Adresinizi bir WordPress formuna yazdığınızı ve sadece birkaç tuşa basarak anında göründüğünü hayal edin. Yazım hatası yok, hayal kırıklığı yok – sadece hızlı ve doğru bir giriş.
İşte adres alanları için otomatik tamamlamanın gücü!
Kullanıcıların form gönderimlerini hızlandırmasına, hataları en aza indirmesine ve sorunsuz bir deneyim oluşturmasına yardımcı olan bu özellikle harika sonuçlar elde ettik. Bu nedenle, birçok kişinin bize kendi formları için bu özelliği nasıl kuracaklarını sorması şaşırtıcı değil.
Bu kılavuzda, WPForms ve Google Places API kullanarak WordPress sitenize otomatik adres tamamlama ekleme konusunda size yol göstereceğiz.

WordPress’e Neden Otomatik Tamamlanan Adres Alanları Eklemelisiniz?
WordPress’e otomatik tamamlama adres alanları eklemek, web sitenizin kullanıcı deneyimini geliştirmenize yardımcı olabilir.
Örneğin, bir e-ticaret mağazanız varsa, müşterileriniz adreslerini daha hızlı girebilecek ve yazım hatalarını önleyebilecektir.
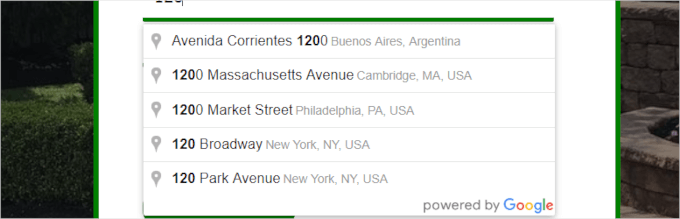
Müşteriler adreslerini yazdıklarında, mevcut konumlarına göre olası adresler ekranlarında gösterilir, böylece tek yapmaları gereken doğru olanı seçmektir. Kullanıcıya gösterilen seçenekler Google Places ve Google Maps API ile bağlantılı olduğu için bu, hataları azaltmanıza yardımcı olur.
Adres alanlarında otomatik tamamlama, kullanıcılarınıza sağlayabileceğiniz en kullanışlı işlevlerden biridir. Alıcılara ödeme sırasında hızlı bir şekilde yardımcı olabilirseniz, satın alma işlemini tamamlama olasılıkları daha yüksektir.
Bu, satışların artmasını sağlayabilir ve ara sıra alışveriş yapan müşteriyi tekrar eden bir müşteriye dönüştürebilir.
Artık WordPress’te otomatik tamamlama adres alanları eklemenin faydalarını anladığınıza göre, size bunu adım adım nasıl yapacağınızı göstereceğiz.
İşte bu makalede ele alacağımız tüm adımlara hızlı bir genel bakış:
Hazır mısınız? Hadi başlayalım.
Adım 1: Otomatik Tamamlama Google Adresini Yükleyin ve Etkinleştirin
Yapmanız gereken ilk şey Otomatik Tamamlama Google Adres eklentisini yüklemek ve etkinleştirmektir.

Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza başvurabilirsiniz.
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için WordPress panonuzdan Ayarlar ” Otomatik Tamamlama ‘ya gidelim.

Daha sonra Google Places API Anahtarını girmeniz istenecektir. Bu API anahtarı, web sitenizin Google Haritalar ile bağlantı kurmasını ve veritabanından gerçek zamanlı olarak otomatik tamamlama önerileri almasını sağlar.
Adım 2: Google Places API Anahtarına Erişin
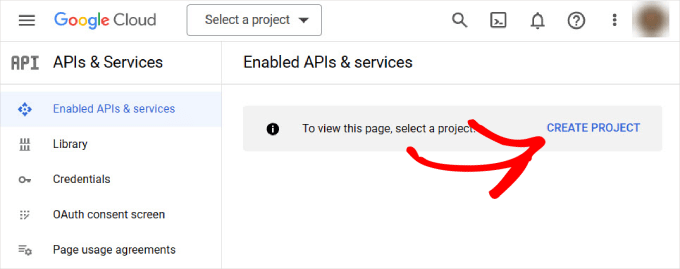
Google Places API anahtarınıza erişmek için Google Developer Console web sitesine gidebilir ve yeni bir proje oluşturabilirsiniz.

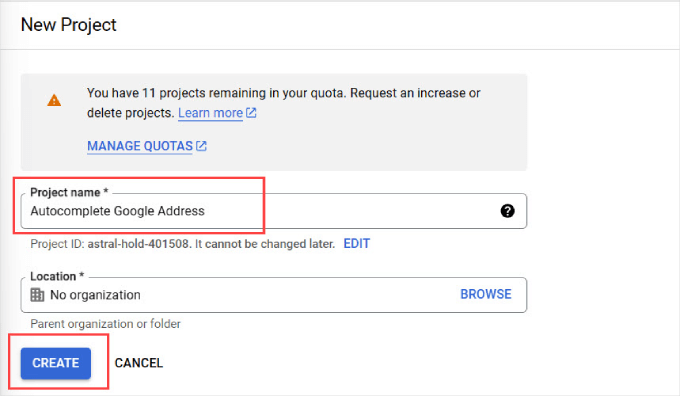
Projenize isim vermenizi isteyen yeni bir sayfaya yönlendirileceksiniz. Projeyi kolayca tanımlamanıza yardımcı olacak bir isim kullanmanızı öneririz.
Ardından, ‘Oluştur’ düğmesine tıklayabilirsiniz.
Bağlanmak istediğiniz bir kuruluş varsa, seçenekler açılır listesini görmek için ‘Gözat’ bağlantısına basabilirsiniz.

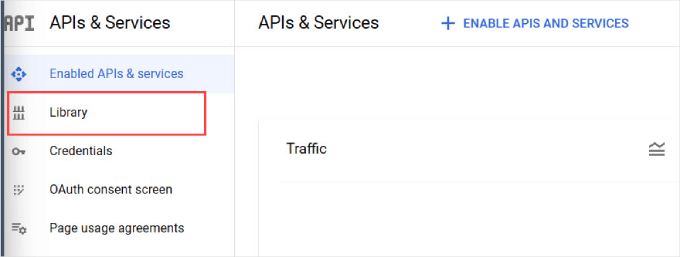
Birkaç saniye beklediğinizde otomatik olarak ‘API’ler ve Hizmetler’ sayfasına yönlendirileceksiniz.
Buradan sol taraftaki panele gidin ve ‘Kütüphane’ sekmesine tıklayın.

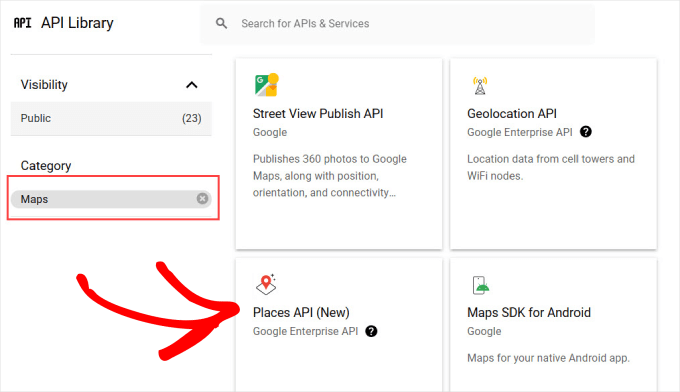
Şimdi, projeniz için etkinleştirebileceğiniz popüler Google API’lerinin listesini göreceksiniz. Sol panelde, haritalarla ilgili seçenekleri filtrelemek için devam edin ve ‘Haritalar’ı seçin.
Buradan, ‘Places API’ seçeneğini bulmanız ve tıklamanız yeterlidir.

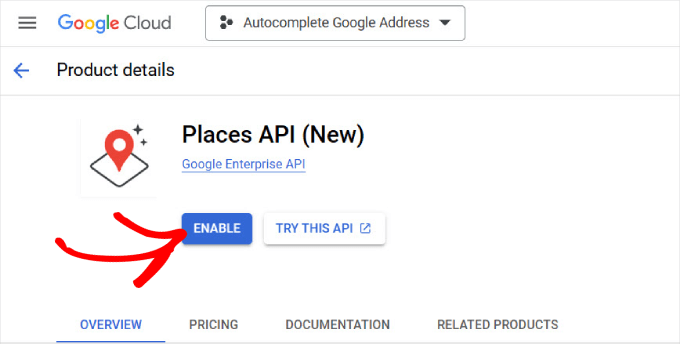
Daha sonra ‘Places API’ genel bakış sayfasına yönlendirileceksiniz.
API’yi yetkilendirmek için ‘Etkinleştir’ düğmesine tıklamanız yeterlidir.

Google Console’unuz doğru şekilde ayarlanmışsa, API anahtarınızı içeren bir açılır pencere görünmelidir.
Ancak, Google Console hesabınızı ilk kez kuruyorsanız, fatura bilgilerinizi girmeniz gerekebilir.

Şimdi WordPress sitenize geri dönebilirsiniz.
Ardından, Google Console’unuzdaki API anahtarını ‘Google Place API Anahtarı’ yazan yere yapıştırmak isteyeceksiniz.

Otomatik tamamlama adresinin WordPress’te çalıştığından emin olmak için Google Maps JavaScript API’sini etkinleştirmeniz gerekir.
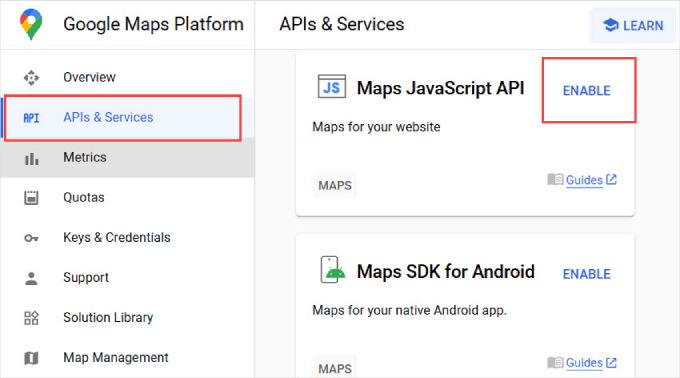
Bu nedenle, tek yapmanız gereken Google Developer Console panosundan ‘API’ler ve Hizmetler’ sekmesine geri dönmektir.
Ardından, ‘Haritalar JavaScript API’sini’ bulmak ve ‘Etkinleştir’e tıklamak isteyeceksiniz.

Şimdi, form kimliğini eklemeye geçmeye hazırsınız.
Bir sonraki adım için, otomatik adres tamamlama özelliğini eklemek istediğiniz adres alanının form kimliğine ihtiyacınız olacak.
Adım 3: WordPress Form Alanlarında Otomatik Tamamlama Adresini Etkinleştirin
Herhangi bir WordPress form oluşturucu eklentisi tarafından oluşturulan herhangi bir form alanına otomatik adres tamamlama özelliği ekleyebilirsiniz.
Bu eğitimde WPForms ‘u kullanacağız çünkü en iyi sürükle ve bırak form oluşturucu ve yeni başlayanlar için en kolayı. Ancak, bu talimatlar hangi iletişim formu eklentisini kullanıyor olursanız olun işe yarayacaktır.
WPBeginner’da birçok formumuzu oluştururken WPForms’a güveniyoruz. Örneğin, iletişim formumuz ve yıllık okuyucu anketimiz için kullanıyoruz. Neden sevdiğimizi görmek için WPForms incelememizin tamamını okuyun!

Öncelikle, bir adres alanı veya bir dizi adres alanı içeren bir form oluşturmanız gerekir. İşiniz bittiğinde, bu formu WordPress web sitenize ekleyebilirsiniz.
Yardıma ihtiyacınız varsa, bir iletişim formunun nasıl oluşturulacağına ilişkin kılavuzumuzu okuyabilirsiniz.
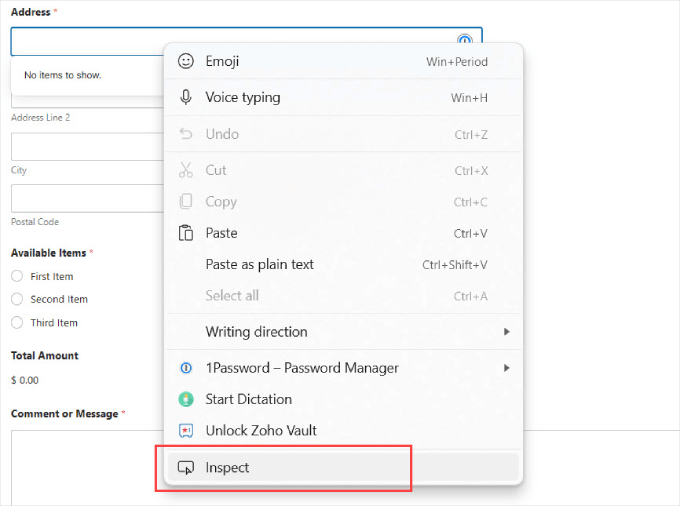
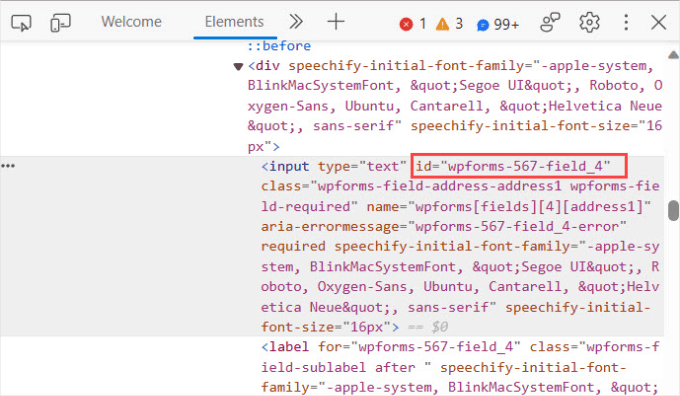
Ardından, formunuzu eklediğiniz yazıyı veya sayfayı açalım, adres alanına sağ tıklayalım ve tarayıcı menüsünden ‘İncele’yi seçelim.

Burada, giriş alanı için form kimliği değerini içeren vurgulanmış bir bölüm göreceksiniz.
Örneğin, bu ekran görüntüsünde formumuzun ID değeri wpforms-567-field_4‘tür.

Bu değeri kopyalamanız ve eklenti ayarları sayfasına yapıştırmanız gerekir.
Ancak, otomatik tamamlama özelliğini tüm adres formunuza eklemek isteyeceksiniz.
Örneğin, kullanıcıların bir gönderi adresinin tamamını otomatik olarak doldurabilmesini istiyorsanız, şehir, başlangıç ve posta kodunu otomatik olarak doldurmaları gerekir.
Bu durumda, ‘İncele’ye tıklayarak ve ardından her alan için form kimliğini bularak aynı işlemi izlemeniz gerekir.

Tüm ID’lerinizi aldıktan sonra, bunları ‘Form ID’ yazan ‘Otomatik Tamamlama’ sayfasına kopyalamak isteyeceksiniz.
Birden fazla kimlik eklerken, her bir kimliği aşağıda gösterildiği gibi tırnak içinde virgülle ayırmanız gerekir.

İşiniz bittiğinde, ‘Değişiklikleri Kaydet’ düğmesine basmayı unutmayın.
Hepsi bu kadar!
Şimdi form sayfanızı ziyaret edebilir ve bir adres girmeyi deneyebilirsiniz. Form alanı, Google Places ve Google Maps‘i kullanarak otomatik olarak öneriler gösterecektir.

Artık Google adres otomatik tamamlama özelliğini formlarınıza başarıyla eklediniz.
Kullanıcılar ister WooCommerce mağazanızdan çıkış yapıyor ister bir kullanıcı kaydı kaydını tamamlıyor olsunlar, formunuzu otomatik olarak doldurabilecekler.
Bonus İpucu: WordPress’te Form Terklerini Takip Edin ve Azaltın
Form terk etme, insanlar genellikle kötü bir kullanıcı deneyimi veya başka nedenlerle bir formu göndermeden terk ettiğinde gerçekleşir.
Form terkini azaltmak önemlidir çünkü e-posta listenizin büyümesini, e-ticaret satışlarınızı ve genel iş başarınızı etkiler.
Araştırmalar, çevrimiçi alışveriş yapanların %77’sinden fazlasının ödeme formlarını tamamlamadığını gösteriyor, bu da tamamlanmamış satışlardan çok para kaybetmek anlamına geliyor.
Kullanıcıların sıklıkla terk ettiği formları takip edip iyileştirerek bu gelir kayıplarını azaltabilirsiniz. Otomatik tamamlama yardımcı olabilirken, formun terk edilmesine katkıda bulunabilecek başka faktörler de vardır:
- İsteğe Bağlı Alanlar Zorunlu Hale Getirildi: İnsanların gerekli olmayan bilgileri doldurmasını sağlamak gerçekten can sıkıcı olabilir.
- Belirsiz Talimatlar: Kafa karıştırıcı veya belirsiz form alanları insanların vazgeçmesine neden olabilir.
- Mobil Uyumsuzluk: Mobil cihazlarda kullanımı zor olan formlar büyük bir kapatıcı olabilir.
- Teknik Sorunlar: Formun iyi çalışmaması veya yavaş yükleme süreleri gibi sorunlar insanların formu doldurmasını engelleyebilir.
Daha fazla ayrıntı için WordPress’te form terklerini takip etme ve azaltma hakkındaki kılavuzumuzu okuyabilirsiniz.
Video Eğitimi
Gitmeden önce, WordPress’te adres alanları için otomatik tamamlama nasıl eklenir konulu video eğitimimize göz attığınızdan emin olun:
Umarız bu makale WordPress’te adres alanları için otomatik tamamlama özelliğinin nasıl ekleneceğini öğrenmenize yardımcı olmuştur. Daha etkileşimli formlar oluşturmak ve dönüşümleri artırmak için uzman ipuçlarımızı veya WordPress formlarını kullanma kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





M K Soleman Ahmed
It is not working now.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look and find an alternative.
Admin
Vinod
autocomplete is coming in the first filed but not in zip and state fields, please advice.
WPBeginner Support
Hi Vinod,
Sadly, for that customization, you would need to reach out to the plugin’s support for if they currently support multiple fields
Admin
Mooki
It works thanks, I had searched of websites and plugins and nothing worked until I got to this helpful site
WPBeginner Support
Glad our site could help you
Admin
Fabiano Hirtz
I have a travel site, tours and transfers, I would like to install this tool, when the client selected the place of visit and the arrival was not transferred, or tour, but it is not a contact form, but rather a search form, does it work? I put the class, did everything correctly, it still does not work. Can someone help me?
Jay Kuntal
Hey, I tried a lot with getting API. It works fine when i use custom code from google on code pen. But when i put the same API on this plugin, it doesn’t work.
I have enabled two APIs – Places Web and Maps JS with credentials on Places Web.
What am i missing here
Thanks
ahmer
Hi jay,
did you get it working? i’m stuck, can’t seem to get it working.
Tess
Curious to know how to set a default country to appear first (instead of the default US addresses). Do you have any idea if there is a shortcode or some way to do this with this plugin?
BTW, I got the plugin working by just adding into the “Name” field. It works fine for me apart from wanting it to show AU addresses first.
asima
How to populate the ‘current location’ in ‘area/neighborhood ‘ select dropdown as the first select option (rest of the options coming from the database) ?
steve hajjaj
Hi there thanks for the article. I have followed the process you described but I still cannot get autocomplete to work at all. Is there something wrong with my google developers account ? as I can see the 2 APIs are enabled but cannot see any requests. Thanks
WPBeginner Support
Hi Steve,
Make sure that you are targeting the correct CSS class or ID used by your form’s address field.
Admin
Luke
I found a bug. When you type in the name of the business, the auto-completed address does NOT include the street number, only the street name (Main St, not 123 Main St). Big problem!!!
Luke
Also, the zip code is always missing!
Luke
Also, the only thing that comes through on form submission is the keys a user started typing. The address the user selects is what is shown, but not what is submitted with the form
WPBeginner Support
Hey Luke,
If you think you have found a bug, then please report it to plugin authors. They may be aware of a fix or can then work on it.
Admin
Sarah
If there is one thing we are mindful; it’s the ‘mission creep’ of Google into websites and related app areas.
Where able, we try not to engage google into our sites so as to remain ‘in control’ in what we do.
But thanks for the insight …
Camilo
Can it be possible to have the autocomplete fill out the zipcode, state and country as well? I just followed everything here and the address populates automatically but the user still has to manually input their zip code, state, and city
WPBeginner Support
Hi Camilo,
Currently it is only possible if you use the single field for complete address.
Admin
Zafar Rathore
Excellent article for autocomplete. I was looking for such a easy to go method and you guys made it.
Autocomplete really saves a lot of time for end users which ultimately contributes to user friendly environment.
Keep it up guys.
Thank you
Nicholas Johnson
I’m planned to create WP form with autocomplete, but I don’t know how to do that. After reading this post, I have an idea to create auto-complete forms.