On yılı aşkın bir süredir WordPress siteleri geliştiren bir ekip olarak, performans sorunlarını bulmanın ve düzeltmenin zor olabileceğini öğrendik.
Yavaş WordPress sitelerinde sorun gidermeye ilk başladığımızda, sorunlara neyin neden olduğunu anlamaya çalışmak için sayısız saat harcadık. İşte o zaman WordPress sitelerinde hata ayıklama yöntemimizi tamamen değiştiren bir araç olan Query Monitor’ü keşfettik.
Yavaş bir WordPress sitesi ile mücadele ediyorsanız veya kaputun altında neler olduğunu anlamak istiyorsanız, güvenilir bir hata ayıklama aracına ihtiyacınız var demektir.
Bunu, perde arkasında olup biten tüm gizli şeyleri gösteren bir röntgen filmi çekmek gibi düşünüyoruz – veritabanı sorguları, yavaş yüklenen komut dosyaları, kaynakları tıkayan eklentiler, tüm bu potansiyel darboğazlar.
Yıllar boyunca düzinelerce hata ayıklama eklentisini test ettik ve bu kılavuzda size WordPress sitenize Query Monitor’ü tam olarak nasıl ekleyeceğinizi göstereceğiz. Ayrıca, sitenizin performansını artırmak için nasıl etkili bir şekilde kullanacağınıza dair bazı pratik ipuçları paylaşacağız.
İster bir geliştirici ister site sahibi olun, WordPress sitenizin sorunsuz çalışmasını sağlamak için bu aracı inanılmaz derecede yararlı bulacaksınız.

WordPress Sorgu Monitörü Nedir?
WordPress sorgu monitörü, WordPress web sitenizin sunucuya yaptığı istekleri izleyen bir hata ayıklama aracıdır.
Daha sonra bu bilgileri WordPress sorunlarını gidermek veya yaygın WordPress hatalarını bulup düzeltmek için kullanabilirsiniz.
Bakabileceğiniz şeylerden bazıları şunlardır:
- WordPress’te bir sayfa tarafından tetiklenen veritabanı sorguları
- Temalarınızdaki veya eklentilerinizdeki komut dosyaları tarafından yapılan HTTP istekleri
- Bir sayfada tetiklenen kancalar ve eylemler
- Sayfayı görüntülemek için kullanılan dil, kullanıcı rolü kontrolleri ve şablon dosyaları
- PHP ve MySQL sürümleri, bellek sınırları ve daha fazlası gibi barındırma ortamlarınız
Bununla birlikte, WordPress sitenize bir sorgu monitörünün nasıl ekleneceğine bir göz atalım.
WordPress’te Sorgu Monitörü Ekleme
Yapmanız gereken ilk şey Query Monitor eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, eklenti WordPress yönetici çubuğunuza sorgu monitörü menüsünü ekleyecektir.

Farenizi sorgu monitörünün üzerine getirdiğinizde menü görüntülenecek ve hızlı bir şekilde bir parametreye atlayabileceksiniz. Tüm verileri görüntülemek için sorgu monitörü istatistiklerine de tıklayabilirsiniz.
WordPress Query Monitor’de Verileri Görüntüleme
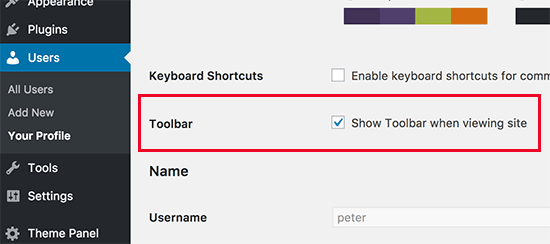
Öncelikle, web sitenizi görüntülerken WordPress yönetici çubuğunun görünür olduğundan emin olmanız gerekir. Basitçe Kullanıcılar ” Profiliniz sayfasına gidin ve ‘Siteyi görüntülerken Araç Çubuğunu Göster’ seçeneğinin yanındaki kutuyu işaretleyin.

Ayarlarınızı kaydetmek için ‘Profili güncelle’ düğmesine tıklamayı unutmayın.
Ardından, sorguları kontrol etmek istediğiniz sayfayı ziyaret etmeniz gerekir. Bu sayfaya girdikten sonra, fareyi yönetici çubuğundaki sorgu izleme menüsünün üzerine getirin ve görüntülemek istediğiniz bölüme tıklayın.
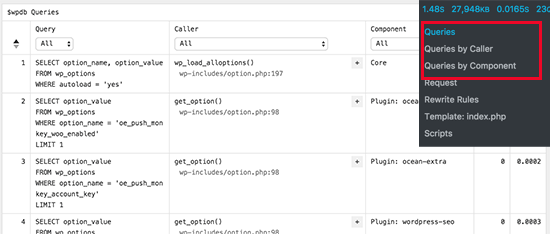
SQL Sorgularını İzleme
Query Monitor eklentisi, tüm SQL sorgularını, arayan kişiye göre sorgu sayısını ve bileşene göre sorguları izlemenizi sağlar. Bileşene göre sorgular bölümü size eklentiler, temalar ve çekirdek dosyalar tarafından yapılan sorguları gösterir.

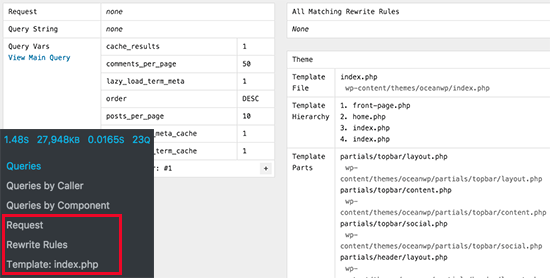
Kuralları ve Şablonları Yeniden Yazma
Eklentinin bu bölümü size eşleşen yeniden yazma kurallarını ve geçerli sayfayı görüntülemek için kullanılan şablonları gösterir.

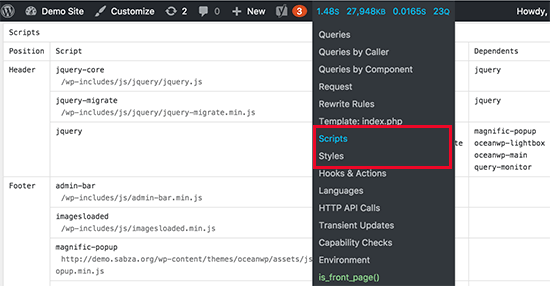
Komut Dosyaları ve Stiller
Komut Dosyaları ve Stiller bölümü, temanız ve eklentileriniz tarafından yüklenen JavaScript ve stil sayfalarını gösterir.
Ayrıca bu dosyaların nereye yüklendiğini de göreceksiniz, örneğin üstbilgi veya altbilgide.

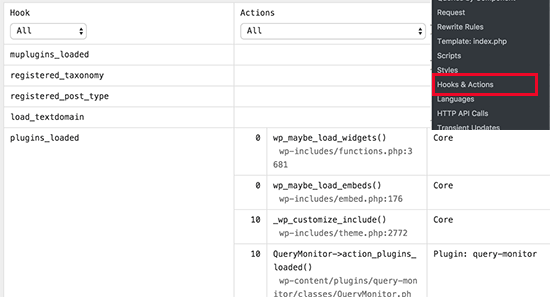
Kancalar ve Eylemler
Kancalar ve Eylemler bölümü, geçerli sayfa yüklenirken kullanılan kancaları ve tetiklenen eylemleri gösterir.

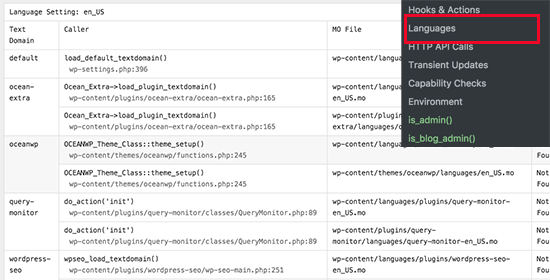
Diller Bölümü
Bu bölüm, geçerli sayfa tarafından istenen ve yüklenen dil dosyalarını gösterir.
Çok dilli bir WordPress sitesi işletiyorsanız, bu hangi temaların ve eklentilerin dil dosyalarına sahip olduğunu bulmanıza yardımcı olur.

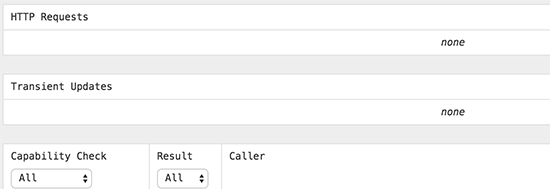
HTTP API Çağrıları
Bu bölüm, üçüncü taraf API kütüphanelerine yapılan HTTP API çağrılarını görüntüler.

Geçici Güncellemeler
Geçici API, geliştiricilerin WordPress veritabanınızda bir sona erme süresi ile bilgi depolamasına olanak tanır. Bu bölüm, geçerli sayfa yüklemesi sırasında istenen tüm geçici güncellemeleri görüntüler.
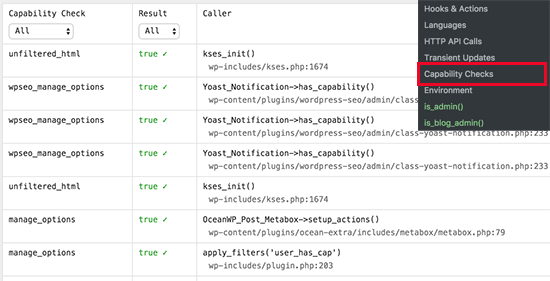
Yetenek Kontrolleri Bölümü
Yetenek Kontrolleri bölümü, geçerli sayfa yüklenirken WordPress çekirdeği, eklentileri ve temaları tarafından çalıştırılan kullanıcı yetenek kontrollerini görüntüler.

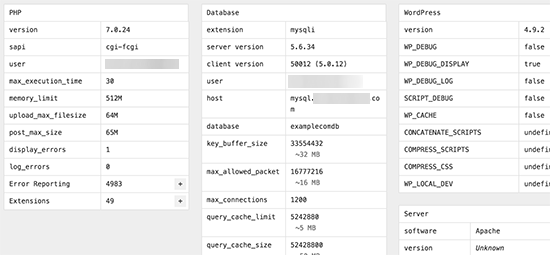
Çevre Bölümü
PHP sürümü, MySQL sürümü, MySQL Ana Bilgisayarı, WordPress veritabanı adı ve daha fazlası gibi WordPress barındırma ortamı bilgilerinizi buradan alabilirsiniz.

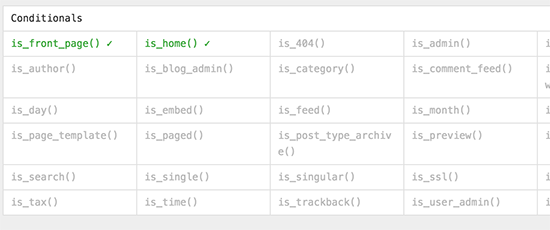
Koşullu Çekler
Bu, eklentinin geçerli sayfa görünümünü görüntülemek için gereken koşulları gösterdiği yerdir.

Umarız bu makale WordPress sitenize bir sorgu monitörü eklemenize yardımcı olmuştur. Ayrıca, WordPress için Core Web Vitals’ı nasıl optimize edeceğinize ilişkin kılavuzumuzu ve web sitenizi hızlandırmak için en iyi WordPress önbellek eklentileri uzman seçimimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Luke Cavanagh
When you do not need to find slow queries on your site, deactivate Query Monitor, if left active it can decrease performance on the site and increase memory usage.