Videolarınızı ve görsellerinizi sayfanızı kalabalıklaştırmadan dikkat çekecek şekilde sergilemek mi istiyorsunuz? Kaydırıcılar bunun için harika bir araçtır!
Bu özellikler, WordPress sitenizin şık ve profesyonel görünmesini sağlarken önemli içerikleri vurgulamanıza olanak tanır.
WordPress slider’ları ile çok çalıştık, bu yüzden en başından itibaren doğru yaptığınızdan emin olmak için buradayız. ✅
Bu kılavuzda, Soliloquy kullanarak nasıl kolayca bir video ve resim kaydırıcısı oluşturacağınız konusunda size yol göstereceğiz.

Neden Video ve Resim WordPress Kaydırıcısı Oluşturmalısınız?
💡 Kabul edelim: içerik kaydırıcıları harikadır. Doğru yapıldığında, değerli ekran alanını korurlar ve ziyaretçilerin sayfanıza girer girmez ilgisini çekmeye yardımcı olurlar.
Bir video ve resim kaydırıcısı her iki medya türünü de içerir. Bazen, biri veya diğeri için kaydırıcı oluşturmak yerine video ve görüntüleri tek bir kaydırıcıda istersiniz.
Diyelim ki çeşitli ev ilanları için bir emlak web siteniz var. Kullanıcılara daha etkileşimli bir deneyim sunmak için evin fotoğraflarının yanı sıra içeride bir video gezintisi de ekleyebilirsiniz.

Ya da içerik kaydırıcınızı kullanıcı referansları veya portföy öğeleri eklemek için kullanabilirsiniz. Bazı eklentiler otomatik oynatma işlevi bile sunabilir, böylece ziyaretçiler videoyu hemen görebilir.
Bunun ötesinde, bir kaydırıcı içeriği tek bir yerde gruplandırmanın harika bir yoludur. Videolarınızı ve resimlerinizi dikey olarak yerleştirmek yerine, hepsini tek bir kaydırıcıda kategorize edebilirsiniz.
Açılış sayfanızda referansları sergilemek istiyorsanız, ziyaretçilerin aşağı kaydırmak yerine hepsini aynı anda izleyebilmeleri için bunları bir kaydırıcıda bulundurmak çok daha iyidir.
Öne çıkan içerikleri sergilemek için bir kaydırıcı da kullanabilirsiniz, böylece trafiği en önemli sayfalarınıza yönlendirebilirsiniz.
Bunu akılda tutarak, web siteniz için bir video ve resim WordPress kaydırıcısını nasıl oluşturacağınızı göstereceğiz. İşte sonraki bölümlerde ele alacağımız tüm adımlar:
Hazır mısınız? Hadi başlayalım!
Adım 1: Bir WordPress Slider Eklentisi Kurun
Bir video ve resim kaydırıcısı oluşturmanın en kolay yolu, en iyi WordPress kaydırıcı eklentilerinden biri olan Soliloquy‘dir.
YouTube gibi üçüncü taraf platformlarda barındırılan videolarla birlikte medya kitaplığındaki görüntüleri kullanarak kolayca basit kaydırıcılar oluşturabilirsiniz.
Araç hakkında daha fazla bilgi edinmek için Soliloquy incelememizin tamamına göz atabilirsiniz.
Web sitenize eklendiğinde, kaydırıcı dizüstü bilgisayarlar, masaüstü bilgisayarlar, tabletler ve akıllı telefonlar dahil olmak üzere tüm cihazlarda harika görünecektir.

Bu nedenle birçok web sitesi ana sayfa, satış sayfası ve açılış sayfası gibi en önemli sayfalarında Soliloquy kaydırıcılarını kullanır.
Hepsinden iyisi, bunu yapmak için tek bir satır kod yazmak zorunda değilsiniz.
Başlamak için tek yapmanız gereken Soliloquy eklentisini web sitenize yüklemek ve etkinleştirmek. Kurulumla ilgili yardıma ihtiyacınız varsa, WordPress eklentisi yükleme kılavuzumuza göz atabilirsiniz.
☝ Not: Bu eğitim için Soliloquy’nin ücretsiz sürümünü kullanabilirsiniz. Bununla birlikte, daha fazla işlevselliğe ihtiyacınız varsa Pro sürümünü düşünmek isteyebilirsiniz.
Premium sürüme yükselttiğinizde lightbox özelliği, şifre koruması ve öne çıkan içeriklerin kilidi açılır. Ayrıca Instagram, Pinterest ve WooCommerce‘e entegre edebileceksiniz.
Adım 2: WordPress’te Duyarlı Video Slaytları Oluşturun
Etkinleştirmenin ardından WordPress yönetici alanında Soliloquy ” Yeni Ekle bölümüne gitmeniz gerekir. Buradan kaydırıcınıza uygun bir başlık verebilirsiniz, böylece daha sonra kolayca geri dönebilirsiniz.
Artık tüm medya içeriğini kaydırıcınıza eklemeye hazırsınız. Devam edin ve ‘Diğer Kaynaklardan Dosya Seç’e tıklayın.

Not: Bilgisayarınızdan WordPress’e video yükleyebilseniz de sitenizi yavaşlatacağı için bunu önermiyoruz. Bunun yerine, videoları YouTube’dan veya başka bir video barındırma platformundan yerleştirmelisiniz.
Daha fazla strateji öğrenmek için WordPress performansını hızlandırmak için en iyi ipuçları listemize göz atın.
Ardından, medya dosyalarını eklemek için seçenekler içeren bir açılır pencere göreceksiniz.
Slaytlara video eklemek için ‘Video Slayt Ekle’ sekmesine giderek başlayalım.
Video slaydınıza bir başlık, video URL’si, görsel URL’si, alt metin ve resim yazısı vermeniz yeterlidir. Ayrıca, video URL’sini YouTube gibi üçüncü taraf barındırılan bir platformdan aldığınızdan emin olun.

Daha fazla slayt eklemek isterseniz, tek yapmanız gereken ‘Başka Bir Video Slayt Ekle’ düğmesine tıklamaktır.
Ardından, bu slayt için ihtiyacınız olan bilgileri ekleyeceksiniz.

Tüm video slaytlarını ekledikten sonra, devam edin ve ‘Slider’a Ekle’ düğmesine tıklayın.
Slaytlarınız, gerektiğinde daha sonra düzenlemek için sayfanın altında görünecektir.

Adım 3: WordPress’e Görüntü Kaydırıcıları Ekleyin
Artık tüm video slaytlarınızı yerleştirdiğinize göre, görüntü slaytları eklemeye hazırsınız.
Resim slaytları ile bilgisayarınızdan resimleri sürükleyip bırakabilirsiniz, bu da bu dosyaları eklemenin en kolay yoludur.

Bununla birlikte, slayt eklemek için medya kitaplığını da kullanabilirsiniz.
Medya kitaplığınızdan eklemek için ‘Diğer Kaynaklardan Dosya Seç’ seçeneğine tıklamanız yeterlidir.

Bu, ‘Medya Ekle’ açılır penceresini açacaktır.
Devam edin ve eklemek istediğiniz görselleri seçin. Ardından, ‘Kaydırıcıya Ekle’ düğmesine basın.

Resim slaytları eklemeyi tamamladığınızda, kaydırıcının alt bölümünde tüm slaytları görmelisiniz.
Bunları ihtiyaçlarınıza göre uygun sırayla yeniden düzenlemekten çekinmeyin.

Adım 4: Kaydırıcı Ayarlarını Düzenleyin
Bu adımda, kaydırıcının ziyaretçilere nasıl görüneceğini özelleştirmek için küçük ayarlamalar yapabilirsiniz. Ayarlara erişmek için aşağı kaydırabilir ve ‘Yapılandırma’ sekmesine gidebilirsiniz.
Buradan kaydırıcı teması, görüntü boyutu, kaydırıcı boyutları ve daha fazlası gibi seçenekleri düzenleyebilirsiniz.

Kaydırıcı teması slaydın düzenini etkiler, böylece çeşitli seçenekleri değiştirebilirsiniz.
Soliloquy’nin Pro sürümüne erişiminiz varsa, daha fazla özelleştirme seçeneği için Slider Themes eklentisini de yükleyebilirsiniz.
Sayfanın aşağısında ‘Videoyu Otomatik Oynat’ seçeneğini bulacaksınız. Otomatik oynatmayı etkinleştirmek için kutuyu işaretleyebilirsiniz, böylece kullanıcı sayfaya devam etmeden önce video otomatik olarak başlar.

Otomatik oynatma, kullanıcıların ilgisini çekmek için ürün açıklayıcı videolar veya satış sayfaları için harika olabilir ve tıklayıp gitme olasılıklarını azaltır.
Ayarları yapmayı bitirdikten sonra tek yapmanız gereken ‘Yayınla’ düğmesine basmak.

Adım 5: Kaydırıcınızı Sayfalarda veya Yazılarda Görüntüleyin
Şimdi, geriye kalan tek şey kaydırıcınızı bir sayfada veya yazıda yayınlamaktır. Hala WordPress Klasik Düzenleyici kullanıyorsanız kısa kodu kolayca kopyalayıp yapıştırabilirsiniz.
Daha fazla bilgi için WordPress’te kısa kod ekleme eğitimimizi takip edebilirsiniz.

Ancak daha yeni Gutenberg blok düzenleyicisini kullanıyorsanız, Soliloquy’nin tüm kaydırıcılarınıza doğrudan bağlantı veren kullanabileceğiniz bir bloğu vardır.
Sayfalar/Yazılar ” Yeni Ekle bölümüne gidin veya mevcut bir sayfayı ya da yazıyı düzenleyin.
Ardından, ‘+’ simgesine tıklayabilir, Soliloquy bloğunu bulabilir ve yeni oluşturduğunuz video ve resim kaydırıcısını seçebilirsiniz.
İşiniz bittiğinde, ‘Yayınla’ veya ‘Güncelle’ düğmesine basmanız yeterlidir.

İsterseniz, iyi göründüğünden emin olmak için kaydırıcınızı önizleyebilirsiniz.
Şöyle görünebilir:

Bonus: WordPress Kaydırıcılarınıza Işık Kutusu Ekleyin
Soliloquy, kaydırıcılarınızı geliştirebilecek ve ziyaretçiler için daha etkileşimli bir deneyim sağlayabilecek çok çeşitli eklentilere sahiptir.
Örneğin, bir kaydırıcı ekliyorsanız, büyük olasılıkla bir ışık kutusu da eklemek isteyeceksiniz.
WordPress web sitenizdeki kaydırıcılarınıza lightbox efekti ekleyerek içeriğinizi daha profesyonel bir şekilde sergileyebilirsiniz. Böylece, kullanıcılar resimlerinize veya videolarınıza tıkladığında, sitenizde bir açılır pencerede – bir lightbox – açılacaktır.
Işık kutuları, ziyaretçileriniz için daha sürükleyici bir görüntüleme deneyimi yaratarak içeriği daha ayrıntılı olarak görmelerini sağlar. Hatta medya dosyalarını bilgisayarlarına indirebilir veya görüntüleri sosyal medyada paylaşabilirler.
Bir fotoğrafçılık web sitesi işletiyorsanız, lightbox efekti ziyaretçilerin resimlerinizi sitenizdeki diğer öğelerin dikkatini dağıtmadan görüntülemesini sağlayarak etkileşimi artırır.
Online mağazalar için ışık kutuları daha ilgi çekici ürün galerileri oluşturmaya yardımcı olacaktır.
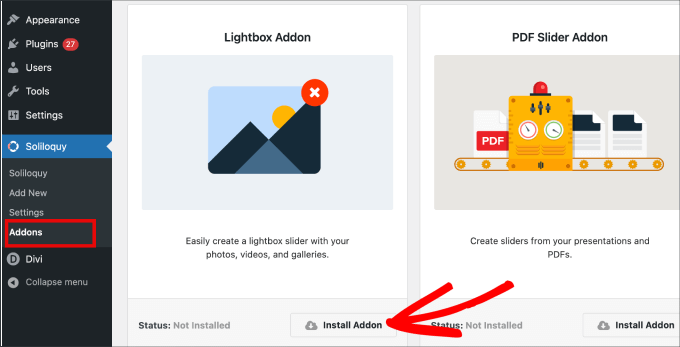
Kaydırıcınıza bir ışık kutusu eklemek için Soliloquy ” Eklentiler‘e gitmek isteyeceksiniz. Ardından, Işık Kutusu Eklentisine ilerleyin ve ‘Eklentiyi Yükle’ye tıklayın.

Yüklendikten sonra, kaydırıcınızın ayarlarında görünecektir.
Buradan, efektleri ve düzenleri ayarlayabilecek, gezinme okları, ışık kutusunun teması ve daha fazlasını ekleyebileceksiniz.

Etkinleştirildikten sonra ışık kutusu otomatik olarak çalışmalıdır.
Şimdi kaydırıcınızın önizlemesini yapmak isteyebilirsiniz; kaydırıcınız aşağıdaki gibi görünmelidir:

🤔 WordPress sitenizi tasarlamakta zorlanıyor musunuz? WordPress Web Sitesi Tasarımı hizmetimiz sitenizi görsel olarak çarpıcı ve kullanıcı dostu bir deneyime dönüştürebilir. Tasarım zorluklarının sizi engellemesine izin vermeyin. WordPress Web Sitesi Tasarımı hizmetimizi bugün ayırtın!
Umarız bu makale bir video ve resim WordPress kaydırıcısının nasıl oluşturulacağını öğrenmenize yardımcı olmuştur. WordPress sitenizin multimedya oyununa seviye atlatmak için interaktif 360 derece görüntülerin nasıl kolayca eklen eceği ve MP3 ses dosyalarının nasıl ekleneceği hakkındaki kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Pete Kici
I just want to say this site is the best….
The content on WP the info I have found here connects a lot of dots/blank spaces
Things I was mostly guessing on now I get.
The main point is if your starting out new to WP less is more, not to many moving parts and learn the next new skill.
Thank you for all the great content
Maggie Shnayerson
Hi Syed,
Actually, I was taking issue with SlideDeck eliminating a feature for existing customers for which they’d already paid, not with business decisions they make for future customers. I agree Digital Telepathy has every right to make those, whether I like them or not. I also wasn’t complaining about your piece.
To your point about pricing, yes, with their June update they cut the price for their personal license from $79 to $49, but, as their terms of service declare, those of us who bought it between their launch in March and June shouldn’t expect a refund. Fair enough certainly, if they kept the feature set intact. They implemented an automatic license upgrade for those customers, but unfortunately, it doesn’t do much to tell us to be grateful we’re not paying full-freight for licenses that still carry a lesser feature set than the ones we’d purchased to begin with. Even at the new $49, SlideDeck makes the alternative sliders I mentioned, and yes, obviously the free Nivo slider, seem like attractive options. I like SliderPro because it’s nice to support individual developers and it’s got an easier UI for my users than Nivo.
You didn’t answer whether you’re an affiliate. Are you? I don’t think it should matter, but I like knowing those things upfront.
SlideDeck is absolutely worth giving a try and I agree that they seem to have an engaged forum response team.
Thanks,
Maggie
Editorial Staff
Hi Maggie,
I did answer your question about the affiliate program. If you read my response to your earlier comment, it clearly has the answer in the first 3 lines.
-Syed
Admin
Adrian
Hello, I just installed SlideDeck 2 Developers License to my site. Installation and activation all said successful. However, I can not find an options screen for Slide Deck 2 anywhere. Am i missing it somewhere or do you think there’s interference from another plugin, etc? Thx!
Editorial Staff
Probably best to contact SD support for this. Not sure what is going on there.
Admin
Adrian
Thanks for the quick response. Where would the options screen normally be? In the left side menu under Settings, or a button of its own?
Editorial Staff
It’s a button of its own.
Adrian
Got Slidedeck 2 to work properly, it was a stupid mistake. When I was downloading the purchase, I didn’t realize you had to install all the zip files, I just chose the one that looked like the version I purchased. Very, very pleased with Slidedeck 2 and I absolutely hated Slidedeck 1. They definitely revolutionized their old user interface. I especially like the option to turn on and off iframes. I also really like the admin area – the font, lens, color scheme, etc. selectors are very intuitive and user friendly.
I think a really helpful tutorial that you might want to do would be to go over the basics of building a custom lens for Slidedeck 2…
Maggie Shnayerson
Oh and “Editorial Staff,” especially given that you’re respond to commenters using the personal pronoun, who wrote this piece please? I’d like to ask if WPBeginner is a part of SlideDeck’s new affiliate program and if you could acknowledge ties like that in future posts regardless. Thanks for the site, I’ve always enjoyed it.
Editorial Staff
Hey Maggie,
All comments were responded by myself (Syed Balkhi). The article itself was written by David. Is WPB a part of their “NEW” aff. program. NO. We were part of their OLD affiliate program way before it was even publicized to this extent. Like I said, I have known the DTelepathy team for a while now.
There is a FTC Disclosure link on every single page on our site (look in the footer). – https://www.wpbeginner.com/wpbeginner-disclaimer/
That will explain to users how they can tell if a specific link on WPBeginner is an affiliate link or not (It’s also not Legal Jargon either, fairly easy to read).
Lastly, we don’t promote just about anything that exist. We are actually using this plugin and have been for a while. It was in use in our last design as well. I personally believe that this is by far the BEST slider plugin for WordPress that exists. Because it’s an opinion, you are more than welcome to disagree with it. I’m using it in all of my projects, and I will continue to use it until I truly find a better solution.
-Syed
Admin
Gautam Doddamani
i normally dont use plugins for creating slider…couple months back i created my own image slider from scratch and i liked it very much…but i didnt find time to optimise the code and it was causing a drag when loading pages so removed it. if i use a cdn service in future i will deifinitely put it up back or use slidedeck instead..thanks for the tut
Brian Krogsgard
Slidedeck’s UI is terrible.
As is plainly obvious in your screenshots. It doesn’t even attempt to follow a standard WordPress structure. It is a usibility nightmare for an admin.
Not to mention the top level menu item label it adds. Why can’t it just say “Sliders” or something subtle (Gravity Forms does this without sacrificing marketing – a simple “Forms” title and subtle icon).
And when I tried Slidedeck 1, it hijacked the top spot on the side metabox on EVERY post type in the edit screen to insert a stupid slider. And it was super branded even on that page.
There are better solutions that are less obtrusive. I would never want my clients to be bombarded with all of their garbage marketing in the WordPress dashboard.
Editorial Staff
Comment regarding the UI is simply your “purist” opinion, which you are entitled to. You are assuming that the available WP UI “the standard WP structure” is great for everything which it’s not. I can’t imagine how ugly and complicated the UI would be if they used the built-in styles. Everything would have to be a custom meta box. Currently, it is laid out in a much more “user-friendly” way. Metabox UI is great for simpler things. But when it starts to get this complex, it just starts looking UGLY and old.
I agree with the marketing comment. The logos and such can definitely be toned down.
As for the comment regarding SD taking over the side meta box. Yes, it did use to that in the old version. They have come out with this NEWER version. It no longer does that. You can check it out in their Live Demo. They are now using the little icon next to Upload/Insert just like Gravity Forms.
There are better WordPress slider plugins that let you add dynamic external content, blog posts, custom HTML content, custom skins etc from the WP admin panel? I am NOT aware of any that provides all of this. If there are any, then please let me know. I would be happy to take a look at them. From a developer’s standpoint sure there are jQuery plugins that will let you do all of this, but that requires code knowledge. For your clients, sure give them what you like. If you don’t want any marketing, then probably best NOT to use any popular free plugin that ask for donation (Yoast SEO, W3 Total Cache etc).
From a user’s standpoint, this is by far the BEST solution that exist. It lets you have all the options you want without the coding know-how.
Admin
Brian Krogsgard
There’s no doubt that it’s got loads of options. Depending on who you ask, that could be good or bad. And you’re right, I speak from a developer mindset.
However, even for your average user that needs an average slider, a product like Meteor Slides is far cleaner and leaner and totally sufficient for a large percentage of use cases http://wordpress.org/extend/plugins/meteor-slides/screenshots/
For more advanced functionality, yes, I roll my own. And I use a couple of different tools for it, but largely Flex Slider can get that job done. Soliloquy appears to be a pretty good solution for people that don’t want to code that themselves, and it’s a much nicer UI than Slidedeck. http://soliloquywp.com/ Might not have every option, but it’s got a lot. And Slidedeck could learn from its interface.
Pippin Williamson
I’d be inclined to agree with Brian completely here.
In response to “I can’t imagine how ugly and complicated the UI would be if they used the built-in styles. Everything would have to be a custom meta box.”, I’d just tell you to look at Soliloquy. It uses 98%-ish pure WP styles in meta box layouts and it is very effective and easy to use.
I haven’t used Slidedeck in a really, really long time, so I can’t say anything else about it, just my two cents on the UI.
Editorial Staff
Pippin, I have seen screenshots of Soliloquy, that is why I made that comment. It cannot compare with the UI of SlideDeck. First because it doesn’t have nearly as much features as SD. Second, even without all the features, the UI looks crowded. Like I said, the Meta Box UI looks good when there are NOT as many options. But as you start adding more and more options, it can get pretty clunky. A tab based UI like SD and other commercial themes should be adapted and standardized (to match the admin look and feel) for more complex options panel.
Pippin Williamson
Looks like we agree to disagree
Brian Krogsgard
If they insist on vertical tabs, why not something more subtle like the Upthemes Framework? It’s the same kind of panel without the cheesy and obtrusive faux-mac-app stuff that has no place in the WP admin.
And I disagree that the WP UI can’t handle it. If you’ve seen the WooCommerce settings pages, you know that it can do pretty well. It’s not perfect, and a vertical tab structure could be introduced for these type heavy-settings plugins. But if you’re to that point, I’d argue you have too many settings ; )
Editorial Staff
Brian, I agreed with you about the marketing comment. I definitely like what UpThemes have done in terms of UI for users.
As for WooCommerce, sure it handles it. But it is pretty darn complicated. I am in favor of introducing a vertical tab-based structure for better UI for such things. As for your argument about too many settings, we can have that another day because theoretically we can argue on just about everything
Maggie Shnayerson
There are indeed: SliderPro (sliderpro.net) will cost you about $25 and gives you far more functionality, customization and documentation. I just deleted SlideDeck from a client’s site in favor of SliderPro because of the way they handcuff their customers. See the discussion on their blog here: http://bit.ly/MXQUx6 I stand by my points there.
SlideDeck’s backend is pretty if resource-heavy but it’s hard to justify $80 for the casual WordPress user who wouldn’t feel limited by their entry-level license and lack of customizability and even harder to justify the $200 price tag for the developer license when far cheaper alternatives exist for those who know even just a little about HTML.
CodeCanyon sells a lot of great premium sliders—my favorite is SliderPro (http://bit.ly/MXSijs) but I also like the $20 uBillBoard (http://bit.ly/MXS2AM) and the $25 RoyalSlider (http://bit.ly/MXS2AM). They have different strengths and limitations, but luckily you can buy all three for less than the price of entry to Slidedeck.
Editorial Staff
I read your comment there. It seems that you are complaining about not having a feature reserved for the higher plan. It’s like me complaining to Gravity Forms that they should have Authorize.net or PayPal add-on as a Basic add-on rather than developer. Integration of that is fairly simple (so it should be qualified as a Basic Level add-on). Why did they decide to make it a developer level add-on. Heck why don’t they just give us all for $19 instead? The same can be argued with a lot of other products (clothing brands, cars etc). This is a business decision by the company who owns the product. Some users are ok paying for it while others aren’t. If it doesn’t suit your pocket, then you don’t have to pay for it.
It doesn’t cost $80. The basic plan is $49 and with >> WPB-SD2 << coupon u get 20% off making it $40. As for cheaper alternatives for those who know a little about HTML, I wouldn't even bother paying anything to SliderPro, uBillbloard, or Royal Slider. Might as well just use Nivo Slider and get it over with. It's FREE and pretty well written. They also have good documentation. This article was written specifically for beginners focusing on Video and Images (as stated in the title). I personally haven't tried the 3 cheaper plugins you mentioned in the past. Because like I said above, if I had to code it all without paying a dime, then I would just go with Nivo. Lose the backend functionality (because I know HTML). I have known the folks from SD for a while now. I have seen the development of the product, and it has come a long way. SD2 has tons of new features. I know when I talked to them in the very early stages, documentation initiative was something that we talked about. I agree with you that the documentation is limited as of now, and I'm sure they will get to that soon. However, in my experience, the support has been more than helpful whenever anyone in our team has asked questions. -Syed