WordPress sitenize bir arka plan görseli eklemek sitenizi daha ilgi çekici ve görsel olarak çekici hale getirebilir. Ayrıca markanızı sergilemek ve mesajınızı iletmek için etkili bir yoldur.
Bununla birlikte, her girişim sorunsuz gitmez. Gergin görüntüler, yanlış hizalama veya büyük dosya boyutları nedeniyle yavaş yükleme süreleri gibi sorunlar sitenizin tasarımını olumsuz etkileyebilir.
Bu zorlukların üstesinden gelmek ve mükemmel dengeyi sağlamak için birçok web sitesi sahibiyle birlikte çalıştık. Bu makalede, WordPress sitenize arka plan görseli eklemek için 6 farklı yöntem konusunda size rehberlik edeceğiz.

Neden WordPress Arka Plan Resmi Eklemelisiniz?
WordPress web sitenize bir görsel eklemek, onu ziyaretçiler için daha çekici hale getirebilir. Kullanıcıların dikkatini hızla çekebilir ve içeriğinizle etkileşime geçmelerini sağlayabilirsiniz.
Ayrıca web sitenizin tasarımını markanıza göre kişiselleştirmenize de olanak tanır. Örneğin, arka plana ürünlerinizin veya marka maskotunuzun ince fotoğraflarını yükleyebilirsiniz.
Ayrıca, içeriğinize hayat verecek bir YouTube videosunu tam arka plan olarak veya bir resim slayt gösterisi olarak ekleyebilirsiniz.
Ancak, dikkat dağıtmayan veya WordPress blogunuzdaki içeriğin okunmasını zorlaştırmayan arka plan resimleri seçmenizi öneririz. Arka plan, kullanıcı deneyimini geliştirmeli ve mesajınızı ziyaretçilere iletmeye yardımcı olmalıdır.
Ayrıca, mobil uyumlu ve web sitenizin hızını etkilemeyecek bir arka plan görseli seçmek önemlidir. Aksi takdirde WordPress SEO’nuza zarar verecektir.
Bu makalede, WordPress arka plan resmi eklemenin farklı yollarını paylaşacağız.
WordPress tema özelleştirici, tam site editörü, eklenti, tema oluşturucu ve daha fazlası dahil olmak üzere birden fazla yöntemi ele alacağız. Tercih ettiğiniz bölüme geçmek için aşağıdaki bağlantıya tıklamanız yeterlidir:
- Add a Background Image Using Your WordPress Theme Customizer
- Add a Custom Background Image Using Full Site Editor
- Add Background Image Using WordPress Theme Builder
- Add a Custom Background Image in WordPress Using a Plugin
- Add Background Images Using CSS Hero
- Add Custom Background Images Anywhere in WordPress Using CSS Code
Hazır mısınız? Hadi başlayalım.
Yöntem 1. WordPress Tema Özelleştiricinizi Kullanarak Arka Plan Resmi Ekleyin
Çoğu popüler WordPress teması özel arka plan desteği ile birlikte gelir. Bu özellik, kolayca bir arka plan resmi ayarlamanıza olanak tanır ve temanız destekliyorsa bu yöntemi öneririz.
Ancak özelleştirici menü seçeneğiniz yoksa temanızda tam site düzenleme etkinleştirilmiş olabilir. Bir sonraki bölümde, arka plan resminizi değiştirmek için tam site düzenleyicisini nasıl kullanacağınızı ele alacağız.
‘ Özelleştirici ‘yi kullanmak için WordPress yöneticinizdeki Görünüm ” Özelleştir sayfasını ziyaret etmeniz gerekir. Bu, web sitenizin canlı bir önizlemesini görüntülerken farklı tema ayarlarını değiştirmenize olanak tanıyan WordPress tema özelleştiricisini başlatacaktır.

Gördüğünüz seçeneklerin kullandığınız WordPress temasına göre değişeceğini unutmayın. Bu eğitimde Astra temasını kullanıyoruz.
Farklı bir tema kullanıyorsanız, o temanın belgelerine bakmanız gerekebilir. Özelleştiricide bir arka plan görseli bulamazsanız nasıl ekleyeceğinizi öğrenmek için tema geliştiricisiyle de iletişime geçebilirsiniz.
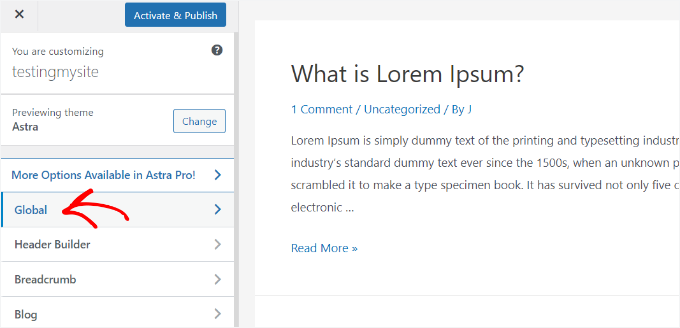
Astra temasının özelleştirici seçeneklerinde, soldaki panelde ‘Global’e tıklamanız gerekir.

Bunu yaptığınızda, Astra temanızı özelleştirmek için farklı ‘Global’ seçenekler göreceksiniz.
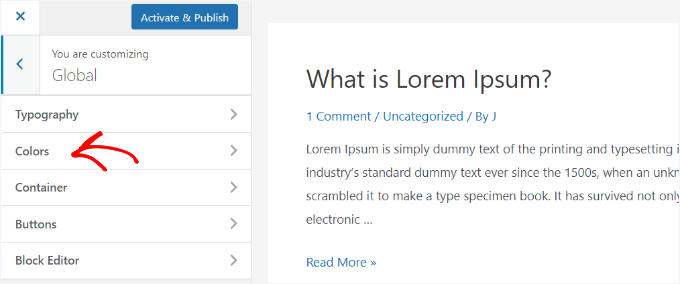
Devam edin ve ‘Renkler’ bölümüne tıklayın.

Burada, arka plan rengi de dahil olmak üzere tema renklerini değiştirebilirsiniz. Ayrıca bağlantılarınızı, gövde metninizi, başlıklarınızı, kenarlıklarınızı ve daha fazlasını özelleştirebilirsiniz.
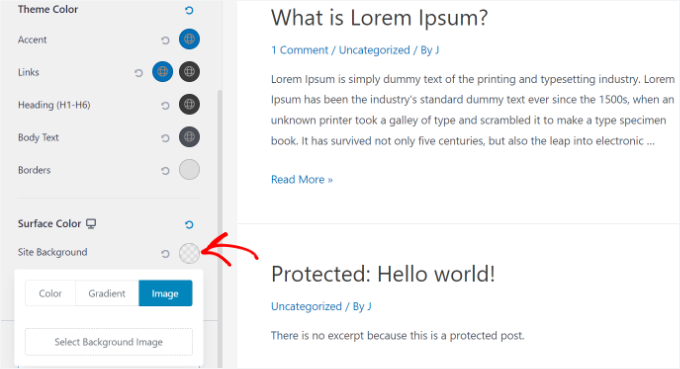
Bir arka plan resmi eklemek için, ‘Yüzey Rengi’ bölümüne ilerlemek isteyeceksiniz. Ardından, ‘Site Arka Planı’ seçeneğine tıklayabilir ve ‘Görüntü’ sekmesine geçebilirsiniz.

Bundan sonra, ‘Arka Plan Resmi Seç’ düğmesine tıklamanız yeterlidir.
Bu, bilgisayarınızdan bir görüntü yükleyebileceğiniz veya daha önce yüklediğiniz bir görüntüyü seçebileceğiniz WordPress medya kitaplığını getirecektir.

Arka planınız için görseli seçtikten sonra, ‘Seç’ düğmesine tıklamanız gerekecektir.
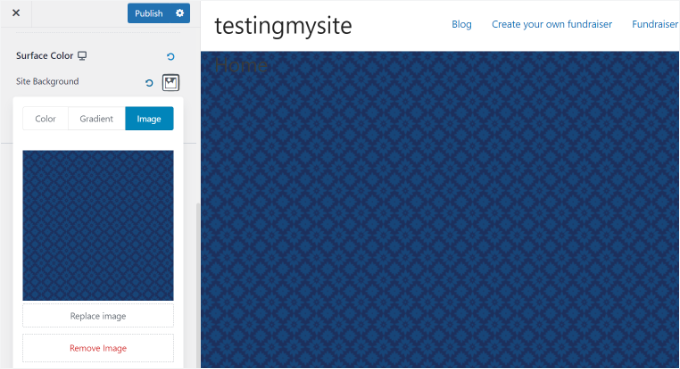
Bu işlem medya açılır penceresini kapatacak ve tema özelleştiricide seçtiğiniz arka plan resminin önizlemesini göreceksiniz.

Nasıl göründüğünden memnun olduğunuzda, devam edin ve ayarlarınızı kaydetmek için üstteki ‘Yayınla’ düğmesine tıklayın.
Hepsi bu kadar. WordPress sitenize başarılı bir şekilde arka plan resmi eklediniz. Devam edin ve çalışmasını görmek için web sitenizi ziyaret edin.
Yöntem 2. Tam Site Düzenleyicisini Kullanarak Özel Arka Plan Resmi Ekleme
Blok tabanlı bir WordPress teması kullanıyorsanız, tam site düzenleyicisini (FSE) kullanarak özel bir arka plan resmi ekleyebilirsiniz.
Tam site editörü, blokları kullanarak web sitenizin tasarımını düzenlemenize olanak tanır. Tıpkı WordPress blok düzenleyicisini kullanarak bir blog gönderisini veya sayfasını düzenlemek gibidir.
Bu eğitim için varsayılan ‘Twenty Twenty-Two’ temasını kullanacağız. Tam site düzenleyicisini başlatmak için WordPress panonuzdan Görünüm ” Düzen leyici’ye gitmeniz yeterlidir.

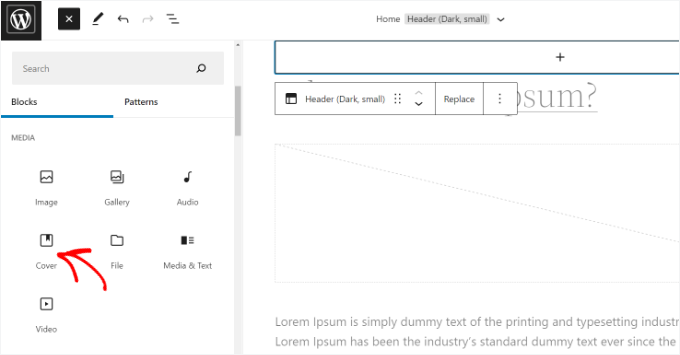
Tam site düzenleyicisine girdikten sonra, bir arka plan resmi yüklemek için şablonunuza bir ‘Kapak’ bloğu eklemeniz gerekir.
Üstteki ‘+’ işaretine tıklamanız ve bir ‘Kapak’ bloğu eklemeniz yeterlidir.

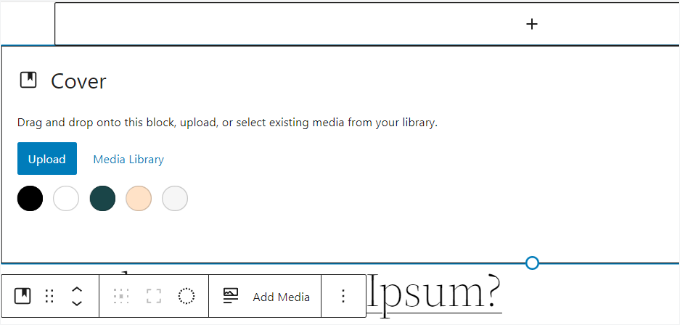
‘Kapak’ bloğuna bir arka plan görseli eklemek için, devam edin ve ‘Yükle’ veya ‘Medya Kitaplığı’ düğmesine tıklayın.
Bu, WordPress medya yükleyici açılır penceresini açacaktır.

Bir sonraki adım, web sitesi arka planı olarak kullanmak istediğiniz bir görsel seçmektir.
Resmi seçtiğinizde, ‘Seç’ düğmesine tıklamanız yeterlidir.

Görsel ‘Kapak’ bloğuna eklendikten sonra, bunu sayfanın arka planı olarak ayarlamanız gerekir.
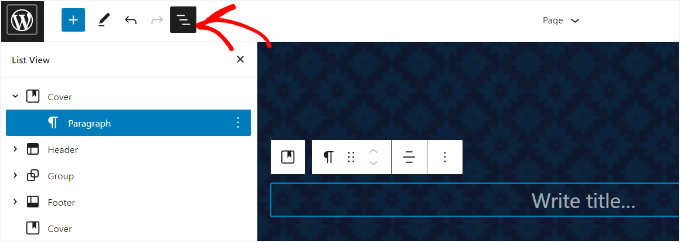
Bunu yapmak için, üstteki ‘Liste Görünümü’ simgesine (3 tire işaretli simge) tıklamanız yeterlidir. Bu, site üstbilgisi ve altbilgisi gibi tema öğelerinin anahat görünümünü açacaktır.

Bundan sonra, tüm şablon öğelerini liste görünümündeki ‘Kapak’ bloğunun altına sürükleyip bırakın.
Hepsi oraya yerleştirildiğinde, ‘Kapak’ bloğunun görseli sitenin arka planı olarak görünecektir.

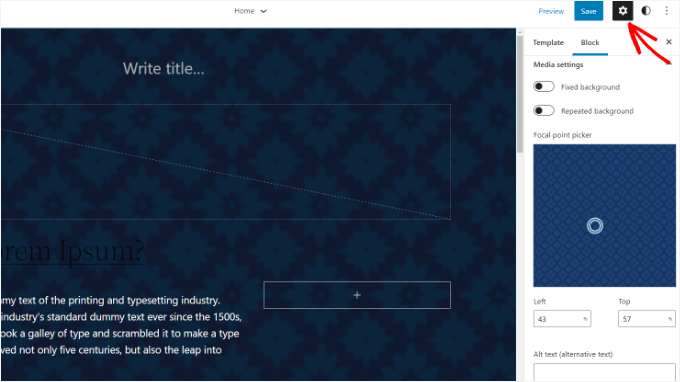
Bundan sonra, ‘Kapak’ bloğuna tıklayarak ve ekranın sağ üst köşesindeki dişli simgesini seçerek arka plan görüntüsünü ayarlayabilirsiniz. Bu işlem ‘Blok’ ayarları panelini açacaktır.
Burada, görüntüyü sabit bir arka plan haline getirmek, kaplamasını ayarlamak, rengini düzenlemek ve daha fazlası için seçenekler bulacaksınız.

İşiniz bittiğinde, ‘Kaydet’ düğmesine tıklamayı unutmayın.
Ve işte bu kadar! Tam site düzenleyicisini kullanarak başarılı bir şekilde arka plan resmi eklediniz.
Yöntem 3. WordPress Tema Oluşturucuyu Kullanarak Arka Plan Görüntüsü Ekleme
Web sitenize özel arka plan resimleri eklemenin bir başka yolu da SeedProd gibi bir WordPress tema oluşturucu kullanmaktır. Tek bir kod satırına dokunmadan web sitenizin tasarımını kolayca özelleştirmenizi sağlayan sürükle ve bırak işlevselliğine sahip en iyi WordPress açılış sayfası eklentisidir.
SeedProd’u bazı marka sitelerimizde de kullanıyoruz. Deneyimlerimiz hakkında daha fazla ayrıntı için kapsamlı SeedProd incelememize göz atabilirsiniz.

Bu eğitim için SeedProd Pro sürümünü kullanacağız çünkü tema oluşturucuyu da içeriyor. Ayrıca ücretsiz olarak deneyebileceğiniz bir SeedProd Lite sürümü de var.
Öncelikle SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirmenin ardından, WordPress kontrol panelinizde SeedProd karşılama ekranını göreceksiniz.
Ardından, lisans anahtarınızı girmeniz ve eklentinin pro sürümünü etkinleştirmek için ‘Anahtarı Doğrula’ düğmesine tıklamanız gerekecektir. Lisans anahtarınızı SeedProd hesap alanınızda bulabilirsiniz.

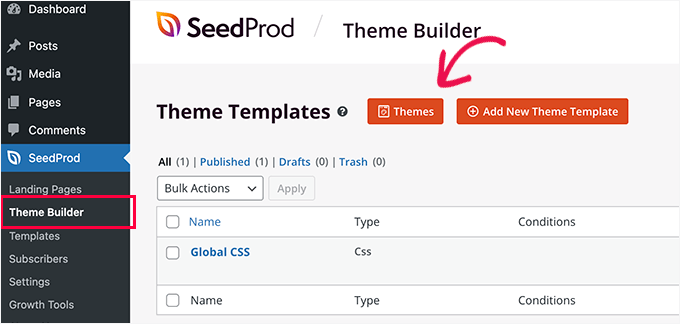
Her şey ayarlandıktan sonra, WordPress yönetici panelinizde SeedProd ” Tema Oluşturucu ‘ya gitmeniz gerekecek.
Devam edin ve en üstteki ‘Temalar’ düğmesine tıklayın.

SeedProd artık aralarından seçim yapabileceğiniz birden fazla tema şablonu sunacak.
Kullanmak istediğiniz herhangi bir şablonun üzerine gelip tıklayabilirsiniz. Bu eğitim için ‘Starter’ tema şablonunu kullanacağız.

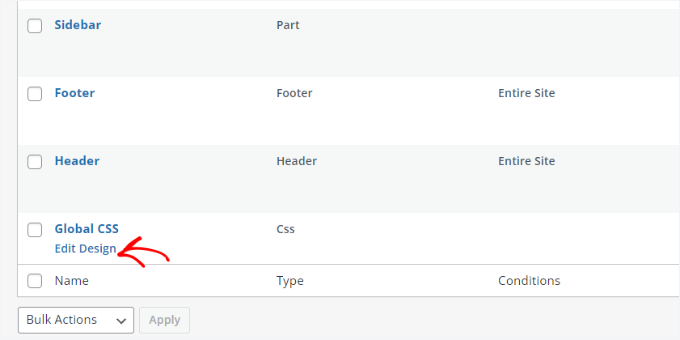
Buradan, SeedProd ana sayfa, tek yazı, tek sayfa, kenar çubuğu, başlık ve daha fazlası gibi farklı şablonlar oluşturacaktır.
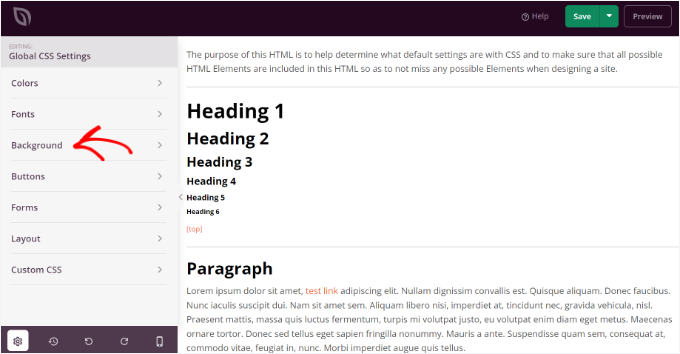
Tüm web sitesinde ve tüm tema şablonlarında görünen bir arka plan resmi eklemek için devam edin ve Global CSS altındaki ‘Tasarımı Düzenle’ seçeneğine tıklayın.

Bir sonraki ekranda, değiştirebileceğiniz genel CSS ayarlarını göreceksiniz.
Özelleştirmeye başlamak için ‘Arka Plan’ seçeneğine tıklamanız yeterlidir.

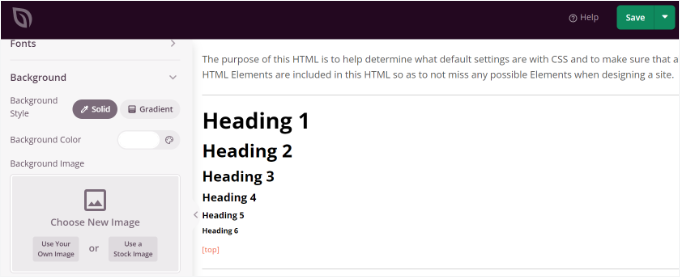
Bundan sonra, ‘Arka Plan Resmi’ seçeneklerini göreceksiniz.
Devam edin ve resminizi yüklemek için ‘Kendi Resminizi Kullanın’a tıklayın. Alternatif olarak, web sitenizin arka planı olarak kullanmak üzere bir stok görsel aramak için ‘Stok Görsel Kullan’ düğmesine tıklayabilirsiniz.

Bir arka plan görseli eklediğinizde, SeedProd oluşturucu canlı bir önizleme gösterecektir.
Gerekirse arka plan konumunu ayarlayabilirsiniz. Diğer seçeneklerin yanı sıra, tam ekran kapağını kullanmayı veya tekrarlamayı da seçebilirsiniz.
Ayrıca, ‘Arka Planı Koyulaştır’ kaydırıcısını hareket ettirerek arka plan görüntünüzün koyuluk seviyesini düzenleyebilirsiniz. Puan ne kadar yüksekse görüntü o kadar koyu olacaktır.

Arka plan resmini düzenlemeyi tamamladığınızda, üstteki ‘Kaydet’ düğmesine tıklamanız ve Global CSS ayarlarını kapatmanız yeterlidir.
Web sitenizin farklı bölümleri için özel bir arka plan görüntüsü eklemek istiyorsanız, SeedProd’da bu ayrı tema şablonlarını düzenleyebilirsiniz. Daha fazla ayrıntı için, özel bir WordPress temasının nasıl kolayca oluşturulacağına ilişkin kılavuzumuza göz atabilirsiniz.
Yöntem 4. WordPress’te Eklenti Kullanarak Özel Arka Plan Görüntüsü Ekleme
Arka plan resmi eklemek için bir WordPress eklentisi kullanmak, yerleşik WordPress seçeneklerinden çok daha esnektir.
Başlangıç olarak, Full Screen Background Pro eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakabilirsiniz.
Bu eklenti, herhangi bir yazı, sayfa veya kategori için farklı bir arka plan ayarlamanıza olanak tanır. Arka plan görüntüsü otomatik olarak tam ekrana ayarlanır, ancak mobil cihaz ekranlarına uyacak şekilde kendini ayarlayabilir.
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için Görünüm ” Tam Ekran BG Görüntüsü ‘nü ziyaret etmeniz gerekir.

Ardından, eklentiyi satın aldıktan sonra aldığınız e-postadan edinebileceğiniz lisans anahtarınızı eklemeniz istenecektir. Anahtara eklentinin web sitesindeki hesabınızdan da erişebilirsiniz.
Ardından, anahtarınızı etkinleştirmek için ‘Seçenekleri Kaydet’ düğmesine tıklamanız gerekecektir.
Artık WordPress sitenize arka plan resimleri eklemeye hazır olmalısınız. Yapmanız gereken ilk şey, eklentinin ayarlar sayfasındaki ‘Yeni Görsel Ekle’ düğmesine tıklamak.

Bu, arka plan resmi yükleme ekranını açacaktır.
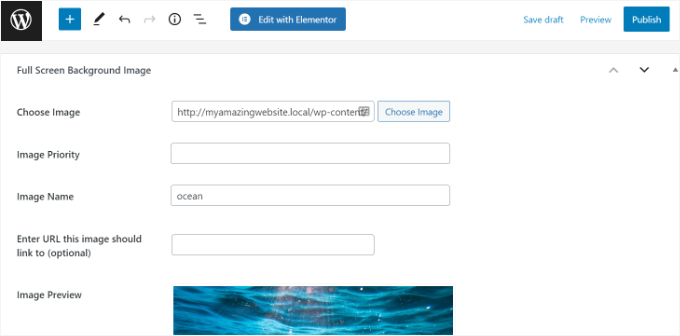
Devam edin ve bir görsel yüklemek veya seçmek için ‘Görsel Seç’ düğmesine tıklayın. Resmi seçer seçmez, ekranınızda resmin canlı bir önizlemesini görebileceksiniz.

Ardından, bu görüntü için bir ad vermeniz gerekir. Bu ad sadece sizin içindir, bu yüzden buraya herhangi bir şey yazabilirsiniz.
Son olarak, bunu arka plan sayfası olarak nerede kullanmak istediğinizi seçmeniz gerekir.
Tüm site için mi, yazılar, kategoriler, arşivler veya başka bir yer için mi arka plan olacağını seçtikten sonra, değişikliklerinizi kaydetmeyi unutmayın.
Sitenizin farklı alanlarına istediğiniz kadar resim ekleyebilirsiniz. Bunu yapmak için Görünüm ” Tam Ekran BG Görüntüsü sayfasına gidin ve işlemi tekrarlayın.
Genel olarak veya yazılar, sayfalar ve kategoriler için kullanılmak üzere birden fazla görsel ayarlarsanız, eklenti otomatik olarak arka plan görsellerini slayt gösterisi olarak görüntülemeye başlayacaktır.
Daha sonra, bir görüntünün solması için gereken süreyi ve yeni bir arka plan görüntüsünün solmaya başlaması için gereken süreyi ayarlamak isteyebilirsiniz. Bunu eklentinin ‘Ayarlar’ bölümünden yapabilirsiniz.

Buraya girdiğiniz süre milisaniye cinsindendir ve 1 saniye 1000 milisaniyedir. Bir arka plan görüntüsünün 20 saniye sonra solmasını istiyorsanız, 20000 girmeniz gerekir.
Değişikliklerinizi kaydetmek için ‘Seçenekleri Kaydet’ düğmesine tıklamayı unutmayın.
Yazılar, Sayfalar ve Kategoriler için Arka Plan Görselleri
Full Screen Background Pro ayrıca tek gönderiler, sayfalar, kategoriler, etiketler ve daha fazlası için arka plan görüntüleri ayarlamanıza olanak tanır.
Farklı bir arka plan görseli görüntülemek istediğiniz gönderiyi veya sayfayı düzenlemeniz yeterlidir. Yazı düzenleme ekranında, yazı düzenleyicinin altındaki yeni ‘Tam Ekran Arka Plan Görüntüsü’ kutusunu göreceksiniz.

Kategoriler, gönderiler ve sayfalar için bir arka plan resmi kullanmak için Görünüm ” Tam Ekran BG Resmi sayfasına gitmeniz gerekir. Ardından, ‘Yeni Görsel Ekle’ düğmesine tıklayın.
Resminizi yükledikten sonra, ‘Bu resmin görüntüleneceği bağlamı seçin’ açılır menüsünden bir kategori, gönderi, sayfa, arşiv ve diğer seçenekleri belirleyebilirsiniz.
Diyelim ki kategori sayfaları için bir arka plan resmi göstermek istiyorsunuz. Bunu yapmak için açılır menüden ‘Kategori’yi seçmeniz yeterlidir.

Eklenti ayrıca arka plan resmini belirli kategoriler, yazılar veya sayfalarla kısıtlama seçeneği de sunuyor.
Örneğin, belirli kategoriler için özel bir arka plan görüntüsü eklemek istiyorsanız, ‘Görüntüleri kısıtlamak için Kategorileri Seçin’ alanına kategori adlarını girmeniz yeterlidir.
Her şey ayarlandıktan sonra, görüntünüzü ayarlarınızla birlikte kaydetme zamanı gelmiştir.
Artık belirli gönderiler, sayfalar ve kategoriler için başarılı bir şekilde arka plan görseli eklediniz.
Yöntem 5. CSS Hero Kullanarak Arka Plan Görüntüleri Ekleme
CSS Hero, temanızda kodlama yapmadan herhangi bir değişiklik yapmanızı sağlayan bir WordPress eklentisidir.
Birkaç basit adımda hızlı bir şekilde arka plan resimleri ekleyebilirsiniz. Ancak önce CSS Hero’yu yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Bunu yaptıktan sonra web sitenizi özelleştirmeye başlayabilirsiniz.
Yapmanız gereken ilk şey tarayıcınızda ana sayfanızı açmaktır. Burada, yönetici çubuğunuzda‘CSS Hero ile Özelleştir’ bağlantısını göreceksiniz.

Bağlantıya tıkladığınızda CSS Hero seçeneklerinin açıldığını göreceksiniz.
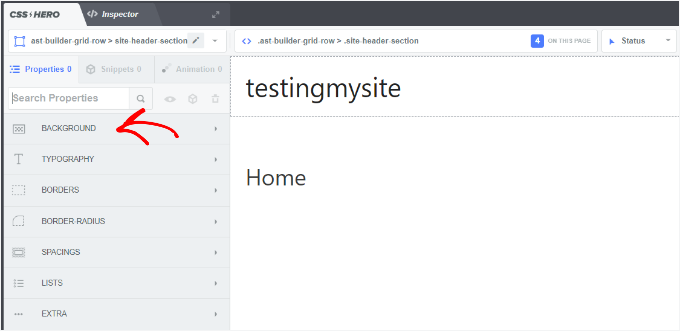
İçeri girdikten sonra, farenizi görüntü eklemek istediğiniz alanın üzerine getirmeniz gerekecektir. Ardından, sol kenar çubuğundaki ‘Arka Plan’ seçeneğine erişmek için alana tıklayın.

Devam edin ve bir resim ekleme ayarlarını görmek için ‘Arka Plan’a tıklayın.
Oradan, sadece ‘Görüntü’ye tıklayın.
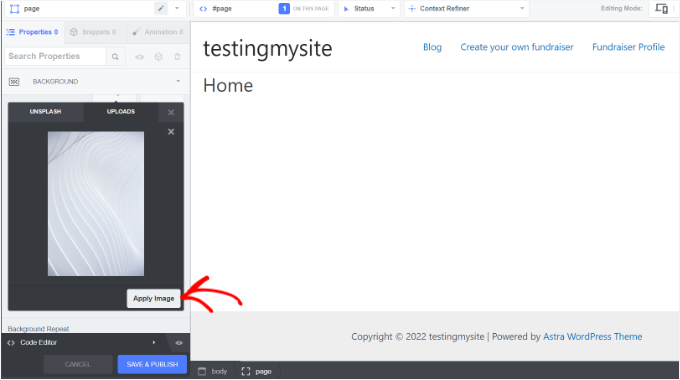
Ardından, arka planınızı oluşturmak için Unsplash’tan bir görsel seçebilir veya kendi görselinizi yükleyebilirsiniz.

İstediğiniz resme tıkladığınızda, ‘Resmi Uygula’ düğmesini göreceksiniz.
Ardından, resminizin hangi boyutta olmasını istediğinizi seçmek isteyebilirsiniz. Sayfa boyunca uzanabilmesi için büyük versiyonu seçmenizi öneririz.
Son olarak, sitenizin arka plan resmini kaydetmek için en alttaki ‘Kaydet ve Yayınla’ düğmesine basabilirsiniz.
Yöntem 6. CSS Kodunu Kullanarak WordPress’in Herhangi Bir Yerine Özel Arka Plan Görüntüleri Ekleme
WordPress, varsayılan olarak WordPress sitenizdeki farklı HTML öğelerine çeşitli CSS sınıfları ekler. Böylece, WordPress tarafından oluşturulan bu CSS sınıflarını kullanarak tek tek yazılara, kategorilere, yazarlara ve diğer sayfalara kolayca özel arka plan resimleri ekleyebilirsiniz.
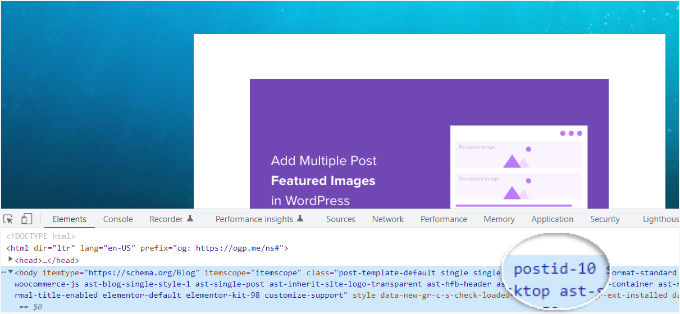
Örneğin, web sitenizde TV adında bir kategoriniz varsa, birisi TV kategori sayfasını görüntülediğinde WordPress bu CSS sınıflarını otomatik olarak gövde etiketine ekleyecektir.
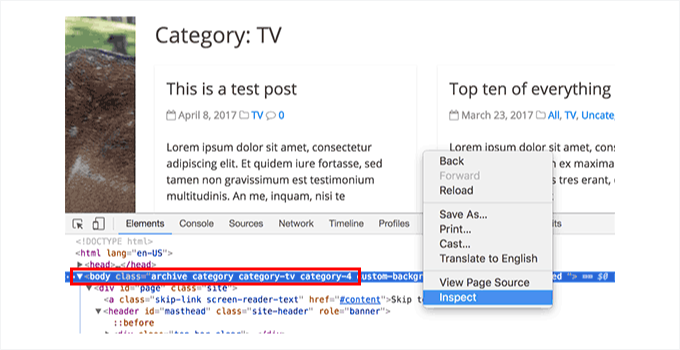
1 | <body class="archive category category-tv category-4"> |
WordPress’in body etiketine hangi CSS sınıflarını eklediğini görmek için denetleme aracını kullanabilirsiniz. İşte bir örnek:

Sadece bu kategori sayfasını farklı şekilde biçimlendirmek için category-tv veya category-4 CSS sınıfını kullanabilirsiniz.
Örneğin, kategori arşivi sayfasına özel bir arka plan resmi ekleyelim.
CSS kodu eklemek için bir temanın functions.php dosyasını değiştirmek yaygın bir uygulama olsa da, bu güvenli değildir ve yeni başlayanlar için pek uygun değildir. Küçük bir hatayla web sitenizi bozma riskiyle karşı karşıya kalırsınız.
Bu nedenle bunun yerine her zaman WPCode kullanmanızı öneririz. Çok fazla güçlük çekmeden özel kod parçacıkları eklemek için en iyi eklentidir.

Markalarımız genelinde kod parçacıkları eklemek ve yönetmek için WPCode kullanıyoruz. Düzenli kalmanın ve işlerin sorunsuz yürümesini sağlamanın basit ve etkili bir yolu oldu. Daha fazla bilgi edinmek isterseniz kapsamlı WPCode incelememize göz atın.
Bunu yapmak için WPCode eklentisini kuralım ve etkinleştirelim. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme kılavuzumuza göz atabilirsiniz.
Not: CSS özel parçacıkları eklemek için ücretsiz WPCode sürümünü kullanabilirsiniz. Ancak, WPCode Pro’ya yükseltmek, tüm parçacıklarınız için tam revizyon geçmişine erişmenize, sosyal medya izleme pikselleri eklemenize, kodunuzu planlamanıza ve daha fazlasına olanak tanır!
Etkinleştirmenin ardından, WordPress yönetici alanınızdan Code Snippets ” + Add New seçeneğine gitmeniz yeterlidir.
Bir sonraki ekranda, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin üzerine gelin ve göründüğünde ‘Snippet kullan’ düğmesine tıklayın.

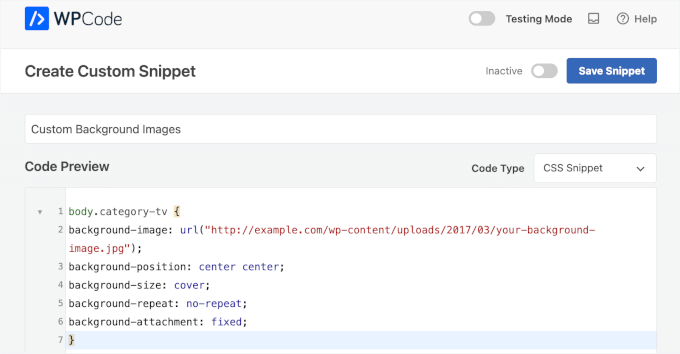
Bir sonraki ekranda, özel CSS snippet’iniz için bir başlık ekleyerek başlayabilirsiniz. Kodu daha sonra tanımanıza yardımcı olacağından, basit ve alakalı bir şey seçmek isteyebilirsiniz.
Bundan sonra, aşağıdaki özel CSS’yi ‘Kod Önizleme’ kutusuna yazabilir veya yapıştırabilirsiniz.
1 2 3 4 5 6 7 | body.category-tv {background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");background-position: center center;background-size: cover;background-repeat: no-repeat;background-attachment: fixed;} |
Arka plan resmi URL’sini ve kategori sınıfını kendi sitenizdekilerle değiştirmeyi unutmayın.
İşte WPCode düzenleyicisinde nasıl görünebileceği:

Daha sonra açılır menüden ‘CSS Snippet’i seçerek ‘Kod Türü’nü ayarlamanız gerekir.
Her şey iyi göründüğünde, kod parçacığını etkinleştirmek için geçişi değiştirebilir ve ‘Snippet’i Kaydet’e tıklayabilirsiniz.
Ayrıca, tek tek gönderilere ve sayfalara özel arka planlar ekleyebilirsiniz.
WordPress’in gövde etiketinde yazı veya sayfa kimliğini içeren bir CSS sınıfı vardır. Aynı CSS kodunu kullanabilir ve sadece .category-tv yerine yazıya özel CSS sınıfını kullanabilirsiniz.

Daha fazla ayrıntı için WordPress’te özel CSS ekleme hakkındaki eğitimimize bakın.
Umarız bu makale WordPress’te nasıl arka plan resmi ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca resim galerisi oluşturma kılavuzumuza ve en iyi web sitesi tasarım yazılımı uzman seçimlerimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I advise one should use a background image that is not distractive or having the same colour with text or contents tittle, Also as a blog, one should consider those with impared vision on choosing the type and colour of image to use. Thanks
WPBeginner Support
Those are definitely important to keep in mind
Admin
Jiří Vaněk
Is there a way somewhere to manipulate not only the background but also the transparency within an image? In other words, is it possible to set a percentage of transparency?
WPBeginner Support
Most of these would not have that by default, you would need to include CSS to set opacity between 1 and 0 so as an example:
opacity: 0.5;
Admin
J-P Zacaropoulos
Hi. I am looking for a free theme where I can change the header plus have 5 or 6 menu items at the top. All the ones at which I have looked, one cannot change the theme. I am a beginner and trying to set up my website for my new business of copywriting. Thanks in advance
Jean-Pierre
WPBeginner Support
If you’re unable to find a specific theme design then you could take a look at page builder plugins such as the ones in our article here: https://www.wpbeginner.com/beginners-guide/best-drag-and-drop-page-builders-for-wordpress/
Admin
Jon
I tried to use your Additional CSS code with my own .jpg url. In fact, I’ve tried several from around the web and from my own uploaded files. The url is always in red-text, and there is never a preview. I have checked the code letter-by-letter, with command symbols, and everything else is normal-colored. The only coding I’ve done before is in Excel and Matlab, with a brief “Hello World” experience.
What am I missing?
WPBeginner Support
That would normally mean that there is an error with how the url was added to the CSS. Is the url within double quotes?
Admin
Christine
I’ve chosen a theme (calm business) that has a custom background. But when I go to customize, I don’t have the option for a background image. What am I missing. My website is 3 years old and I’m now updating it. Is there something else that might need to be updated?
WPBeginner Support
If it is not offering an option to edit your background, you would likely want to reach out to the theme’s support to ensure there isn’t another location the background image would be set at.
Admin
RANI ANDLEEB
how add image/Collor in body on local server WAMP.
WPBeginner Support
It would be the same as a live site, if you do not have the option to edit the background then it may not be an option on the specific theme you’re using
Admin
ricardo
what about if im working on local server like xampp what file path should i put using css for the header im using hestia theme?
Rio Bermano
Thanks wpbeginner