WordPress menünüzün ihtiyacı olan bir şey varsa, o da bir arama çubuğudur. Çok sayıda WordPress sitesini yönetme deneyimimizde, iyi yerleştirilmiş bir arama çubuğunun kullanıcı katılımı ve sitede gezinme konusunda dünya kadar fark yaratabileceğini gördük.
Bir menüde arama çubuğu olmadığında, özellikle geniş arşivlere sahip büyük sitelerde ziyaretçilerin belirli bir içeriği bulmakta zorlandığını gözlemledik.
Ancak WordPress menünüze bir arama çubuğu eklemek, özellikle de klasik bir tema kullanıyorsanız, her zaman kolay değildir. Bu nedenle, hangi temayı kullanıyor olursanız olun WordPress menünüze nasıl kolayca bir arama çubuğu ekleyebileceğinizi göstermek için bu kılavuzu bir araya getirdik.

WordPress Navigasyon Menüsüne Neden Arama Çubuğu Ekleyelim?
Arama çubuğu, kullanıcıların WordPress web sitenizden ayrılmadan aradıklarını bulmalarına yardımcı olur. Bu, kullanıcı deneyimini iyileştirebilir, ziyaretçileri sitenizde daha uzun süre tutabilir ve etkileşimi artırabilir.
Bu nedenle çoğu web sitesi tasarımcısı ve uzmanı, gezinme menüsüne kullanıcıların kolayca bulabileceği bir arama çubuğu eklemeyi önerir.

Kullandığınız temaya bağlı olarak, menünüze arama çubuğunu nasıl ekleyeceğiniz farklı olacaktır. Klasik bir tema kullanıyorsanız, bir WordPress arama eklentisine ihtiyacınız olacaktır.
Blok tema kullanıcılarına gelince, Tam Site Düzenleyicisini (FSE) kullanabilirsiniz.
Bunu akılda tutarak, iki yöntemi tek tek inceleyelim. İstediğiniz bölüme geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Yöntem 1: Klasik WordPress Temasının Menüsüne Arama Çubuğu Ekleme
Bu ilk yöntem klasik bir WordPress teması kullananlar içindir. Bu, WordPress panonuzda Görünüm “ Özelleştir menüsünü gördüğünüz ve Tema Özel leştiricisine erişebildiğiniz anlamına gelir.
Klasik bir tema kullanıyorsanız WordPress arama widget’ını yalnızca kenar çubuğu gibi widget’a hazır alanlara ekleyebilirsiniz, WordPress menüsüne ekleyemezsiniz.
Bu sorunu aşmak için, navigasyon menüleri de dahil olmak üzere sitenizin diğer alanlarına arama çubuğu eklemenize olanak tanıyan bir eklentiye ihtiyacınız olacaktır.
SearchWP Modal Arama Formu en iyi önerimizdir. Bu ücretsiz eklentinin kullanımı kolaydır, her temayla harika görünür ve sitenizin performansını olumsuz etkilemez. Ayrıca, premium SearchWP eklentisi gerektirmez.
Yapmanız gereken ilk şey SearchWP Modal Search Form eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
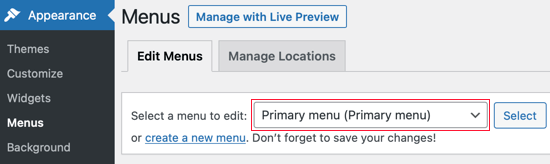
Etkinleştirmenin ardından, arama çubuğunu WordPress menünüze eklemeniz gerekir. Basitçe Görünüm ” Menüler ‘e gidin ve ardından ‘Düzenlenecek menüyü seçin’ açılır menüsünden Birincil menüyü seçtiğinizden emin olun.

Bundan sonra, ‘Seç’ düğmesine tıklayın.
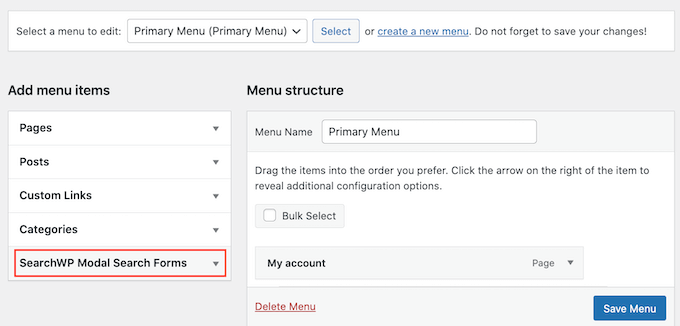
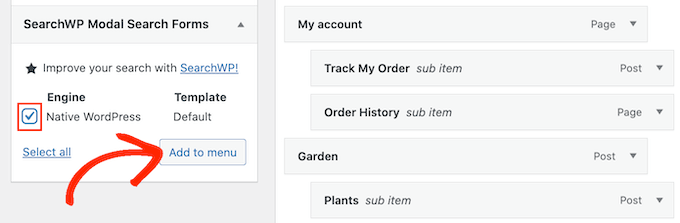
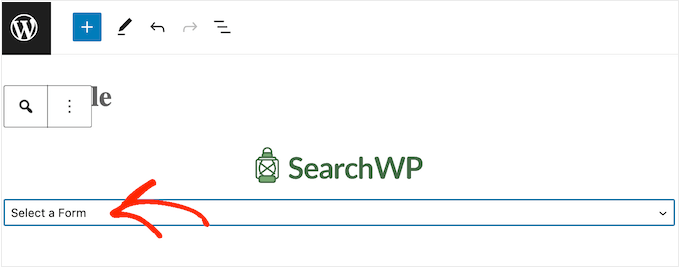
Ardından, ekranın sol tarafındaki SearchWP Modal Search Forms kutusuna tıklayın.

Eklentinin otomatik olarak bir ‘Yerel WordPress’ arama şablonu eklediğini görebilirsiniz. Devam edin ve ‘Yerel WordPress’ kutusunu işaretleyin.
Ardından, ‘Menüye ekle’ düğmesine tıklayın.

WordPress artık menüye yeni bir ‘Yerel WordPress’ öğesi ekleyecektir.
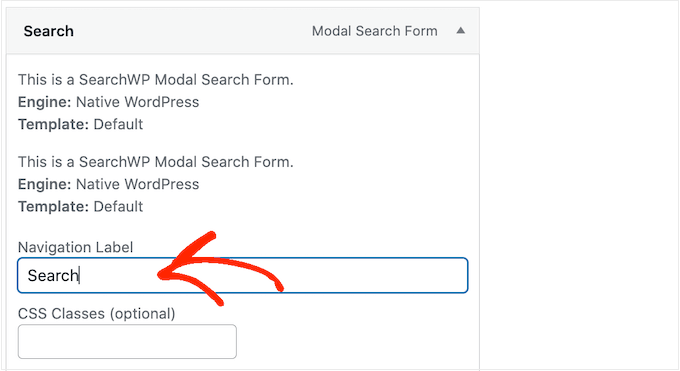
Bu öğeyi yapılandırmak için bir tıklama yapın. Başlangıç olarak, ziyaretçilerin bunun bir arama alanı olduğunu bilmeleri için gezinme etiketini ‘Arama’ olarak değiştirmek iyi bir fikirdir.
Bu değişikliği yapmak için ‘Navigasyon Etiketi’ alanına ‘Ara’ yazmanız yeterlidir.

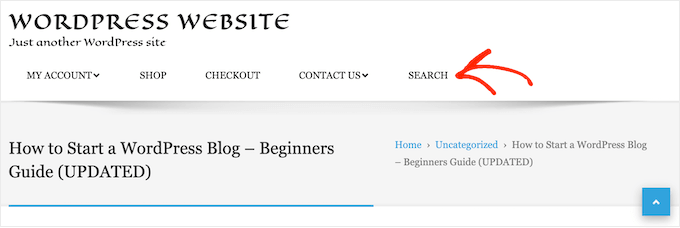
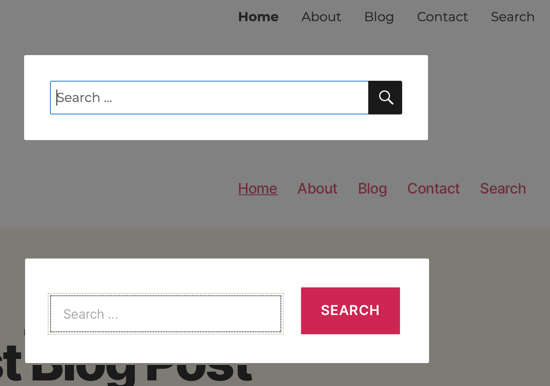
Bundan sonra, değişikliklerinizi kaydetmek için ‘Menüyü Kaydet’ düğmesine tıklayın. Artık WordPress blogunuzu ziyaret ettiğinizde gezinti menüsünde yeni bir Arama çubuğu göreceksiniz.
SearchWP, aşağıdaki resimlerde görebileceğiniz gibi aramayı WordPress temanıza uyacak şekilde otomatik olarak şekillendirecektir.

Yöntem 2: Blok WordPress Temasının Menüsüne Arama Çubuğu Ekleme
Bir blok WordPress teması kullanıyorsanız, gezinme menünüze bir arama çubuğu eklemek için Tam Site Düzenleyicisini kullanabilirsiniz.
Bunu yapmak için WordPress yönetici alanında Görünüm “ Düzenleyici bölümüne gitmeniz yeterlidir.

Şimdi temanızı özelleştirmek için bir seçenekler listesi göreceksiniz.
Burada, sadece ‘Navigasyon’a tıklayın.

Ardından, kalem şeklindeki ‘Düzenle’ düğmesine tıklayın.
Bu sizi blok düzenleyiciye yönlendirecektir.

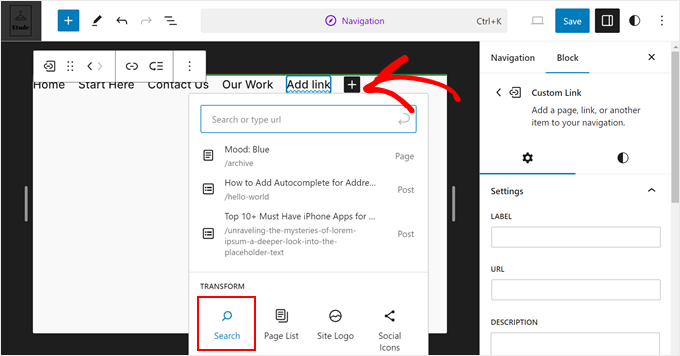
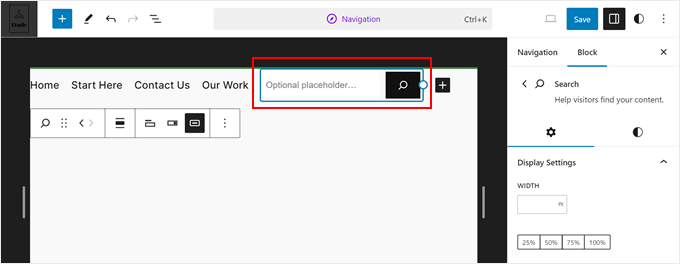
Bu aşamada ekranın herhangi bir yerinde bulunan ‘+ Blok Ekle’ butonuna tıklayabilirsiniz.
Bundan sonra, Arama bloğunu seçin.

Gezinti menünüzde artık bir arama çubuğu bulunmalıdır.
Ek olarak, yer tutucu metni düzenleyebilir ve “Ne arıyorsunuz?” gibi bir şeye dönüştürebilirsiniz. Blok ayarları kenar çubuğunda, arama çubuğunun nasıl görüneceğini özelleştirmekten çekinmeyin.

Arama bloğundan memnun olduğunuzda ‘Kaydet’e tıklayın.
Bonus İpucu: WordPress Aramanızı İyileştirmek için SearchWP’yi Kullanın
Gezinti menünüze bir arama çubuğu eklemenin yanı sıra, WordPress arama deneyiminizi geliştirmenin daha birçok yolu vardır.
Birincisi SearchWP kullanmaktır. Herhangi bir koda dokunmadan arama algoritmanızı özelleştirmek için en iyi WordPress arama eklentisidir.
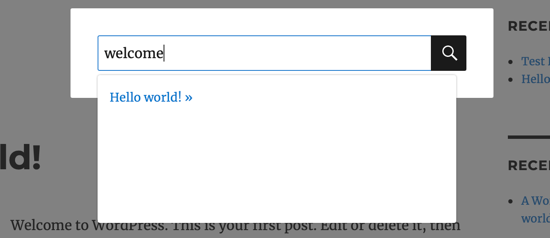
Örneğin, Ajax teknolojisini kullanarak canlı arama sonuçları ekleyerek arama formunuzu daha da kullanıcı dostu hale getirebilirsiniz. Bu, tıpkı Google’da olduğu gibi, ziyaretçiye sorguyu yazarken otomatik olarak ilgili arama sonuçlarını gösterecektir.
Daha fazla bilgi için WordPress sitenize nasıl canlı Ajax araması ekleyebileceğinizi anlatan makalemizi okuyabilirsiniz.

Bir SearchWP arama çubuğu eklemek de kolaydır. Yöntem 1’de SearchWP Arama Modal Formunu kullanırsanız, SearchWP eklentisini de bununla birlikte kullanabilirsiniz.
Bir blok tema kullanıyorsanız SearchWP, navigasyon menüsü de dahil olmak üzere sitenizin herhangi bir yerine ekleyebileceğiniz yerleşik bir arama formu bloğuyla birlikte gelir.

WordPress aramasını geliştirmek için diğer ipuçlarını ve püf noktalarını burada bulabilirsiniz:
- WordPress’te Arama Sonuçları Sayfası Nasıl Özelleştirilir?
- WordPress’te Kategoriye Göre Arama Nasıl Yapılır (En İyi Yöntem)
- WordPress’te Çoklu Arama Formları Nasıl Kullanılır?
Bu makalenin bir WordPress menüsüne nasıl arama çubuğu ekleneceğini öğrenmenize yardımcı olduğunu umuyoruz. WordPress navigasyon menülerinin nasıl şekillendirileceği ve WordPress sitenize sesli arama özelliğinin nasıl ekleneceği hakkındaki kılavuzlarımızı da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Angel Rodriguez
Thanks for this, this plugin worked great and saved me from having to replace or edit my theme again.
WPBeginner Support
Glad our recommendation was helpful!
Admin
Maricel
Thank you! Very helpful and very easy.
WPBeginner Support
Glad to hear our article was helpful!
Admin
Rawan
These plugins are untested for WP version 5.8.1
Is it still ok to install them or is there other plugins that are tested for that version?
jafrin
hi
This video is very helpful for me.But I want bar menu is like amazon page .Please help me .How do create big search bar like in amazon page
WPBeginner Support
It would depend on the specifics you’re looking for but for a starting point we would recommend taking a look at our article below:
https://www.wpbeginner.com/plugins/how-to-let-users-filter-posts-and-pages-in-wordpress/
Admin
Erin
Is there a way to display the results that are generated by the plugin differently? I get a list of images and descriptions but they display images in all different sizes. I would like them to display in the same way as my product pages do with 24 results per page, and 4 columns.
thank you
WPBeginner Support
For customizing the results page you would want to check with the plugin’s support and they should be able to assist.
Admin
Okereke Divine
As usual, wpbeginner has always been helpful. Thanks alot
WPBeginner Support
You’re welcome, glad our guide could be helpful
Admin
Parwez
Sir, how did u create logo, search bar and menu in header side by side
WPBeginner Support
Our theme is custom created so we manually set that up with the creation of the theme
Admin
Angelica
Really helpful! I find the default style is not visually pleasing, but the sliding option works a treat. Thanks for this.
WPBeginner Support
You’re welcome, glad our article could be helpful
Admin
Rochelle
I would like the search item to appear as the first item in the menu, not the last. Is this possible?
WPBeginner Support
It would depend on your specific theme but if you reach out to the plugin’s support they will be able to help you change the placement
Admin
Anupam Kumar
Hi,
How to style the social icons like you did in your site for, with those gaps and lines , i dont know css,
Thanks
WPBeginner Support
For understanding CSS and how we set up our icons, you would want to take a look at our article here: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Rubb
The explain it not right, the screens images is wrong and I think it is the wrong plugin
WPBeginner Support
It appears the plugin has updated since this article was last updated, we will take a look into updating this post.
Admin
James King
This doesn’t work guys. There’s no such plugin for a start.
WPBeginner Support
Thank you for letting us know, it appears the plugin has been renamed since we created this article. We’ll look into updating this
Admin
Raymond
Why is every solution on this website a plugin? Plugins bloat websites and slow them down; one would expect you to know that. There are better solutions than installing a plugin for everything!
WPBeginner Support
We strive to make the solutions as simple as possible for our users which is why our articles tend toward plugins. This way if a user is not comfortable editing their site’s files they have a plugin option that can be easily removed from their site should it not work for them.
Also, it’s not as simple as all plugins slow down your site. Poorly coded plugins slow down your site. https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site/
Admin
Ann
why does my setting doesnt have an ADD TO SEARCH MENU
Dan Conway
Not sure if it is due to an update but I noticed the same thing. But it seems the option can be found under ‘Ivory Search > Settings’ then you should be presented with the first settings which are ‘Menu search’ and the first expandable option to select a menu to add it to.
Aditi Bisen
Hi,
Can we choose whether the search appears only for mobile/tablet version and not for desktop?
Ihsan
unfortunately, it doesn’t display correctly as it mess up with the nav menu. I’ve tried different plugins and all of those are the same. For newbie, seems like no other way but asking to the theme developer or professional help to code it manually.
Damith
No, You don’t need to become developer or professional to make small custom CSS.