Bazı web sitelerinde markalarının renkleriyle mükemmel uyum sağlayan o şık, özel kaydırma çubuklarının olduğunu fark ettiniz mi? 🤩
Bu özelliği biz de fark ettik. Kullanıcılarımızın çoğu, bu göz alıcı özel kaydırma çubuklarını kendi WordPress sitelerinde nasıl oluşturacaklarını sordular.
İyi haber mi? WordPress kaydırma çubuğunuzu özelleştirmek düşündüğünüzden çok daha kolay. Marka renklerinize uymak, gezinmeyi iyileştirmek veya web sitenize profesyonel bir dokunuş katmak isteyip istemediğiniz, bunu tam olarak nasıl yapacağınızı göstereceğiz. Kodlama deneyimi gerekmez!

Özel Bir Kaydırma Çubuğu Eklemeye Başlamadan Önce Bilmeniz Gerekenler 💡
So, you’re interested in customizing your WordPress scrollbar. But before you dive in, there are a few important things you should know to ensure you’re making the right decision for your WordPress website.
Öncelikle, özel kaydırma çubukları harika görünse de, tüm tarayıcılar bunları aynı şekilde görüntülemez. Chrome gibi modern tarayıcılar bunları iyi destekler, ancak diğerleri sınırlı özelleştirme veya hiç özelleştirme göstermeyebilir – özellikle mobil cihazlarda.
Anahtar, incelikle başlamaktır. İçeriğinizden uzaklaştırmayacak gösterişli tasarımlar oluşturmak yerine, markanızın renk şemasına uyan küçük ayarlamalarla başlamanızı her zaman öneririz. Unutmayın: kaydırma çubuğunuz gösteriyi çalmak yerine kullanıcı deneyimini geliştirmelidir.
Doğru yapıldığında, bu WordPress tasarım öğesi sitenize o ekstra profesyonel dokunuşu verebilir. Tüm ziyaretçileriniz için tutarlı bir deneyim sağlamak üzere değişikliklerinizi farklı tarayıcılarda test ettiğinizden emin olun.
Neler beklemeniz gerektiğini anladığınıza göre, WordPress sitenize özel bir kaydırma çubuğu eklemeye nasıl başlayacağımıza bakalım. Kullanmak istediğiniz yönteme atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
- Seçenek 1: Gelişmiş Kaydırma Çubuğu Eklentisi Kullanın (Ücretsiz + Kolay)
- Seçenek 2: CSS Kaydırma Çubuğu Oluşturma (Gelişmiş)
- Bonus İpucu: WordPress'te Yukarı Kaydırma Efekti Ekleme
🔎 Want to add custom scrollbars to specific elements like content boxes or sidebars? Check out our guide on how to add custom scrollbars to any element in WordPress.
Seçenek 1: Gelişmiş Kaydırma Çubuğu Eklentisi Kullanın (Ücretsiz + Kolay)
WordPress'te kaydırma çubuğunu özelleştirmenin en kolay yolu Advanced Scrollbar'ı kullanmaktır. Bu ücretsiz eklenti, tek satır kod yazmadan kaydırma çubuğunun genişliğini, rengini, kaydırma hızını ve daha fazlasını değiştirmenize olanak tanır.
Yapmanız gereken ilk şey, Advanced Scrollbar eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
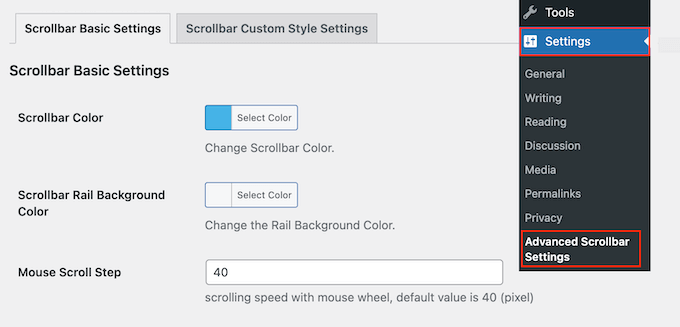
Etkinleştirdikten sonra Ayarlar » Gelişmiş Kaydırma Çubuğu Ayarları'na gidin.

Burada, kaydırma çubuğu tasarımını, renk şemasını ve ray arka plan rengi gibi değiştirebilirsiniz.
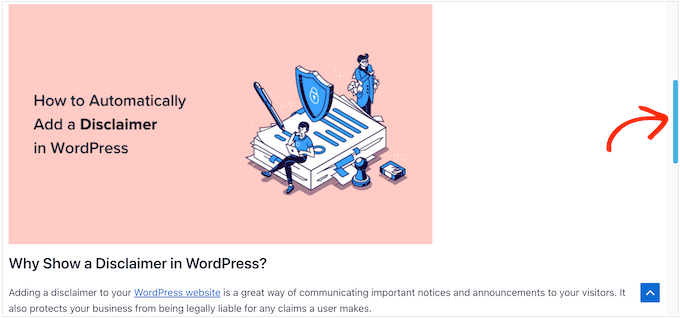
Aşağıdaki resimde mavi bir kaydırma çubuğu oluşturduk.

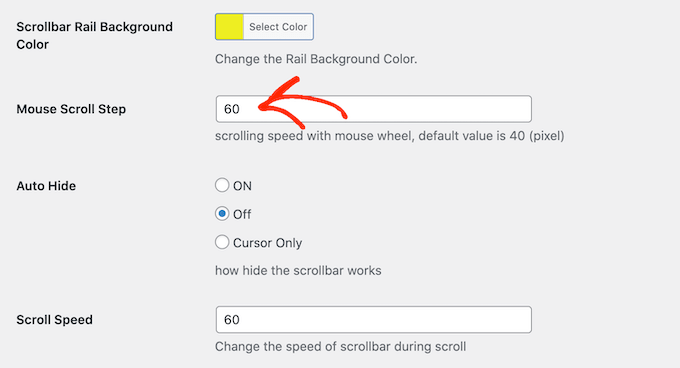
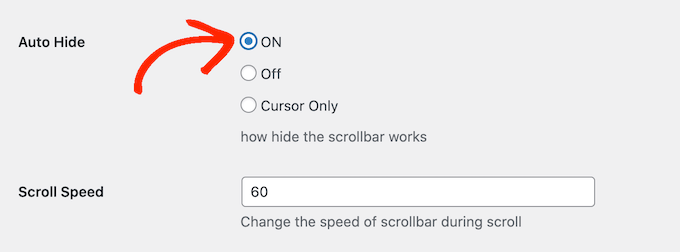
Ayrıca, ‘Fare Kaydırma Adımı’ alanına yeni bir sayı yazarak fare kaydırma adımını değiştirebilirsiniz.
Daha düşük bir sayı sitenizin daha yavaş kaymasını sağlar, daha yüksek bir sayı ise daha hızlı kaymasını sağlar.

Kaydırma çubuğunu otomatik olarak gizlemek isteyip istemediğinizi de seçebilirsiniz, böylece yalnızca ziyaretçi kaydırırken görünür.
Bu, daha renkli bir kaydırma çubuğu oluşturduğunuzda ve içeriğinizin geri kalanından dikkat dağıtabileceğinden endişe duyduğunuzda kullanışlı olabilir.

Varsayılan olarak, kaydırma çubuğu tarayıcı penceresinin sağ tarafında görünür. Ancak, isterseniz 'Ray Hizalama' ayarlarını kullanarak onu sol tarafa taşıyabilirsiniz.
Kaydırma çubuğunun yapılandırmasından memnun kaldığınızda, ayarlarınızı kaydetmek için ‘Değişiklikleri Kaydet’e tıklamayı unutmayın.
Özel kaydırma çubuğunu görmek için artık WordPress blogunuzu ziyaret edebilirsiniz.
Seçenek 2: CSS Kaydırma Çubuğu Oluşturma (Gelişmiş)
Kaydırma çubuğunuzda daha gelişmiş değişiklikler yapmak istiyorsanız, başka bir seçenek de CSS kullanmaktır.
CSS ile özel bir kaydırma çubuğu oluşturmak, öğenin her bölümünü özelleştirmenize olanak tanır, ancak yalnızca WebKit kullanan masaüstü tarayıcılarda çalışır. Bu, değişikliklerinizin mobil tarayıcılar dahil tüm tarayıcılarda görünmeyeceği anlamına gelir.
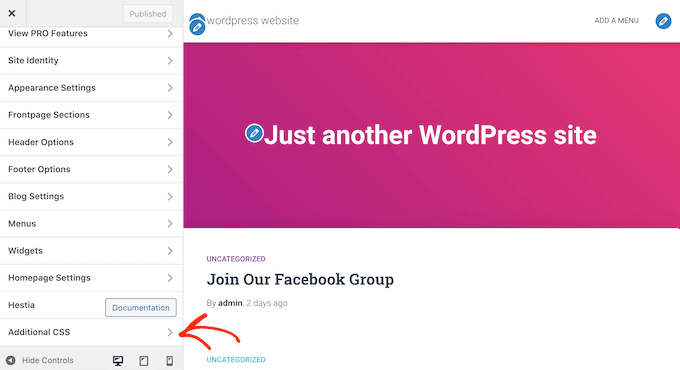
Kaydırma çubuğunuzu CSS ile özelleştirmek için Görünüm » Özelleştir'e gidin.
Note: If you are using a block theme, then this option won’t be available for you. In that case, you can open the customizer by typing in the https://example.com/wp-admin/customize.php URL. Keep in mind to replace example.com with your own site’s domain name.
Daha fazla bilgi için, WordPress yönetici alanında eksik tema özelleştiriciyi nasıl düzelteceğiniz hakkındaki rehberimize göz atın.

WordPress özelleştiricisinde, ‘Ek CSS’e tıklayın.
Kodunuzu görünen küçük düzenleyiciye şimdi ekleyebilirsiniz.

Kaydırma çubuğunun görünümünü değiştiren bir kod örneği aşağıdadır:
::-webkit-scrollbar {
-webkit-appearance: none;
}
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background: #ffb400;
border:1px solid #ccc;
}
::-webkit-scrollbar-thumb {
background: #cc00ff;
border:1px solid #eee;
height:100px;
border-radius:5px;
}
::-webkit-scrollbar-thumb:hover {
background: blue;
}
İstediğiniz herhangi bir kodu ekleyebilirsiniz. CSS hakkında daha fazla bilgi için lütfen WordPress temanıza özel CSS ekleme hakkındaki eksiksiz kılavuzumuza bakın.
Kodunuzdan memnun kaldığınızda, 'Yayınla' düğmesine tıklamanız yeterlidir. Değişikliklerinizi görmek için artık WordPress sitenizi bir WebKit tarayıcısında ziyaret edebilirsiniz.

Bonus İpucu: WordPress'te Yukarı Kaydırma Efekti Ekleme
Özel bir kaydırma çubuğu oluşturmanın yanı sıra, WordPress sitenize bir yukarı kaydırma efekti de eklemek isteyebilirsiniz. Bu, daha uzun blog gönderileriniz varsa ve kullanıcılara en üste hızlı bir şekilde geri dönme imkanı sunmak istiyorsanız süper yardımcı olabilir.
Bu özelliği eklemek için WPFront Scroll Top eklentisini yükleyip etkinleştirmeniz gerekir. Ayrıntılı talimatlar için, WordPress eklentisinin nasıl kurulacağına dair eğitimimize bakın.
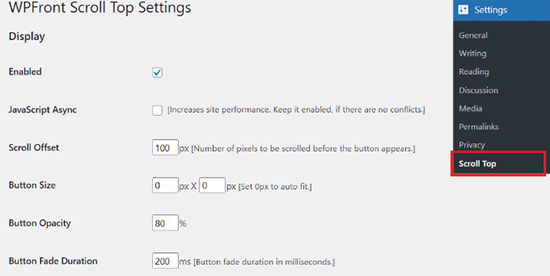
Etkinleştirdikten sonra, yukarı kaydırma efektini etkinleştirmek için WordPress kontrol panelinden Ayarlar » Yukarı Kaydır sayfasını ziyaret edin ve 'Etkin' kutusunu işaretleyin.
Bundan sonra, kaydırma ofsetini, düğme boyutunu, opaklığını, solma süresini, kaydırma süresini ve daha fazlasını buradan düzenleyebilirsiniz.

İşiniz bittiğinde, ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesine tıklamayı unutmayın.
You have now successfully added a scroll-to-top effect to your website. For more detailed instructions, see our tutorial on how to add a smooth scroll to top effect in WordPress.

Umarım bu makale, WordPress'te özel bir kaydırma çubuğunun nasıl ekleneceğini öğrenmenize yardımcı olmuştur. Ayrıca en iyi WordPress sürükle ve bırak sayfa oluşturucuları ve WordPress web sitesini düzenleme hakkındaki nihai rehberimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Dennis Muthomi
Eklemek istediğim bir şey var ki o da kaydırma çubuklarını özelleştirirken erişilebilirliği göz önünde bulundurmanın önemi.
Görsel unsurlar önemli olsa da, özel kaydırma çubuğunun görme bozukluğu olanlar da dahil olmak üzere tüm ziyaretçiler için kolayca görülebilir ve kullanılabilir olmasını sağlamalıyız.
Belki de yüksek kontrastlı renkler kullanmak veya kaydırma çubuğunun yeterli genişliğe sahip olmasını sağlamak bu konuda yardımcı olabilir.
Marcos
Teşekkürler! CSS tak-çalıştır.
WPBeginner Desteği
Rehberimizin yardımcı olduğunu duyduğumuza sevindik!
Yönetici
Luqman Essam
Teşekkür ederim! Bana yardımcı oldu!
WPBeginner Desteği
Glad our guide was helpful!
Yönetici
Victor
WP için, çizgi roman şeridi gibi sıralı sanat eserlerini, bölümlerin haftalık olarak yayınlanabileceği şekilde gösterecek bir eklenti var mı?
WPBeginner Desteği
Bir gönderi serisini yönetme kılavuzumuza göz atmak isteyebilirsiniz: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Yönetici
kül
it not working very fine on some websites, depends to the themes that the website uses, it might even hide the scroll bar and make the website loading time more than normal, i suggest using a CSS code it’s easy to use and customizable as well … i give a sample ans you guys just modify it as your own
===
::-webkit-scrollbar { width: 14px; background-color: silver; }
::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); border-radius: 10px; background-color: silver; }
::-webkit-scrollbar-thumb { border-radius: 10px; -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.5); background-color: #0099cc; }
Vas
Harika…En temiz çözüm.
Böyle bir seçenek varsa, Firefox için kodu yayınlamak güzel olur.
Paylaştığınız için teşekkürler.
WPBeginner Ekibi
Özel bir CSS ile geçersiz kılmanın bir yolu olabilir. Lütfen eklentinin desteğiyle iletişime geçin.
Karen
Ne kadar eğlenceli bir eklenti. Az önce yükledim. Üzerine gelmediğinizde kaydırma çubuğunun renginin opaklığını kontrol etmenin bir yolu var mı? Bu gönderi için teşekkürler!
WPBeginner Ekibi
Bizi bilgilendirdiğiniz için teşekkür ederiz. Düzeltildi.
Vernon Trent
Lütfen eklenti bağlantınızı düzeltin.
URL'de "pluginS" yerine eksik bir S var.
Misafir
Merhaba, gönderideki bağlantı bozuk görünüyor ve sitenizin sıralamasını etkileyebilir.
Lütfen "Dewdrop Custom Scrollbar" eklentisi için doğru bağlantıyı yerleştirin.