WordPress sitenize bir portföy eklemek çalışmalarınızı sergilemek için harika bir yoldur. Potansiyel müşterilerin veya işverenlerin ne yaptığınızı ve ne sunduğunuzu görmelerini sağlar.
Dahası, iyi düzenlenmiş bir portföy ziyaretçileri etkileyebilir ve sizi işe alma konusunda kendilerine güvenmelerini sağlayabilir. Bu, web sitenizde en iyi projelerinizi gösteren kişisel bir alana sahip olmak gibidir.
Bir portföy genellikle görsel çalışmalarla ilgili olsa da, işiniz ne olursa olsun bir portföy oluşturabilirsiniz. İster yazar, ister tasarımcı veya geliştirici olun, çevrimiçi bir portföy harika çalışmalarınızla öne çıkmanıza yardımcı olabilir.
Bu kılavuzda, WordPress web sitenize çarpıcı bir portföy sayfası ekleme adımlarında size yol göstereceğiz.

WordPress Sitenize Neden Portföy Eklemeniz Gerekiyor?
İster serbest çalışan ister iş arayan olun, WordPress web sitenizdeki bir portföy sayfası, çalışmalarınızı gelecekteki müşterilerinize veya işverenlere sergilemek için özel bir alan sağlar.
LinkedIn sayfanız, özgeçmişiniz veya sosyal medya hesabınız varsa, bir portföyün gerekli olmadığını düşünebilirsiniz. Ancak, bu gerçeklerden daha uzak olamaz.
İşte bir portföy sitesine ihtiyaç duymanızın birkaç nedeni:
- Güven oluşturun: Gerçek işlerinizi ve mutlu müşterilerinizin referanslarını sergilediğinizde güven oluşturmak ve daha fazla iş almak çok daha kolaydır.
- Kendinizi markalaştırın: En iyi çalışmalarınızı göstermek, kendinizi alanınızda bir uzman olarak markalaştırmanıza yardımcı olur ve bu da birçok yeni fırsatın önünü açar.
- SEO ile yeni müşteriler bulun: Potansiyel müşterilerin sizi arama motorları aracılığıyla bulmasını kolaylaştıracaksınız.
- Yönetimi basitleştirin ve zamandan tasarruf edin: SSS bölümü aracılığıyla soruları yanıtlayabilir ve potansiyel müşterilerin size mesaj göndermesi ve süreçlerinizle ilgili ayrıntıları paylaşması için bir iletişim formuna sahip olabilirsiniz.
Bununla birlikte, teknolojiden anlamayan biriyseniz, kendi portföyünüzü tasarlama fikri sizi tedirgin edebilir.
Geleneksel olarak portföy sayfaları tasarlamak zordu. Web sayfasındaki metin, resim ve diğer öğeleri görüntülemek için karmaşık CSS veya HTML kodu yazmanız gerekirdi.
Ancak iyi haber şu ki, artık tüm portföyünüzü dakikalar içinde kurmak için basit bir sürükle ve bırak oluşturucu kullanabilirsiniz.
Bu yazıda, iki farklı yöntem kullanarak WordPress sitenize nasıl portföy ekleyeceğinizi göstereceğiz. Tercih ettiğiniz yönteme geçmek için aşağıdaki hızlı bağlantılardan birine tıklayabilirsiniz:
Hazır mısınız? WordPress sitenize nasıl portföy ekleyeceğinizi öğrenmek için aşağıdaki adım adım öğreticimizi takip etmeniz yeterli.
Yöntem 1: Sayfa Oluşturucu ile Portföy Sayfası Oluşturun
WordPress eğitimlerinin çoğu size varsayılan WordPress Düzenleyicisi veya belki bir tema aracılığıyla nasıl portföy sayfası ekleyeceğinizi öğretecek olsa da, en kolay yol SeedProd gibi bir sayfa oluşturucu kullanmaktır.
Sınırlı özelliklere sahip olan veya karmaşık talimatlar gerektiren diğer yöntemlerin aksine, SeedProd’un sürükle ve bırak editörü vardır, böylece dönüşüm sağlayan güzel bir portföy sayfasını hızlı bir şekilde tasarlayabilirsiniz.
Bu eğitimde, zaten WordPress hosting ve bir web siteniz olduğunu varsayacağız. Eğer yoksa da endişelenmeyin. Bir WordPress web sitesinin nasıl yapıl acağına dair rehberimizi takip edebilir ve hemen çalışmaya başlayabilirsiniz.
Çalışmalarınızı sergileyen bir portföy sayfası oluşturmak istiyorsanız SeedProd tam size göre bir çözüm. Yeni başlayanlar veya her tür sayfa oluşturmak için sürükle ve bırak çözümü isteyen herkes için mükemmel bir sayfa oluşturucudur.
Ayrıca yazar, web tasarımcısı, fotoğrafçı veya başka türden bir profesyonel olup olmadığınıza bakılmaksızın bir dizi portföy şablonu arasından seçim yapabilirsiniz. SeedProd, çalışmalarını dünyayla paylaşmak isteyen her tür profesyonel ve yaratıcı tarafından kullanılır.
Ayrıca SeedProd, web sitenizin işlevselliğini artırmanıza yardımcı olmak için WPForms ve OptinMonster gibi kullanışlı eklentilerle bağlantı kurar.
1. Adım Temanızı Seçin
İlk olarak SeedProd eklentisini kuralım ve etkinleştirelim. Detaylı talimatlar için WordPress eklentisi nasıl kurulur eğitimimizi takip edebilirsiniz.
Etkinleştirmenin ardından, WordPress panonuzdaki SeedProd ” Ayarlar sayfasına gidip lisans anahtarınızı alana yapıştırmanız ve ‘Anahtarı Doğrula’ düğmesine basmanız gerekecektir. Bu anahtarı SeedProd hesap indirmeleri sayfanızda bulabilirsiniz.

Doğrulandıktan sonra portföy sayfanızı oluşturmaya hazırsınız.
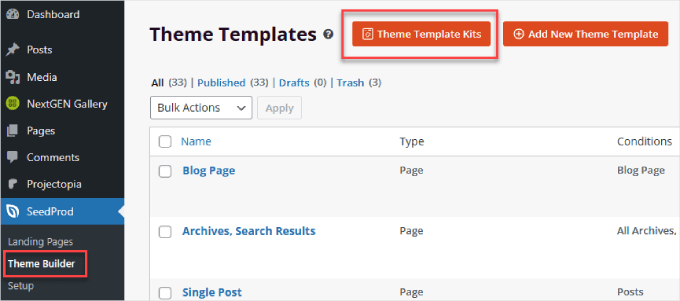
Basitçe SeedProd ” Tema Oluşturucu ‘ya gidin ve ardından ‘Tema Şablon Kitleri’ düğmesine tıklayın.

Burada, aralarından seçim yapabileceğiniz bir sayfa temaları kitaplığı bulacaksınız. Alanınıza uygun bir şablon bulmak için temalar sayfalarına göz atmak isteyebilirsiniz.
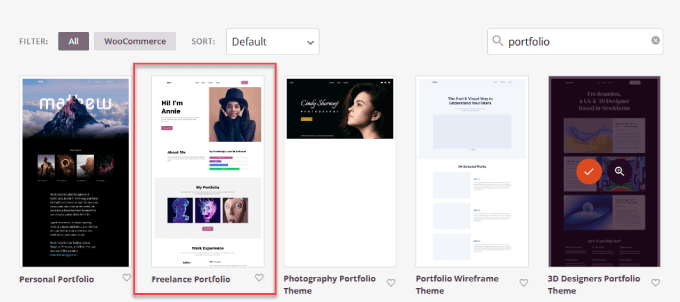
Bu durumda, ‘Freelance Portfolio’ temasını arayacak ve seçeceğiz.

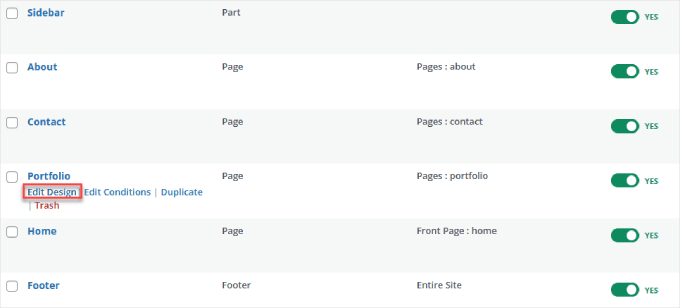
Düzenleyebileceğiniz sayfa türlerinin bir listesini göreceksiniz.
Buradan, portföyünüzü hangi sayfaya eklemek istediğinizi seçmeniz yeterlidir. Yeni bir portföy sayfası oluştururken, ‘Portföy’ altındaki ‘Tasarımı Düzenle’ bağlantısına tıklayacağız.

Adım 2. Portföy Web Sitesini Düzenleyin
Şimdi geriye kalan tek şey web sitenizi ihtiyaçlarınıza göre düzenlemek ve tasarlamak.
SeedProd’un sunduğu pek çok özellik var, bu nedenle WPBeginner’daki ücretsiz SeedProd 101 kursumuzu takip etmek isteyeceksiniz. Tüm özellikleri ve bunların nasıl kullanılacağını kapsar.
Sitenize görsel bir portföy eklemek için, sayfanıza tekli veya çoklu resim galerileri eklemenize olanak tanıyan ‘Gelişmiş Galeri Bloğu’nu kullanmanızı öneririz.
‘+’ düğmesine dokunabilir, ‘Gelişmiş Galeri Bloğu’nu arayabilir ve istediğiniz konuma sürükleyip bırakabilirsiniz.

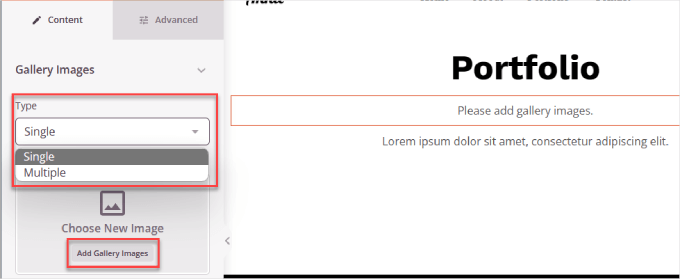
Ardından, sayfadaki ‘Galeri’ bloğunun içine tıklamak isteyeceksiniz. Bu, sol kenar çubuğunda bloğun özelleştirme panelini açacaktır.
‘Tür’ altında ‘Tekli’ veya ‘Çoklu’ seçeneğini belirleyebilir ve ardından ‘Galeri Görüntüleri Ekle’ye tıklayabilirsiniz.

Resimler yüklendikten sonra galerinin görünümünü ayarlayabilirsiniz.
‘Ayarlar’ alanında, sütun başına görüntü sayısını, aralığı ve görüntünün bağlandığı bağlantıyı ayarlayabilirsiniz.

Her portföy benzersizdir, bu nedenle eklemek isteyebileceğiniz daha fazla blok olabilir. Örneğin, çoğu portföyde bir iletişim formunun yanı sıra bir ‘Görüşler’ bölümü, belki bir Twitter veya Facebook yerleştirmesi ve hatta bir fiyatlandırma tablosu bulunur.
Tüm bunlar, SeedProd’un sol tarafından sağdaki oluşturucuya sürüklenerek eklenebilir.
Yeni bloklar eklerken ‘Bölümler’ sekmesine de gidebilirsiniz.
Bu size ‘Başlık’, ‘Harekete Geçirici Mesaj’, ‘SSS’, ‘Özellikler’ ve daha fazlası gibi belirli kategoriler için düzinelerce şablon sağlar.

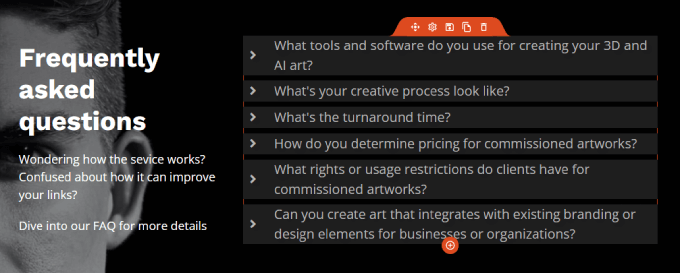
Örneğin, galeri içeriğinin altına SSS bölümünü ekledik.
Bu şekilde, potansiyel müşteriler herhangi bir endişelerini giderebilir veya en önemli sorularını yanıtlayabilir.

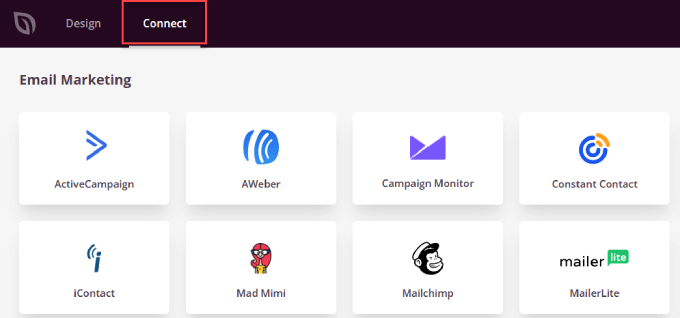
Ayrıca Constant Contact, Zapier, AWeber ve daha fazlası gibi favori iş araçlarınıza bağlanmanızı sağlayan bir ‘Bağlan’ sekmesi de vardır.
Bir katılım formunuz varsa, e-posta pazarlama hizmetinizi bağlayarak listenize yeni kişiler göndermesini sağlayabilirsiniz. Ayrıca, WPForms Lite kullanıyorsanız, Constant Contact’a ücretsiz olarak bağlanabilirsiniz.

İşte bu kadar!
SeedProd, özel bir eklenti kadar güzel bir galeri oluşturabilir ve kullanımı çok daha kolaydır. Yüksek dönüşüm sağlayan ve görsel olarak çekici bir portföy sayfası istiyorsanız SeedProd en iyi seçimdir.
Yöntem 2: Galeri Eklentisi ile Sitenize Portföy Ekleyin
Portföy eklemenin bir başka yolu da bir galeri eklentisi kullanmaktır. Dezavantajı ise SeedProd’da olduğu gibi yerleşik şablonlara sahip olmayacak olmanızdır.
Bununla birlikte, yalnızca galeri benzeri bir sayfa istiyorsanız yine de uygun bir seçenektir. Galerileri fotoğrafçılar, sanatçılar veya görselleri sergilemesi gereken kreatifler için öneriyoruz.
Adım 1: Bir Galeri Eklentisi Seçin
Piyasada birçok galeri eklentisi var, ancak bu eğitim için NextGEN Gallery’yi kullanacağız. 500.000’den fazla indirilen bu basit WordPress eklentisi, bir fotoğraf galerisi eklemenize ve portföy sayfanızı dakikalar içinde oluşturmanıza olanak tanır.
İlk olarak NextGEN Galleryeklentisini kuralım ve etkinleştirelim. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme kılavuzumuzu okuyun.
NextGEN’in ücretsiz sürümü temel fotoğraf galerileri sunar. Ancak, farklı düzenler, ışık kutuları, çoklu site lisansları ve fotoğraflarınızı satma yeteneği gibi premium özelliklere ihtiyacınız varsa, premium sürüme yükseltmek isteyeceksiniz.
Adım 2: Bir Galeri Oluşturun
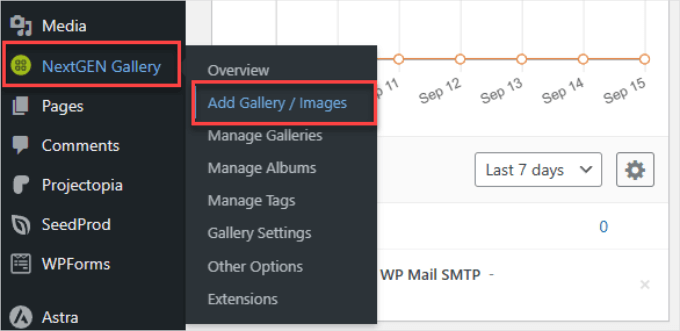
Başlamak için, WordPress panonuzun kenar çubuğundaki NextGEN Gallery ” Add Gallery/Images bölümüne gitmek isteyeceksiniz.

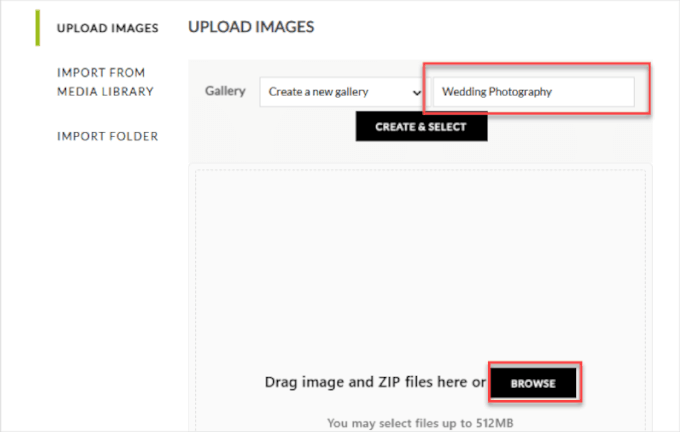
Burada galerinizi adlandıracak ve ona uygun bir başlık vereceksiniz.
Bundan sonra, kullanacağınız tüm görselleri yüklemek için ‘Gözat’a tıklayabilirsiniz. Her galeriyi benzer portföy öğelerinden oluşan bir koleksiyon veya klasör olarak görmenizi ve buna göre adlandırmanızı öneririz.

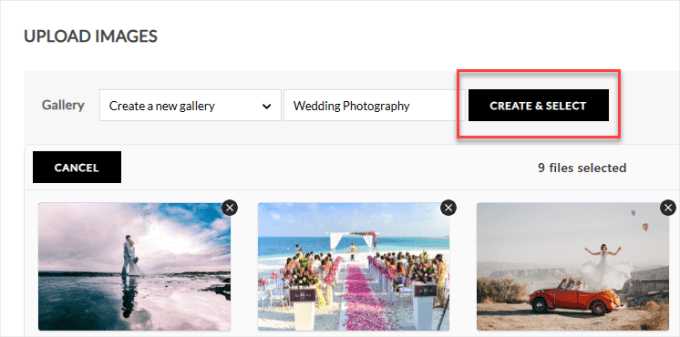
Görüntüleri yükledikten sonra, her fotoğraf için görüntü küçük resimlerini görebilirsiniz.
Ardından, ‘Oluştur ve Seç’e tıklayalım.

Adım 3: Galeri Ayarlarınızı Yapılandırma
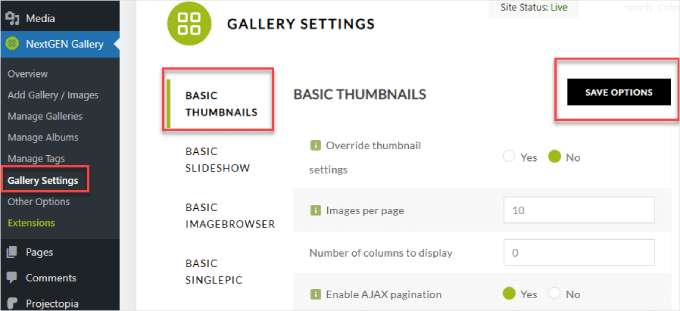
Buradan, kenar çubuğundaki NextGEN Galeri ” Galeri Ayarları ‘na gitmek isteyeceksiniz ve ‘Temel Küçük Resimler’ alanında olduğunuzdan emin olalım.
Şimdi ızgara görünümünü yapılandırabilirsiniz. Örneğin, sayfa başına görüntü sayısını veya görüntülenecek sütun sayısını seçebilirsiniz.
İşiniz bittiğinde, en üstteki ‘Seçenekleri Kaydet’e tıklayın.

Adım 4: Galerinizi bir WordPress Sayfasına Ekleyin
Galerinizi bir WordPress sayfasına eklemek için yeni bir sayfa oluşturabilir ya da galeriyi eklemek istediğiniz mevcut sayfayı bulabilirsiniz.
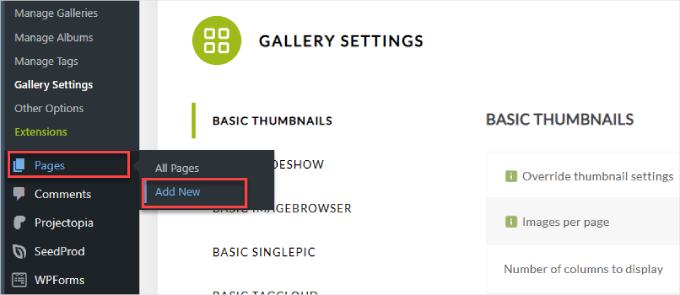
Bu eğitim için yeni bir sayfa oluşturacağız, bu yüzden Sayfalar ” Yeni Ekle’ye gideceğiz.

Bu, WordPress blok düzenleyicisini açacaktır.
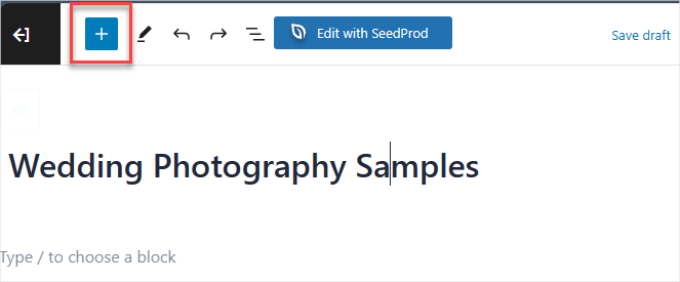
Buradan, ‘+’ blok ekleyici simgesine tıklamak isteyeceksiniz.

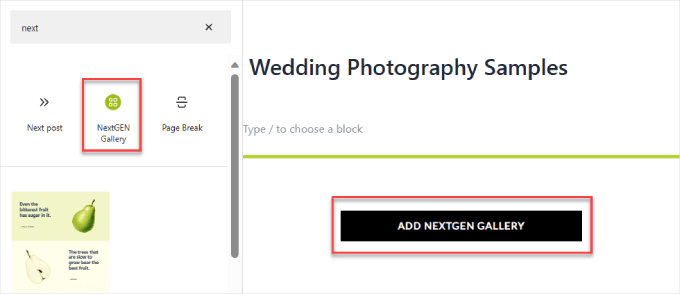
Ardından, bloğu sayfanıza eklemek için arama yapın ve ‘NextGEN Gallery’yi seçin. Bloğu galerinin görünmesini istediğiniz yere sürükleyip bırakabilirsiniz.
Sırada, ‘NextGEN Galerisi Ekle’ düğmesine tıklayalım.

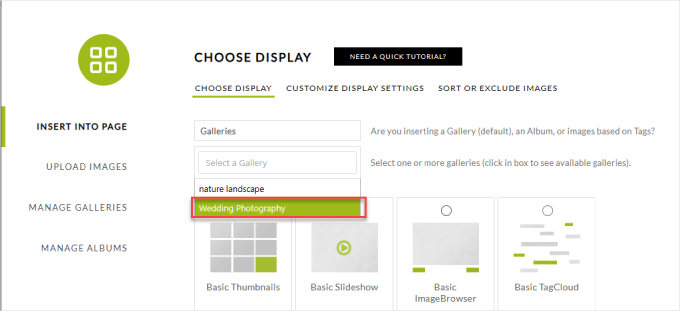
Açılan pencerede ‘Galeri Seç’ sekmesine tıklamanız ve istediğiniz galeriyi seçmeniz gerekir.
‘Düğün Fotoğrafçılığı’nı seçelim.

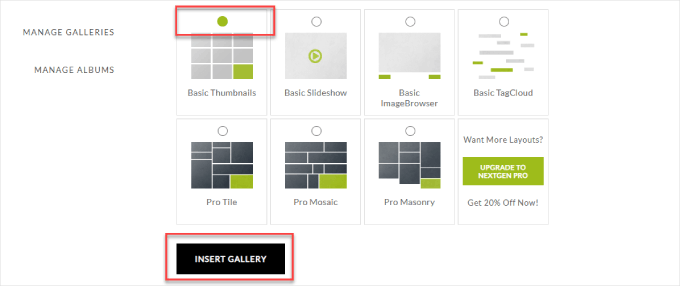
Bir sonraki adım, istediğiniz galeri veya slayt gösterisi türünü seçmektir.
Bu örnek için temel küçük resimleri seçeceğiz. Ancak Pro sürüm galeriler portföy sayfanıza daha sanatsal bir hava katacaktır.
Son olarak, devam edin ve ‘Galeri Ekle’ye tıklayın.

Gerekirse, sayfayı yayınlamadan önce sayfanızın geri kalanını yapılandırabilirsiniz.
Ve yayına hazır olduğunuzda ‘Yayınla’ düğmesine tıklayabilirsiniz.

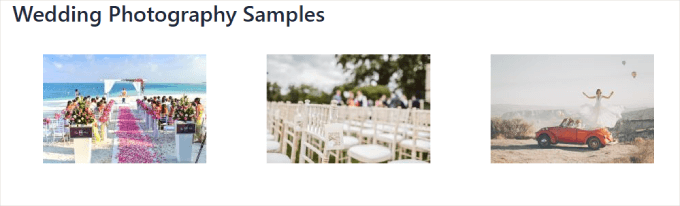
İşte neye benzeyebileceğine dair bir örnek.
Küçük resme tıklarsanız, ziyaretçilerin tam boyutlu görüntüyü görebilmesi için daha büyük lightbox fotoğrafı açılacaktır.

Uzman İpucu: Not: NextGEN Gallery ‘de olduğu gibi sitenize bir portföy eklemek için Envira Gallery’yi de kullanabilirsiniz. Çalışmalarınızı sergilemek için bir başka harika seçenek! Daha fazla ayrıntı için ilk Envira galerinizi oluşturma hakkındaki bu kılavuzu okuyabilirsiniz.
Portfolyolar için Tasarlanmış En İyi WordPress Temaları
Sitenizin tüm stillerini, düzenlerini ve yazı tiplerini içeren çalışan bir temanız varsa SeedProd gibi bir eklenti veya sayfa oluşturucu kullanmak daha mantıklıdır.
SeedProd, mevcut WordPress web sitenize ekleyebileceğiniz birden fazla portföy şablonuna sahiptir ve bu da onu en iyi seçenek haline getirir. Bu şekilde, sitenizin tasarımını tamamen elden geçirmeniz gerekmez.
Ancak, sıfırdan bir portföy sitesi kuruyorsanız, çevrimiçi portföyler için iyi bir WordPress teması seçmeyi düşünün.
Her WordPress teması bir tür çevrimiçi portföy oluşturmak için kullanılabilirken, bazı temalar bunun için diğerlerinden daha iyidir. Genellikle belirli kısa kodlara veya proje arşivlerine sahiptirler ve hatta bazıları portföyler için özel sayfa şablonları içerir.
Bu tür WordPress temaları, ziyaretçilerinizi çevrimiçi sanat mağazanıza yönlendirmenize yardımcı olabilecek ekstra öne çıkan içerik seçenekleri ve yerleşik WooCommerce seçenekleri gibi genişletilmiş işlevselliğe sahiptir.
İşte çevrimiçi portföyler için en iyi portföy WordPress temalarından bazıları:
İşte bu kadar!
Artık WordPress sitenize nasıl portföy ekleyeceğinizi biliyorsunuz. En iyi serbest makalelerinizi, düğün videolarınızı, e-ticaret mağazası tasarımlarınızı, sosyal medya kampanyalarınızı, gazetecilik fotoğraflarınızı veya uzmanlık alanınız her ne ise onu ekleyerek doğru türden insanları işletmenize çekebilirsiniz.
Uzman İpucu: Portföy sitenizi oluşturma ve tasarlama düşüncesi sizi bunalttı mı? WordPress Web Sitesi Tasarımı hizmetimizi deneyin! Çarpıcı ve profesyonel bir çevrimiçi portföy oluşturmanıza yardımcı olmak için buradayız. Bırakın zor işleri biz halledelim, siz de yeteneğinizi sergilemeye odaklanın – Hemen bir arama planlayın!
Umarız bu eğitim WordPress sitenize nasıl portföy ekleyeceğinizi öğrenmenize yardımcı olmuştur. Daha fazla bilgi edinmek isterseniz, kullanıcı etkileşimini artırmak için etkileşimli görsellerin nasıl oluşturulacağı ve mükemmel sayfa hızı sağlamak için görsellerin nasıl kolayca tembel yükleneceği hakkındaki kılavuzlarımıza göz atın.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





kariuki
Thanks you for the help with adding portfolios. i like the plugins you suggested. easy to use and very efficient
Sueli
Can Envira allow users to create accounts and put together galleries of selected images?
I want to create a site to showcase artwork for licensing. Visitors should be able to select images (like “lightboxes” on stock images websites) and come back to see them later.
Thanks
siri
For the nimble gallery, am i able to link images, like a hyperlink of some sort?
Heather Bloomer
Thanks so much for the easy to follow instructions for the Nimble Portfolio plugin.
Yvonne Hajdu-Cronin
What is the gallery plug in or portfolio theme you’d recommend for mostly portrait orientation images? So many of them seem geared to wide landscape pics.
Thanks
Amanda
Hi,
Thanks for this but would prefer to use existing plugins. Would it be possible to do a tutorial on portfolios using jetpack? I can’t make heads nor tales of it, & can’t find anything helpful online.
Thanks
Jo
Hi, of all the plugins available, which one do you think is the best for creating multiple categories of albums, taking into account ease of use and cost?
Many thanks, Jo
Editorial Staff
Envira Gallery.
Admin