Stripe, dünya çapında çevrimiçi ödemeleri sorunsuz bir şekilde kabul etmenizi sağlayan popüler bir platformdur.
Ödeme ağ geçidi çevrimiçi mağazalar, bloglar, bağış web siteleri ve daha fazlası için mükemmeldir.
WPBeginner’da, yazılım aboneliklerimizi satarken de dahil olmak üzere çeşitli üyelik web sitelerinde Stripe ile ödeme kabul ediyoruz. Bunu Easy Digital Downloads, WPForms, WP Simple Pay ve daha fazlasını kullanarak yaptık. Bu nedenle, kurulumunun ne kadar kolay olduğunu ve dünyanın dört bir yanındaki yeni müşterilere erişiminizi nasıl genişletebileceğini biliyoruz.
Bununla birlikte, WordPress ve çoğu uyumlu e-ticaret eklentisi varsayılan olarak Stripe etkinleştirilmiş olarak gelmez. Önce bunu ayarlamanız gerekecektir.
Bu nedenle bu makalede, WordPress’te Stripe ile ödemeleri nasıl kolayca kabul edeceğinizi göstereceğiz. Birkaç farklı yöntemin üzerinden geçeceğiz, böylece benzersiz ihtiyaçlarınız için en iyi olanı seçebilirsiniz.

WordPress’te Ödeme Kabul Etmek için Neden Stripe Kullanmalısınız?
Stripe, işletme sahiplerinin çevrimiçi ödemeleri kabul etmesini zahmetsiz hale getiren lider bir ödeme ağ geçididir.
E-ticaret mağazaları, blog siteleri, kar amacı gütmeyen web siteleri ve üyelik siteleri dahil olmak üzere her tür WordPress web sitesiyle kolayca entegre olur. Stripe ile yinelenen ödemeleri yönetebilir veya kullanıcılara tek seferlik satın alımları için ödeme yapmanın bir yolunu sunabilirsiniz.
Stripe’ın sitenizin SSL/HTTPS şifrelemesi kullanmasını gerektirdiğini unutmayın. Web siteniz için halihazırda bir SSL sertifikanız yoksa, lütfen WordPress’te SSL’nin nasıl ekleneceğine ilişkin adım adım kılavuzumuza bakın.
Bununla birlikte, WordPress’te Stripe ile ödeme kabul etmenin farklı yolları vardır. İhtiyaçlarınıza en uygun olanı seçebilmeniz için 4 farklı yöntemi ele alacağız.
Hızlı göz atmak için aşağıdaki navigasyon bağlantılarını kullanmaktan çekinmeyin:
WPForms ile WordPress’te Özel Stripe Sipariş Formları
WPForms en iyi WordPress form eklentisidir. Özel ödeme formları oluşturmanıza ve WordPress sitenizde Stripe ve PayPal kullanarak kolayca ödeme kabul etmenize olanak tanır.
Bu eklentiyi kullanma hakkında daha fazla ayrıntı için tam WPForms incelememize göz atın.
Bu eğitim için WPForms Pro planını kullanacağız çünkü daha güçlü ödeme formu alanları sunan ve ek işlem ücreti olmayan Stripe Pro eklentisini içeriyor.
Not: Ücretsiz olarak kullanabileceğiniz bir WPForms Lite sürümü de vardır. Stripe ödemelerini kabul etmenizi sağlar, ancak formlarınız aracılığıyla yapılan ödemeler için %3 işlem ücreti vardır.
Yapmanız gereken ilk şey WPForms eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, lisans anahtarınızı girmek için WPForms ” Ayarlar bölümüne gitmeniz gerekir. Bu lisans anahtarını WPForms web sitesindeki hesabınızdan alabilirsiniz.

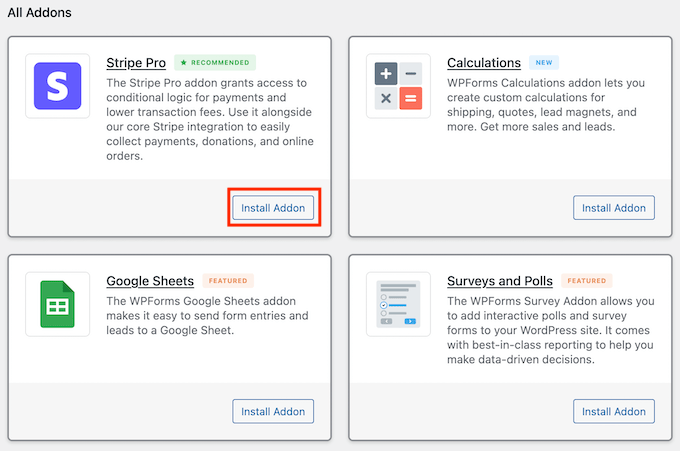
Doğrulamadan sonra WPForms ” Eklentiler sayfasına gitmeniz gerekir.
‘Stripe Pro’ eklentisine ilerleyin ve altındaki ‘Eklentiyi Yükle’ düğmesine tıklayın.

WPForms daha sonra Stripe formları eklentisini otomatik olarak yükleyecek ve etkinleştirecektir.
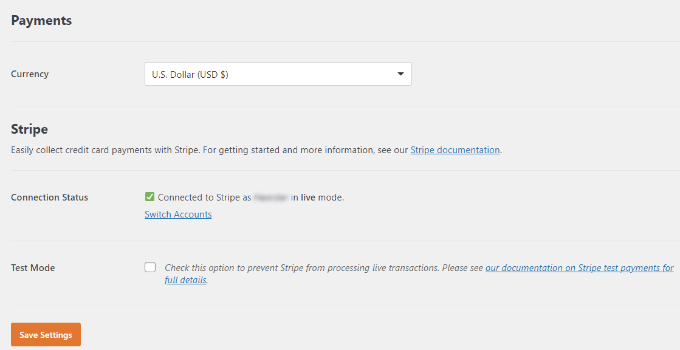
Ardından, WPForms ” Ayarlar sayfasını ziyaret etmeniz ve ‘Ödemeler’ sekmesine tıklamanız gerekir.
Oraya vardığınızda, ‘Stripe ile Bağlan’ düğmesine tıklamanız gerekir.

Bundan sonra, Stripe hesabınıza giriş yapın ve hesabınızı WPForms ile bağlayın.
Bu işlem tamamlandığında, WPForms ödeme ayarları sayfasına geri yönlendirileceksiniz. Artık ‘Bağlantı Durumu’ bölümünde hesabınızın bağlı olduğunu gösteren yeşil bir onay işareti görebiliyor olmalısınız.

Ardından, WordPress sitenizde ödeme kabul etmek için bir form oluşturmanız gerekir.
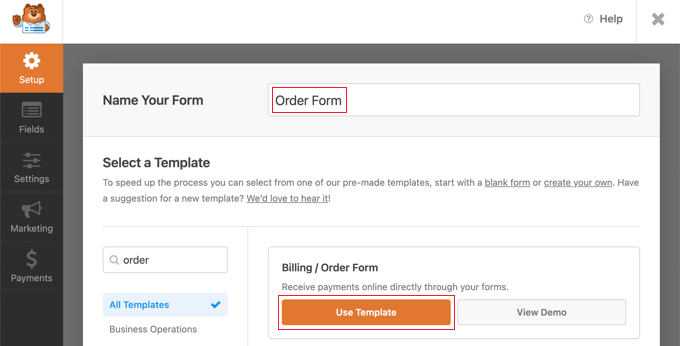
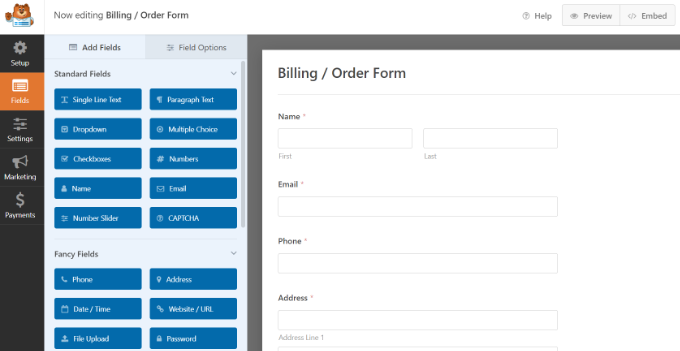
WPForms ” Yeni Ekle sayfasına gitmeniz yeterlidir. Bu, WPForms sürükle ve bırak form oluşturucu arayüzünü başlatacaktır.

WPForms kullanıma hazır form şablonlarıyla birlikte gelir.
Sipariş formu, bağış formu ve daha fazlası dahil olmak üzere çeşitli form seçenekleri arasından seçim yapabilirsiniz. Veya Stripe ödemelerini kabul etmek için boş bir form oluşturabilirsiniz.

Yeni form alanlarını sol sütundan şablona sürükleyip bırakarak ekleyebilirsiniz. Ayrıca bir form alanını üzerine tıklayarak da düzenleyebilirsiniz.
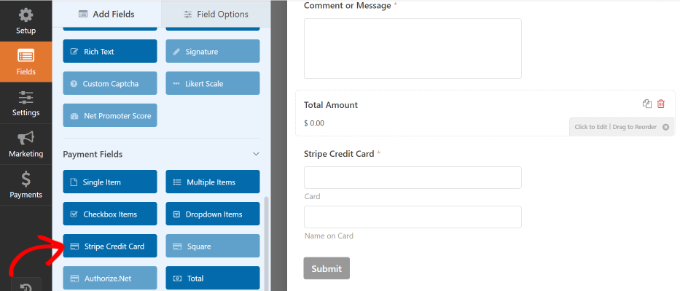
Çevrimiçi ödemeleri kabul etmek için bir ‘Stripe Kredi Kartı’ form alanı eklemeniz gerekir. Bu alanı ‘Ödeme Alanları’ bölümünün altında bulabilirsiniz.

Daha sonra Stripe Kredi Kartı alanına tıklarsanız, etiketi düzenlemek ve bir açıklama eklemek gibi daha fazla özelleştirme seçeneği bulacaksınız.
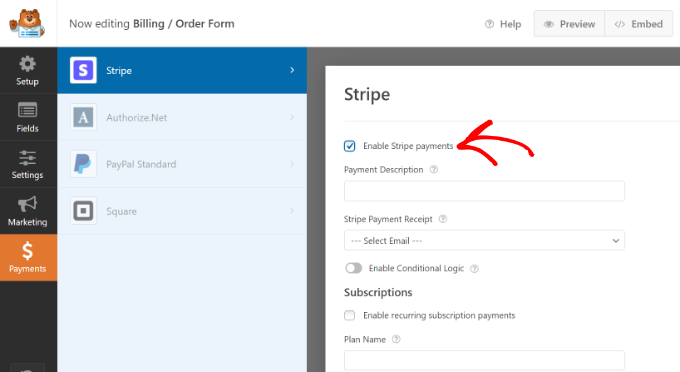
Formdan memnun kaldığınızda, WPForms form oluşturucudaki Payments ” Stripe sekmesine tıklamanız gerekir.

Şimdi, ‘Stripe ödemelerini etkinleştir’ seçeneğinin yanındaki kutuyu işaretlemeniz ve ödeme için bir açıklama girmeniz gerekir. Ayrıca bir ödeme makbuzu göndermeyi de seçebilirsiniz.
İşiniz bittiğinde ayarlarınızı kaydetmeyi unutmayın.
Artık bu formu istediğiniz herhangi bir WordPress gönderisine veya sayfasına eklemeye hazırsınız.
Ödeme formunuzu yerleştirmenin birden fazla yolu vardır. Form oluşturucudaki ‘Yerleştir’ düğmesine tıklayabilir ve mevcut bir sayfayı seçebilir veya yeni bir sayfa oluşturabilirsiniz.

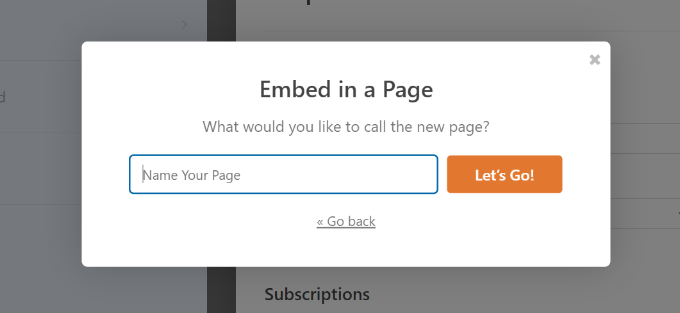
Bu eğitim için ‘Yeni Sayfa Oluştur’ seçeneğini seçeceğiz.
Şimdi, sayfanız için bir ad girin ve “Hadi Başlayalım!” düğmesine tıklayın.

WPForms şimdi formu WordPress içerik düzenleyicinize ekleyecektir.
WPForms bloğunu kullanarak ve açılır menüden formunuzu seçerek formu web sitenize manuel olarak da ekleyebilirsiniz.

Ardından, formunuzun nasıl göründüğünü görmek için önizleme düğmesine tıklayın.
Bundan sonra, sayfayı yayınlayın ve Stripe ödeme formunu çalışırken görmek için web sitenizi ziyaret edin.

WP Simple Pay Eklentisi ile Stripe Satın Alma Düğmesi
Çevrimiçi ödemeleri kabul etmek için kullanabileceğiniz bir diğer yöntem de WP Simple Pay kullanmaktır. Bu araçla çok fazla deneyimimiz var ve WordPress için en iyi Stripe ödeme eklentisi olduğunu düşünüyoruz. Bir alışveriş sepeti kurmadan ödeme toplamanıza olanak tanır.
Daha fazla bilgi için WP Simple Pay incelememize göz atmak isteyebilirsiniz.
Bu eğitim için WP Simple Pay Pro planını kullanacağız çünkü web sitenizde bir ödeme formu göstermenize izin veriyor. Ayrıca, daha fazla ödeme seçeneği elde edersiniz ve kullanıcıların tek seferlik ödeme yapmasına veya yinelenen ödemeler ayarlamasına izin verirsiniz.
Not: Stripe ödemelerini kabul etmek için kullanabileceğiniz WP Simple Pay’in ücretsiz bir sürümü de vardır.
Yapmanız gereken ilk şey WP Simple Pay eklentisini kurmak ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Etkinleştirmenin ardından, eklenti e-ticaret kurulum sihirbazını başlatacaktır. ‘Başlayalım’ düğmesine tıklamanız yeterlidir.

Ardından, kurulum sihirbazı lisans anahtarını girmenizi isteyecektir. WP Simple Pay lisans anahtarınızı hesap alanında ‘Lisanslar’ altında bulabilirsiniz.
Anahtarı girdikten sonra, devam edin ve ‘Etkinleştir ve Devam Et’ düğmesine tıklayın.

Şimdi, WP Simple Pay’i Stripe hesabınıza bağlamanız gerekecek.
Bunu yapmak için ‘Stripe ile Bağlan’ düğmesine tıklamanız yeterlidir.

Bir sonraki adımda, Stripe hesabınıza giriş yapın ve WP Simple Pay eklentisine bağlamak için ekrandaki talimatları izleyin.
Hesap başarıyla bağlandığında, kurulum sihirbazına geri yönlendirileceksiniz.
Şimdi, e-posta adresinizi girin ve almak istediğiniz e-posta bildirimlerini yapılandırın. Örneğin, ödeme makbuzları, yaklaşan faturalar ve ödeme bildirimleri için e-postaları etkinleştirebilirsiniz.

Devam edin ve ‘Kaydet ve Devam Et’ düğmesine tıklayın.
Kurulum sihirbazındaki son adım bir ödeme formu oluşturmaktır. Basitçe ‘Ödeme Formu Oluştur’ düğmesine tıklayabilirsiniz.

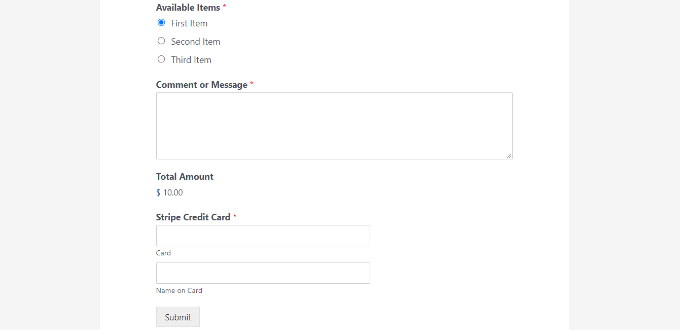
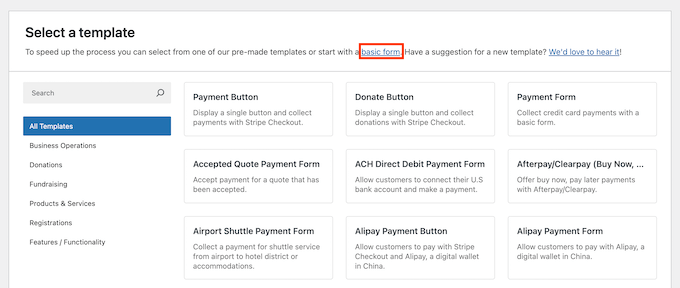
Daha sonra özel ihtiyaçlarınız için bir şablon seçebilirsiniz.
Ya da ‘temel form’ için bağlantıya tıklayın.

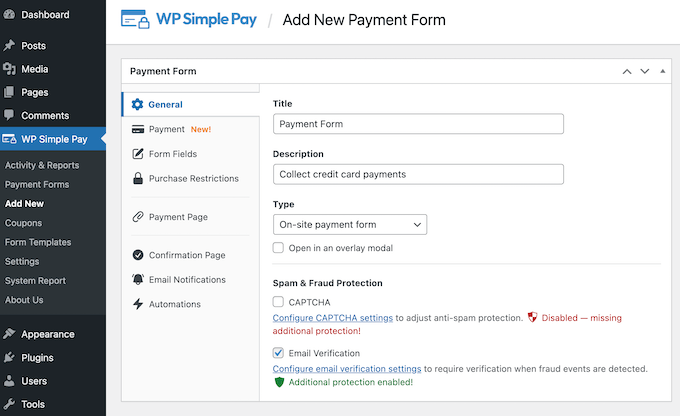
Ardından, farklı ödeme formu ayarları göreceksiniz.
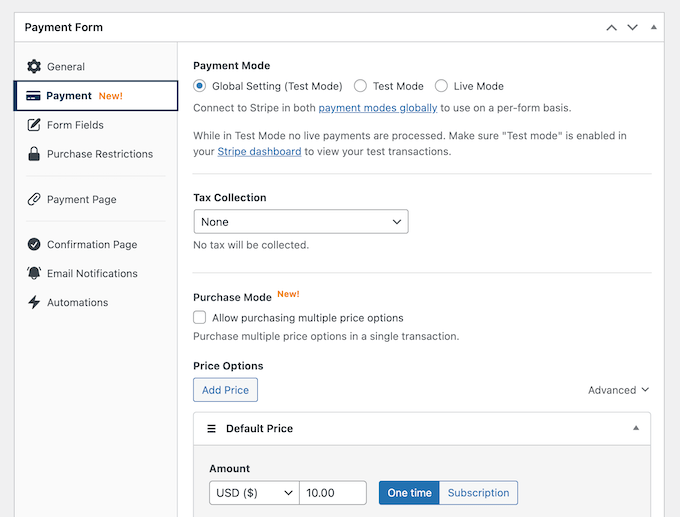
‘Genel’ sekmesinde form başlığını, açıklamasını, form türünü ve daha fazlasını düzenleyebilirsiniz. CAPTCHA’yı etkinleştirmek için bir seçenek de vardır.

Bundan sonra, ‘Ödeme’ sekmesine gidebilirsiniz.
Burada, ürün ve hizmetlerinizin fiyatlarını girmek için seçenekler bulacaksınız. WP Simple Pay ayrıca tek seferlik bir ödeme seçeneği veya yinelenen bir abonelik seçeneği seçmenize de olanak tanır.

Tek seferde birden fazla seçenek sunmak için ‘Satın Alma Modunu’ bile etkinleştirebilirsiniz. Ayrıca, bu ekranda vergi oranlarını yapılandırabilirsiniz.
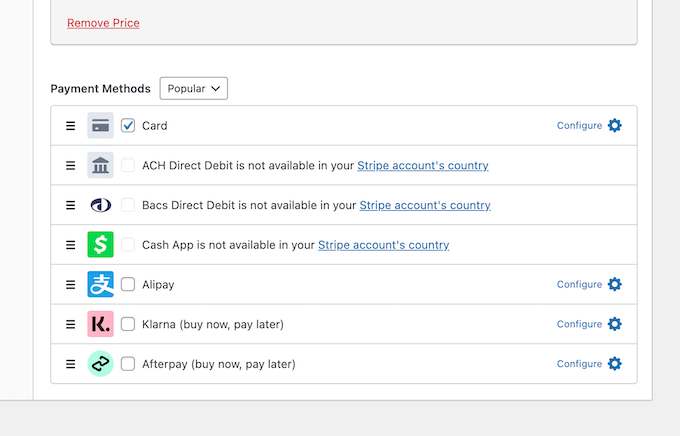
Ardından, müşterileriniz için kredi kartları, Apple Pay, ACH ödemeleri, şimdi al sonra öde ve daha fazlası gibi birden fazla ödeme seçeneği seçmek için aşağı kaydırabilirsiniz.

Son olarak, form oluşturucudaki ‘Form Alanları’ sekmesine gidebilirsiniz. Bu sekmede, daha fazla form alanı ekleyebilir ve bunların sırasını yeniden düzenleyebilirsiniz.
Ödeme formunuzu özelleştirmeyi tamamladığınızda, ‘Yayınla’ düğmesine tıklamanız yeterlidir.
Ardından, WP Simple Pay bloğunu kullanarak ödeme formunu WordPress web sitenizin herhangi bir yerine ekleyebilirsiniz.
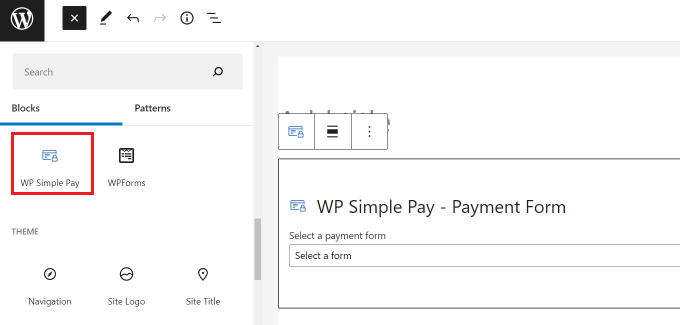
Basitçe yeni bir sayfa ekleyin veya mevcut bir sayfayı düzenleyin. WordPress içerik düzenleyicisine girdikten sonra, ‘+’ düğmesine tıklayın ve bir WP Simple Pay bloğu ekleyin.

Bundan sonra, WP Simple Pay bloğundaki açılır menüden formunuzu seçin.
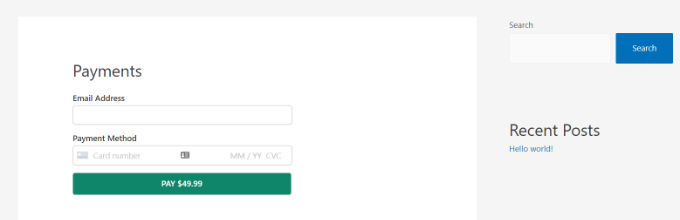
Artık sayfayı önizleyebilir ve yayınlayabilirsiniz. Ödeme formunu çalışırken görmek için web sitenizi ziyaret etmeniz yeterlidir.

WooCommerce’e Stripe Ödeme Ağ Geçidi Ekleme
WooCommerce kullanarak WordPress ile bir çevrimiçi mağaza işletiyorsanız, Stripe kullanarak ödemeleri nasıl kabul edebileceğinizi burada bulabilirsiniz.
Öncelikle, FunnelKit tarafından oluşturulan WooCommerce eklentisi için ücretsiz Stripe Ödeme Ağ Geçidini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Eklenti etkinleştirildikten sonra, ‘Onboarding Sihirbazını Başlat’ düğmesine tıklayın.

Bu bir sayfa açacaktır.
Burada, ‘Stripe ile Bağlan’ düğmesine tıklayarak WooCommerce mağazanızı Stripe hesabınıza bağlayabilirsiniz.

Daha sonra Stripe hesabınız için e-posta adresinizi ve şifrenizi girmeniz istenecektir.
Bundan sonra, devam etmek için ‘Oturum Aç’ düğmesine tıklayın.

Ardından, WooCommerce eklentisi için Stripe Payment Gateway ile bağlamak istediğiniz Stripe hesabını seçin.
Ardından, ‘Bağlan’ düğmesine tıklayın.

Artık Stripe, SEPA Otomatik Ödeme, iDEAL ve daha fazlası dahil olmak üzere WooCommerce mağazanızda sunmak istediğiniz tüm ödeme ağ geçitlerini etkinleştirebilirsiniz.
Bundan sonra, ‘Kaydet ve Devam Et’ düğmesine tıklayın.

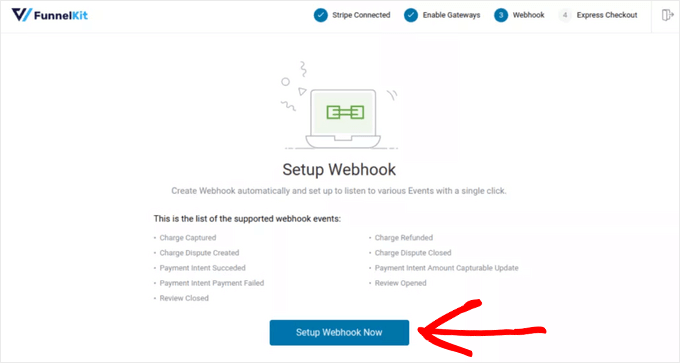
Ardından, web kancalarını ayarlamanız gerekir.
Bunu yapmak için ‘Web kancasını şimdi kur’ düğmesine tıklamanız yeterlidir.

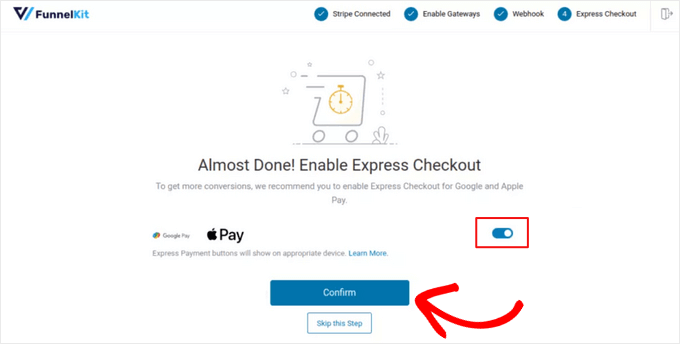
Eklenti daha sonra sizden müşterilerin Google Pay ve Apple Pay ile ödeme yapmasına olanak tanıyan hızlı ödeme seçeneğini etkinleştirmenizi isteyecektir.
Hızlı ödemeyi etkinleştirmek için anahtarı ‘Açık’ konumuna getirin ve ‘Onayla’ düğmesine tıklayın. Aksi takdirde, ‘Bu Adımı Atla’ düğmesine basabilirsiniz.

İlk katılım sihirbazının son adımında, ‘Test’ modunda mı yoksa ‘Canlı’ modda mı çalıştırmak istediğinizi seçebilirsiniz.
Ardından, ‘Ayarları Kaydet ve Gözden Geçir’ düğmesine tıklayın.

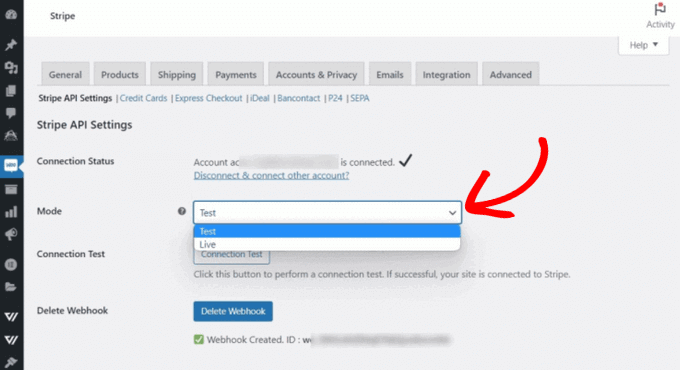
Şimdi WooCommerce’deki Stripe ayarları sayfasına yönlendirileceksiniz.
Mağazanızda ödeme sürecini denemek için daha önce ‘Test’ modunu seçtiyseniz, gerçek ödemeleri kabul etmeye hazır olduğunuzda buradan ‘Canlı’ moda değiştirebilirsiniz.

Ayarlarınızı saklamak için değişiklikleri kaydetmeyi unutmayın.
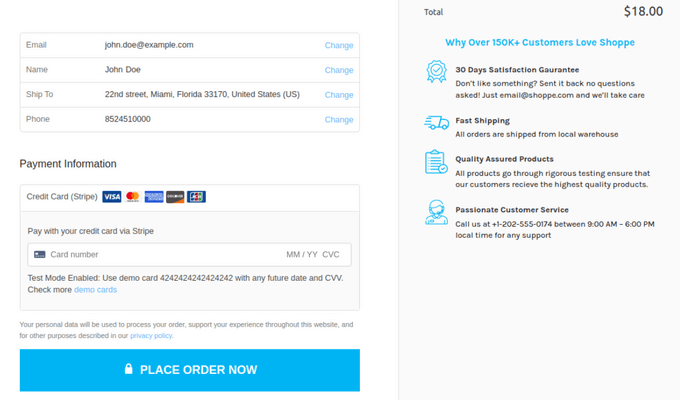
Kullanıcılarınız artık ödeme sayfasında Stripe’ı bir ödeme seçeneği olarak görecekler.

İlgili: WooCommerce ödeme sayfasının nasıl özelleştirileceğine ilişkin bu eğitime bakın.
Kolay Dijital İndirmeler ile Stripe Ödemeleri
Easy Digital Downloads piyasadaki en iyi WordPress e-ticaret eklentilerinden biridir. WordPress sitenizden kolayca dijital ürünler satmanızı sağlar.
Yapmanız gereken ilk şey Easy Digital Downloads’ı yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
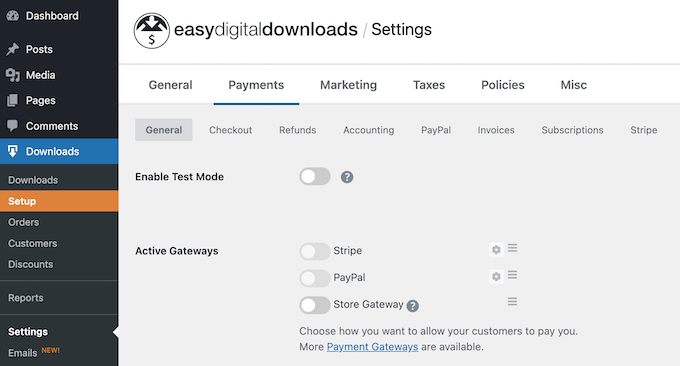
Etkinleştirmenin ardından, İndirmeler ” Ayarlar sayfasını ziyaret etmeniz ve ardından ‘Ödemeler’ sekmesine tıklamanız gerekir.
Burada, ‘Aktif Ağ Geçitleri’ni bulun ve ‘Stripe’ın yanındaki düğmeyi değiştirin.

Ayarlarınızı kaydetmek için sayfanın altındaki ‘Değişiklikleri kaydet’ düğmesine tıklayın.
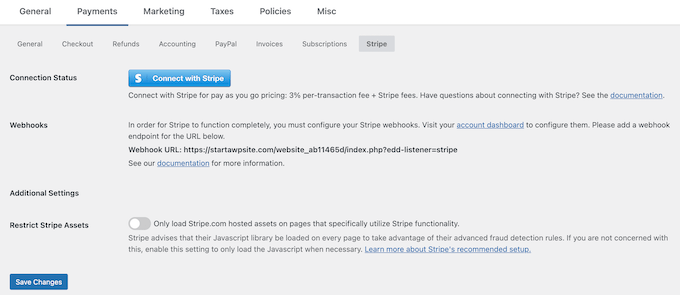
Ardından, Easy Digital Downloads’daki ‘Ödemeler’ sekmesindeki ‘Stripe’ ayarları bölümüne gitmeniz gerekir. Burada, ‘Stripe ile Bağlan’ düğmesine tıklayın.

Ardından, Stripe hesabınıza giriş yapın ve Easy Digital Downloads ile bağlamak için talimatları izleyin.
İşiniz bittiğinde değişikliklerinizi saklamak için değişiklikleri kaydetmeyi unutmayın.
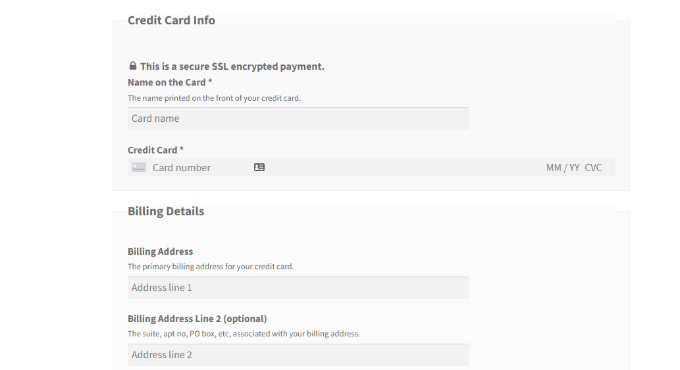
Kullanıcılarınız artık ödeme sırasında Stripe kullanarak ödeme yapma seçeneğini görecekler.

WordPress’te Stripe Ödemelerini Kabul Etmek için İlgili Kılavuzlar
Artık WordPress’te Stripe ile nasıl ödeme kabul edeceğinizi bildiğinize göre, bu diğer kaynaklara göz atmak isteyebilirsiniz:
- Stripe vs PayPal: WordPress Siteniz için Hangisi Daha İyi?
- WordPress’te Stripe QR Kodlu Ödeme Nasıl Eklenir
- WordPress’te Stripe Ödemeleri için Vergiler Nasıl Toplanır?
- WordPress’te Stripe İşlem Ücretleri Nasıl Azaltılır?
- WordPress’te Stripe Bağış Düğmesi Nasıl Eklenir (Yinelenen Seçenekle)
- Bir WordPress Sitesinde Stripe Ödemeleri Nasıl Test Edilir?
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Chirag swami
Is it possible for Working with Multiple Subscriptions for single customer with WP Simple Pay plugin?
WPBeginner Support
You would want to check with the plugin with the specific setup you’re wanting to see if that is available.
Admin
Balu
Are there any free plugins?
WPBeginner Support
The WooCommerce plugin is one free plugin.
Admin
alzihad
Hello,
How can I redirect a thank you page with stripe integration?
Thank you!
WPBeginner Support
Hi Alizhad,
Edit your form and then click on Settings. From here click on the ‘Confirmation’ section. Here you can select what to do when a user fills out the form. You can redirect them to any page on your website or show them a message.
Admin
Jaymin
Hello,
I have implemented stripe payments with Custom Stripe integration in my WordPress website and it is working fine.
How would like create UI in wordpress admin to get all the stripe transaction? I need that transaction list and details in admin panel.
Any article? Documentation?
Thanks,
Asad Ullah
Please make a video tutorial. I will be thankful to you.
WPBeginner Support
Hi Asad,
Your request has been noted. Please subscribe to our YouTube Channel to be notified when new videos are added.
Admin
Deb Harrison
Very good intuitive guide, but I was wondering is there a method where you can set the form up so clients can pay their invoices where they have to enter the invoice total.
Arvind
can WPForms plugin allows or accept payments on our WordPress site other than Stripe and PayPal ?
WPBeginner Support
Hi Arvind,
At the moment, it supports PayPal and Stripe only.
Admin
Dmitry
Hi there, are you able to set up recurring payments with this plugin using Stripe?
WPBeginner Support
Hi Dimitry,
WP Simple Pay Pro allows you to accept recurring payments using Stripe.
Admin
Kanishk Mathur
I want to ask that how you create featured images of your posts.