WordPress web siteleri oluşturmaya ilk başladığımızda, SSS bölümü eklemenin olması gerektiği kadar kolay olmadığını çabucak öğrendik.
Müşterilerimizin ve okuyucularımızın çoğu, yalnızca ziyaretçilerine yardımcı olmakla kalmayıp aynı zamanda arama sıralamalarını da iyileştirecek profesyonel görünümlü bir SSS bölümü istiyordu ve o zamanlar bunu gerçekleştirmek için farklı çözümleri bir araya getirmemiz gerekiyordu.
Yıllarca çeşitli SSS eklentilerini ve yöntemlerini test ettikten sonra, uygun şema işaretlemesine sahip özel bir SSS çözümü kullanmanın tüm farkı yarattığını gördük.
WPBeginner’da blog yazılarımız için AIOSEO’nun SSS bloğunu kullanıyoruz ve bu hem içerik organizasyonumuz hem de arama görünürlüğümüz için oyunun kurallarını değiştirdi.
WordPress sitenize harika görünen ve SEO’ya yardımcı olan profesyonel bir SSS bölümü eklemek istiyorsanız doğru yerdesiniz. İster yeni başlayan ister deneyimli bir kullanıcı olun, WordPress sitenize SSS eklemenin en kolay ve en etkili yolunu göstereceğiz.

WordPress’e Neden Sıkça Sorulan Sorular (SSS) Eklemelisiniz?
WordPress web sitenize bir SSS bölümü ekleyerek kullanıcıların ürün ve hizmetleriniz hakkında sık sorduğu soruları yanıtlayabilirsiniz. Ayrıca ziyaretçilerinizin sahip olabileceği sorunları veya endişeleri gidermeye de yardımcı olabilir.
SSS’ler müşteri destek personelinizin zamandan tasarruf etmesine bile yardımcı olabilir. İnsanların sahip olabileceği temel ayrıntıları veya yaygın soruları bir soru-cevap formatında listeleyerek, sayısız destek e-postasına yanıt vermek zorunda kalmazsınız.
Bunun yanı sıra, bir SSS bölümü eklemek WordPress SEO‘nuzu artırabilir. Google gibi arama motorları SSS’lerinizi gelişmiş arama sonuçları göstermek için kullanabilir. Örneğin, Google arama sonuçlarında web sitenizin adının altında sorular gösterebilir.
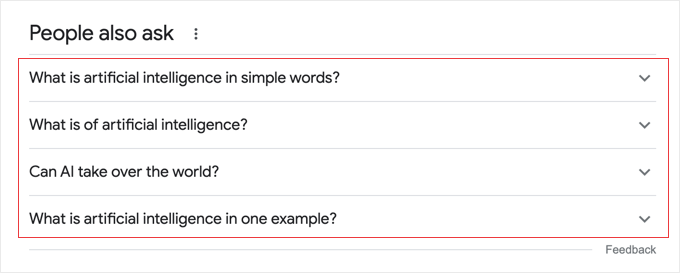
Diğer durumlarda Google, SSS bölümündeki içeriği ‘İnsanlar da soruyor’ kutusu için kullanacaktır. Bu, arama sonuçlarında farklı sorular göreceğiniz farklı anahtar kelimeler için görünen bir kutudur. Genişletmek ve yanıtı görüntülemek için her soruya tıklayabilirsiniz.

‘İnsanlar da soruyor’ bölümünde yer almak web sitenizin trafiğini ve etkileşimi artırabilir. Google yanıt kutularında nasıl görüneceğinize ilişkin kılavuzumuzu takip ederek daha fazla bilgi edinebilirsiniz.
Bunu akılda tutarak, size 2 yöntem kullanarak WordPress sitenize sıkça sorulan soruları nasıl ekleyeceğinizi göstereceğiz. Tercih ettiğiniz yönteme geçmek için aşağıdaki bağlantılara tıklayabilirsiniz:
Hazır mısınız? Hemen başlayalım.
Yöntem 1: AIOSEO Kullanarak SSS Bölümü Ekleme (SSS + SSS Şeması için En İyisi)
WordPress sitenize SSS eklemenin en kolay yolu All in One SEO (AIOSEO) eklentisini kullanmaktır. Sitenizi Google gibi arama motorları için optimize etmenize yardımcı olan en iyi WordPress SEO eklentisidir.
AIOSEO, içerik düzenleyicide bir SSS bloğu sunar, böylece bir yazı veya sayfada herhangi bir yere kolayca ekleyebilirsiniz. Bunun yanı sıra, ‘İnsanlar da soruyor’ bölümünde öne çıkmanıza yardımcı olmak için SSS şeması oluşturmanıza da olanak tanır.
Not: Bu eğitimde, hem SSS bloğunu hem de SSS şeması özelliğini içerdiği için AIOSEO Pro sürümünü kullanacağız. Bununla birlikte, ücretsiz olarak kullanabileceğiniz bir AIOSEO Lite sürümü de vardır ve SSS bloğunu eklemenize izin verir.
Öncelikle AIOSEO eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Etkinleştirmenin ardından AIOSEO kurulum sihirbazını göreceksiniz. ‘Başlayalım’ düğmesine tıklayın ve eklentiyi yapılandırmak için ekrandaki talimatları izleyin.

Daha fazla ayrıntı için WordPress için Hepsi Bir Arada SEO’nun nasıl doğru şekilde kurulacağına ilişkin kılavuzumuza bakabilirsiniz.
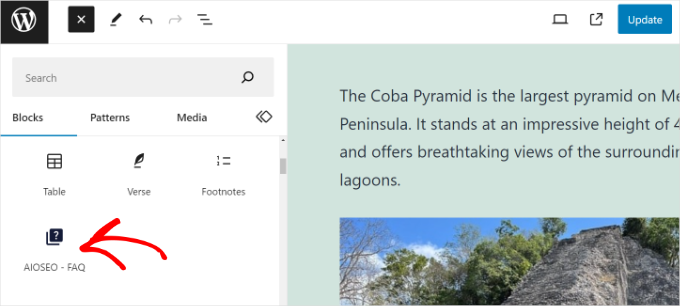
Ardından, yeni bir yazı veya sayfa oluşturabilirsiniz. WordPress blok düzenleyicisine girdikten sonra, ‘+’ düğmesine tıklayın ve ‘AIOSEO – SSS’ bloğunu ekleyin.

Bundan sonra, bloğu içeriğinizde göreceksiniz.
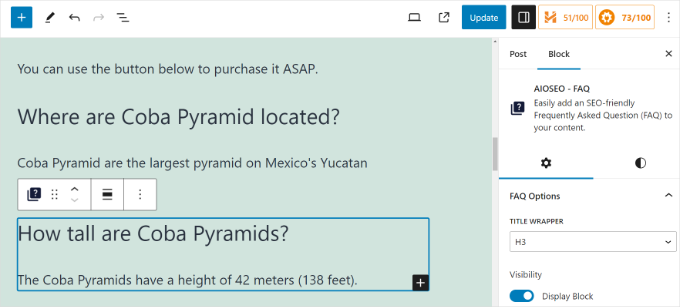
Devam edebilir ve SSS bölümünüz için sorular ve yanıtlar ekleyebilirsiniz.

Daha fazla soru ve cevap eklemek için bu işlemi tekrarlayın ve daha fazla AIOSEO SSS bloğu ekleyin.
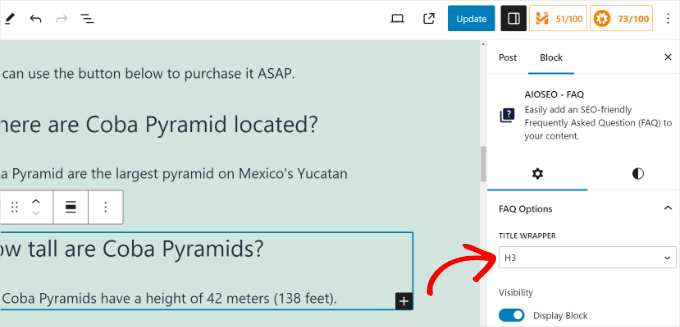
AIOSEO ayrıca sağ taraftaki ayarlar panelinde SSS bloğu için isteğe bağlı ayarlar sunar. Örneğin, başlık sarmalayıcısını değiştirebilir ve her soru için bir başlık seviyesi ayarlayabilirsiniz.

İşiniz bittiğinde, gönderinizi yayınlamanız veya güncellemeniz yeterlidir.
WordPress’te SSS Şeması Ekleme
AIOSEO Pro sürümünü kullanıyorsanız, gönderinize SSS şeması da ekleyebilirsiniz. Bu, içeriğinizin ‘İnsanlar da soruyor’ bölümünde görünme şansını artırır.
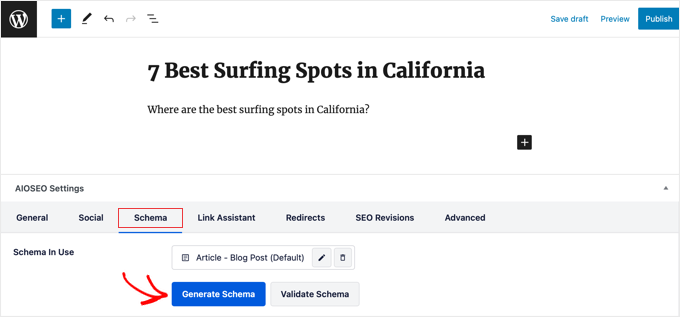
WordPress içerik düzenleyicisinde, AIOSEO Ayarları meta kutusuna gitmeniz yeterlidir. Buradan ‘Şema’ sekmesine geçmeniz gerekir.

Ardından, ‘Şema Oluştur’ düğmesine tıklayabilirsiniz.
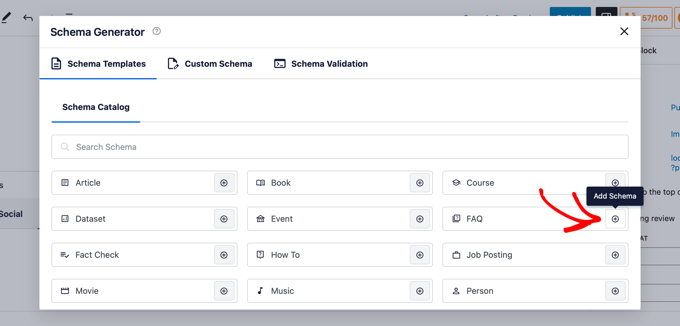
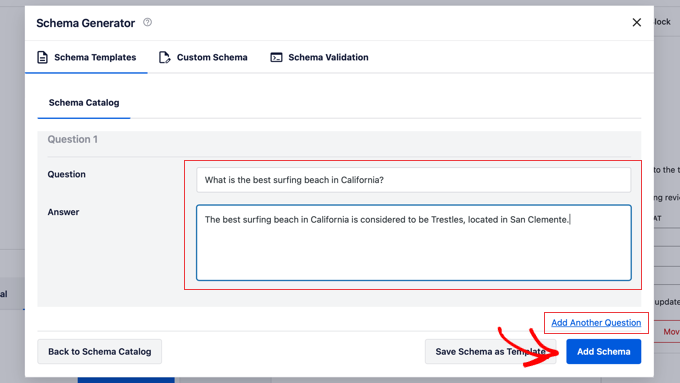
Bu, farklı seçenekler göreceğiniz Şema Oluşturucuyu açacaktır. Devam edin ve ‘SSS’ seçeneğini seçin.

Bundan sonra, sorularınızı ve cevaplarınızı ilgili alanlara ekleyebilirsiniz.
Daha fazla soru ve cevap eklemek için ‘Başka Soru Ekle’ seçeneğine tıklamanız yeterlidir.

İşiniz bittiğinde, ‘Şema Ekle’ düğmesine tıklamanız yeterlidir.
Daha fazla bilgi edinmek için lütfen WordPress’te SSS şemasının nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Yöntem 2: HeroThemes Kullanarak SSS Bölümü Ekleyin (Özelleştirilebilir SSS’ler için En İyisi)
Alternatif olarak HeroThemes kullanarak WordPress’e özelleştirilebilir bir SSS bölümü ekleyebilirsiniz. Bir bilgi tabanı oluşturmanıza ve olağanüstü müşteri hizmetleri sunmanıza yardımcı olan en iyi WordPress müşteri destek eklentilerinden biridir.
HeroThemes, Heroic FAQs adında bir SSS eklentisine sahiptir. Bu eklentiyi web sitenizde sıkça sorulan sorular için bölümler oluşturmak ve yönetmek için kullanabilirsiniz.
Birden fazla sayfaya bir dizi soru yerleştirmek için mükemmeldir. Örneğin, farklı ürün sayfalarınız varsa, SSS oluşturmak için eklentiyi kullanabilir ve ardından bunları anında her sayfaya kolayca ekleyebilirsiniz.
Not: Bu premium bir eklentidir ve en azından Heroic KB Plus planına ihtiyacınız olacaktır.
Öncelikle Heroic SSS eklentisini indirmeniz ve yüklemeniz gerekecek. Daha fazla ayrıntı için lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
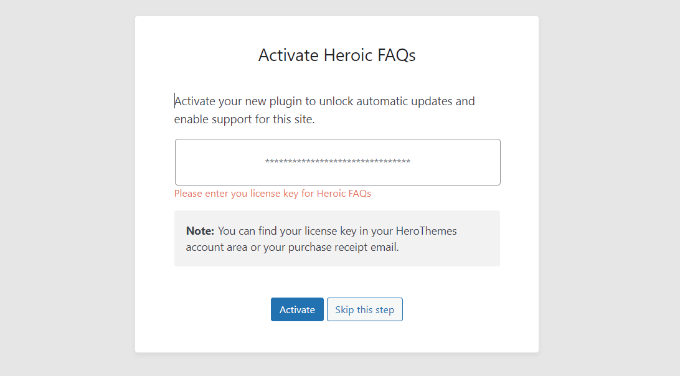
Etkinleştirmenin ardından Heroic SSS karşılama ekranını göreceksiniz.
Devam edin ve lisans anahtarınızı girin ve ‘Etkinleştir’ düğmesine tıklayın. Anahtarı hesap alanınızda ve satın alma makbuzu e-postasında bulabilirsiniz.

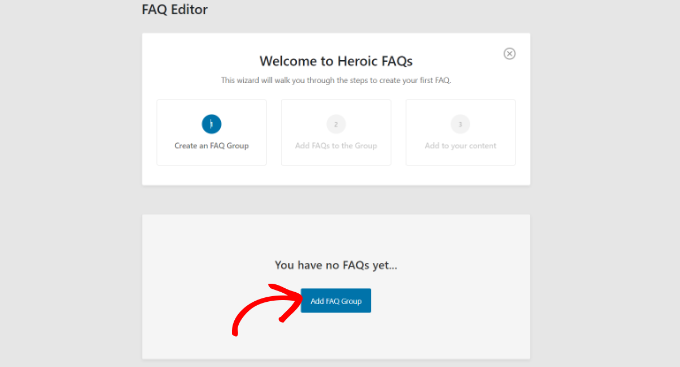
Eklenti etkin olduğunda, bir SSS grubu oluşturmanız gerekecektir.
Bir sonraki ekranda, ‘SSS Grubu Ekle’ düğmesine tıklayabilirsiniz.

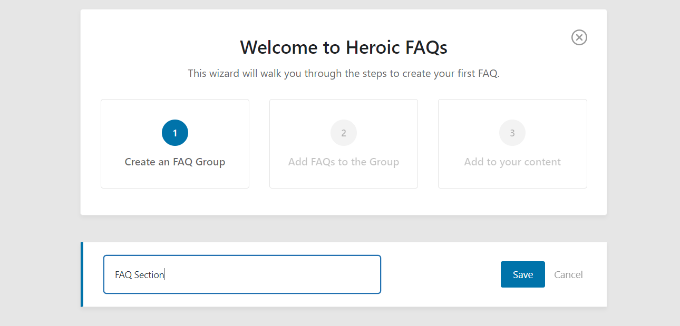
Ardından, SSS grubunuz için bir ad girmeniz gerekecektir.
Bu işlem tamamlandıktan sonra, ‘Kaydet’ düğmesine tıklamanız yeterlidir.

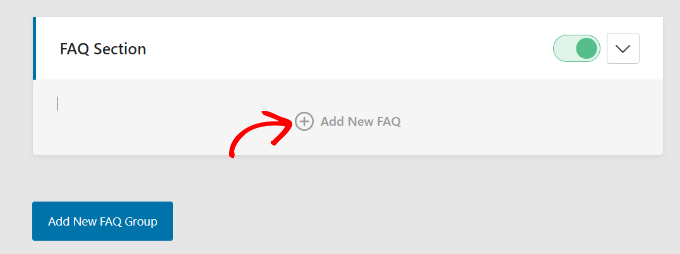
Bundan sonra SSS grubunuzu göreceksiniz.
Devam edin ve ‘+ Yeni SSS Ekle’ seçeneğine tıklayın.

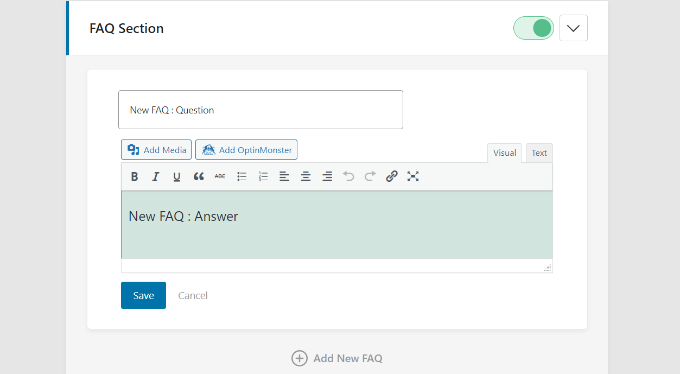
Bir sonraki ekranda SSS sorusunu ve cevabını girebilirsiniz.
İçeriği ekledikten sonra ‘Kaydet’ düğmesine tıklamanız yeterlidir.

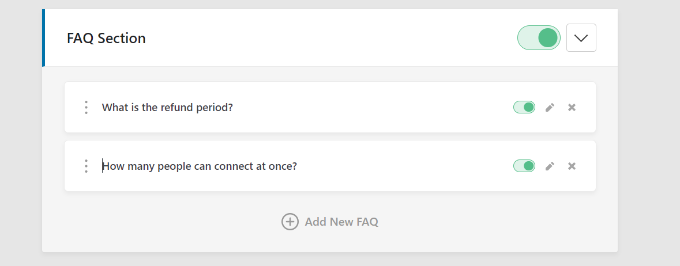
Şimdi SSS’nizin gruba eklendiğini göreceksiniz.
Bu işlemi tekrarlamak ve daha fazla soru eklemek için ‘+ Yeni SSS Ekle’ düğmesine tıklamanız yeterlidir.

Heroic SSS ayrıca her grup ve soru için bir geçiş gösterir. SSS bölümünde gösterilmesini istediğiniz soruları etkinleştirmek veya devre dışı bırakmak için geçişe tıklayabilirsiniz.
Eklenti ayrıca soruları sürükleyip bırakarak soruların sırasını yeniden düzenlemenize olanak tanır.
Bir SSS grubu oluşturmayı tamamladıktan sonra, bir sonraki adım bunu içeriğinize eklemektir. Devam edin ve yeni bir WordPress yazısı veya sayfası düzenleyin veya oluşturun.
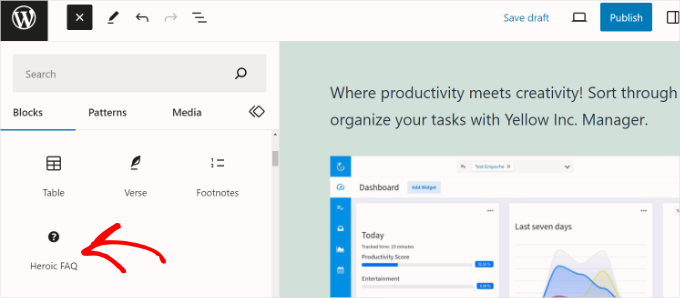
İçerik düzenleyicisindeyken, ‘+’ düğmesine tıklayın ve ‘Heroic SSS’ bloğunu ekleyin.

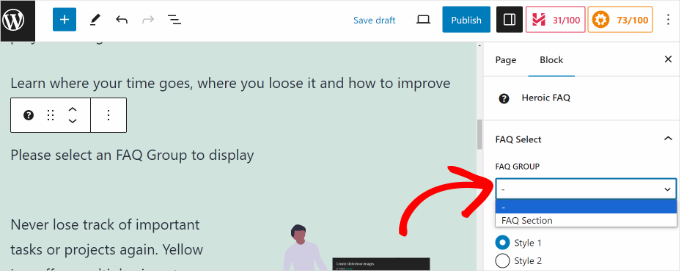
Ardından, sağ taraftaki ayarlar panelinde ‘Heroic FAQ’ bloğu için farklı seçenekler göreceksiniz.
‘SSS Grubu’ açılır menüsüne tıklayabilir ve sayfada göstermek istediğiniz grubu seçebilirsiniz.

SSS bölümünüz için farklı stiller seçme seçeneği de vardır.
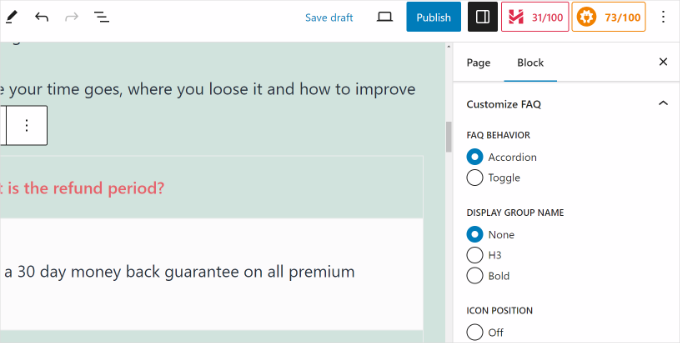
Ayarlar panelini aşağı kaydırırsanız, SSS alanınızı özelleştirmek için daha fazla seçenek göreceksiniz.
Örneğin, eklenti bir SSS davranışı seçmenize, bir görüntüleme grubu adı seçmenize, simge konumunu seçmenize, farklı simgeler seçmenize, soru rengini düzenlemenize ve daha fazlasına olanak tanır.

İşiniz bittiğinde, sayfanızı veya gönderinizi yayınlamanız veya güncellemeniz yeterlidir.
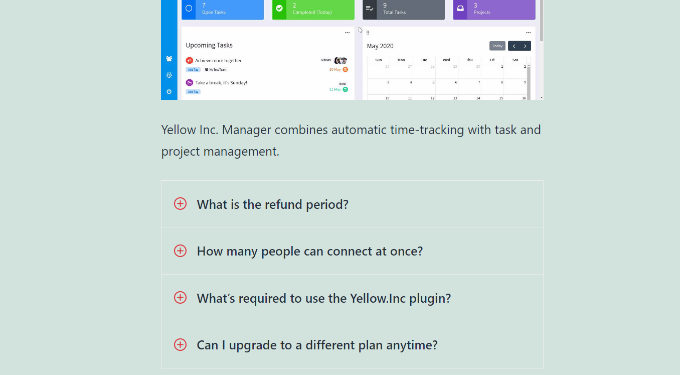
Artık SSS bölümünü iş başında görmek için web sitenizi ziyaret edebilirsiniz.

İşte bu kadar! Heroic SSS eklentisini kullanarak WordPress sitenize başarıyla bir SSS bölümü eklediniz.
Müşteri Desteğinizi Geliştirmek için Bonus İpuçları
Web sitenize bir SSS bölümü eklemek, ziyaretçilerinizi eğitmek ve müşteri desteğinizi geliştirmek için harika bir yoldur. Müşteri destek iş akışınızı kolaylaştırmanın başka birçok yolu da vardır.
Örneğin, bir kullanıcı bilgi tabanı oluşturabilir ve öğreticiler ve sorun giderme kılavuzları ekleyebilirsiniz. Heroic Knowledge Base gibi herhangi bir kod düzenlemeden dokümantasyon ve nasıl yapılır makaleleri oluşturmanıza yardımcı olan farklı bilgi tabanı eklentileri vardır.

Tüm müşteri destek taleplerinizi tek bir yerden yönetmek için HelpScout gibi yardım masası yazılımlarını da kullanabilirsiniz. Kullanıcılar SSS’lerde bir yanıt bulamazlarsa, bir destek bileti gönderebilirler.
Bir yardım masası çözümü, sorulara hızla yanıt vermenize, otomatik yanıtlar ayarlamanıza ve işletmeniz büyüdükçe müşteri desteğinizi ölçeklendirmenize olanak tanır.

Bu makalenin WordPress’e sıkça sorulan sorular (SSS) bölümü eklemenize yardımcı olacağını umuyoruz. WordPress ve WooCommerce’de şema işaretlemesinin nasıl ekleneceğine ilişkin kılavuzumuzu ve teknik WordPress SEO çerçevesi kontrol listemizi de görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Yes, FAQs is really helpful for a website especially wensites that sell products like ecommerce websites.
For me, whenever I visit a website that like a sales page or landing page, I quickly find a way to reach the FAQs page or scroll to the bottom FAQs as it sometimes
provides direct answers to the questions I might wanted to ask.
michael
Hi,
Can I add different questions to different pages? If so, how do I do this?
Michael
WPBeginner Support
You would need to group the FAQ questions and then you should be able to use the shortcode to only show the FAQ from a specific group on a page.
Admin
Sandip Roy
Is there a specific H (Heading) tag in FAQ – as H2 – so that it shows up in Google SERP?
WPBeginner Support
Not at the moment.
Admin
Isaac
Hi there, is there a way to disable the “Back To Index” located underneath each answer? Thank you
WPBeginner Support
You would want to reach out to the plugin’s support for if it has a built-in method to remove that. If not, you could hide it with CSS as a last resort.
Admin
Isaac
Ok great thanks!
YessPal
I followed the youtube video but my questions are not grouped, they’re all listed as shown above. Is it possible to group the questions as I have 80 questions in 6 groupings. Thank you.
WPBeginner Support
You would want to go to the plugin’s page and use the filter modifier for the shortcode
Admin
AMRIT RAJ KARN
today then i searched for the given plugin i found a message on their page that “This plugin was closed on October 19, 2018 and is no longer available for download.”
it their any alternative for the given Topic?
please let me know
WPBeginner Support
It appears the plugin was temporarily disabled due to an issue and the plugin author is working on fixing it at the moment.
Admin
Jitu
What will happen to the FAQs if later I disable this plugin? Will it make the FAQs url inactive and show 404 error?
Brian Luff
Quick and Easy FAQs used to be fine, but recently it’s broken (at least on my site). It doesn’t seem easy to get support, so I’m hoping to find another solution. That’s how come I found this article, but sadly I still found it pointing at the solution which no longer works for me.
Ajay Shukla
I have more than one FAQ Pages, for a different type of services. Is it possible to display different FAQs in different categories?
Stelios
Hi! Thanks for your great tips! Your help has been invaluable!
I would like to ask about how this plugin affects the SEO of a given page.
I am using SEO by YOAST and it tells me that i only have 3 words while the minimum is 300.
My FAQs are a lot more than 300 words but it seems that the yoast plugin doesn’t see that.
It makes me think it has a point, since the only actual content of the page is the FAQs plugin shortcode and not actual text….
So will this be what the google’s search engine see and rank my page low? Does this plugin hurt my SEO score?
Thanks in advance, keep up the great work you do!
WPBeginner Support
Hi Stelios,
Search engines will see all the text of your FAQs. You can safely ignore Yoast SEO suggestion in this case.
Admin
Gundeep
Hello sir, i am adding FAQ section in my site to get noticed in search engines, so that i can rank on those questions, is this plugin seo friendly?, and will help me gain rankings?
Thanks in advance
WPBeginner Support
Hi Gundeep,
It is SEO friendly, however it is up to search engines and a lot of other factors are also used into determining search rankings.
Mark Welton
Loved the tutorial
What if I need to put different FAQs on different pages? Can that be done?
Thanks
Mark
Stelios
Yes, it can be done by shorting each FAQ in a specific category.
Each category can have any number of FAQs and only one shortcode so you can have different FAQs everywhere you like!
Chris
This all seemed to work, but when I click on the FAQ, expecting it to scroll down to the question, it just goes to the top of the page. However, if I scroll down, the ‘back to index’ links work fine.
Any suggestions?
Shahid
Did not work for me.
I am using Free version of Storefront theme. All I am getting after publishing the page is this:
“[faq_accordion]”
Am i doing something wrong.
I pasted the above shortcode in text mode in my faq page.
Lee Gibbons
Hi
I have done all of the steps but once I add the short code in it does not use any of the styles/features. It just shows the questions and lists. Even if I put in [faqs style=”toggle”]..
Could you let me know why ?
Lee
Ok sorry I have got this working…
for some reason now it doesnt open up the answers? it just links to the home page ?
Jamhid
This could be due to copy & paste.
Correct from
[faqs style=”toggle”]
to
[faqs style=”toggle”]
(note the quotation marks)
Bob Furber
Great tutorial, but it only applies to WordPress.org, not WordPress.com.
Is there any way to build a FAQ page on WordPress.com?
WPBeginner Support
You can create a simple page with your FAQs, but it will not be like the FAQs section described in this tutorial. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Tasneem Abrahams
Hi
I uploaded this plugin and added my faqs but when i tried to add the shortcode into a text widget in my footer it just displays the shortcode instead of the actual faqs. i cant find a solution in the support forum.
WPBeginner Support
Add this code in your theme’s functions.php file or site-specific plugin.
add_filter('widget_text','do_shortcode');1-click Use in WordPress
Admin