Online rezervasyon sistemi her restoran için gereklidir. Müşterilerin mesai saatleri içinde aramalarına gerek kalmadan istedikleri zaman masa ayırtabilmelerini sağlar.
Müşteri deneyimini iyileştirir ve rezervasyon hatalarını azaltır. Ayrıca, rezervasyon sürecini otomatikleştirmek operasyonları kolaylaştırır ve personelin diğer önemli görevlere odaklanmasını sağlar.
WPBeginner’da, okuyucularımızın ve müşterilerimizin başarılı çevrimiçi işletmeler oluşturmalarına yardımcı olma konusunda 16 yılı aşkın deneyime sahibiz. Bu süre zarfında, güvenilir bir rezervasyon sisteminin rezervasyonları nasıl artırabileceğini ve restoran yönetimini nasıl basitleştirerek daha fazla dönüşüm sağlayabileceğini ilk elden gördük.
Bu yazıda, WordPress’e nasıl kolayca restoran rezervasyon sistemi ekleyebileceğinizi adım adım göstereceğiz.

WordPress’e Neden Restoran Rezervasyon Sistemi Eklemelisiniz?
Restoranınız için bir WordPress web siteniz varsa, ona bir rezervasyon sistemi eklemek iyi bir fikirdir.
Bu, insanlar masa ayırtmak istediklerinde telefon görüşmelerine ve uzun bekleme sürelerine olan ihtiyacı ortadan kaldıracaktır. Ayrıca müşterilerin mevcut masaları görüntülemelerine, tercihlerini seçmelerine ve rezervasyonlarını birkaç tıklamayla onaylamalarına olanak tanıyacak.
Ayrıca, tüm rezervasyonlarınızı organize edebileceğiniz merkezi bir yönetim yeri oluşturarak oturma planınızı yönetmenizi ve fazla rezervasyondan kaçınmanızı kolaylaştıracaktır.
Online rezervasyonlar ayrıca tercih edilen yemek saatleri, masa boyutları ve özel istekler gibi değerli müşteri verileri de sağlayabilir. Bu bilgileri daha sonra pazarlama çalışmalarınızı geliştirmek ve hizmetlerinizi müşteri ihtiyaçlarını karşılayacak şekilde uyarlamak için kullanabilirsiniz.
Bunu söyledikten sonra, WordPress’te bir rezervasyon sisteminin nasıl kolayca eklenebileceğine bir göz atalım. Bu eğitim için iki yöntem kullandık ve siz de aşağıdaki bağlantıları kullanarak istediğiniz yönteme geçebilirsiniz:
Yöntem 1: WPForms ile Restoran Rezervasyon Formu Ekleme
Restoran web siteniz için basit bir rezervasyon formu oluşturmak istiyorsanız, bu yöntem tam size göre.
Bunun için piyasadaki en iyi iletişim formu eklentisi olan WPForms‘a ihtiyacınız olacak. Sürükle ve bırak oluşturucu, 2000’den fazla önceden hazırlanmış form şablonu ve tam spam koruması ile birlikte gelir.
Ancak, eklentinin bir takvime bağlı olmadığını ve kullanıcıların yalnızca isteklerini ve tercihlerini göndermelerine izin vereceğini unutmayın. Rezervasyonlarınızı WordPress‘te doğrudan yönetmek istiyorsanız yine de iyi bir seçimdir.
Tüm iletişim formu ihtiyaçlarımız için web sitemizde WPForms kullanıyoruz, bu nedenle ne kadar harika olduğunu ilk elden gördük. Sezgisel oluşturucusunu ve güçlü ağ geçitleri ve e-posta pazarlama hizmetleriyle sorunsuz bir şekilde bağlantı kurmasını seviyoruz. Daha fazlasını öğrenmek için WPForms incelememize bakın.
Öncelikle WPForms eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılar için WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakın.
Not: WPForms’un ücretsiz bir planı vardır, ancak ‘Akşam Yemeği Rezervasyonu’ şablonunun kilidini açmak için profesyonel sürüme ihtiyacınız olacaktır.
Etkinleştirmenin ardından, lisans anahtarınızı girmek için WordPress kontrol panelinden WPForms ” Ayarlar sayfasını ziyaret edin. Bu bilgiyi WPForms web sitesindeki hesabınızdan alabilirsiniz.

Ardından, yönetici kenar çubuğundan WPForms ” Yeni Ekle sayfasına gidin. Burada, oluşturmak üzere olduğunuz form için bir ad ekleyerek başlayabilirsiniz.
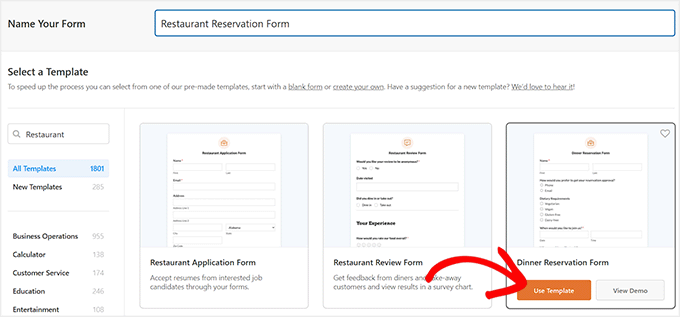
Bundan sonra, ‘Akşam Yemeği Rezervasyon Formu’ şablonunu bulmak için sol sütundaki arama kutusunu kullanın. Bulduktan sonra, ‘Şablonu Kullan’ düğmesine tıklayın.

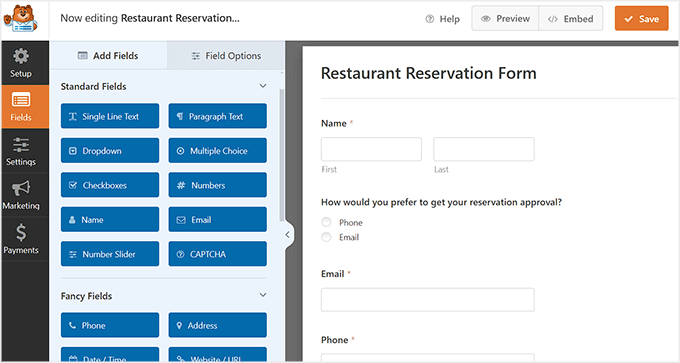
Bunu yaptığınızda WPForms sürükle-bırak oluşturucusu açılacak ve burada sağ tarafta bir form önizlemesi ve ekranın sol sütununda form alanları göreceksiniz.
Varsayılan olarak, formda müşterinin adı, e-postası, telefonu, diyet gereksinimleri, tarih, saat, ek istekler ve oturma düzeni için alanlar zaten olacaktır. Artık bunları ekleyebilir, kaldırabilir veya isteğinize göre yeniden düzenleyebilirsiniz.
Uzman İpucu: Rezervasyon onayları için telefonu kullanacaksanız, bir iş telefonu aracı kullanmanızı öneririz. Ayrıntılar için, en iyi iş telefonu hizmetleri için en iyi seçimlerimize bakın.

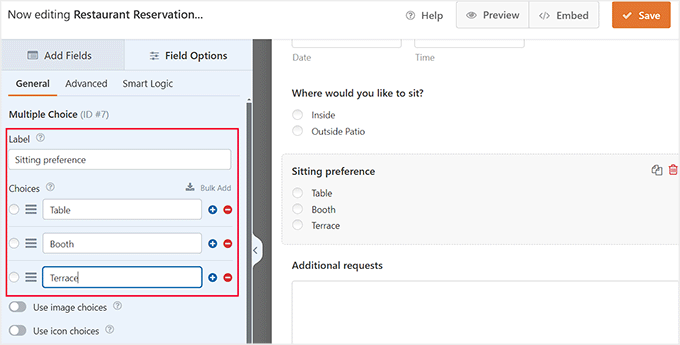
Ayrıca forma önceden eklenmiş farklı alanların etiketlerini ve içeriğini de değiştirebilirsiniz. Örneğin, müşterilere birden fazla oturma seçeneği sunuyorsanız, ‘Oturma Tercihi’ alanına tıklayabilirsiniz.
Bu, sol sütunda ayarlarını açacaktır; burada daha fazla seçenek eklemek veya sadece verilen seçeneklerin etiketlerini değiştirmek için ‘+’ simgesine tıklayabilirsiniz.
Daha fazla ayrıntı için WordPress’te çevrimiçi yemek siparişi nasıl kurulur eğitimimize bakabilirsiniz.
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklamanız yeterlidir.

Şimdi, restoran rezervasyon formunu eklemek istediğiniz WordPress sayfasını veya yazısını açın.
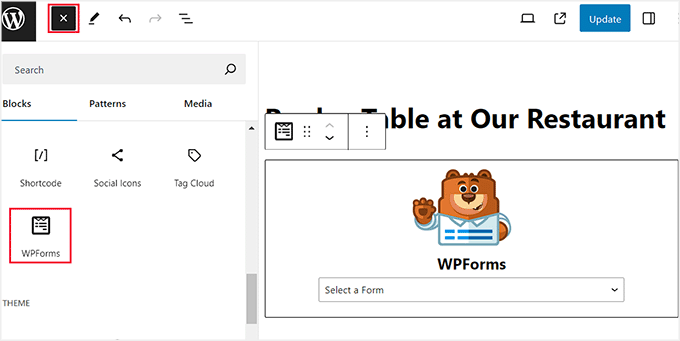
Burada, sol üst köşedeki ‘+’ Blok Ekle düğmesine tıklayın ve WPForms bloğunu ekleyin. Ardından, bloğun içindeki açılır menüden formu seçin.

Ayarlarınızı kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
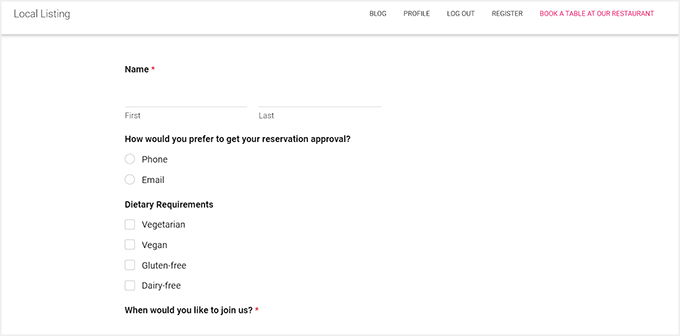
Son olarak, rezervasyon formunu çalışırken görüntülemek için WordPress sitenizi ziyaret edebilirsiniz.

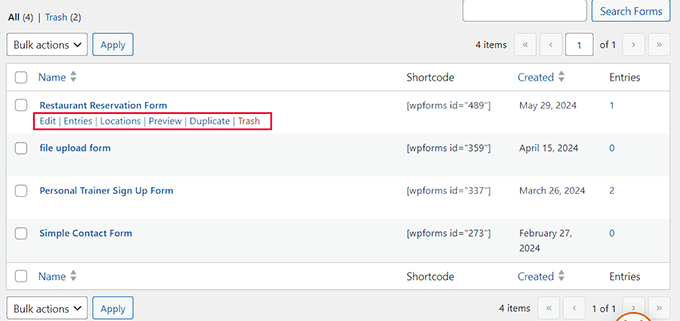
Kullanıcılar formu göndermeye başladıktan sonra, WPForms ” Tüm Formlar sayfasını ziyaret ederek tüm rezervasyonları görüntüleyebilir ve yönetebilirsiniz.
Burada, rezervasyon formunun altındaki ‘Girişler’ bağlantısını tıklamanız yeterlidir.

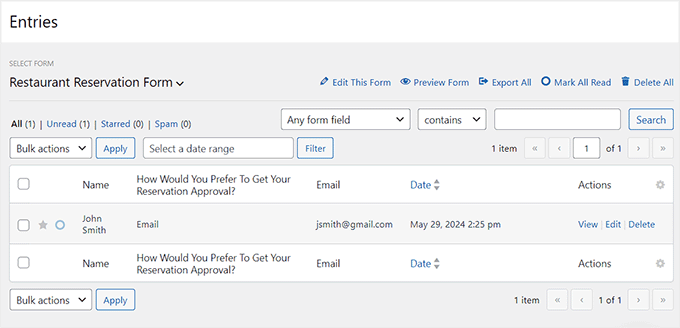
Bu sizi formu gönderen tüm kullanıcıların bir listesini göreceğiniz yeni bir ekrana götürecektir.
Ayrıca her bir girişin yanındaki ‘Görüntüle’ bağlantısına tıklayarak rezervasyon detaylarını görüntüleyebilirsiniz.

Yöntem 2: WordPress’e Ücretsiz Bir Eklenti ile Rezervasyon Sistemi Ekleyin
Bir restoran rezervasyon sistemi eklemek için ücretsiz bir eklenti arıyorsanız, bu yöntem tam size göre. WordPress’ten rezervasyonları kabul edebileceğiniz veya reddedebileceğiniz bir rezervasyon sistemi istiyorsanız bu harika bir seçenektir.
Öncelikle Five Star Restaurant Reservations eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılar için WordPress eklentisi yükleme eğitimimize bakın.
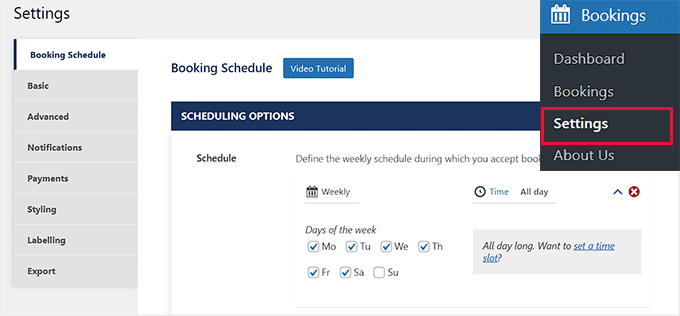
Etkinleştirmenin ardından WordPress kontrol panelinden Rezervasyonlar ” Ayarlar sayfasını ziyaret edin. Burada, restoran rezervasyonlarını kabul ettiğiniz günleri seçerek başlayabilirsiniz.
Örneğin, restoranınız Pazar günü kapalıysa bu kutudaki işareti kaldırabilirsiniz.

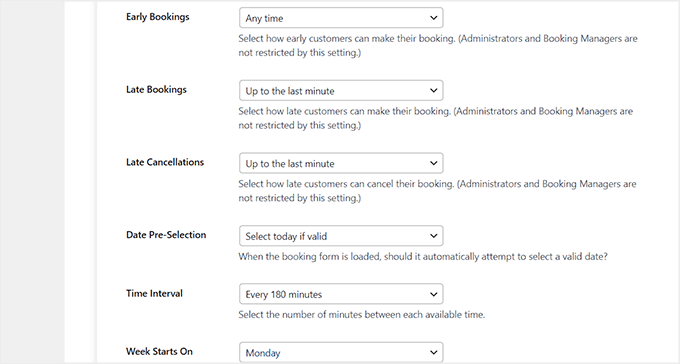
Bundan sonra, aşağı kaydırabilir ve bir müşterinin ne kadar erken ve geç rezervasyon yapabileceğini seçebilir, kullanıcı iptali için bir zaman sınırı seçebilir, her zaman aralığı arasındaki dakika sayısını seçebilir ve daha fazlasını yapabilirsiniz.
İşiniz bittiğinde, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamanız yeterlidir.

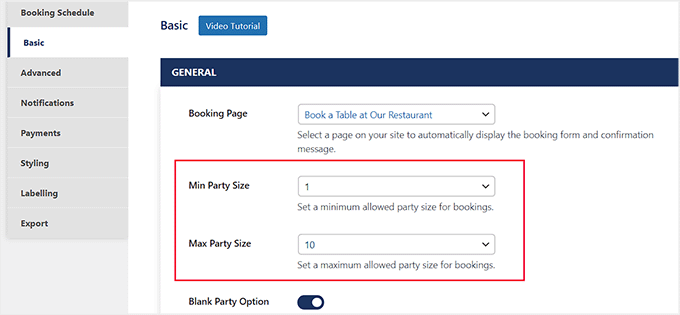
Ardından, en üste geri gidin ve ‘Temel’ sekmesine geçin. Burada, ‘Rezervasyon Sayfası’ seçeneğinin yanındaki açılır menüyü kullanarak rezervasyon formunu eklemek istediğiniz sayfayı seçerek başlayabilirsiniz.
Daha sonra kullanıcının rezervasyon yapabileceği minimum ve maksimum parti boyutunu ayarlayabilirsiniz. Ayrıca, kullanıcıları rezervasyon yapmak için bir parti numarası eklemeye zorlamak istiyorsanız ‘Boş Parti Seçenekleri’ anahtarını değiştirebilirsiniz.

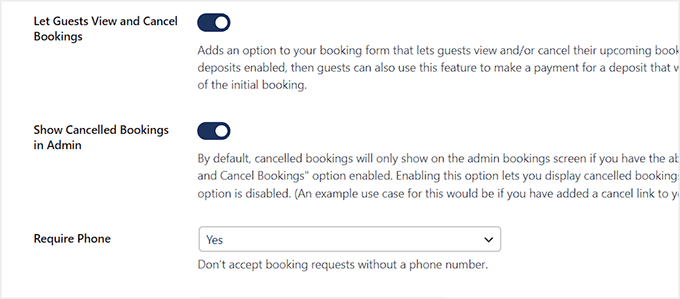
Ardından, kullanıcıların rezervasyonlarını istedikleri zaman görüntülemelerine ve iptal etmelerine izin vermek istiyorsanız ‘Konukların Rezervasyonları Görüntülemesine ve İptal Etmesine İzin Ver’ anahtarını açın. Ardından, birisi rezervasyonunu her iptal ettiğinde bildirim almak için ‘İptal Edilen Rezervasyonları Yönetici’de Göster’ anahtarını açın.
Bu yapıldıktan sonra, müşterinin telefon numarasını almadan rezervasyon kabul etmek istemiyorsanız ‘Telefon İste’ seçeneğinden ‘Evet’i seçebilirsiniz.

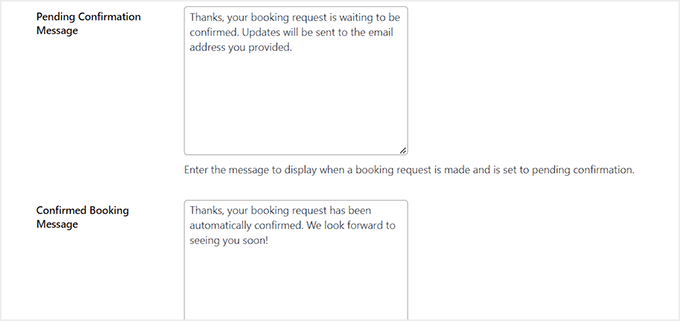
Bundan sonra, bekleyen onay, onaylanmış rezervasyon, iptal yönlendirme sayfası, bekleyen yönlendirme sayfası, onay yönlendirme sayfası ve rezervasyonları yenile sayfasında kullanıcılara gösterilecek mesajları yazabilirsiniz.
Bunu tamamladıktan sonra, bu sayfadaki diğer ayarlardan bazılarını da yapılandırabilir veya olduğu gibi bırakabilirsiniz. Ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.

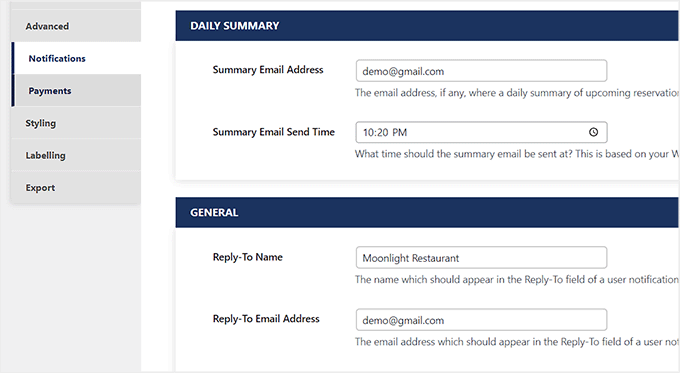
Ardından, ‘Bildirimler’ sekmesine geçin. Burada, günlük rezervasyonların bir özetinin size her gün e-posta ile gönderileceği e-posta adresini ekleyebilir ve bunun için belirli bir zaman seçebilirsiniz.
Bundan sonra, müşterilere e-posta gönderirken kullanılacak adı ve e-posta adresini seçin.
İpucu: Kullanıcılara birden fazla e-posta göndermeyi planlıyorsanız, bir e-posta pazarlama hizmeti kullanmanızı öneririz. Bu, pazarlama kampanyaları başlatmanıza ve müşterileri restoranınıza geri getirmenize yardımcı olacaktır.
Ayrıca, e-postalarınızın kullanıcıların gelen kutularına teslim edilmesini ve spam klasörüne düşmemesini sağlamak için WP Mail SMTP kullanmanızı önereceğiz. Ayrıntılar için WordPress’in e-posta göndermeme sorununu nasıl çözeceğinize ilişkin kılavuzumuza bakın.

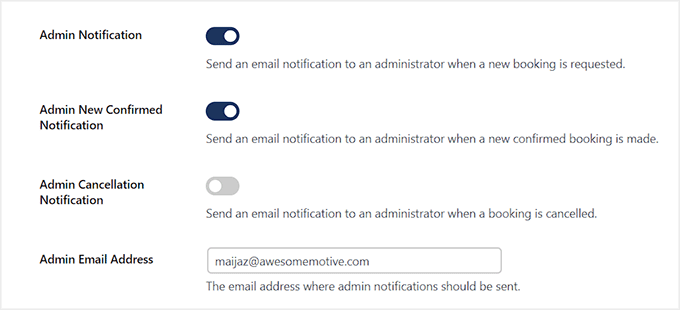
Ardından, web sitenizde her yeni rezervasyon talebi yapıldığında bilgilendirilmek istiyorsanız ‘Yönetici Bildirimi’ anahtarını açın. Bir rezervasyon onaylandığında uyarı almak için ‘Yönetici Yeni Onaylandı Bildirimi’ anahtarını da değiştirebilirsiniz.
Benzer şekilde, ‘Yönetici İptal Bildirimi’ anahtarını değiştirmek, birisi rezervasyonunu iptal ettiğinde size bir mesaj gönderecektir. Son olarak, yönetici e-postanızı tekrar girin ve ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

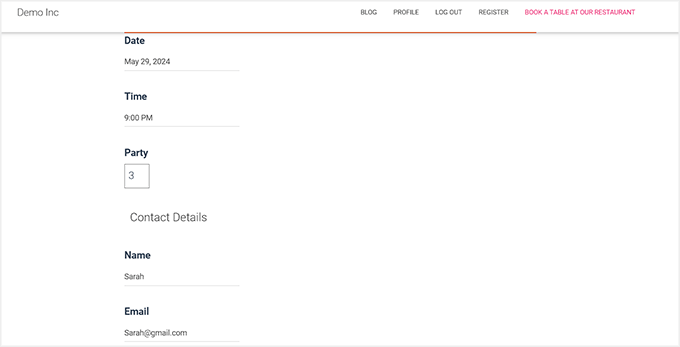
Şimdi rezervasyon sistemi için seçtiğiniz sayfayı açın.
Burada, kullanıcıların rezervasyon için gönderecekleri basit bir rezervasyon formu göreceksiniz.

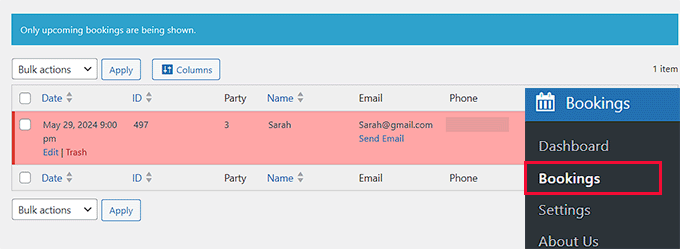
Tüm bu rezervasyonları görmek için WordPress kontrol panelinden Rezervasyonlar sayfasını ziyaret etmelisiniz.
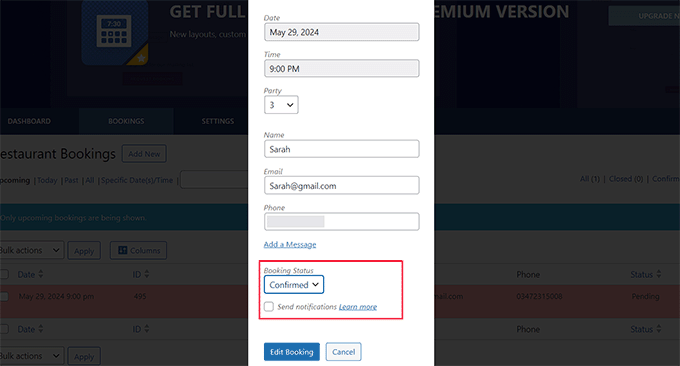
Burada, bekleyen rezervasyonların kırmızı işaretli olduğunu göreceksiniz. Şimdi bir rezervasyonun altındaki ‘Düzenle’ bağlantısına tıklayın.

Bu, ekranda rezervasyon durumu olarak ‘Onaylandı’ seçeneğini seçebileceğiniz bir bilgi istemi açacaktır.
Ardından, ayarlarınızı kaydetmek için ‘Rezervasyonu Düzenle’ düğmesine tıklayın. Artık WordPress’e başarıyla bir rezervasyon sistemi eklediniz.

Bonus: WordPress’te Çevrimiçi Restoran Menüsü Oluşturun
Bir rezervasyon sistemi ekledikten sonra, web sitenize bir restoran menüsü eklemenizi de öneririz. Bu, kullanıcıların işletmenizi ziyaret etmeden önce sunduğunuz tüm yemek seçeneklerine göz atmasına olanak tanıyacak ve kullanıcı deneyimini iyileştirecektir.
Ayrıca, çevrimiçi bir menü arama görünürlüğünü artırır ve daha yeni müşterileri çeker.
Bunu yapmak için piyasadaki en iyi WordPress sayfa oluşturucu olan SeedProd‘u kullanabilirsiniz. Sürükle-bırak oluşturucu, e-posta pazarlama entegrasyonu ve çekici bir menü oluşturmak için bir ‘Menü Satış Sayfası’ şablonu ile birlikte gelir.

Etkinleştirmenin ardından, SeedProd ” Açılış Sayfaları bölümünü ziyaret edin ve ‘Yeni Açılış Sayfası Ekle’ düğmesine tıklayın. Bu sizi, istediğiniz hazır şablonu seçebileceğiniz yeni bir ekrana götürecektir.
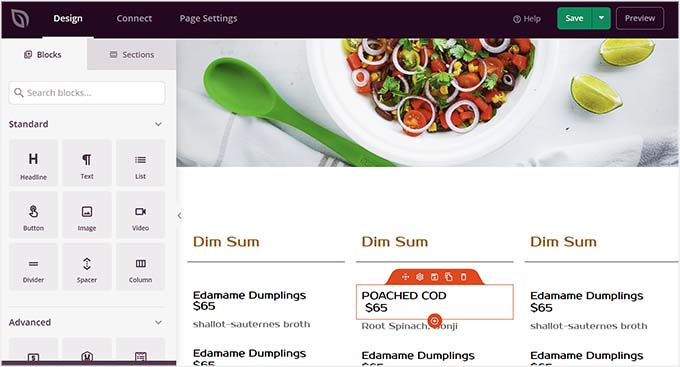
Şimdi, eklentinin görsel oluşturucusu açılacaktır. Burada, kendi restoran menünüzü eklemek için sayfa önizlemesini kolayca düzenleyebilir veya daha fazla özelleştirme için sol sütundaki blokları kullanabilirsiniz.

Ayrıntılar için WordPress’te online restoran menüsü oluşturma eğitimimize göz atın.
Umarız bu makale WordPress’e nasıl restoran rezervasyon sistemi ekleyebileceğinizi öğrenmenize yardımcı olmuştur. Ayrıca bir online mağazanın nasıl açılacağına dair başlangıç rehberimizi ve en iyi WordPress restoran temaları için en iyi seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





fortzuero
Using this plugin already but stuggling to find a way of getting a background image to work.
Anyone managed to do this or do I need to create custom CSS?
Carl Adams
Hi there,
Downloaded the plugin to have a play with what it can do, I too had the same problem earlier till I found a way around it. Using Themify Builder I was able to set it from the page setting in the dashboard area, if you choose same method, I would advise using full width at a depth of 400 px, unless you want full image on screen… Hope this gives a possible resolve….
farhan shah
Hi syed,
Excellent article, it is really helpful and informative. Thanks
Sajid Amanat
Thanks buddy for sharing such a great plugin.
beetzy
I’m doing a restaurant site now! thanks so much for all your posts, they are very helpful to both expert and novice! appreciate you doing all of them.
Iqbal Ahmad
Hello sir,
I want cab and driver booking plug-in.
Please help me
atif
Thanks for sharing information about such a good plugin. I would be like to use this plugin for my own restaurant website.