Bir web sitesi yüklenirken görünen dönen simge veya animasyonu hiç fark ettiniz mi? Bu bir ön yükleyici animasyonudur ve WordPress projelerinizde kullanabileceğiniz kullanışlı bir araçtır.
Ön yükleyiciler gerçek bir amaca hizmet eder. İçerik ağırlıklı sitelerde, ziyaretçilerin o kritik yükleme saniyelerinde ilgisini çekerek hemen çıkma oranlarını düşürebilirler. İş siteleri için markalı bir ön yükleyici profesyonel bir dokunuş bile katabilir.
Bunun kulağa karmaşık geldiğini düşünüyorsanız endişelenmeyin. WordPress ön yükleyici animasyonu eklemek için her beceri seviyesinden kullanıcıya uygun 2 yöntem bulduk.

WordPress’e Neden Ön Yükleyici Animasyonu Eklemelisiniz?
Ön yükleyici veya sayfa yükleyici, bir sayfanın yüklenmesini beklerken gördüğünüz bir animasyondur. Kullanıcılara web sayfasının hala hazır olduğunu söyler ve sabırla beklemelerini ister. Yükleme tamamlandığında, ön yükleyici kaybolur ve ziyaretçi web sayfasını normal şekilde görebilir.
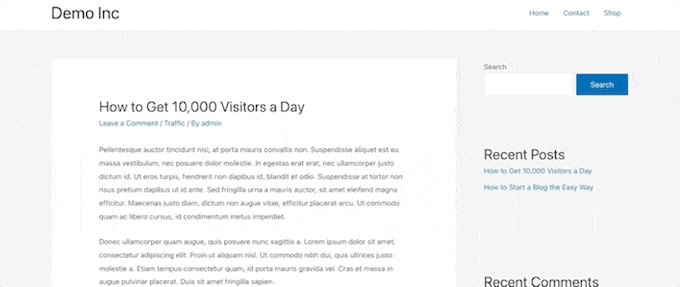
İşte bu WordPress tasarım öğesinin bir örneği:

Yükleme animasyonu eklemek isteyebileceğiniz bir senaryo, web sayfanızda çok sayıda büyük resim veya video yerleştirmesi olmasıdır. Bu durumda, sayfanızın yüklenme süresi normalden daha uzun olacaktır ve kullanıcıların sayfanın tamamen görünmesi için yeterince uzun süre kalmasını istersiniz.
Sayfanızda çok fazla ağır öğe yoksa, web sitenizin hızını ve performansını artırmaya odaklanmak daha iyidir. Ayrıca daha iyi bir WordPress barındırma sağlayıcısına geçmek isteyebilirsiniz.
Bununla birlikte, WordPress web sitenize nasıl kolayca bir sayfa yükleme animasyonu ekleyebileceğinize bakalım. Kullanmak istediğiniz yönteme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
💡 WordPress web sitenizi oluşturmak için çok mu meşgulsünüz? Bırakın uzman WordPress tasarım ekibimiz hayalinizdeki siteyi sıfırdan kursun – özel tasarımdan performans optimizasyonuna kadar her şeyi halletsin, böylece siz işinize odaklanabilirsiniz.
WP Smart Preloader ile Basit Bir Yükleme Animasyonu Nasıl Eklenir
WordPress’te ön yükleme animasyonu eklemenin kolay bir yolu WP Smart Preloader kullanmaktır.
Bu rehberde yer verdiğimiz 2 eklentiden bu en basit versiyonudur. Bunun nedeni, kullanabileceğiniz 6 yerleşik WordPress ön yükleyici animasyonuna sahip olması ve animasyonu etkinleştirmek için çok fazla ayar yapılandırmanız gerekmemesidir.
Yapmanız gereken ilk şey WP Smart Preloader eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
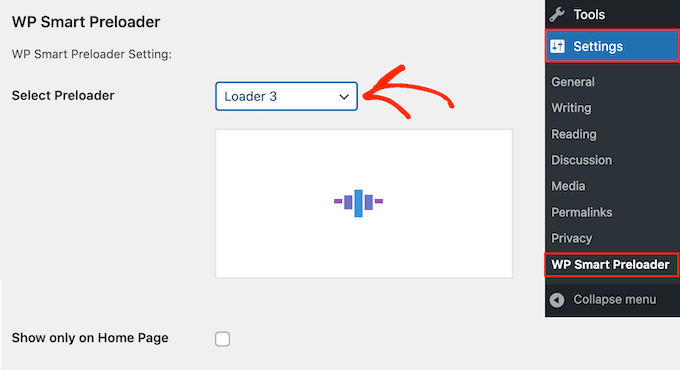
Etkinleştirmenin ardından Ayarlar ” WP Smart Preloader ‘a gidin ve ardından ‘Smart Preloader’ açılır menüsünü açın. Bu, kullanabileceğiniz tüm farklı animasyonları gösterir.

Eklenti seçtiğiniz animasyonun bir önizlemesini gösterecektir, böylece hangisini en çok sevdiğinizi görmek için farklı ön yükleyiciler seçebilirsiniz.
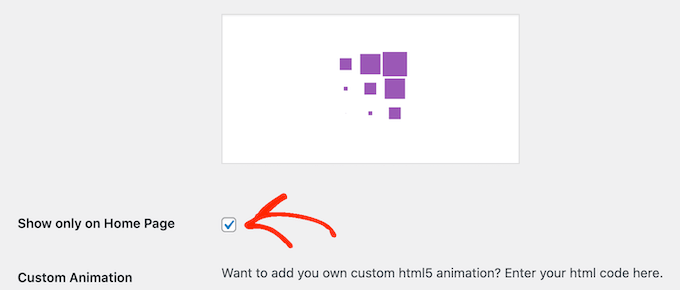
Varsayılan olarak, animasyon WordPress web sitenizin tamamında görünecektir, ancak tercih ederseniz, yalnızca ana sayfanızda kullanabilirsiniz. ‘Sadece Ana Sayfada Göster’ kutusunu işaretlemeniz yeterlidir.

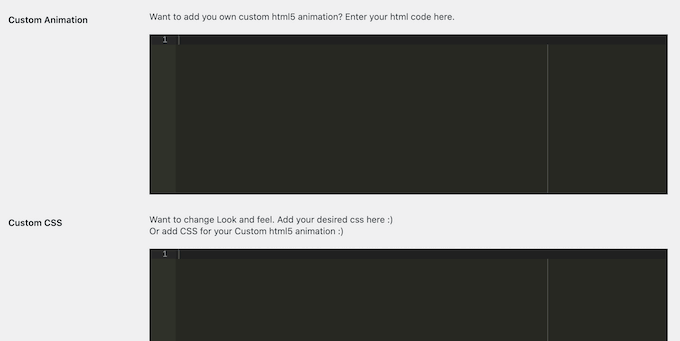
Kendi CSS animasyonunuzu oluşturmak istiyorsanız, kodunuzu ‘Özel CSS’ kutusuna yazmanız yeterlidir.
Başka bir seçenek de ‘Özel Animasyon’ kutusuna kod ekleyerek özel bir HTML5 animasyonu oluşturmaktır.

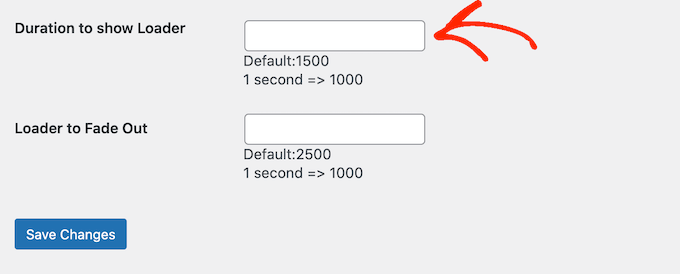
Bir animasyon seçtikten sonra, ‘Yükleyiciyi Gösterme Süresi’ bölümüne ilerleyin. Burada, ön yükleyicinin ne kadar süreyle oynatılacağını değiştirebilirsiniz.
Varsayılan seçenek 1500 milisaniye veya 1,5 saniyedir. Bu çoğu site için iyi çalışacaktır, ancak isterseniz farklı bir sayı yazabilirsiniz.

Varsayılan olarak, animasyonun tamamen sönmesi 2500 milisaniye veya 2,5 saniye sürecektir. Bunu değiştirmek için ‘Sönecek Yükleyici’ alanına daha büyük veya daha küçük bir sayı yazmanız yeterlidir.
Ön yükleyicinin nasıl ayarlandığından memnun olduğunuzda, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklamanız yeterlidir.
Artık ön yükleyiciyi çalışırken görmek için WordPress blogunuzu veya web sitenizi ziyaret edebilirsiniz.

Safelayout Cute Preloader ile Özelleştirilebilir Yükleme Animasyonu Nasıl Eklenir
İlk eklenti WordPress’e yükleme animasyonu eklemeyi kesinlikle kolaylaştırıyor. Ancak, en özelleştirilebilir seçenek değildir.
WordPress yükleme animasyonuna kendi yorumunuzu eklemek veya hatta tasarımı markanıza uyacak şekilde ayarlamak istiyorsanız, Safelayout Cute Preloader‘a göz atabilirsiniz.
Safelayout Cute Preloader’ı kullanmak için, devam edin ve WordPress eklentisini yönetici alanınıza yükleyin. Eklenti etkin olduğunda, Ayarlar ” Safelayout Preloader‘a gidin .
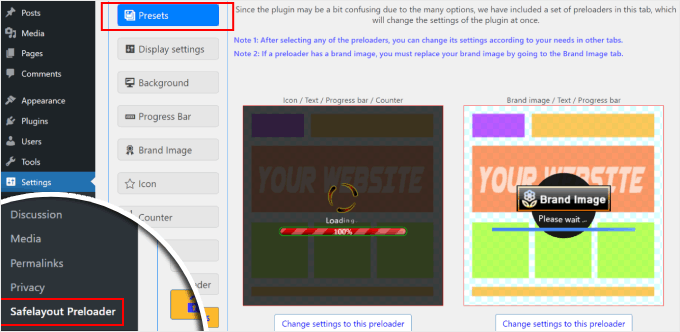
Göreceğiniz ilk sekme ‘Ön Ayarlar’ olarak adlandırılır. Burada, web siteniz için önceden hazırlanmış bir ön yükleyici tasarımı seçebilirsiniz.

Tasarımlardan birini beğendiyseniz, şablonun altındaki ‘Bu ön yükleyicinin ayarlarını değiştir’ düğmesine tıklayabilirsiniz.
Buradan, size göstereceğimiz diğer tasarım seçeneklerini kullanarak ön yükleyiciyi özelleştirebilirsiniz.
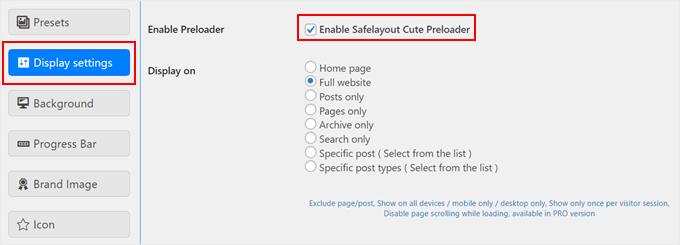
Aksi takdirde, bu adımı atlayabilir ve bir sonraki sekme olan ‘Ekran ayarları’na geçebilirsiniz.

Burada, ön yükleyici animasyonunun nerede görüntüleneceğini seçebilirsiniz.
Eklentinin çalışması için ‘Safelayout Cute Preloader’ı Etkinleştir’ kutusunu işaretlediğinizden emin olun.
‘Açık göster’ ayarları için konum seçeneklerinden herhangi birini seçebilirsiniz. Örnek olması açısından, biz ‘Tam web sitesi’ ile devam edeceğiz.
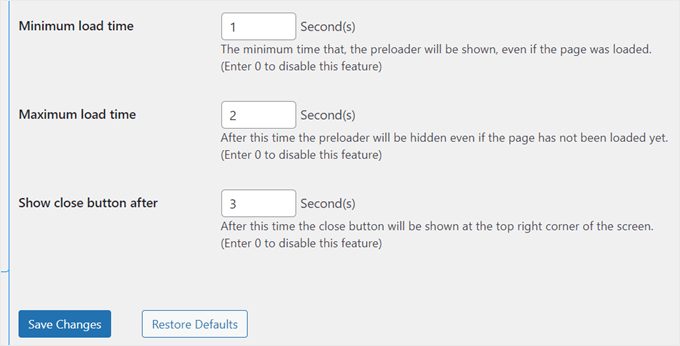
Aşağı kaydırırsanız, ön yükleyici animasyonunun ne kadar süreceğini değiştirebilirsiniz.

Minimum yükleme süresi, sayfa yüklenmeyi bitirse bile ön yükleyici animasyonunun ne kadar süreyle görüneceği anlamına gelir.
Öte yandan, maksimum yükleme süresi, sayfanın yüklenmesinin beklenenden uzun sürmesi durumunda animasyonun kaybolması gereken saniyedir.
Ön yükleyicinin gösterilmesinin üzerinden birkaç saniye geçtikten sonra bir ‘Kapat’ düğmesi görüntülemeyi de seçebilirsiniz.
Değişikliklerinizi yaptıktan sonra ‘Değişiklikleri Kaydet’i tıklamanız yeterlidir.
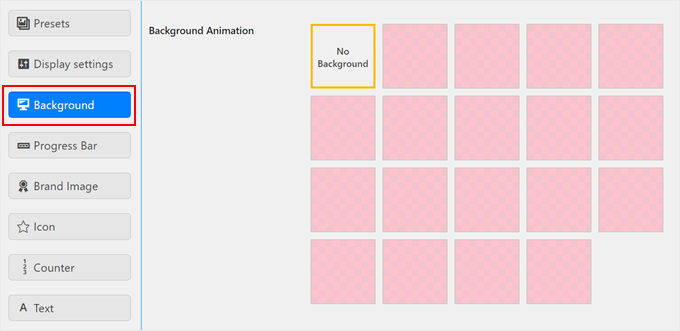
Ardından, ‘Arka Plan’ sekmesine gidelim.

En üstte, bir arka plan animasyonu seçebilirsiniz. Her kutu, animasyon efektinin daha sonra sitenizde nasıl görüneceğini gösterir.
Hiçbirini seçmek istemiyorsanız, sadece ‘Arka Plan Yok’ seçeneğini seçin.
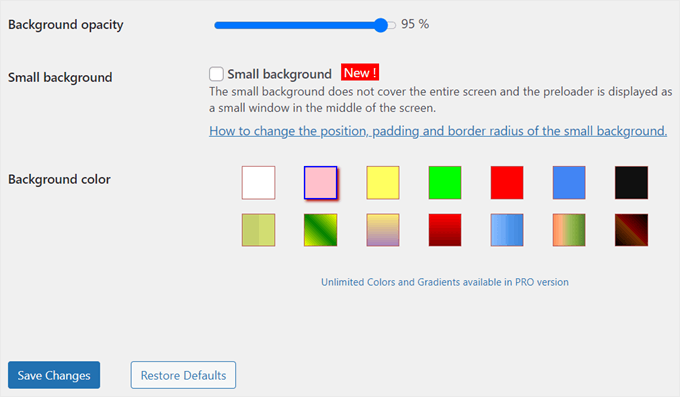
Aşağı doğru ilerleyerek arka plan renginin opaklığını seçebilir, tam ekran arka planı küçük bir arka plana dönüştürebilir ve bir arka plan rengi seçebilirsiniz.

Seçtiklerinizden memnun olduğunuzda ‘Değişiklikleri Kaydet’e tıklayın.
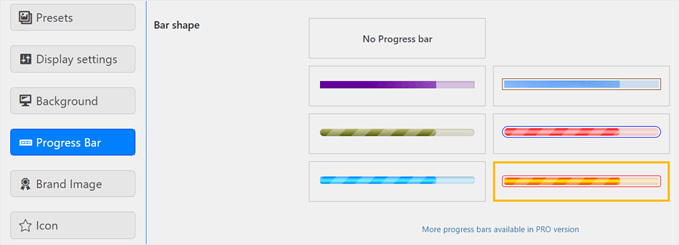
Bir sonraki ayar ‘İlerleme Çubuğu’dur.

Burası, isteğe bağlı olarak ön yükleyici animasyonunuzda görüntülenecek bir ilerleme çubuğu şekli seçebileceğiniz yerdir. Bu, ziyaretçilere sayfanın yüklenmekte olduğu izlenimini veren iyi bir tasarım özelliğidir.
İsterseniz ‘İlerleme Çubuğu Yok’ seçeneğini de seçebilirsiniz.
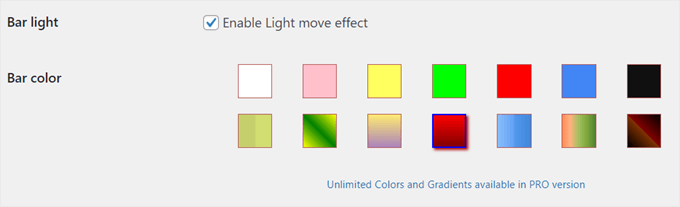
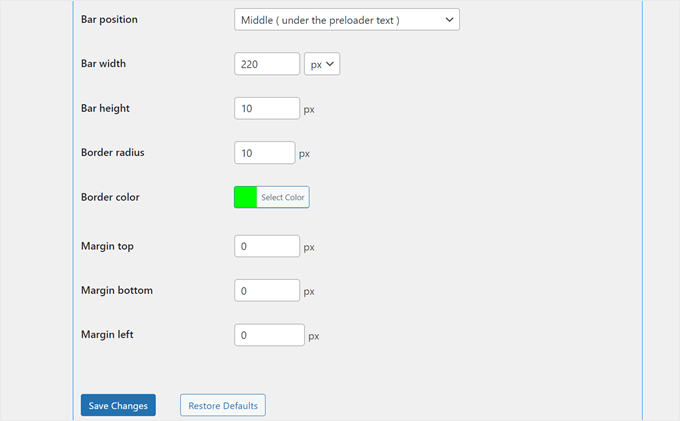
Aşağı kaydırdıkça ilerleme çubuğunun rengini değiştirebilirsiniz.

Bundan sonra, ilerleme çubuğunun konumunu, genişliğini, kenarlık yarıçapını, kenarlık rengini ve kenar boşluklarını değiştirebilirsiniz.
Bir sonraki adıma geçmeden önce ‘Değişiklikleri Kaydet’ düğmesine tıkladığınızdan emin olun.

Bunu yaptıktan sonra, devam edin ve ‘Marka İmajı’ sekmesine geçin.
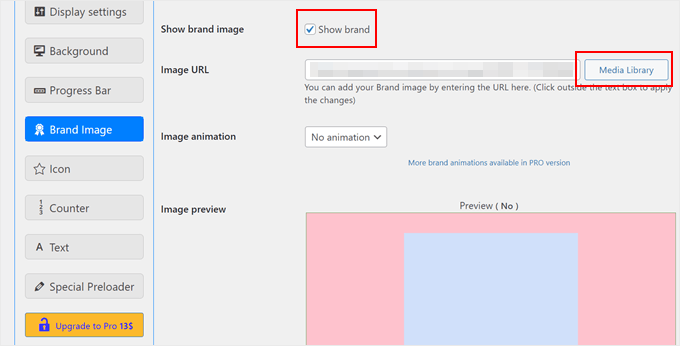
Burası ön yükleyici animasyonunuza bir logo ekleyebileceğiniz yerdir. Bunu yapmak için ‘Markayı göster’ kutusunu işaretleyin ve ‘Medya Kitaplığı’ düğmesine tıklayarak logo resminizi seçin.
Gerekirse animasyonlu bir efekt de ekleyebilirsiniz.

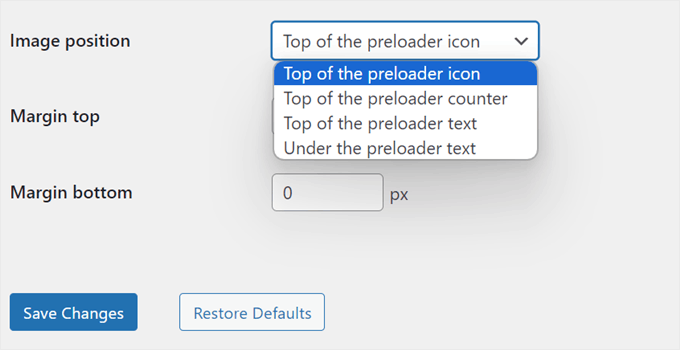
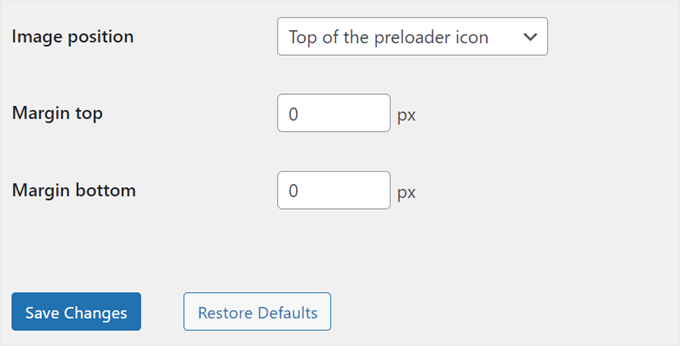
Bunu yaptıktan sonra logo görüntüsünün konumunu değiştirebilirsiniz.
4 seçenek vardır: ön yükleyici simgesinin üstünde, ön yükleyici sayacının üstünde, ön yükleyici metninin üstünde veya metnin altında. Bunların ne olduğundan emin değilseniz endişelenmeyin, birazdan bahsedeceğiz.

Diğer ön yükleyici öğelerine çok yakın görünmemesi için logo görüntüsünün üst ve alt kenar boşluklarını da değiştirebilirsiniz. Ancak bizim durumumuzda, olduğu gibi bırakacağız.
Tüm bunlar ayarlandıktan sonra ‘Değişiklikleri Kaydet’e tıklayın.

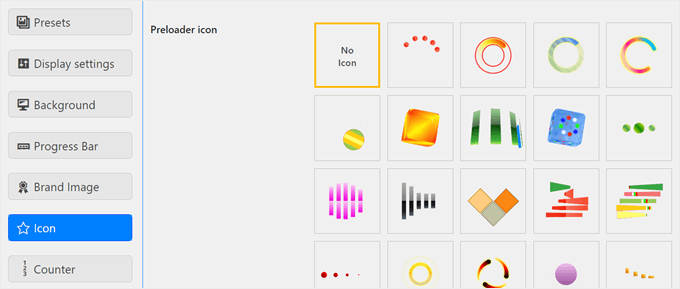
Şimdi ‘Simge’ ayarlarına gidelim.
Burası, dairesel bir ilerleme çubuğu gibi tipik olarak bir ön yükleyicide görünen animasyonlu bir görüntüyü görüntüleyebileceğiniz yerdir.
Zaten bir ilerleme çubuğu kullanıyorsanız ve bir simge kullanmanın çok fazla olabileceğini düşünüyorsanız, ‘Simge Yok’u seçebilirsiniz.

Ancak bir simge seçerseniz, görünümünü özelleştirme seçeneğiniz de vardır.
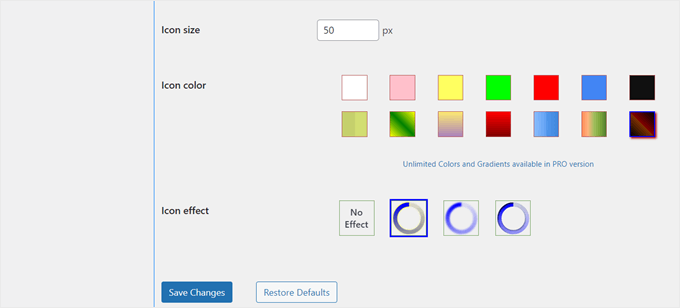
Boyutu, rengi ve animasyon efektini değiştirebilirsiniz.
Simge tasarımından memnun kaldığınızda ‘Değişiklikleri Kaydet’i tıklamanız yeterlidir.

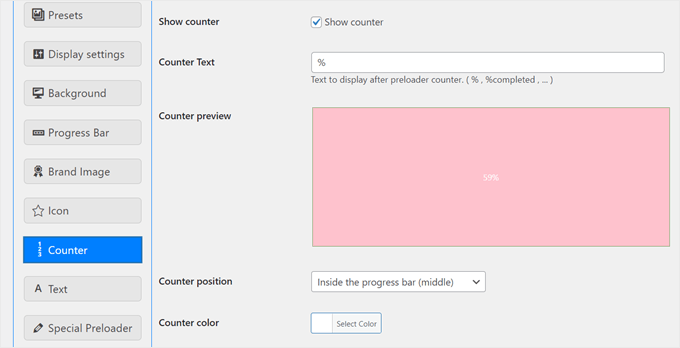
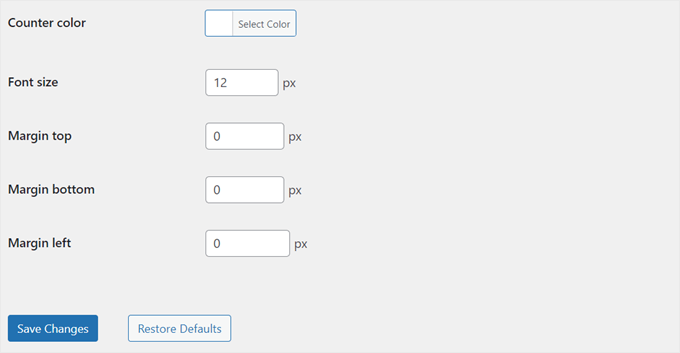
Yapılandırılacak bir sonraki ayar ‘Sayaç’tır. Bu, yükleme ilerlemesini göstermek için numaralı bir sayaç gösterecektir (%0 ila %100 gibi). Bu özelliği devre dışı bırakmayı veya etkinleştirmeyi seçebilirsiniz.
Ayrıca, gerekirse sayıdan sonra görüntülenen sayaç metnini değiştirmekten çekinmeyin.

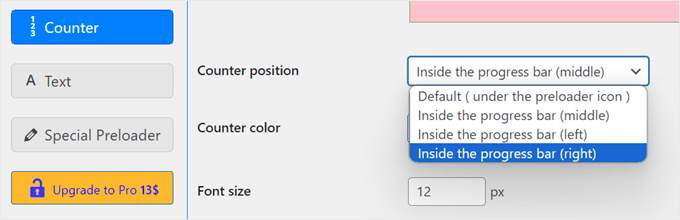
Değiştirebileceğiniz bir başka şey de sayacın nerede göründüğüdür.
4 seçenek vardır: ön yükleyici simgesinin altında, ilerleme çubuğunun ortasında, ilerleme çubuğunun içinde sol tarafta ve ilerleme çubuğunun içinde sağ tarafta.

Aşağı doğru ilerleyerek sayacın rengini, yazı tipi boyutunu ve kenar boşluklarını değiştirebilirsiniz.
Bundan sonra, ‘Değişiklikleri Kaydet’ düğmesine tıklamanız yeterlidir.

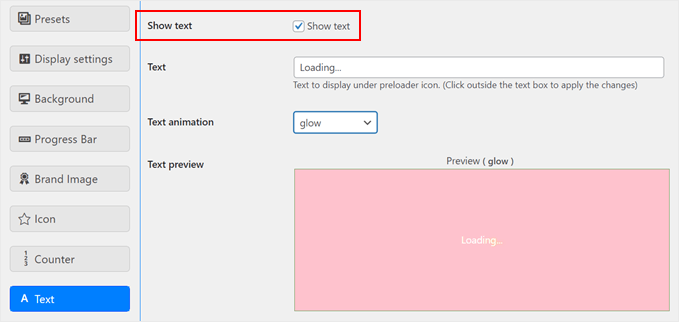
Son olarak, ön yükleyicinin metnini ekleyebilir ve değiştirebilirsiniz. Bunu yapmak için, ‘Metni göster’ kutusunun işaretli olduğundan emin olun.
Varsayılan olarak, ön yükleyici bir ‘Yükleniyor…’ metni gösterecektir, ancak daha yaratıcı olabilirsiniz.
Metni daha da öne çıkarmak için animasyonlu bir efekt de ekleyebilirsiniz.

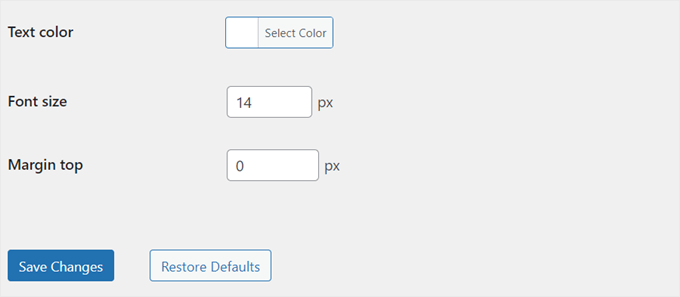
Aşağı kaydırdıkça metin rengini, yazı tipi boyutunu ve üst kenar boşluğunu değiştirebilirsiniz.
İşlem tamamlandıktan sonra, ‘Değişiklikleri Kaydet’ düğmesine tıklayın.

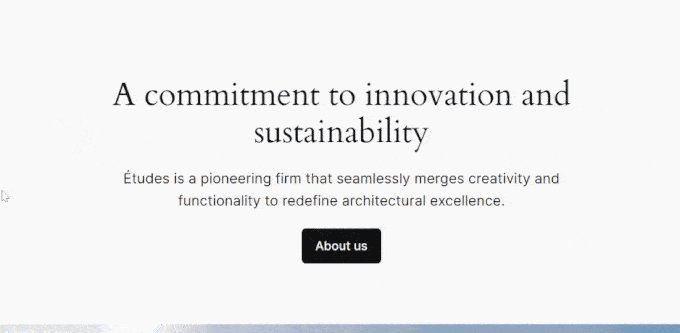
Ve işte bu kadar! Ön yükleyici animasyonunuz artık yapılandırmalarınıza göre görünmelidir. Animasyonu çalışırken görmek için sitenizi mobil, masaüstü veya tablet üzerinden görüntüleyebilirsiniz.
İşte bizimki böyle görünüyor:

Web Sitenizin Ziyaretçilerinin İlgisini Çekmek İçin Daha Fazla WordPress Hilesi
Ön yükleyici animasyonu eklemek, WordPress sitenizi geliştirmenin birçok yolundan yalnızca biridir. Hedef kitlenizin ilgisini çekmek için daha yaratıcı fikirler arıyorsanız, size yardımcı olabiliriz:
- Herhangi Bir WordPress Temasına Paralaks Efekti Nasıl Eklenir – Bu kaydırma illüzyonu tekniği ile derinlik ve görsel ilgi yaratın.
- WordPress Blogunuza Düşen Kar Taneleri Nasıl Eklenir – Sitenizde kış büyüsünün bir dokunuşuyla ziyaretçilerinizi memnun edin.
- WordPress Web Sitenize Kolayca Koyu Mod Ekleme – Bu popüler özellik ile daha rahat bir gezinme deneyimi sunun.
- WordPress Sitenize Cadılar Bayramı Efektleri Getirmenin Yolları – Bu eğlenceli ve şenlikli Cadılar Bayramı hileleri ile sitenizi korkutun.
- WordPress’te Animasyonlu Arka Plan Ekleme – Göz alıcı hareketli arka planlarla cesurbir ifade oluşturun.
- WordPress’te YouTube Videosunu Tam Ekran Arka Plan Olarak Ekleme – Dinamik video arka planları ile güçlü bir ilk izlenim yaratın.
- WordPress Sitenize Sonsuz Kaydırma Nasıl Eklenir (Adım Adım Kılavuz) – Ziyaretçiler kaydırdıkça sorunsuz bir şekilde daha fazla içerik yükleyerek ilgilerini canlı tutun.
Umarız bu makale WordPress sitenize nasıl kolayca ön yükleyici animasyonu ekleyebileceğinizi öğrenmenize yardımcı olmuştur. Ayrıca, WordPress’teki en iyi sürükle ve bırak sayfa oluşturuculara ilişkin uzman seçimlerimize ve bir WordPress web sitesinin nasıl düzenleneceğine ilişkin eksiksiz kılavuzumuza göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I used to turn on this function in Elementor, which also implemented it from a certain version. It always made me even more sad when I couldn’t do this on a site where I couldn’t use Elementor. Great. If it is needed again, I finally know how to do it easily.
Vijay
Hi, I am a non techie. Is preloader possible only with plugins or can acheive by code as well? I feel it will be good to minimize plugins as much as possible to avoid unncessary conflicts with theme updates or with others in future.
WPBeginner Support
We do not have a beginner-friendly method for creating a preloader and manually creating the code would mean you are the author of a plugin added to your site rather than using a plugin someone has already created. You may want to take a look at our guide below:
https://www.wpbeginner.com/opinion/how-many-wordpress-plugins-should-you-install-on-your-site
Admin