Menüler, ziyaretçilerin WordPress web sitenizde gezinmesine ve daha fazla gönderi ve sayfa bulmasına yardımcı olmak için çok önemlidir. Tam ekran duyarlı menüler, web sitenizi mobil kullanıcılar için tasarlarken özellikle yararlı olabilir.
Kullanıcılarınız bir hamburger simgesine tıkladığında veya dokunduğunda, web sitenizin menüsünün tam ekran kaplaması güzel bir animasyon kullanılarak görüntülenecektir.
En iyi sonucu neyin aldığını görmek için kendi web sitelerimizde birkaç farklı menü türünü denedik. Bu makalede, WordPress’te herhangi bir kod yazmadan tam ekran duyarlı bir menünün nasıl ekleneceğini göstereceğiz.

WordPress’e Neden Tam Ekran Duyarlı Menü Eklemelisiniz?
İyi tasarlanmış menüler, ziyaretçilerinizin WordPress web sitenizde veya WooCommerce mağazanızda yollarını bulmalarına yardımcı olur. Ancak bir akıllı telefonun küçük ekranını kullanırken başlıktaki standart bir menüye dokunmak zor olabilir.
Halihazırda birçok web sitesinin mobil ziyaretçi sayısı masaüstü ziyaretçi sayısından daha fazladır. Bu nedenle, web sitenizin mobil cihazlarda nasıl göründüğünü görmek için WordPress sitenizin mobil sürümünü önizlemenizi öneririz.
Tam ekran duyarlı bir mobil menü, farklı ekran boyutlarına otomatik olarak uyum sağlar. Menü için mevcut alanın tamamı kullanıldığından, akıllı telefonlarda ve tabletlerde gezinmek daha kolaydır.
WordPress’te tam ekran duyarlı bir menünün nasıl ekleneceğine bir göz atalım.
WordPress’te Tam Ekran Duyarlı Menü Nasıl Eklenir
Yapmanız gereken ilk şey FullScreen Menu eklentisini kurmak ve etkinleştirmek. Daha fazla ayrıntı için yeni başlayanlar için bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza göz atabilirsiniz.
Not: FullScreen Menu’nün WordPress’in son 3 sürümü ile test edilmediğini fark edebilirsiniz, ancak demo web sitemizde test ettik ve şu anda sorunsuz çalışıyor. Daha fazla bilgi için güncel olmayan WordPress eklentilerini kullanıp kullanmamanız gerektiğine ilişkin kılavuzumuza bakın.
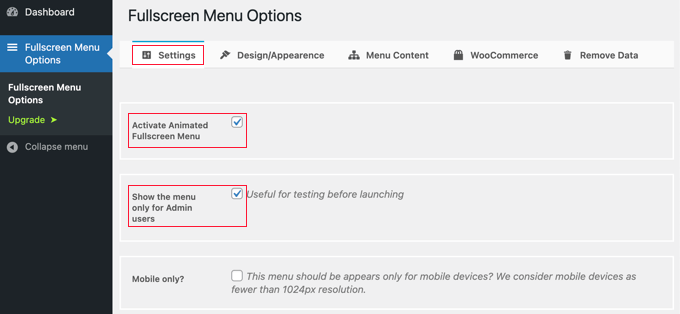
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için WordPress yönetici menünüzdeki Tam Ekran Menü Seçenekleri sayfasına gitmelisiniz. Bu sizi otomatik olarak ‘Ayarlar’ sekmesine götürecektir.

Menüyü etkinleştirmek için ‘Animasyonlu Tam Ekran Menüyü Etkinleştir’ onay kutusunu işaretleyerek başlayın.
İlk başta ‘Menüyü yalnızca Yönetici kullanıcılar için göster’ kutusunu işaretlemek de iyi bir fikirdir. Bu, menüyü yapılandırırken değişiklikleri görmenize izin verecektir, ancak sitenizin ziyaretçileri siz bitirene kadar göremeyecektir.
İşiniz bittiğinde geri gelip o kutunun işaretini kaldırmayı unutmayın.
Diğer ayarlar menüyü yalnızca mobil cihazlarda göstermenize, tıklama veya kaydırma ile menüyü kapatmanıza ve belirli sayfalarda menüyü gizlemenize olanak tanır. Örneğimiz için bu ayarları işaretlemeden bırakacağız, ancak kendi siteniz için istediğiniz gibi özelleştirmekten çekinmeyin.
Tam Ekran Menü Tasarımı ve Görünümü
Daha sonra, menünün tasarımını özelleştireceğiz. Neyse ki, menü eklentisi bunu özel CSS‘ye ihtiyaç duymadan yapmanıza izin veriyor.
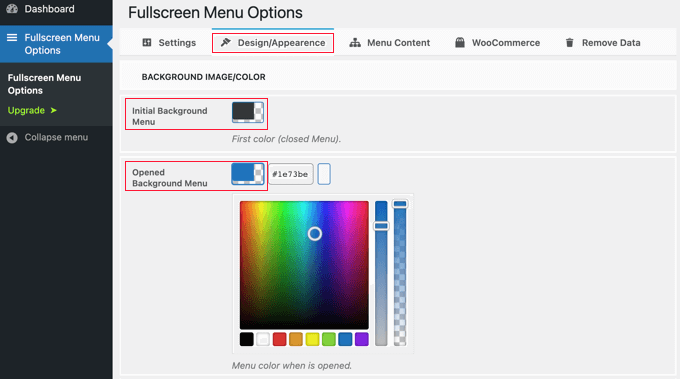
Menüyü özelleştirmek için sayfanın üst kısmındaki ‘Tasarım/Görünüm’ sekmesine tıklamanız gerekir. Bu sayfada, menünüz için renkleri, yazı tipini ve animasyon ayarlarını seçebilirsiniz.

Sayfanın üst kısmında iki renk ayarı göreceksiniz. İlk renk hamburger menü simgesi içindir. Bu, web sitenizin sağ üst köşesinde görüntülenecektir. Ziyaretçileriniz buna tıkladığında veya dokunduğunda, tam ekran menü gösterilecek veya gizlenecektir.
İkinci renk ayarı menünün arka planı içindir.
Her kutuya tıkladığınızda, bir renk paleti görünecektir. Kullanmak istediğiniz rengin üzerine tıklayabilir ya da hex kodunu yazabilirsiniz.
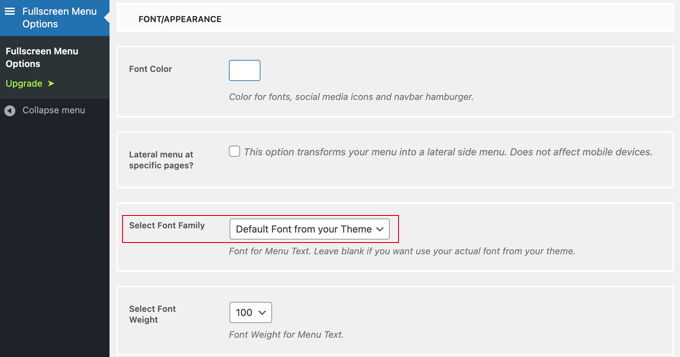
Menü renklerini seçtikten sonra sayfayı aşağı kaydırarak Yazı Tipi/Görünüm bölümüne gelmelisiniz. Burada, menü metni için kullanılacak yazı tipi rengini, ailesini ve boyutunu seçebilirsiniz.
Bu eğitimde, temamızdaki yazı tipini kullanan varsayılan ayarlarla devam edeceğiz. Bu ayarı öneriyoruz çünkü web sitenizin tasarımıyla eşleşecektir. Ayrıca, ek yazı tipleri yüklemek WordPress sitenizin performansını ve hızını etkileyebilir.

Belirli sayfalarda yanal bir yan menü görüntülemek ve yeterince uzun değilse ana menüyü kaydırmak için ayarlar da vardır. Bu eğitim için bu ayarları işaretlemeyeceğiz, ancak kendi WordPress blogunuzda veya web sitenizde bunları denemekten çekinmeyin.
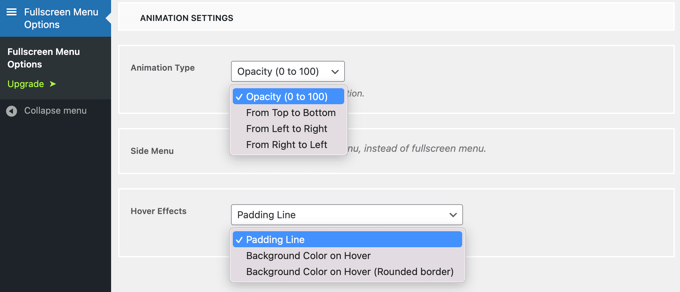
Bundan sonra, ‘Animasyon Ayarları’ bölümüne ilerleyin. Burada iki ana ayarı yapabilirsiniz.

Bunlardan ilki ‘Animasyon Türü’dür. Bu, menü etkinleştirildiğinde animasyon yönünü seçmenizi sağlar. Yukarıdan aşağıya, soldan sağa ve sağdan sola arasından seçim yapabilirsiniz.
İkinci ayar, fareyi bir menü girişinin üzerine getirdiğinizde elde edeceğiniz efekttir. Seçenekler dolgu çizgisi, arka plan rengi ve yuvarlak kenarlıklı arka plan rengidir.
Tam Ekran Menü İçeriği
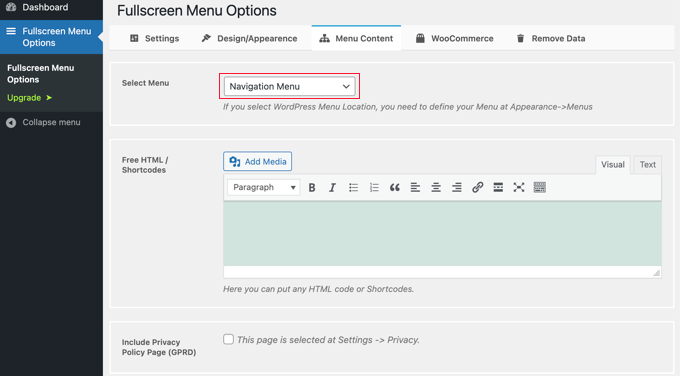
Son olarak, sayfanın en üstüne geri gitmeniz ve ‘Menü İçeriği’ sekmesine tıklamanız gerekir. Burada, tam ekran menünüzde görüntülenecek WordPress menüsünü seçebilirsiniz.

Üstteki ‘Menü Seç’ seçeneğinin yanındaki açılır listeden bir menü seçmeniz gerekir. Henüz bir navigasyon menüsü oluşturmadıysanız, WordPress’te navigasyon menülerinin nasıl ekleneceğine ilişkin kılavuzumuza göz atın.
Menü ekranında ek içerik görüntülenmesini istiyorsanız, bunu ‘Ücretsiz HTML / Kısa Kodlar’ etiketli bir sonraki bölüme ekleyebilirsiniz. İçeriğinizi editör kutusuna yazmanız ve istediğiniz medya dosyalarını eklemeniz yeterlidir. Bu içerik menünün altında görüntülenecektir.
Ayrıca gizlilik politikası sayfanıza bir bağlantı ekleyecek bir onay kutusu da vardır. Ancak birçok web sitesi sahibi bunu ana menü yerine altbilgiye eklemeyi tercih ediyor.
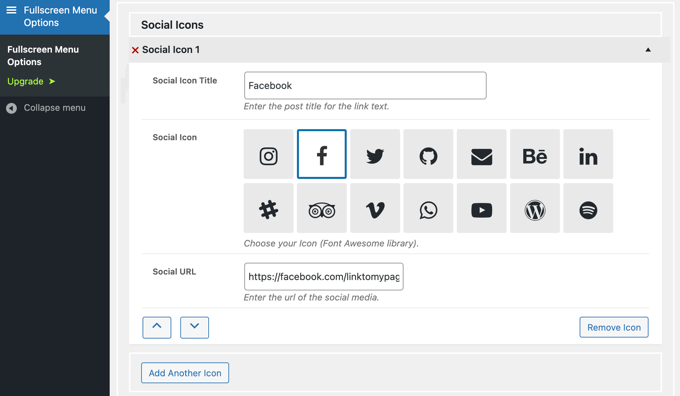
Ardından, menü öğeleri olarak sosyal simgeler eklemek isteyebilirsiniz. Bunlar tam ekran menünüzün alt kısmında bir sıra halinde görüntülenecektir.
Bunları eklemek için ‘Sosyal Simgeler’ bölümüne ilerleyin ve simge için ‘Facebook’ gibi bir başlık girin. Bundan sonra, uygun simgeyi seçin ve sosyal sayfanızın URL’sini yazın.

‘Başka Simge Ekle’ düğmesine tıklayarak daha fazla simge ekleyebilirsiniz.
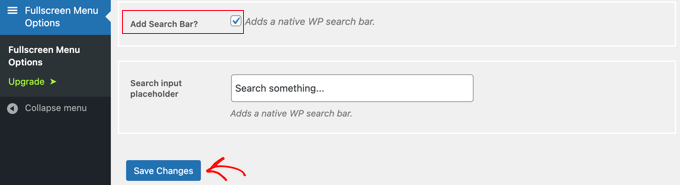
Son olarak, duyarlı menünüzün en üstüne yerel bir WordPress arama çubuğu ekleyebilirsiniz. ‘Menü İçeriği’ sayfasının en altına kaydırmanız ve ‘Arama Çubuğu Eklensin mi?’ kutusunu işaretlemeniz gerekir. İsterseniz bazı yer tutucu metinler de yazabilirsiniz.

Son olarak, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’ düğmesine tıklayın.
Artık tam ekran duyarlı menüyü çalışırken görmek için web sitenizi ziyaret edebilirsiniz. Menünün farklı ekran boyutlarında nasıl davrandığını görmek için tarayıcınızı yeniden boyutlandırmanızı öneririz.
İşte demo web sitemizde nasıl göründüğü.

Tam ekran menünüzden memnun olduğunuzda, Tam Ekran Menü Seçenekleri ‘ne geri dönmeyi ve ‘Menüyü yalnızca Yönetici kullanıcılar için göster’ seçeneğinin işaretini kaldırmayı unutmayın. ‘Değişiklikleri Kaydet’ düğmesine tıkladıktan sonra web sitenizin ziyaretçileri menüye erişebilecektir.
Umarız bu makale WordPress sitenize nasıl tam ekran duyarlı menü ekleyeceğinizi öğrenmenize yardımcı olmuştur. WordPress web sitenize nasıl mega menü ekleyeceğinizi veya WordPress temalarına nasıl slayt paneli menüsü ekleyeceğinizi de öğrenmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Does this support all themes, I mean if it can work on any theme or is theme specific ?
Also, can it accommodate search box like you have implemented it on your website ?
WPBeginner Comments
It should normally work with all themes unless the theme has a code issue or conflict.
Also, the plugin does have a Animated Search Bar feature that you may want to check out.
Andrew Peters
Hey guys!
I love how a lot of your posts have a Plugin option and then a manual tutorial as well. Is there a tutorial on how to manually add a menu like this to your child theme.
I’m using Beaver Builder child theme and trying to learn how to add an off canvas menu as a secondary menu option.