Ziyaretçilerin web siteniz üzerinden size ulaşmasını sağlamak zor olabilir. İlk WordPress iş sitemizi çalıştırırken bunu ilk elden öğrendik – insanlar sayfayı ziyaret ediyor, ancak iletişim formunu nadiren kullanıyorlardı.
Kaydırmalı bir iletişim formu ekleyene kadar işler değişmeye başlamadı.
Kaydırmalı bir iletişim formunu, tam doğru anda ortaya çıkan dost canlısı bir asistan gibi düşünün. Ziyaretçileri rahatsız edebilen açılır pencerelerin aksine, bu formlar biri bağlantı kurmaya hazır olduğunda sorunsuz bir şekilde kayarak görünür hale gelir.
Bunu birkaç müşteri web sitesinde uyguladıktan sonra, etkileşim oranlarının önemli ölçüde arttığını gördük.
Bu eğitimde, WordPress sitenize kayarak açılan bir iletişim formu eklemenin en kolay yolunu göstereceğiz. En kullanıcı dostu çözümü test ettik ve araştırdık, böylece kendiniz bulmak için zaman harcamak zorunda kalmazsınız. 🙌

WordPress’te Neden Kaydırmalı İletişim Formu Eklemelisiniz? 💭
Birçok küçük işletme sahibi, işlerini büyütmeye yardımcı olacağını umarak web sitelerini başlatır.
Bu nedenle, kullanıcıların sizinle iletişime geçebilmesi için bir iletişim formu sayfası eklersiniz.
Ancak sorun şu ki, soruları olan çoğu kullanıcı size ulaşmadan ve hatta iletişim sayfanızı ziyaret etmeden WordPress web sitenizden ayrılacaktır.
Bu nedenle birçok popüler web sitesinin iletişim formu açılır pencereleri, bir iletişim kaydırıcısı veya iletişim formlarını açan harekete geçirici mesaj düğmeleri eklediğini fark edebilirsiniz.
Bu animasyonlu ve etkileşimli seçenekler dikkati iletişim formuna çeker ve kullanıcıların başka bir sayfayı ziyaret etmeden formu hızla doldurmasına olanak tanır. Bu formlar dönüşümlerinizi önemli ölçüde artırmanıza yardımcı olabilir.
Bununla birlikte, WordPress’te kayarak açılan bir iletişim formunun nasıl oluşturulacağını paylaşacağız. İşte bu kılavuzda ele alacağımız her şeye hızlı bir genel bakış:
Hadi başlayalım.
WordPress’te Kaydırmalı İletişim Formu Ekleme
Bu eğitim için WPForms‘a ihtiyacınız olacak. Hem kolay hem de güçlü olduğu için piyasadaki en iyi WordPress iletişim formu eklentisidir.
Tüm premium özelliklere ihtiyacınız yoksa WPForms iletişim formu eklentisinin ücretsiz sürümünü kullanabilirsiniz.
Ayrıca OptinMonster‘a da ihtiyacınız olacak. En güçlü dönüşüm optimizasyon yazılımıdır. Terk edilmiş web sitesi ziyaretçilerini müşteriye dönüştürmenize yardımcı olur. Bu eğitim için OptinMonster’ın ücretsiz sürümünü kullanacağız.
Adım 1: WordPress’te İletişim Formu Oluşturma
Öncelikle WPForms eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
ℹ️ WPForms, iletişim formumuz da dahil olmak üzere WPBeginner’daki tüm formlarımıza güç veriyor. Kullanımı kolay, son derece özelleştirilebilir ve yeni AI araçları form oluşturmayı her zamankinden daha hızlı hale getiriyor.
Nasıl çalıştığını merak mı ediyorsunuz? Yapabileceği her şeyi keşfetmek için tam WPForms incelememize göz atın!
Etkinleştirmenin ardından, yeni bir iletişim formu oluşturmak için WPForms ” Yeni Ekle sayfasını ziyaret etmeniz gerekir. Bu, WPForms oluşturucu arayüzünü başlatacaktır.
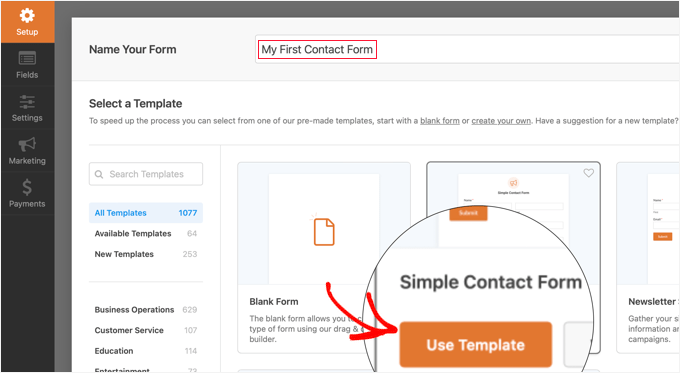
Sayfanın üst kısmına iletişim formunuz için bir ad girin.
Bundan sonra, farenizi ‘Basit İletişim Formu’ şablonunun üzerine getirmeniz ve ‘Şablonu Kullan’ düğmesine tıklamanız gerekir.

🧑💻 İçeriden İpucu: Formlarınızı kolaylıkla anında oluşturmak için AI kullanabilirsiniz! Sadece bir komut istemi verin ve WPForms AI sizin için mükemmel formu hemen oluştursun.
WPForms, Basit İletişim Formu şablonunu temel alan yeni bir form oluşturacaktır.
Form oluşturucunun sağ bölmesinde form önizlemesini göreceksiniz. Düzenlemek için herhangi bir alana tıklayabilir veya sol sütundan yeni form alanları ekleyebilirsiniz.

Adım adım talimatlar için lütfen WordPress iletişim formu oluşturma kılavuzumuza bakın.
Formu düzenlemeyi tamamladığınızda, değişikliklerinizi kaydetmek için ‘Kaydet’ düğmesine tıklamanız yeterlidir.
Ardından, formunuzun yerleştirme kodunu almak için üstteki ‘Yerleştir’ düğmesine tıklamanız gerekir.
Bu, formunuzu yerleştirmenin çeşitli yollarını gösteren bir açılır pencere getirecektir. Basitçe ‘kısa kod kullan’ bağlantısına tıklayın ve ardından kısa kodu kopyalayın. Bir sonraki adımda buna ihtiyacınız olacak.

Adım 2: OptinMonster’da Slayt Çıkışı Optini Oluşturma
Şimdi, ilk adımda oluşturduğunuz iletişim formunu görüntüleyecek bir slayt kampanyası oluşturacağız.
Ücretsiz OptinMonster eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Bu eklenti, web siteniz ile OptinMonster hesabınız arasında bir bağlayıcı görevi görür.
Ayrıntılar için WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza başvurabilirsiniz.
ℹ️ WPBeginner’da OptinMonster ‘ı pop-up’lar, slide-in’ler ve banner’lar aracılığıyla özel fırsatları tanıtmak için kullanıyoruz. Etkileşimi artıran ve e-posta listemizi zahmetsizce büyüten çok yönlü bir araç.
Daha fazlasını öğrenmek ister misiniz? Özelliklerini keşfetmek için eksiksiz OptinMonster incelememize göz atın!
Etkinleştirmenin ardından OptinMonster kurulum sihirbazı otomatik olarak başlayacaktır. Bu, yeni bir hesap oluşturmanıza veya mevcut bir hesabı bağlamanıza izin verecektir.
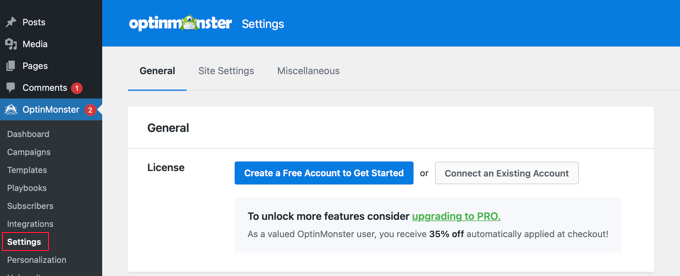
Alternatif olarak, bir hesap oluşturabileceğiniz veya bağlayabileceğiniz OptinMonster ” Ayarlar sayfasına gidebilirsiniz.

OptinMonster hesabınızı oluşturduktan veya bağladıktan sonra yeni bir optin oluşturabilirsiniz.
OptinMonster ” Kampanyalar sayfasına gidin ve ‘Yeni Ekle’ düğmesine tıklayın. Henüz herhangi bir kampanyanız yoksa, ‘İlk Kampanyanızı Oluşturun’ düğmesine de tıklayabilirsiniz.

OptinMonster farklı dinamik kampanya türleri sunar.
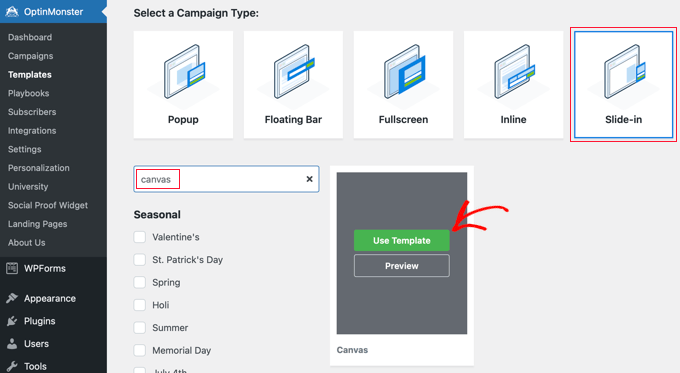
Bu eğitim için ‘Slide-in’ kampanyasını kullanacağız.
Devam edin ve kampanya türünüz olarak ‘Slide-in’i seçmek için tıklayın.

Ardından, şablonu seçmeniz gerekir. OptinMonster çeşitli hazır şablonlar sunar.
Bu eğitim için ‘Canvas’ı seçmeniz gerekiyor.
Arama özelliğini kullanarak bunu kolayca bulabilir ve ardından farenizi üzerine getirdiğinizde görünen ‘Şablonu Kullan’ düğmesine tıklayabilirsiniz.
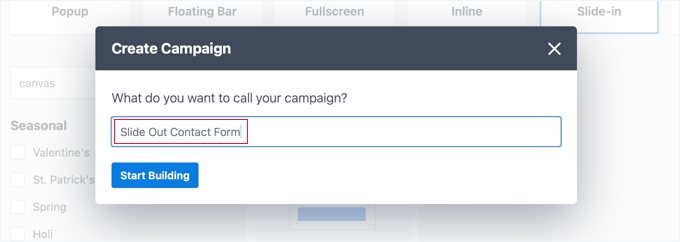
Şablonu seçer seçmez, kampanyanız için bir ad vermeniz istenecektir. Bu, kampanyayı OptinMonster kontrol panelinizde kolayca bulmanıza yardımcı olacaktır.
Ardından, ‘İnşa Etmeye Başla’ düğmesine tıklayın.

Şimdi, OptinMonster kampanya oluşturucu arayüzünü yükleyecektir.
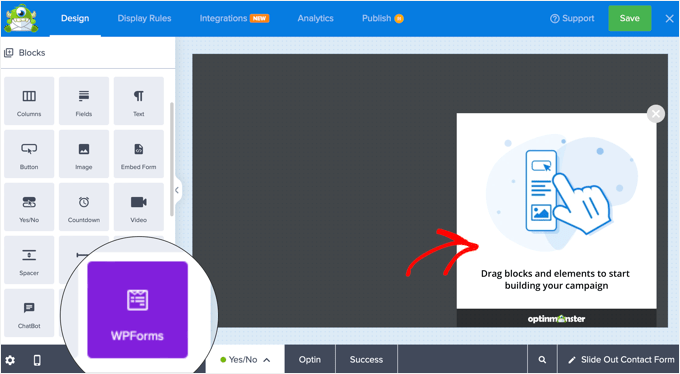
Sağ tarafta kampanyanızın canlı bir önizlemesini ve sol taraftaki menüde farklı blokları göreceksiniz.
WPForms bloğunu bulun, ardından önizleme alanına sürükleyip bırakın.

Şimdi, WPForms bloğu şablonda görünecek ve ayarlarını solda göreceksiniz.
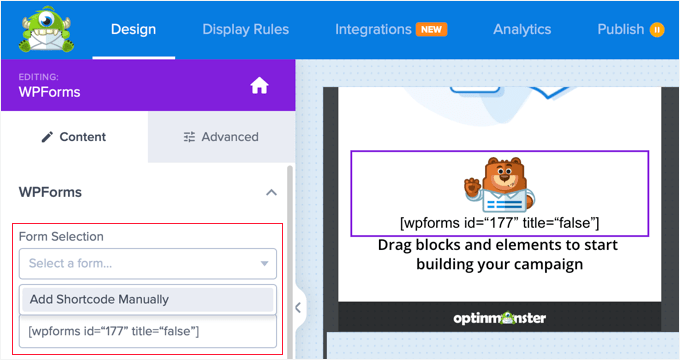
Sol menüdeki blok ayarlarından ‘Form Seçimi’ açılır menüsüne tıklamanız ve ‘Manuel Olarak Kısa Kod Ekle’ seçeneğini seçmeniz gerekir.
Bu, WPForms iletişim formu kısa kodunuzu bloğa yapıştırmanıza olanak tanır. Bunu eğitimin başlarında kopyalamıştınız.

Artık formdaki diğer blokları silebilir veya özelleştirebilirsiniz.
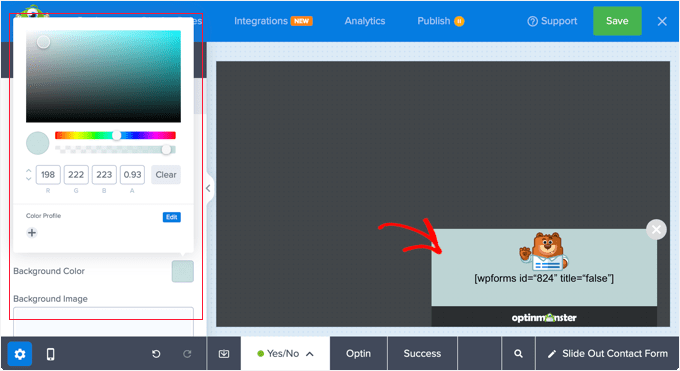
Örneğin, resmin üzerine tıklayarak ve soldaki ayarları kullanarak resmi değiştirebilirsiniz.
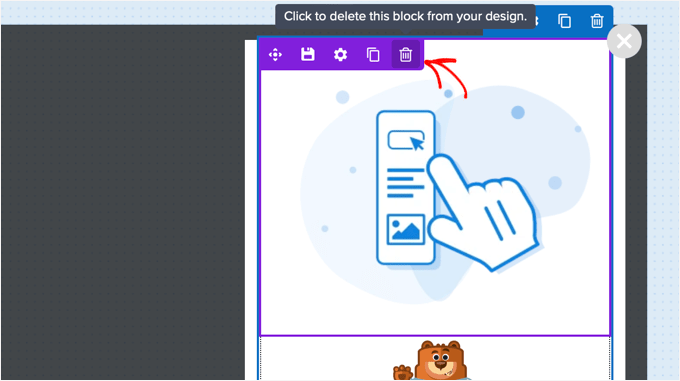
Ya da sadece farenizi bloğun üzerine getirip ‘Çöp Kutusu’ simgesine tıklayarak silebilirsiniz.

Bu eğitimde, diğer blokları optin’den sileceğiz ve sadece WPForms bloğunu bırakacağız.
İsterseniz arka plana tıklayabilir ve soldaki ayarlar panelinden seçenek için bir renk, gradyan veya resim seçebilirsiniz.

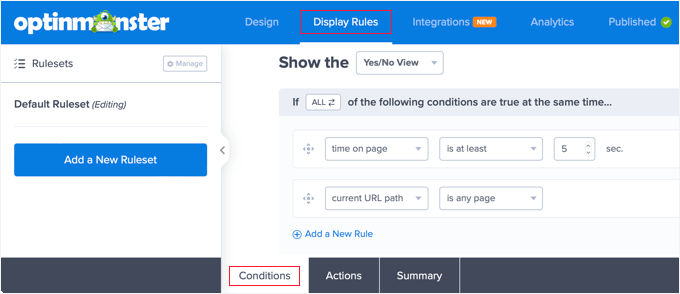
Ardından, optiğin ne zaman ve nasıl görüntüleneceğini yapılandırmak için sayfanın üst kısmındaki ‘Görüntüleme Kuralları’ sekmesine tıklamanız gerekir.
Ekranın altındaki ‘Koşullar’ sekmesine bakıyor olmalısınız. Burada, varsayılan ayarlar 5 saniye sonra herhangi bir sayfada optin gösterecektir. Bu, çoğu web sitesi için işe yarayacaktır.

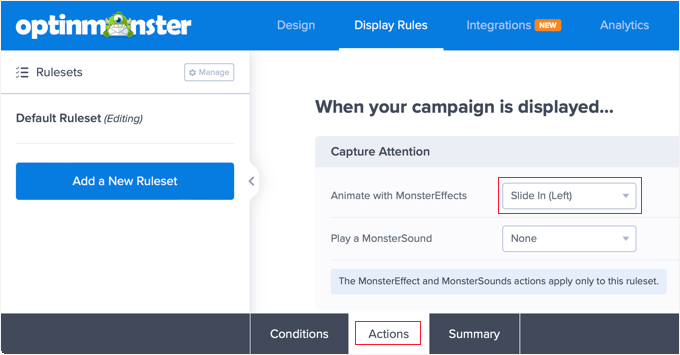
Ardından, sayfanın altındaki ‘Eylemler’ sekmesine tıklamalısınız.
Varsayılan olarak, optin görüntülendiğinde animasyon veya ses yoktur. İsterseniz, ‘MonsterEffects ile Canlandır’ açılır menüsünden ‘Slide In (Left)’ gibi bir seçenek belirleyebilirsiniz.

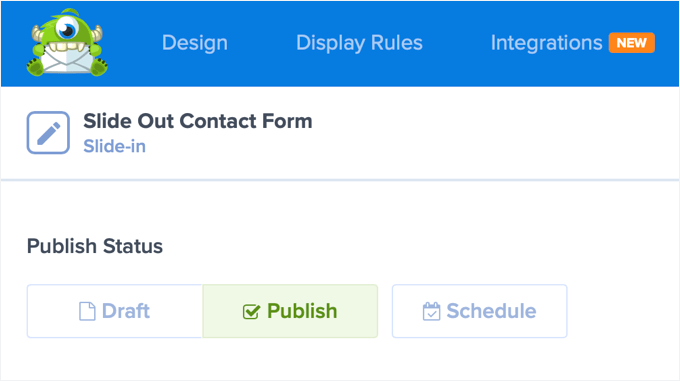
Görüntüleme Kurallarını yapılandırmayı bitirdiğinizde, ayarlarınızı kaydetmek için üstteki ‘Kaydet’ düğmesine ve ardından ‘Yayınla’ düğmesine tıklamanız gerekir.
Bir sonraki ekranda, Yayınlama Durumunu ‘Yayınla’ olarak değiştirmeniz gerekir. Bu, optiği WordPress blogunuzda veya web sitenizde kullanılabilir hale getirecektir.

Adım 3: WordPress’te Kaydırmalı İletişim Formunu Gösterme
Artık hem iletişim formunu hem de slayt kampanyasını oluşturduğunuza göre, bunları web sitenizde görüntülemeye hazırsınız.
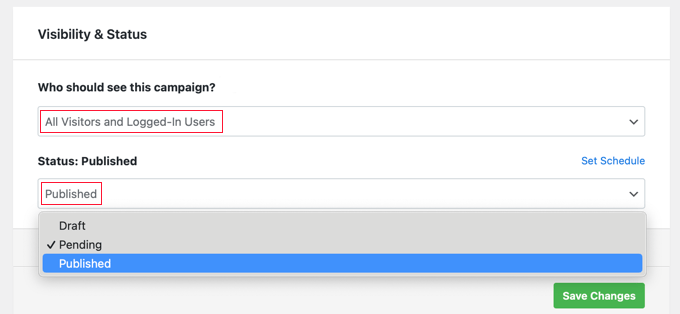
Sağ üstteki ‘X’ simgesine tıklayarak Yayınlama Durumu sayfasını kapatabilirsiniz. Şimdi optiğin ‘WordPress Çıktı Ayarları’ ve ‘Görünürlük ve Durum’unu yapılandırmanızı sağlayan bir sayfa görmelisiniz.
‘Görünürlük ve Durum’ bölümünü aşağı kaydırdığınızda, normalde ‘Tüm Ziyaretçiler ve Oturum Açmış Kullanıcılar’ın kampanyayı görmesini istersiniz. Ancak, ‘Yalnızca Ziyaretçiler’ ve ‘Yalnızca Oturum AçmışKullanıcılar‘ seçenekleri de vardır.

Ardından, Durum açılır menüsünden ‘Yayınlandı’ seçeneğini seçmeniz gerekir.
Bunu yaptıktan sonra, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamalısınız.
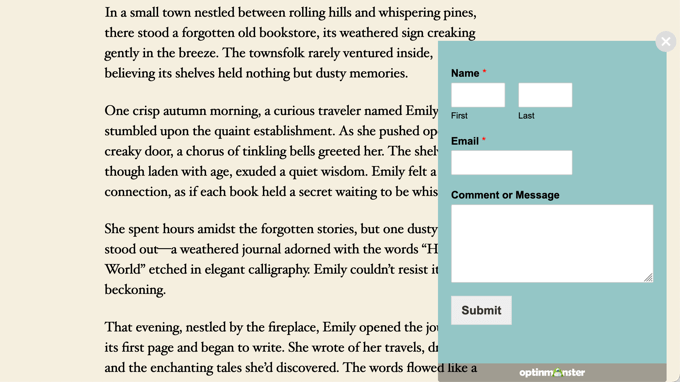
Artık web sitenizi ziyaret ederek kayarak açılan iletişim formunu iş başında görebilirsiniz.

Bonus Kaynaklar 🔗: WordPress Formlarını Kullanmak için Uzman Kılavuzları
Umarız bu makale WordPress’te kayarak açılan bir iletişim formunun nasıl ekleneceğini öğrenmenize yardımcı olmuştur. WordPress formları hakkındaki diğer kılavuzlarımızdan bazılarını da görmek isteyebilirsiniz:
- WordPress’te Kayan İletişim Formu Nasıl Gösterilir
- Birden Fazla Alıcı ile İletişim Formu Oluşturma
- WordPress’te GDPR Uyumlu Formlar Nasıl Oluşturulur?
- WordPress’te İletişim Formu Spam’i Nasıl Engellenir?
- WordPress Yorum Formuna reCAPTCHA Nasıl Kolayca Eklenir
- İletişim Formu Sayfası Tasarımı için En İyi Uygulamalar (Örneklerle)
- WordPress’te E-posta Listenizi Büyütmek için İletişim Formu Nasıl Kullanılır?
- WordPress’te İletişim Formu Açılır Penceresi Nasıl Eklenir
- İletişim Formlarına Google Haritası Nasıl Yerleştirilir (Harita İğnesi ile)
- WordPress’te Çok Dilli Formlar Nasıl Oluşturulur?
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Soumik Sadman Anwar
Does Optinmonster also have a lite free version? It would be great if there was!!!
WPBeginner Support
Hi Soumik,
OptinMonster doesn’t have a lite free version or a free trial.
Admin