Bir WordPress web sitesine girdiğinizde ve beklenmedik bir şekilde tüm şirket hikayesini okurken bulduğunuz o hissi biliyor musunuz? İşte görsel hikaye anlatımının gücü bu.
Etkinlik zaman çizelgeleri, hikayenizi vurgulamak veya izleyicilerinizi gerçekten etkileyecek şekilde önemli anları sergilemek için harika bir yoldur.
Ziyaretçiler, metin duvarlarını atlamak yerine, onları her dönüm noktasında gezdiren görsel bir yolculuğa çekilir.
WordPress için birçok zaman çizelgesi çözümü denedikten sonra, hem kullanımı kolay hem de profesyonel görünümlü sonuçlar veren iki tanesini bulduk. Bu rehberde, ziyaretçileri ilgilendiren ve kaydırmaya devam eden güzel zaman çizelgeleri oluşturmayı göstereceğiz. 🚀

WordPress'te Güzel Bir Etkinlik Zaman Çizelgesi Neden Eklenir
Etkinlik zaman çizelgeleri, önemli dönüm noktalarını net, kronolojik bir yapıyla vurgular. Bir tane kullanarak, içeriğinizin hikaye anlatma yönünü geliştirmeye yardımcı olabilir.
Kilometre taşlarının ötesinde, zaman çizelgeleri ilerlemeyi, aşamaları ve olayların birbirine bağlanmasını görsel olarak temsil etmenizi sağlar. Bu, içeriğinizi daha ilgi çekici hale getirebilir.
Kullanım durumlarına gelince, birçok WordPress web sitesi ilgili olayları düzenli ve görsel olarak çekici bir şekilde görüntülemek için zaman çizelgelerini kullanır.
İşletmeler ve kuruluşlar da genellikle tarihlerini göstermek için zaman çizelgelerini kullanırlar.

Eğer bir portföy web siteniz, çevrimiçi bir fotoğraf portföyü gibi, varsa, fotoğraflarınızı dünya etrafındaki yolculuğunuzu gösteren güzel bir dikey zaman çizelgesinde gösterebilirsiniz.
Bu, tarihinizi yazıp sitenize düz metin sayfası olarak eklemekten daha ilgi çekici olabilir.
WordPress'te Etkinlik Zaman Çizelgesi Nasıl Eklenir
WordPress'te bir etkinlik zaman çizelgesi eklemenin en kolay yolu Cool Timeline eklentisini kullanmaktır. Bu ücretsiz, kullanıcı dostu eklenti, çarpıcı zaman çizelgelerini hızlı ve kolay bir şekilde oluşturmanıza olanak tanır.
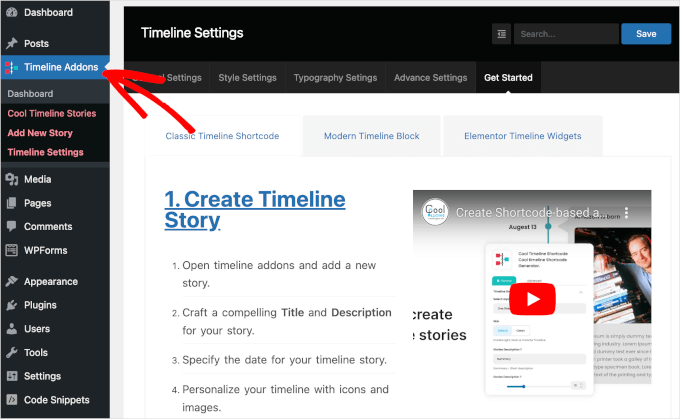
Etkinleştirildiğinde, WordPress kontrol panelinizde yeni bir Zaman Çizelgesi Eklentileri alanı göreceksiniz.

Bu eklenti ile 2 yöntemle etkinlik zaman çizelgeleri oluşturabilirsiniz.
İlk olarak, Zaman Çizelgesi Eklentileri kontrol panelindeki ‘Yeni Hikaye Ekle’ düğmesine tıklayarak.
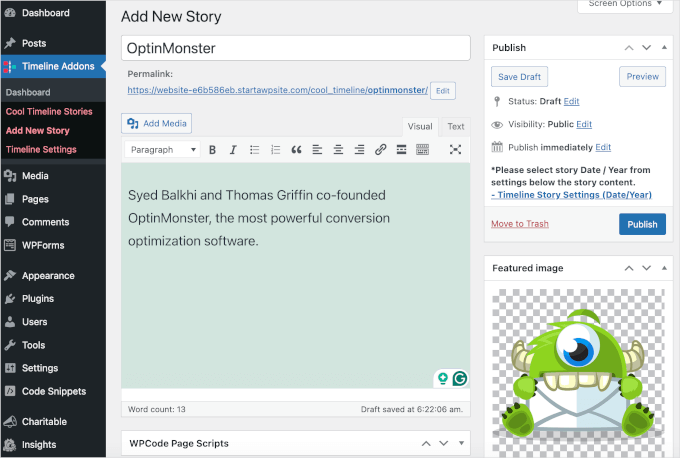
Bu, başlık ve açıklama yazabileceğiniz, öne çıkan bir resim ayarlayabileceğiniz ve diğer önemli bilgileri ekleyebileceğiniz düzenleyiciyi açacaktır.

Etkinlikleri eklemeyi bitirdikten sonra, Cool Timeline bu etkinlik hikayelerinin tümünü aynı zaman çizelgesinde gösterecektir. Ardından zaman çizelgesini herhangi bir sayfaya veya gönderiye ekleyebilirsiniz.
Bu yöntem, aynı zaman çizelgesini web sitenizde birden çok kez göstermek için mükemmeldir. Ancak, yalnızca tek bir zaman çizelgesi oluşturmanıza izin verir.
Diğer seçenek, WordPress blok düzenleyicisinde görsel bir zaman çizelgesi oluşturmak için Cool Timeline Bloğunu kullanmaktır.

Web sitenize birden fazla Cool Timeline Bloğu eklemek, sitenizin farklı bölümlerinde farklı zaman çizelgeleri göstermenize olanak tanır.
Ancak bu yöntem, aynı zaman çizelgesini web sitenizde kaydetmediğiniz sürece yeniden kullanmanıza izin vermez. blok deseni olarak kendiniz.
Bu kılavuzda her iki yöntemi de ele alacağız. Zaman çizelgenizi nasıl oluşturursanız oluşturun, Cool Timeline eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntıya ihtiyacınız olursa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Tamamlandığında, Zaman Çizelgesi Eklentileri menüsünü veya blok düzenleyiciyi kullanarak zaman çizelgenizi oluşturmaya hazırsınız. Belirli bir yönteme doğrudan atlamayı tercih ederseniz, aşağıdaki bağlantıları kullanabilirsiniz:
- Yöntem 1. Zaman Çizelgesi Eklentileri Menüsünü Kullanarak Yeniden Kullanılabilir Bir Etkinlik Zaman Çizelgesi Oluşturma
- Yöntem 2. Timeline Bloğu Kullanarak WordPress'te Birden Fazla Etkinlik Zaman Çizelgesi Oluşturma
- Bonus İpucu: WordPress'e Etkinlik Şeması Ekleme
- SSS: WordPress Sitenize Güzel Bir Etkinlik Zaman Çizelgesi Ekleyin
- WordPress Etkinliklerini Yönetme ile İlgili Kılavuzlar
Hazır mısınız? Başlayalım.
Yöntem 1. Zaman Çizelgesi Eklentileri Menüsünü Kullanarak Yeniden Kullanılabilir Bir Etkinlik Zaman Çizelgesi Oluşturma
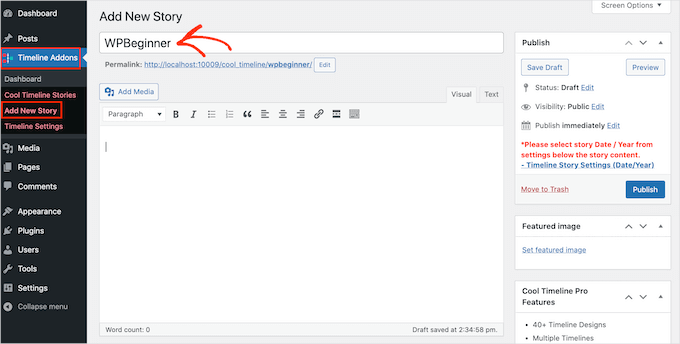
İlk etkinliğinizi oluşturmak için WordPress kontrol panelinizden Timeline Addons » Add New Story bölümüne gidebilirsiniz.
Ardından, etkinliğe bir başlık vermek için 'Başlık Ekle' alanına yazabilirsiniz.

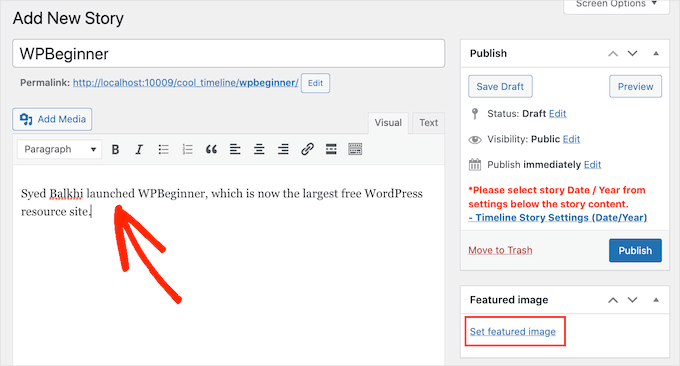
Ana düzenleyicide, zaman çizelgenizde görünmesini istediğiniz tüm metni yazabilirsiniz. Bu genellikle etkinliğin bir açıklaması olacaktır.
Bunu yaptıktan sonra, 'Öne Çıkan Resmi Ayarla' bağlantısına tıklama zamanı.

Artık zaman çizelgenizde etkinliği temsil edecek resmi seçebilirsiniz. WordPress medya kütüphanesinden bir resim seçmek için tıklayabilir veya bilgisayarınızdan yeni bir resim dosyası yükleyebilirsiniz.
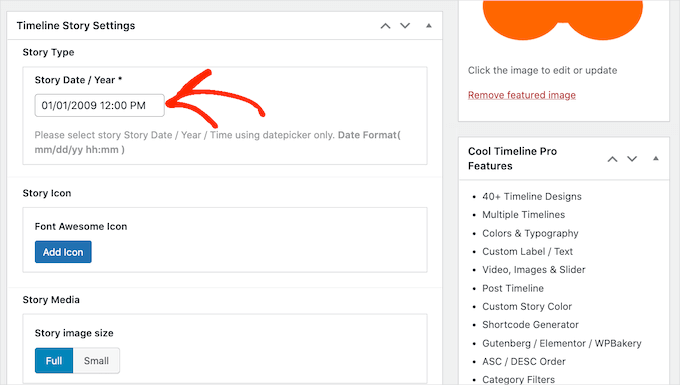
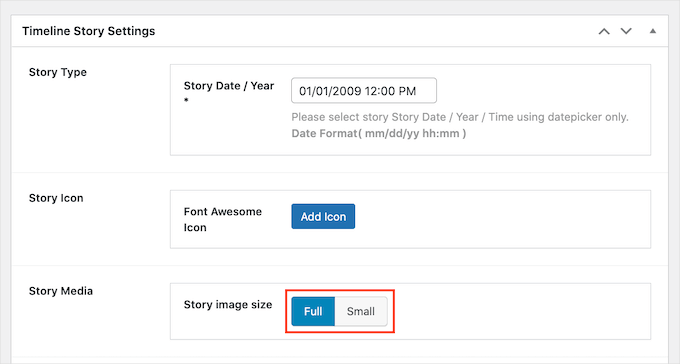
Ardından, 'Zaman Çizelgesi Hikaye Ayarları' bölümüne aşağı kaydırın. Burada, 'Hikaye Tarihi / Yılı' alanına tıklayabilir ve takvim açılır penceresini kullanarak etkinliğin gerçekleştiği zamanı ve tarihi seçebilirsiniz.

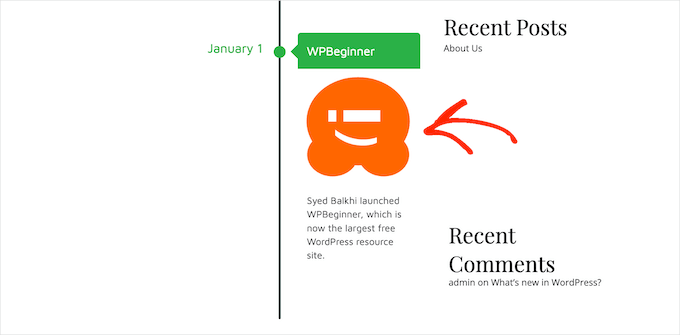
Etkinlik için 'Tam' veya 'Küçük' bir resim arasında seçim yapabilirsiniz.
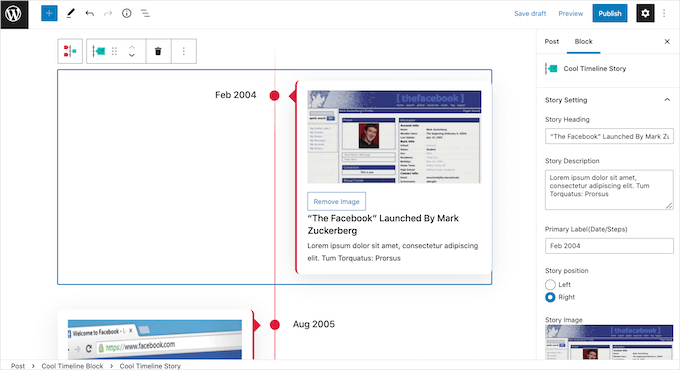
Aşağıdaki resimde, 'Tam' bir görüntünün örneğini görebilirsiniz.

Daha büyük resimler, ziyaretçinin dikkatini zaman çizelgesindeki en önemli olaylara çekecektir. Ancak, 'Tam' resimler daha fazla yer kaplar.
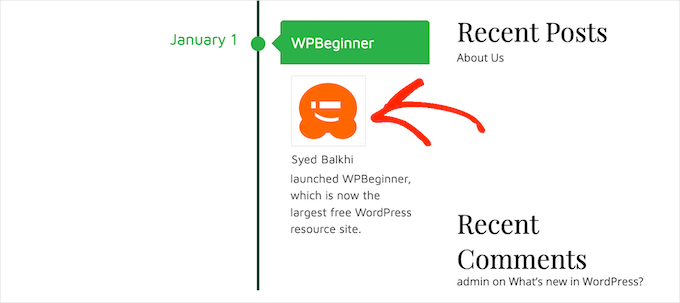
Aşağıdaki resim aynı etkinliği gösteriyor, ancak bu sefer 'Küçük' bir resimle.

Zaman çizelgenize çok sayıda farklı etkinlik eklemek istiyorsanız, 'Küçük' ayarını kullanmak isteyebilirsiniz.
Bu, zaman çizelgenizin dağınık görünmesini önlemeye yardımcı olabilir.

Bu değişiklikleri yaptıktan sonra, sayfanın en üstüne kaydırıp ‘Yayınla’ düğmesine tıklamak isteyeceksiniz.
Ve hepsi bu kadar – daha fazla etkinlik oluşturmak için bu adımları tekrarlayabilirsiniz.
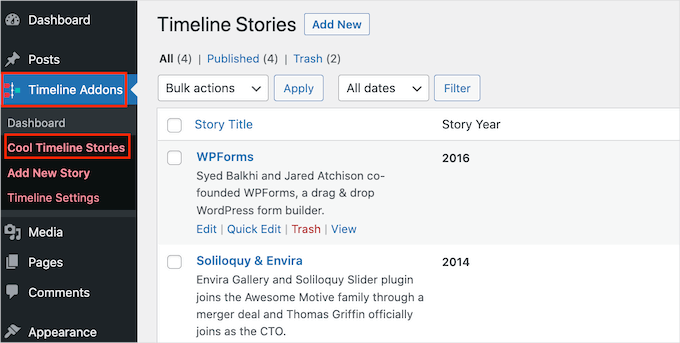
Şimdiye kadar oluşturduğunuz tüm olayları görmek ister misiniz? O zaman sadece Zaman Çizelgesi Eklentileri » Cool Timeline Hikayeleri'ne gidin.

Tüm olaylarınızı oluşturduktan sonraki adım, zaman çizelgesinin web sitenizde nasıl görüneceğini özelleştirmektir.
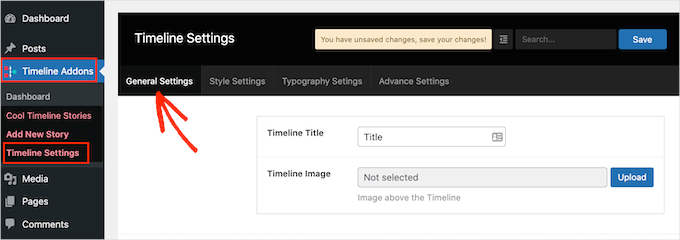
Bunu yapmak için Zaman Çizelgesi Eklentileri » Zaman Çizelgesi Ayarları » Genel Ayarlar'a gidebilirsiniz.

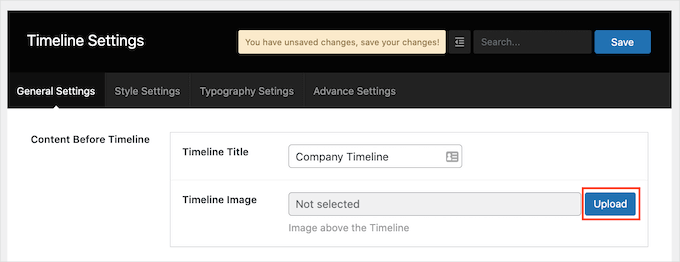
'Zaman Çizelgesi Başlığı' bölümünde, zaman çizelgenizin üzerinde görünecek başlığı yazabilirsiniz.
Cool Timeline, şirket logonuz gibi bir resmi zaman çizelgenizin üzerinde de gösterebilir. Bu, markalaşmanızı güçlendirmeye yardımcı olabilir ve ziyaretçilere zaman çizelgesinin ne gösterdiğini bildirebilir.
Bu isteğe bağlı resmi eklemek için 'Yükle' düğmesine tıklamanız gerekecektir.

Artık WordPress medya kitaplığınızdan bir resim seçebilir veya bilgisayarınızdan yeni bir dosya yükleyebilirsiniz.
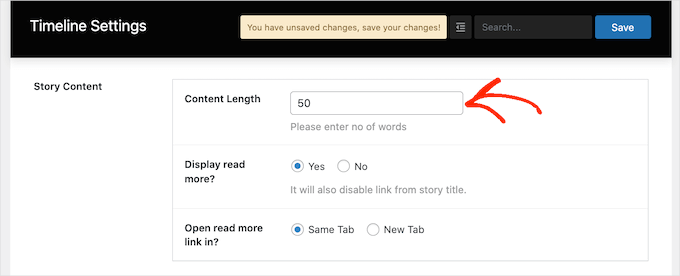
Bir zaman çizelgesine çok fazla metin eklerseniz, dağınık ve itici görünebilir.
Bu doğrultuda, zaman çizelgesinde gösterilecek maksimum kelime sayısını ayarlamak isteyebilirsiniz. Bir maksimum kelime sınırı ayarlamak için, 'İçerik Uzunluğu' alanına bir sayı yazmanız yeterlidir.

Bir sınır belirlerseniz, zaman çizelgenize 'Daha Fazla Oku' bağlantıları eklemek iyi bir fikirdir. Cool Timeline daha sonra bu bağlantıyı kelime sınırınızdan daha büyük olan herhangi bir açıklamaya ekleyecektir.
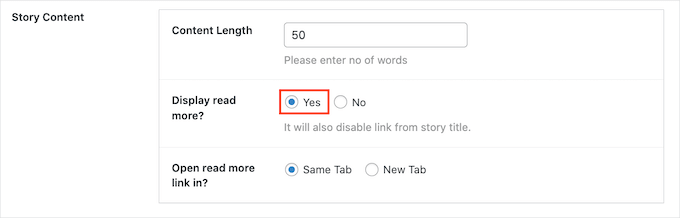
Bu bağlantıyı eklemek için 'Devamını oku göster?' bölümünü bulun ve 'Evet' düğmesine tıklayın.

Artık 'Devamını Oku' bağlantısına tıklamanın metnin geri kalanını aynı sekmede mi yoksa yeni bir tarayıcı sekmesinde mi göstereceğine karar verebilirsiniz. Bu seçimi yapmak için 'Aynı Sekme' veya 'Yeni Sekme' radyo düğmelerinden birine tıklamanız yeterlidir.
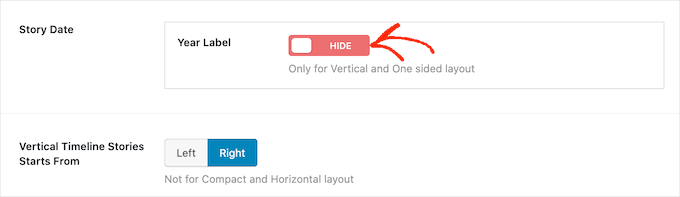
Varsayılan olarak, zaman çizelgesi her etkinliğin gerçekleştiği yılı gösterir. Ancak, bu bilgiyi her zaman göstermeniz gerekmeyebilir. Örneğin, tüm etkinlikler aynı yıl içinde gerçekleştiyse.
Yıl etiketini gizlemek için, 'Yıl Etiketi' kaydırıcısına tıklayarak 'Göster'den 'Gizle'ye çevirmeniz yeterlidir.

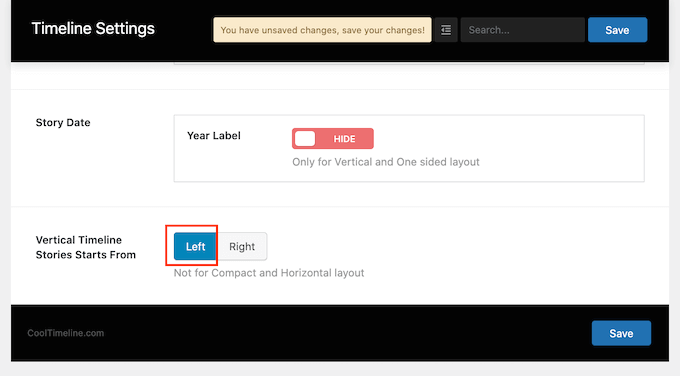
Varsayılan olarak, zaman çizelgenizdeki ilk etkinlik, zaman çizelgesinin dikey çizgisinin sağ tarafında görünecektir.
Bu etkinliği zaman çizelgesinin sol tarafında göstermek ister misiniz? O zaman, 'Dikey Zaman Çizelgesi Hikayeleri Başlıyor' yanındaki 'Sol' düğmesine tıklamanız yeterlidir.

Değişikliklerinizden memnun kaldığınızda, bunları kaydetmek için 'Kaydet' düğmesine tıklayın.
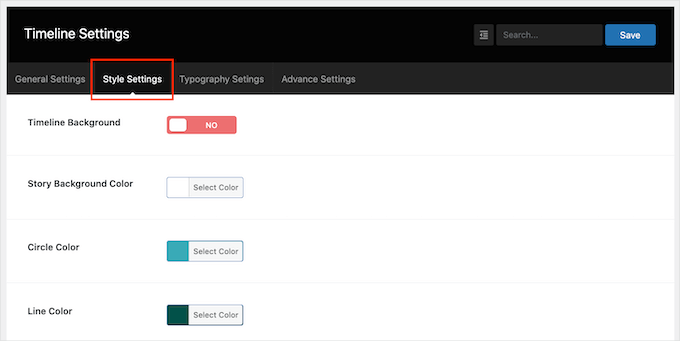
Şimdi ‘Stil Ayarları’ sekmesine geçebilirsiniz.

Varsayılan olarak, zaman çizelgesinin bir arka planı yoktur.
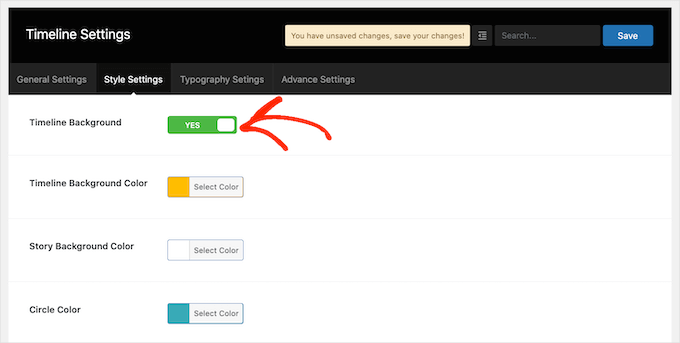
İsterseniz, 'Timeline Background' kaydırıcısına tıklayarak 'Hayır'dan 'Evet'e çevirerek zaman çizelgenize renkli bir arka plan ekleyebilirsiniz.

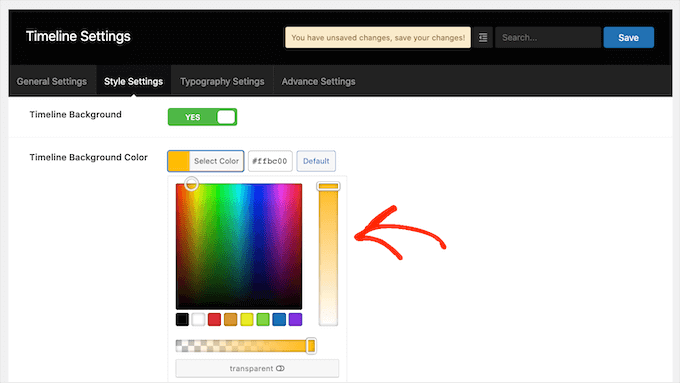
Ardından, ‘Hikaye arka plan rengi’ yanındaki düğmeye tıklayın.
Artık renk seçici ayarlarını kullanarak bir arka plan rengi seçebilmelisiniz.

Bu ekranda, dikey çizgi ve etkinlik başlıkları dahil olmak üzere zaman çizelgenizin farklı bölümleri için benzer renk ayarları bulunur. Bu varsayılan renklerden herhangi birini değiştirmek için, bölümün düğmesine tıklamanız ve ardından görünen renk seçiciyi kullanmanız yeterlidir.
Yaptığınız değişikliklerden memnun kaldığınızda, 'Kaydet' düğmesine tıklamayı unutmayın.
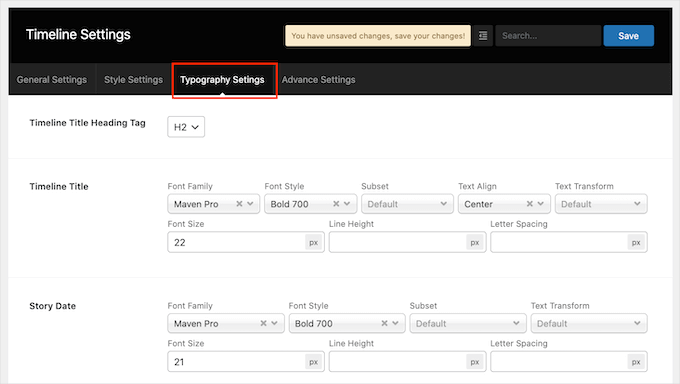
Ardından, 'Tipografi Ayarları' sekmesine gitmek isteyebilirsiniz. Burada, zaman çizelgesi başlığı ve hikaye başlığı gibi zaman çizelgenizdeki farklı içeriklerin yazı tipini değiştirebilir ve boyutunu ayarlayabilirsiniz.

Varsayılan tipografi ayarlarını değiştirirseniz, değişikliklerinizi ‘Kaydet’ düğmesine tıklayarak kaydetmeyi unutmayın.
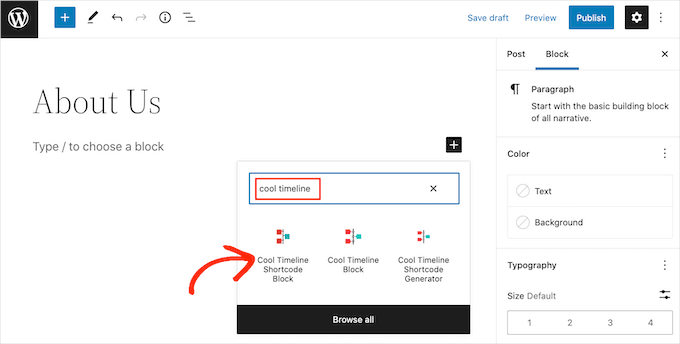
Zaman çizelgesini özelleştirmeyi bitirdikten sonra, onu web sitenize eklemeye hazırsınız. Göstermek istediğiniz sayfayı veya gönderiyi açın ve ardından '+' düğmesine tıklayın.
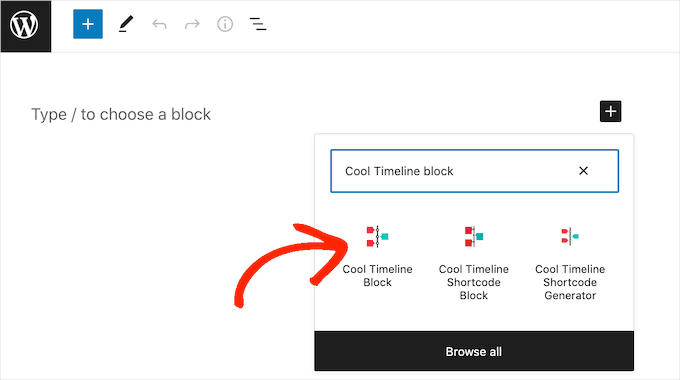
Şimdi, arama çubuğuna ‘Cool Timeline’ yazmak isteyeceksiniz. Bu eklentinin birkaç farklı bloğu vardır, bu nedenle ‘Cool Timeline Shortcode Block.’ üzerine tıkladığınızdan emin olun.

Artık sayfanızı normal şekilde güncelleyebilir veya yayınlayabilirsiniz.
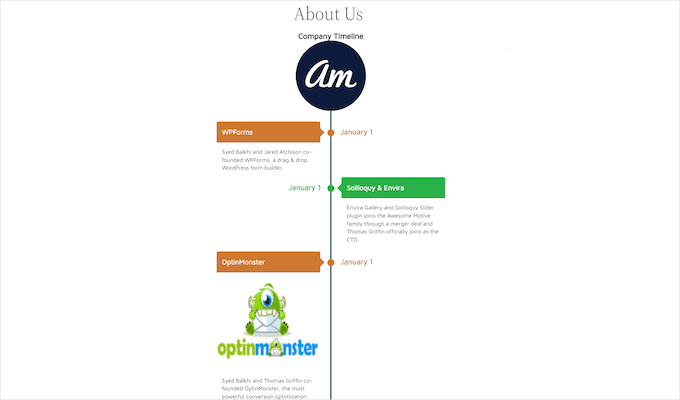
Şimdi web sitenizi ziyaret ederseniz, canlı zaman çizelgesini göreceksiniz.

Yöntem 2. Timeline Bloğu Kullanarak WordPress'te Birden Fazla Etkinlik Zaman Çizelgesi Oluşturma
Ayrıca, blok düzenleyiciyi ve 'Cool Timeline Block' eklentisini kullanarak WordPress'te güzel bir etkinlik zaman çizelgesi oluşturabilirsiniz.
Bu blokta çok sayıda yer tutucu içerik var. Zaman çizelgenizi oluşturmak için her yer tutucuyu kendi metin ve resimlerinizle değiştirmeniz yeterlidir. Bu, zaman çizelgenizi daha görsel olarak oluşturmanıza olanak tanır.
Başlamak için, zaman çizelgesi eklemek istediğiniz sayfayı veya gönderiyi açmanız yeterlidir.
Ardından ‘+’ simgesine tıklayıp ‘Cool Timeline Block’ yazabilirsiniz. Bu blok göründüğünde, sayfaya veya gönderiye eklemek için tıklayın.

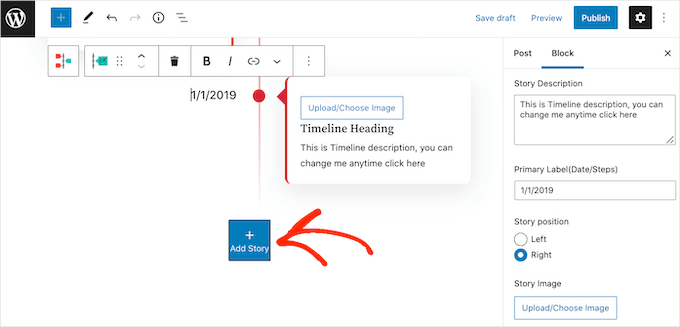
Cool Timeline bloğu 4 yer tutucu etkinliğe sahiptir. Zaman çizelgesindeki ilk etkinliğe tıklayarak bunları tek tek düzenlemeye başlayabilirsiniz.
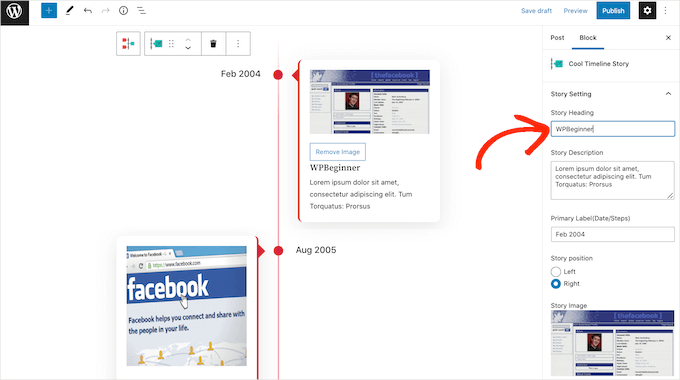
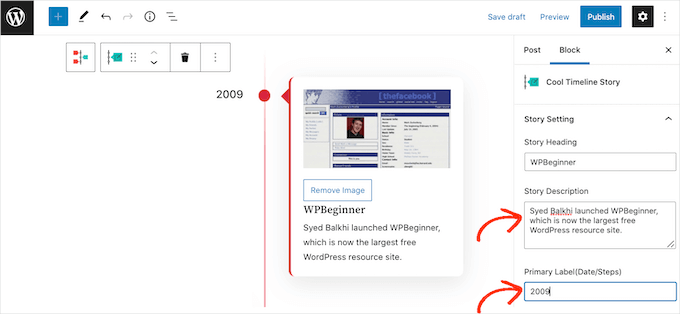
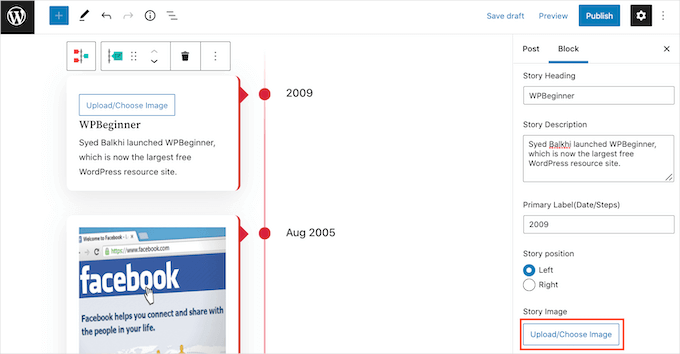
Sağdaki menüde, 'Hikaye Başlığı' yer tutucusunu bu etkinlik için kullanmak istediğiniz başlıkla değiştirin.

Ardından, 'Hikaye Açıklaması' alanına bir açıklama ekleyebilirsiniz.
Bundan sonra, 'Birincil Etiket (Tarih/Adımlar)' alanını bulmak isteyeceksiniz. Buraya, bu olayın gerçekleştiği tarihi yazın.

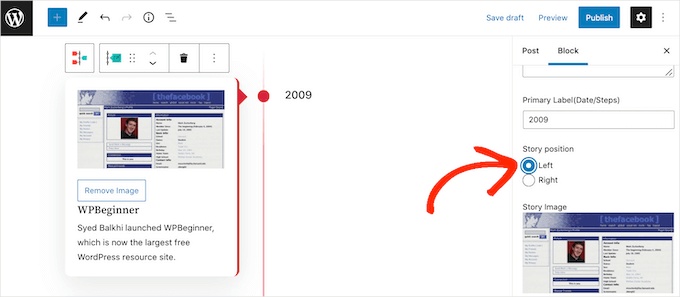
Varsayılan olarak, Cool Timeline bloğu zaman çizelgesinin sağ tarafında ilk olayı gösterir.
Etkinliği dikey çizginin sol tarafında göstermeyi tercih ederseniz, 'Sol' radyo düğmesine tıklayabilirsiniz.

Artık Cool Timeline bloğunda her etkinlik için bir yer tutucu resim bulunuyor. Bu yer tutucuyu kendi resminizle değiştirmek için 'Kaldır' düğmesine tıklamanız yeterlidir.
Bunu yaptıktan sonra, 'Görüntü Yükle/Seç' düğmesine tıklayın.

Ardından, WordPress medya kitaplığından bir resim seçebilir veya bilgisayarınızdan yeni bir dosya yükleyebilirsiniz.
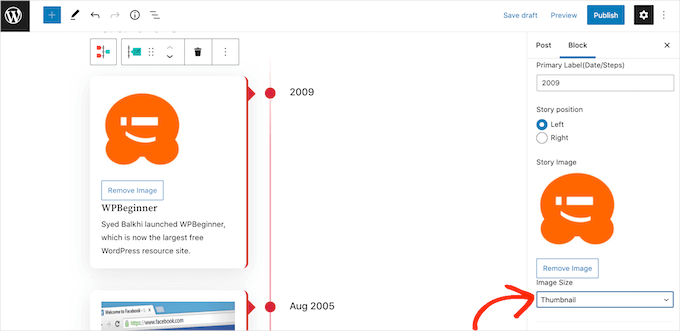
Cool Timeline Bloğu, her görüntüyü tam boyutunda gösterecektir. Bunun yerine daha küçük bir görüntü göstermek için 'Görüntü Boyutu' açılır menüsünü açın ve 'Orta' veya 'Küçük Resim' seçeneklerinden birini seçin.
Farklı resim boyutlarından birine tıkladığınız anda, blok yeni resmi gösterecek şekilde güncellenir. Bu, web sitenizde en iyi neyin göründüğünü görmek için farklı boyutları denemenize olanak tanır.

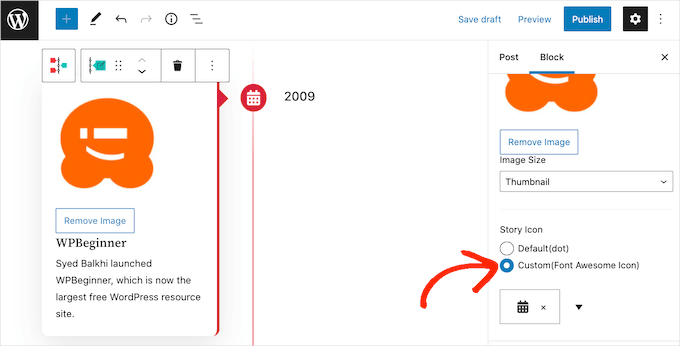
Varsayılan olarak, zaman çizelgesi her olayı dikey çizgi üzerinde bir nokta ile işaretler. Bu düz noktayı özel bir simgeyle değiştirmek isteyebilirsiniz.
Örneğin, farklı etkinlik türleri için farklı simgeler kullanabilirsiniz. Ardından, ‘Özel (Font Awesome Simgesi)’ radyo düğmesine tıklayarak zaman çizelgeniz için kullanabileceğiniz farklı özel simgeleri keşfedebilirsiniz.

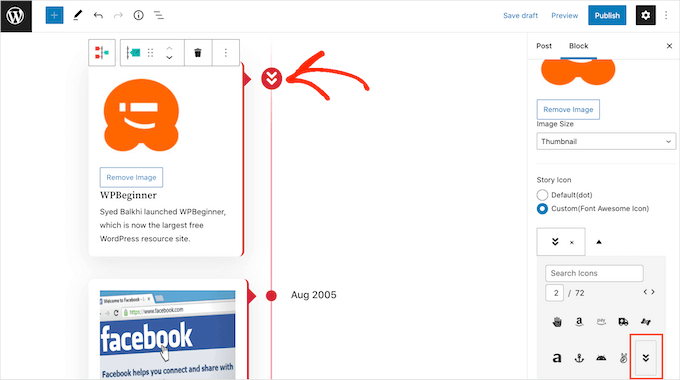
Bunu yaptığınızda, bir ok simgesi içeren bir açılır menü görünecektir. Farklı simgelerin tümünü kaydırmak için genişletmek isteyeceksiniz.
Etkinliğiniz için kullanmak üzere mükemmel ikonu bulduğunuzda, üzerine tıklayabilirsiniz.

Artık yukarıda açıklanan aynı işlemi izleyerek kalan yer tutucu etkinlikleri özelleştirebilirsiniz.
Zaman çizelgesine daha fazla etkinlik eklemek istiyorsanız, 'Hikaye Ekle' simgesine tıklamanız yeterlidir. Bu, özelleştirmeniz için hazır yeni bir yer tutucu etkinlik ekleyecektir.

Zaman çizelgesinin görünümünden memnun kaldığınızda, sayfayı normal şekilde güncelleyebilir veya yayınlayabilirsiniz. İşlem tamamlandığında, zaman çizelgeniz WordPress web sitenizde yayında olacaktır.
Bonus İpucu: WordPress'te Etkinlik Şeması Ekleme
Etkinliklerinizi veya kilometre taşlarınızı sergilemek için güzel bir zaman çizelgesi oluşturduktan sonra, arama motorlarının ne hakkında olduklarını anlamalarına yardımcı olarak işleri bir adım öteye taşıyabilirsiniz.
İşte burada etkinlik şeması işaretlemesi devreye giriyor.
Etkinlik şeması, arka planda çalışan özel bir kod türüdür. Google'a etkinliğinizin tarih, saat, konum ve belki de bilet bilgileri gibi temel ayrıntılarının açık bir özetini, kolayca okuyabileceği yapılandırılmış bir biçimde sunar.
Ayrıca, etkinlik şeması eklemek, içeriğinizin zengin snippet'lerde veya Google etkinlik listelerinde görünmesine yardımcı olabilir. Yaklaşan etkinlikleri veya şirket geçmişini paylaşıyor olun, ilgili etkinlikler veya dönüm noktaları aradıklarında doğru kişilerin sizi bulmasına yardımcı olur.
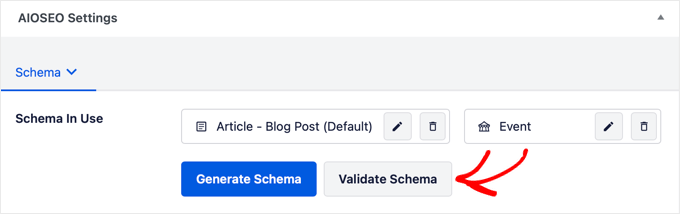
Bunu yapmanın en kolay yollarından biri, AIOSEO'yu kullanmaktır. Bu, WordPress için en iyi SEO eklentisidir. Arama motorlarının içeriğinizi daha iyi anlamasına ve vurgulamasına yardımcı olmak için Etkinlik dahil olmak üzere birden çok şema türünü destekler.

Ayrıntılar için, WordPress'e etkinlik şeması ekleme kılavuzumuza bakın.
SSS: WordPress Sitenize Güzel Bir Etkinlik Zaman Çizelgesi Ekleyin
WordPress'te etkinliklerinizi bir zaman çizelgesi formatında sergileme hakkında sorularınız mı var? Başlamanıza yardımcı olacak bazı hızlı cevaplar aşağıdadır.
WordPress'in yerleşik bir takvim veya zaman çizelgesi özelliği var mı?
WordPress varsayılan olarak yerleşik bir takvim veya zaman çizelgesi özelliği içermez. Ancak, Cool Timeline veya The Events Calendar gibi eklentiler kullanarak kolayca bir tane ekleyebilirsiniz.
Cool Timeline eklentisi ücretsiz mi?
Cool Timeline, WordPress eklenti deposunda ücretsiz bir sürüm sunar. Dikey ve yatay zaman çizelgeleri gibi temel özellikleri içerir. Gelişmiş özelleştirme ve ek düzenler için premium sürüme yükseltebilirsiniz.
WordPress'te nasıl bir etkinlik zaman çizelgesi oluşturabilirim?
En kolay yol Cool Timeline gibi bir eklenti kullanmaktır. Kurulduktan sonra, olayları veya kilometre taşlarını zaman çizelgesi hikayeleri olarak ekleyebilir, düzeni özelleştirebilir ve bunları bir kısa kod veya blok kullanarak görüntüleyebilirsiniz.
Zaman çizelgesinin yanında bir takvim görünümü ekleyebilir miyim?
Evet, yapabilirsiniz. Cool Timeline eklentisi görsel zaman çizelgelerine odaklanırken, geleneksel bir takvim görünümü sunmaz. Etkinliklerinizi aylık veya günlük takvim formatında görüntülemek isterseniz, Sugar Calendar veya The Events Calendar gibi bir takvim eklentisi kullanmanızı öneririz.
Hızlı bir eğitim için, Sugar Calendar ile basit bir etkinlik takvimi oluşturma kılavuzumuza bakın. Veya ihtiyaçlarınıza uygun bir tane bulmak için en iyi WordPress takvim eklentileri karşılaştırmamıza göz atın.
WordPress'te bugünün tarihi nasıl gösterilir?
Kısa kod, widget veya özel kod kullanarak bugünün tarihini görüntüleyebilirsiniz. Bazı sayfa oluşturucu widget'ları ve temalar da bu özelliğe sahiptir.
WordPress Etkinliklerini Yönetme ile İlgili Kılavuzlar
Umuyoruz ki bu makale, WordPress web sitenize güzel bir etkinlik zaman çizelgesi eklemeyi öğrenmenize yardımcı olmuştur. Eğer bu faydalı olduysa, şunlarla ilgili rehberlerimize de göz atmak isteyebilirsiniz:
- Basit Bir Etkinlik Takvimi Nasıl Oluşturulur
- WordPress'te Yaklaşan Etkinlikler Nasıl Gösterilir
- WordPress'te Üyelere Özel Etkinlikler Nasıl Düzenlenir
- WordPress'te Bir Etkinlik Kayıt Sayfası Nasıl Oluşturulur
- WordPress'e Geri Sayım Zamanlayıcı Widget'ı Nasıl Eklenir
- En İyi WordPress Takvim Eklentileri
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Dennis Muthomi
THis is why I love your tutorials, its easy to implement and follow along.
Thanks for the detailed walkthrough of both methods using the Cool Timeline plugin. I am implementing this to a client site, I am sure they will love a event timeline on their site.
BIG thank you to you WPBeginner!
Jiří Vaněk
Bir zaman çizelgesi, özellikle yeni başlayan bir şirket için web sitesine kesinlikle harika bir ektir. Elementor ve Elementor uzantısı için Royal Eklentileri kullanarak bunları oluşturmayı öğrendim. Güzel zaman çizelgeleri oluşturmanıza olanak tanır. Ancak, sahibinin Elementor istemediği bir web sitesinde, ellerim bağlıydı ve bu şeyleri genellikle Canva kullanarak çözerdim. Elementor olmadan, sadece Gutenberg'de kullanabileceğim mükemmel zaman çizelgesi eklentisi hakkındaki ipucu için teşekkürler. Sahibinin eklentiye mükemmel baktığını görüyorum ve hatta üç gün önce güncellenmiş, bu da başka harika bir haber.
Gunjan
Farklı zaman çizelgeleri oluşturabilir misiniz? Örneğin, birinin ödenen işimi göstermesini ve diğerinin Gönüllülük pozisyonlarımı göstermesini istiyorum.
WPBeginner Desteği
Eklentinin pro sürümü birden fazla zaman çizelgesine izin verir.
Yönetici
NICHOLAS AMOL GOMES
Bana en iyi eklentileri verdiğiniz için teşekkürler
WPBeginner Desteği
Glad our recommendations are helpful
Yönetici
Sunday Adeniran
Bunu A B C gibi anladım. Wpbeginners'da arama yaparken harika bir zaman çizelgesi arıyordum ve express timeline'ı gördüm.
Çok teşekkürler wpbeginners.
WPBeginner Desteği
Glad our recommendation could help
Yönetici
Thomas
İlk sorumun kaybolduğundan emin değilim, bu yüzden tekrar deniyorum.
Zaten var olan eski gönderileri zaman çizelgesine dahil etme, yerleştirme şansı var mı?
1900'lerin başına ait tarihi bilgiler içeren birkaç gönderim var ve bunları, müşterilerin 100 yıl önce burada ne olduğunu görmek için zaman çizelgesi işlevlerini kullanacak şekilde bağlamak istiyorum.
WPBeginner Desteği
Merhaba Thomas,
Eşleşen tarihlerle duyurular oluşturabilir ve ardından zaman çizelgesinde göstermek istediğiniz metni ekleyebilirsiniz.
Yönetici
Syed
Merhaba. “Devamını oku” ifadesini “Daha fazlasını öğrenmek için aç” gibi başka bir isimle değiştirmek mümkün mü?
Jocelyn Edwards
Merhaba, bu eklentinin ayarlarını tarihlerinin yıl olarak (yani 2007) yerine yılın belirli bir tarihi (17 Temmuz 2007) olarak görüntülenecek şekilde değiştirmenin bir yolu olup olmadığını merak ediyorum. Teşekkürler.
Oca
Bir sitenin üye aktivite bilgilerini zaman çizelgesi olarak sağlayabilecek benzer bir eklenti var mı? Yani, üyenin kendisine, örneğin kişisel kontrol panelinde mi?
bob
İndiremiyorum. Tüm adımları izledim, ancak eklenti ekleme bölümünü bulamıyorum. Yani farklı bir wordpress sürümüne mi ihtiyacım var?
WPBeginner Desteği
Merhaba Bob,
Muhtemelen WordPress.com kullanıyorsunuz. Kendi barındırdığınız WordPress.org ile ücretsiz WordPress.com blog arasındaki fark hakkındaki rehberimize bakın.
Yönetici
Mariana Cubillos
Simgelerle ilgili sorun yaşıyorum çünkü her yeni gönderi eklediğimde gönderiyle eşleşmiyor ve ters yöne gidiyor. Simgelerin gönderiye göre değişmesini sağlamanın bir yolu var mı? Örneğin, bir gönderide sağa doğru bir ok varsa, yeni bir gönderi yayınlar yayınlamaz gönderi sola hareket eder ancak ilgili ok sağda kalır. Bunu nasıl düzeltirim?
Adam
Üzgünüm çalışmıyor
a) 2007'den daha geriye bir tarih koyamazsınız – bu bir zaman çizelgesi!
b) simge duyurusu için açılır menü açılmıyor
Zaman kaybı
Ron
Berbat! Kurulumla zaman kaybı. Talimatlar yetersiz. Duyurular mı? Yazılar nasıl olacak?
Sidhesh Halarnkar
Sayın
Bir Araştırma Departmanı için bir web sitesi oluşturmak istiyorum ve düzeni şu şekildedir:
1) Ana sayfada yer alan ana kaydırıcıları var.
3) Kaydırıcıdan sonra hakkımızda bölümü var.
2) Hakkımızda bölümünden sonra, temel olarak aynı satırda kaydırma efektleriyle Haberler ve Etkinlikler olmak üzere iki bölüm var.
Bu iki bölümü ana sayfada oluşturmakta çok zorlanıyorum, bu konuda herhangi bir öneriniz varsa lütfen bana bildirin efendim.
Yanıtınızı Bekliyorum
Teşekkürler ve Saygılar,
Sidhesh Halarnkar
Owais Ali
Gönderimdeki duyuru tarihini nasıl kaldırabilirim?
Evan Herman
Merhaba Owais,
Ayarlar sayfasını kullanarak tarihleri kolayca gizleyebilirsiniz. 'Timeline Express > Ayarlar' bölümüne gidin ve tarih görünürlüğünü kapatın.
Hala sorun yaşıyorsanız, lütfen belgelerimize bakın:
Evan
Lindsey @ Hut Marketing
Görüntülerin duyarlı olmadığını fark ettiniz mi? Telefonumda sıkışmış görünüyorlar…
Sanırım zaman çizelgesiyle uğraşmak yerine bir dizi resim yükleyeceğim lol
John Morken
Altı duyuru yayınladım. Devamını oku düğmesine bastığımda, ek metni alıyorum, ancak ardından web sitemdeki tüm sayfaların ve daha fazlasının büyük bir listesi geliyor. Ayrıca, ilk duyurudaki video (ve resim) yalnızca videolar olan diğer duyurulara geçiyor ve onları değiştiriyor.
Chris
Hi there! The plugin is not working correctly. When you set up the announcements and post them to the page they are not displayed ok if you remove the “read more” option. Event icons are one over another and the text boxes have no space between them. The top one end just over the heading of the next one.
When you turn on the read more option the whole mess is fixed but not everyone wants to have the read more button
WPBeginner Desteği
Lütfen eklentiyi varsayılan bir tema ile deneyin ve hala sorun çıkarıp çıkarmadığını kontrol edin. Çıkarmazsa, bu temanızın CSS'sinin eklentinin CSS'si ile çakıştığı anlamına gelir.
Yönetici
Andrew Hansen
Bu harika. Bir roman üzerinde çalışıyorum ve kurgu yazılarım hakkında blog yazmaya başladığımda bu harika olacak. Umarım lol, romanım yayınlandıktan sonra olay örgümü düzenlemek için bunu kullanabileceğim, böylece insanlar olayların sırasını anlaşılması kolay bir formatta inceleyebilir.