanızda da kullanmak isteyebilirsiniz.
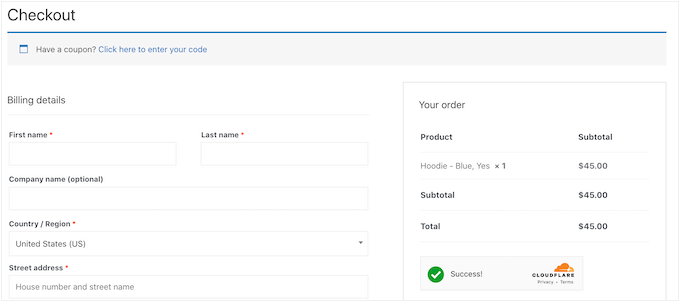
Örneğin, WooCommerce giriş, kayıt ve ödeme sayfaları dahil olmak üzere tüm e-ticaret sayfalarınızı koruyabilirsiniz. Bu, WooCommerce’de dolandırıcılığı ve sahte siparişleri önlemeye yardımcı olabilir.

Cloudflare’in CAPTCHA’sını WordPress’in diğer alanlarına eklemenin en kolay yolu Simple Cloudflare Turnstile kullanmaktır. Bu ücretsiz eklenti, Formidable Forms, WPForms ve diğerleri dahil olmak üzere birçok popüler WordPress eklentisi ve form oluşturucu ile entegre olur.
Öncelikle eklentiyi yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
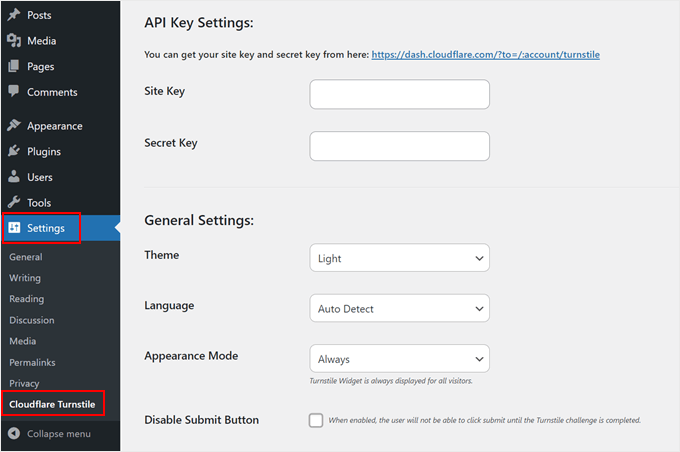
Etkinleştirmenin ardından Ayarlar ” Cloudflare Turnike bölümüne gidin.

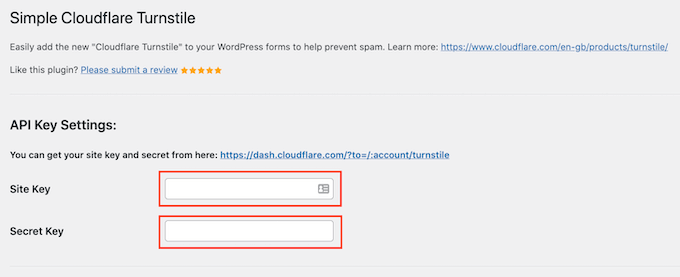
Eklenti şimdi bir site anahtarı ve site sırrı isteyecektir. Bu bilgileri almak için, Turnstile hesabı oluştururken yukarıda açıklanan aynı süreci takip etmeniz yeterlidir.
Bunu yaptıktan sonra, WordPress kontrol panelinize ‘Site Anahtarı’ ve ‘Site Sırrı’nı ekleyin.

Bundan sonra, CAPTCHA’nın web sitenizde nasıl görüneceğini ve Genel Ayarlar’da nasıl davranacağını özelleştirmek isteyebilirsiniz. Başlamak için, ‘Tema’ açılır menüsünü açabilir ve açık, koyu veya otomatik arasından seçim yapabilirsiniz.
Web sitenizin ziyaretçileri çeşitli ülkelerden geliyorsa, ‘Dil’ alanında ‘Otomatik Algıla’yı seçebilirsiniz. Bu şekilde, Cloudflare Turnike ziyaretçinin kullandığı dili kullanacaktır.
‘Görünüm’ Modunda, Turnike widget’ının tüm kullanıcılar için mi yoksa yalnızca belirli etkileşimlere göre mi görüneceğini seçebilirsiniz. En güvenli seçenek ‘Her Zaman’ı seçmektir.
Turnike gönder düğmesini devre dışı bırakmak da mümkündür. Bu seçeneği seçerseniz, kullanıcı Turnike mücadelesini tamamladığında tıklayabileceği bir gönder düğmesi olmayacaktır.
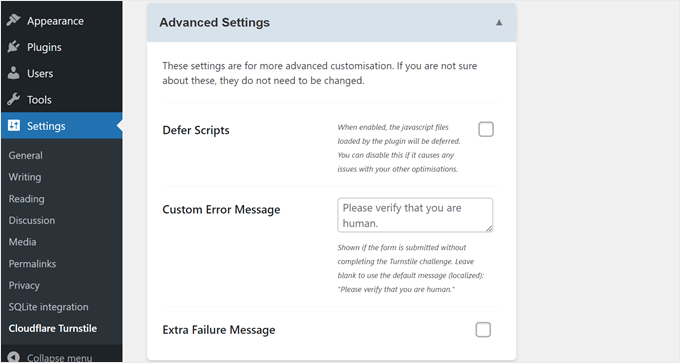
Aşağı kaydırdığınızda Gelişmiş Ayarları bulacaksınız.

Burada yapabileceğiniz bir şey de komut dosyalarını ertelemektir. Bu ayar web sayfasının daha hızlı yüklenmesini sağlayabilir çünkü tarayıcıya JavaScript kodunu çalıştırmadan önce tüm sayfanın yüklenmesini beklemesini söyler.
Ancak, bu ayar web sitenizdeki diğer şeylerle ilgili sorunlara neden oluyorsa, kapatmak isteyebilirsiniz.
Turnike mesajını da özelleştirebilirsiniz. Cloudflare varsayılan olarak ziyaretçilere ‘Lütfen insan olduğunuzu doğrulayın’ mesajını gösterir. Kendi ifadenizi eklemek için ‘Özel Hata Mesajı’ alanına yazmanız yeterlidir.
Son olarak, Ekstra Başarısızlık Mesajını etkinleştirmeyi seçebilirsiniz. Bu ayar, kullanıcı mücadelede başarısız olursa Turnike widget’ının altında görüntülenecek ek bir mesaj eklemenizi sağlar.
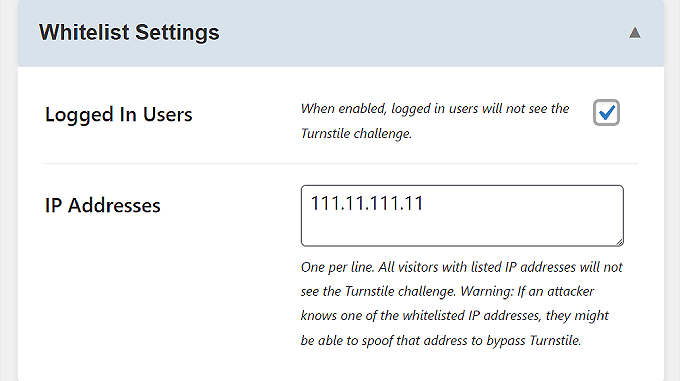
Gelişmiş Ayarların altında Beyaz Liste Ayarları bulunur.
Burada, oturum açmış kullanıcıların Cloudflare Turnike’yi tamamlamamasını tercih edebilirsiniz. Zorluktan geçmesi gerekmeyen IP adreslerini de listeleyebilirsiniz.

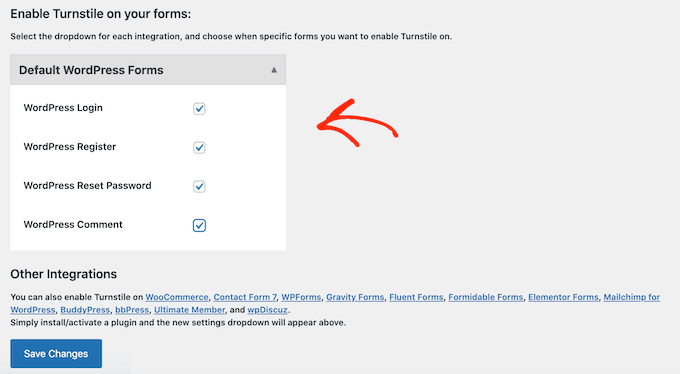
Bundan sonra, Cloudflare Turnike CAPTCHA’yı kullanmak istediğiniz alanları seçebilirsiniz.
Turnstile’ı giriş sayfası, kullanıcı kayıt formu ve şifre sıfırlama sayfası dahil olmak üzere tüm yerleşik WordPress formlarıyla kullanabilirsiniz.

Yüklediğiniz eklentilere bağlı olarak, bazı ekstra seçenekler görebilirsiniz.
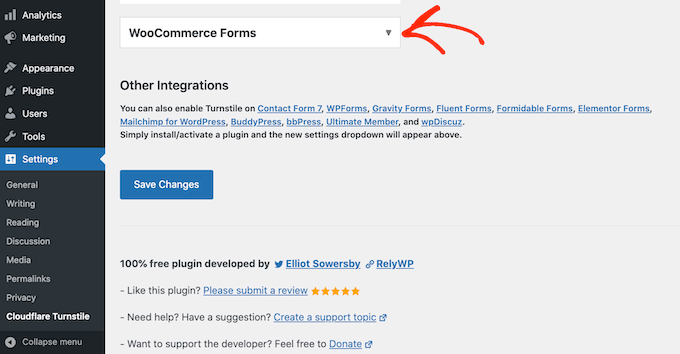
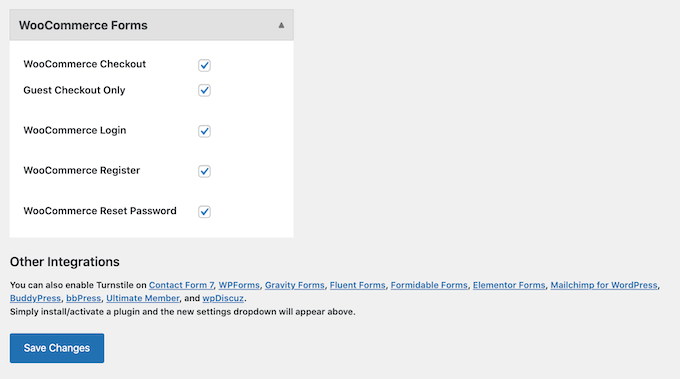
Örneğin, WooCommerce kullanarak bir çevrimiçi mağaza oluşturduysanız, bir WooCommerce Forms bölümü göreceksiniz.

Bu bölümü genişletmek için tıklarsanız, Cloudflare CAPTCHA ekleyebileceğiniz tüm WooCommerce sayfalarını görürsünüz.
Korumak istediğiniz her sayfanın yanındaki kutuyu işaretlemeniz yeterlidir.

Girdiğiniz bilgilerden memnun olduğunuzda, ekranın en altına gidin ve ‘Değişiklikleri Kaydet’e tıklayın.
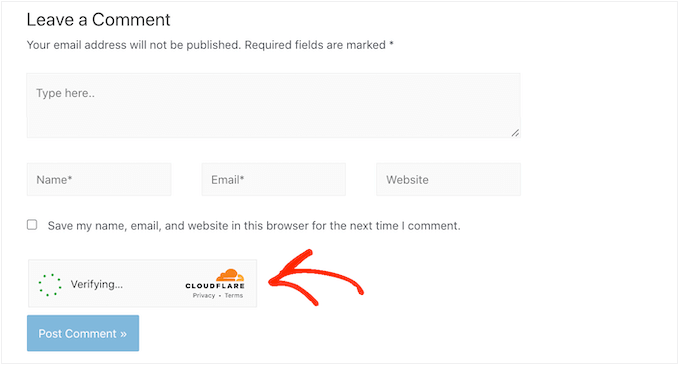
Şimdi, web sitenizi ziyaret ederseniz, Turnike CAPTCHA’yı iş başında göreceksiniz.
Nihai Kılavuzlarımızla Web Sitenizi Daha Fazla Koruyun
Web sitenizi yetkisiz kullanıcılara ve kötü niyetli botlara karşı daha da güvenli tutmak ister misiniz? Web sitenizin güvenliğini artırmak için aşağıdaki makalelere göz atın:
- WordPress’e DDoS Saldırısı Nasıl Durdurulur ve Önlenir
- WordPress’te Giriş Denemelerini Nasıl ve Neden Sınırlandırmalısınız?
- WordPress Formlarınızı Nasıl Parola ile Korursunuz?
- WordPress’te Google ile Tek Tıkla Giriş Nasıl Eklenir
- Let’s Encrypt ile WordPress’e Ücretsiz SSL Nasıl Eklenir
- WordPress’te İki Faktörlü Kimlik Doğrulama Nasıl Eklenir (Ücretsiz Yöntem)
Umarız bu makale WordPress’te Cloudflare Turnike CAPTCHA’yı nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca nihai WordPress güvenlik kılavuzumuzu ve en iyi WordPress güvenlik eklentileri için uzman seçimlerimizi inceleyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
a huge thank you to the WPBeginner team for creating such a comprehensive, step-by-step guide with all the screenshots. You broke it down really well, making it easy for non-techie bloggers like myself to understand and implement. I used the simple Cloudflare Turnstile plugin method to add the Turnstile CAPTCHA to the comments section on my blog. Spam comments have been a major concern lately on my blog. its the guides like this are an absolute lifesaver
WPBeginner Support
Glad our guide was helpful
Admin
Mohamad
Hi, thanks for the post. A quick question, do I think disabling submit button until the user answers CF Turnstile is required?
WPBeginner Support
It is not required but it can help reduce user confusion if you disable the submit button until it is checked.
Admin