WordPress, yazılarınızda ve sayfalarınızda listeler oluşturmak için çeşitli yollar sunar. Ancak görsel olarak daha çekici ve özelleştirilmiş listeler oluşturmanıza yardımcı olabilecek bazı harika eklentiler de bulduk. Bu, içeriğinizi daha ilgi çekici ve okunması daha kolay hale getirmek için harikadır.
Listeler ayrıca adım adım talimatları veya karmaşık verileri ziyaretçilerinizle paylaşmanın harika bir yoludur. Bazen arama motorları liste kullanan sayfalara daha yüksek sıralama bile verebilir.
Bu makalede, yerleşik editörden gelişmiş eklentilere kadar çeşitli yöntemler kullanarak WordPress’te madde işaretleri ve numaralı listeleri nasıl kolayca ekleyebileceğinizi göstereceğiz.

WordPress’te Madde İşaretleri ve Numaralı Listeler Ne Zaman Eklenir?
Ziyaretçilere bir metin duvarı göstermek yerine, içeriğinizi taranabilir bölümlere ayırmak iyi bir fikirdir. Sayfalarınızı daha okuyucu dostu hale getirmenin tablolar oluşturmak, alt başlıklar kullanmak, videolar eklemek ve listeler oluşturmak gibi pek çok yolu vardır.
Bir liste, karmaşık bilgiler paylaşıyor olsanız bile ziyaretçilerin içeriğinizi bir bakışta anlamasına yardımcı olabilir (içindekiler tablosunda olduğu gibi). Bu, kullanıcı deneyimini iyileştirebilir ve insanları WordPress web sitenizde daha uzun süre tutabilir.
Bunu akılda tutarak, WordPress’te madde işaretlerini ve numaralandırılmış listeleri nasıl ekleyebileceğinizi görelim. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Yöntem 1: Yerleşik WordPress Liste Bloğunu Kullanma (Kolay)
Madde işaretleri ve numaralandırılmış listeler eklemenin en kolay yolu Liste bloğunu ve WordPress Gutenberg blok düzenleyicisini kullanmaktır.
Bu, ayrı bir WordPress eklentisi yüklemeden basit numaralandırılmış veya madde işaretli listeler oluşturmanıza olanak tanır. Bununla birlikte, bu varsayılan blok yalnızca birkaç özelleştirme seçeneğine sahiptir.
Listelerinize özel simgeler, yatay düzenler, farklı renkler ve daha fazlasıyla ince ayar yapmak istiyorsanız, bu makaledeki diğer yöntemlerden birini kullanmanızı öneririz.
Başlamak için, liste eklemek istediğiniz WordPress yazısı veya sayfası için blok düzenleyicisini açmanız yeterlidir. Ya da madde işaretli listeyi kenar çubuğu gibi bir widget alanına eklemek için widget düzenleyicisini açabilirsiniz.
Ardından madde işareti veya numaralandırılmış liste oluşturmayı seçebilirsiniz.
WordPress’te Madde İşaretli Liste Nasıl Oluşturulur?
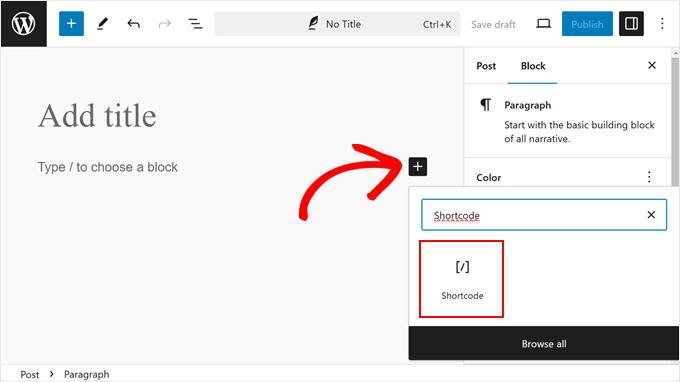
Madde işaretli bir liste oluşturmak için ‘+’ simgesine tıklayarak yeni bir WordPress bloğu ekleyin.

Görüntülenen açılır pencerede ‘Liste’ yazın.
Doğru blok göründüğünde, sayfaya eklemek için tıklayın.

Bu, madde işaretli bir listedeki ilk öğeyi oluşturur. İlk liste öğesi için kullanmak istediğiniz metni yazmanız yeterlidir.
Bunu yaptıktan sonra, bir sonraki satıra geçmek için klavyenizdeki ‘Enter’ tuşuna basın. WordPress ikinci madde işaretini otomatik olarak oluşturacaktır.

Şimdi devam edebilir ve ikinci madde işareti için kullanmak istediğiniz metni yazabilirsiniz. Listeye daha fazla öğe eklemek için bu adımları tekrarlamanız yeterlidir.
İç içe bir liste oluşturmak istiyorsanız, ‘Girinti’ düğmesine tıklayın. Bu, imleci bir adım sağa taşıyarak girintili metni yazmanız için hazır hale getirir.

İki seviyeli iç içe madde işaretleri oluşturmak için ‘Girinti’ düğmesine tekrar tıklayabilirsiniz.
Aşağıdaki resimde de görebileceğiniz gibi, her seviye farklı bir simge kullanır.

Girintiyi azaltmak için ‘Çıkıntı’ düğmesine tıklayın.
Bu, imleci bir adım sola götürür ve yazmaya başlamanız için hazır hale getirir.

‘Girinti’ ve ‘Çıkıntı’ düğmelerine basarak, birden fazla farklı seviyeye sahip iç içe listeler oluşturabilirsiniz.
WordPress blok editörü varsayılan olarak ‘Orta’ yazı tipi boyutunu kullanacaktır, ancak sağ blok seçeneklerindeki ‘Tipografi’ ayarlarını kullanarak küçük, büyük ve ekstra büyük arasında geçiş yapabilirsiniz.

Ayrıca bağlantılar ekleyebilir veya kalın ve italik gibi standart metin biçimlendirme seçeneklerini kullanabilirsiniz. Bu, listelerinizin taranmasını ve bir bakışta anlaşılmasını daha da kolaylaştırır.
WordPress’te Numaralı Liste Nasıl Oluşturulur
WordPress’te numaralandırılmış bir liste oluşturmak için klavyenizdeki ‘1’ tuşuna ve ardından nokta/nokta (.) tuşuna basmanız yeterlidir.
WordPress bu metni otomatik olarak numaralandırılmış bir listenin ilk öğesine dönüştürecektir.

Artık numaralandırılmış listedeki ilk öğeyi yazmaya hazırsınız.
Bundan sonra, klavyenizdeki ‘Return’ tuşuna basın ve WordPress bir sonraki numaralı noktayı otomatik olarak oluşturacaktır.

Madde işaretlerinde olduğu gibi, ‘Girinti’ ve ‘Çıkıntı’ düğmelerine tıklayarak iç içe listeler oluşturabilirsiniz.
Bu, numaralandırılmış madde işaretinin altında girintili bir madde işareti oluşturur.

Madde işaretli listelerin aksine, yalnızca tek bir girinti düzeyi kullanabilirsiniz.
Listenin nasıl göründüğünden memnun olduğunuzda, WordPress web sitenizde canlı hale getirmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklamanız yeterlidir.
Yöntem 2: Shortcodes Ultimate Kullanma (Özel Simgeli Listeler)
Yerleşik Liste bloğu metin tabanlı listeler oluşturmak için mükemmeldir, ancak bazen özel simgelerle bir liste oluşturmak isteyebilirsiniz. Bu şekilde listelerinizi görsel olarak daha çekici ve içerik temanıza daha uygun hale getirebilirsiniz.
Bunu yapmanın en kolay yolu Shortcodes Ultimate kullanmaktır. Bu eklenti, basit kısa kodlar kullanarak özel simgeler içeren listeler oluşturmanıza olanak tanır.
Bunun için eklentinin ücretsiz sürümünü kullanacağız, çünkü bu yöntem için zaten yeterli. Ancak daha gelişmiş özellikler istiyorsanız, ücretli bir plana yükseltebilirsiniz.
Shortcodes Ultimate’ı kullanmak için, devam edin ve WordPress eklentisini yönetici alanınıza yükleyin. Bundan sonra, blok düzenleyicide yeni bir yazı oluşturun veya mevcut bir yazıyı düzenleyin.
Şimdi, sayfanın herhangi bir yerindeki ‘+’ düğmesine tıklayın ve ‘ Kısa kod’ bloğunu seçin.

Bu aşamada, devam edin ve aşağıdaki kısa kodu bloğa yapıştırın:
1 2 3 4 5 6 7 | [su_list icon="icon: star" icon_color="#ffde0f"]<ul> <li>List item</li> <li>List item</li> <li>List item</li></ul>[/su_list] |
Bu kısa kod, aşağıdaki gibi sarı yıldız simgelerine sahip üç madde imli liste öğesi görüntüleyecektir:

Simgeyi ve rengi özelleştirmek için Fork Awesome web sitesine gidebilirsiniz. Madde işaretli listeleriniz için kullanabileceğiniz tüm simgeleri burada göreceksiniz. Burada, kullanmak istediğiniz bir simgeyi aramanız yeterlidir.
Örneğin, ‘bayrak’ simgesini kullanacağız. Şimdi simgenin adını kopyalayın ve blok düzenleyiciye geri dönün.

Oraya vardığınızda, sadece yıldızı onunla değiştirin. Yani icon: star yerine icon: flag kullanacağız.
Rengi değiştirmek için icon_color="#ffde0f" içindeki HEX kodunu istediğiniz rengin HEX kodu ile değiştirin.
Yani simgeyi yeşil yapmak istiyorsanız, icon_color="#008000" yazmanız gerekir. WordPress siteniz için mükemmel renk düzenini nasıl bulacağınıza ilişkin makalemizde doğru renkleri bulma hakkında daha fazla bilgi edinebilirsiniz.
Şimdi, Liste öğesini kendi metninizle değiştirmeyi unutmayın.
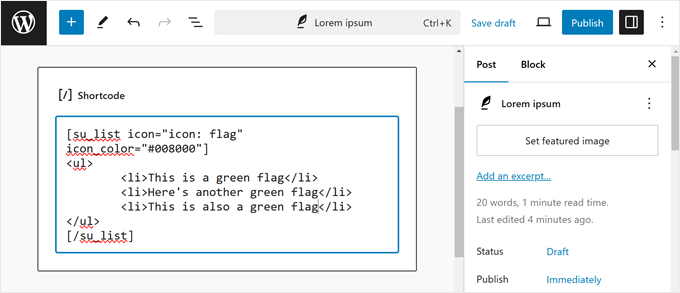
İşte kodumuz şimdi böyle görünüyor:

Listenin nasıl göründüğünden memnun olduğunuzda, WordPress blogunuzda veya web sitenizde canlı hale getirmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayabilirsiniz.
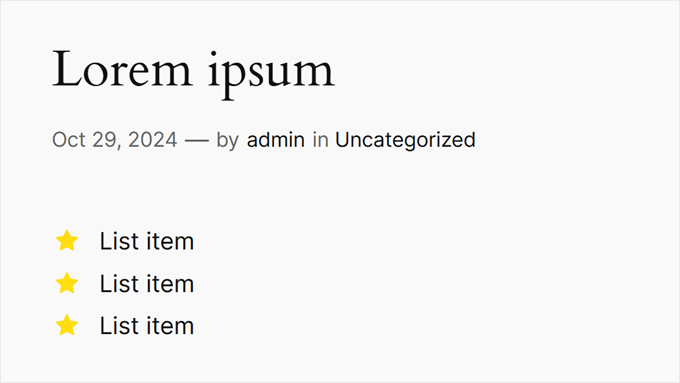
Liste ön uçta bu şekilde görünür:

Yöntem 3: Sayfa Oluşturucu Eklentisi Kullanma (Açılış Sayfaları için En İyisi)
Özel stil ile güzel listeler oluşturmak istiyorsanız, SeedProd‘u kullanmak isteyebilirsiniz.
Bu gelişmiş WordPress teması ve sayfa oluşturucu eklentisi, basit bir sürükle ve bırak editörü kullanarak profesyonelce tasarlanmış sayfalar oluşturmanızı sağlar.
Ayrıca, tek tek öğeler arasındaki boşluğu değiştirmek, standart madde işaretlerini özel simgelerle değiştirmek ve daha fazlası dahil olmak üzere liste tasarımının her bölümünde ince ayar yapmanıza olanak tanıyan hazır bir Liste bloğu ile birlikte gelir.
SeedProd, benzersiz bir tasarıma sahip bağımsız sayfalar tasarlamayı kolaylaştırır, bu nedenle özel bir ana sayfaya veya açılış sayfasına listeler eklemek istiyorsanız bu da harika bir seçimdir.
Not: SeedProd ‘un bütçeniz ne olursa olsun özel sayfa tasarımları oluşturmak için kullanabileceğiniz ücretsiz bir sürümü de vardır.
Yapmanız gereken ilk şey SeedProd‘u kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından lisans anahtarınızı girmeniz gerekir.

Bu bilgiyi SeedProd web sitesindeki hesabınızda bulabilirsiniz. Lisans anahtarını ekledikten sonra ‘Anahtarı Doğrula’ya tıklamanız yeterlidir.
Profesyonelce Tasarlanmış Bir Şablon Seçin
Bundan sonra, SeedProd ” Açılış Sayfaları ‘na gidin ve ‘Yeni Açılış Sayfası Ekle’ye tıklayın.

Bir sonraki ekranda sizden bir şablon seçmeniz istenecektir.
SeedProd, 404 sayfa şablonları ve özel WooCommerce ‘teşekkür’ sayfaları gibi farklı kategorilerde düzenlenmiş 300’den fazla güzel şablonla birlikte gelir.
Bu kategorideki farklı şablonları görmek için herhangi bir sekmeye tıklamanız yeterlidir.

Kullanmak istediğiniz bir şablon bulduğunuzda, farenizi üzerine getirin ve ardından onay işareti simgesine tıklayın.
Biz tüm görsellerimizde ‘Explosive Growth Webinar’ şablonunu kullanıyoruz, ancak siz istediğiniz tasarımı kullanabilirsiniz.

Ardından, sayfaya bir başlık vermeniz gerekir.
SeedProd otomatik olarak sayfa başlığına göre bir URL oluşturacaktır, ancak bunu istediğiniz herhangi bir şeyle değiştirebilirsiniz. Örneğin, bir URL’ye alakalı anahtar kelimeler eklemek genellikle WordPress SEO ‘nuzu geliştirir ve sayfanın alakalı arama sonuçlarında görünmesine yardımcı olur.
Daha fazla bilgi edinmek için lütfen WordPress blogunuz için anahtar kelime araştırmasının nasıl yapılacağına ilişkin kılavuzumuza bakın.

Başlık ve URL’den memnun olduğunuzda, ‘Kaydet ve Sayfayı Düzenlemeye Başla’ seçeneğine tıklayın.
Özel Sayfa Düzeninizi Oluşturun
SeedProd şimdi şablonunuzu sürükle ve bırak düzenleyicisinde açacaktır. Sağ tarafta sayfa tasarımının canlı bir önizlemesini, sol tarafta ise bazı ayarları göreceksiniz.

SeedProd, sosyal paylaşım düğmeleri, videolar, iletişim formları ve daha fazlasını eklemenize olanak tanıyan bloklar da dahil olmak üzere tasarımınıza ekleyebileceğiniz çok sayıda blokla birlikte gelir.
Daha fazla bilgi için lütfen WordPress’te özel bir sayfanın nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Tasarımınıza bir liste eklemek için ‘Liste’ bloğunu bulun ve sayfaya sürükleyin.

Bu, sayfanıza ‘Öğe 1’ yer tutucusuyla birlikte dikey bir liste ekler.
Bunun yerine yatay bir liste oluşturmak istiyorsanız, ‘Gelişmiş’ sekmesine tıklayın ve ardından ‘Yatay’ düğmesini seçin.

Artık ‘İçerik’ sekmesini seçerek listenizi oluşturmaya başlamaya hazırsınız.
Varsayılan metni kendi mesajınızla değiştirmek için sol taraftaki menüden ‘Öğe 1’e tıklayın.

Artık liste öğenizi görünen küçük metin düzenleyicisine yazabilirsiniz.
Burada, kalın veya italik gibi kullanmak istediğiniz herhangi bir biçimlendirmeyi de uygulayabilirsiniz.

SeedProd varsayılan olarak her madde işareti için bir onay işareti kullanır, ancak bunun yerine kullanabileceğiniz 1400 Font Awesome simgesi içeren yerleşik bir simge yazı tipi kitaplığına sahiptir.
Onay işaretini değiştirmek için, farenizi üzerine getirin ve göründüğünde ‘Simge Kitaplığı’na tıklayın.

Bu, bunun yerine kullanmak istediğiniz simgeyi seçebileceğiniz bir açılır pencere açar.
Liste içindeki madde işaretleri için farklı simgeler kullanabilirsiniz, bu nedenle daha ilginç ve göz alıcı listeler oluşturmanın harika bir yoludur.

Daha fazla madde işareti oluşturmak için ‘Yeni Öğe Ekle’ düğmesine tıklamanız yeterlidir.
Artık yukarıda açıklanan işlemin aynısını izleyerek metin ekleyebilir ve varsayılan simgeyi değiştirebilirsiniz.

Tüm öğeleri listenize ekledikten sonra, sol taraftaki menüde bulunan ayarları kullanarak yazı tipi boyutunu ve hizalamasını değiştirebilirsiniz.
Ayrıca ‘Aradaki Boşluk’ kaydırıcısını kullanarak tek tek liste öğeleri arasındaki boşluğu artırabilir veya azaltabilirsiniz.

Bundan sonra, listedeki simgelerin rengini değiştirmek isteyebilirsiniz. Farklı simgeler kullanıyor olsanız bile, SeedProd her öğeye aynı rengi uygulayacaktır, böylece tasarım her zaman tutarlı görünecektir.
Bu değişikliği yapmak için ‘Simge Rengi’ alanına tıklayın ve ardından görüntülenen açılır pencereden yeni bir renk seçin.

Bunu yaptıktan sonra, ‘Gelişmiş’ seçeneğine tıklamak ve bazı ek ayarlara bakmak isteyebilirsiniz. Dikey ve yatay liste düzenleri arasında nasıl geçiş yapabileceğinizi zaten gördük, ancak metin rengini ve yazı tipini de değiştirebilirsiniz.
Listenizi gerçekten öne çıkarmak için bir kutu gölgesi veya CSS animasyonu bile ekleyebilirsiniz.

‘Gelişmiş’ sekmesindeki ayarların çoğu oldukça açıklayıcıdır, bu nedenle ne tür efektler yaratabileceğinizi görmek için bunları keşfetmeye değer.
Bunu yaptıktan sonra, daha fazla blok ekleyerek ve ardından sol taraftaki menüdeki ayarları kullanarak bunları özelleştirerek sayfa tasarımınız üzerinde çalışmaya devam edebilirsiniz.
Sayfanın nasıl göründüğünden memnun olduğunuzda, ‘Kaydet’ düğmesindeki açılır menüye tıklayın ve ‘Yayınla’yı seçin.

Listeyi çevrimiçi mağazanızda veya web sitenizde canlı olarak görmek için artık bu sayfayı ziyaret edebilirsiniz.
Yöntem 4: Madde İşaretleri ve Sayı Listeleri Eklemek için Kod Kullanma (Gelişmiş)
Yerleşik WordPress kod düzenleyicisini ve HTML‘yi kullanarak da listeler oluşturabilirsiniz.
Bu daha karmaşıktır, bu nedenle yeni başlayanlar için en iyi yöntem değildir. Ancak, yerleşik Liste bloğunda daha fazla stil ve biçimlendirme kullanmanıza olanak tanır. Örneğin, h1 ve h2 gibi etiketleri kullanarak liste öğelerine hızlı ve kolay bir şekilde başlık stilleri ekleyebilirsiniz.
Bu konu hakkında daha fazla bilgi için WordPress kod düzenleyicisinde HTML düzenleme kılavuzumuza bakın.
Başlamak için, listeyi göstermek istediğiniz sayfayı veya gönderiyi açın. Ardından, sağ üst köşedeki üç noktalı simgeye tıklayın ve ‘Kod düzenleyici’yi seçin.

Sonraki adımlar, madde işaretli bir liste mi yoksa numaralı bir liste mi eklemek istediğinize bağlı olarak değişecektir.
Kod Kullanarak Madde İşaretli Liste Oluşturma
Madde işaretli bir liste oluşturmak için aşağıdakileri yazarak başlayın:
1 2 | <!-- wp:list --><ul> |
ul ‘sırasız liste’ anlamına gelir, yani listede herhangi bir sayı bulunmaz ve wp: list WordPress’e bir Liste bloğunu manuel olarak oluşturduğunuzu söyler.
Ardından, yeni bir satıra geçmek ve ilk liste öğenizi oluşturmak için ‘Return’ tuşuna basın:
1 2 3 4 5 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --> |
Burada li, ‘liste öğesi’ anlamına gelir ve satırı /li ile kapatıyoruz.
Daha fazla liste öğesi oluşturmak için bu işlemi tekrarlayabilirsiniz. Örneğin:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green</li><!-- /wp:list-item --> |
İşiniz bittiğinde, kod bloğunu başka bir ‘sırasız liste’ işaretiyle kapatın:
1 2 | </ul><!-- /wp:list --> |
Bu bize aşağıdaki liste kodunu verir:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- wp:list --><ul><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green</li><!-- /wp:list-item --></ul><!-- /wp:list --> |
Aşağıdaki resimde görebileceğiniz gibi, bu çok basit bir liste oluşturur, ancak başlık etiketleri gibi başka HTML ekleyerek özelleştirebilirsiniz.

Kod Kullanarak Numaralı Liste Oluşturma
Numaralı bir liste oluşturmak için aşağıdakileri yazmanız yeterlidir:
1 | <!-- wp:list {"ordered":true} --> |
Daha sonra sıralı liste anlamına gelen ol yazabilirsiniz:
1 2 | <!-- wp:list {"ordered":true} --><ol> |
Bundan sonra, yukarıda açıklanan aynı işlemi izleyerek her bir liste öğesini ekleyin:
1 2 3 4 5 | <!-- wp:list {"ordered":true} --><ol><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --> |
Son olarak, bir /ol etiketi ve wp:list kullanarak sıralı listeyi kapatın.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!-- wp:list {"ordered":true} --><ol><!-- wp:list-item --><li>Red</li><!-- /wp:list-item --><!-- wp:list-item --><li>Orange</li><!-- /wp:list-item --><!-- wp:list-item --><li>Green </li><!-- /wp:list-item --></ol><!-- /wp:list --> |
Umarız bu eğitim WordPress’te madde işaretleri ve numaralandırılmış listeleri nasıl ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress blok editöründe nasıl işbirliği ekleyeceğinizi ve WordPress için en iyi Gutenberg blok eklentileri uzman seçimlerimizi öğrenmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
The bullet points in my theme use plain square icons by default. I was wondering if there’s a way for me to change those square icons to checkmark icons instead?
WPBeginner Support
It would depend on your specific theme, if you check with your theme’s support they can normally assist with the styling change
Admin
Dayo Olobayo
Thanks WPBeginner for making blogging easy for me. Please I’d like to know if the first method of listing above will show up in search engine as formatted on my blog?
WPBeginner Support
It is up to the search engine for if it uses the same format as on your site, there is no guaranteed method for forcing the list to appear at the moment.
Admin