Bazen okuyucular makaleleri referans olarak kullanmak için yazdırmak isterler, ancak WordPress temaları her zaman yazdırmak için tasarlanmamıştır.
Varsayılan olarak, çoğu tema grafikler, kenar çubukları ve reklamlar gibi gereksiz öğeler içerir – bu da basılı sayfaların dağınık görünmesine ve daha da kötüsü yazıcı mürekkebi söz konusu olduğunda büyük ölçüde savurganlığa neden olur.
Neyse ki, WordPress yazılarınıza yazıcı dostu bir seçenek ekleyerek bunu düzeltebilirsiniz. Böylece okuyucuların yalnızca ihtiyaç duydukları içeriği yazdırmalarını sağlayabilirsiniz.
Bu makalede, WordPress yazılarınız için yazıcı dostu bir seçeneği nasıl ayarlayacağınızı göstereceğiz. Böylece gönderileriniz basıldığında temiz ve profesyonel görünüyor! 💡

WordPress Yazılarınıza Neden Yazıcı Dostu Seçeneği Eklemelisiniz?
Doğrudan bir WordPress blogundan yazdırmak genellikle beklenmedik sonuçlar verir, örneğin yalnızca yazının içeriği yerine tüm düzeni yazdırmak gibi. Muhtemelen her resmi, kenar çubuğunu, başlığı ve menüyü alacaklardır.
Bu çirkin görünür, kağıt ve mürekkep israfına yol açar ve okunması zordur.
Neyse ki bu her zaman olmuyor.
Bazı WordPress temaları, yazdırma için yalnızca kullanıcının istediği içeriği yazdıran ayrı bir CSS stil sayfası ile birlikte gelir.
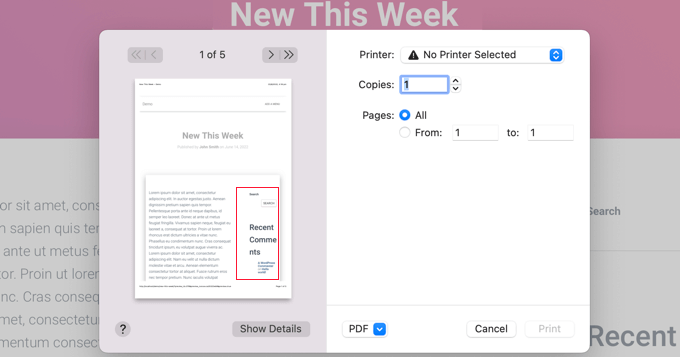
WordPress sitenizin yazdırıldığında nasıl göründüğünü kontrol etmek için Windows’ta CTRL+P veya Mac’te Command+P tuşlarına basarak baskı önizlemesini görüntüleyebilirsiniz.

Baskı önizlemesi web sitenizin üstbilgisini, altbilgisini ve kenar çubuğunu gösteriyorsa , WordPress sitenize yazıcı dostu bir seçenek ekleyebilirsiniz.
Bunu yapmak, kullanıcıların içeriğinizin çekici ve okunabilir bir çıktısını alabileceklerini bilmelerini sağlayan bir ekran üstü yazdırma simgesi ekleyecektir.
WordPress yazılarınıza yazıcı dostu seçeneğini nasıl ekleyeceğinizi görelim.
WordPress Yazılarınıza Yazıcı Dostu Seçeneği Nasıl Eklenir?
Yapmanız gereken ilk şey PrintFriendly tarafından Print, PDF, Email eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki adım adım kılavuzumuza bakın.
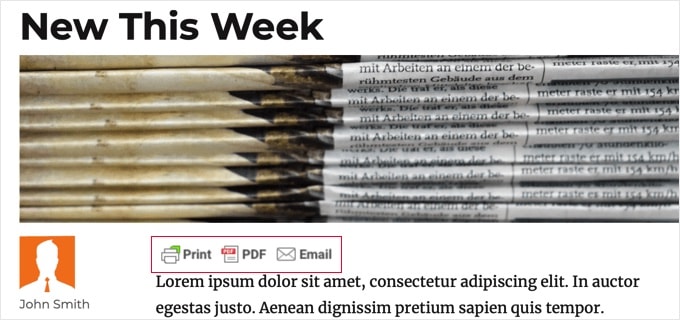
Etkinleştirmenin ardından, web sitenizdeki her gönderinin ve sayfanın altına otomatik olarak ‘Yazdır’ ve ‘PDF’ simgeleri eklenecektir. Bunlar, görüntülediğiniz içeriğin çekici bir çıktısını veya PDF sürümünü oluşturacaktır.
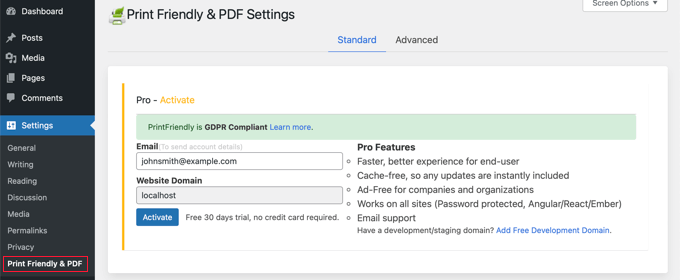
WordPress panonuzdan Ayarlar ” Baskı Dostu ve PDF bölümüne giderek eklentiyi özelleştirebilirsiniz.
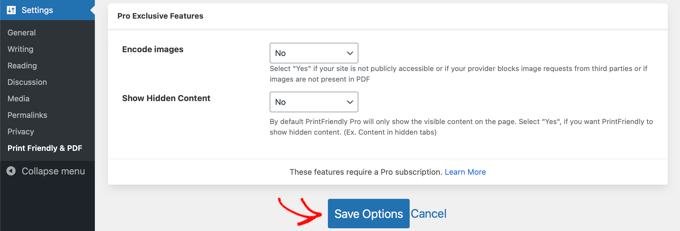
Sayfanın üst kısmında, Pro özellikler için ödeme yapan kullanıcılar hesaplarını etkinleştirebilir. Ücretsiz sürümü kullanmak için bu bölümü geçmeniz yeterlidir.

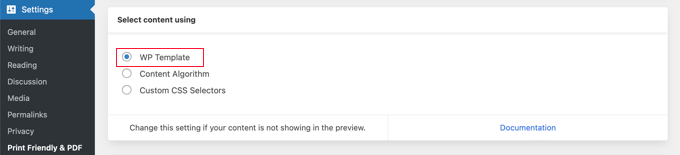
‘Select content using’ bölümüne geldiğinizde varsayılan ‘WP Template’ seçeneğini seçili bırakmalısınız.
WordPress web sitenizde‘Yazdır’ ve ‘PDF’ simgelerinin görüntülenmediğini fark ederseniz, geri dönüp diğer seçeneklerden birini denemelisiniz.

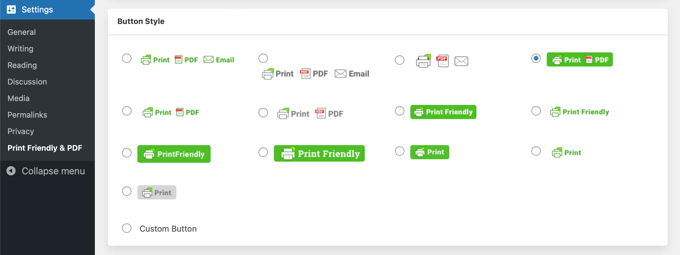
Ardından, web sitenizde görüntülenecek düğme stilini seçebilirsiniz. Bunlar farklı etiket ve renk seçenekleriyle mevcuttur. Bazı stiller PDF ve e-posta için düğmeler içerir, ancak hangi stili seçerseniz seçin sayfayı önizlerken bu seçenekler sunulacaktır.
Sitenizde en iyi görünen düğmeyi bulmak için birkaç düğme stilini denemeniz gerekebilir.

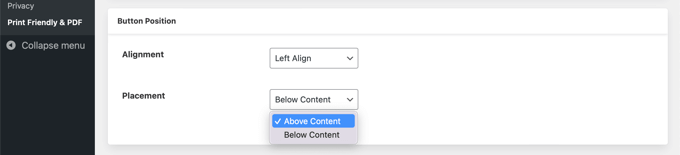
Aynı şey düğmeyi yerleştirdiğiniz yer için de geçerlidir. Düğmeyi içeriğinizin üstüne veya altına yerleştirebilir ve sola, sağa veya ortaya hizalayabilir ya da hizalama yapmayabilirsiniz.
En iyi görüneni bulmak için birkaç hizalama seçeneği denemeniz gerekebilir.

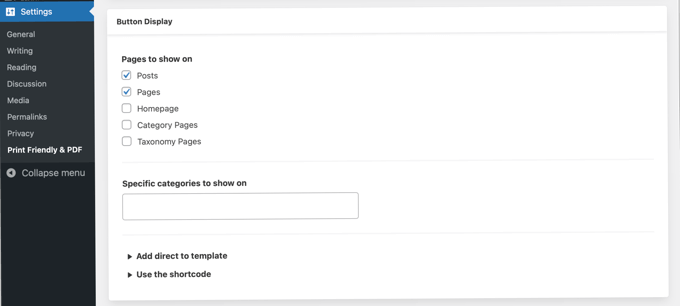
Bir sonraki bölümde, yazdır düğmesinin web sitenizde nerede görüntüleneceğini seçersiniz.
Varsayılan olarak, tüm yazılarda ve sayfalarda görüntülenecektir. Ancak, ana sayfa, kategori sayfaları ve taksonomi sayfaları için de onay kutuları vardır.

‘Gösterilecek belirli kategoriler’ etiketli kutuya girerek yazdır düğmesini yalnızca belirli kategoriler için gösterebilirsiniz. Bu kutuya tıkladıktan sonra açılır menüden istediğiniz kategorileri seçebilirsiniz.
İleri düzey kullanıcılar ayrıca bir kod parçacığı kullanarak düğmeyi doğrudan tema şablonlarına ekleyebilir veya bir gönderi, sayfa veya widget’a hazır alan içinde herhangi bir yere bir kısa kod ekleyebilir.
Değişikliklerinizi kaydetmek için en alttaki ‘Seçenekleri Kaydet’ seçeneğine tıklamayı unutmayın.

Artık baskı ikonunuzu çalışırken görmek için web sitenizi ziyaret edebilirsiniz.
İşte demo web sitemizde nasıl göründüğü:

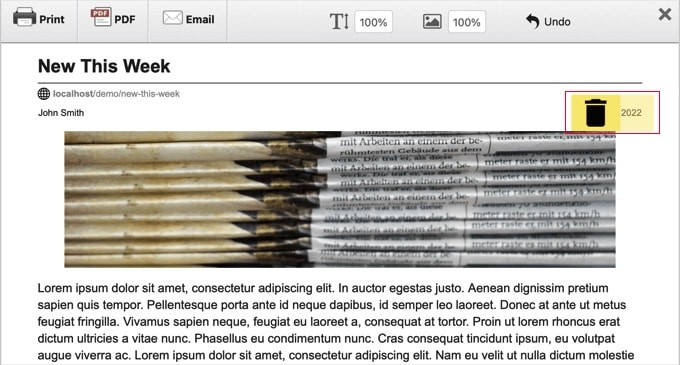
‘Yazdır’ düğmesine tıkladığınızda, sayfanın yazdırıldığında tam olarak nasıl görüneceğini gösteren bir önizleme sayfası görünecektir.
Ancak, bu sadece bir önizleme sayfası değildir. Yazdırmak istemediğiniz içeriği de kaldırabilirsiniz.
Örneğin, farenizi tarihin üzerine getirdiğinizde bir çöp kutusu simgesi görünecektir. Buna tıkladığınızda tarih önizlemeden kaldırılır. Aynı işlemi görüntüyü ve yazdırmak istemediğiniz diğer her şeyi kaldırmak için de yapabilirsiniz.

Hazır olduğunuzda, sayfayı yazdırmak için ‘Yazdır’ simgesine tıklamanız yeterlidir.
Alternatif olarak, sayfanın PDF versiyonunu indirmek için ‘PDF’ düğmesine veya PDF’yi e-postayla göndermek için ‘E-posta’ düğmesine tıklayabilirsiniz.
Bonus İpucu: Daha Fazla Blog Hack’i
Blog yazılarınıza bir baskı simgesi eklemek, okuyucularınız için işleri kolaylaştırmanın yalnızca bir yoludur. Deneyebileceğiniz başka harika numaralar da var.
Örneğin, bir ‘Daha Fazla Yazı Yükle’ düğmesi ekleyebilirsiniz. Bu, ziyaretçilerin sayfadan ayrılmadan içeriğinizde gezinmeye devam etmelerini sağlayarak ilgilerini canlı tutmaya yardımcı olur.
Ayrıca yaklaşan planlanmış gönderilerinizi de gösterebilirsiniz. Okuyucuların sırada ne olduğunu bilmelerini sağlamak, gelecekteki içeriğiniz için heyecan yaratabilir.

Son olarak, yazılarınıza ve sayfalarınıza araç ipuçları ekleyebilirsiniz. Bunlar, birisi bir kelimenin veya ifadenin üzerine geldiğinde ekstra ayrıntılar verir ve sayfayı karmaşıklaştırmadan her şeyi netleştirir.
Daha fazla öğretici bilgi için, blog nasıl başlatılır hakkındaki nihai kılavuzumuza göz atabilirsiniz.
Umarız bu eğitim WordPress yazılarınıza nasıl yazıcı dostu seçeneği ekleyeceğinizi öğrenmenize yardımcı olmuştur. Sırada, WordPress’te ilgili yazıları nasıl görüntüleyeceğinizi veya en çok yorum yapılan yazıları nasıl görüntüleyeceğinizi de öğrenmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Joe
Thank you for the guidance.
WPBeginner Support
You’re welcome
Admin
facebook
I have one specific page on my site I am trying to get to print without anything around it. I installed the plugin did all of your steps have the print page logo and link. I would like it to just print cleanly the contents of my page with nothing else around it.
WPBeginner Support
You would want to check with the support for the plugin you are using for how they exclude certain content from the printer-friendly page
Admin
Brooke Favorat
This is exactly what I needed and was so excited to see this information… but sadly the plugin recommended has been closed I have no clue about code and all other print plugins are Greek to me. Please help!
I have no clue about code and all other print plugins are Greek to me. Please help!
WPBeginner Support
The second option is still available but thanks for letting us know, we’ll be sure to look into updating this article
Admin
Brooke
Just wanted to update in case anyone else would like to know…the plugin BWS PDF & Print is great and has been the solution for me
Sam Mooney
Neither plugin is maintained anymore which is a shame. Do you have other suggestions?
Peter
What if I only want this print option on posts and not pages?
MikeM
where is your print function?
Lineisy Kosenkova
Have only just started looking into being able to print WordPress posts. Glad I stumbled onto your site and these useful tips. . This is a great post. Tom, do you have any theme suggestions that play nicely with print stylesheets?
Mark Klinefelter
My favorite is PrintFriendly. Easy to install on any page or post and can be easily removed from any individual page if desired. It also comes with a pdf tool. I use it on my live site and it is a very attractive proposition.