WordPress sitenize bir geri sayım sayacı eklemek sitenizi daha ilgi çekici hale getirebilir. İster bir ürün lansmanını vurguluyor, ister önemli bir tarihi işaretliyor veya bir etkinlik için beklenti oluşturuyor olun, geri sayım sayacı bu işi etkili bir şekilde yapar.
Örneğin, ürün satışlarını, Kara Cuma fırsatlarını ve daha fazlasını vurgulamak için web sitelerimizde geri sayımları kullandık.
Sadece birkaç adımda bu göz alıcı widget’ı web sitenize kurabilirsiniz. Sadece dikkat çekmekle kalmaz, aynı zamanda kitlenizi bilgilendirir.
Bu makalede, WordPress sitenize geri sayım sayacı eklemenin üç basit yolunu öğreneceksiniz. Teknoloji meraklısı olmasanız bile, sizi teminat altına aldık.

Geri Sayım Sayacı Widget’ı Ne Zaman ve Neden Kullanılır?
Geri sayım sayaçları çok yönlüdür ve çeşitli senaryolarda kullanılabilir. Heyecan ve aciliyet katarak ziyaretçileri harekete geçmeye teşvik ederler.
Yeni bir web sitesi mi açıyorsunuz? Bir geri sayım sayacı beklenti oluşturabilir ve heyecan yaratabilir. Ziyaretçileri en son güncellemelere göz atmaya teşvik etmek için zamanlayıcıyı güzel bir yakında sayfasında görüntüleyebilirsiniz.
Geri sayım sayacı kullanmak için bir başka harika zaman da online mağazanızda yaklaşan satışlar veya promosyonlar içindir. Bir zamanlayıcı görüntüleyerek müşterilerinizi sınırlı süreli teklifler hakkında bilgilendirir, satışları ve etkileşimi artırırsınız.

Geri sayım sayaçları etkinlik organizatörlerine de fayda sağlayabilir. İster bir web semineri, ister bir konferans veya sosyal bir toplantı olsun, bir zamanlayıcı ayarlamak katılımcıların etkinliğin tam olarak ne zaman gerçekleşeceğini bilmelerine yardımcı olur.
Web sitesi bakımı sırasında geri sayım sayaçları da kullanışlıdır. Ziyaretçilere web sitesinin ne zaman tekrar kullanıma açılacağını bildirir, böylece onları bilgilendirebilir ve hayal kırıklığını azaltabilirsiniz.
Kişisel bir dönüm noktasını veya bir yıldönümünü işaretlemek gibi daha küçük ölçekli kullanımlar için geri sayım sayaçları WordPress sitenize şıklık katar.
Artık yazılarınızda, sayfalarınızda ve kenar çubuğu widget alanında bir geri sayım sayacı görüntüleyebilirsiniz.
Geri sayım sayaçları, site ziyaretçilerinin ilgisini çekmek ve onları web sitenize geri getirmek için lightbox açılır pencerelerine, kayan çubuklara, kaydırma kutularına ve diğer tasarım öğelerine de eklenebilir.
Geri sayım sayacı için çok fazla kullanım alanı olduğundan, WordPress’te geri sayım sayacı widget’ı eklemek için 3 farklı yöntem listeledik:
Video Eğitimi
Yazılı talimatları tercih ediyorsanız, okumaya devam edin.
Yöntem 1: Countdown Timer Ultimate Eklentisini Kullanarak Geri Sayım Sayacı Widget’ı Ekleme (Ücretsiz)
Countdown Timer Ultimate, web sitenize temel bir geri sayım sayacı eklemenizi sağlayan basit bir eklentidir.
Bu eğitimde, bir geri sayım sayacı oluşturmak için gereken tüm araçlara sahip olduğu için ücretsiz eklentiyi kullanacağız.

Başlamak için yapmanız gereken ilk şey Countdown Timer Ultimate eklentisini yüklemek ve etkinleştirmektir. Yardıma ihtiyacınız varsa, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakabilirsiniz.
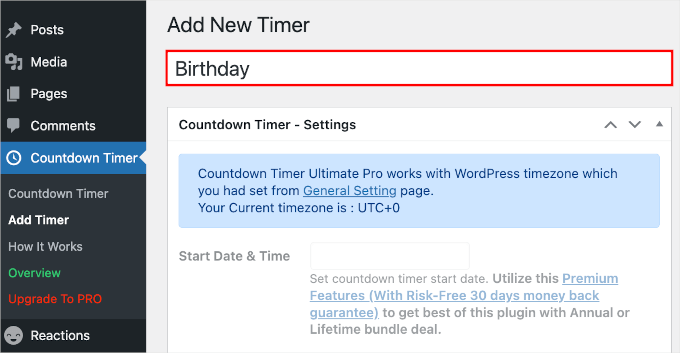
Etkinleştirmenin ardından, WordPress yönetici alanınızdan Geri Sayım Sayacı ” Zamanlayıcı Ekle’ye gitmek isteyeceksiniz.
Bir sonraki ekranda, zamanlayıcınıza bir başlık verebilirsiniz. ‘Yeni Zamanlayıcı Ekle’ alanına istediğiniz başlığı yazmanız yeterlidir.

Not: Zamanlayıcı, WordPress site ayarlarınızda ayarlanan zaman dilimini kullanır. Bu geri sayım sayacı için zaman dilimini değiştirmek istiyorsanız, Ayarlar ” Genel bölümüne gitmeniz ve WordPress sitenizin zaman dilimi ayarlarını güncellemeniz gerekir.
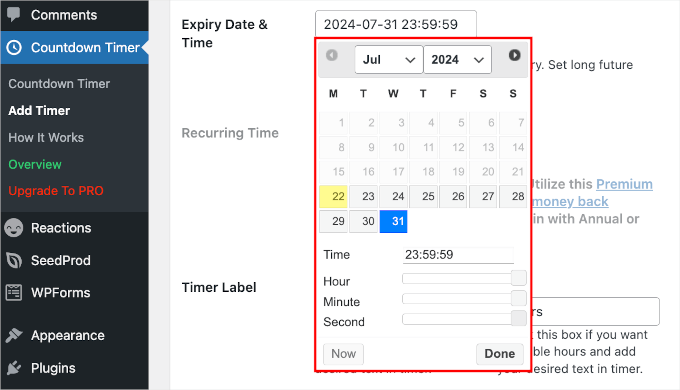
Bundan sonra, geri sayım sayacınızın sona erme tarihini ve saatini ayarlamak için ‘Geri Sayım Sayacı – Ayarlar’ alanına gidebilirsiniz.
‘Son Kullanma Tarihi ve Saati’ alanını bulduktan sonra, devam edin ve tarih seçiciden tarihi seçin. Ardından, son kullanma süresini ayarlamak için ‘Saat’, ‘Dakika’ ve ‘Saniye’ kaydırıcılarını sürükleyebilirsiniz.
Bir sonraki adıma geçmek için ‘Bitti’ düğmesine tıklamanız yeterlidir.

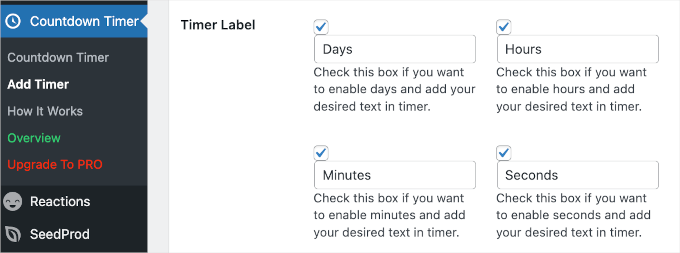
Bir sonraki adım zamanlayıcı etiketini tanımlamaktır.
Geri sayım sayacınızda gün, saat, dakika ve saniye göstergelerini göstermek için devam edin ve ‘Zamanlayıcı Etiketi’ alanındaki tüm kutuları işaretleyin.

Şimdi sayfayı aşağı kaydıralım ve geri sayım sayacını şekillendirmek için ‘Tasarım’ sekmesine geçelim.
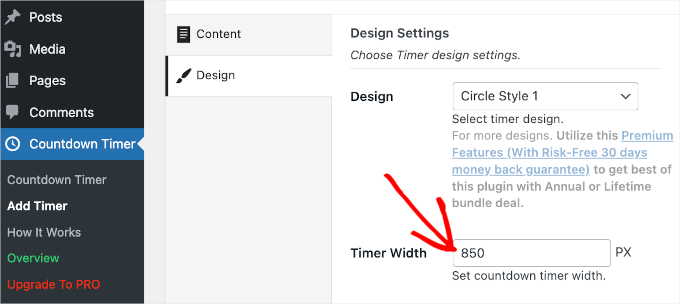
İlk bölüm olan ‘Tasarım Ayarları’nda bir tasarım seçebilir ve zamanlayıcı boyutunu ayarlayabilirsiniz.
Ne yazık ki, ücretsiz kullanıcılar yalnızca ‘Daire Stili 1’ zamanlayıcı tasarımını seçebilirler. Bununla birlikte, ‘Zamanlayıcı Genişliği’nde, zamanlayıcımızın ne kadar geniş olacağını tanımlayabiliriz. Burada 850 piksel olarak ayarladık.

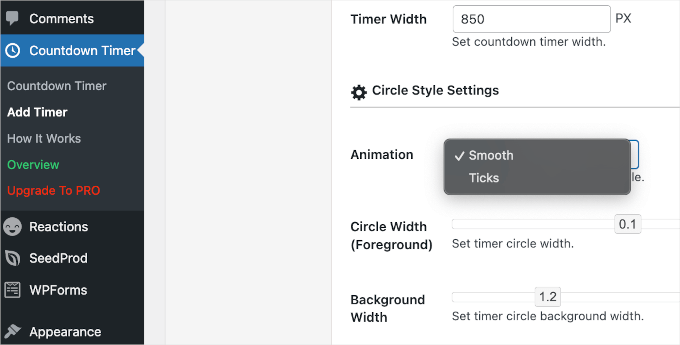
‘Zamanlayıcı Genişliği’nin altında ‘Daire Stili Ayarları’ bölümünü bulacaksınız.
Yapmak isteyeceğiniz ilk şey bir animasyon seçmektir. İki seçeneğiniz var: ‘Yumuşak’ ve ‘Tik’.
Zamanlayıcı animasyonuna karar verdikten sonra, kaydırıcıları sürükleyerek dairenin ön plan ve arka plan genişliğini ayarlayabilirsiniz.

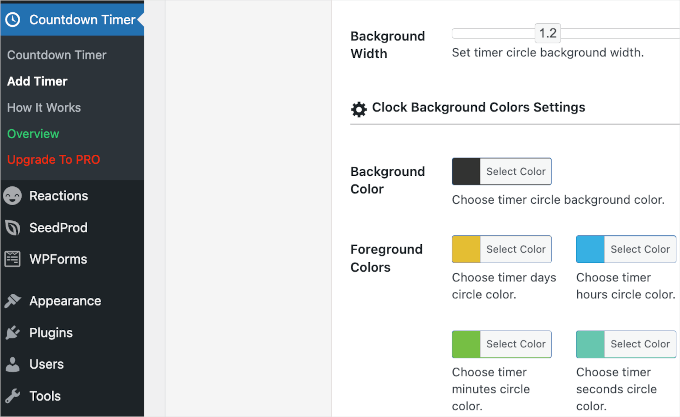
Bundan sonra, geri sayım sayacının renklerini özelleştirmeye devam edebilirsiniz.
‘Saat Arka Plan Renkleri Ayarları’nda arka plan rengini ayarlayabilir ve gün, saat, dakika ve saniye renklerini ayrı ayrı değiştirebilirsiniz.

Ayarlardan memnun kaldığınızda, devam edin ve ‘Yayınla’ düğmesine tıklayın.
Geri Sayım Sayacı Widget’ınızı WordPress’te Görüntüleme
Artık geri sayım sayacı widget’ınızı kurduğunuza göre, web sitenize eklemenin zamanı geldi.
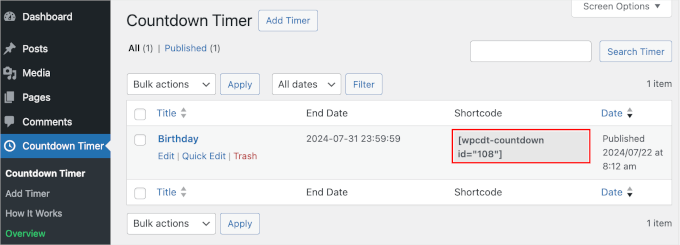
İlk olarak, WordPress web sitenizden ‘Geri Sayım Sayacı’ menü öğesine tıklayın. Yeni oluşturduğunuz zamanlayıcı ‘Geri Sayım Zamanlayıcısı’ tablosunda listelenecektir.
Geri sayım sayacınızın yanında, kopyalamanız gereken bir kısa kod göreceksiniz.

Kısa kodu kopyaladıktan sonra, geri sayım sayacını görüntülemek istediğiniz gönderinizi veya sayfanızı açmak isteyeceksiniz.
Buradan, Kısa Kod bloğunu eklemek için ‘+’ düğmesine tıklayabilirsiniz. Ardından, bu kısa kodu WordPress yazınızın veya sayfanızın içerik alanına yapıştırmanız yeterlidir.

Ardından, değişikliklerinizi kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıkladığınızdan emin olmak isteyeceksiniz.
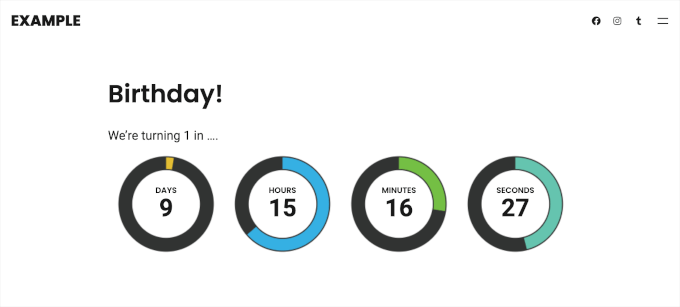
Artık geri sayım sayacı widget’ını çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Klasik bir tema kullanıyorsanız, bu geri sayım sayacını sitenizin kenar çubuğuna da ekleyebilirsiniz.
Not: Tüm WordPress klasik temaları kenar çubuğu özelliğine sahip değildir. Bu nedenle, bir tema seçmeden önce kenar çubuklarını nasıl özelleştirebileceğinizi veya etkinleştirebileceğinizi görmek için temanın belgelerini veya ayarlarını iki kez kontrol etmek her zaman iyi bir fikirdir. Bu örnekte Neve temasını kullanıyoruz.
Basitçe Görünüm ” Widget ‘lar sayfasına gidin. Ardından, ‘Ana Kenar Çubuğu’ bölümündeki ‘+’ düğmesine tıklayabilir ve Kısa Kod bloğunu arayabilirsiniz.
Göründüğünde üzerine tıklayın ve geri sayım sayacının kısa kodunu yapıştırın.

İşiniz bittiğinde, widget ayarlarınızı korumak için ‘Güncelle’ düğmesine tıklamayı unutmayın.
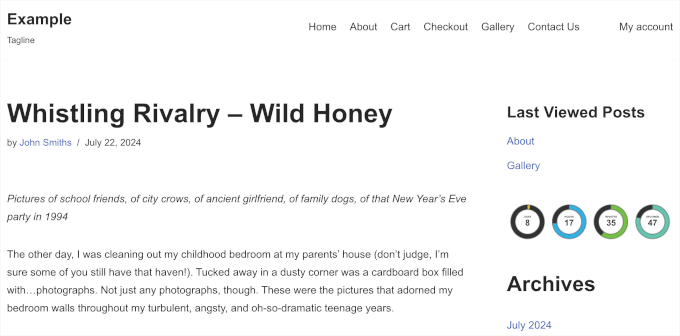
Artık geri sayım sayacını kenar çubuğunda veya widget’a hazır alanda görmek için sitenizi ziyaret edebilirsiniz.

Yöntem 2: OptinMonster Kullanarak Geri Sayım Sayacı Widget’ı Ekleme (Önerilen)
OptinMonster piyasadaki en iyi WordPress pop-up eklentisidir, ancak pop-up’lardan çok daha fazlasını yapar. Terk eden site ziyaretçilerini abonelere ve müşterilere dönüştürmenize yardımcı olur.
OptinMonster’ın geri sayım sayacı özelliğini kullanarak, geri sayım sayacını bir lightbox açılır penceresine, kenar çubuğu widget’ına, kayan çubuğa veya başka bir OptinMonster kampanya türüne entegre edebilirsiniz.
Araç, güzel bir tasarıma sahip bir geri sayım sayacını görüntülemek için akıllı bir yol sunar. Hatta WordPress’te her zaman yeşil geri sayım zamanlayıcıları oluşturmanıza da olanak tanır.
Yaprak dökmeyen bir geri sayım sayacı, her bir ziyaretçi için bir geri sayım başlatır. Ardından, kişi sitenize ulaştığında zamanlayıcı başlar. Dinamik geri sayım sayacı olarak da adlandırılır.
Öncelikle OptinMonster web sitesini ziyaret edelim ve ihtiyaçlarınızı karşılayan bir plana kaydolalım.

İşlem tamamlandıktan sonra OptinMonster eklentisini WordPress sitenize yükleyebilirsiniz. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Bu eklenti WordPress sitenizi OptinMonster uygulamasına bağlayacaktır. Etkinleştirmenin ardından, ‘Mevcut Bir Hesabı Bağla’ düğmesine tıklayabilir ve entegrasyon sürecini başlatmak için komut istemini takip edebilirsiniz.

Bundan sonra, bir açılır pencere göreceksiniz. OptinMonster hesabına kaydolmak için kullandığınız e-posta adresini seçin ve ‘WordPress’e Bağlan’ düğmesine tıklayın.
Eklenti şimdi WordPress sitenizi OptinMonster hesabınıza bağlayacaktır.
Bağlandıktan sonra, OptinMonster kontrol panelinizden yeni bir kampanya oluşturmaya başlayabilirsiniz. OptinMonster ” Kampanyalar bölümüne gidin ve ‘İlk Kampanyanızı Oluşturun’ düğmesine tıklayın.

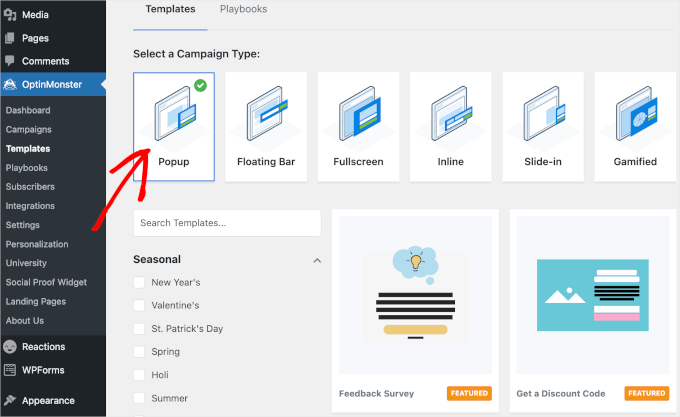
Eklenti, aralarından seçim yapabileceğiniz çeşitli kampanya türleri ve şablonlar sunar.
Herhangi bir kampanya türünü kullanabilir ve geri sayım sayacını buna ekleyebilirsiniz. Bu eğitim için ‘Popup’ kampanya türünü kullanacağız. Ardından, ‘İndirim Kodu Al’ şablonunu kullanacağız.

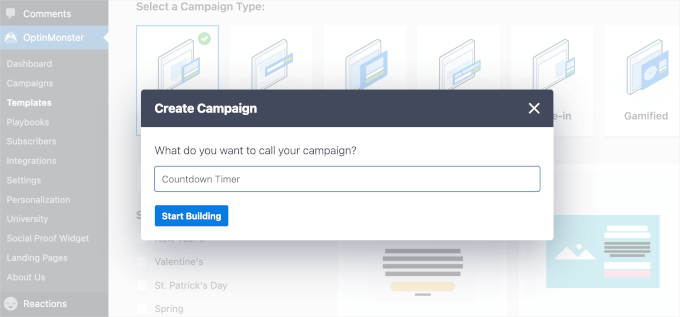
Şablonu adlandırmanız gereken bir açılır pencere görünecektir. İsim yalnızca referans içindir, bu nedenle istediğiniz herhangi bir şeyi kullanabilirsiniz.
Örneğin, kampanyamıza ‘Geri Sayım Sayacı’ adını verdik.

Bunu yaptıktan sonra, devam edin ve ‘Oluşturmaya Başla’ya tıklayın. OptinMonster daha sonra sizi oluşturucu arayüzüne yönlendirecektir.
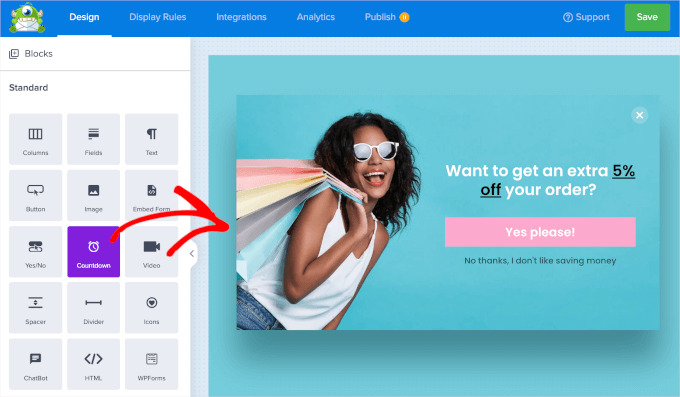
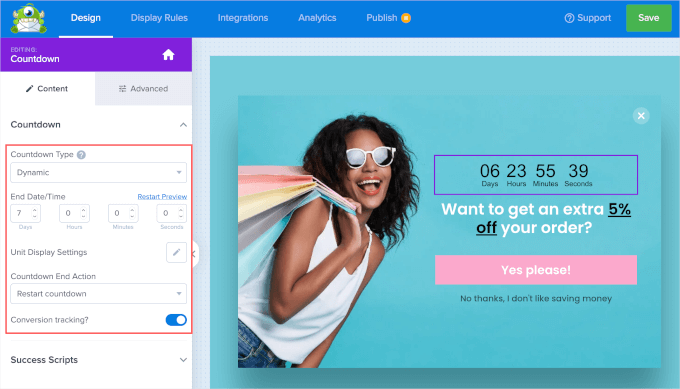
Buradan, sol paneldeki ‘Blok’ bölümünü inceleyelim. Ardından, ‘Countdown’ bloğunu sürükleyin ve gördüğünüzde sağ paneldeki önizlemeye bırakın.

Ardından, kenar çubuğu panelindeki açılır alandan ‘Geri Sayım Türü’nü seçebilirsiniz. ‘Statik’ ve ‘Dinamik’ olmak üzere iki seçenek vardır.
Şimdi, iki tür arasında seçim yapmak tamamen hedefinize bağlıdır. Statik zamanlayıcı, adından da anlaşılacağı gibi, tek bir bitiş tarihi ve saatine sabit kalır, bu da onu ürün lansmanı veya web semineri gibi tek seferlik etkinlikler için ideal hale getirir.
Peki ya sürekli tekrar eden bir aciliyet hissi yaratmak istiyorsanız? İşte dinamik zamanlayıcı burada işe yarar.
Diyelim ki online mağazanız her hafta flaş bir indirim yapıyor. Dinamik bir zamanlayıcı, her satış döneminden sonra otomatik olarak sıfırlanır ve bu da çok yardımcı olabilir.
Bu kılavuzda, haftalık flaş satışları tanıtmak için dinamik bir geri sayım sayacı oluşturacağız.
Açılır menüden ‘Dinamik’i seçelim ve son kullanma tarihi ile saatini ayarlayalım. Ardından, kampanya içgörülerini toplamak için “Dönüşüm izleme?” seçeneğini de açmak isteyebilirsiniz.

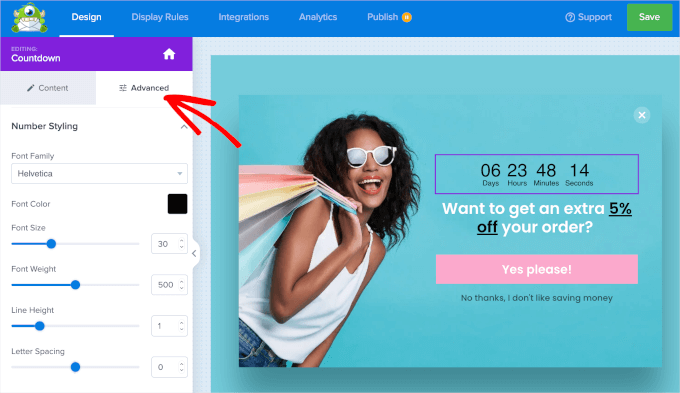
İsterseniz geri sayım sayacının nasıl görüneceğini özelleştirebilirsiniz.
Sadece ‘Gelişmiş’ sekmesine geçin ve zamanlayıcının arka plan rengini, yazı tiplerini, gölgeleri ve daha fazlasını değiştirmek için özelleştirme seçenekleri bulacaksınız.

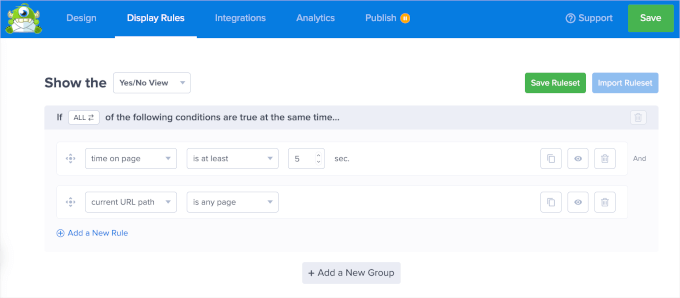
Her şey ayarlandıktan sonra, ‘Görüntüleme Kuralları’ sekmesine gidin.
Bu, açılır pencerenizin tam olarak ne zaman ve hangi sayfalarda görüneceğini kontrol ettiğiniz yerdir. Varsayılan ayar her sayfada 5 saniye sonradır, ancak bunu ihtiyaçlarınıza göre kolayca özelleştirebilirsiniz.

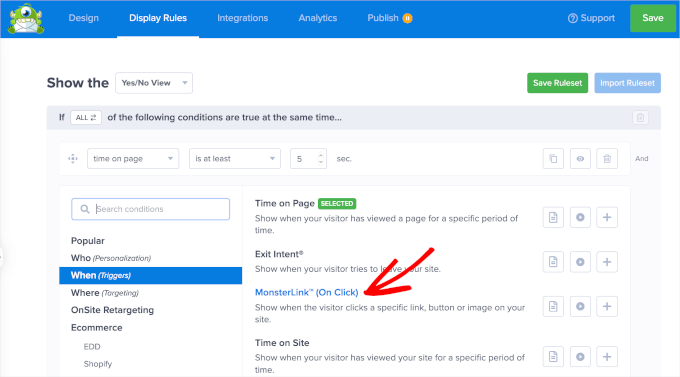
Alternatif olarak, OptinMonster’ın MonsterLink’inden de yararlanabilirsiniz.
Bu özellik, kullanıcılar sitenizdeki bir bağlantıya veya düğmeye tıkladığında açılır pencerenin görünmesini tetiklemenizi sağlar. Böylece ziyaretçiler teklifinizi veya mesajınızı ne zaman görmek istediklerini doğrudan kontrol edebilirler.
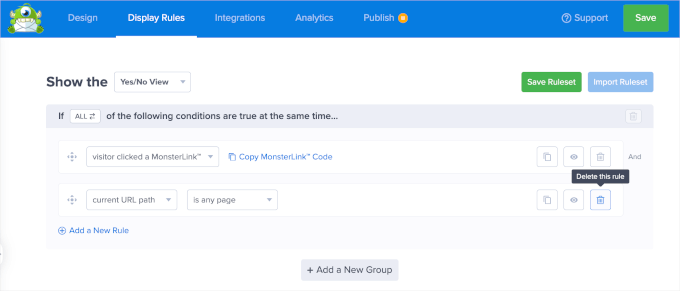
MonsterLink’i kullanmak için önce ‘sayfada kalma süresi’ açılır menüsüne tıklamanız gerekir. Ardından, ‘Ne Zaman (Tetikleyiciler)’i ve ardından ‘MonsterLink (Tıklandığında)’ı seçmeniz yeterlidir.

Eklendikten sonra ‘MonsterLink kodunu kopyala’ya tıklayabilirsiniz. Yerleştirme işleminde buna ihtiyacınız olacak.
Ardından, çöp kutusu simgesine tıklayarak diğer görüntüleme kuralını silebilirsiniz.

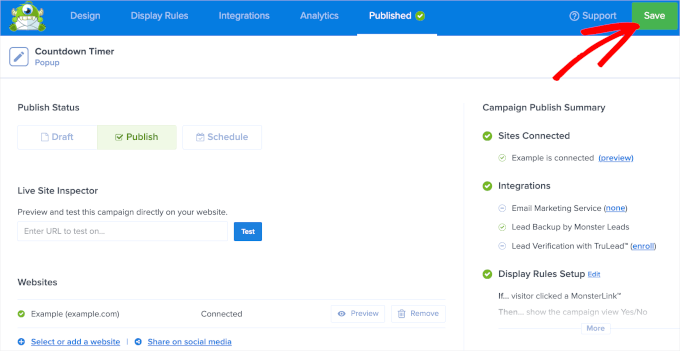
Şimdi sıra geri sayım sayacı ile kampanyayı yayınlamaya geldi. Bunu yapmak için ‘Yayınla’ sekmesine geçelim.
Buradan, durumu ‘Taslak’tan ‘Yayınla’ya değiştirebilirsiniz. Bundan sonra, sadece ‘Kaydet’ düğmesine tıklayın ve editörden çıkın.

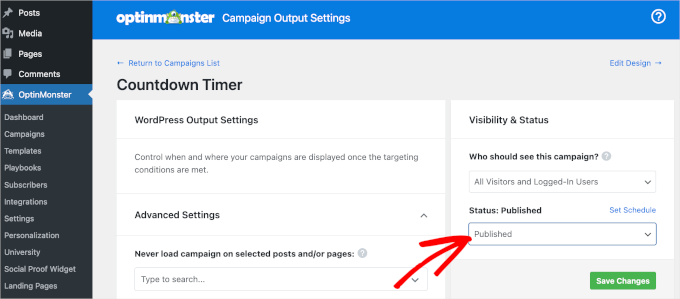
Daha sonra kampanya durumunuzu doğrulamanız gereken bir OptinMonster sayfasına yönlendirileceksiniz.
‘Görünürlük ve Durum’ bölümünde, devam edin ve ‘Beklemede’ durumunu ‘Yayınlandı’ olarak değiştirin.

Değişikliklerinizin kaydedildiğinden emin olmak için yeşil renkli ‘Değişiklikleri Kaydet’ düğmesine tıklamayı unutmayın.
Şimdi yapmanız gereken tek şey MonsterLink kodunu WordPress web sitenize eklemek.
Her şeyden önce, geri sayım sayacı ile kampanyayı göstermek istediğiniz gönderiyi veya sayfayı açmak isteyeceksiniz.
Örneğin, demo fotoğrafçılık sitemizdeki ‘Galeri’ sayfasına bizimkini ekleyeceğiz. O halde, Sayfalar “ Tüm Sayfalar ‘a gidelim ve ‘Galeri’ sayfasında ‘Düzenle’ye tıklayalım.
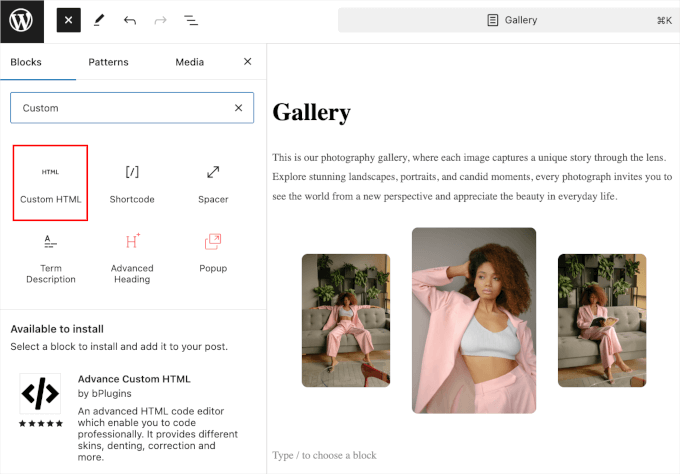
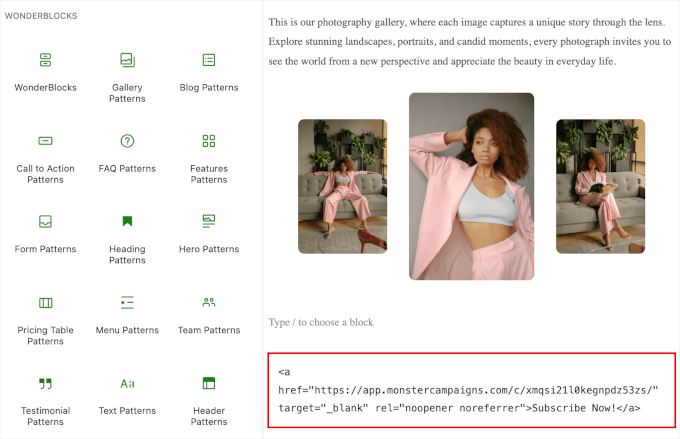
Sayfa düzenleyicide, ‘+’ düğmesine tıklayabilir ve Özel HTML bloğunu arayabilirsiniz. Sayfaya eklemek için tıklamanız yeterlidir.

‘Özel HTML’ bloğuna, daha önce kopyaladığınız MonsterLink kodunu yapıştırın.
İşte sayfanın blok düzenleyicisinde nasıl görünebileceği:

Şimdi, “Hemen Abone Olun!” eylem çağrısı kampanyanın amacına uygun olmayabilir.
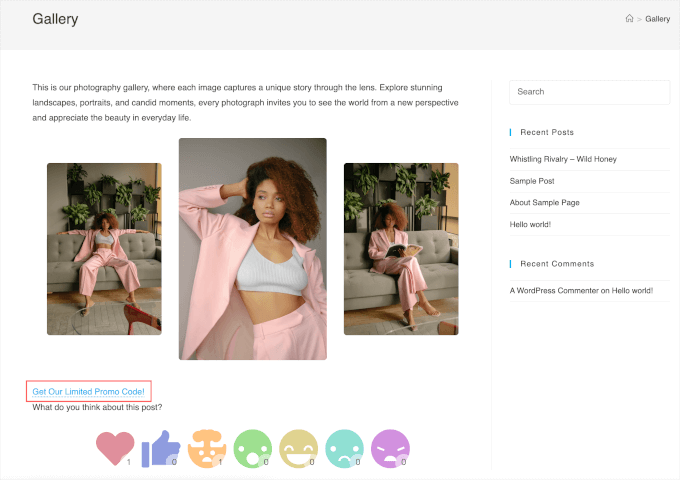
Öyleyse, bunu ‘Sınırlı Promosyon Kodumuzu Alın’, ‘Özel İndirimlerin Kilidini Açın’ veya bağlama daha iyi uyan başka bir şey olarak değiştirelim. İşlemi tamamladıktan sonra sayfayı ‘Güncelleyebilir’ veya ‘Yayınlayabilirsiniz’.
Şimdi, sayfayı ziyaret ederseniz MonsterLink’i çalışırken göreceksiniz.

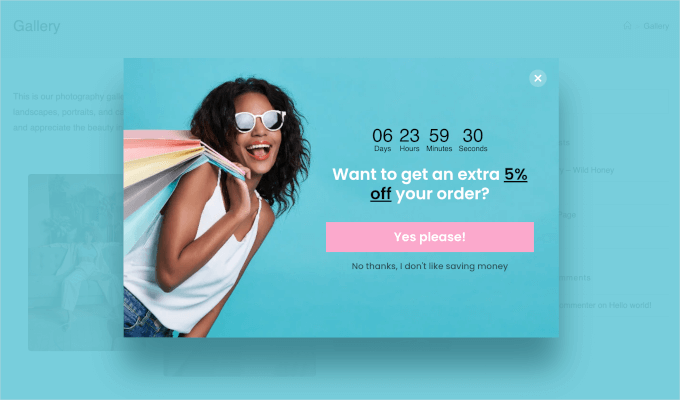
Sadece bir tıklama yapmayı deneyin ve geri sayım sayacı ile kampanya açılır penceresini göreceksiniz.
İşte demo ‘Galeri’ sayfamızda nasıl göründüğü:

Yöntem 3: SeedProd Kullanarak Geri Sayım Sayacı Widget’ı Ekleme
SeedProd, WordPress için en iyi tema ve açılış sayfası oluşturucusudur.
Sürükle ve bırak oluşturucusu, harika açılış sayfaları oluşturmanıza ve ziyaretçinizin dikkatini çekmek için bir geri sayım sayacı eklemenize olanak tanır.

Geri sayım sayacı özelliğini kullanmak için SeedProd Pro‘ya ihtiyacınız olacak. Pro plan ile farklı şablonlara, özelleştirme için sayfa bloklarına, e-posta pazarlama entegrasyonlarına ve daha fazlasına da erişebilirsiniz.
Yapmanız gereken ilk şey, WordPress web sitenize SeedProd Pro eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, lisans anahtarınızı eklemek ve doğrulamak için WordPress kontrol panelinizden SeedProd “ Ayarlar ‘a gidebilirsiniz. Bu anahtarı SeedProd hesabınızdan alabilirsiniz.
Lisans anahtarını girdikten sonra, ‘Anahtarı doğrula’ düğmesine tıklayabilirsiniz.

SeedProd Pro’yu manuel olarak da yükleyebilirsiniz. Bunu yapmadan önce, SeedProd hesabınızdan SeedProd Pro .zip dosyasını indirdiğinizden emin olun.
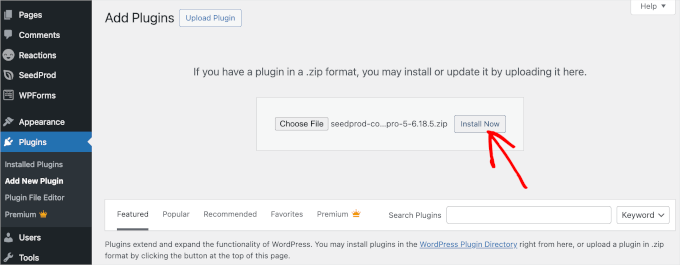
Ardından, Eklentiler “ Yeni Eklenti Ekle ‘ye gidebilir ve ‘Dosya seç’ seçeneğini göstermesi için ‘Eklenti Yükle’ düğmesini verebilirsiniz. Devam edin ve SeedProd Pro .zip dosyasını yükleyin.
Bundan sonra, ‘Şimdi Yükle’ düğmesine tıklamanız yeterlidir.

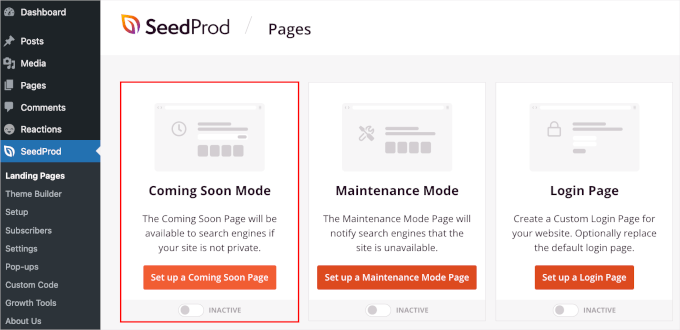
Artık yeni bir açılış sayfası oluşturmaya hazırsınız. Başlamak için SeedProd ” Açılış Sayfaları bölümüne gitmek isteyeceksiniz.
SeedProd, çok yakında sayfaları, özel WooCommerce sepet sayfaları, giriş sayfaları ve 404 sayfaları dahil olmak üzere farklı türde sayfalar oluşturmanıza olanak tanır. Ayrıca ‘Yeni Açılış Sayfası Ekle’ düğmesine tıklayarak teşekkür sayfası veya web seminerine kaydolma sayfası gibi başka açılış sayfaları da oluşturabilirsiniz.
Bu eğitimde ‘Çok Yakında’ sayfasını kullanacağız. Bir geri sayım sayacı eklemek ve hedef kitlenize yaklaşan bir ürün veya etkinliği hatırlatmak için harika bir yerdir.
‘Yakında Çıkacak Sayfa Kur’ butonuna tıklayalım.

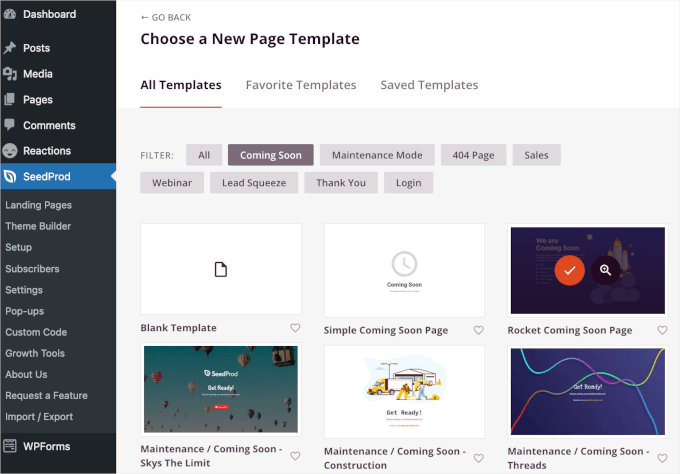
Ardından, açılış sayfanız için bir şablon seçeceksiniz.
Boş bir şablon kullanarak sıfırdan bir sayfa oluşturma seçeneği olsa da, zaman kazandırdığı ve tasarımı istediğiniz gibi düzenlemenize olanak tanıdığı için bir şablon kullanmanızı öneririz.
Mükemmel şablonu bulduğunuzda, üzerine gelip kullanmak için ‘kontrol et’ düğmesine tıklayabilirsiniz.

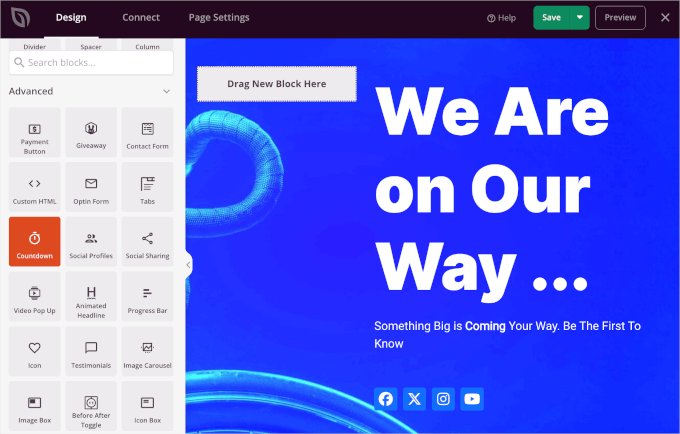
Bir sonraki ekranda, ‘Tasarım’ sekmesi altında SeedProd sürükle ve bırak sayfa oluşturucusuna yönlendirileceksiniz.
Burada, bölümler ve bloklar ekleyerek veya kaldırarak açılış sayfasını özelleştirebilirsiniz. Ayrıca sayfanın düzenini de biçimlendirebilirsiniz.
Geri sayım sayacını eklemek için sol paneli aşağı kaydırarak ‘Gelişmiş’ bloklar bölümüne gidin. Ardından, ‘Geri Sayım’ bloğunu açılış sayfanızda herhangi bir yere sürükleyip bırakın.

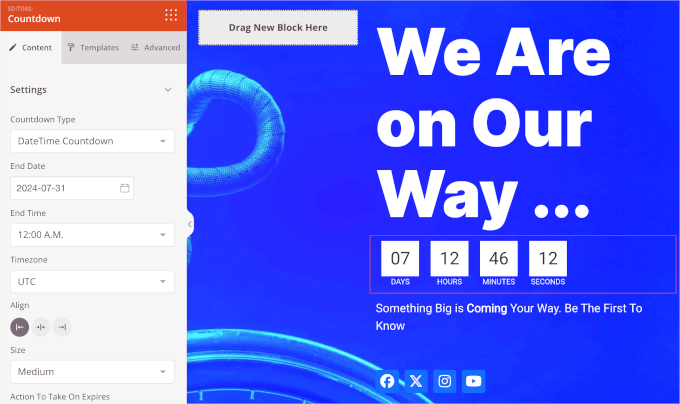
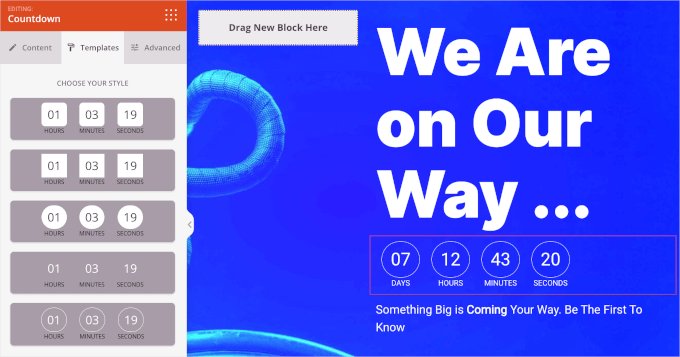
Geri sayım bloğunu ekledikten sonra, onu özelleştirelim. Sadece üzerine tıklayın ve sol panelde özelleştirme seçeneklerini göreceksiniz.
Kontrol edebileceğiniz 3 sekme vardır: ‘İçerik’, ‘Şablonlar’ ve ‘Gelişmiş’. Bunları teker teker kontrol edelim.
‘İçerik’ sekmesinde bir geri sayım türü seçebilir, bitiş tarihini ve saatini ayarlayabilir, bir saat dilimi seçebilir, zamanlayıcının hizalamasını ayarlayabilir ve daha fazlasını yapabilirsiniz.

Şimdi ‘Şablonlar’a geçelim.
Burada, SeedProd mevcut 5 geri sayım sayacı stilinden birini seçmenize izin verir.

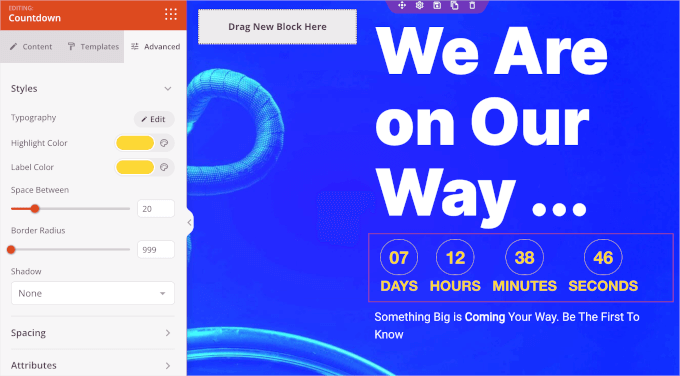
Son olarak, ‘Gelişmiş’ sekmesinde birkaç bölüm bulunmaktadır.
‘Stiller’ bölümü zamanlayıcının tipografi ayarlarını, renklerini ve kenarlıklarını değiştirmenize olanak tanır.

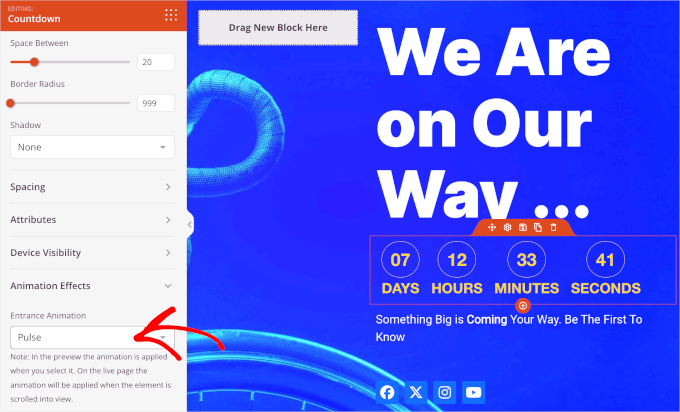
Ardından, ‘Gelişmiş’ sekmesini ‘Animasyon Efektleri’ bölümüne kaydırmak isteyebilirsiniz.
Burada, ziyaretçiler geri sayım sayacını gördüklerinde vurgulamak için animasyon uygulayabilirsiniz. Açılır menüye tıklamanız ve ‘Flash’, ‘Pulse’, ‘Swing’, ‘Wobble’ ve daha fazlası gibi mevcut efektler arasından seçim yapmanız yeterlidir.

Metinler veya sosyal medya düğmeleri gibi diğer açılış sayfası öğelerini ayarlamak istiyorsanız, üzerlerine tıklayabilirsiniz. Ardından, SeedProd özelleştirme seçeneklerini açacaktır.
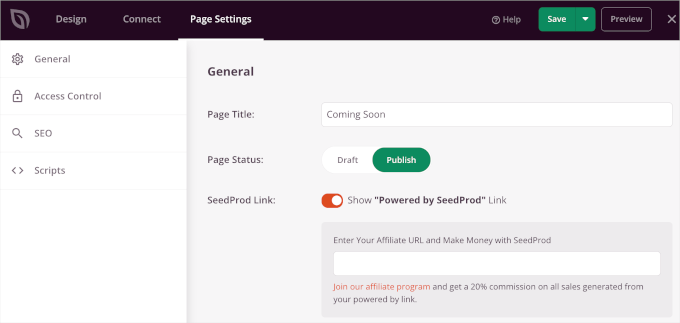
Her şey ayarlandığında, açılış sayfanızı geri sayım sayacı ile yayınlamak için devam edin ve ‘Sayfa Ayarları’ sekmesine tıklayın.
Yapmak isteyeceğiniz ilk şey, açılış sayfasına bir başlık vermektir. Örneğin, açılış sayfamıza ‘Çok Yakında’ adını verdik.
Ardından, ‘Sayfa Durumu’nu ‘Taslak’tan ‘Yayınla’ya değiştirebilirsiniz. Ayrıca ‘Powered by SeedProd’ bağlantısını gösterme veya gizleme seçeneğine de sahipsiniz.

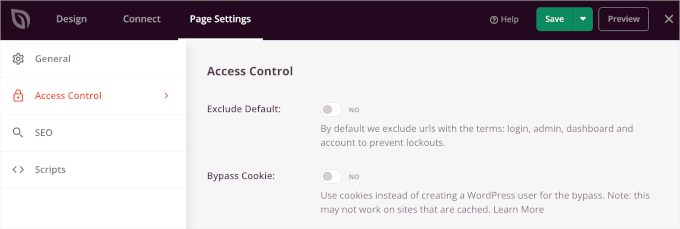
Ardından, ‘Sayfa Ayarları’ sekmesi altındaki ‘Erişim Kontrolü’nü işaretleyelim ve açılış sayfanızı kimlerin görüntüleyebileceğini yönetelim.
Bu özellik, belirli kişilerin ‘Çok Yakında’ sayfasını atlayabilmesini ve web sitenizi geliştirmek için çalışabilmesini istiyorsanız gerçekten yararlıdır. SeedProd ayrıca ‘Çok Yakında’ sayfasının gösterileceği URL’leri dahil etmenize ve hariç tutmanıza da olanak tanır.
Varsayılan olarak, sayfa tüm web sitesinde görünür olacaktır. Ancak, bunu yalnızca ana sayfada veya belirli URL’lerde gösterilecek şekilde değiştirebilirsiniz.

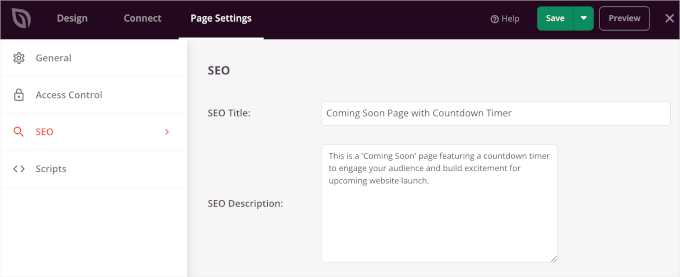
Bundan sonra, SEO ayarlarına giderek sayfanızı arama motorları için optimize edebilirsiniz.
SeedProd bir SEO başlığı, açıklama, favicon ve sosyal medya küçük resmi eklemenizi sağlar.

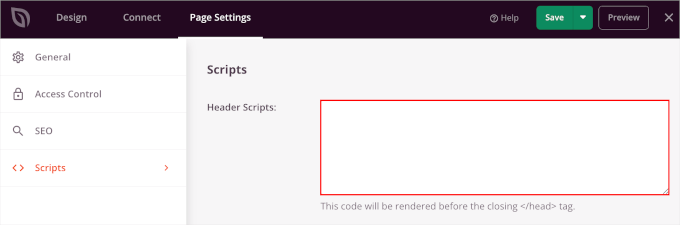
Açılış sayfanıza kod parçacıkları eklemek istiyorsanız Sayfa Ayarları’ndaki ‘Komut Dosyaları’ bölümüne gidin. Burada, sayfanızın üstbilgisine, gövdesine ve altbilgisine komut dosyaları ekleyebilirsiniz.
Örneğin, kullanıcıların açılış sayfanızı nasıl kullandığını görmek için ‘Header Scripts’ alanına Google Analytics izleme kodunu ekleyebilirsiniz.

İşiniz bittiğinde ‘Kaydet’ düğmesine tıkladığınızdan emin olun. Her şeyin doğru ayarlandığından emin olmak için açılış sayfanızın önizlemesini de yapabilirsiniz.
Bundan sonra, SeedProd editörünü kapatmak için ‘X’ düğmesine tıklamanız yeterlidir.
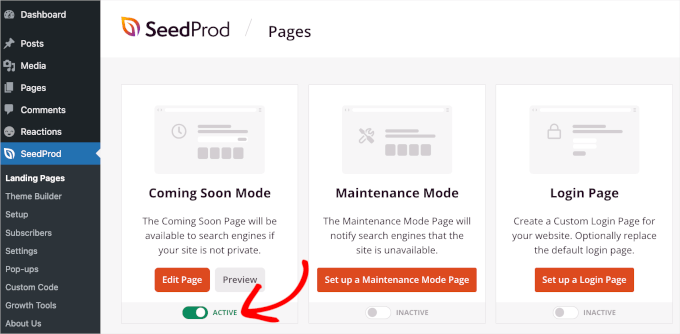
Şimdi SeedProd ” Açılış Sayfaları bölümüne gidelim ve ‘Çok Yakında’ sayfanızın durumunu ‘Aktif’ olarak değiştirelim.

İşte bu kadar. Geri sayım sayacı içeren açılış sayfanız yayında olacak.
Artık yakında geri sayım sayacını çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Umarız bu makale WordPress’te geri sayım sayacı widget’ının nasıl ekleneceğini öğrenmenize yardımcı olmuştur. Daha sonra, WordPress’te kayan haber ticker ‘ının nasıl ekleneceği ve dönen referansların nasıl ekleneceği hakkında daha fazla web sitesi tasarımı havalı püf noktalarına da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Count down can also be use for FOMO to create fear of missing out or sense of emergency product sales especially when offering a huge discount for a product.
Thanks for the post.
Kate O'Neill
I would like to add a second count-down widget to our website. How do I do that? Thanks.
Keith Davis
Just what I’m looking for guys – I’ll give this one a try.
Gautam Doddamani
splendid ..this is extremely useful for announcing a giveaway or a hot deal