Taranması kolay güzel fiyatlandırma tabloları eklemek, kullanıcıların doğru ürünü seçmesini sağlar ve karar verme sürecini basitleştirir.
İş ortağı markalarımızdan bazıları farklı fiyatlandırma planları sunuyor ve bunları sergilemek için fiyatlandırma tabloları oluşturdu. Renkli bir CTA düğmesi ve markalarına uygun net bir tasarımla tablolarını görsel olarak çekici hale getiriyorlar. 🎨
Bu, uyumlu bir görünüm yaratır ve kullanıcılarını satın almaya teşvik eder.
Bu makalede, WordPress’te herhangi bir kod yazmadan nasıl kolayca güzel fiyatlandırma tabloları ekleyebileceğinizi göstereceğiz.

Neden WordPress Eklentisi Kullanarak Fiyatlandırma Tabloları Ekleyelim?
WordPress web sitenize yeni özellikler eklemenin iki yolu vardır. Bunları kod kullanarak manuel olarak programlayabilir veya bir WordPress eklentisi kullanabilirsiniz.
HTML ve CSS‘ye aşina iseniz, kod kullanarak bir fiyatlandırma tablosu oluşturmak isteyebilirsiniz. Gerekli programlama ve tasarım becerileri çok ileri düzeyde değildir ve tablonun tasarımı üzerinde tam kontrole sahip olursunuz.
Ancak, kodu yazmak ve test etmek zaman alacaktır. Ayrıca mobil cihazlar veya farklı web tarayıcıları kullanan kullanıcılarınızı da göz önünde bulundurmanız gerekecektir. Sonunda tüm kullanıcılarınız için doğru görünmeyen çekici olmayan bir fiyatlandırma tablosu elde edebilirsiniz.
Bir WordPress eklentisi kullanmak daha hızlı ve kolaydır ve tasarım veya kodlama deneyiminiz yoksa en iyi çözümdür.
Bunu söyledikten sonra, WordPress’te herhangi bir kod yazmadan güzel fiyatlandırma tablolarının nasıl ekleneceğine bir göz atalım. İki farklı WordPress eklentisini ele alacağız ve sizin için uygun olanı seçebilirsiniz:
Yöntem 1: Kolay Fiyatlandırma Tabloları ile Güzel Fiyatlandırma Tabloları Ekleyin
Bu yöntem, mevcut bir sayfaya veya gönderiye fiyatlandırma tabloları eklemenizi sağlar. Sayfanın geri kalanını özelleştirmeniz gerekiyorsa bunun yerine yöntem 2’yi kullanmalısınız.
Öncelikle yapmanız gereken Easy Pricing Tables eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Bu eğitim için ücretsiz eklentiyi kullanacağız. Ayrıca daha fazla özellik sunan ve tek bir site lisansı için 49 $ ‘dan başlayan premium bir eklenti de var. Ek şablonlara erişmek, resim eklemek veya tabloyu WooCommerce ile entegre etmek istiyorsanız premium sürüme ihtiyacınız olacak.
Adım 1: Fiyatlandırma Tablosunun Oluşturulması
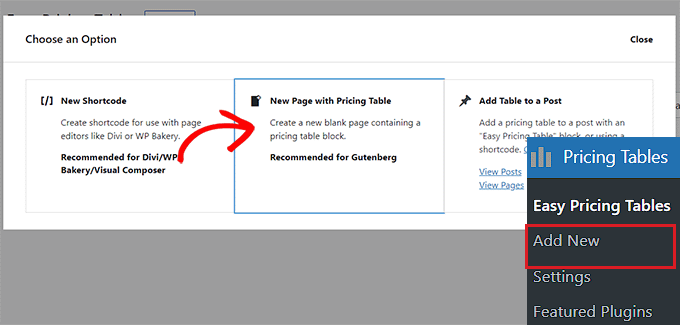
Etkinleştirmenin ardından WordPress yönetici kenar çubuğundan Fiyatlandırma Tabloları ” Yeni Ekle sayfasına gidin.
Burada, tablonuzu sitenizin neresine eklemek istediğiniz sorulacaktır. ‘Fiyatlandırma Tablosu ile Yeni Sayfa’ seçeneğini seçmeniz yeterlidir.

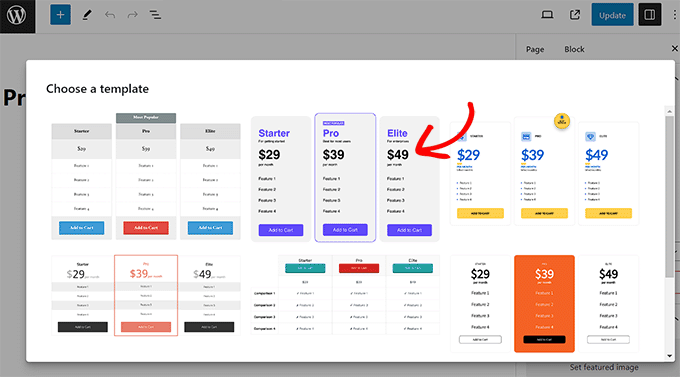
Bu, WordPress blok düzenleyicisinde yeni bir fiyatlandırma sayfası açacak ve burada ekranda bir ‘Şablon seçin’ istemi görünecektir.
Buradan, fiyatlandırma tablolarını WordPress sayfanıza yerleştirmek için beğendiğiniz bir tasarım seçin.

Adım 2: Fiyatlandırma Tablosunu Özelleştirme
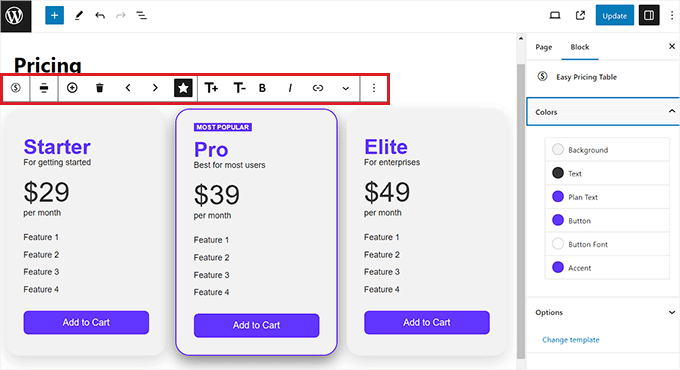
Fiyatlandırma tablosunu özelleştirmek çok kolaydır. Örneğin, fiyatlandırma planlarının başlıklarını değiştirerek başlayabilirsiniz.
Bundan sonra, alt başlıklar, özellikler, fiyatlandırma ve daha fazlasını eklemeye başlamak için tabloya tıklayabilirsiniz.

Yeni bir sütun eklemek, satırların ve sütunların hizalamasını değiştirmek, sütunları yeniden sıralamak ve boyutlarını değiştirmek için tablo bloğunun üst kısmındaki blok araç çubuğunu kullanabilirsiniz.
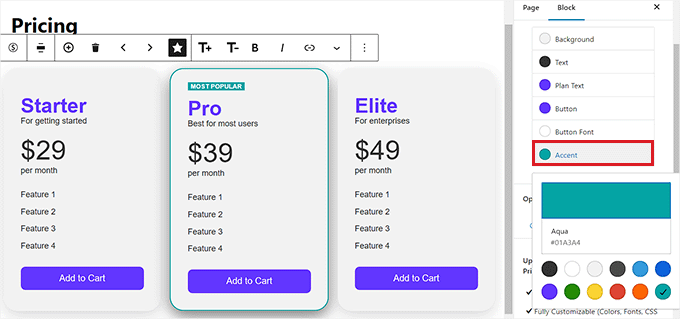
Fiyatlandırma tablolarında genellikle bir plan ‘öne çıkan’ veya ‘en popüler’ olarak işaretlenir. Bunu, vurgulamak istediğiniz sütunu seçerek ve ardından araç çubuğundaki yıldız simgesine tıklayarak yapabilirsiniz.
Tablonun görsel görünümünü ekranın sağ köşesindeki blok panelinden de değiştirebilirsiniz.
Örneğin, en iyi fiyatlandırma planını vurgulamak için vurgu rengini değiştirebilir veya tablonun altındaki düğme rengini değiştirebilirsiniz.

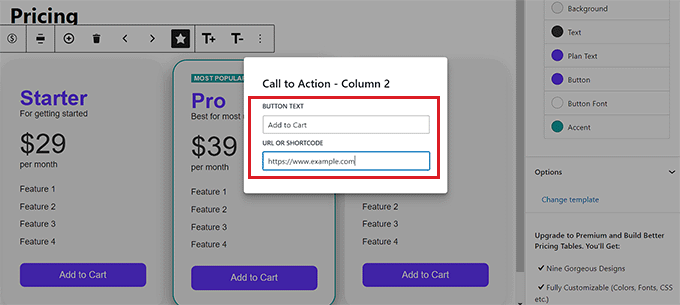
Etiketlerini düzenlemek için düğmelere de tıklayabilirsiniz.
Bunu yaptıktan sonra, alanlara istediğiniz bir etiketi ve URL’yi ekleyebilirsiniz.

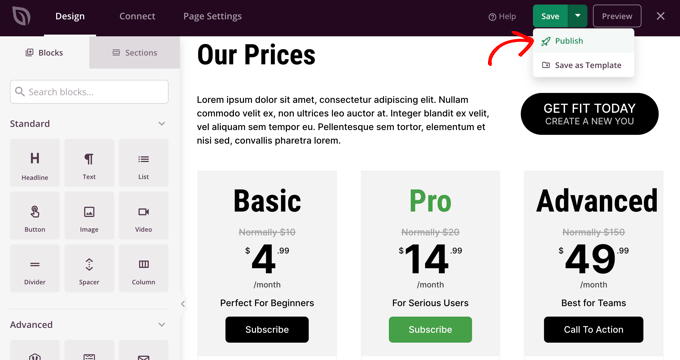
3. Adım: Fiyatlandırma Tablosunu Yayınlama
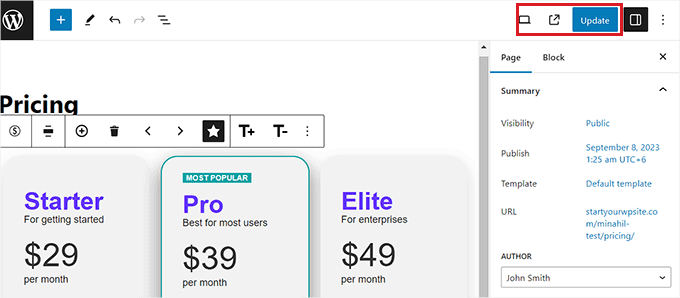
Fiyatlandırma tablosunu WordPress sitenizde yayınlamak için ekranın sağ üst köşesindeki ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklamanız yeterlidir.
Sayfanızı web sitenizde canlı hale getirmeden önce görmek için ‘Önizleme’ bağlantısına da tıklayabilirsiniz.

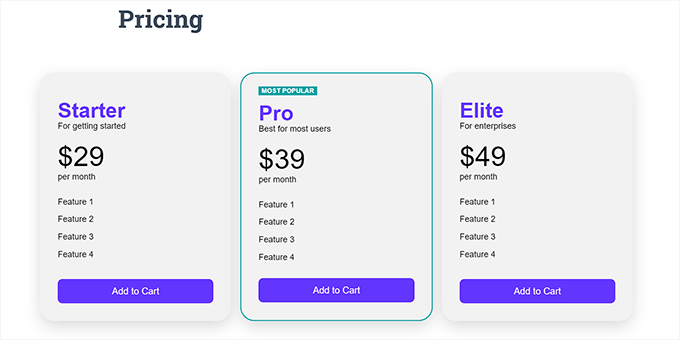
Şimdi, nihai sonucu görmek için web sitenizi ziyaret edebilirsiniz.

Yöntem 2: Sayfa Oluşturucu ile Güzel Fiyatlandırma Tabloları Ekleyin
Fiyatlandırma sayfası tasarımınız üzerinde tam kontrol istiyorsanız bu yöntem en iyisidir.
Bunun için SeedProd’u öneriyoruz. İşletmeler, blog yazarları ve web sitesi sahipleri için bir sürükle ve bırak WordPress sayfa oluşturucusudur ve yüksek dönüşüm sağlayan fiyatlandırma sayfaları oluşturmak için en iyi seçimdir.
İş ortağı markalarımızdan bazıları tüm web sitelerini bununla yeniden tasarladı ve kullanıcıları yeni estetiği çok sevdi. Daha fazla bilgi edinmek için detaylı SeedProd incelememize bakın.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: Eklentinin ücretsiz bir planı vardır. Ancak, bu eğitimde kullandığımız fiyatlandırma tablosu bloğuna erişmek için Pro veya Elite planına ihtiyacınız olacak.
Etkinleştirmenin ardından, eklenti lisans anahtarınızı girmek için SeedProd ” Ayarlar sayfasına gidin. Bu bilgiyi SeedProd web sitesindeki hesabınızın altında bulabilirsiniz.

Lisans anahtarınızı girdikten sonra, yeni bir açılış sayfası oluşturarak başlayacağız ve ardından bir fiyatlandırma tablosu bloğu ekleyeceğiz.
Yeni Bir Açılış Sayfası Oluşturma
Fiyatlandırma tablonuzun açılış sayfasını oluşturmak için SeedProd ” Açılış Sayfaları bölümüne gitmeniz ve ardından ‘Yeni Bir Açılış Sayfası Oluştur’ düğmesine tıklamanız gerekir.

Bir sonraki ekranda, bir açılış sayfası teması seçmeniz istenecek. SeedProd, farklı kampanya türleri için özenle düzenlenmiş düzinelerce güzel açılış sayfası şablonuyla birlikte gelir.
Başlangıç noktası olarak kullanmak istediğiniz bir şablonu seçmek için tıklamanız yeterlidir.

Sayfayı nasıl özelleştireceğinizi ve yeni bloklar ekleyeceğinizi WordPress ile açılış sayfası oluşturma rehberimizden öğrenebilirsiniz. Hazır olduğunuzda, devam edeceğiz ve fiyatlandırma tablosunu ekleyeceğiz.
Fiyatlandırma Tablosu Ekleme
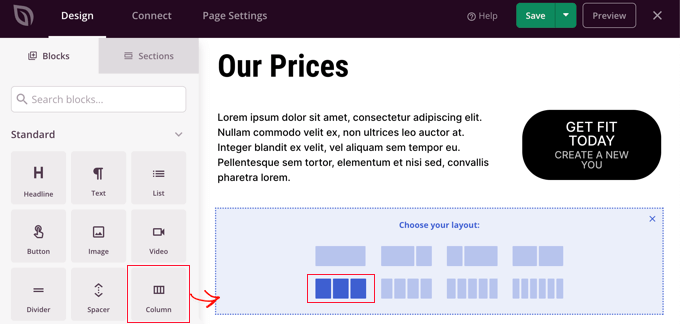
Öncelikle, fiyatlandırma tablosu bloklarını yerleştirebileceğiniz bir yer olması için bazı sütunlar eklemeniz gerekir.
‘Sütun’ bloğunu sayfaya sürükleyebilir ve ardından fiyatlarınızı görüntülemek için yeterli sayıda sütun seçebilirsiniz. Bu eğitim için üç sütun seçeceğiz.

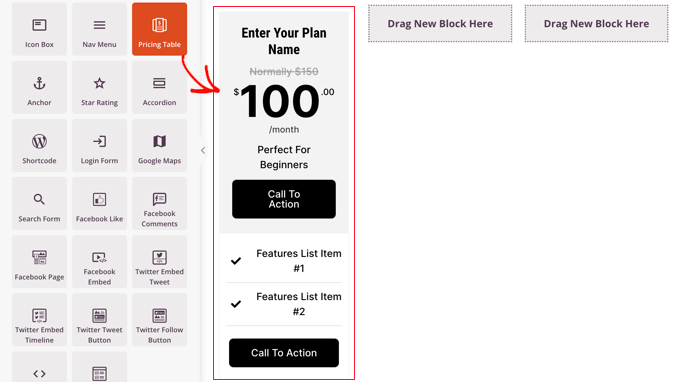
Bundan sonra, ‘Fiyatlandırma Tablosu’ bloğunu bulmanız ve yeni oluşturduğunuz hücrelerin her birinde ‘Yeni Bloğu Buraya Sürükle’ sözcüklerinin üzerine sürüklemeniz gerekir.
Bu eğitim için, bloğu her sütun için bir kez olmak üzere üç ayrı kez sayfaya sürüklemeniz gerekecektir.

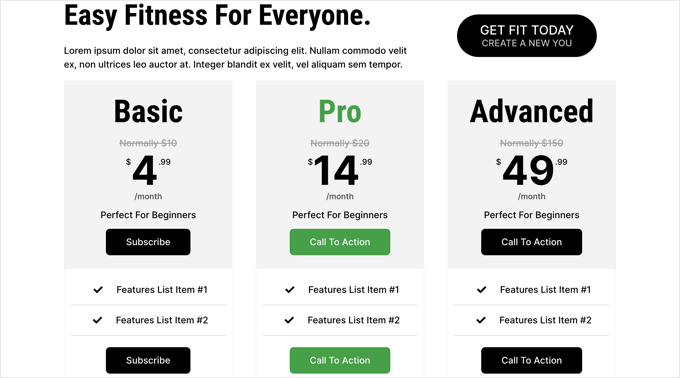
Bir fiyatlandırma tablosunu düzenlemek için üzerine tıklamanız yeterlidir.
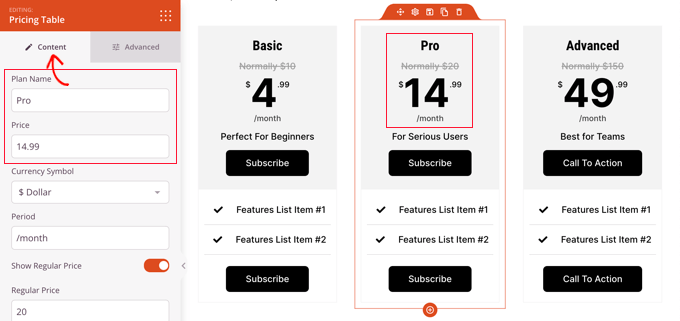
Artık İçerik sekmesindeki ayarları kullanarak plan adını düzenleyebilir ve ürün ya da hizmetinizin adını girebilirsiniz. Ayrıca fiyatı ve para birimini değiştirebilir, ürünün indirimde olmadığı zamanki normal fiyatını ekleyebilir ve daha fazlasını yapabilirsiniz.

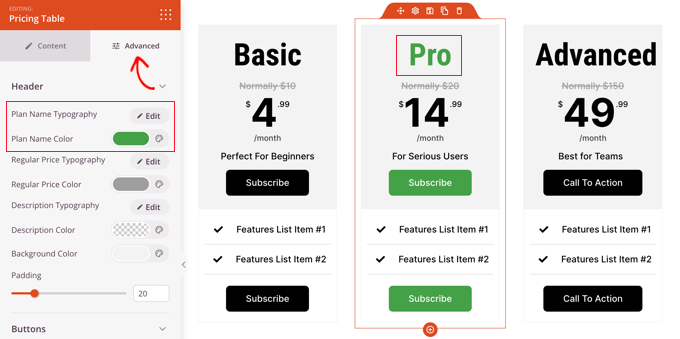
Bundan sonra, metin yazı tipini ve boyutunu, düğme rengini ve boyutunu, aralıkları, fareyle üzerine gelme efektlerini ve daha fazlasını özelleştirmek için Gelişmiş sekmesine geçmelisiniz.
Örneğin, bir fiyatlandırma kademesini diğerlerinden daha fazla öne çıkararak kullanıcılarınızı bu seçeneği tercih etmeye teşvik edebilirsiniz.

Fiyatlandırma Tablosunu Yayınlama
Açılış sayfanızdan ve fiyatlandırma tablolarınızdan memnun kaldığınızda, artık yayınlama zamanı gelmiştir.
‘Kaydet’ düğmesindeki açılır oku tıklamanız ve ‘Yayınla’yı tıklamanız yeterlidir.

Sayfanızın yayınlandığını bildiren bir bildirim göreceksiniz.
Yeni WordPress fiyatlandırma sayfanızın nasıl göründüğünü görmek için ‘Canlı Sayfayı Gör’ düğmesine de tıklayabilirsiniz.

Bonus: Fiyatlandırma Sayfası Dönüşümlerini Artırın
Çekici bir fiyatlandırma sayfası oluşturduktan sonra, bu sayfayı dönüşümler için optimize etmek ve kullanıcıları satın almaya teşvik etmek önemlidir.
Bunu yapmak için, yeni kullanıcılara belirli bir fiyatlandırma planında indirimler sunabilirsiniz. Bu bir teşvik görevi görebilir ve kullanıcıları motive edebilir.
İndirim kuponu oluşturmak için Gelişmiş Kup onlar eklentisini kullanmanızı öneririz. Ayrıntılar için WooCommerce’de akıllı kuponların nasıl oluşturulacağına ilişkin eğitimimize bakabilirsiniz.

Fiyatlandırma sayfanızda satışları artırmak için bir başka ipucu da aciliyet hissi yaratmaktır. Bu, kullanıcılar arasında FOMO oluştur abilir ve onları harekete geçmeye teşvik edebilir.
Bunu geri sayım sayaçları ekleyerek, sınırlı ürünler, zamana duyarlı indirimler ve daha fazlasını sunarak yapabilirsiniz.
Ek olarak, piyasadaki en iyi WordPress sosyal kanıt eklentisi olan TrustPulse‘ ı kullanabilirsiniz.

Dönüşümleri artırmak için web sitenizdeki satın alma ve kaydolma gibi canlı müşteri etkinliklerini görüntüler. Daha fazla ipucu için fiyatlandırma sayfası dönüşümlerini %30 oranında nasıl artırabileceğinizi görebilirsiniz.
Umarız bu eğitim WordPress’te kodlama gerektirmeden nasıl güzel fiyatlandırma tabloları ekleyebileceğinizi öğrenmenize yardımcı olmuştur. Ayrıca yeni başlayanlar için WordPress e-ticaret kurulum kılavuzunu ve çevrimiçi satabileceğiniz popüler dijital ürünler listemizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
Pricing table is a must have feature for any website that is making an online sale of products and services.
Having a good looking, informative and call to action pricing table helps make quick purchase decision.
it also helps make a comparison of different available options for some tweak of the costs, thus helps make informed decisions regarding the plan that best suits the need.
Anika
Hi
I want to make pricing table and add buy now button, on clicking on the buy now button wordpress admin will get an email notification of the plan choosed by the user
Is it possible with this plugin
Alex
I’ve created a really nice price table, which i can preview in table editing, but when I copied the ‘deployed’ text into the wanted webpage, nothing shows up. In page editing the deployed text is just written and in preview the page is blank
So 2 questions: 1) where do you insert the deployed text? 2) after copying the text how do you activate it, so it is visible on the webpage?
Thanks!
Donna Heath
I don’t sell anything. I want to do reveiws on animal products and thus get advertisers. But, I am having a hard time gettig my followers numbers up. Should I go ahead write the reviews and contact the companies and ask for them to advertise on my page for a fee. When they say yes, hopeful thinking, how do I put advertisements on my site?
WPBeginner Support
Hey Donna,
Check out our guide on how to manage ads in WordPress with Adsanity.
Admin
Allan Jackson
This plugin sounds good but a bit pricey to my mind. Elementor does the same thing and much, much more for $45. I guess this would work if you couldn’t use a page builder for some reason.
Farukh hussain
This is a very useful article for me. I was just finding some way to make these tables. Thanx for sharing.
Krishna
Please make a tutorial video on how to make left navigation bar or WordPress custom page .just like any tutorial website like w3school . threy have a beautiful navigation sidebar on their website . I want this feature in WordPress website too.please do fast and notify me via email