Bir WordPress sitesini yönetmek genellikle birden fazla görevle uğraşmak anlamına gelir ve öne çıkan görselleri takip etmek gerçek bir zorluk olabilir.
Hangi gönderilerin göz alıcı görsellere sahip olduğunu, hangilerinin olmadığını merak ediyoruz. Bu, bir tarife tuz ekleyip eklemediğinizi hatırlamaya çalışmak gibidir. Aşırıya kaçmak istemezsiniz ama tuz eklememek de tadı yavanlaştırır.
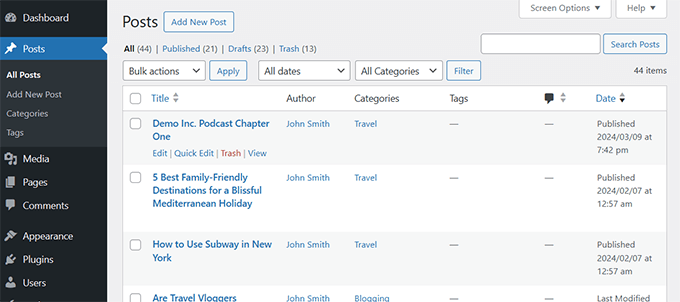
Öne çıkarılan görseller okuyucuları içeriğinize çekmede önemli bir rol oynar. Ancak WordPress bu görselleri varsayılan olarak yazı listesinde göstermez. Bu da öne çıkan görsel olup olmadığını kontrol etmek için her bir gönderiyi tek tek açmanız gerektiği anlamına gelir ki bu da zaman alıcı ve sıkıcı bir süreçtir.
WordPress yönetici panelinize bir öne çıkan görsel sütunu ekleyerek, tüm yazı küçük resimlerinizi bir bakışta görebilirsiniz. Bu, öne çıkan bir görsel ekleyip eklemediğinizi ve hangi görseli kullandığınızı görmek için yazılarınıza hızlıca göz atmak gibidir.
Bu makalede, bu özelliği yönetici panelinize eklemek için gereken adımları paylaşacağız. Bu ekleme ile zamandan tasarruf edecek ve içeriğinizin her zaman görsel olarak çekici olmasını sağlayacaksınız.

WordPress’te Neden Öne Çıkarılmış Görsel Sütunu Eklemelisiniz?
WordPress sitelerini yönetmek genellikle düzinelerce -bazen yüzlerce- gönderiyi takip etmek anlamına gelir. Bu sürecin sinir bozucu bir parçası, her gönderi için hangi öne çıkan görselin ayarlandığını hızlı bir şekilde görememektir.
Yazarların öne çıkan bir görsel eklemeyi unutması çok yaygındır ve bu olduğunda gönderiler eksik veya yersiz görünebilir. Birden fazla katılımcının içeriğini düzenliyorsanız, bu durum eksik görselleri düzeltmek için fazladan ileri geri yapmanıza neden olabilir.
WordPress varsayılan olarak yazı listesinde öne çıkan görselleri göstermez, bu da kontrol etmek için her yazıda manuel olarak ‘Düzenle’ veya ‘Önizleme’ye tıklamak anlamına gelir. Bu, özellikle büyük bir sitede çalışırken sıkıcı bir süreçtir.

Öne çıkan görsellere büyük ölçüde güvenen temalarla çalıştık ve bir tanesinin eksik olması tüm düzeni bozabilir. İster blog, ister haber sitesi veya online mağaza olsun, resimsiz gönderiler doğru görünmez.
Farklı yaklaşımları test ettikten sonra, birkaç güvenilir çözüm öne çıkıyor. Bu eğitimde WordPress yönetici paneline öne çıkan görsel sütunu ekleyerek yazı yönetimini nasıl daha hızlı ve verimli hale getirebileceğinizi göstereceğiz.
Yöntem 1: Öne Çıkan Görsel Sütunu Eklentisini Kullanma
Birkaç eklentiyi denedikten sonra, Öne Çıkan Görsel Sütunu Ekle eklentisinin en iyi çözüm olduğunu gördük👍. Yönetici panelinizle sorunsuz bir şekilde entegre olur ve ihtiyacınız olan görsel referansı sorunsuz bir şekilde sağlar.
Öncelikle, Öne Çıkan Resim Sütunu Ekle eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için WordPress eklentisi yükleme eğitimimize bakın.
Eklenti kutudan çıktığı gibi çalışır ve yapılandırmanız gereken herhangi bir ayar yoktur.
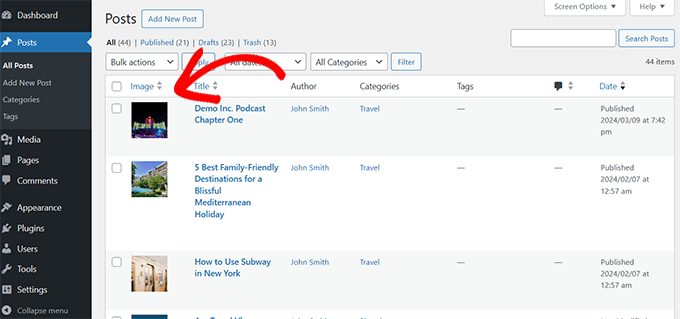
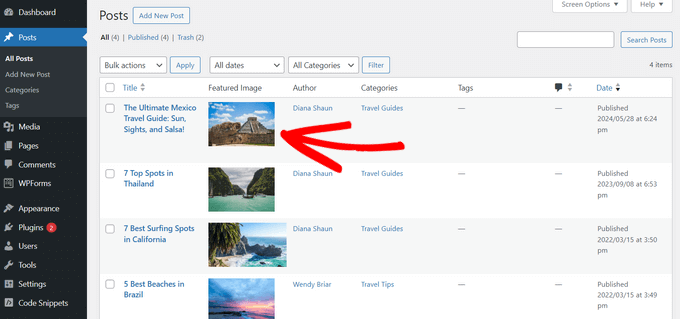
Basitçe Yazılar ” Tüm Yazılar sayfasına gidin ve yazılar tablosuna yeni bir ‘Resim’ sütunu eklendiğini göreceksiniz.

Her bir makale için öne çıkan görsellerin küçük resim önizlemelerini ve hangi makalelerde öne çıkan görsel olmadığını görebileceksiniz.
Şimdi, öne çıkan bir görseli değiştirmek veya eklemek için bu makaleleri düzenleyebilirsiniz. Ancak daha fazla kontrol arıyorsanız, bir sonraki yöntem ihtiyaçlarınıza daha uygun olabilecek ek seçenekler sunar.
Yöntem 2: Yönetici Sütunları Eklentisini Kullanarak Öne Çıkan Görsel Sütunu Ekleme
Araştırmamızda bulduğumuz bir diğer mükemmel çözüm ise Admin Columns eklentisidir.
Bu çözümle ilgili sevdiğimiz şey, WordPress yönetici arayüzünü ihtiyaçlarınıza göre özelleştirmenize olanak tanıyan birkaç başka özelliğe sahip olmasıdır.
Daha fazla ayrıntı için WordPress’te yönetici sütunları ekleme ve özelleştirme eğitimimize bakın.
Bu eğitimin amacı doğrultusunda, öne çıkan görsel sütunu eklemeye odaklanacağız.
Öncelikle Admin Columns eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki eğitimimize bakın.
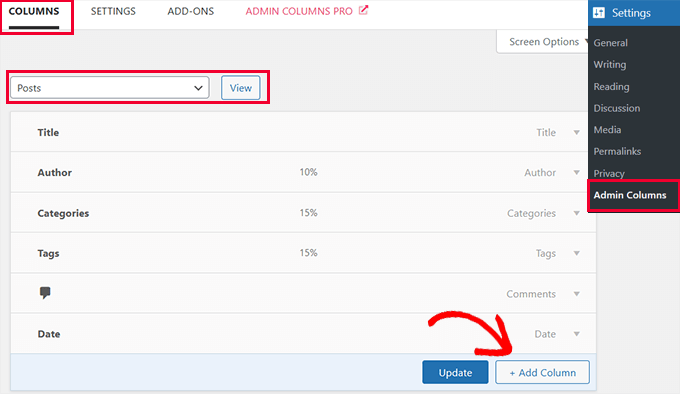
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için Ayarlar ” Yönetici Sütunları sayfasına gidin.
‘Sütunlar’ sekmesinde, gönderi türünüzü seçmeniz gerekir. Çoğu durumda bu yazılar olacaktır, ancak sayfalar, ürünler ve daha fazlası gibi diğer yazı türlerine de sütun ekleyebilirsiniz.

Bundan sonra, WordPress’in varsayılan olarak gösterdiği sütunları göreceksiniz. Devam etmek için ‘+ Sütun Ekle’ düğmesine tıklayın.
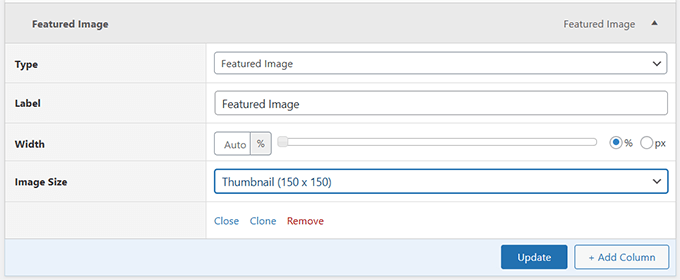
Eklenti, ekleyebileceğiniz eylemleri göstermek için genişleyecektir. Tür seçeneğinin yanındaki ‘Öne Çıkan Görsel’i seçin.

Bunun altında, bu sütun için bir etiket seçebilir, bir genişlik belirleyebilir ve görüntü boyutunu seçebilirsiniz.
Bundan sonra, ayarlarınızı kaydetmek için ‘Güncelle’ düğmesine tıklayın.
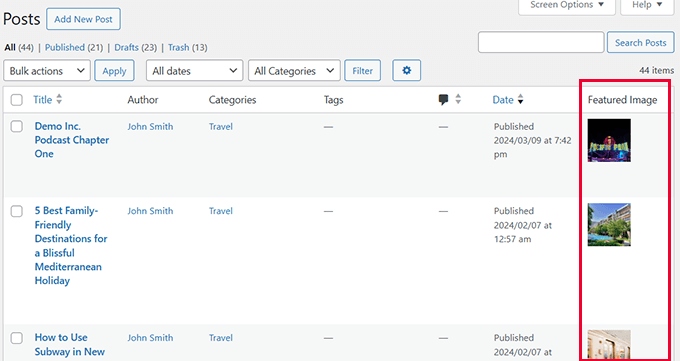
Artık Yazılar ” Tüm Yazılar sayfasına gidebilirsiniz ve yazılar tablosuna yeni bir ‘Öne Çıkan Görsel’ sütunu eklendiğini göreceksiniz.

Bonus ipucu💡:Görsel bulma konusunda yardıma mı ihtiyacınız var? WordPress blogunuz için telifsiz görselleri nasıl bulacağınıza ilişkin kılavuzumuza göz atın.
Eklenti harika çalışıyor ve daha fazla özelleştirme seçeneği sunuyor. Ancak bazı ileri düzey kullanıcılarımızın daha kendin yap yaklaşımını tercih edebileceğini biliyoruz. Bir sonraki yöntem bu kullanıcılar için uygundur.
Yöntem 3: WPCode Kullanarak Öne Çıkan Görsel Sütunu Ekleme
WordPress’te öne çıkan görsel sütunu ve diğer yeni özellikleri eklemek için kod kullanmanıza olanak tanıyan bir çözüm istiyorsanız, WPCode eklentisini kullanmanızı öneririz.
WPCode ile temanızın functions.php dosyasını düzenlemeden WordPress’ e kolayca özel kod ekleyebilirsiniz, böylece sitenizi bozma konusunda endişelenmenize gerek kalmaz.
Ayrıca WPCode, öne çıkan görsel sütunu ekleme, Gutenberg düzenleyicisini devre dışı bırakma, RSS beslemelerine öne çıkan görseller ekleme, katkıda bulunanların görsel yüklemesine izin verme ve daha fazlası gibi popüler özellik talepleri için önceden hazırlanmış kod parçacıklarından oluşan bir kitaplıkla birlikte gelir. Daha fazla ayrıntı için tam WPCode incelememize bakın.
Öncelikle, ücretsiz WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Yardıma ihtiyacınız varsa, WordPress eklentisi yükleme hakkındaki eğitimimize bakın.
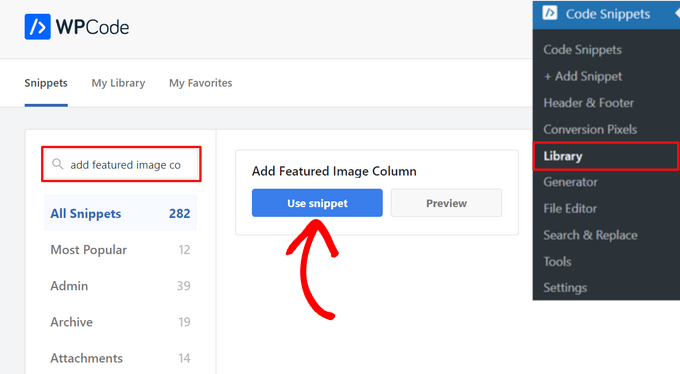
Eklenti etkinleştirildikten sonra, WordPress yönetici panosundan Code Snippets ” Library bölümüne gidin.
Buradan, ‘Öne Çıkan Görsel Sütunu Ekle’ snippet’ini arayın. Bulduğunuzda üzerine gelin ve ‘Snippet’i kullan’ düğmesine tıklayın.

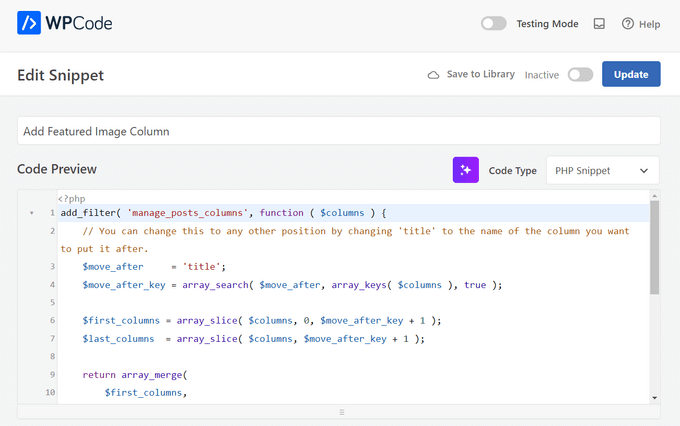
Bir sonraki sayfada, WPCode kodu otomatik olarak ekleyecektir.
Ayrıca uygun ekleme yöntemini ‘Yalnızca Yönetici’ olarak seçecek ve kodun ne için olduğunu hatırlamanıza yardımcı olacak etiketler ekleyecektir.

Şimdi tek yapmanız gereken anahtarı ‘Etkin Değil’den ‘Etkin’e geçirmek.
Ardından, ‘Güncelle’ düğmesine tıklayın.

Bu kadar.
Gönderiler ” Tüm Gönderiler sayfasına gidebilir ve artık bir öne çıkan görsel sütununuz olduğunu görebilirsiniz.

Öne Çıkan Görseller için Bonus Kaynaklar
Öne çıkarılan görseller, web siteniz için güzel ve ilgi çekici içerikler oluşturmanıza çok yardımcı olabilir.
Yıllar boyunca WPBeginner’da WordPress öne çıkan görsellerini kapsamlı bir şekilde ele aldık. Aşağıda bu kaynaklardan bazılarını bulabilirsiniz:
- WordPress için En İyi Öne Çıkan Görsel Eklentileri ve Araçları – WordPress uzmanlarımız, WordPress’te öne çıkan görseller için kullanabileceğiniz en iyi eklentileri ve araçları seçti.
- WordPress’te Öne Çıkan Görsellerin Gösterilmemesi Nasıl Gider ilir – Öne çıkan görsellerin görünmemesi sorununu gidermek için adım adım kılavuz.
- WordPress’te Varsayılan Öne Çıkarılmış Görsel Nasıl Ayarlanır (Kolay Yol) – Bu eğitimde varsayılan öne çıkarılmış görselin nasıl ayarlanacağı gösterilmektedir. WordPress temanızın düzgün bir düzen için öne çıkan görsellere ihtiyacı varsa oldukça kullanışlıdır.
- WordPress’te Yazılar için Öne Çıkan Görseller Nasıl Gerekli Kılınır – Bu eğitimde WordPress’te öne çıkan görsellerin nasıl gerekli kılınacağı ve yazıların bu görseller olmadan yayınlanmasının nasıl engelleneceği gösterilmektedir.
Umarız bu makale WordPress’te öne çıkan görsel sütunu eklemeyi öğrenmenize yardımcı olmuştur. Daha fazla zaman kazanmak için, WordPress yönetici alanını iyileştirmek için uzman eklenti ve ipucu seçimimizi veya WordPress yöneticisinden gereksiz menü öğelerini gizleme kılavuzumuzu da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Niraj Nayan
Hello Sir, I am not sure that at this place I should ask my query or not. My question is Can I change the post thumbnail size.? I want it responsive. If I put the width 100% then it crops the image. I am using bootstrap and I want to add a class “img-responsive” for thumbnail in wordpress.
Thank you
jaledwith
The code to change the default image does not seem to be working, at least not for me. Otherwise I think it’s a great plugin.
EzyBlogger
@marketingm8 Thanks Peter. Happy Wednesday