WordPress panonuzun ne kadar dağınık olabileceğini hiç fark ettiniz mi? Her WordPress sitesinin farklı olduğunu ve bazen site sahiplerinin not almak veya hızlı güncellemeleri en görünür oldukları yerde paylaşmak için basit bir yola ihtiyaç duyduklarını fark ettik.
WordPress panonuza bir not defteri eklemek, ister çok yazarlı bir blog yönetiyor, ister müşterilerle koordinasyon sağlıyor ya da sadece kendi görevlerinizi takip ediyor olun, inanılmaz derecede faydalı olabilir.
Bu makalede, WordPress yönetici alanınıza kullanışlı bir not defteri özelliğini nasıl ekleyeceğinizi göstereceğiz.

WordPress Panonuza Neden Bir Not Defteri Eklemelisiniz?
Çok yazarlı bir WordPress blogu yönetiyorsanız, editoryal iş akışını iyileştirmenin birçok yolu vardır, ancak diğer yazarlarınızla açık iletişim çok önemlidir.
Bilgi paylaşmak, hedeflerinizi listelemek, içerik planlamak, blog yazısı fikirleri oluşturmak, talimatlar göndermek ve daha fazlası için bir yere ihtiyacınız var.
Yapışkan notları ekibinizle paylaşmak için kullanabileceğiniz çok sayıda çevrimiçi araç vardır. Slack, OneNote, Evernote, Google Drive gibi ücretsiz Google araçları ve hatta e-posta kullanabilirsiniz.
Ancak, bu hizmetlerden alınan notlar, ekibinizdeki herkesin işlerini yapmak için gittiği tek yer olan WordPress yönetici alanında görünmeyecektir.
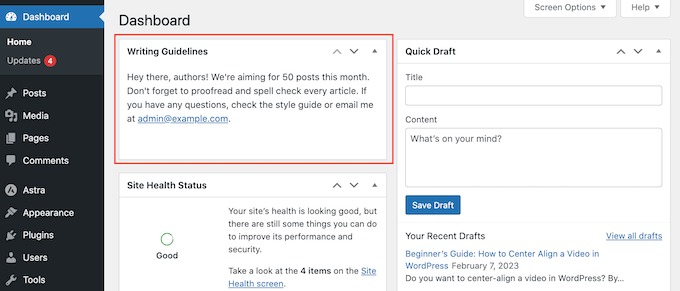
Pano, herkesin WordPress hesabına giriş yaptığında gördüğü ilk şeydir, bu nedenle önemli bilgileri koymak için en iyi yerdir. Bununla birlikte, WordPress panonuza nasıl bir not defteri ekleyebileceğinizi görelim.
WordPress Kontrol Panelinize Not Defteri Ekleme
WordPress kontrol paneline not eklemenin en kolay yolu WP Dashboard Notes kullanmaktır. Bu ücretsiz eklenti, istediğiniz kadar genel ve özel not oluşturmanıza ve en önemli bilgileri vurgulamak için farklı renkler kullanmanıza olanak tanır.
WordPress web sitenize giriş yapan herkes, Yazarlar ve Katkıda Bulunanlar dahil olmak üzere not defteri eklentisini kullanabilir, bu nedenle kullanıcıların WordPress sitenizde gönderi göndermesine izin veriyorsanız da harika bir seçimdir.

Not: Eklentinin en son WordPress sürümleriyle test edilmediğini fark edebilirsiniz. Ancak biz kendimiz tekrar test ettik ve bu amaç için sorunsuz çalışıyor. Daha fazla bilgi için WordPress sürümünüzle test edilmemiş eklentileri yüklemeniz gerekip gerekmediğine ilişkin yazımıza göz atabilirsiniz.
Yapmanız gereken ilk şey WP Dashboard Notes’u yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Eklenti kutudan çıkar çıkmaz çalışır ve yapılandırmanız gereken herhangi bir ayar yoktur.
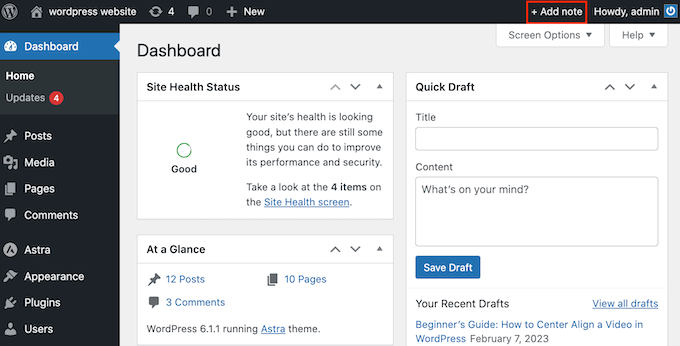
Sol taraftaki menüden Dashboard ‘a tıklayarak sitenizin kontrol paneline gidin ve araç çubuğunda yeni bir ‘Not ekle’ öğesi göreceksiniz.

Başlamak için devam edin ve ‘Not ekle’ye tıklayın.
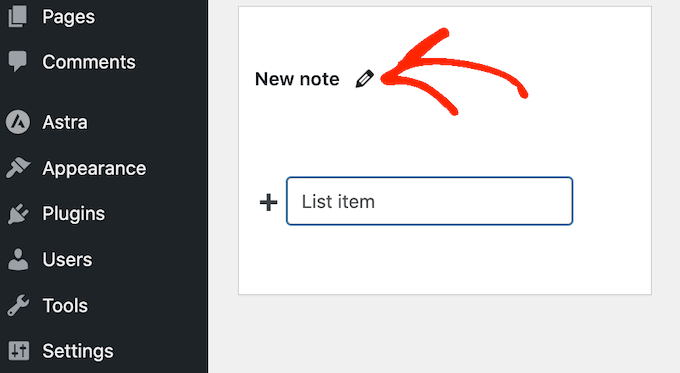
Ardından, kontrol panelinin en altına kaydırın ve özelleştirmeniz için hazır bir ‘Yeni not’ göreceksiniz. Bir başlık eklemek için farenizi ‘Yeni Not’ metninin üzerine getirin ve belirdiğinde kalem simgesine tıklayın.

Artık yeni başlığı yazabilirsiniz.
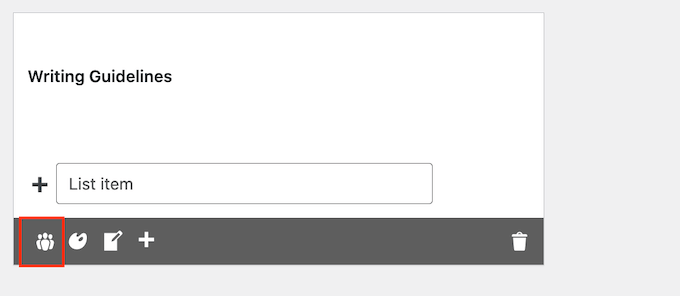
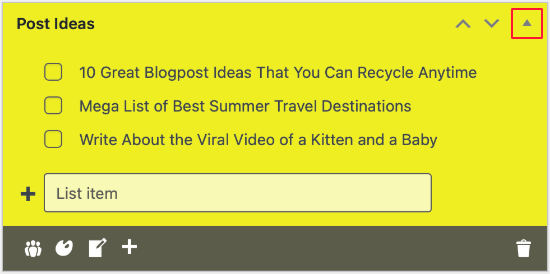
Notun altında bazı simgeler olduğunu da fark edeceksiniz. İlki notu kimlerin görebileceğini kontrol eder ve varsayılan olarak ‘tüm kullanıcılar’ olarak ayarlanmıştır.

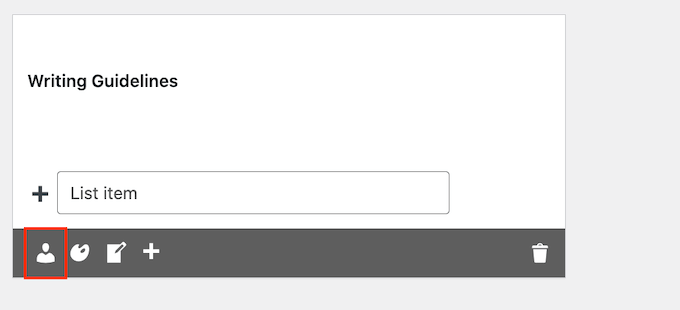
Notu gizli yapmak istiyorsanız, simgeye tıklayarak yalnızca tek bir rakam göstermesini sağlayın.
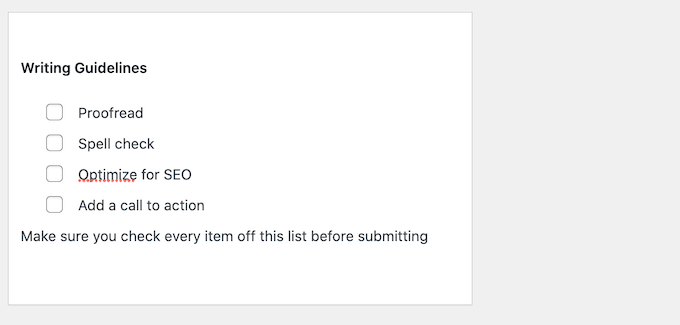
Özel notlar, bir blog yazısı kontrol listesi oluşturmak, referanslarınızı kaydetmek veya başkalarının panosunu karıştırmadan fikirlerinizi not almak için idealdir.

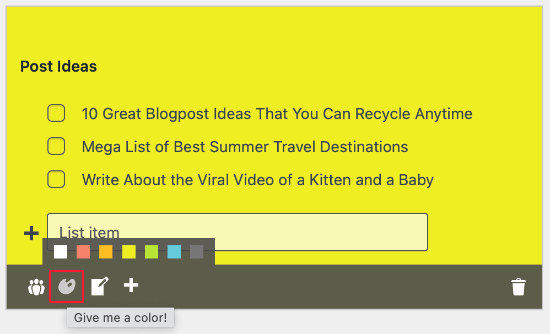
İkinci simge, notun arka plan rengini değiştiren renk paletidir.
Parlak renkler en önemli notlarınızın öne çıkmasını sağlayarak ekip üyelerinin bunlara dikkat etmesini sağlayabilir. Daha az acil notlar için, yerleşik gösterge tablosu widget’ları gibi düz beyaz bir arka plan kullanabilirsiniz.
Bu konuda daha fazla bilgi için lütfen mükemmel renk düzeninin nasıl seçileceğine ilişkin kılavuzumuza bakın.

Varsayılan olarak, notunuz bir liste olarak görüntülenecektir, bu da görevleri ve hızlı hatırlatıcıları not almak için mükemmeldir.
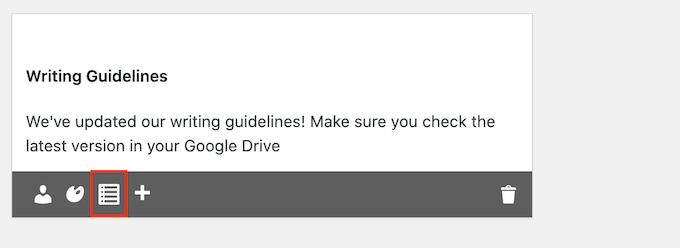
Tercih ederseniz, ‘Dönüştür…’ simgesine tıklayarak düz bir not stiline geçebilirsiniz.

Zaten bir madde işareti listesi eklediyseniz, bunlar liste biçiminde kalacaktır.
‘Not’ simgesine tıkladıktan sonra yazdığınız herhangi bir metin, aşağıdaki resimde görebileceğiniz gibi düz metin olarak eklenecektir.

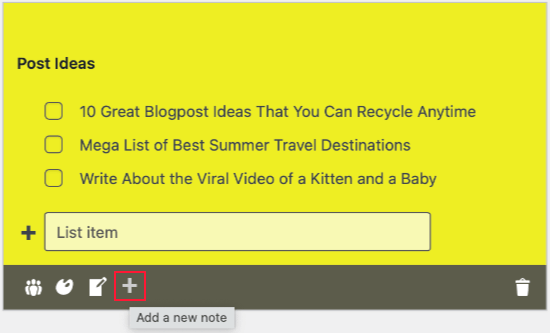
Bir sonraki simge olan ‘+’, WordPress blogunuzda yeni bir not oluşturur.
Bu şekilde, araç çubuğundaki ‘Yeni not’ düğmesine tıklamak zorunda kalmadan gösterge tablosuna birden fazla not ekleyebilirsiniz.

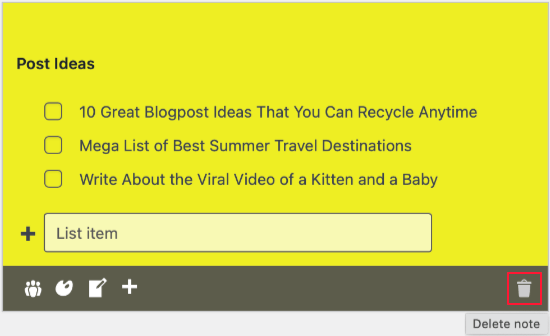
Son simge, onay istemeden notu silecek olan çöp kutusudur.
Notu geri alamazsınız, bu yüzden bu simgeye tıklamadan önce dikkatlice düşünün.

Muhtemelen tüm yeni notların yönetici alanının alt kısmında oluşturulduğunu fark etmişsinizdir. WordPress yönetici panosunu nasıl özelleştirdiğinize bağlı olarak, kullanıcıların bu notları görmek için kaydırması gerekebilir.
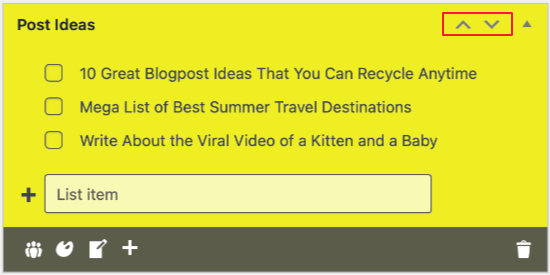
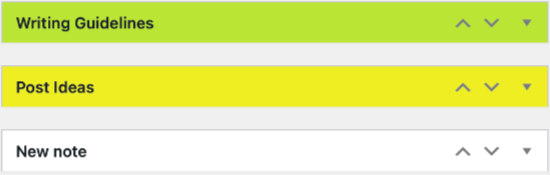
Diğer yazarlar, konuk blog yazarları ve ekip üyeleri önemli notları kaçırabileceğinden bu ideal değildir. Bu nedenle, sürükle ve bırak yöntemini kullanarak notları kontrol panelinde taşımak isteyebilirsiniz. Başka bir seçenek de her notun başlığının yanındaki ‘yukarı’ ve ‘aşağı’ oklarını kullanmaktır.

Bu okları göremiyorsanız, sayfayı yenilemeyi deneyin.
Genellikle en önemli notları kontrol panelinin üst kısmına, daha az önemli olanları ise diğer widget’ları görmenizi engellemeyecekleri alt kısma yerleştirmek istersiniz.
Ayrıca üçgen simgesine tıklayarak bir notu yalnızca başlığını gösterecek şekilde daraltabilirsiniz.

Not artık çok daha az yer kaplıyor, böylece kullanıcılar birden fazla notu hızlıca tarayabiliyor ve hangilerine bakmak istediklerine karar verebiliyor.
Bir notu genişletmek için aynı üçgen simgeye tıklamanız yeterlidir.

Notlarınızda Kaydet veya Yayınla düğmesi olmadığını fark edeceksiniz. Bunun nedeni otomatik olarak kaydedilmeleridir, ancak klavyenizdeki ‘Enter’ tuşuna basarak manuel olarak da kaydedebilirsiniz.
WordPress Yöneticinizi Özelleştirmenin Daha Fazla Yolunu Öğrenin
Not defteri eklemenin yanı sıra, WordPress yönetici alanınızı özelleştirmenin diğer yollarını burada bulabilirsiniz:
- WordPress’te Özel Yönetici Bildirimleri Nasıl Eklenir?
- Yöneticiler Dışındaki Tüm Kullanıcılar için WordPress Yönetici Çubuğu Nasıl Devre Dışı Bırakılır
- WordPress’te Yönetici Renk Şeması Nasıl Değiştirilir (Hızlı ve Kolay)
- WordPress Yönetici Panelinizi Nasıl Beyaz Etiketleyebilirsiniz?
- WordPress Yönetici Panonuza Koyu Mod Nasıl Eklenir?
- WordPress Admin’de Yardım / Kaynak Bölümü Nasıl Eklenir
Umarız bu makale WordPress panonuza bir not defteri eklemenize yardımcı olmuştur. Ayrıca en iyi WordPress etkinlik günlüğü ve izleme eklentileri uzman seçimlerimize ve WordPress yönetici alanınızı korumak için ipuçları listemize göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ben
This is nice, but is there a way to make sure that other editors or contributors can’t delete other people’s notes? I noticed other editors can edit and even delete other people’s notes. Those options should only be available to the Admin.
WPBeginner Support
That is not an option with the plugin at the moment but if you let the plugin’s developer know they should be able to set that up in the future
Admin
Glam
Hey, it appears that the editorial staff did NOT check to see that this plugin has not been updated in over a year and is not tested with the version of WordPress as of February 20,2023.
Your readers trust you so please check that your info is current before reusing old blog post info.
Thank you.
WPBeginner Support
Thank you for your feedback, however the plugin is currently supported and not all plugins need continual updates. We would recommend taking a look at our article below for more on this
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Benny V Peterson
Hey Wpbeginner, did you develop this plug-in ⁉️