Reddit, Tumblr ve Quora gibi popüler sitelerde Soru-Cevap (AMA) bölümlerini görmüş olabilirsiniz. Yakın zamanda bir kullanıcı bunu WordPress'e eklemenin mümkün olup olmadığını sordu.
Bir Soru-Cevap seçeneği, kullanıcıların size anonim olarak sorular sormasına olanak tanır ve siz de bu soruları doğrudan web sitenizden yanıtlayabilirsiniz. Yıllara dayanan deneyimimize dayanarak, Soru-Cevap'ın sitenizdeki etkileşimi artırmak için harika bir yol olduğuna inanıyoruz. Ayrıca markanızı oluşturmanıza ve yeni ziyaretçiler çekmenize de yardımcı olur.
Bu makalede, WordPress'e anonim olarak Soru-Cevap (AMA) eklemeyi göstereceğiz.

Anonim Soru-Cevap Nedir?
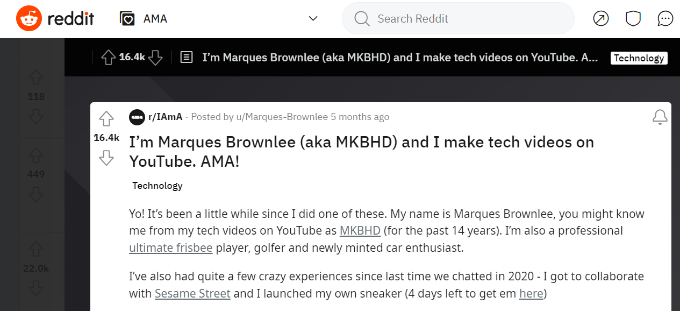
Reddit ve Quora gibi popüler siteler zaman zaman web sitelerinde ünlü kişilikleri ağırlayarak kullanıcılarının gönderdiği soruları yanıtlar. Reddit'teki kullanıcılar kendi Soru-Cevap forumlarını da barındırabilir.
Reddit'te, farklı mesleklerden insanların soruları yanıtladığını göreceğiniz ayrı bir AMA alt dizini bile bulabilirsiniz.

Tumblr'ın da blog sahiplerinin kullanıcılarından soru almasına olanak tanıyan benzer bir özelliği vardır.
Hem Quora hem de Tumblr, kullanıcıların anonim olarak soru sorması için bir seçenek sunar. Anonimlik, soru sorarken kimliklerini açıklamak istemeyen kullanıcılara yardımcı olur.
Bir seçenek, kullanıcıların yorumlarda size soru sorabileceği bir WordPress web sitesine gönderi veya sayfa eklemektir. Kullanıcılar anonim sorular göndermek için sahte isimler kullanabilse de, bu kurulum bazı okuyucuları caydırabilir.
Bununla birlikte, WordPress'e 'Anonim olarak bana soru sor' özelliği ekleyebileceğinize bir göz atalım.
WordPress'te Anonim Soru-Cevap Özelliği Ekleme
WordPress'te anonim olarak Soru-Cevap kurmanın en kolay yolu bir WordPress eklentisi kullanmaktır.
Yapmanız gereken ilk şey, Ask Me Anything (Anonymously) eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Not: Yazıldığı sırada, Ask Me Anything (Anonymously) eklentisi uzun süredir güncellenmedi. Ancak test sitemizde denedik ve hala WordPress'in en son sürümüyle sorunsuz çalışıyor. Daha fazla bilgi için, güncel olmayan eklentileri kullanma kılavuzumuza göz atmak isteyebilirsiniz.
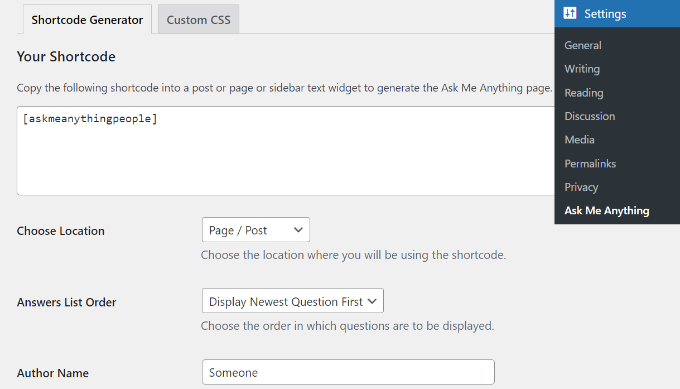
Etkinleştirdikten sonra, bir kısa kod oluşturmak için WordPress kontrol panelinden Ayarlar » Ask Me Anything sayfasını ziyaret etmeniz gerekir.

En üstte, Ask Me Anything özelliğini bir gönderi/sayfada veya bir kenar çubuğu widget'ında görüntülemek için kısa kodu göreceksiniz.
Şuna benzer görünecektir:
[askmeanythingpeople]
Bir kenar çubuğu widget'ında göstermeye karar verseniz bile, Ask Me Anything kısa kodunu kullanarak yeni bir gönderi/sayfa oluşturmanız gerektiğini unutmayın.
Bunun yanı sıra, anonim AMA'nız için yapılandırabileceğiniz başka ayarlar da bulunmaktadır.
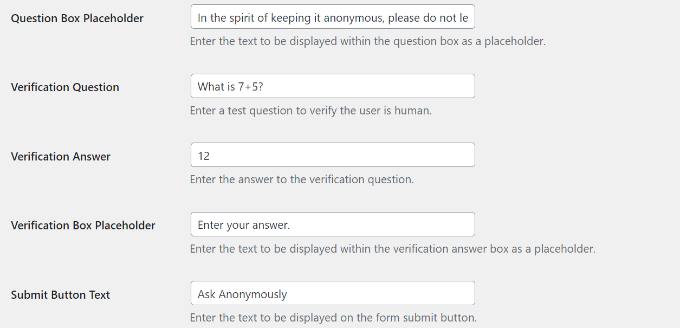
Örneğin, eklenti yanıt listesi sırasını seçmenize, kullanıcılara gösterilecek bir yazar adı girmenize, başarı mesajı, soru kutusu başlığı, doğrulama sorusu ve yanıtı ve daha fazlasına olanak tanır.

Anonim olarak Bana Her Şeyi Sor ayarlarını düzenledikten sonra, yeni bir yazı veya sayfa oluşturabilirsiniz.
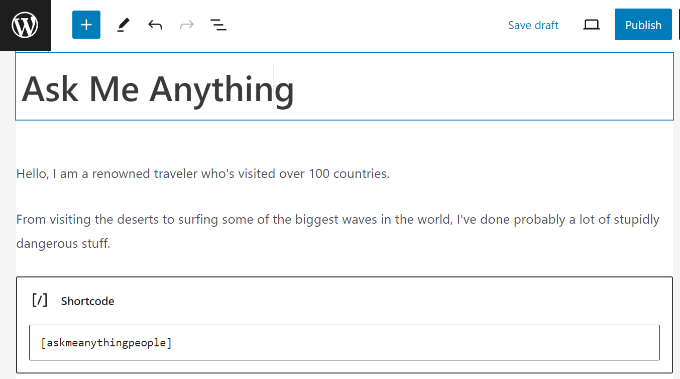
WordPress içerik düzenleyicisindeyken, basitçe bir Kısa Kod bloğu ekleyin ve Bana Her Şeyi Sor kısa kodunu girin.

Ardından, metin girebilir ve kısa kodu bloğa ekleyebilirsiniz.
İşiniz bittiğinde, sayfanızı yayınlayın veya güncelleyin.

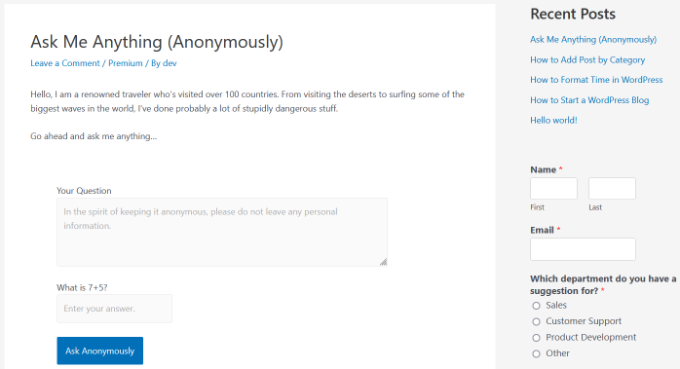
Artık Bana Her Şeyi Sor özelliğinin çalıştığını görmek için WordPress blogunuzu ziyaret edebilirsiniz.
Kullanıcılar artık anonim olarak soru sorabilir ve tartışmaya katılabilir.

Kenar Çubuğuna Anonim Olarak Bana Her Şeyi Sor Ekleme
AMA bölümünü WordPress kenar çubuğunuza da eklemek isterseniz, bu yöntemi kullanabilirsiniz.
Not: Bu yöntem, kenar çubuğu widget alanı olmayan bir blok teması kullanıyorsanız işe yaramaz. Ancak, SeedProd gibi bir sayfa oluşturucu eklentisi kullanarak blok temaları için özel kenar çubukları tasarlayabilirsiniz. Daha fazla ayrıntı için, WordPress'te gönderiler ve sayfalar için farklı kenar çubuklarının nasıl görüntüleneceği hakkındaki kılavuzumuza bakın.
İlk olarak, içinde Ask Me Anything kısa kodunu içeren bir WordPress gönderisi veya sayfası oluşturmanız gerekecektir. Ayrıca, AMA'yı daha önce eklediğiniz aynı sayfa veya gönderiyi de kullanabilirsiniz.
Buradan, bir sonraki adımda ihtiyacınız olacağı için gönderi veya sayfa kimliğini not ettiğinizden emin olun.
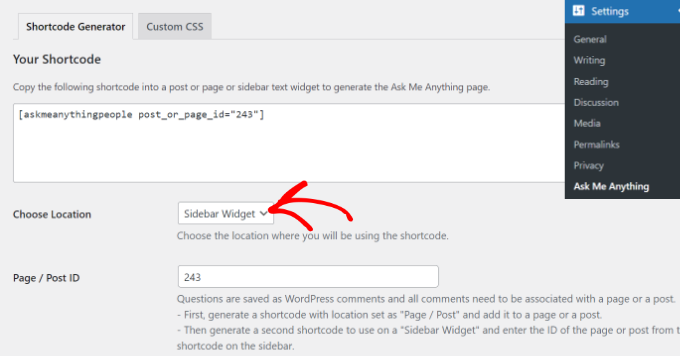
Bundan sonra, WordPress kontrol panelinden Ayarlar » Ask Me Anything'i ziyaret etmeniz ve ‘Konum Seç’ açılır menüsünden ‘Kenar Çubuğu Widget’i’ seçeneğini seçmeniz gerekir.

Eklenti, kenar çubuğu widget'ı için seçeneklerini değiştirecektir. Şimdi, gönderi veya sayfa kimliğinizi girmeniz gerekir.
Seçeneklerden memnun kaldığınızda, kısa kodu kopyalayıp bir kenar çubuğu widget alanına yapıştırmanız yeterlidir.
Bunu, Görünüm » Widget'lar sayfasına giderek ve bir Kısa Kod widget bloğu ekleyerek yapabilirsiniz.

Ardından, kısa kodu kısa kod widget alanına yapıştırın ve değişikliklerinizi kaydetmek için 'Güncelle' düğmesine tıklayın.
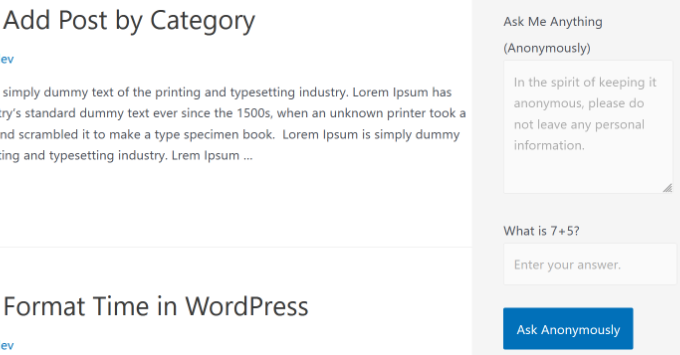
Artık web sitenizi ziyaret ederek Kenar Çubuğu'nda 'Bana Her Şeyi Sor' bölümünü görebilirsiniz.

Soruları Yanıtlama ve Yönetme
Anonim AMA özelliğiniz artık hazır olduğuna göre, kullanıcıların katılmasına ve sorularını bırakmasına izin verebilirsiniz.
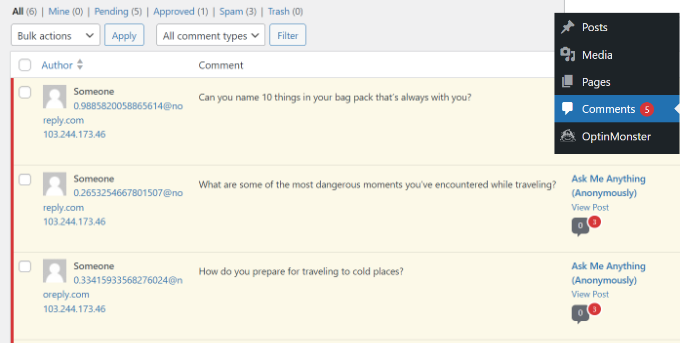
Kullanıcı soruları, WordPress veritabanınıza yorum olarak kaydedilir. Bunları Yorumlar sayfasını ziyaret ederek görüntüleyebilir ve onaylayabilirsiniz.
Daha fazla bilgi edinmek için WordPress'te yorumları nasıl yöneteceğiniz hakkındaki rehberimize göz atın.

Bir soruya, altındaki 'Yanıtla' bağlantısına tıklayarak yanıt verebilirsiniz. Bir soruyu web sitenizde görünmesini istemiyorsanız silebilirsiniz de.
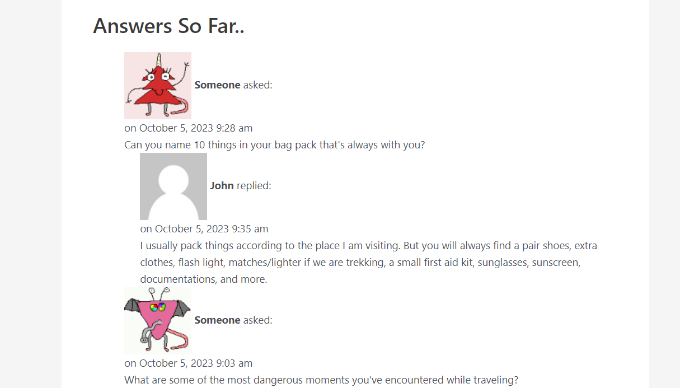
Tüm sorular web sitenizde anonim olarak görünecektir. Onaylanan sorular ve bunlara verdiğiniz yanıtlar AMA formunun altında görünecektir.

Bu makalenin WordPress'te anonim olarak 'Bana Her Şeyi Sor' özelliğini eklemenize yardımcı olduğunu umuyoruz. Ayrıca WordPress'te canlı bloglama nasıl yapılır hakkındaki rehberimize ve her WordPress bloggerının kullanması gereken en iyi ücretsiz Google araçlarına göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Dennis Muthomi
Faydalı bulduğum bir ipucu, ilk hafta ekip üyelerinden birkaç kaliteli soruyla AMA'yı doldurmaktır – aradığınız tartışma türünü göstermeye yardımcı olur ve gerçek kullanıcı katılımını teşvik eder. Yorum sistemi aracılığıyla moderasyon iş akışı, birden fazla siteyi yönetirken bile şaşırtıcı derecede yönetilebilir hale getirir.
Ilana Hipshman
Merhaba, bir sorum var.
Kuralları tam olarak uyguladım, önce bir gönderi oluşturdum, sonra bu gönderinin kimliğini eklentide kullanarak bir kenar çubuğu widget'ı oluşturdum. Her şey yolunda gitmiş gibi görünüyor, ancak widget kısa kek yerine gerçek eklentiyle görünüyor.
Nerede yanlış yapmış olabilirim?
WPBeginner Desteği
Bu kodu temanızın functions.php dosyasına veya bir siteye özel eklentiye eklemeniz yeterlidir.
add_filter('widget_text', 'do_shortcode');1-click Use in WordPress
Yönetici
Abby
Eklentiyi soru-cevap bölümünden çok bir itiraf alanı olarak kullanıyorum ve bu iş için çok iyi çalışacak gibi görünüyor! Birkaç sorum var,
"Birisi sordu" ifadesini "Birisi söyledi" olarak nasıl değiştirebilirim veya belki de bu kısmı tamamen kaldırabilir miyim?
Gravatar'ı nasıl kaldırabilirim?
Yorumlara (sorulara) tepki eklemenin bir yolu var mı?
Şimdiden teşekkürler
Arun Basil Lal
'Biri sordu' ifadesini 'anonymous_name' kısa kod özniteliğini kullanarak istediğiniz herhangi bir şeyle değiştirebilir ve 'avatar_size' özniteliğini 0 olarak ayarlayarak Gravatar'ı kaldırabilirsiniz.
Yani kısa kodunuz şuna benzer olacaktır:
[askmeanythingpeople anonymous_name=”Rastgele biri sordu” avatar_size=”0”]
Tepki eklemek için WordPress yorumlarına tepki ekleyen bir eklenti bulmanız gerekecektir. Sorular ve cevaplar basitçe WordPress yorumları olduğu için bu da buna tepki ekleyecektir.
Fadolla
Merhaba Syed :
WordPress sitemle ilgili bana yardım edebilir misin, yönetici paneline giriş yapmak istediğimde her zaman iki kez giriş yapmam gerekiyor, ilk seferde aşağıdaki hatayı gösteriyor.
” HATA: Tarayıcınız çerezleri engelliyor veya desteklemiyor. WordPress kullanmak için çerezleri etkinleştirmeniz gerekir. ”
Bunu düzeltmek için ne yapabilirim?
Şimdiden teşekkürler.
Aezaz
Merhaba Fadolla,
Tarayıcı çerezlerinizi etkinleştirin ve tekrar deneyin.
Arun Basil Lal
Thanks for featuring my plugin
James
Kişinin tam olarak hangi saatte yorum yaptığını görebilir misiniz, örneğin yorumlar bölümünde 15:11:58, Çarşamba, 4 Mayıs 2016.
Arun Basil Lal
Bu biraz kod düzenlemesi gerektirecek, bunu eklentinin bir sonraki güncellemesine ekleyeceğim.
Arun Basil Lal
İstendiği gibi tam zaman damgasını içeren 1.2 sürümünü yayınladım. Tarih şu şekilde gösterilecektir: “7 Aralık 2016, 03:31”.
Umarım yardımcı olur.
WPBeginner Desteği
You are welcome, and thanks for sharing this useful plugin with the community.
Yönetici