WordPress sitenize harici bir bağlantı simgesi mi eklemek istiyorsunuz?
Harici URL’lerinizi açıkça işaretleyerek kullanıcıların sitenizde daha uzun süre kalmasını sağlayabilir ve belirli bir bağlantıya tıklandığında yeni bir pencere veya sekme açılacağını açıkça belirtebilirsiniz.
Bu makalede, WordPress’e nasıl harici bir bağlantı simgesi ekleyebileceğinizi göstereceğiz.

Neden WordPress Harici Bağlantı SimgeleriEklemelisiniz ?
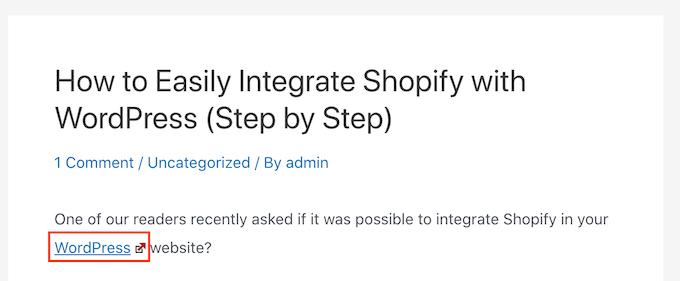
Harici bağlantı simgesi, kullanıcıyı farklı bir web sitesine götürecek bir bağlantının yanında görünen küçük bir resimdir.
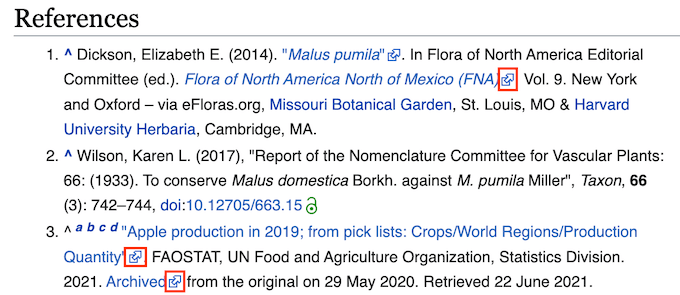
Örneğin, herhangi bir Wikipedia gönderisinin en altına gidebilir ve Kaynaklar bölümündeki çoğu bağlantının bir dış bağlantı simgesine sahip olduğunu görebilirsiniz.

WordPress blogunuza bağlantı simgeleri eklediğinizde ziyaretçileriniz giden bağlantılar ile dahili bağlantılar arasındaki farkı kolayca anlayabilecektir. Birçok site, bağlantının yeni bir pencerede veya sekmede açılacağını açıkça belirtmek için harici bağlantı simgeleri de kullanır.
Bu simgeler ziyaretçileri sitenizde daha uzun süre tutabilir ve harici bir bağlantıya tıklayıp yanlışlıkla web sitenizden ayrılma riski daha az olduğu için sayfa görüntülemelerinizi artırabilir.
Bununla birlikte, WordPress sitenize nasıl harici bir bağlantı simgesi ekleyebileceğinizi görelim.
WordPress’te Harici Bağlantı Simgeleri Nasıl Eklenir
Web sitenize harici bağlantı simgeleri yerleştirmenin en kolay yolu WP External Links kullanmaktır.
Bu eklentiyi dış bağlantılarınıza otomatik olarak farklı resimler, Dashicon‘lar ve Font Awesome simgeleri eklemek için kullanabilirsiniz.

Öncelikle, WP Harici Bağlantılar eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
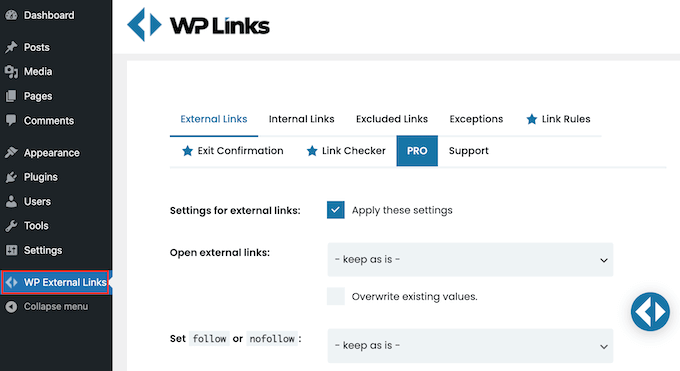
Bundan sonra, sol taraftaki menüde yeni WP Harici Bağlantılar ayarına tıklamanız yeterlidir.

Yükseltme yapmanızı isteyen bir açılır pencere alırsanız, kapatmak için açılır pencerenin dışında herhangi bir yere tıklayabilirsiniz.
Gördüğünüz gibi, eklenti sitenize bir dış bağlantı simgesi eklemekten çok daha fazlasını yapabiliyor. Örneğin, WordPress’teki tüm harici bağlantılara otomatik olarak nofollow ekleyebilir.
WP Harici Bağlantılar ayrıca tüm harici bağlantıları yeni bir pencerede veya sekmede açarak insanları sitenizde tutabilir. Birçok kullanıcı harici bağlantı simgesine sahip bağlantıların zaten yeni bir pencerede veya sekmede açılacağını varsaydığından bu özelliği etkinleştirmenizi öneririz.
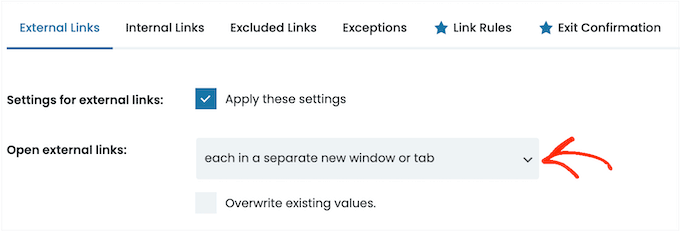
Tüm harici URL’leri yeni bir pencerede veya sekmede açmak için, ‘Harici bağlantıları aç’ açılır menüsünü açın ve ‘her biri ayrı bir yeni pencerede veya sekmede’ seçeneğine tıklayın.

Varsayılan olarak, WP External Links bu kuralı oluşturduğunuz her yeni harici bağlantıya uygulayacaktır.
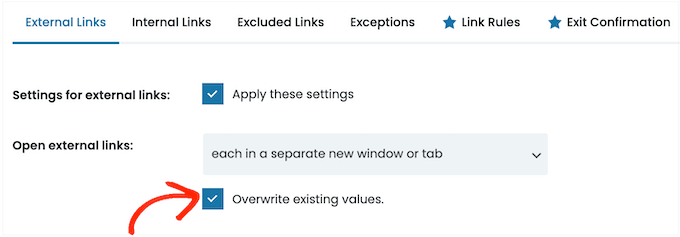
Bununla birlikte, sitenizi tarayabilir ve daha önce web sitenize eklediğiniz tüm harici URL’leri değiştirebilir. Bu, kullanıcılarınız için daha tutarlı bir deneyim sağlayacaktır, bu nedenle devam etmek ve ‘Mevcut değerlerin üzerine yaz’ kutusuna tıklamak iyi bir fikirdir.

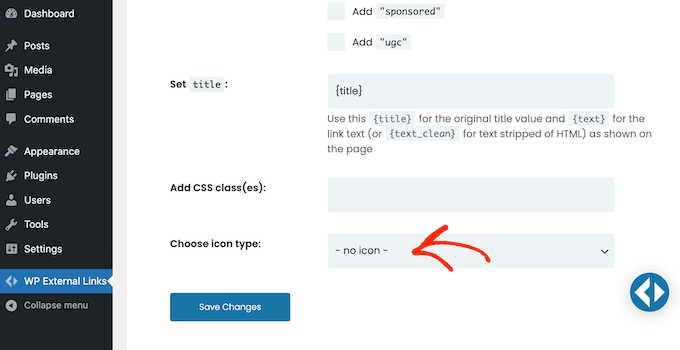
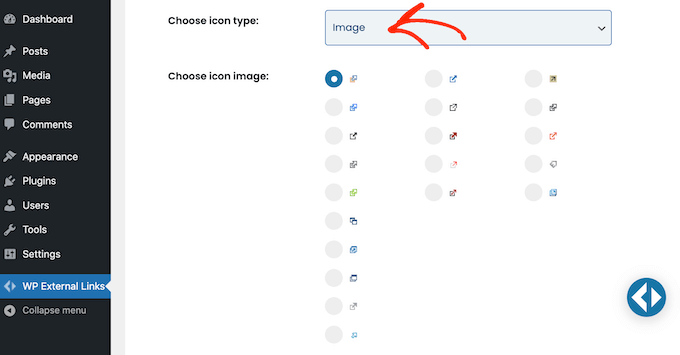
Bunu yaptıktan sonra, harici bağlantılarınız için bir simge oluşturmaya hazırsınız demektir. Başlamak için ‘Simge türünü seçin’ bölümüne gidin.
Şimdi açılır menüyü açmak için ‘simge yok’ yazan yere tıklayabilirsiniz.

Seçenekleriniz Resim, Font Awesome veya Dashicon’dur.
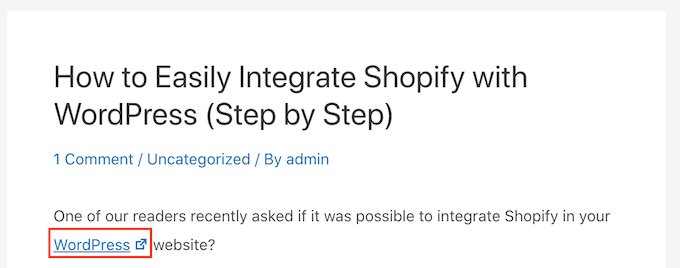
Hem Font Awesome hem de Dashicon, harici bağlantı simgeniz olarak kullanabileceğiniz tek bir oklu kutu simgesiyle birlikte gelir. Bu simge, aşağıdaki resimde görebileceğiniz gibi sitenizde her zaman mavi görünecektir.

Bu, birçok web sitesinin harici bağlantıları için kullandığı simgenin aynısıdır, bu nedenle çoğu ziyaretçi ok simgeli kutunun ne anlama geldiğini anlayacaktır.
Ancak, ‘Görüntü’ biraz farklı stil ve renge sahip olanlar da dahil olmak üzere çeşitli oklu kutu simgeleri arasından seçim yapmanıza olanak tanır.
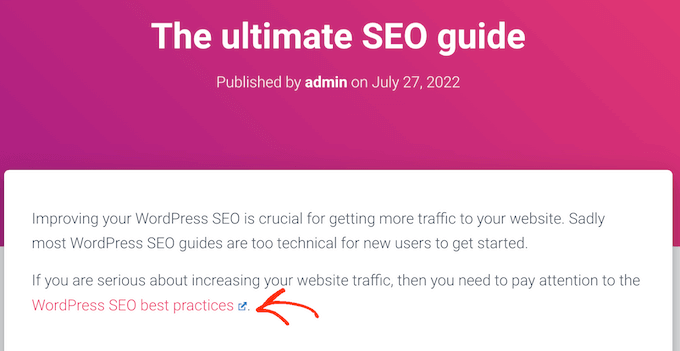
Aşağıdaki resimde, ok simgeli renkli bir kutunun WordPress web sitenizde nasıl görüneceğine dair bir örnek görebilirsiniz.

Sitenize renkli bir bağlantı düğmesi eklemek istiyorsanız, ‘Simge türünü seçin’ açılır menüsünden ‘Resim’ seçeneğini seçmeniz gerekir.
Daha sonra harici bağlantılarınız için kullanmak istediğinize tıklayabilirsiniz.

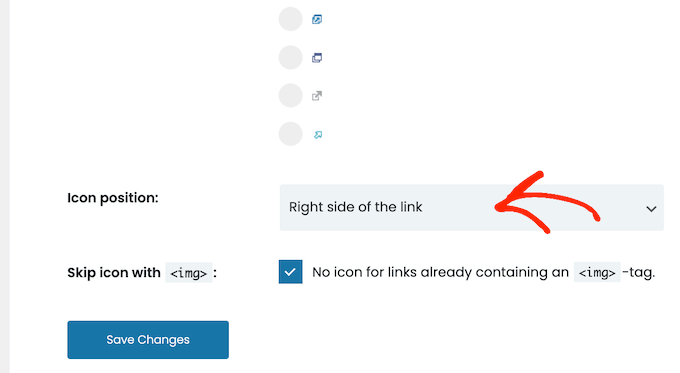
Bunu yaptıktan sonra, ‘Simge konumu’ açılır menüsünü açın.
Burada, simgenin ‘Bağlantının sağ tarafında’ mı yoksa ‘Bağlantının sol tarafında’ mı görüneceğini seçin. Çoğu web sitesi harici simgeyi bağlantının sağında gösterir.

Bunun yerine standart mavi oklu kutu simgesini mi kullanmak istiyorsunuz?
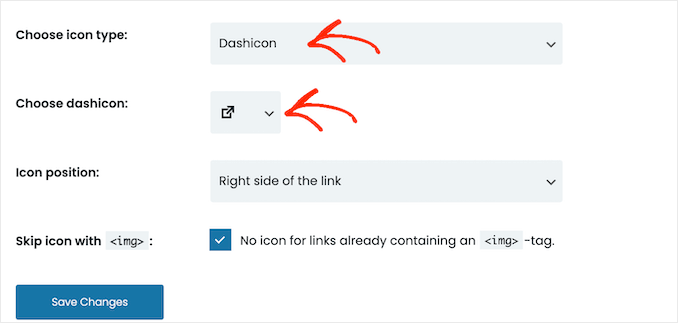
Ardından ‘Simge türünü seçin’ açılır menüsünü açabilir ve bunun yerine ‘Font Awesome’ veya ‘Dashicon’ seçeneklerinden birine tıklayabilirsiniz.
Ardından, ‘Dashicon Seç’ veya ‘FA Seç’in yanındaki açılır menüyü açın ve ardından oklu kutu simgesine tıklayın.

Not: Hem Font Awesome hem de Dashicons size düzinelerce başka simgeye erişim sağlar. Ancak, daha fazla kişi bunu harici bağlantı simgesi olarak tanıyacağı için oklu kutu simgesini kullanmanızı öneririz.
Kullanmak istediğiniz Font Awesome veya Dashicon’a tıkladıktan sonra, yukarıda açıklanan işlemin aynısını izleyerek bağlantının sağında mı yoksa solunda mı görünmesi gerektiğini belirleyebilirsiniz.
Seçtiğiniz harici bağlantı simgesinden memnun olduğunuzda, ‘Değişiklikleri kaydet’e tıklamanız yeterlidir.
Eklenti daha sonra bağlantı simgelerini sitenizdeki tüm harici URL’lere otomatik olarak ekleyecektir.
WordPress Sitenizi Özelleştirmek için Daha Fazla İpucu ve Püf Noktası Öğrenin
Dış bağlantı simgelerini özelleştirme hakkındaki bu makaleyi beğendiyseniz, aşağıdaki ipuçlarını faydalı bulabilirsiniz.
Örneğin, dipnotlar metninizin akışını bozmadan ek bilgi veya alıntı sağlamanın harika bir yoludur. WordPress’te nasıl basit ve şık dipnotlar ekleyebileceğinizi gösteren faydalı bir rehberimiz var.
Bunun dışında, bağlantılarınızın görünümünü özelleştirmeyi düşündünüz mü? Bağlantılarınızın rengini değiştirmek, onları çevreleyen metinden ayırmaya ve görsel olarak daha çekici hale getirmeye yardımcı olabilir.
Ayrıca, metni vurgulamak okuyucularınızın dikkatini önemli bilgilere çekmek için harika bir yoldur. Kullanabileceğiniz farklı yöntemleri göstermek için WordPress’te metni nasıl vurgul ayacağınıza dair yararlı bir kılavuzumuz var.
Blog yazılarınıza şıklık katmak mı istiyorsunuz? Büyük harfler, paragrafın başında kullanılan büyük, dekoratif harflerdir. İçeriğinize benzersiz ve şık bir görünüm katabilirler.
Son olarak, web sitenizin navigasyonunu iyileştirmek kullanıcı deneyimini önemli ölçüde geliştirebilir. Ekmek kırıntısı navig asyonu, kullanıcının web sitenizin hiyerarşisi içindeki konumunu göstererek kullanıcının yolunu bulmasını kolaylaştırır.
Profesyonel İpucu: Tüm zor işleri yapmadan güzel bir web sitesi oluşturmak ister misiniz? Bırakın bunu sizin için WordPress uzmanlarımız yapsın. Daha fazla bilgi için WordPress Web Sitesi Tasarımı hizmetlerimize göz atın.
Bu makalenin WordPress sitenize nasıl harici bağlantı simgesi ekleyeceğinizi öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca, mobil uyumlu bir WordPress sitesinin nasıl oluşturulacağına ilişkin eksiksiz kılavuzumuzu ve WordPress için en iyi sürükle ve bırak sayfa oluşturuculara ilişkin uzman seçimlerimizi inceleyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
As someone trying to build an online business, I’ve been following a blog that provide tips for solopreneurs.
And they use external link icons on their sites, which I really like the look of.
I was actually planning to hire a developer to add this feature to my own site, but thankfully I stumbled upon this excellent guide from WPBeginner first.
Being able to easily add external link icons myself with the WP External Links plugin is a gamechanger.
Thanks WPBeginner for another super helpful resource!
WPBeginner Support
You’re welcome! Glad our recommendation was helpful!
Admin
Ahmed Omar
Interesting post, personally I trust the site more when I see the external link icon, as the site has transparency
I will add it to my site too
Thank you
WPBeginner Support
Thank you for sharing your opinion on the icon
Admin
Hemang Rindani
Nice article. Users stay on the website if the content satisfies their expectations. It is important use a CMS that helps to keep the website updated. WordPress is a great CMS that comes with easy interface to manage entire website. It provides add-on directory that helps to increase the website functionality. It is also easy to customize the modules in WordPress that satisfies any complex business requirements.
shaurya
Nice Post really helpful.
Mark Klinefelter
Tried loading the plugin but it breaks my mashable social icons. Too bad, as the plugin looked useful.
Laurent
The best shouldn’t be to provide a Font Icon instead of a .png file as the external icon?