İçeriğinizi daha ilgi çekici hale getirmek mi istiyorsunuz? Basit bir ilerleme çubuğu tam da ihtiyacınız olan şey olabilir. İster bağış toplama hedeflerini, ister proje kilometre taşlarını veya kurs tamamlama oranlarını sergiliyor olun, ilerleme çubukları statik sayıları görsel motivasyona dönüştürür.
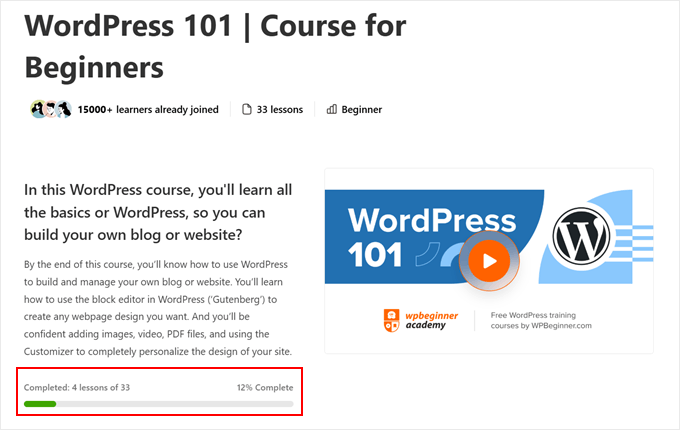
WPBeginner video üyelik sitemizde, kullanıcıların kursun ne kadarını tamamladığını göstermek için ilerleme çubukları kullanıyoruz. Bu şekilde, öğrenciler öğrenme ilerlemelerini kolayca takip edebilir ve eğitimlerini bitirmek için motivasyonlarını koruyabilirler.
En iyi kısmı mı? WordPress sitenize ilerleme çubukları eklemek için herhangi bir kodlama becerisine veya pahalı eklentilere ihtiyacınız yok. Bu kılavuzda size adım adım bu çubukları nasıl oluşturacağınızı göstereceğiz.

WordPress Yazılarına İlerleme Çubuğu Ne Zaman Eklenir?
Bir ilerleme çubuğu eklemenin WordPress blog yazılarınızı geliştirebileceği ve daha etkili hale getirebileceği çeşitli senaryolar vardır.
Örneğin, ilerleme çubukları projenin tamamlanma durumunu görüntülemek için mükemmeldir.
Uzun vadeli projeleri belgeleyen bir blog işletiyorsanız, ilerleme çubukları eklemek okuyuculara ne kadar ilerlediğinize dair hızlı bir görsel güncelleme sağlayabilir.

Video üyelik web sitemizde de ilerleme çubuklarını kullandık.
Bu, kullanıcılarımızın kursu ne kadar ileride tamamladıklarını görmelerine yardımcı olmak içindir.

WordPress sitenizdeki bağıştoplama kampanyaları da ilerleme çubuklarından büyük fayda sağlayabilir. Hedefinize ulaşmaya ne kadar yakın olduğunuzu anında görsel olarak göstererek daha fazla bağış yapılmasını teşvik edebilirler.
Eğitim içerikleri için ilerleme çubukları, öğrenmenin kilometre taşlarını veya farklı konuların karmaşıklığını gösterebilir. Bu, okuyucuların blog yazılarınızda ele aldığınız çeşitli konuların zorluk seviyesini görmelerine yardımcı olabilir.
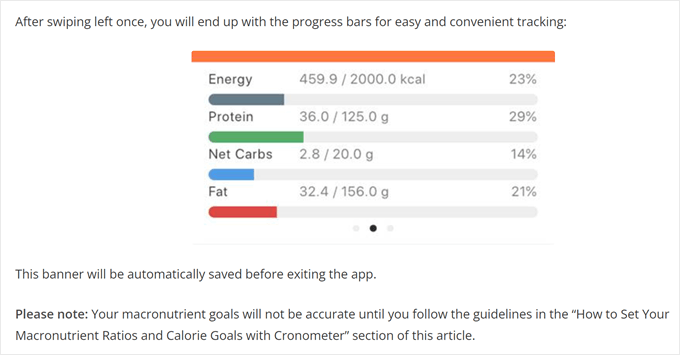
Web siteniz fitness veya sağlık konularına odaklanıyorsa, ilerleme çubukları egzersiz yoğunluğu seviyelerini, beceri çubuğunu, beslenme bilgilerini veya sağlık hedeflerine doğru ilerlemeyi göstermek için kullanılabilir.

Bunun dışında, istatistikler veya anket sonuçlarıyla ilgili gönderilere bir ilerleme çubuğu eklemek, verileri daha sindirilebilir ve ilgi çekici hale getirebilir. Sadece yüzdeleri listelemek yerine, renkli ilerleme çubuklarıyla verileri görsel olarak temsil edebilirsiniz.
Bunu göz önünde bulundurarak, WordPress web sitenize bir ilerleme çubuğu eklemenin 2 kolay yolunu bulduk. Tercih ettiğiniz yönteme geçmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
Not: Bunun yerine bir okuma ilerleme çubuğu eğitimi mi arıyorsunuz? Öyleyse, WordPress yazılarına okuma ilerleme çubuğu ekleme hakkındaki makalemiz okunmaya değer.
Yöntem 1: Sayfa Oluşturucu ile İlerleme Çubuğu Ekleme (Daha Özelleştirilebilir)
WordPress sitenize ilerleme çubuğu eklemenin etkili bir yolu, yerleşik ilerleme çubuğu özelliğine sahip bir sayfa oluşturucu kullanmaktır. Bu yaklaşım, ilerleme çubuğunuzun genel tema tasarımınızla sorunsuz bir şekilde bütünleşmesini sağlar.
Bu yöntem için, birçok farklı tema şablonu ve kullanıcı dostu bir sürükle ve bırak arayüzü sunan güçlü bir sayfa oluşturucu olan Thrive Architect‘i kullanacağız. WordPress web sitesi tasarımlarını özelleştirmek için kolay bir yol isteyen hem yeni başlayanlar hem de deneyimli kullanıcılar için mükemmel bir seçimdir.
Ancak, bu yöntemin temanızı değiştirmeyi içerdiğini unutmayın. Mevcut temanızdan memnunsanız ve değiştirmek istemiyorsanız, bunun yerine ikinci yöntemimizi tercih edebilirsiniz.
Ayrıca Thrive Architect’in ücretsiz sürümü yoktur. Bununla birlikte, ilk satın alımınızda %50’ye varan indirim elde etmek için Thrive Themes kupon kodumuzu kullanabilirsiniz.
Thrive Architect incelememizde platform hakkında daha fazla bilgi edinebilirsiniz.
Adım 1: Thrive Tema Oluşturucuyu Yükleyin
Başlamak için Thrive Architect’i kurmanız gerekir. Thrive Themes hesabınıza giriş yaparak ve Thrive Product Manager eklentisini indirerek başlayın.
Bundan sonra Thrive Product Manager eklentisini indirin ve yükleyin. Adım adım talimatlar için bir WordPress eklentisinin nasıl kurulacağına ilişkin başlangıç kılavuzumuza göz atabilirsiniz.

Bu aşamada, devam edin ve WordPress yönetici alanınızda Ürün Yöneticisi ‘ne tıklayın.
Bunu yaptıktan sonra, WordPress sitenizi Thrive Themes hesabınıza bağlamak için ‘Hesabıma giriş yap’ düğmesine tıklayabilirsiniz.

Şimdi hesabınızda mevcut tüm Thrive Themes ürünlerinin bir listesini görmelisiniz.
Sadece ‘Thrive Architect’i seçin ve ‘Ürünü Yükle’ kutusunu işaretleyin.

Bundan sonra, ‘Thrive Theme Builder’ bölümüne ilerleyelim ve ‘Tema Yükle’ kutusunu işaretleyelim. Bunu yapmak zorundayız çünkü Thrive Architect en iyi Thrive Teması ile çalışır.
Ardından, ‘Seçili ürünleri yükle’ düğmesine tıklayın.

Şimdi Thrive Ürün Yöneticisi’nin Thrive Architect ve Thrive Theme Builder eklentilerini ayarladığını görmelisiniz.
Bu işlem tamamlandığında, ‘Tema Oluşturucu Panosuna Git’ seçeneğine tıklayın.

Bu noktada, devam edebilir ve bir WordPress teması seçebilirsiniz.
‘Seç’e tıklamadan önce temanın nasıl göründüğünü görmek için ‘Önizleme’ düğmesine de tıklayabilirsiniz.

Temanız ayarlandığında, şimdi Tema Oluşturucu Sihirbazına ulaşmalısınız.
Bu ilk katılım sihirbazı, kendi logonuzu yüklemenize, temanıza eklemek için marka renklerini seçmenize ve temanızın farklı yapılarını ve şablonlarını ayarlamanıza yardımcı olacaktır.
Bir sonraki adıma geçebilmeniz için işe alım sürecini tamamlamanız yeterlidir.

Adım 2: WordPress Yazılarınıza İlerleme Çubuğu Ekleyin
Şimdi WordPress yazılarınıza bir ilerleme çubuğu ekleyelim. Başlamak için, yeni bir yazı veya mevcut bir yazı için blok düzenleyiciyi açın.
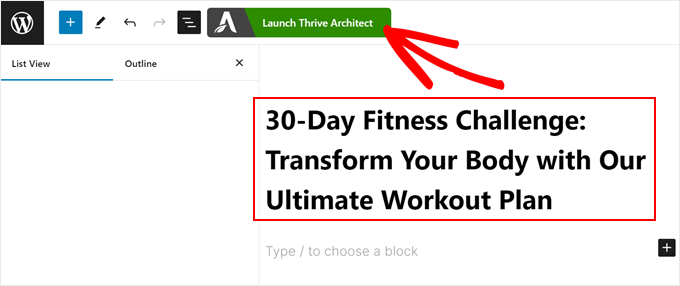
Ardından, yeni gönderinizin başlığını buraya yazın. Bundan sonra, ‘Thrive Architect’i Başlat’ düğmesine tıklayın.

Artık blog gönderinizin içeriğini oluşturmak için Thrive Architect’i kullanabilirsiniz. Blok düzenleyiciye benzer şekilde çalışır.
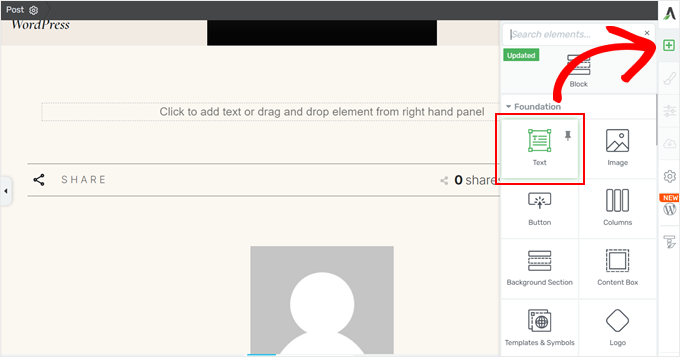
Yani, ‘+’ düğmesine tıklayabilir ve istediğiniz herhangi bir öğeyi ‘Metin eklemek için tıklayın veya sağ taraftaki panelden öğeyi sürükleyip bırakın’ yazan bölüme sürükleyip bırakabilirsiniz.
İşte editörü kullanarak bir Metin bloğu eklediğimiz bir örnek:

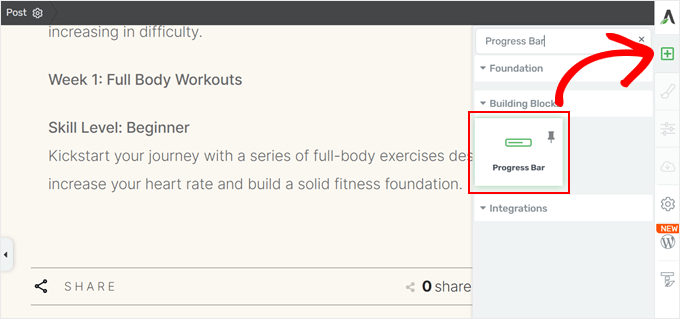
İlerleme çubuğu ekleme işlemi hemen hemen aynıdır. Sadece ‘+’ düğmesine tekrar tıklayın ve ‘İlerleme Çubuğu’ bloğunu bulun.
Bundan sonra, sadece gönderinize ekleyin.

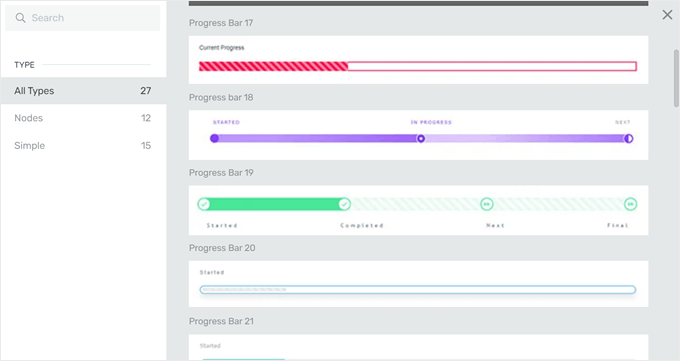
Ardından, bir ilerleme çubuğu tasarımı seçmenizi isteyen bir açılır pencere görünecektir.
Aralarından seçim yapabileceğiniz düzinelerce seçenek vardır ve gerekirse daha sonra her zaman değiştirebilirsiniz.

Seçiminizi yaptıktan sonra ana düzenleyici arayüzüne geri döneceksiniz.
Adım 3: İlerleme Çubuğunu Özelleştirme
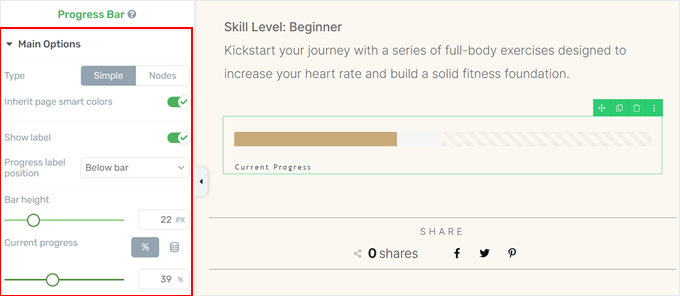
Bu aşamada, sol panelde ilerleme çubuğu için özelleştirme seçenekleri içeren bir kenar çubuğu görmelisiniz.

Yapılandırılacak birçok ayar vardır ve ilerleme çubuğunun nasıl değiştirileceğini göstermek için ana ayarları ele alacağız.
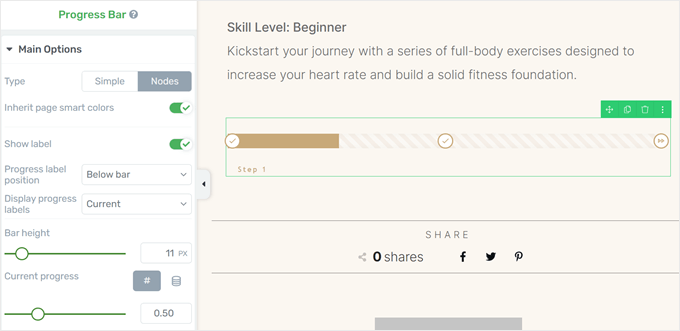
Ana Seçenekler menüsünde, ilerleme çubuğu tasarımını basit bir tasarımdan Düğümler içeren bir tasarıma değiştirebilirsiniz. Düğümler, ilerlemenin neresinde olduğunuzu gösteren simgelerdir. Örnek olması açısından bu tür bir tasarım seçtik.
İlerleme çubuğu etiketlerinin nereye yerleştirileceğini, çubuk yüksekliğini ve ilerleme çubuğunun geçerli düzeyini de değiştirebilirsiniz.

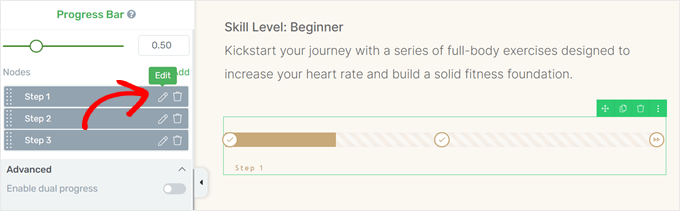
Panelde aşağı doğru ilerlediğinizde Düğüm etiketlerini değiştirmek için seçenekler bulacaksınız.
Bunları değiştirmek için etiketin yanındaki kalem ‘Düzenle’ simgesine tıklayın.

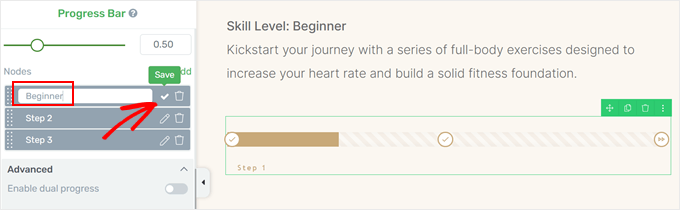
Şimdi, sadece yeni etiketinizi yazın.
Tamamlandığında, ‘Kaydet’ simgesine tıklayın.

Thrive’ın harika yanı, ilerleme çubuğunun diğer tüm parçalarını özelleştirmenize izin vermesi ve böylece istediğiniz şekilde tasarlayabilmenizdir.
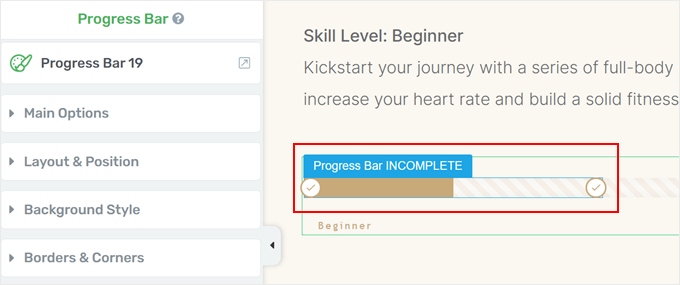
Bu özelleştirme seçeneklerini çalışırken görmek için ilerleme çubuğundaki öğelerden birinin üzerine gelip tıklayabilirsiniz.
Burada, ilerleme çubuğunun tamamlanmamış ilerlemeyi gösteren kısmını seçtik.

Şimdi, sol kenar çubuğunda yeni bir dizi seçenek belirdi.
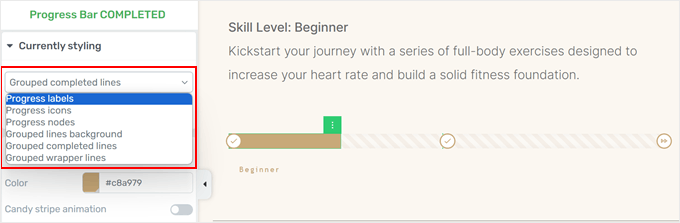
Üstteki ‘Şu anda stil’ açılır menüsüne tıklarsanız, ilerleme etiketleri, simgeler, düğümler ve daha fazlası gibi çubuğun belirli bölümlerini değiştirebilirsiniz.
Neleri özelleştirebileceğinizi görmek için her bir parçayı keşfettiğinizden emin olun.

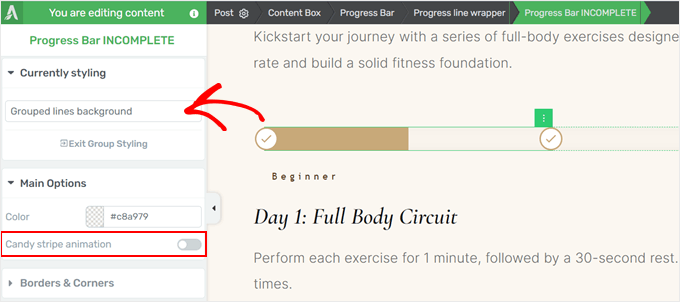
Bazı örnekler deneyelim. Arka plan çubuğundaki şeker şeridi animasyonunu devre dışı bırakmak için Şu anda stil menüsünden ‘Gruplandırılmış çizgiler arka planı’nı seçin.
Ardından, ‘Şeker şeridi animasyonu’ düğmesini kapatın.

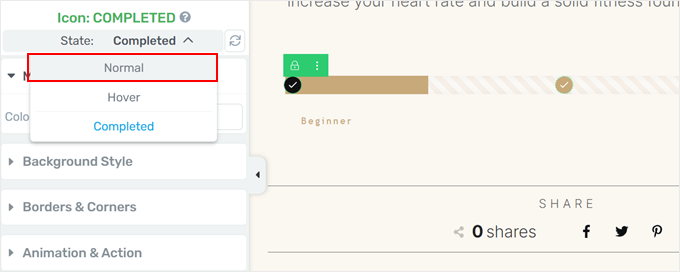
İlerleme düğümlerinin içindeki simgeleri değiştirmek istiyorsanız, Şu anda stil açılır menüsünden ‘İlerleme simgeleri’ seçeneğine geçin.
Bundan sonra, üstteki ‘Durum’ menüsünde ‘Normal’i seçin.

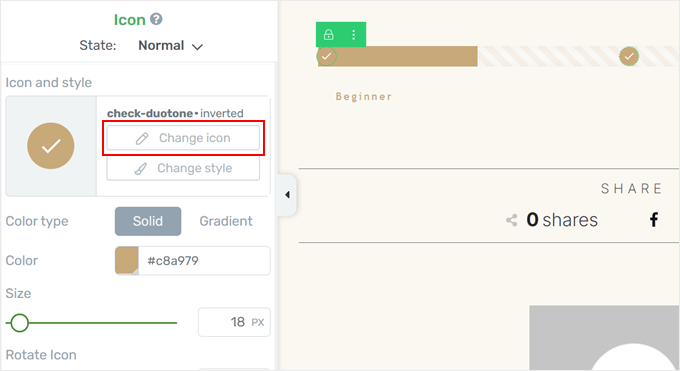
Şimdi ilerleme çubuğu simgelerini değiştirmek için yapılan bazı ayarları görmelisiniz.
Burada, ‘Simge değiştir’e tıklayın.

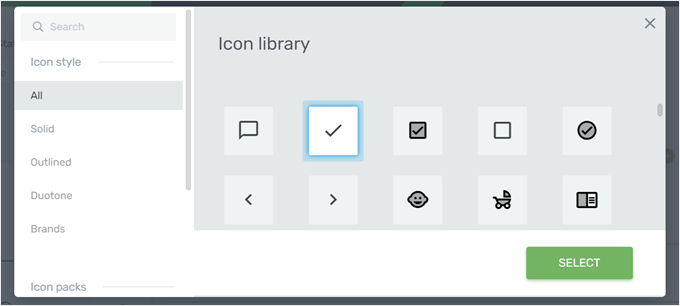
Thrive Architect’in kütüphanesinde çeşitli sektörler için birçok simge vardır. Bununla birlikte, seçtiğiniz simgenin bir ilerleme çubuğu için uygun olduğundan emin olun.
Seçiminizi yaptıktan sonra ‘Seç’e tıklamanız yeterlidir.

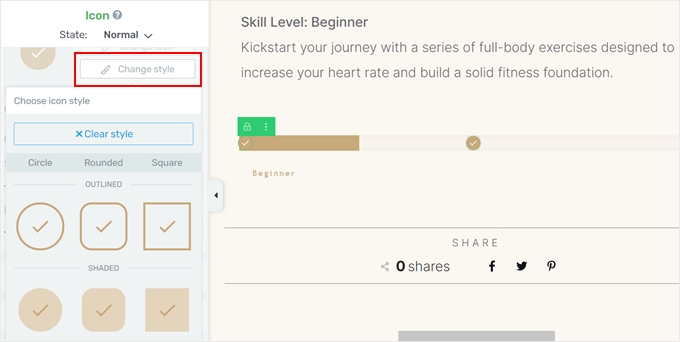
Simge stilini değiştirmek için ‘Stili değiştir’ düğmesine tıklamanız yeterlidir.
Buradan, seçebileceğiniz bazı önceden hazırlanmış simge tasarımları göreceksiniz.

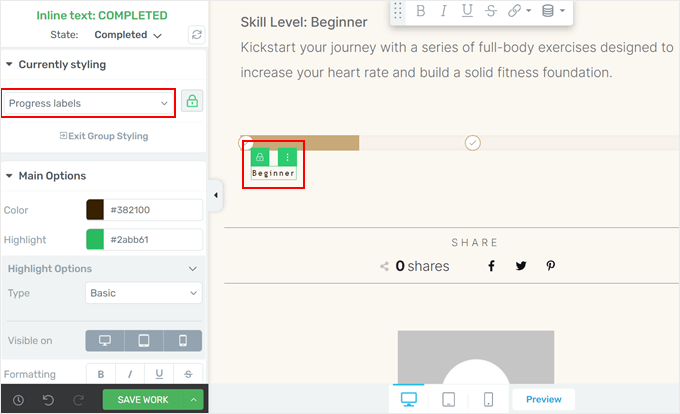
İlerleme etiketinin görünümünü değiştirmek için Şu anda stil açılır menüsündeki ‘İlerleme etiketi’ seçeneğine geçin.
Burada, etiketin rengini, vurgusunu, biçimlendirmesini vb. özelleştirmek için bazı seçenekler göreceksiniz.

İlerleme çubuğunun nasıl göründüğünden memnun olduğunuzda, değişikliklerinizi kaydetmek için ‘Çalışmayı Kaydet’e tıklayın.
Her şeyin harika görünmesi için blog gönderinizi mobil, masaüstü ve tablette önizlediğinizden emin olun.
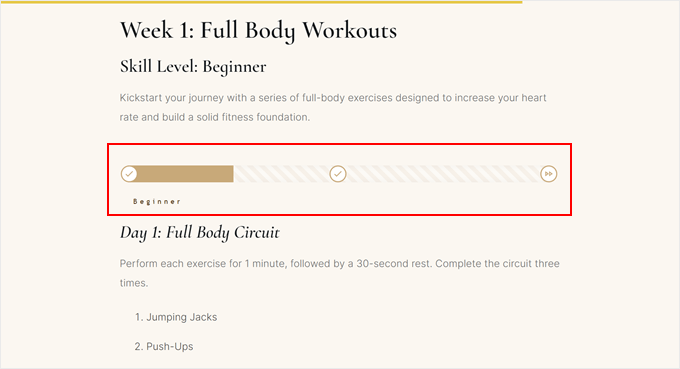
İşte demo sitemizde bizimki nasıl görünüyor:

Alternatif: Daire Şeklinde İlerleme Çubuğu Ekleme
Thrive Architect’in blok koleksiyonunda dolum sayacı adı verilen farklı bir ilerleme çubuğu türü de vardır. Dolum Sayacı bloğu, istatistikleri görüntülemek için harika olan daire şeklindeki bir ilerleme çubuğuna benzer.
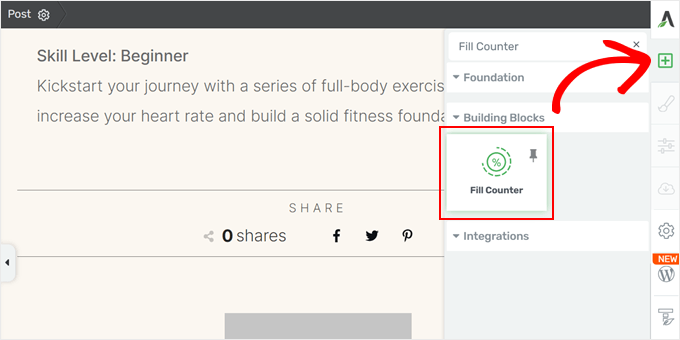
Eklemek için sağ kenar çubuğundaki ‘+’ düğmesine tıklayın ve ‘Sayaç Doldur’ öğesini bulun. Ardından, yazının herhangi bir yerine sürükleyip bırakın.

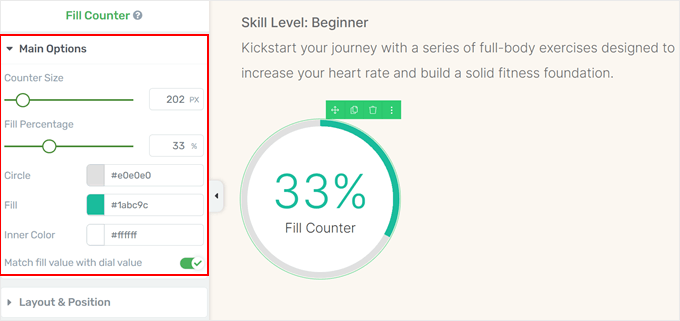
Ekledikten sonra, dolum sayacını özelleştirmek için bazı seçenekler göreceksiniz.
Temel olarak, dolgu sayacının boyutunu, dolgu yüzdesini, renklerini ve yüzde değerinin sayaçta görsel olarak sunulan değerle eşleşip eşleşmeyeceğini değiştirebilirsiniz.

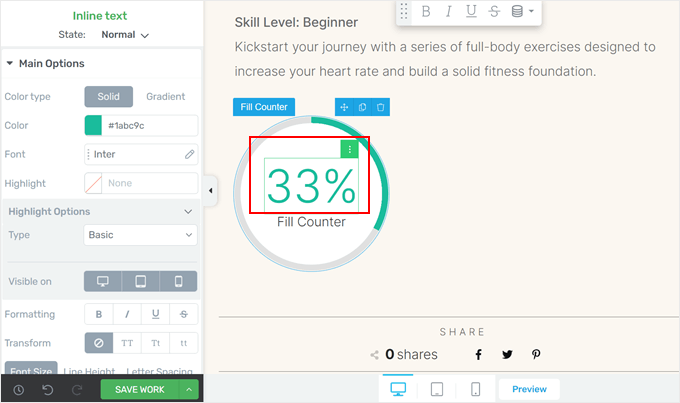
Görünümünü değiştirmek için dolum sayacının içindeki sayıya da tıklayabilirsiniz.
Renklerini, yazı tipini, farklı cihazlarda görünürlüğünü ve daha fazlasını değiştirmekten çekinmeyin.

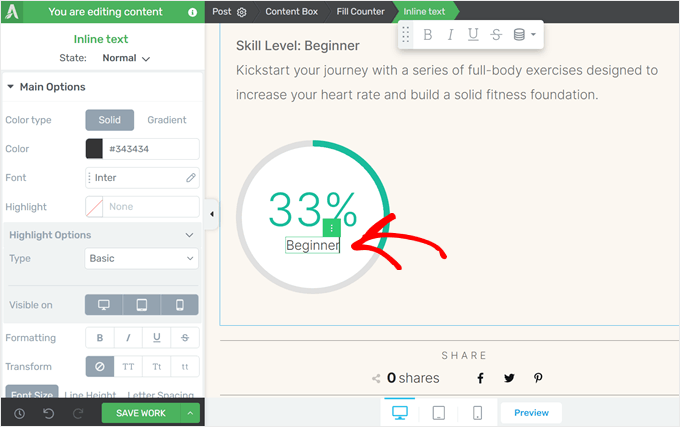
Yüzdenin altındaki metni değiştirmek istiyorsanız, metnin üzerine tıklamanız yeterlidir.
Bundan sonra, dolum sayacı için bir açıklama yazabilirsiniz.

İşiniz bittiğinde çalışmanızı kaydetmeyi unutmayın.
Alternatif: Thrive Architect hayranı değil misiniz? SeedProd sayfa oluşturucu, temanıza veya özel sayfalarınıza ekleyebileceğiniz bir ilerleme çubuğu bloğuna da sahiptir.
SeedProd’un nasıl kullanılacağı hakkında daha fazla bilgi için, özel bir WordPress temasının nasıl oluşturulacağına ilişkin kılavuzumuza göz atın.
Yöntem 2: Ücretsiz Bir İlerleme Çubuğu Eklentisi Kullanın (Hızlı ve Kolay)
Sayfa oluşturucu kullanmak istemiyorsanız ve sadece basit ve ücretsiz bir WordPress ilerleme çubuğu eklentisine ihtiyacınız varsa bu yöntem en iyisidir.
Bunun için WordPress editörünüze tonlarca ekstra Gutenberg bloğu ekleyen ücretsiz Ultimate Blocks eklentisini kullanacağız.
Bu eklentinin en güzel yanı, ilerleme çubuğu bloğunun ücretsiz olarak sunulmasıdır. Bununla birlikte, daha fazla Gutenberg bloğu ve özelleştirme seçeneği elde etmek için eklentinin pro sürümüne yükseltebilirsiniz.
Ultimate Blocks incelememizde eklenti hakkında daha fazla bilgi edinebilirsiniz.
İlk olarak, WordPress eklentisini web sitenize kurun ve etkinleştirin. Bunu yaptıktan sonra, yeni bir yazı oluşturmak veya mevcut bir yazıyı düzenlemek için blok editörünü açabilirsiniz.
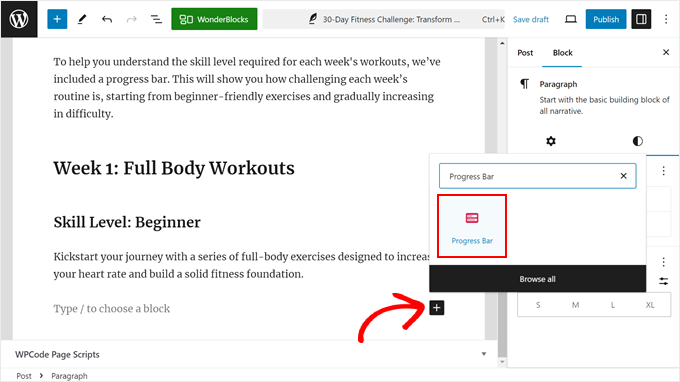
Şimdi, sayfanın herhangi bir yerindeki ‘+’ düğmesine tıklayın ve ‘İlerleme Çubuğu’ bloğunu seçin.

Artık yazınıza başarıyla bir ilerleme çubuğu bloğu eklediniz. Bu WordPress tasarım öğesini ihtiyaçlarınıza uyacak şekilde daha da özelleştirelim.
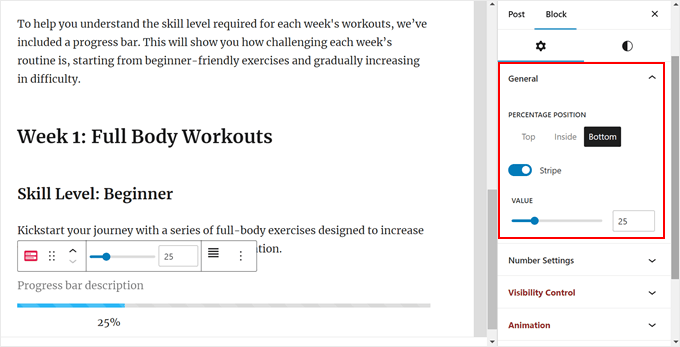
Sağ taraftaki blok ayarları kenar çubuğuna bakarsanız, bazı özelleştirme seçenekleri göreceksiniz. ‘Genel’ sekmesinde, ilerleme çubuğunun yüzde konumunu çubuğun üstünden içine veya altına değiştirebilirsiniz.
Ayrıca ‘Stripe’ tasarımını devre dışı bırakabilir veya etkinleştirebilir ve mevcut ilerleme için değeri değiştirebilirsiniz.

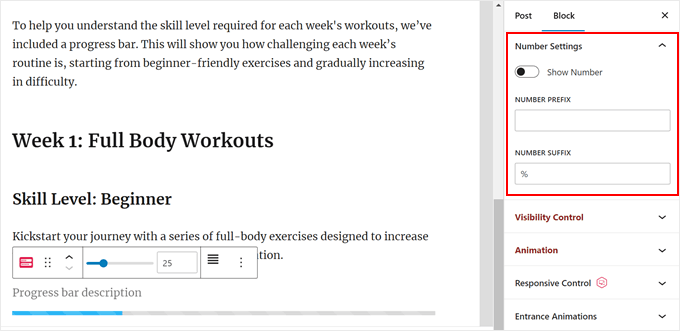
Ardından, Numara Ayarlarını özelleştirebilirsiniz.
Burada sayı yüzdesini göstermemeyi tercih ettik çünkü örneğimiz için yararlı bulmuyoruz.
Ancak göstermeyi seçerseniz, sayı önekini (eksi işareti gibi sayıdan önce görünen bir sembol) ve sayı sonekini (para birimi işareti gibi sayıdan sonra görünen bir sembol) değiştirebilirsiniz.

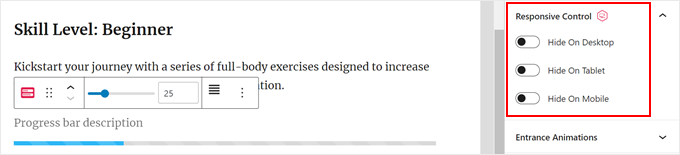
Sırada Duyarlı Kontrol var.
İlerleme çubukları gönderinizde biraz yer kaplayabileceğinden, gönderi tablet veya mobil cihazlar gibi daha küçük bir ekrandan görüntülendiğinde gizlemek isteyebilirsiniz.

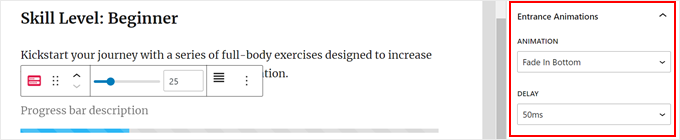
İlerleme çubuğunu daha etkileşimli hale getirmek mi istiyorsunuz? Bir giriş animasyonu eklemeyi düşünün. Bu özelliği etkinleştirdiğinizde, izleyici aşağı kaydırdıkça ilerleme çubuğu animasyonlu bir efektle görünecektir.
Ayrıca bir animasyon stili seçebilir ve ilerleme çubuğunun doğru anda görünmesi için gecikme süresini ayarlayabilirsiniz.

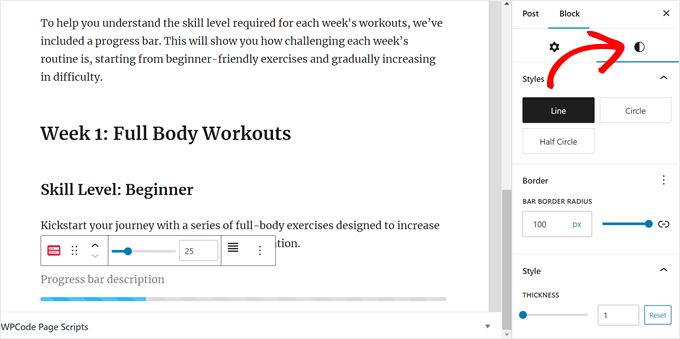
İlerleme çubuğunun tasarımını özelleştirebileceğiniz ‘Stil’ sekmesine geçelim.
En üstte, tasarımı bir çizgiden daireye veya yarım daire ilerleme çubuğuna değiştirebilirsiniz. Ayrıca, dikdörtgen ve keskin yerine daha dairesel görünmesi için çubuğun tasarımına bir kenarlık yarıçapı da ekleyebilirsiniz.

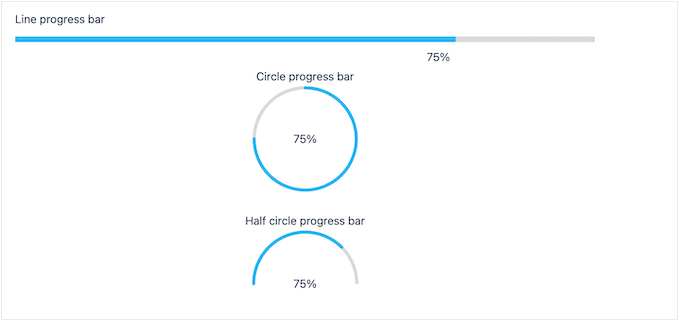
Burada, çizgi ilerleme çubuğuna bağlı kalmaya karar verdik.
Ancak daire ve yarım daire ilerleme çubukları bu şekilde görünür:

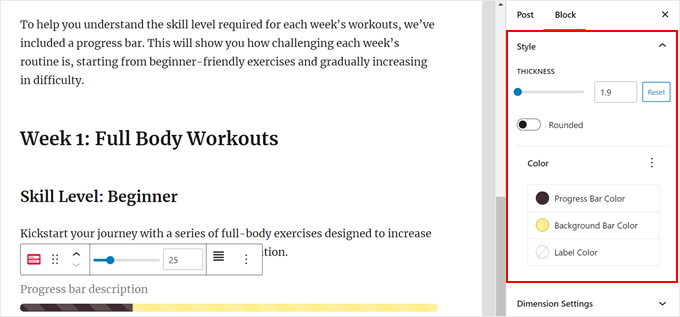
Aşağı kaydırarak ilerleme çubuğunun kalınlığını değiştirebilir, böylece daha da öne çıkmasını sağlayabilirsiniz.
Ayrıca ilerleme çubuğunun rengini, arka plan çubuğunu ve ilerleme çubuğunun etiketini web sitenizin tasarımına uyacak şekilde değiştirmek isteyebilirsiniz.

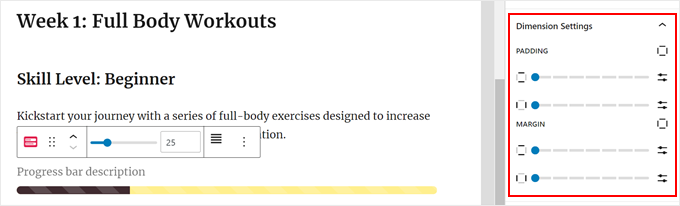
Değiştirebileceğiniz bir diğer öğe de ilerleme çubuğunun dolgusu ve kenar boşluğudur.
Her iki ayar da temel olarak ilerleme çubuğu ile onu çevreleyen diğer bloklar arasındaki boşluğu kontrol eder.
İlerleme çubuğunun üstündeki veya altındaki diğer bloklara çok yakın olmasını istemiyorsanız her ikisi için de değeri artırabilirsiniz.

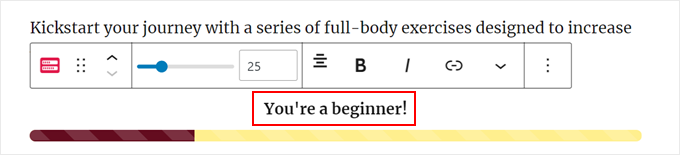
Ardından, okuyucuların görselden daha fazla bağlam elde edebilmesi için ilerleme çubuğuna bir etiket veya açıklama eklemek isteyebilirsiniz.
İlerleme çubuğunun üstüne bir metin yazın. Bloğun araç çubuğundaki ayarları kullanarak metnin hizalamasını ve stilini de değiştirmek isteyebilirsiniz.

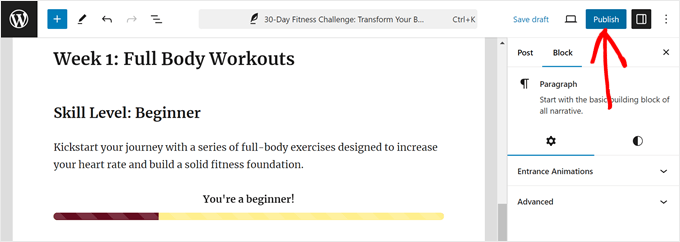
İlerleme çubuğunun nasıl göründüğünden memnun olduğunuzda, blok düzenleyicide ‘Yayınla’ veya ‘Güncelle’ye tıklamanız yeterlidir.
İlerleme çubuğunun tüm cihazlarda doğru göründüğünden emin olmak için gönderiyi mobil, masaüstü ve tablette de görüntülemek isteyebilirsiniz.

İşte bu kadar! WordPress yazılarınıza başarılı bir şekilde ilerleme çubuğu eklediniz.
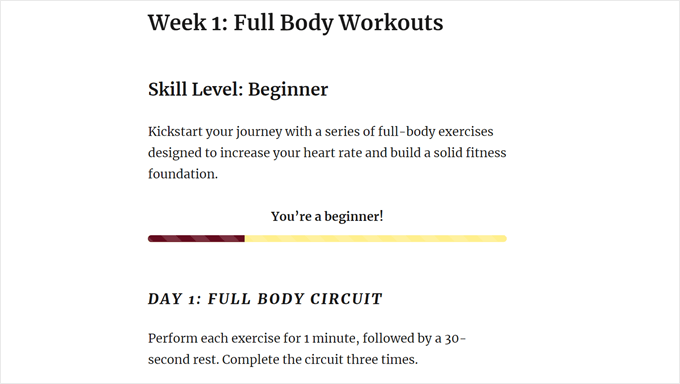
İşte demo web sitemizde ilerleme çubuğumuz nasıl görünüyor:

WordPress Siteniz için Bonus Tasarım Öğeleri
WordPress web sitenize başka görsel öğeler eklemek ister misiniz? Aşağıdaki makalelere göz atın:
- WordPress Yazılarına Büyük Harf Ekleme
- WordPress’te Geri Sayım Sayacı Widget’ı Nasıl Eklenir
- WordPress’te Kayan Haber Ticker’ı Nasıl Eklenir
- WordPress’te Animasyonlu Arka Plan Nasıl Eklenir
- WordPress’te Sayı Sayma Animasyonu Nasıl Gösterilir
- WordPress Sitenize Cadılar Bayramı Efektleri Getirmenin Yolları
- WordPress’te Dönen Referanslar Nasıl Eklenir
- WordPress’te Simgeli Özellik Kutuları Nasıl Eklenir
- WordPress’te YouTube Videosunu Tam Ekran Arka Plan Olarak Ekleme
Umarız bu eğitim WordPress yazılarınıza nasıl ilerleme çubuğu ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca en iyi WordPress tema oluşturucuları hakkındaki uzman önerilerimize ve WordPress web sitesi düzenleme rehberimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Sachiko Ishikawa
Hello! I have a question How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
How can I adjust the size (width) of the progress bar? I’m putting it on my sidebar menu, but unfortunately, it’s too wide…
Apologies for the inconveniences.