WordPress varsayılan olarak standart bir kayıt formu ile birlikte gelir.
Ancak, kullanıcıların sosyal medya profillerini paylaşmalarına izin vermek isteyebilirsiniz. Ya da kayıt olurken iş telefon numaralarını göndermelerini isteyebilirsiniz. Tüm bunları daha fazla profil alanı ekleyerek yapabilirsiniz.
Bunu yapmak, ister bir üyelik sitesi, ister çevrimiçi bir kurs veya bir topluluk forumu olsun, web sitenizin hedeflerini desteklemek için belirli veriler toplamanıza yardımcı olacaktır.
Bu makalede, WordPress kayıt formlarına nasıl kolayca ek kullanıcı profili alanları ekleyebileceğinizi göstereceğiz.

WordPress Kaydında Neden Ek Kullanıcı Profili Alanları Eklenmeli?
WordPress web sitenizin kayıt formuna daha fazla kullanıcı profili alanı ekleyerek kullanıcılardan ekstra bilgi toplayabilirsiniz. Bu, pazarlama kampanyalarını geliştirmenize, içeriği kişiselleştirmenize veya kitleniz hakkında daha fazla bilgi edinmenize yardımcı olabilir.
Örneğin, WordPress sitenize kayıt olurken kullanıcılarınızdan telefon numaralarını veya sosyal medya profillerini vermelerini isteyebilirsiniz.
Bu şekilde, kullanıcılarınıza hedefli SMS mesajları gönderebilir veya onlardan WordPress blogunuzu sosyal medya hesaplarında tanıtmalarını isteyebilirsiniz.
Tüm bu ekstra alanlar, bir üyelik web sitesi işletiyorsanız veya kullanıcıların blogunuza abone olarak kaydolmasına izin veriyorsanız kullanışlı olabilir. Çok yazarlı blogunuzdaki diğer yazarlar için ekstra iletişim bilgileri saklamak istiyorsanız da yararlı olabilirler.
Bununla birlikte, WordPress’te ek kullanıcı profili alanlarının nasıl kolayca eklenebileceğini görelim. Bu eğitimde iki yöntemden bahsedeceğiz ve istediğiniz yönteme geçmek için aşağıdaki bağlantıları kullanabilirsiniz:
Yöntem 1: Gelişmiş Özel Alanları Kullanarak Özel Kullanıcı Profili Alanları Ekleme (Önerilen)
WordPress’te ekstra kullanıcı profili alanları eklemenin en iyi yolu Advanced Custom Fields eklentisini kullanmaktır. Birden fazla alan arasından seçim yapmanıza ve bunları ihtiyaçlarınıza uyacak şekilde özelleştirmenize olanak tanır.
Öncelikle Advanced Custom Fields eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
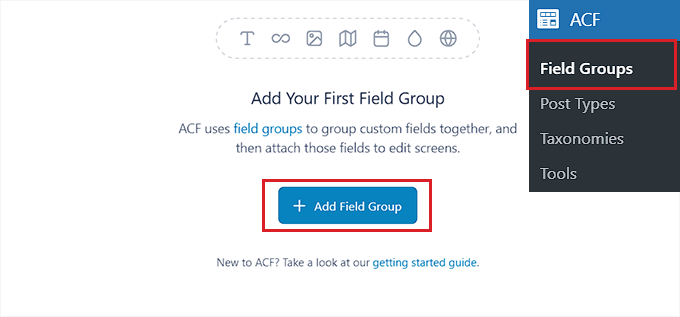
Eklentiyi etkinleştirdikten sonra, WordPress yönetici kenar çubuğundan ACF ” Alan Grupları sayfasına gidin ve ‘+ Alan Grubu Ekle’ düğmesine tıklayın.

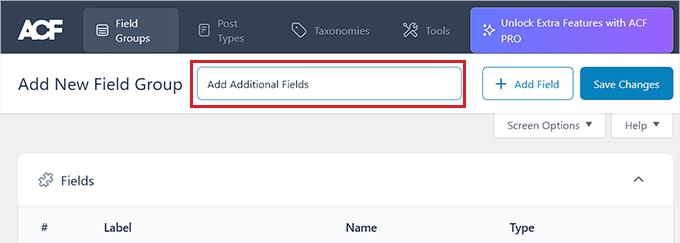
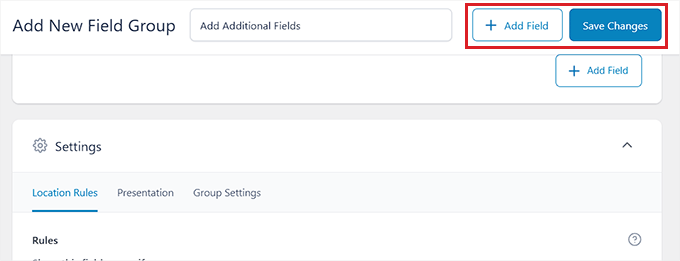
Bu sizi alan grubu için bir ad yazarak başlayabileceğiniz yeni bir sayfaya götürecektir.
Bunun tek bir kullanıcının alanının değil, tüm alan grubunun adı olacağını unutmayın.

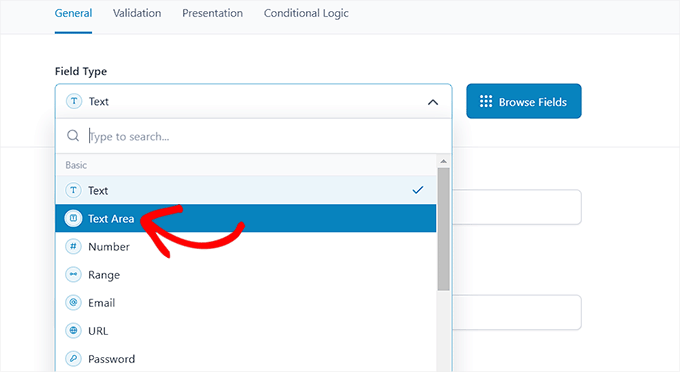
Bundan sonra, ‘Alanlar’ bölümüne gidin ve açılır menüden bir alan türü seçin.
Örneğin, kullanıcıların kayıt sırasında telefon numaralarını vermelerini istiyorsanız, ‘Numara’ seçeneğini belirleyebilirsiniz. Alternatif olarak, kullanıcıların sosyal medya profillerini girmelerini istiyorsanız, ‘Metin’ seçeneğini seçebilirsiniz.

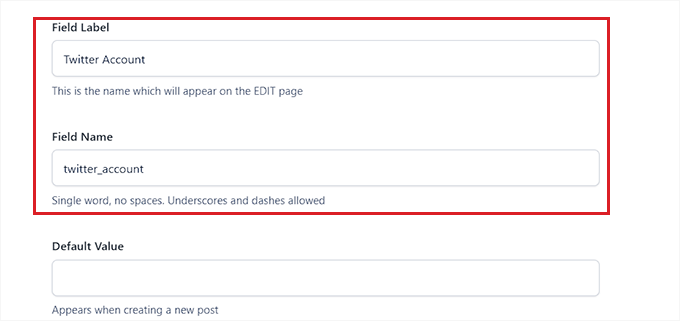
Bunu yaptıktan sonra, alanınızın adını ‘Alan Etiketi’ seçeneğine yazmanız yeterlidir. Örneğin, kullanıcıların kaydolmadan önce Twitter tanıtıcılarını girmelerini istiyorsanız, bunu alana girebilirsiniz.
Eklenti daha sonra etiket adınıza göre otomatik olarak bir alan adı oluşturacaktır.

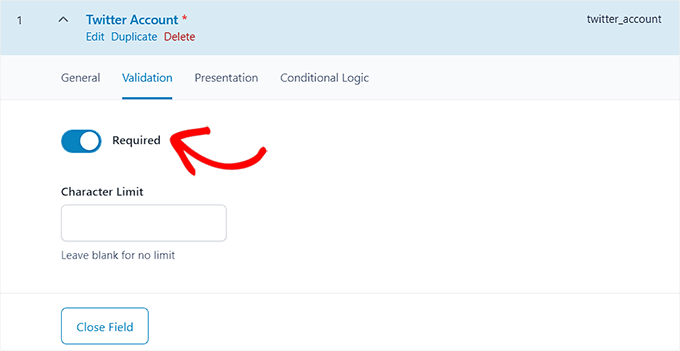
Ardından, üstteki ‘Doğrulama’ sekmesine geçmeniz gerekir. Burada, anahtarı değiştirerek alanı zorunlu hale getirebilirsiniz.
Bu şekilde, kullanıcılar ek alanı doldurmadan WordPress sitenize kayıt olamazlar.

Bundan sonra, özel alanınız için bir karakter sınırı bile belirleyebilirsiniz.
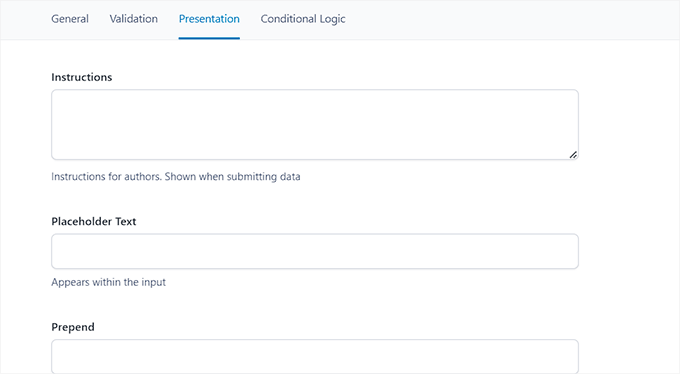
Şimdi, en üstteki ‘Sunum’ sekmesine geçin.
Buraya geldiğinizde, ek kullanıcı profili alanınız için yer tutucu metin, talimatlar ve sarmalayıcı nitelikler ekleyebilirsiniz.

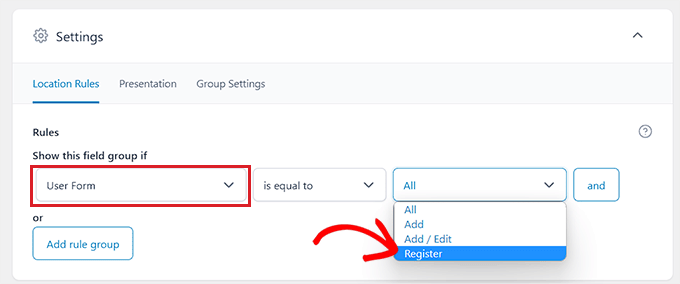
Ardından, ‘Ayarlar’ bölümüne gidin ve ‘Konum Kuralları’ sekmesinin seçili olduğundan emin olun. Burada, özel alanınız için koşullu mantık ayarlamanız gerekir, böylece yalnızca WordPress site kayıt formunuz için görüntülenir.
Bunu yapmak için, ekranın sol köşesindeki açılır menüden ‘Kullanıcı Formu’ seçeneğini seçin. Bundan sonra, sağ köşedeki açılır menüden ‘Kayıt Ol’ seçeneğini seçin.

Son olarak, ayarlarınızı kaydetmek için ekranın üst kısmındaki ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
Başka bir ek alan eklemek istiyorsanız, ‘+ Alan Ekle’ düğmesine de tıklayabilirsiniz.

Şimdi ek kullanıcı profili alanını çalışırken görmek için kullanıcı kayıt sayfanızı ziyaret edin.
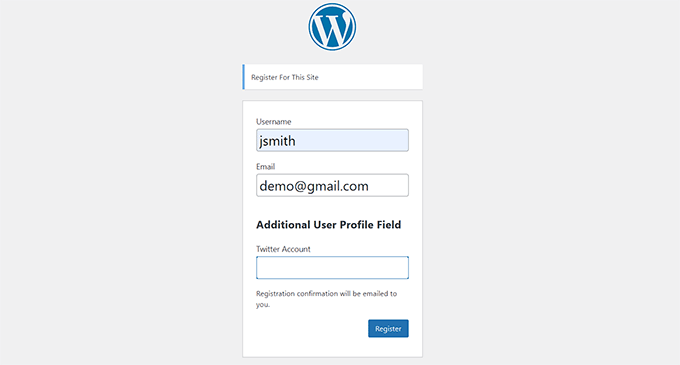
Demo web sitemizde bu şekilde görünüyordu.

Yöntem 2: Profil Ekstra Alanları ile Ek Kullanıcı Profili Alanları Ekleme (Kolay ve Basit)
Bu yöntem, WordPress’te kullanıcı profillerine ve kullanıcı kayıt formlarına hızlı ve kolay bir şekilde ekstra alanlar eklemenizi sağlar. Biraz daha az esnektir, ancak işinizi görür.
İlk olarak, Profile Extra Fields eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Bunu nasıl yapacağınızdan emin değilseniz, bir WordPress eklentisinin nasıl kurulacağına ilişkin tam kılavuzumuza göz atabilirsiniz.
Eklenti etkinleştirildikten sonra, kayıt formlarınızda kullanmak üzere bazı ek kullanıcı profili alanları oluşturmanın zamanı gelmiştir.
Biz örnek olarak bir telefon numarası alanı oluşturacağız, ancak siz bu alanlardan istediğiniz kadar ekleyebilirsiniz.
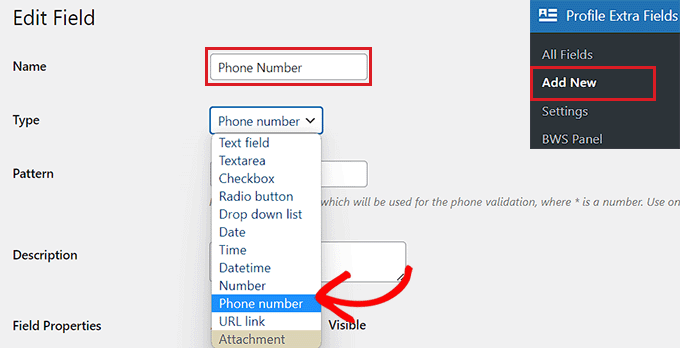
İlk olarak, WordPress yönetici kenar çubuğundan Profil Ekstra Alanları ” Yeni Ekle sayfasını ziyaret edin. Buradan ‘Ad’ seçeneğinin yanına alanın adını yazın.
Örneğin, kullanıcıların telefon numaralarını göndermeleri için bir alan oluşturuyorsanız, alan adı olarak ‘Telefon Numarası’ yazabilirsiniz.
Bundan sonra, açılır menüden bir alan türü seçin. Bir sosyal medya profili alanı ekliyorsanız, ‘Metin Alanı’ seçeneğini kullanabilirsiniz.
Ancak, telefon numaraları için bir alan istiyorsanız, açılır menüden bu seçeneği seçmeniz gerekir.

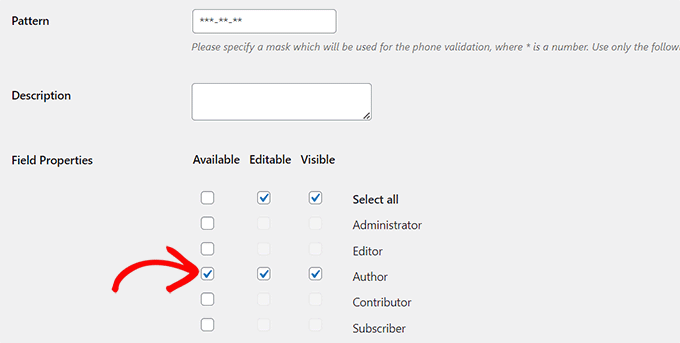
Bundan sonra, telefon numarası alanınız için bir desen yazabilir veya bunun için bir açıklama ekleyebilirsiniz.
Ardından, ‘Alan Özellikleri’ bölümüne gidin ve bu alanın görüntülenmesini istediğiniz kullanıcı rolleri için kutuları işaretleyin.
Örneğin, bu alanın WordPress sitenize kaydolan tüm yazarlar için görüntülenmesini istiyorsanız, bu kullanıcı rolünün yanındaki kutuyu işaretleyebilirsiniz.
İstediğiniz kadar kullanıcı rolü seçebilirsiniz.

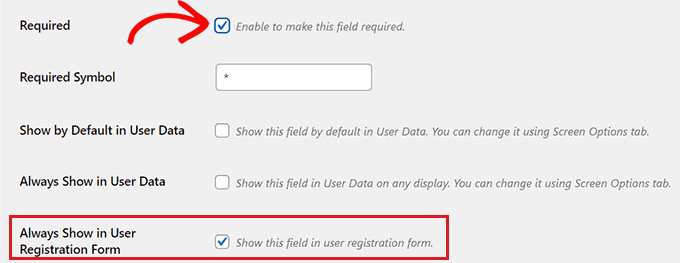
Bundan sonra, kullanıcıların formdaki bu alanı doldurmadan kaydolmasını istemiyorsanız ‘Gerekli’ kutusunu da işaretleyebilirsiniz.
Kullanıcı alanınızın formda görüntülenmesi için ‘Kullanıcı Kayıt Formunda Her Zaman Göster’ kutusunun işaretli olduğundan emin olun.

Son olarak, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
Şimdi, yeni kayıtlar için bazı ayarları değiştirmek üzere WordPress kontrol panelinize gitmeniz gerekecektir.
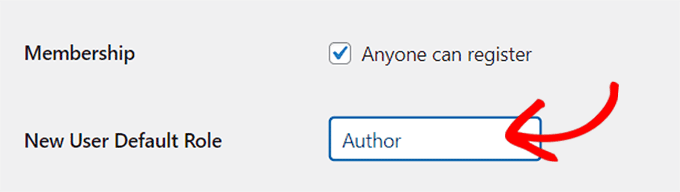
WordPress yönetici alanınızdaki Ayarlar ” Genel sayfasına gidin ve ardından herkesin web sitenize kaydolabilmesi için üyelik kutusunu işaretleyin.
Ardından, varsayılan rolün ekstra alanlar eklediğiniz rol olarak ayarlandığından emin olmanız gerekir. Bundan sonra, ayarlarınızı saklamak için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

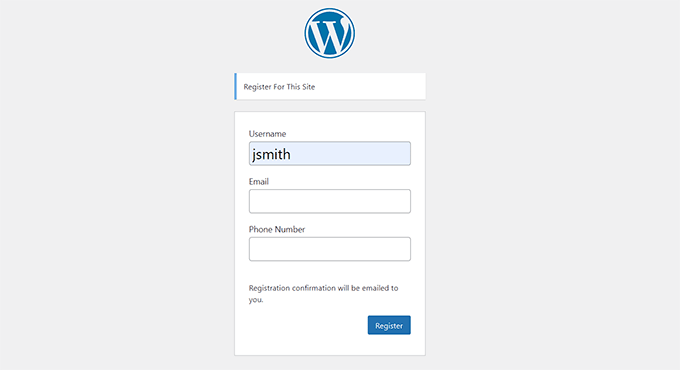
Bu şekilde, yeni kullanıcıların sahip olduğu erişim düzeyini kontrol edebilirsiniz ve bu, kayıt formunu bu eğitimde daha önce seçtiğiniz alanları göstermeye zorlayacaktır.
Demo web sitemizde varsayılan kayıt formu şöyle görünüyordu.

Bonus: WordPress’te Özel Bir Kullanıcı Kayıt Formu Oluşturun
Bu eğitimdeki yöntemler, varsayılan WordPress kayıt formuna nasıl ekstra kullanıcı profili alanları ekleyeceğinizi göstermiştir.
Bununla birlikte, WordPress’te özel bir kullanıcı kayıt formu oluşturmak istiyorsanız, WPForms eklentisini kullanarak bunu kolayca yapabilirsiniz.
Bize göre en iyi WordPress form eklentisidir. İletişim formları ve yıllık anketler oluşturmak için kullandık. Deneyimlerimiz hakkında daha fazla bilgi edinmek için WPForms incelememizin tamamına bakın.
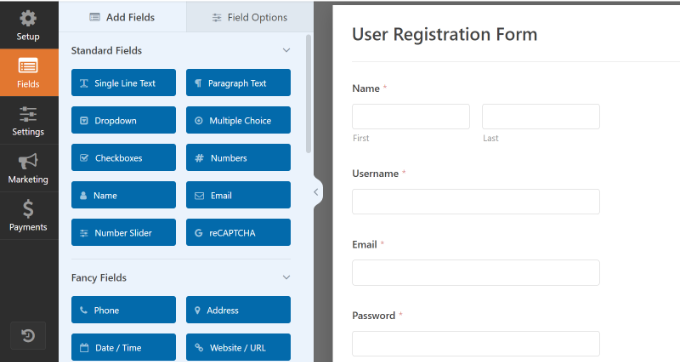
Sürükle ve bırak düzenleyicisini kullanarak kullanıcı kayıt formunuzu kolayca tasarlamanızı sağlar. Ayrıca Advanced Custom Fields gibi eklentilerle sorunsuz bir şekilde entegre olur, böylece ek kullanıcı profili alanlarını kolayca ekleyebilirsiniz.

Ayrıntılı talimatlar için lütfen WordPress’te özel bir kullanıcı kayıt formunun nasıl oluşturulacağına ilişkin eğitimimizi izleyin.
Bu eğitimin WordPress kaydına ek kullanıcı profili alanlarının nasıl ekleneceğini öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca özel bir WordPress giriş sayfasının nasıl oluşturulacağına ilişkin başlangıç kılavuzumuza ve WordPress için en iyi ön uç gönderme eklentileri karşılaştırmamıza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the guide. It’s great to have the option to add things like age and geolocation to the registration form, which interest me about the users. It makes it easier to identify the target audience and tailor the website design or content topics accordingly. Awesome.
BTW: I know I can find out a lot more in Google Analytics, but I’m still navigating through it. Are you planning to write an article with a detailed description of Google Analytics? If so, I haven’t found it yet.
WPBeginner Support
We don’t have a guide for Google Analytics at the moment but we would recommend taking a look at MonsterInsights to help with understanding Google’s data
Admin
Othman Deraz
I am looking for a free question and answer plugin that can add additional information to the user profile.
Such as weight, height and preferences.
Thank you!
Jonathan Kotwicki
Need some advice here….how can I export the custom user registration fields into an excel sheet or something like that? I.e. if users say “how they heard about us”, how can I go back and view that information for a large number of users without having to individually go into each user profile?
Thank you very much for any help!
-Jon
Gabrielle
Hi everyone, i like to build stuff for WP without using external plugins, so i build my own. I sucesfully added social media fields to all users > user profile form.
But i’ve stuck in adding dropdown menu for country.
Is there any WooCommerce specialist here?
There is dropdown functionality inside class-wc-countries.php file, and i’am dying to add the same dropdown menu in registration form and on user profile form.
Of course this is taken for woocommerce, but how to extract this code to work with WC deactivated ?
Sorry for my poor English.
leev
great plugin, but how do i get the extra field to display in the author.php
RunDEv
This is a great plugin!
However, I’ve probably found a bug.
I’m using WP 4.1.2 with Cimy User Extra Fields, but uploaded files are not showing up in the user’s profile and fields.
Note: I can only upload files in the backend of WP.
Who has the solution? Or is there a better and fully working alternative?
Thank You!
WPBeginner Support
If you think you have found a bug in the plugin, then please reach out to plugin authors using the support tab on the plugin website.
Admin
Antok Prima
I have follow all tutorial and prepare data for country, region/province & city. But I don’t how to make it selectable from dropdown list.
Any sugestion how to solve this?
Thanks
Anon
And how can I check (either with php or js) if certain user matched following option in his profile? (I want to display info regarding of matched on/off option)
Syaifuddin Hamzah
I just found this tutorial and it really save me lots of time for my new project. I used Oi Frontend Profile to enable users to update their profile details including the fileds created by Cimy User Extra Fileds (CUEF) on frontend. It works until one of my user complaining that once he click update profile, the fields created by CUEF is gone and not updated. Only default WP fields is updated.
I looked around and found other developer with the same issue here: https://stackoverflow.com/questions/11874083/wordpress-edit-user-and-cimy-user-extra-fields. He found a way to fix the bug by adding “cimy_uef_” to the front of fields name. I just dont understand what he meant by adding “cimy_uef_” to the front of fileds name. Where/how should I add “cimy_uef_” to fix this? Please help. Thanks.
Lalit Nagrath
i have just added a new custom field but how do i make it as required?
Syaifuddin Hamzah
I guess uncheck the “Can be empty” checkbox will make it required.
SaWKaT
Yes this plugin is so good and easy to use. But I do not understand how to show an extra-field in a page. Have any short code? Can anyone help me?
wuha
get_cimyFieldValue($curauth->ID, ‘value’
David
This plugin is the worst user friendly plugin ever
Editorial Staff
Would love to see your review in the WordPress.org repository. Please highlight specific issues and perhaps give pointers, so the plugin author can improve the issues. Simply saying it is worst user friendly plugin ever doesn’t really help anyone
Admin
Mike
From what I’ve seen the plugin author doesn’t respond well to criticism or help requests…
The documentation needs a lot of work, but the plugin itself is largely quite functional. In the end I had to come up with a slightly hacky javascript solution to apply a placeholder attribute to fields generated by the plugin, but it did what I needed.
David
Lol, i didnt have time, anyways here is a better plugin than cimy and does the same thing.
http://wordpress.org/plugins/register-plus-redux/
Do a review on it.
Zeeshan
Thanks for it, wonderful article.
Mike
Great article, very helpful! Do you know if it’s possible to add the HTML5 placeholder attribute to text fields generated by this plugin?
Editorial Staff
No entirely sure. Please contact the plugin developer for that.
Admin
Adrian
Great article, thank you!
If besides extra user fields, you’re looking also for front-end login, registration and edit profile functionality, then Profile Builder may be an alternative worth looking into: http://wordpress.org/extend/plugins/profile-builder/
Evelyn
Thanks for another great post! This is the most valuable page I follow!
Karen F
Thanks for the great plugin info. I hope you won”t be recommending Code Canyon / Envato – premium plugins. I’ve just had the nasty experience of purchasing one of their products. Before getting to download it the developer took it down & Envato told me that I had to deal with the developer who never answered my email. Envato does not stand by it’s customers despite collecting 50% of purchase fees! Wow. That was money down the drain.