Sitenize zaman çizelgesi gibi görsel öğeler eklemek eskiden saatler süren özel kodlama veya pahalı geliştiricilerle çalışmak anlamına geliyordu. Bu nedenle, sitenize dakikalar içinde Facebook tarzı bir zaman çizelgesi eklemenizi sağlayan bir eklenti keşfettiğimizde heyecanlandık.
Hayatınızın yolculuğunu, işinizin kilometre taşlarını, proje geçmişinizi veya başka herhangi bir şeyi sergilemek istiyorsanız, bu ücretsiz eklenti tek bir satır kod yazmanıza veya pahalı geliştiriciler tutmanıza gerek kalmadan ilgi çekici, etkileşimli bir zaman çizelgesi tasarlamanıza olanak tanır.
Bu yöntem herhangi bir WordPress temasıyla çalışır ve sadece birkaç dakika içinde kurabilirsiniz. Sitelerini daha ilgi çekici hale getirmek isteyen sayısız diğer WordPress kullanıcısı için yaptığımız gibi, tüm süreç boyunca size yol göstereceğiz.

Not: Bu eğitim, web sitenize kendi bilgilerinizle görsel bir zaman çizelgesini nasıl ekleyeceğinizi açıklayacaktır. Birden fazla kullanıcı için bir sosyal medya zaman çizelgesi oluşturmanın bir yolunu arıyorsanız, lütfen bir sosyal medya web sitesi oluşturma kılavuzumuza bakın.
WordPress’e Neden Facebook Tarzı Zaman Tüneli Ekleyelim?
İster işletme sahibi, ister blog yazarı, ister kâr amacı gütmeyen bir kuruluş veya ikisi arasında bir şey olun, görsel bir zaman çizelgesi WordPress web sitenizi yükseltmek için değerli bir araç olabilir
Facebook’ta bir zaman tünelinde gezinmenin ne kadar kolay ve ilgi çekici olduğunu düşünün. Aynı kullanıcı deneyimini kendi web sitenize de taşıyabilirsiniz. Ziyaretçilerin zaman akışınızı kendi hızlarında keşfetmelerine izin vermek, sitenizi daha etkileşimli ve kullanıcı dostu hale getirir.
Bir zaman çizelgesi eklemek de içeriğinizle hikayeler anlatmanın harika bir yoludur. Örneğin, bir işletme web siteniz varsa, markanızın geçmişini, yeni ürünleri ne zaman piyasaya sürdüğünüzü veya ulaştığınız önemli kilometre taşlarını görsel olarak gösterebilirsiniz. Bu, insanların takip etmesi için büyüleyici ve kolay bir yoldur.
Facebook tarzı bir zaman akışı aynı zamanda markanızın hikayesini yaratıcı ve akılda kalıcı bir şekilde paylaşmanıza yardımcı olarak kitlenizle duygusal bir düzeyde bağlantı kurar.
Bir diğer büyük artısı da ziyaretçilerin ilgisini çekmesidir. Onlara bir zaman çizelgesi formatında ilginç ve bilgilendirici içerik sunarak, ziyaretçileri WordPress web sitenizde daha uzun süre kalmaya teşvik edebilirsiniz.
Bununla birlikte, WordPress blogunuza veya web sitenize Facebook tarzı bir zaman çizelgesini nasıl kolayca ekleyebileceğinize bakalım.
WordPress’te Facebook Tarzı Zaman Tüneli Ekleme
WordPress sitenizde bir zaman çizelgesi oluşturmanın en kolay yolu Timeline Block For Gutenberg eklentisini kullanmaktır. Bu ücretsiz WordPress eklentisinin kullanımı son derece basittir. Karmaşık ayarlarla uğraşmak zorunda kalmazsınız ve tüm özelleştirmeleri doğrudan WordPress içerik düzenleyicisinde yapabilirsiniz.
Öncelikle Timeline Block For Gutenberg eklentisini yüklemeniz ve etkinleştirmeniz gerekecek. Yardıma ihtiyacınız varsa, lütfen bir WordPress eklentisinin nasıl kurulacağına ilişkin kılavuzumuza bakın.
Eklenti etkinleştirildikten sonra, Facebook tarzı zaman çizelgenizi eklemek istediğiniz sayfaya veya gönderiye gitmeniz yeterlidir.
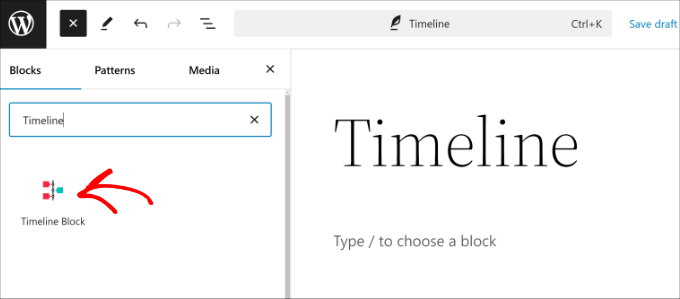
İçerik düzenleyicisindeyken, ‘+’ işaretine tıklayın ve bir ‘Zaman Çizelgesi Bloğu’ ekleyin.

Ardından, içerik düzenleyiciye bir zaman çizelgesi şablonu eklendiğini göreceksiniz.
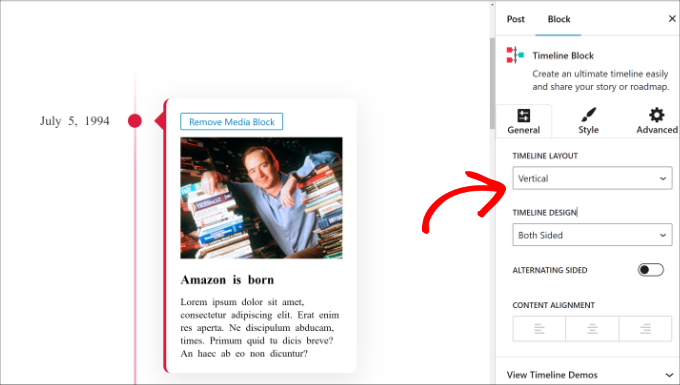
Buradan, sağdaki ayarlar panelinden zaman çizelgesi düzenini ve tasarımını değiştirebilirsiniz.
Örneğin, eklenti düzeni dikeyden yataya değiştirmenize ve zaman çizelgesini her iki tarafta mı yoksa sadece bir tarafta mı göstermek istediğinizi seçmenize olanak tanır.

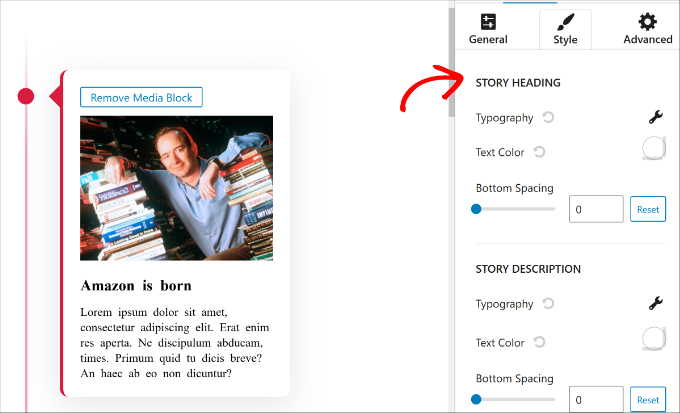
Ayarlar panelindeki ‘Stil’ sekmesine geçerseniz, zaman çizelgenizin görünümünü değiştirmek için seçenekler elde edersiniz.
Örneğin, hikaye başlığı ve açıklaması için tipografi, metin rengi ve alt boşluğu düzenleme seçenekleri vardır.

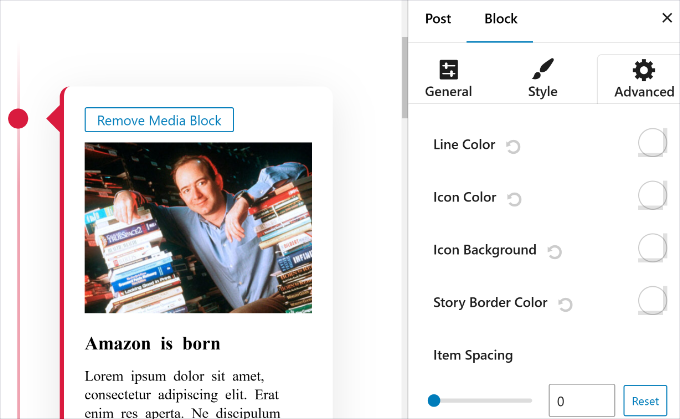
Ayrıca ‘Gelişmiş’ sekmesinde daha fazla özelleştirme seçeneği bulabilirsiniz.
Eklenti, çizgi rengini, simge rengini, simge arka planını, öğe aralığını, simge kutusu boyutunu, kap dolgusunu ve çok daha fazlasını değiştirmenize olanak tanır.

Ardından, zaman çizelgesindeki metin ve resimleri düzenleyebilirsiniz.
Varsayılan olarak, eklenti sahte metin ve resimler ekleyecektir. Düzenlemeye başlamak için üzerlerine tıklamanız yeterlidir.
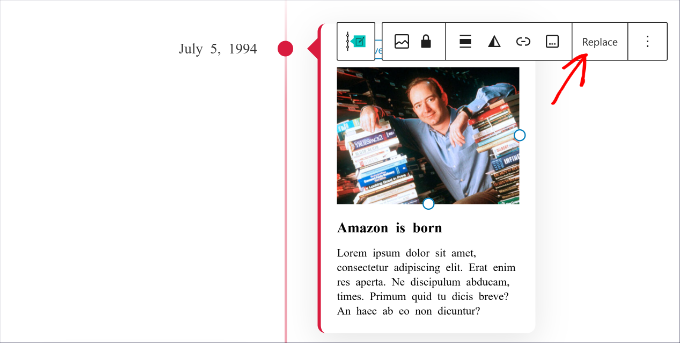
Örneğin, resmi değiştirmek istiyorsanız, resmi seçmeniz ve ardından ‘Değiştir’ seçeneğine tıklamanız yeterlidir. Yeni bir görsel yükleyebilir, mevcut bir resmi seçebilir veya hatta görsel oluşturmak için AI kullanmak gibi gelişmiş bir şey yapabilirsiniz.

Benzer şekilde, metnin üzerine tıklayabilir ve zaman çizelgesindeki içeriğinizle değiştirebilirsiniz.
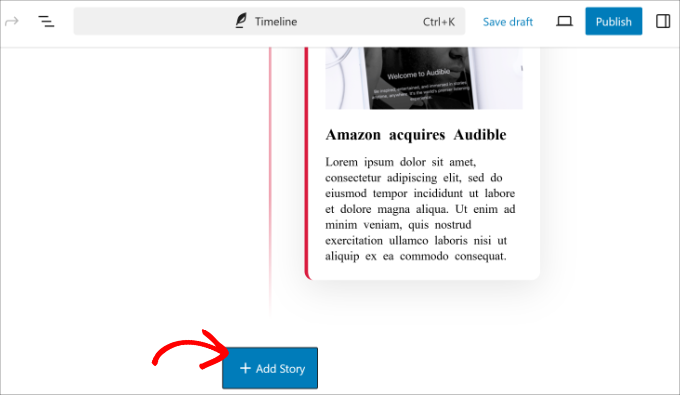
Ardından, zaman çizelgenize daha fazla hikaye eklemeniz gerekiyorsa, ‘+ Hikaye Ekle’ düğmesine tıklayıp bir resim ve metin girebilirsiniz.

İşiniz bittiğinde, devam edin ve ‘Yayınla’ düğmesine tıklayın.
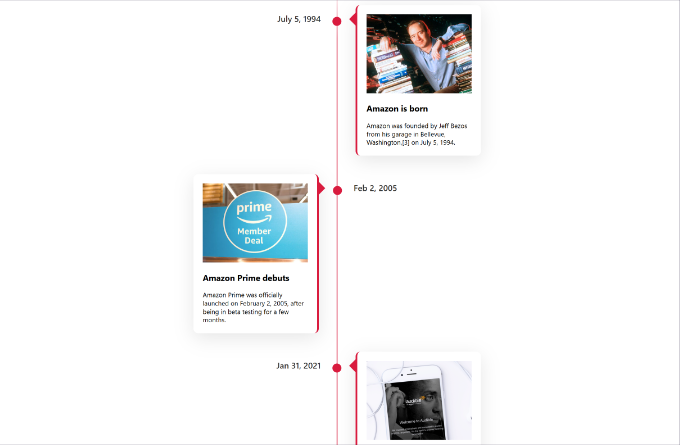
Şimdi, Facebook tarzı zaman çizelgesini çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

WordPress’te Zaman Çizelgeleri Oluşturmaya İlişkin Ek Kaynaklar
Farklı zaman çizelgesi türleri oluşturmaya ve sitenizin kullanıcı deneyimini iyileştirmeye yönelik bazı yararlı kılavuzları burada bulabilirsiniz:
- Facebook Zaman Tünelinizi WordPress’te Görüntüleme
- WordPress’te Güzel Etkinlik Zaman Çizelgeleri Nasıl Eklenir
- WordPress’te Özel Facebook Akışı Nasıl Oluşturulur
- En İyi Küçük İşletme Web Sitesi Kurucuları (Test Edildi ve Karşılaştırıldı)
- Sosyal Medya Web Sitesi Nasıl Yapılır (Başlangıç Rehberi)
Umarız bu makale WordPress sitenize Facebook tarzı bir zaman çizelgesi eklemenize yardımcı olmuştur. Ayrıca WordPress’te niş bir inceleme sitesinin nasıl yapılacağına dair rehberimizi ve tasarımcılar ve fotoğrafçılar için en iyi WordPress portföy eklentileri uzman seçimimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Preetam Kumar Patel
How to add data in timeline from front end .Means data will be enter from a webpage (like result of a student) and it will be shown in the the time line in defferent page.
Steve
Why can I not comment or see comments of those who go to our site? Also, why are the pictures not showing up by my posts?