WordPress widget'ları sitenize ek işlevsellik eklemek için harikadır, ancak bu widget başlıklarını daha da kullanışlı hale getirebilseydiniz ne olurdu? Tıklanabilir bağlantılara dönüştürerek, ziyaretçileri ilgili içeriğe yönlendirebilir, gezinmeyi iyileştirebilir ve kullanıcı etkileşimini artırabilirsiniz.
Bu makale, WordPress widget başlıklarınıza bağlantı eklemek, işlevselliklerini artırmak ve web sitenizi daha kullanıcı dostu hale getirmek için basit bir rehber sunmaktadır.

WordPress'te Widget Başlıklarına Neden Bağlantı Eklenir?
Widget'lar, içeriğinizi WordPress kenar çubuklarınıza, altbilginize ve diğer widget'a hazır alanlara ekleyebileceğiniz içerik bloklarıdır.
Widget'lar, web sitenize resim galerileri, takvimler, popüler gönderiler, rastgele alıntılar ve diğer dinamik içerikler eklemenin kolay bir yolu olabilir.
Tamamen özel kendi widget'ınızı bile oluşturabilirsiniz. Daha fazla ayrıntı için, özel bir WordPress widget'ının nasıl oluşturulacağına dair rehberimize bakın: özel bir WordPress widget'ı nasıl oluşturulur.
WordPress temanıza bağlı olarak, bu widget'lardan bazıları yerleşik başlıklara sahip olabilir. Bu başlıklar, widget'ın ziyaretçilere gösterdiği bilgiler hakkında faydalı bağlam sağlar.
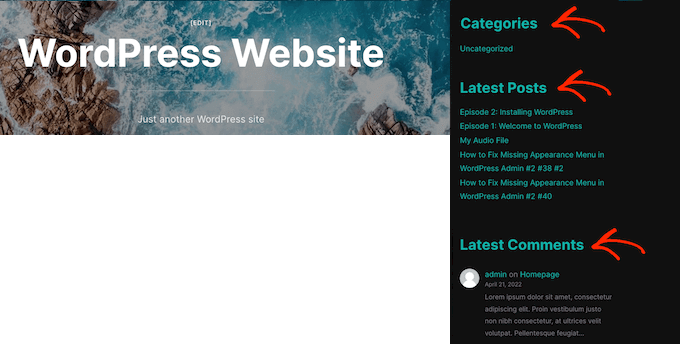
Örneğin, 'Son Yorumlar' gibi bir başlık, bunların en yeni yorumlar olduğunu açıkça belirtir.
Bazen bu widget başlıklarını bağlantılara dönüştürmek isteyebilirsiniz. Bu, ziyaretçilerin ilgili içeriği bulmasını kolaylaştırabilir.
Örneğin, en son gönderilerinizi gösteren bir widget'ınız varsa, 'En Son Gönderiler' başlığını WordPress blogunuza bağlamak mantıklı olabilir.

Bu kılavuzda, WordPress'te widget başlıklarına bağlantı eklemenin üç farklı yolunu ele alacağız. Belirli bir yönteme doğrudan atlamak isterseniz, aşağıdaki bağlantıları kullanabilirsiniz:
- Blok Tabanlı Düzenleyiciyi Kullanarak WordPress'te Widget Başlıklarına Nasıl Bağlantı Eklenir
- Tam Site Düzenlemeyi Kullanarak WordPress'te Widget Başlıklarına Nasıl Bağlantı Eklenir
- WordPress'te Klasik Widget'ları Kullanarak Widget Başlıklarına Bağlantı Ekleme
- WordPress'te Farklı Bağlantı Türleri Ekleme Üzerine Uzman Rehberleri
Yöntem 1: Blok Tabanlı Düzenleyiciyi Kullanarak WordPress'te Widget Başlıklarına Nasıl Bağlantı Eklenir
Her WordPress teması widget'ları farklı şekilde işler. Bazı temalar varsayılan olarak widget başlıklarını göstermezken, diğerleri yalnızca belirli widget'lar için başlıkları görüntüler.
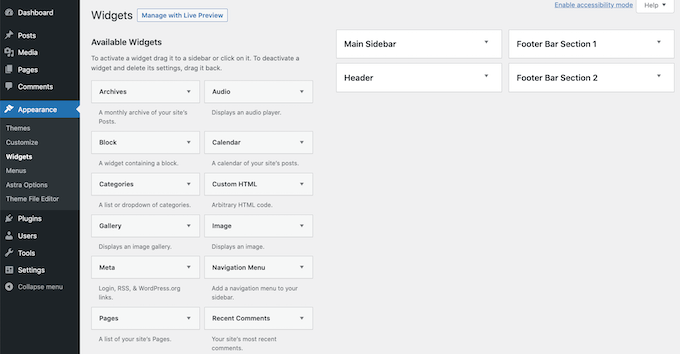
Bir widget'ın zaten bir başlığı varsa, blok tabanlı düzenleyiciyi kullanarak bunu bir bağlantıya dönüştürebilirsiniz. Bunu yapmak için Görünüm » Widget'lar'a gidin.

Web sitenize yeni bir widget eklemek için '+' düğmesine tıklayın.
Bu menüde, WordPress web sitenize eklemek istediğiniz widget'ı bulun.
Ardından, ana kenar çubuğu, üstbilgi veya altbilgi çubuğu gibi herhangi bir widget'a hazır alana sürükleyip bırakabilirsiniz.

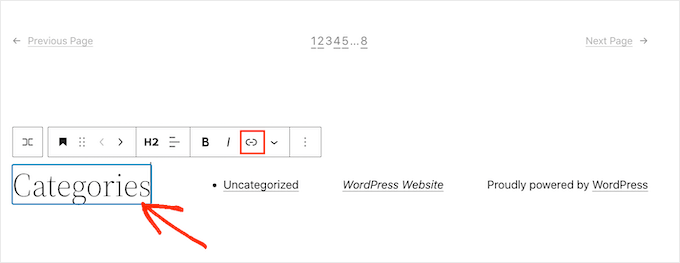
Bunu yaptıktan sonra, widget'ın başlığını vurgulamak için tıklayıp sürüklemeniz yeterlidir. WordPress şimdi başlığı düzenlemek için kullanabileceğiniz bir dizi kayan simge gösterecektir.
Sonraki adım 'Bağlantı' düğmesine tıklamaktır.

Şimdi, kullanmak istediğiniz bağlantıyı yazın veya URL'yi açılır pencereye kopyalayıp yapıştırın.
Varsayılan olarak WordPress bağlantıyı aynı sekmede açacaktır. Bağlantıyı yeni sekmede açmayı tercih ederseniz, 'Yeni sekmede aç' kaydırıcısını etkinleştirmek için tıklamanız yeterlidir.

Artık bağlantıyı kaydedecek olan klavyenizdeki 'Enter' tuşuna basmaya hazırsınız.
Diğer widget başlıklarına bağlantı eklemek için yukarıda açıklanan aynı işlemi izlemeniz yeterlidir.
Widget'larınızın görünümünden memnun kaldığınızda, 'Güncelle' düğmesine tıklayın. Widget başlıklarınızın ve bağlantılarınızın tümünü canlı olarak görmek için web sitenizi ziyaret edebilirsiniz.

Görünüm » Widget'lar menüsüne bir widget eklediniz ancak başlığınızı yazacak bir yer göremiyor musunuz?
Panik yapmayın. Her tema widget başlıklarını desteklemez ve her widget'ın yerleşik bir başlığı yoktur. Neyse ki, Başlık bloğunu kullanarak herhangi bir WordPress widget'ına başlık ekleyebilirsiniz.
Bu numarayı kullanmak için, henüz yapmadıysanız Görünüm » Widget'lar düzenleyicisine gidin. Ardından, ‘+’ düğmesine tıklayın.
Artık sürükle ve bırak kullanarak temanıza bir widget ekleyebilirsiniz.
Bunu yaptıktan sonra, sol menüdeki Başlık bloğunu bulun. Artık bu bloğu sürükle ve bırak kullanarak widget'ınızın üzerine ekleyebilirsiniz.

Başlık bloğu yerleştirildikten sonra, widget başlığınız için kullanmak istediğiniz metni yazmanız yeterlidir.
Bundan sonra, widget başlığı metnini vurgulayacağız ve 'Bağlantı' düğmesine tıklayacağız.

Kullanmak istediğiniz bağlantıyı şimdi yazabilir veya kopyalayıp yapıştırabilir ve klavyenizdeki 'Enter' tuşuna basabilirsiniz.
Bu Başlık bloğu artık WordPress web sitenizde, bir widget başlığına benzer şekilde, widget'ınızın yanında görünecektir.
Yöntem 2: Tam Site Düzenlemeyi Kullanarak WordPress'te Widget Başlıklarına Nasıl Bağlantı Eklenir
tam site düzenleme teması kullanıyor musunuz?
Blok tabanlı düzenleyiciyi kullanmak yerine, widget'ları şablonları ve şablon parçalarını kullanarak web sitenize eklemeniz gerekecektir. Başlamak için Görünüm » Düzenleyici'ye gidin.

Tam site düzenleyicisinin en üstünde, açılır menüye tıklayın ve bir widget eklemek istediğiniz alanı seçin.
Kullandığınız temaya bağlı olarak görebileceğiniz şablon parçaları farklılık gösterebilir. Aşağıdaki resimde, temamızın bir Üstbilgi ve bir Altbilgiye sahip olduğunu görebilirsiniz.

Widget'ı eklemek istediğiniz şablona tıklamanız yeterlidir; düzenleyici bu bölüme otomatik olarak kayacaktır.
Artık devam edip '+' simgesine tıklayabilirsiniz.

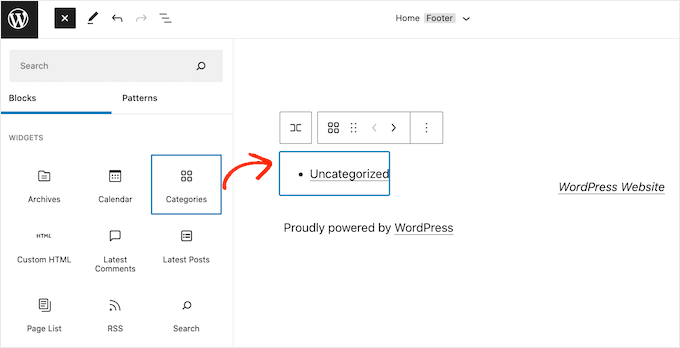
Sol menüde, WordPress temanıza eklemek istediğiniz widget'ı bulun.
Ardından, bu widget'ı sürükle ve bırak yöntemiyle temanıza ekleyin.

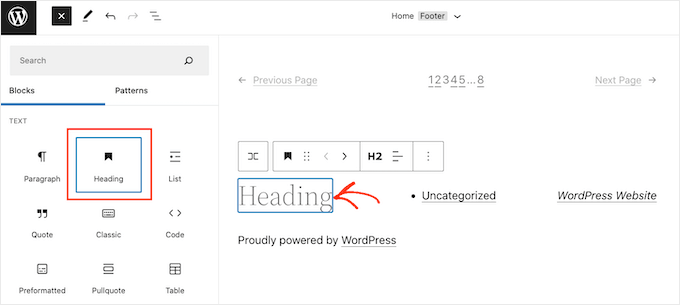
Widget'ın zaten bir başlığı yoksa, sol menüdeki Başlık bloğunu bulmanız gerekir. Ardından, Başlık bloğunu WordPress widget'ınızın yanına yerleştirilecek şekilde sürükleyip bırakın.
Bundan sonra, widget başlığınız olarak kullanmak istediğiniz metni yazmanız yeterlidir.

Sonraki adım başlık metninizi vurgulamaktır. Ardından devam edip görünen 'Bağlantı' simgesine tıklayabilirsiniz.
Artık bağlamak istediğiniz URL'yi yazabilir veya kopyalayıp yapıştırabilirsiniz.

İşte bu kadar. Temanıza daha fazla widget başlığı ve bağlantısı eklemek için yukarıda açıklanan işlemi tekrarlamanız yeterlidir.
Değişikliklerinizden memnun kaldığınızda, temanızı güncellemek için 'Kaydet' düğmesine tıklayın. Şimdi web sitenizi ziyaret ederseniz, yeni widget başlıklarınızın canlı olduğunu göreceksiniz.
Yöntem 3: Klasik Widget'ları Kullanarak WordPress'te Widget Başlıklarına Nasıl Bağlantı Eklenir
WordPress'in eski bir sürümünü kullanıyorsanız veya eski Görünüm » Widget'lar menüsünü geri yüklemek için Klasik Widget'lar eklentisini kullanıyorsanız, o zaman bunun yerine bu yöntemi kullanmanız gerekecektir.

İlk olarak, Link Widget Title eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Daha fazla ayrıntı için lütfen WordPress eklentisi yükleme kılavuzumuza bakın.
Bu eklenti, başlık yazabileceğiniz ve bağlantı ekleyebileceğiniz klasik widget düzenleyiciye bazı yeni alanlar ekler.

Tek yapmanız gereken, tüm ayarları görmek için widget'a tıklamak. Artık yeni başlığınızı 'Başlık' alanına yazmaya hazırsınız.
Ardından, 'Başlık bağlantısı' alanına bir bağlantı yazın veya yapıştırın.

Varsayılan olarak, bu bağlantı aynı sekmede açılır. Bağlantıyı yeni sekmede açmayı tercih ederseniz, 'Bağlantıyı yeni pencerede/sekmede aç' kutusunu işaretleyin.
Link Widget Title eklentisi, tüm başlık çubuğunu tıklanabilir hale getirmenize de olanak tanır, böylece ziyaretçinin bağlantıyı açmak için mutlaka widget'ın başlık metnine tıklaması gerekmez.
Tüm başlık bölümünü tıklanabilir hale getirmek için 'Tüm başlık çubuğunu tıklanabilir yap' kutusunu işaretleyin.
Widget'ınızın kurulumundan memnun kaldığınızda, 'Kaydet' düğmesine tıklayın.
WordPress'te Farklı Bağlantı Türleri Ekleme Üzerine Uzman Rehberleri
Bu makalenin WordPress'te widget başlıklarına bağlantı eklemeyi öğrenmenize yardımcı olduğunu umuyoruz. WordPress'te farklı türde bağlantılar eklemeyle ilgili daha fazla makale görmek isteyebilirsiniz:
- WordPress'te Bağlantı Ekleme Konusunda Yeni Başlayanlar İçin Rehber
- WordPress'e Nasıl Kolayca Bağlantı Bağlantıları Eklenir (Adım Adım)
- WordPress'te Kolayca İndirme Bağlantısı Nasıl Eklenir (3 Yöntem)
- WordPress'te Galeri Resimlerine Özel Bağlantı Ekleme
- WordPress'te Bağlantıları İçerik Kartları Olarak Ekleme
- WordPress Sitenize Harici Bağlantı Simgesi Nasıl Eklenir
- WordPress'te Gönderi Başlığından Harici Bağlantılara Nasıl Bağlantı Verilir
- WordPress Araç Çubuğunuza Özel Kısayol Bağlantıları Nasıl Eklenir
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Aman singh
Bu eklenti 25 Kasım 2018'de kapatıldı ve artık indirilmeye uygun değil.
WPBeginner Desteği
Thanks for letting us know about this, we’ll look into possible alternatives
Yönetici
Cher
Bu Eklenti artık mevcut değil gibi görünüyor, çünkü hiçbir aramada çıkmıyor. Birisi buna bakabilir mi veya adının değiştirilip değiştirilmediğini bildirebilir mi? Teşekkürler!
Florentina
Merhaba! Bu eklenti benim için çok iyi çalıştı, ancak şimdi widget'ın başlığının rengi değişti. Widget'ın başlığını normal rengine nasıl getirebilirim, ancak yine de "tıklanabilir" olmasını sağlayabilir miyim?
Florentina
Anladım:
.widget-title a:link { color: black !important; }
SweetSue
Bu eklenti çok kullanışlıydı ve hala harika çalışıyor, ancak Wp 3.8.1'den beri güncellenmedi.
Alternatifi var mı?
Lakshmi
Benim için hiç işe yaramadı
Dennison Berwick
Benim için çalışmıyor. Blogumdaki başka bir sayfaya bağlantı vermeye çalışıyorum – yani Bana Ulaşın'dan Bana Ulaşın sayfasına. Ancak kaydetmeye çalıştığımda bağlantı kayboluyor. Yanlış yaptığım bir şey veya bunu nasıl düzeltebileceğim hakkında herhangi bir öneriniz var mı? Teşekkürler, Dennison
Sergio
Tamam,
ama SEO...
Başlık özniteliğini nasıl ekleyebilirim?
Teşekkürler!
Lara
Bu konuda gerçekten yeniyim. Bu eklentiyi nasıl yükleyebilirim lütfen?
WPBeginner Desteği
WordPress eklentisi yüklemeyi nasıl yükleyeceğinizi inceleyin.
Yönetici
Riavon
Bu eklenti benim için çalışmadı.
becca
Bu eklenti harika çalışıyor! Tek sorunum widget başlığının artık mavi olması (sanırım bağlantı olduğu için?) ve üzerine gelindiğinde renginin istediğim gibi olmaması. . . bunu nasıl değiştirebilirim?
Teşekkürler!
becca
Yayın Kadrosu
Merhaba Becca,
Bunu karşılamak için CSS dosyasını düzenlemeniz gerekir.
Yönetici
Semblance
Biraz farklı bir notta… hangi Google+ eklentisini kullanıyorsunuz? Gönderinizdeki örneğe göre mi? Teşekkürler!
Yayın Kadrosu
Resmi Google widget'ı. Bunu nasıl yapacağınızı gösteren makale burada.
https://www.wpbeginner.com/wp-tutorials/how-to-add-google-add-to-circles-badge-in-your-wordpress-site/
Yönetici
Semblance
Bağlantıyı paylaştığınız için teşekkürler. Şimdi yalnızca bir Google+ profilim olduğunu ve sayfam olmadığını fark ettim…
thethaiguy
Harika bir makale ve kontrol edeceğim. Bilgi için teşekkürler!
Wanda Rawlins
Bu eklentiyi yükledikten sonra şu şekilde okunuyor: (Eklentinin geçerli bir başlığı yok.) ve çıkarılamıyor, bu yüzden bununla ilgili ne yapabilirim. Yardımınız için teşekkürler.
Wanda Rawlins
Aslında, ipuçları için teşekkürler, gayet iyi çalıştırdım.
Yayın Kadrosu
Glad you got it working
Yönetici