Yaş sınırlamalarına tabi içerik veya ürünler sunuyorsanız WordPress sitenizde yaş doğrulaması ayarlamak çok önemlidir. Bu özellik, yasal gerekliliklere uygunluğu sağlar ve ziyaretçileriniz için güvenli bir gezinme ortamı sunar.
Neyse ki, ücretsiz bir eklenti kullanarak WordPress’e yaş doğrulaması eklemek kolaydır. Bu kılavuzda size bunu nasıl yapacağınızı adım adım göstereceğiz.

WordPress’e Neden Yaş Doğrulaması Eklenmeli?
WordPress web siteniz belirli içerik veya ürün türleri sunuyorsa, yasalara uymak için yaş doğrulaması eklemeniz gerekecektir.
Örneğin, alkollü içecekler satan bir çevrimiçi mağazanız varsa, yaş doğrulaması eklemek reşit olmayanların ürünlerinizi satın almasını önleyecektir.
Bu, içeriğinizin yalnızca uygun yaştaki kullanıcılar tarafından görüntülenmesini sağlamak için ekstra özen gösterdiğinizi göstererek marka itibarınızı koruyabilir.
Bunu söyledikten sonra, adım adım WordPress’te doğrulamanın nasıl kolayca ekleneceğine bir göz atalım.
Video Eğitimi
Eğitim videosunu izlemek istemiyorsanız, aşağıdaki talimatları okumaya devam edin.
WordPress’te Yaş Doğrulaması Nasıl Eklenir
WordPress’e bir yaş doğrulama sayfası eklemenin en kolay yolu Age Gate eklentisini kullanmaktır. Bunu kullanmak, arama motoru botlarının sayfalarınızı veya yazılarınızı görmesini engellemeden içeriğinizi yaşa göre kısıtlayabilir.
Bu şekilde, WordPress SEO‘nuzu olumsuz etkilemeden küçüklerin olgun içeriğe erişmesini engelleyebilirsiniz.
Öncelikle Age Gate eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
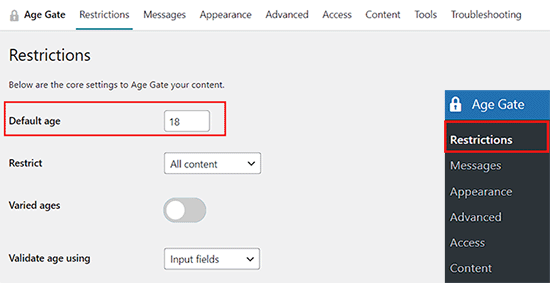
Etkinleştirmenin ardından, WordPress kontrol panelinden Yaş Kapısı “ Kısıtlamalar sayfasını ziyaret edin ve ‘Yaş Sınırı’ seçeneğinin yanına ziyaretçilerin içeriğinize erişmek için kaç yaşında olması gerektiğini yazın.

Varsayılan olarak, Age Gate tüm içeriğinize erişimi kısıtlar. Ancak, reşit olmayanların yalnızca belirli sayfaları ziyaret etmesini engellemek isteyebilirsiniz.
Örneğin, WooCommerce gibi bir eklenti kullanarak çevrimiçi bir mağaza işletiyorsanız, sitenizdeki belirli ürünlere erişimi kısıtlayabilirsiniz.
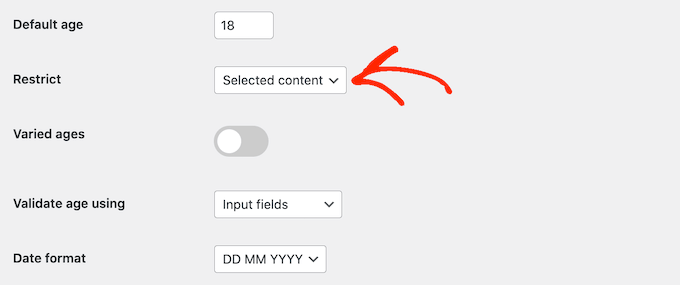
Bunu yapmak için, ‘Kısıtla’ açılır menüsünü açın ve ‘Seçili içerik’i seçin.

Bu ayarı seçerseniz, tüm gönderileriniz ve sayfalarınız varsayılan olarak kısıtlanmamış olacaktır.
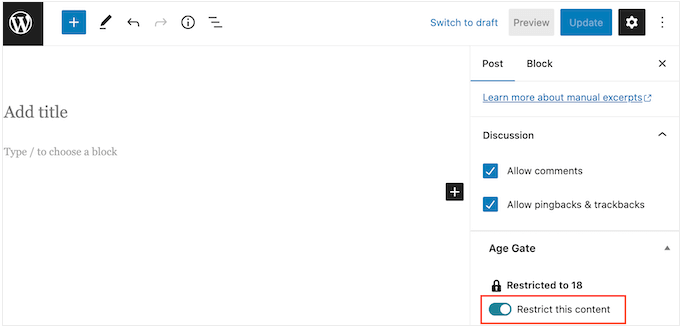
Bir sayfaya veya gönderiye yaş doğrulaması eklemek için sayfayı düzenleyicide açmanız ve ardından sağ taraftaki menüden ‘Bu içeriği kısıtla’ geçişini etkinleştirmeniz gerekir.

Yaş doğrulaması söz konusu olduğunda üç seçeneğiniz vardır.
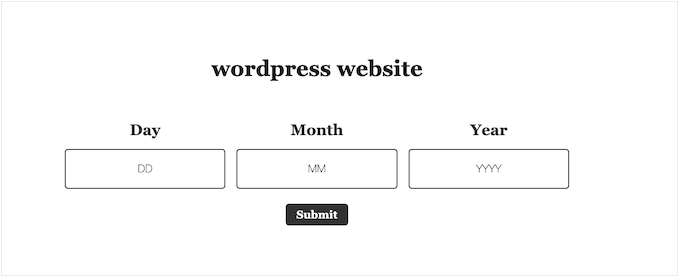
Seçeneklerden biri, aşağıdaki resimde görebileceğiniz gibi, ziyaretçilerden doğum tarihlerini bir forma yazmalarını istemektir.

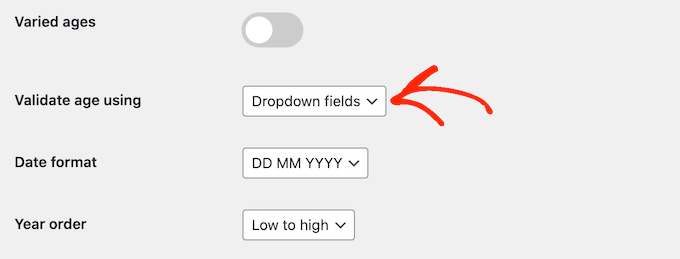
Ziyaretçiler ayrıca bir açılır menü kullanarak doğum tarihlerini de girebilirler.
Son olarak, ‘Evet/Hayır’ düğmelerini göstererek ziyaretçilere içeriğinize erişmek için yeterli yaşta olup olmadıklarını sorabilirsiniz.

Bu seçenekler arasında seçim yapmak için ‘Validate age using’ açılır menüsünü açmanız yeterlidir.
Ardından, Giriş alanları, Açılır alanlar veya Evet/Hayır düğmelerinden birini seçin.

Varsayılan olarak, insanlar web sitenizi her ziyaret ettiklerinde yaşlarını doğrulamalıdır.
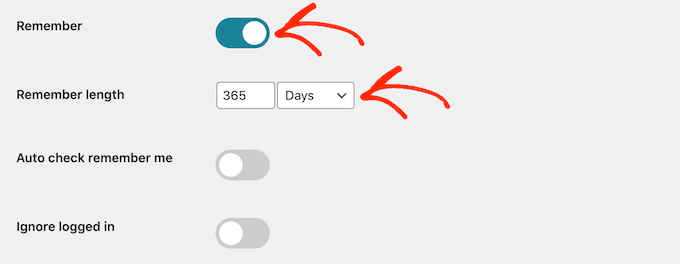
İsterseniz, ziyaretçilerin her seferinde doğrulamayı geçmek zorunda kalmaması için ‘Beni hatırla’ seçeneğini etkinleştirebilirsiniz. Bundan sonra, Age Gate’in ziyaretçinin yaşını ne kadar süreyle hatırlayacağını değiştirmek için ‘Hatırlama Uzunluğu’ ayarlarını kullanabilirsiniz.
Bu, özellikle web sitenizi düzenli olarak ziyaret eden kullanıcılara zaman kazandırabilir.

Eklentinin kurulumundan memnun olduğunuzda, devam edin ve ‘Ayarları kaydet’ düğmesine tıklayın. Artık yaş doğrulama ekranını canlı olarak görmek için WordPress blogunuzu ziyaret edebilirsiniz.
Varsayılan yaş doğrulama ekranı oldukça basittir, bu nedenle web sitenize daha iyi uyması için nasıl özelleştirebileceğinizi görelim.
Yaş Doğrulama Ekranını ve Mesajını Özelleştirme
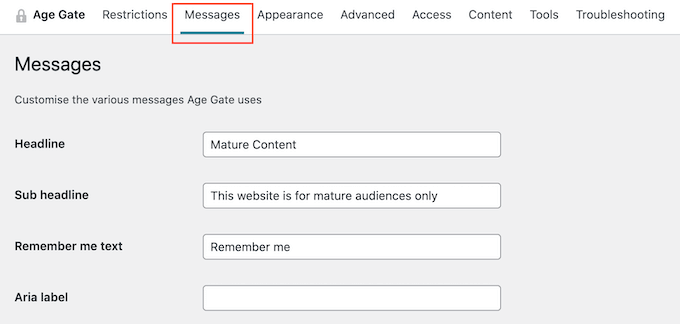
Yaş doğrulama sayfasının nasıl görüneceğini değiştirmek için eklentinin ayarlar sayfasındaki ‘Mesajlar’ sekmesine tıklamanız gerekir.
Burada, ziyaretçilerin yaşlarını doğruladıkları alanın üzerinde görüntülenecek bir başlık ve alt başlık ekleyebilirsiniz.

Bu ekranda ayrıca ‘Beni Hatırla’ metnini değiştirebilir, gizlilik politikanıza bir bağlantı ekleyebilir, farklı hata mesajlarını özelleştirebilir ve daha fazlasını yapabilirsiniz. Bu ayarların çoğu kendi kendini açıklayıcıdır, bu nedenle farklı seçenekler arasında ilerleyebilirsiniz.
Mesajlaşmadan memnun olduğunuzda, ‘Ayarları kaydet’ düğmesine tıklamanız yeterlidir.
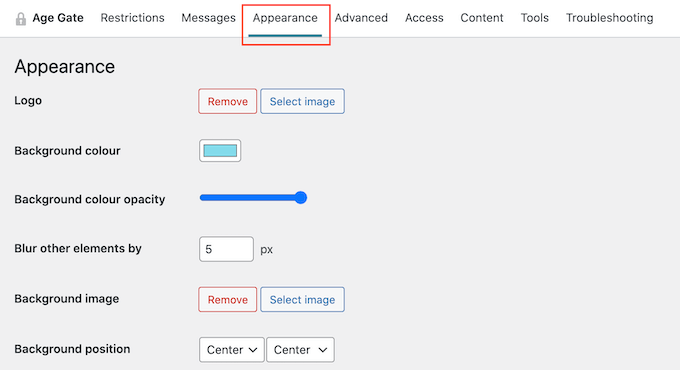
Bundan sonra, ‘Görünüm’ sekmesine tıklayın. Buradan arka plan rengini, ön plan rengini, arka plan resmini, metin rengini ve daha fazlasını değiştirebilirsiniz.

Yaptığınız değişikliklerden memnun olduğunuzda, ekranın en altına kaydırmayı ve ‘Ayarları kaydet’ seçeneğine tıklamayı unutmayın.
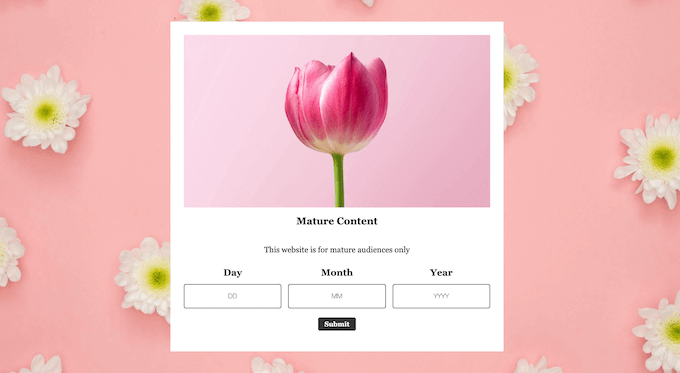
Özel yaş doğrulama ekranını çalışırken görmek için artık Gizli modu kullanarak web sitenizi ziyaret edebilirsiniz.

Arşivlere ve 404 Sayfalarına Erişime İzin Verme
Bazen insanların WordPress’teki arşiv sayfalarınıza yaş doğrulamasından geçmeden erişmesine izin vermek isteyebilirsiniz. Ayrıca, özellikle özel bir 404 hata sayfası tasarımı oluşturduysanız, 404 sayfanıza ücretsiz erişime izin vermek isteyebilirsiniz.
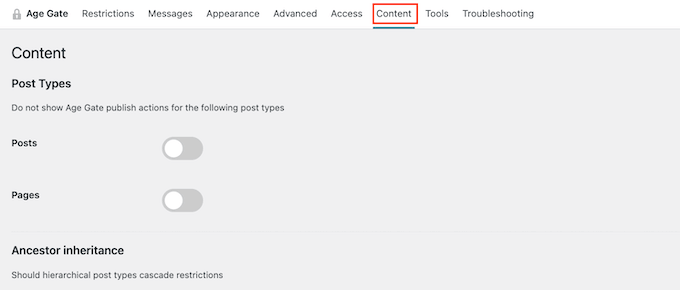
Bunu yapmanın en kolay yolu ‘İçerik’ sekmesini seçmektir.

Artık çeşitli geçişleri kullanarak sitenizin tüm arşiv sayfalarını ve 404 hata sayfasını kısıtlayabilir ve sınırlandırabilirsiniz.
Gelişmiş Yaş Doğrulama Ayarları
Bazen bir WordPress önbellek eklentisi veya WordPress barındırma hizmetiniz tarafından etkinleştirilen önbellek eklenti çakışmalarına neden olabilir.
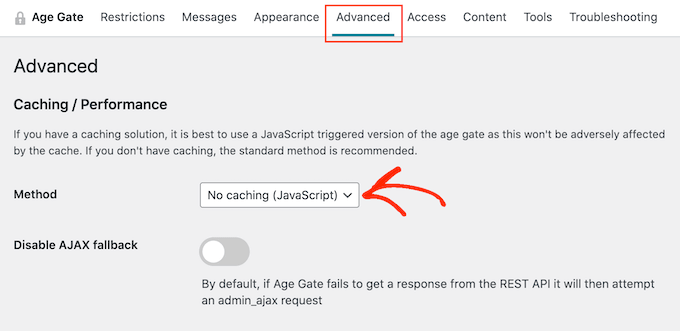
Yaş doğrulama sayfasıyla ilgili sorun yaşıyorsanız, eklentinin ayarlarındaki ‘Gelişmiş’ sekmesini açmanız yeterlidir.
Burada, ‘Yöntem’ açılır menüsünü açmanız ve ‘Önbelleğe alma yok (JavaScript)’ seçeneğini seçmeniz gerekir.

Özel CSS kuralları eklemek ve anonim yaş doğrulamayı etkinleştirmek gibi diğer gelişmiş ayarları da bu sayfadan değiştirebilirsiniz.
Daha fazla seçenek görmek isterseniz, WordPress için en iyi yaş doğrulama eklentileri için uzman seçimlerimize de göz atabilirsiniz.
Bonus: WordPress Girişini Yaşa Göre Sınırlayın
Sitenizde bir WordPress formunuz varsa, form girişlerini yaşa göre de sınırlayabilirsiniz. Örneğin, bir kayıt form unuz varsa ve yalnızca 21 yaş üstü kullanıcıların doldurmasını istiyorsanız, form gönderiminizi buna göre sınırlayabilirsiniz.
Bunu yapmak için piyasadaki en iyi iletişim formu eklentisi olan WPForms‘a ihtiyacınız olacak. Sürükle ve bırak oluşturucu, önceden hazırlanmış şablonlar ve tam spam koruması ile birlikte gelir.

Eklenti etkinleştirildikten sonra, WordPress yönetici kenar çubuğundan WPForms “ Eklentiler sayfasını ziyaret edin ve ‘Form Locker Eklentisini’ yükleyip etkinleştirin.
Bunu yaptıktan sonra, WPForms oluşturucuda basit bir iletişim formu oluşturun. Bu konuda daha fazla ayrıntı için WordPress’te iletişim formu oluşturma eğitimimize bakabilirsiniz.
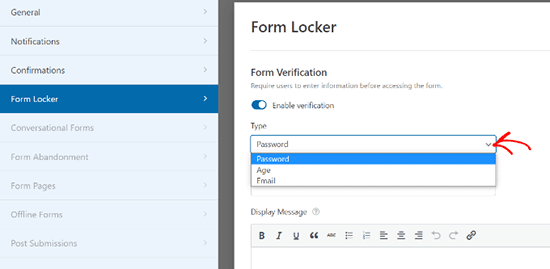
Ardından, sol sütundan Ayarlar ” Form Locker ekranına geçin ve ‘Form Doğrulama’ anahtarını açın. Bundan sonra, açılır menüden ‘Yaş’ seçeneğini seçin.

Daha sonra form girişleriniz için minimum, maksimum veya tam yaş doğrulaması ayarlayabilirsiniz. Son olarak, ayarlarınızı saklamak için üstteki ‘Kaydet’ düğmesine tıklayın.
Bu işlem tamamlandıktan sonra, bir sayfa açabilir ve formu web sitenize yerleştirmek için blok sütunundan WPForms bloğunu ekleyebilirsiniz.
Ayrıntılı talimatlar için WordPress form girişlerinin sayısını sınırlama hakkındaki eğitimimize bakın.
Umarız bu makale WordPress’te yaş doğrulamasının nasıl ekleneceğini öğrenmenize yardımcı olmuştur. Ayrıca WordPress’te bir kullanıcının IP adresinin nasıl görüntüleneceğine ilişkin kılavuzumuzu veya en iyi WordPress içerik koruma eklentileri için uzman seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Brendie
Can AgeGate be incorporated into the Register page?
My site doesn’t have mature adult topics, items, videos, etc. or anything else of that nature. I am currently setting it up but don’t want anyone under the age of 18 on there.
WPBeginner Support
You would want to reach out to the plugin’s support for if that is an option with what you are using for your registration page.
Admin
Brendie
No Add-on?
mikhil
how to add a code verification instead of age verification
Abhishek Bhardwaj
how i can customize it,
Pauline Cahill
I am running Windows Vista (I can’t afford anything newer!) and have installed it but have no ‘Activation page’ showing, nor an .exe file. Any idea where they might be. I have moved the folder from ‘verifications’ into my documents folder but that made no difference
WPBeginner Support
We think you are probably trying to do something else. This is a WordPress plugin it does not come as an exe file.
Admin
Joe
This plugin stopped working on Android.
Peter
This would be OK only I need this for a French website! Can you have an option so that the text can be changed so I can write this in French?
kachan64
Would be cool, if was an option to put that on top of a post or video.
Steve Gibson
The plugin doesn’t work well on iPhone. Opens very small, then when you start to complete it, it opens too large.
joe
is there a way to redirect a user who is underage to google or some other site?
Liam
thanks for sharing!
very useful!
Joel Eade
Awesome, this is exactly what I need. I had another solution (the name escapes me) but it was buggy. Thanks!