Büyük haber sitelerinde görebileceğiniz en dikkat çekici özelliklerden biri, kayan haber ticker’larıdır. Benzer bir özelliği daha önce özel bir indirimi vurgulamak istediğimizde uygulamıştık ve ziyaretçilerin dikkatini çekmenin etkili bir yoluydu.
Kayan bir haber ticker’ı sadece haberler için değildir. Özel fırsatları, popüler gönderileri, yaklaşan etkinlikleri veya ziyaretçilerin fark etmesini istediğiniz önemli duyuruları vurgulamak için mükemmeldir. İster bir blog, ister iş sitesi veya online mağaza işletiyor olun, önemli bilgilere dikkat çekmenin güçlü bir yoludur.
Bu eğitimde, yeni başlıyor olsanız bile WordPress sitenize profesyonel görünümlü bir haber ticker’ını nasıl ekleyeceğinizi göstereceğiz.

Kayan Haber Ticker’ı Nedir?
Haber ticker’ı, ekran boyunca sürekli olarak kayan tek satırlık bir metindir. Genellikle güncel haberleri, spor sonuçlarını, canlı finans ve döviz bilgilerini ve hava durumu bilgilerini gösterir.
Bu, yapışkan bir kayan altbilgi çubuğunu nasıl kullanabileceğinize benzer.
Ticker’lar, küçük bilgi parçacıklarını göz alıcı bir şekilde göstermenin harika bir yoludur. İçerik her zaman kaydığı için, sınırlı bir alanda çok sayıda bilgi göstermek için de ticker’ları kullanabilirsiniz.
Örneğin, bu WordPress tasarım öğesini en iyi performans gösteren gönderilerinizi görüntülemek, yaklaşan bir satışı duyurmak veya diğer yararlı bilgileri paylaşmak için kullanabilirsiniz.
Bununla birlikte, WordPress blogunuza veya web sitenize nasıl kayan haber ticker’ı ekleyeceğinize bakalım.
WordPress Haber Etiketi Eklemenin En Kolay Yolu
Bir haber ticker’ının nasıl oluşturulacağını araştırırken, en kolay yolun bir eklenti kullanmak olduğunu gördük. Özel CSS bir miktar özelleştirme imkanı sunsa da yeni başlayanlar için pek uygun değil.
Ve bu iş için en iyi eklenti Ditty News Ticker. Şimdiye kadar bulduğumuz en iyi WordPress haber eklentilerinden biri.
Bununla web sitenize hareketli, kayan ve kaydırılan içerik ekleyebilir ve ardından animasyonun yönünü, aralığını, hızını ve stilini değiştirebilirsiniz.
Yapmanız gereken ilk şey eklentiyi yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki eksiksiz kılavuzumuza bakın.
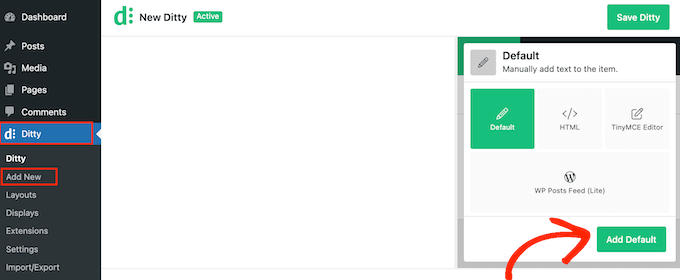
Etkinleştirmenin ardından, WordPress panosunda Ditty ” Yeni Ekle ‘ye gitmeniz ve ardından ‘Varsayılan Ekle’ düğmesine tıklamanız gerekir.

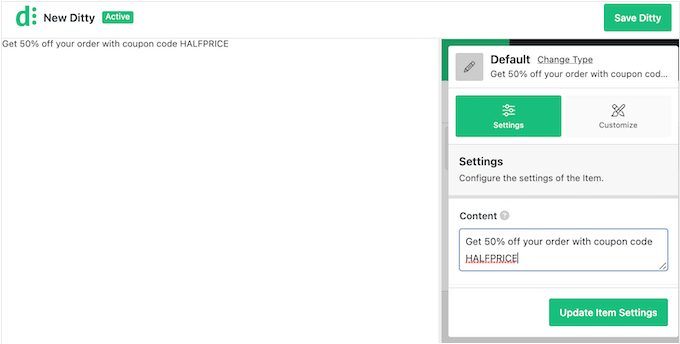
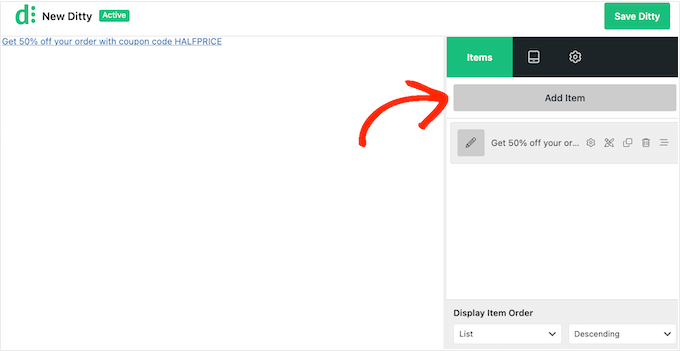
Artık duyarlı haber ticker’ındaki ilk öğeyi oluşturabilirsiniz. ‘İçerik’ kutusuna, kayan ticker’da göstermek istediğiniz metni yazmanız yeterlidir.
Burada, bir duyuru yapabilir veya web sitesi banner‘ına benzer şekilde bazı yararlı bilgiler paylaşabilirsiniz. Örneğin, müşterilere planlanan bir satış veya son gönderiler hakkında bilgi verebilirsiniz.

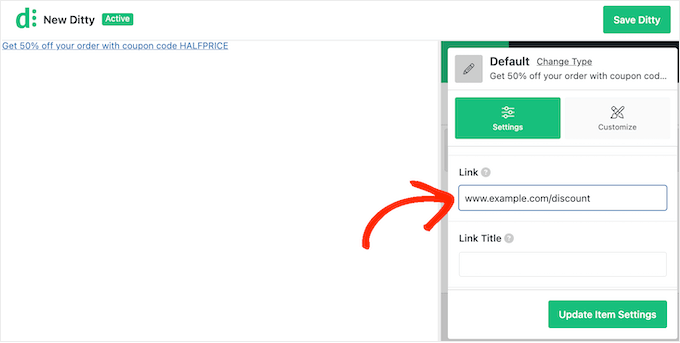
Ayrıca haber öğesine bağlantılar ekleyebilirsiniz, böylece insanlar ticker’da yer alan sayfayı veya gönderiyi kolayca ziyaret edebilir.
Bunu yapmak için, ‘Bağlantı’ alanına bir URL eklemeniz yeterlidir.

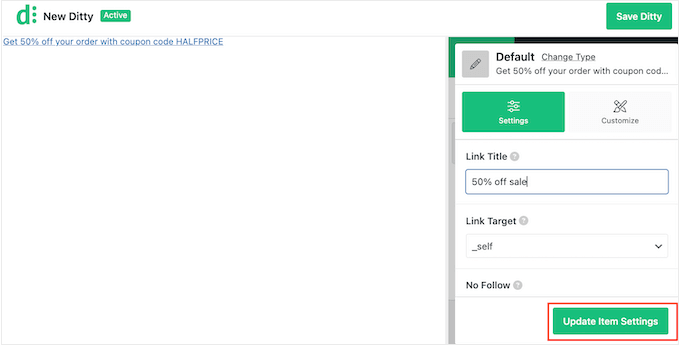
Ayrıca bir bağlantı başlığı ekleyebilir, URL’yi nofollow olarak işaretleyebilir ve daha fazlasını yapabilirsiniz.
Ticker’dan en iyi şekilde yararlanmak için, ‘Öğe Ayarlarını Güncelle’ düğmesine tıklayarak birden fazla haber öğesi eklemek isteyebilirsiniz.

Önizleme şimdi yeni oluşturduğunuz öğeyi gösterecek şekilde güncellenecektir.
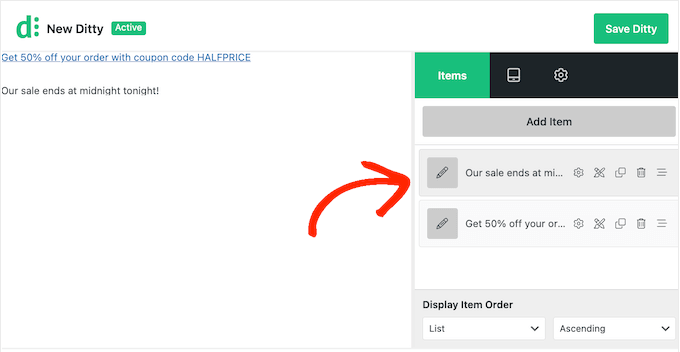
Devam etmek ve ticker’a başka bir öğe eklemek için ‘Öğe Ekle’ düğmesine tıklayın.

Şimdi ‘Varsayılan Ekle’ye tıklayabilir ve yukarıda açıklanan süreci izleyerek öğeyi oluşturabilirsiniz.
Ticker’a daha fazla öğe eklemek için bu adımları tekrarlamanız yeterlidir.
Öğelerinizden memnun olduğunuzda, bunların ticker’da görünme sırasını değiştirmek isteyebilirsiniz. Bunu yapmak için değiştirmek istediğiniz öğeyi tutup yeni bir konuma sürükleyip bırakmanız yeterlidir.

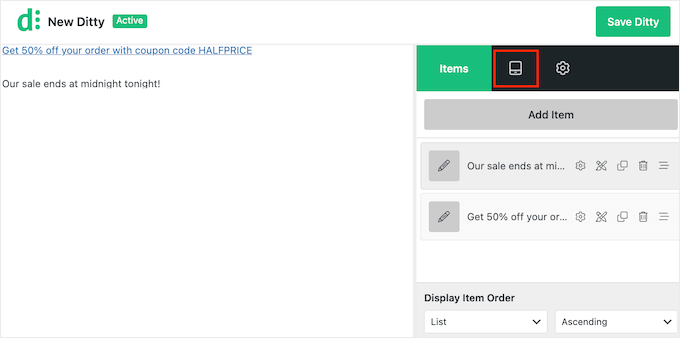
Varsayılan olarak, Ditty öğelerinizi bir liste halinde gösterir.
Kayan bir ticker oluşturmak istediğiniz için, ‘Display’ sekmesine tıklayın.

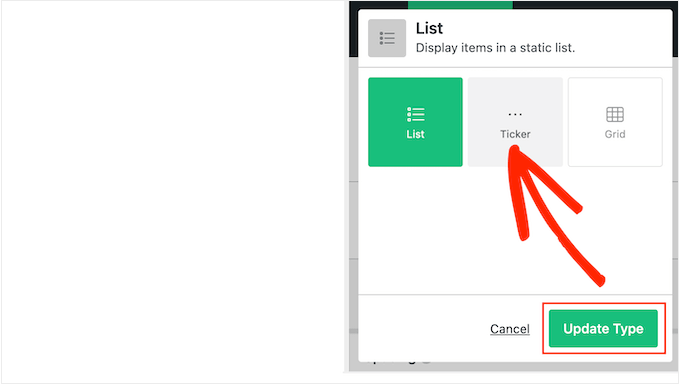
Bu ekranda, ‘Türü Değiştir’ bağlantısına tıklayın.
Açılan pencerede ‘Ticker’ı seçin ve ardından ‘Güncelleme Türü’ne tıklayın.

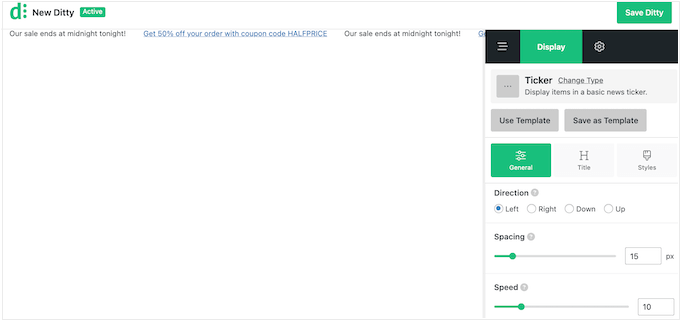
Artık WordPress web sitenizde ticker’ın nasıl göründüğünü ve hareket ettiğini değiştirebilirsiniz.
Bu, kaydırma yönünü, hızını ve ticker öğeleri arasındaki boşluğu değiştirmeyi içerir.

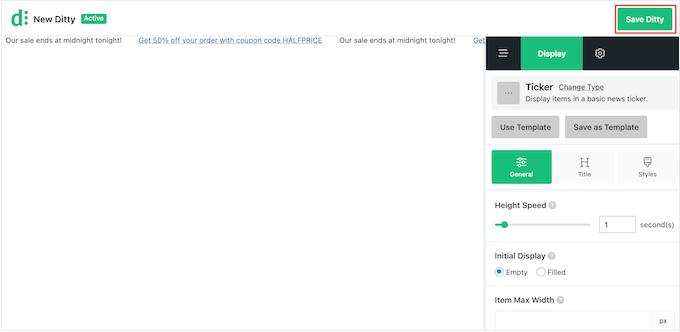
Ayrıca ticker kabı, öğeler, başlıklar ve daha fazlası için farklı stiller arasından seçim yapabilirsiniz. Bu ayarların çoğu kendi kendini açıklayıcıdır, bu nedenle hangi değişiklikleri yapmak istediğinizi görmek için bunları gözden geçirmeye değer.
Ticker’ın nasıl ayarlandığından memnun olduğunuzda, ‘Ditty’yi Kaydet’ düğmesine tıklayın.

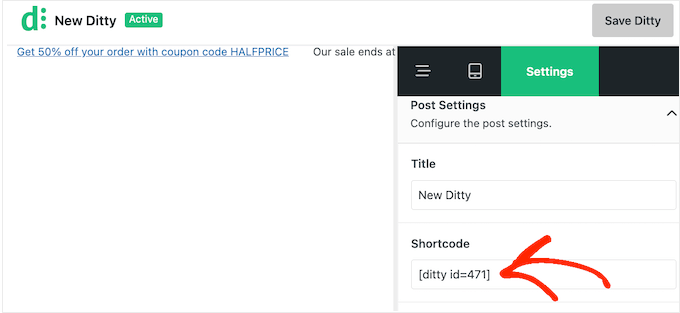
Bundan sonra, bir kısa kod kullanarak ticker’ı sitenize eklemeye hazırsınız. Bu kısa kodu almak için devam edin ve ‘Ayarlar’ sekmesine tıklayın.
Şimdi, ‘Kısa Kod’ alanındaki değeri kopyalayın.

Bunu yaptıktan sonra, kısa kodu herhangi bir sayfaya, gönderiye veya widget’a hazır alana ekleyebilirsiniz. Kısa kodun nasıl yerleştirileceği hakkında daha fazla bilgi için lütfen kısa kod ekleme kılavuzumuza bakın.
Bunu yaptıktan sonra, ticker’ı WordPress web sitenizde canlı hale getirmek için değişikliklerinizi güncellemeniz veya yayınlamanız yeterlidir.

Umarız bu eğitim WordPress’te kayan bir haber kutusunun nasıl ekleneceğini öğrenmenize yardımcı olmuştur. Ayrıca, geri dönen ziyaretçiler için yeni gönderileri nasıl vurgulayacağınızı öğrenmek veya maksimum sonuç almak için en iyi WordPress kenar çubuğu hileleri uzman seçimlerimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Lin
I have two websites. Can I add a ticker on one site that will reflect the other site?
WPBeginner Support
While the ticker would not transmit the information to your other site, you can certainly add the same information in the ticker.
Admin
karbhari
How do i add the Latest News: title to the scrolling news, after header in main page it shows on my site.
Anna Sue
Where do you enter the text for your ticker? My install doesn’t show some of the items you have in your screenshots.
Anna Sue
I this may be the ticker I want but, as in many online videos about plugins, you talked and moved so fast I could get the instructions.
H.M.Mohiuddin
how can i add a news ticker without using plugin
plazma
its not dynamic.
felix
How do i add the Latest News: title to the scrolling news, it shows on my site, but i didnt see where to add if its lastest news or latest update etc
hosam abdallah
very good plugin but i have aquestion
i use artisteer to make my themes can you tell me where can i add php function to widget
in this or from where can i add to my themes
Abdulmumin
Hello, Please how can I add the direct function, kindly provide the ste by step instruction in adding the direct funtction.
I added the shortcode in my about page and it worked but i added it on my home page but it didnt work…..kindly advice
WPBeginner Support
Simply copy the Direct function as shown in the last screenshot of the article and paste in your theme’s home.php or header.php. Paste it at the location where you would like your news ticker to appear.
Admin
Sujani
hey,
thanks for giving the instructions clearly.. i had a a question where should we put the shortcode and direct function?
do we place it in the post/page?
Thanks,
Sujani
WPBeginner Support
shortcode for posts/pages/widgets and direct function if you want to hard code it in your theme’s template files.
Admin
Peter Johnson
It seems a great theme, as I am not a PHP developer but I want to use this theme and integrate this theme on my wordpress blog. I just want you to describe ho can I use this theme in my Blog so my latest news can be shown on top of my menu or below my main menu like a slide shown on Television. Please I need a procedure.
Thanks
Mackenzie
Thanks, really nice tut.