WordPress medya kitaplığınızdaki görsellere kategoriler ve etiketler eklemek ister misiniz?
Etiketler ve kategoriler, medya dosyalarını sizin için anlamlı olacak şekilde düzenlemenize yardımcı olabilir. Bu, ihtiyaç duyduğunuzda görüntüleri bulmanızı kolaylaştırabilir.
Bu makalede, WordPress medya kitaplığına nasıl kolayca kategori ve etiket ekleyebileceğinizi göstereceğiz.

WordPress Medya Kitaplığındaki Görsellere Neden Kategoriler ve Etiketler Ekleyelim?
WordPress, yazılarınızı kategoriler ve etiketler halinde sıralamanıza veya içeriğiniz için kendi özel organizasyon türlerinizi oluşturmanıza olanak tanıyan taksonomiler adı verilen bir özellikle birlikte gelir.
Ancak, varsayılan kategori ve etiket taksonomileri yalnızca yazılar için kullanılabilir. Bu, bu taksonomilerin sayfalar, ekler veya blogunuzda kullanıyor olabileceğiniz herhangi bir özel yazı türü dahil olmak üzere herhangi bir WordPress yazı türüne eklenebileceği anlamına gelir.
WordPress yazılarınıza veya sayfalarınıza bir resim eklediğinizde, WordPress medya kütüphanesinde bir ek olarak saklanır. Bu, bir yazı türü olduğu ve kendi taksonomilerine de sahip olabileceği anlamına gelir.
WordPress görsellerinize kategoriler ve etiketler eklemek görselleri kolayca bulmanıza ve sıralamanıza yardımcı olabilir. Tüm görsel kitaplığınıza bakmak yerine, sadece kategori veya etikete göre arama yapabilirsiniz.
Bunu söyledikten sonra, WordPress medya kitaplığındaki görsellere nasıl kolayca kategori ve etiket ekleyebileceğimizi görelim. İki yöntemi ele alacağız ve kullanmak istediğinize atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: WordPress Medya Kitaplığındaki Görsellere Kategoriler Ekleyin
WordPress medya kitaplığındaki görsellerinize kategoriler eklemek istiyorsanız, bu yöntemi kullanabilirsiniz.
Öncelikle, Medya Kitaplığı Kategorileri eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Bu eklenti kutudan çıktığı gibi çalışır ve yapılandırmanız gereken herhangi bir ayar yoktur. Etkinleştirmenin ardından eklenti, WordPress panosundaki Medya menüsü sekmesinin altına bir Kategoriler sekmesi ekleyecektir.
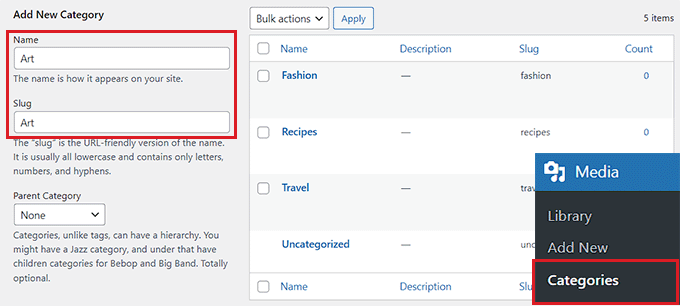
Şimdi, resimlerinize yeni kategoriler eklemek için WordPress yönetici kenar çubuğundan Medya ” Kategoriler sekmesine gidin.
Burada, gönderileriniz için kullandığınız tüm kategorilerin sağ sütunda görüntülendiğini fark edeceksiniz.
Resimleriniz için bu kategorileri kullanabilirsiniz. Ancak, yeni bir tane oluşturmak istiyorsanız, ‘Yeni Kategori Ekle’ bölümüne bir kategori adı ve slug yazmanız yeterlidir.

İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Yeni Kategori Ekle’ düğmesine tıklayın.
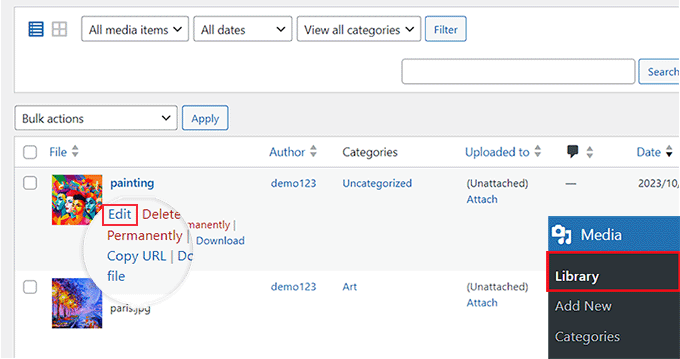
Ardından, yönetici alanından Medya ” Kütüphane sayfasını ziyaret edin ve kategori eklemek istediğiniz herhangi bir görselin altındaki ‘Düzenle’ bağlantısına tıklayın.

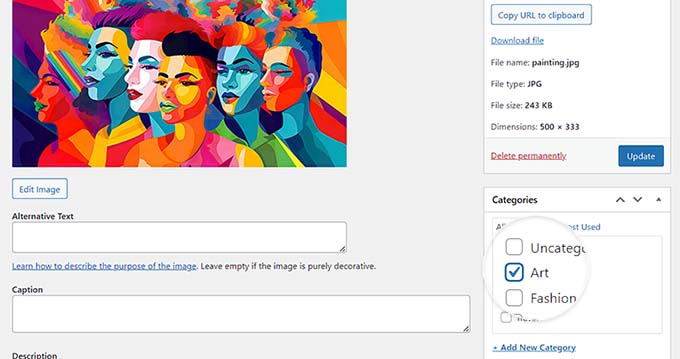
Bu, sağ sütundaki ‘Kategoriler’ bölümünden kolayca bir kategori seçebileceğiniz ‘Medyayı Düzenle’ sayfasında seçtiğiniz görüntüyü açacaktır.
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Güncelle’ düğmesine tıklamayı unutmayın.

İsterseniz resimler için alt kategoriler de oluşturabilirsiniz. Daha fazla bilgi için kategori ve alt kategorilerin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
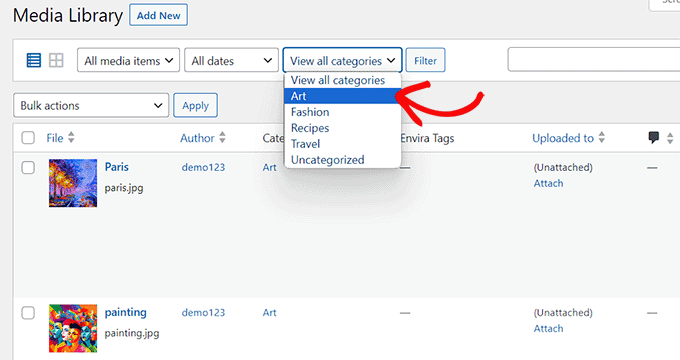
Tüm resimler için kategorileri ekledikten sonra, bunları ‘Kütüphane’ sayfasında kolayca sıralayabilirsiniz. Bunu yapmak için, ‘Tüm kategorileri görüntüle’ açılır menüsünden istediğiniz bir kategoriyi seçin ve ‘Filtrele’ düğmesine tıklayın.
WordPress medya kitaplığı daha sonra yalnızca bu kategoriye ait görselleri görüntüleyecektir.

Yöntem 2: WordPress Medya Kitaplığındaki Görsellere Etiket Ekleme
Medya kitaplığındaki görüntülere etiket eklemek ve kullanıcıların ön uçta görüntüleri etikete göre filtrelemesine izin vermek istiyorsanız, bu yöntem tam size göre.
Envira Gallery piyasadaki en iyi WordPress fotoğraf galerisi eklentisidir. WordPress’te güzel ve mobil uyumlu resim galerileri oluşturmanıza olanak tanır.
Envira Gallery, galerilerinizdeki resimlere etiket eklemenizi sağlayan bir Etiketler Eklentisi ile birlikte gelir.
Öncelikle Envira Gallery eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha ayrıntılı talimatlar için, bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza bakın.
Not: Envira Gallery’nin ücretsiz bir sürümü de vardır. Ancak, Etiketler eklentisinin kilidini açmak için eklentinin en azından Plus planına ihtiyacınız olacaktır.
Etkinleştirmenin ardından, lisans anahtarınızı girmek için WordPress panosundan Envira Gallery ” Ayarlar sayfasını ziyaret edin.
Anahtarı Envira Galeri web sitesindeki hesabınızdan alabilirsiniz.

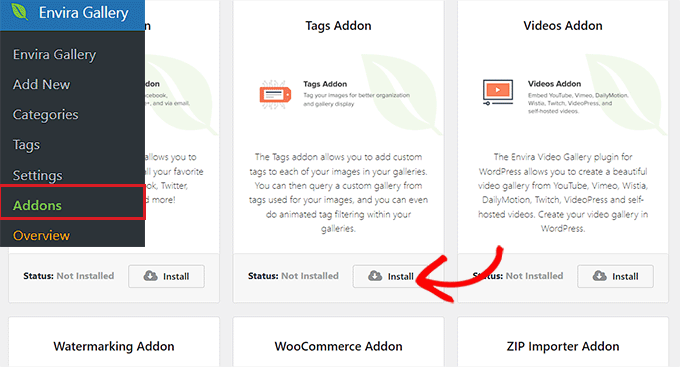
Bundan sonra, WordPress kontrol panelinden Envira Galeri ” Eklentiler sayfasını ziyaret edin ve ‘Etiketler Eklentisi’ni bulun.
Bunu yaptıktan sonra, Etiketler özelliğinin kilidini açmak için ‘Yükle’ düğmesine tıklamanız yeterlidir.
Kurulumdan sonra, Etiketler eklentisini etkinleştirmek için anahtarı da değiştirmeniz gerekecektir.

Ardından, WordPress blogunuz için yeni bir galeri oluşturabilir veya mevcut bir galeriyi düzenleyebilirsiniz. Bu eğitimde, WordPress web siteniz için yeni bir galeri oluşturacağız.
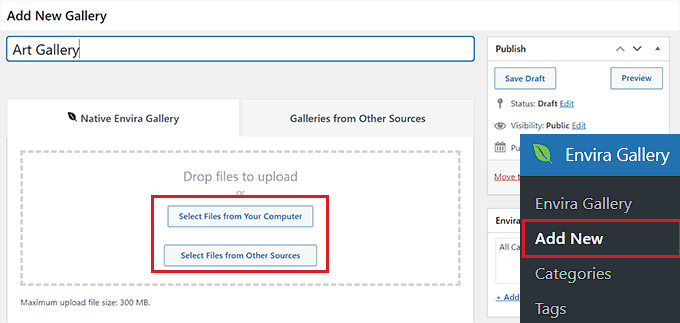
Bunu yapmak için WordPress kontrol panelinden Envira Galeri ” Yeni Ekle sayfasını ziyaret edin. Burada, galeriniz için bir ad yazarak başlayabilirsiniz.
Bundan sonra, medya kitaplığınızdan görüntü eklemeye başlamak için ‘Diğer Kaynaklardan Dosya Seç’ düğmesine tıklayın.
Bilgisayardan görüntü eklemek için ‘Bilgisayarınızdan Dosya Seçin’ düğmesine tıklayın.

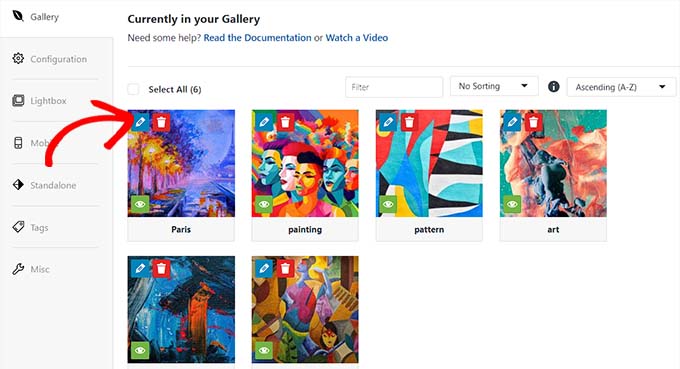
Bunu yaptıktan sonra, ‘Şu anda Galerinizde’ bölümüne ilerleyin. Buradan galeri düzenini yapılandırabilir, bir ışık kutusu ekleyebilir, mobil uyumlu bir galeri oluşturabilir ve çok daha fazlasını yapabilirsiniz.
Ayrıntılar için WordPress’te nasıl resim galerisi oluşturulacağına ilişkin başlangıç kılavuzumuza bakın.
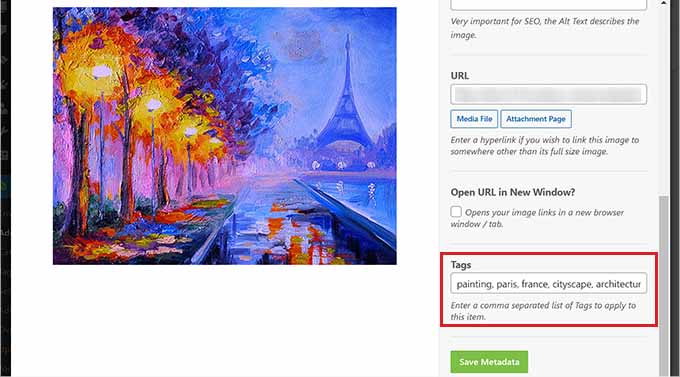
Etiket eklemek için bir resmin üzerindeki kalem simgesine tıklamanız yeterlidir.

Bu, ekranda resminiz için bir başlık, alt metin ve resim yazısı ekleyebileceğiniz ‘Meta Verileri Düzenle’ açılır penceresini açacaktır.
Bir görüntü için virgülle ayırarak birden fazla medya etiketi de ekleyebilirsiniz. İşiniz bittiğinde, ayarlarınızı saklamak için ‘Meta Verileri Kaydet’ düğmesine tıklamayı unutmayın.

Galerinizdeki diğer resimlere etiket eklemek için işlemi tekrarlamanız yeterlidir.
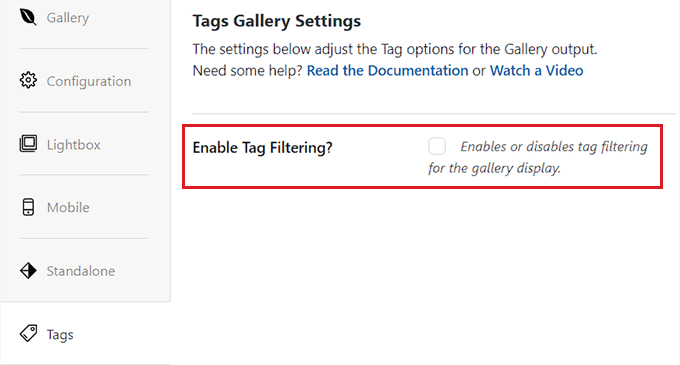
Ardından, sol sütundan “Etiketler” sekmesine geçin ve “Etiket Filtrelemeyi Etkinleştir?” kutusunu işaretleyin.
Bu, kullanıcılarınızın etiketleri kullanarak tüm galeri resimlerinizi filtrelemesini sağlayacaktır.

Varsayılan olarak, Envira Galeri galerinize eklediğiniz tüm etiketler için bir filtre oluşturacaktır.
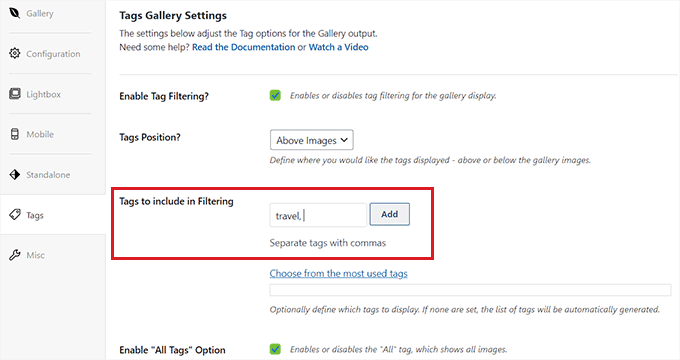
Ancak, filtreleme için yalnızca belirli etiketleri dahil etmek istiyorsanız, bunu ‘Filtrelemeye dahil edilecek etiketler’ seçeneğine bu etiketleri yazarak da yapabilirsiniz.
Bu bölümü boş bırakırsanız, tüm etiketler filtrelenecektir. Ardından, etiket konumunu seçebilir, ‘Tümü’ etiket özelliğini etkinleştirebilir/devre dışı bırakabilir ve etiketleri beğeninize göre sıralayabilirsiniz.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için en üstteki ‘Yayınla’ düğmesine tıklamayı unutmayın.

Siz ve kullanıcılar artık web sitenizdeki görüntüleri filtrelemek için etiketleri kullanabileceksiniz.
Medya Kitaplığında Etikete Göre Filtreleme
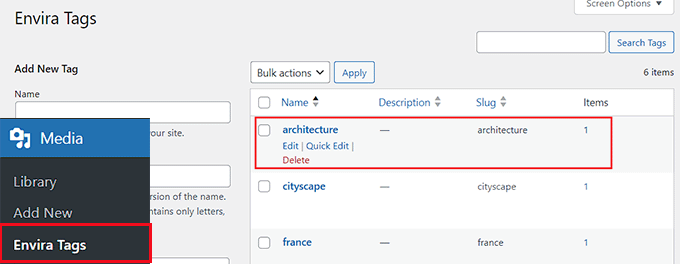
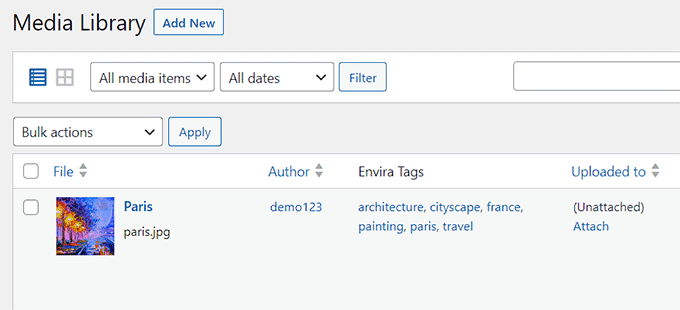
WordPress panosundaki etiketleri kullanarak görselleri filtrelemek için yönetici kenar çubuğundan Medya ” Envira Etiketleri sayfasını ziyaret edin.
Burada, oluşturduğunuz tüm etiketlerin sol tarafta listelendiğini ve bu etikete sahip resimlerin sayısının ‘Öğe’ sütununda listelendiğini göreceksiniz.
Belirli bir etikete sahip resimleri bulmak için, o etikete ait ‘Öğeler’ numarasına tıklamanız yeterlidir.
Örneğin, ‘mimari’ etiketine sahip tüm görselleri bulmak için mimari etiketi satırındaki ‘1’ rakamına tıklamanız gerekecektir.

Bu, medya kitaplığındaki o etikete sahip tüm görüntüleri açacaktır.
Bu şekilde, aradığınız resimleri bulmak için tüm resimlerinizi aramak zorunda kalmazsınız.

Ön Uçta Etikete Göre Filtreleme
Envira Gallery ile web sitenizi ziyaret eden kullanıcılar, görselleri etiketlerine göre de filtreleyebilir.
Bu özelliğin yalnızca galeri ayarları için “Etiket Filtrelemeyi Etkinleştir?” kutusunu işaretlediyseniz çalışacağını unutmayın.
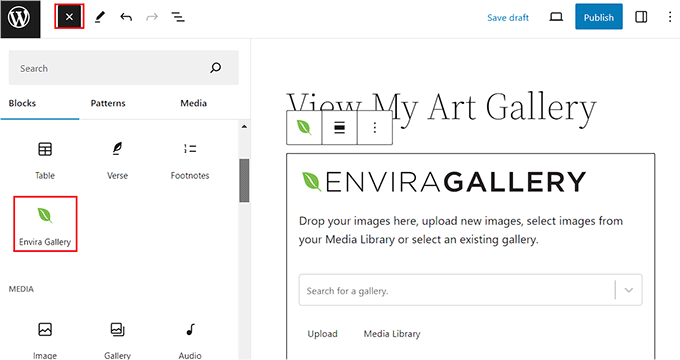
Bu özelliği etkinleştirmek için öncelikle oluşturduğunuz galeriyi web sitenize eklemelisiniz. Bunun için WordPress sayfasını/yazısını içerik editöründe açın ve blok ekle ‘+’ butonuna tıklayın.
Blok menüsü açıldığında, Envira Galeri bloğunu sayfaya/gönderiye ekleyin ve ardından bloktaki açılır menüden oluşturduğunuz galeriyi seçin.

Son olarak, ayarlarınızı kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
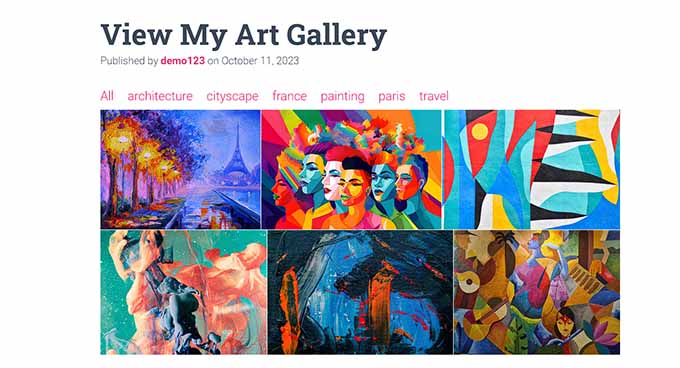
Artık resim galerisini görüntülemek için WordPress sitenizi ziyaret edebilirsiniz; burada resimlerin üst kısmında filtreleme için etiketler göreceksiniz.
Bir kullanıcı bir etikete tıkladığında, galeride yalnızca o etikete sahip görüntüler görüntülenecektir.

Bonus: WordPress’te Görüntü Hırsızlığını Önleyin
Bir fotoğrafçı veya tasarımcı olarak, kategoriler ve etiketler kullanmak WordPress sitenizdeki görsellerinizi düzenlemenize ve görüntülemenize yardımcı olabilir. Ancak, diğer kişilerin fotoğraflarınızı çalmasından endişe ediyor olabilirsiniz.
Bu, resimlerinizin başka web sitelerinde izinsiz olarak kullanılması anlamına gelen görüntü hırsızlığı olarak adlandırılır.
Fotoğrafçılar ve grafik tasarımcılar için yaygın bir sorundur çünkü telif hakkı olmayan görsel hırsızlığı etik dışı olsa da yasa dışı değildir. Bu da herkesin görsellerinizi kopyalayıp kendi görselleri gibi satabileceği anlamına gelir.
Bununla birlikte, WordPress blogunuzda görüntü hırsızlığını önlemek için kullanabileceğiniz birkaç püf noktası vardır.
Yapmanız gereken ilk şey resimlerinize sağ tıklamayı devre dışı bırakmaktır. Bu, telif hakkınızı koruyacak ve kullanıcıların resimlerinizi masaüstlerine kolayca kaydetmelerini önleyecektir.
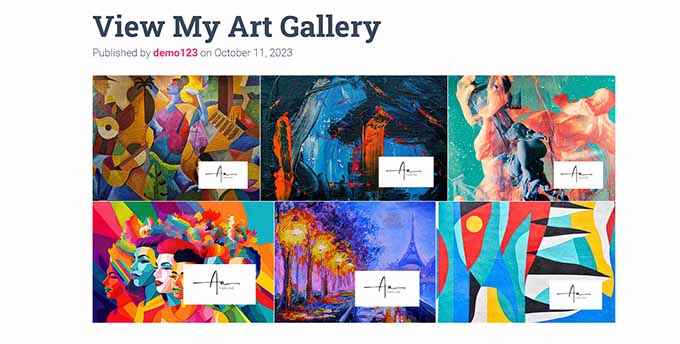
Görsellerinize filigran da ekleyebilirsiniz. Birçok stok fotoğraf sitesi bu yöntemi kullanır, bu da görsellerinizi çalınmaya karşı korurken tanıtmanıza olanak tanır.
Resimleriniz için filigran oluşturmak için Envira Gallery’den Filigran eklentisini indirmeniz gerekecektir.
Herhangi bir özel kod kullanmadan filigran eklemenin en kolay yoludur. Ayrıntılar için WordPress’te görsellere otomatik olarak filigran ekleme hakkındaki eğitimimize bakın.

Resimlerinizi korumak için atabileceğiniz diğer adımlar arasında telif hakkınızı kaydettirmek, dijital imza kullanmak ve gizli ön plan katmanları eklemek yer alır.
Web sitenizi görüntü hırsızlığından korumaya yönelik daha fazla ipucu öğrenmek için WordPress’te görüntü hırsızlığını önleme yolları hakkındaki başlangıç kılavuzumuza bakın.
Umarız bu makale WordPress medya kitaplığına nasıl kategori ve etiket ekleyeceğinizi öğrenmenize yardımcı olmuştur. WordPress blog yazılarınız için telifsiz görselleri nasıl bulacağınıza dair rehberimizi ve en iyi WordPress slider eklentileri için seçimlerimizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.




Syed Balkhi says
Hey WPBeginner readers,
Did you know you can win exciting prizes by commenting on WPBeginner?
Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes.
You can get more details about the contest from here.
Start sharing your thoughts below to stand a chance to win!
Jiří Vaněk says
I already have quite a large number of images on my blog, which I am slowly getting lost in. I currently find this method of adding categories very useful for starting to organize images so that I can better navigate them. Thanks for the interesting tips and advice. It will probably cost me a lot of time, but the result will be great for organizing pictures.
faizan says
how to add category rail like country>city
WPBeginner Support says
It looks like you mean breadcrumbs, in that case we recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-display-breadcrumb-navigation-links-in-wordpress/
Yönetici
SCOTTM says
Mike- You need another line to your code:
add_action(‘init’, ‘add_tags_to_attachments’);
Amna says
Hi Mike! how to have a sort by category drop down on the media sections?
mike says
Stop using plugins for these things. It’s only 2 lines of code you need:
function add_categories_to_attachments() {register_taxonomy_for_object_type('category', 'attachment');
}
add_action('init', 'add_categories_to_attachments');
function add_tags_to_attachments() {
register_taxonomy_for_object_type('post_tag', 'attachment');
}
scott says
Hi, your code added to my functions makes a category section which is awesome… but do you know how to have a sort by category drop down on the media sections?
per says
this is pulling the variables from blog categories and tag, how to make a new list width categories and tags?