İş sunumlarınız için hala PowerPoint kullanıyorsanız, muhtemelen mesajınıza odaklanmak yerine biçimlendirmeyle uğraşarak çok fazla zaman harcıyorsunuzdur.
Sunumların sıklıkla paylaşım sırasında bozulduğunu, farklı sürümler arasında biçimlendirmenin karıştığını ve basit güncellemelerin zaman alan görevlere dönüştüğünü fark ettik.
WordPress bizim için her şeyi değiştirdi. Birden çok başarılı web sitesi oluşturan bir ekip olarak, sunumları doğrudan WordPress'te oluşturmanın sadece mümkün olmadığını, aynı zamanda geleneksel sunum yazılımlarından daha kolay ve daha verimli olduğunu keşfettik.
Bu kılavuzda, WordPress'te ilgi çekici sunumlar oluşturmak için kullandığımız tam yöntemleri paylaşacağız. Bu teknikleri kendimiz test ettik ve ister yeni başlayan ister deneyimli bir profesyonel olun, işe yararlar.

Neden WordPress Blogunuzda Slayt Gösterisi Sunumları Oluşturmalısınız?
Deneyimlerimize göre, WordPress'te sunum oluşturmanın faydalı olabileceği birçok durum vardır.
Eğitim blogu çalıştırdığınızı varsayalım. WordPress'e bir sunum eklemek, özellikle yeni başlayanlar için içeriğinizi daha ilgi çekici hale getirebilir. Bu, arama motorlarına olumlu sinyaller gönderebilir ve bu da WordPress SEO'nuzu iyileştirebilir.
Eğer bir küçük işletme sitesi çalıştırıyorsanız ve en son sektör raporunuzu veya bir konuşmacı destesini sergilemek istiyorsanız, bunu bir sunumda görüntülemek daha kullanıcı dostu ve ilginç olabilir.
Elbette, web sitenize Google Slaytlar veya Microsoft PowerPoint sunumları yerleştirebilirsiniz. Ancak, testlerimizde bitmiş sunumun WordPress web sitenizde iyi görüneceğinin garantisi yoktur. Ayrıca, bazı bağımsız programlar ücretlidir.
İyi haber şu ki, bir WordPress eklentisi kullanarak WordPress'te kolayca güzel sunumlar oluşturabilirsiniz. Birkaç çözümü denedik ve PowerPoint tarzı sunumları WordPress'te oluşturmak için en sevdiğimiz yöntemi size göstereceğiz.
Adımlar arasında gezinmek için bu hızlı bağlantıları kullanmaktan çekinmeyin:
- Adım 1: Smart Slider 3'ü Yükleyin ve Bir Şablon Seçin
- Adım 2: WordPress PowerPoint Tarzı Sunumunuzu Yapılandırın
- Adım 3: PowerPoint Tarzı Sunumunuz İçin Slaytlar Oluşturun
- Step 4: Embed Your Presentation Slides in WordPress
Adım 1: Smart Slider 3'ü Yükleyin ve Bir Şablon Seçin
PowerPoint tarzı sunumları WordPress'te oluşturmanın ve yerleştirmenin en kolay yolu Smart Slider 3 kullanmaktır.
Bu ücretsiz eklenti, herhangi bir WordPress teması ile çalışır ve SEO için optimize edilmiştir. Ayrıca önceden hazırlanmış slaytlar, animasyonlar ve şablonlarla birlikte gelir, böylece hızlı bir şekilde güzel sunular oluşturabilirsiniz.
🌟 Not: Smart Slide 3 hakkında daha fazla bilgi edinmek için en iyi WordPress kaydırıcı eklentileri hakkındaki makalemize göz atın.
Öncelikle Smart Slider 3'ü yükleyip etkinleştirmeniz gerekir. Yardım için, bir WordPress eklentisinin nasıl kurulacağına dair rehberimize bakın.
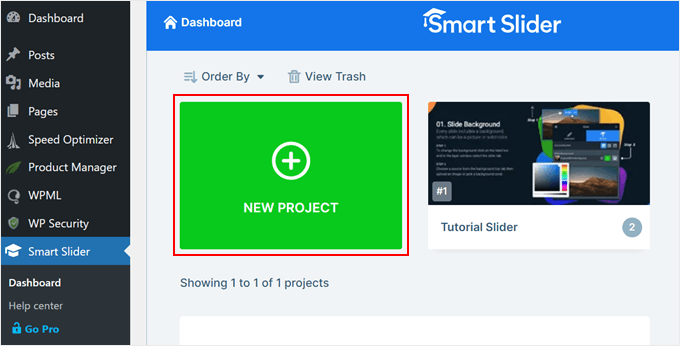
Etkinleştirdikten sonra, Akıllı Kaydırıcı » Kontrol Paneli'ne gidin ve ardından 'Kontrol Paneline Git'e tıklayın.

Artık eklentinin kontrol paneline geleceksiniz; burada tüm projelerinizi görüntüleyebilirsiniz.
Burada, 'Yeni Proje'ye tıklamanız yeterlidir.

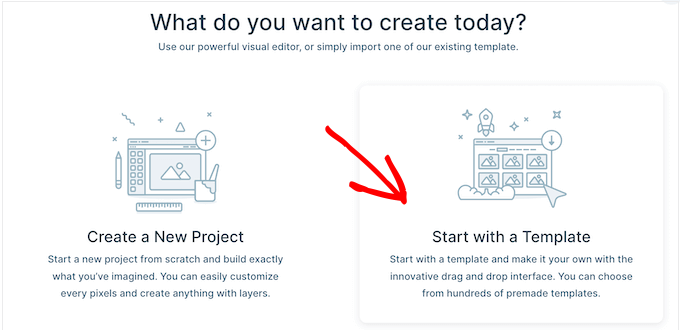
Bu noktada, boş bir sayfayla mı başlamak yoksa Smart Slider'ın hazır sunum şablonlarından birini mi kullanmak istediğinize karar verebilirsiniz.
Hızlı bir şekilde profesyonelce tasarlanmış bir sunum oluşturmak istiyorsanız, ‘Şablonla Başla’ seçeneğini seçmenizi öneririz.

Smart Slider şimdi mevcut tüm şablonları gösterecektir.
Bir tasarıma daha yakından bakmak için fareyi üzerine getirin ve göründüğünde göz simgesine tıklayın. Bu, sunum şablonunu yeni bir sekmede açar.

Kullanmak istediğiniz bir şablon bulduğunuzda, üzerine gelin ve ‘İçe Aktar’ düğmesine tıklayın.
Bu, seçtiğiniz şablonu Smart Slider düzenleyicisinde açacaktır.

Adım 2: WordPress PowerPoint Tarzı Sunumunuzu Yapılandırın
Bir şablon seçtikten sonra, sunumun ayarlarını yapılandırmak iyi bir fikirdir. Gördüğünüz seçenekler şablonunuza göre değişiklik gösterebilir, ancak tüm ana ayarları ele alacağız.
Ayrıca, sunumunuzu oluşturduktan sonra bu ayarları tekrar yapılandırmanız gerekirse, her zaman bu adıma geri dönebilirsiniz.
Genel ve Boyut Ayarlarını Yapılandırın
‘Genel’ sekmesinde, ‘Ad’ alanına yazarak sunuma bir ad verebilirsiniz.

Ayrıca, yapılandırmanıza bağlı olarak ziyaretçilere görünebilecek bir küçük resim de ekleyebilirsiniz.
'Küçük Resim' yanındaki '+' simgesine tıklayın ve ardından WordPress medya kitaplığından bir resim seçin veya bilgisayarınızdan yeni bir dosya yükleyin.

Bu yapıldıktan sonra, 'Kaydırıcı Tasarımı' bölümüne kaydırmanız gerekir.
Burada, kaydırıcının hizalamasını değiştirebilir ve slaytlarınızın etrafında daha fazla alan oluşturmak için bir kenar boşluğu ekleyebilirsiniz.

Ardından, 'Boyut' sekmesini seçerek slaytları büyütmek veya küçültmek isteyebilirsiniz.
Burada, tablet, mobil ve masaüstü kullanıcıları için farklı maksimum boyutlar ayarlayabilirsiniz. Bunu yaparak, sunumun tüm cihazlarda harika görüneceğinden emin olabilirsiniz.
Bu maksimum boyutları ayarlamak için Masaüstü, Mobil ve Tablet kaydırıcılarını etkinleştirmek üzere tıklamanız ve ardından 'Maks' alanına bir sayı yazmanız yeterlidir.

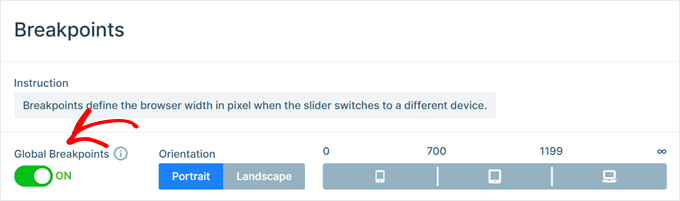
Aşağı indiğinizde, 'Kesme Noktaları' bölümünü bulacaksınız. Bu, sunumunuzun farklı cihazlarda nasıl görüneceğini kontrol etmenize yardımcı olur.
Örneğin, sunumunuz ekran genişliği 768 ile 1199 piksel arasındaysa masaüstü görünümünden tablet görünümüne geçebilir.
Tüm sunumlarınızda aynı ayarları kullanmak için Küresel Kırılma Noktalarını da etkinleştirebilirsiniz. Farklı cihazlarda tutarlı davranmasını istediğiniz birden fazla slayt gösterisi oluşturuyorsanız bu zaman kazandırır.

‘Düzenler’e aşağı kaydırarak, sunumun tarayıcının tamamını kaplamasını mı (‘Tam genişlik’) yoksa içine yerleştirildiği kapsayıcıya mı sığmasını istediğinizi (‘Kutulu’) seçebilirsiniz.
Varsayılan olarak, sunum ziyaretçinin ekranına uyacak şekilde otomatik olarak büyüyüp küçülecektir. Genellikle bu ayarları etkin bırakmak istersiniz, ancak 'Min Yükseklik' kutusuna yazarak bir minimum yükseklik ayarlamak isteyebilirsiniz.

Kontrol ve Animasyon Ayarlarını Yapılandırın
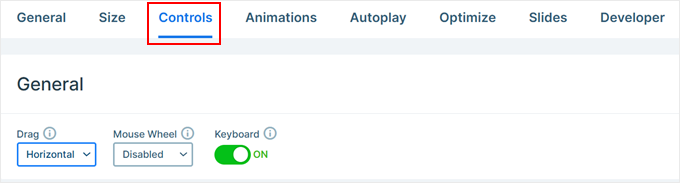
Bundan sonra, 'Kontroller' sekmesine tıklayın. Burada, ziyaretçilerin farklı slaytlar arasında nasıl hareket edeceğini değiştirebilirsiniz. Örneğin, 'Genel' bölümünde, sürükleme yönünü değiştirebilir, fare tekerleğini etkinleştirebilir ve klavye navigasyonunu etkinleştirebilirsiniz.

Varsayılan ayarlar çoğu WordPress blogu ve web sitesi için uygun olmalıdır, ancak okların görünümünü değiştirmek isteyebilirsiniz.
Örneğin, okların ve okun nerede görüneceğini kontrol eden iç kısmın rengini değiştirebilirsiniz.

Değişiklikler yaptıkça, okların sunumunuzda nasıl görüneceğini önizlemek isteyebilirsiniz.
Bunu yapmak için araç çubuğundaki göz simgesine tıklamanız yeterlidir.

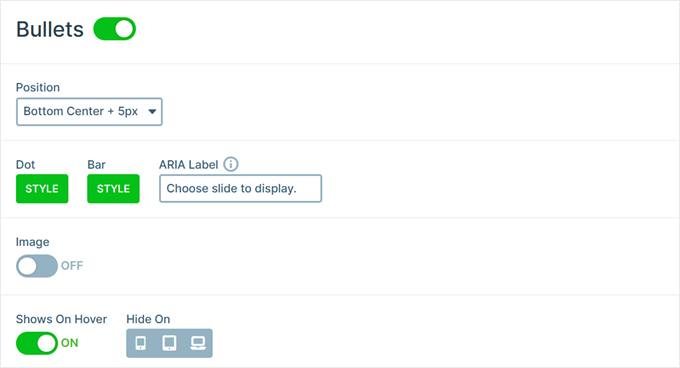
Tamamlandıktan sonra, 'Madde İşaretleri' bölümüne gidin.
Burada, ziyaretçilerin farklı slaytlar arasında gezinmesini sağlayan noktalı simgeleri özelleştirebilirsiniz. Farklı madde işareti stillerini deneyebilir, köşe yarıçapını değiştirebilir ve daha fazlasını yapabilirsiniz.

Her slaytın başlığını göstermek istiyorsanız, 'Metin Çubuğu' geçişini etkinleştirmek için tıklamanız yeterlidir.
Burada, metin çubuğunun nasıl görüneceğini, nereye konumlandırılacağını, hizalamasını ve benzeri şeyleri özelleştirebilirsiniz.

Başka bir seçenek, ziyaretçilere slaytlar arasında gezinmek için başka bir yol sunan her slaytın küçük resmini göstermektir.
Bunu yapmak için 'Küçük Resim' geçişini etkinleştirmeniz gerekir. Artık küçük resimlerin nasıl görüneceğini ince ayar yapmak için ek ayarlara erişebileceksiniz.

Son olarak, 'Gölge' geçişine tıklayarak slayt gösterinizin altına bir gölge eklemek isteyebilirsiniz.
Bundan sonra, açılır menüyü açabilir ve farklı gölge stilleri arasından seçim yapabilirsiniz.

CSS animasyonları, ziyaretçinin dikkatini çekmek ve sunumunuzla etkileşim kurmaya teşvik etmek için harika bir yoldur. Smart Slider, yerleşik animasyonlarla birlikte gelir, bu nedenle bunları yapılandırmak için 'Animasyonlar' sekmesine tıkladığınızdan emin olun.
Burada, ‘Ana Animasyon’ açılır menüsünü açın ve slaytlar arasında geçiş yaparken Smart Slider'ın oynatacağı efekti seçin. Ayrıca, ‘Süre’ alanına bir sayı yazarak animasyonların ne kadar süreyle oynayacağını da değiştirebilirsiniz.

Kullandığınız şablona bağlı olarak, 'Arka Plan Animasyonu' seçeneğini de görebilirsiniz. Bu, slaytın arka plan resmini ve renklerini canlandırmanıza olanak tanır.
Arka plan animasyonlarının videolarda veya parallax kaydırma kullanan herhangi bir sunumda çalışmadığını unutmayın.
Akıllı Kaydırıcı'nın arka plan animasyonlarına daha yakından bakmak için '+' simgesine tıklayın. Bu, farklı animasyonları deneyerek ne gibi efektler oluşturabileceğinizi görebileceğiniz bir düzenleyici açar.

Otomatik Oynatma Ayarlarını Yapılandırın
Bir sonraki sekme 'Otomatik Oynatma'.
Varsayılan olarak, ziyaretçilerin slaytlarınız arasında manuel olarak gezinmesi gerekecektir. Bunun yerine sunumun otomatik olarak oynatılmasını istiyorsanız, 'Otomatik Oynat' kaydırıcısını etkinleştirmek için tıklamanız yeterlidir.

Bu seçeneği etkinleştirirseniz, sunumun her slaydı ne kadar süreyle göstereceğini ve ziyaretçilerin slayt gösterisini nasıl durdurabileceğini değiştirebileceğiniz bazı ek ayarlara erişim sağlarsınız.
Ayrıca, sunumunuzun ‘Oynat’ düğmesinin sunumunu özelleştirebileceğiniz bir ‘Düğmeler’ bölümü ekler.

Sunumunuzu Optimize Edin
Bundan sonra, 'Optimize et' sekmesini seçin. Burada, Smart Slider'ın gecikmeli yükleme ayarlarını bulacaksınız.
Varsayılan olarak, kaydırıcı hemen yüklenir; bu, sunum sayfanızı ziyaret edenlerin gördüğü ilk şeyse iyi bir seçenektir.
Ancak, sunumu sayfanın daha aşağısına yerleştirmeyi planlıyorsanız, ‘Yükleme türü’ açılır menüsünü açıp ‘Sayfa yüklendikten sonra’ seçeneğini seçmenizi öneririz.

Bu, WordPress hızını ve performansını artırabilir ve sayfanın geri kalanının önce yüklenmesini sağlayarak ziyaretçi deneyimini iyileştirebilir.
Başka bir seçenek, kaydırıcı için bir yükleme gecikmesi ayarlamanıza olanak tanıyan ‘Gecikmeden sonra’ seçeneğidir.

Slayt Ayarlarını Yapılandır
Varsayılan olarak, Smart Slider görüntüyü sığdırmak için kırpması gerekse bile görüntüler tüm slaydı kaplayacaktır. Bu, çoğu sunum için iyi çalışır, ancak bu varsayılan ayarı 'Slaytlar' sekmesini seçerek değiştirebilirsiniz.
Burada, ‘Slayt Arka Plan Resmi Doldurma’ açılır menüsünü açın ve listeden gerdirme, ortalama veya bulanık uyum gibi farklı bir seçenek belirleyin.

‘Geliştirici’ sekmesinde, sunumlarınıza özel CSS ekleyebileceğiniz bir alan dahil olmak üzere bazı gelişmiş ayarlar bulunur.
Çoğu web sitesi sahibi bu ayarları kullanmak zorunda kalmayacaktır. Ancak, ‘Geliştirici’ seçeneklerinden herhangi biri hakkında daha fazla bilgi edinmek isterseniz, küçük ‘i’ simgesinin üzerine gelin. Bu, daha fazla bilgi içeren bir araç ipucu ve Smart Slider belgelerine bir bağlantı gösterecektir.

Adım 3: PowerPoint Tarzı Sununuz İçin Slayt Oluşturun
Sunumun nasıl yapılandırıldığından memnun kaldığınızda, slayt oluşturmaya başlama zamanı gelmiştir.
Başlamak için 'Slayt Ekle' düğmesine tıklamanız yeterlidir.

Smart Slider, birkaç farklı türde slayt oluşturmanıza olanak tanır. Hatta bir slayt içine bir WordPress gönderisi yerleştirmenize izin veren bir 'Gönderi' seçeneği bile var.
Farklı seçeneklerle deneyler yapabilirsiniz, ancak bu kılavuzda örnek olarak 'Boş' tasarımı kullanacağız.

Bir slayt türü seçtikten sonra, ekranın üst kısmına yakın slaytın küçük resmini göreceksiniz.
Küçük resmin üzerine gelin ve göründüğünde ‘Düzenle’ düğmesine tıklayın.

Bu, Smart Slider düzenleyicisini açar.
Ekranın üst kısmında, sunumdaki farklı slaytlar arasında gezinmenizi sağlayan bir breadcrumb (içerik haritası) gezinme çubuğu bulunur.

Ekranın sol tarafında slaydı oluşturan tüm katmanlar bulunur. Katmanın adını (örneğin, Resim veya Satır) görmek için herhangi bir simgenin üzerine fareyle gelebilirsiniz.
Bir katmanı düzenlemek için sol menüdeki üzerine tıklamanız yeterlidir. Bu, o katmanı özelleştirmek için kullanabileceğiniz tüm ayarları içeren bir açılır pencere açar.

Canlı önizlemede üzerine tıklayarak bir katmanı da seçebilirsiniz. Örneğin, varsayılan metnin bir kısmını kendi mesajlarınızla değiştirmek için katmanı seçmek üzere tıklamanız yeterlidir.
Görünen açılır pencerede, mesajınızı 'Metin' alanına yazın.

‘Stil’ sekmesine tıklayarak metnin görünümünü de değiştirebilirsiniz.
Burada, metin rengini, yazı tipini, boyutunu ve daha fazlasını değiştirebilirsiniz.

Slaytı özelleştirmek için farklı katmanlara tıklayın ve ardından görünen açılır pencerede değişikliklerinizi yapın.
Bir katmanı silmek istiyorsanız, üzerine fareyle gelin ve noktalı simgesine tıklayın. Açılan menüden 'Sil' seçeneğini seçmeniz gerekir.

Slayta daha fazla katman eklemek ister misiniz?
Yeşil '+' simgesine sol taraftaki menüden tıklamanız yeterlidir.

'Katmanlar' sekmesi, resimler, düğmeler ve metin gibi bazı temel katmanları gösterir.
Bu katmanlardan herhangi birini sürükle ve bırak kullanarak slayta ekleyebilirsiniz.

Akıllı Kaydırıcı ayrıca sunumunuza ekleyebileceğiniz hazır slaytlar içeren bir kütüphaneye sahiptir.
Bu seçeneklere göz atmak için ‘Kütüphane’ sekmesine tıklayın.

Artık bu slayda katmanlar ekleyerek ve bunları kendi içeriğiniz ve ayarlarınızla özelleştirerek çalışmaya devam edebilirsiniz.
Slaytın kurulumundan memnun kaldığınızda, ‘Kaydet’ düğmesine tıklayın.

Bir sonraki slayt üzerinde çalışmaya başlamak için araç çubuğundaki 'Slaytlar'a tıklamanız gerekir.
Ardından, 'Slayt Ekle'yi seçin.

Adım 4: Sunum Slaytlarınızı WordPress'e Gömün
Sunum üzerinde çalışmayı bitirdiğinizde, ana Smart Slider kontrol paneline dönmek için 'Geri'ye tıklamanız yeterlidir.
Varsayılan olarak Akıllı Kaydırıcı tüm slaytlarınızı yayınlar, ancak sitenizde göstermek istediğiniz her slaytın yanında yeşil bir onay işareti olduğundan emin olmak yine de kontrol etmeye değer.

Herhangi bir slaytın yanında 'x' görürseniz, bu slaytın yayınlanmadığı anlamına gelir. Slaytı canlı hale getiren yeşil bir onay işaretine dönüştürmek için 'x'e tıklamanız gerekecektir.
Bundan sonra, sunuyu doğrudan çevrimiçi mağazanıza, web sitenize veya blogunuza eklemeye hazırsınız. Herhangi bir yazı veya sayfayı Gutenberg blok düzenleyicisinde açın ve ardından '+' simgesine tıklayın.
Ardından, açılan pencereye 'Smart Slider 3' yazmanız ve göründüğünde doğru bloğu seçmeniz gerekir. blok düzenleyici.

Bu, sayfaya Smart Slider 3'ten bir WordPress slayt gösterisi bloğu ekler.
Ardından, 'Kaydırıcı Seç' düğmesine tıklayın.

Bu, oluşturduğunuz tüm sunumları gösteren bir açılır pencere açar.
Kullanmak istediğiniz sunuma tıklamanız ve ardından 'Ekle'yi seçmeniz yeterlidir.

Bu, sunuyu web sitenize ekler. Sunuyu canlı hale getirmek için şimdi 'Güncelle' veya 'Yayınla' düğmesine tıklayabilirsiniz.
Şimdi web sitenizi ziyaret ederseniz, PowerPoint tarzı sunumu çalışırken göreceksiniz.

Daha Etkileşimli Blog İçeriği Nasıl Oluşturulur Öğrenin
Bir slayt gösterisi sunumu eklemek, okuyucularınızı etkileşimde tutmanın yalnızca bir yoludur. Blogunuzu iyileştirmek için uygulayabileceğiniz diğer fikirler şunlardır:
- WordPress'te Canlı Bloglama Nasıl Yapılır (Adım Adım)
- Bir Blog Yayınlamak İçin En İyi Zamanı Test Etme
- WordPress'te Misafir Yazarları Etkili Bir Şekilde Nasıl Çekersiniz ve Yönetirsiniz
- WordPress Gönderilerinde Okunabilirlik Puanı Nasıl Eklenir ve İyileştirilir
- WordPress'te Derleme Yazısı Nasıl Oluşturulur (Kolay Yol)
- WordPress Sitenize (Eklentisiz) Blogroll Nasıl Eklenir
Bu makalenin WordPress'te nasıl sunum oluşturacağınızı öğrenmenize yardımcı olduğunu umuyoruz. Ayrıca en iyi WordPress dinamik içerik eklentileri listemize ve en iyi WordPress blog örneklerimize de bakmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





kzain
Smart Slider 3 gibi bir WordPress eklentisi kullanmak yeni olanaklar sunar.
Hazır şablonlar ve sürükle-bırak düzenleme, özellikle WordPress arayüzüne aşina olanlar için gerçek zaman kazandırıcı gibi görünüyor. SEO optimizasyonu yönü de ilginçtir, özellikle sunumları web sitenizde herkese açık olarak yerleştirmeyi planlıyorsanız.
ALLAH'A ŞÜKÜR JONATHAN
WordPress'te sunum oluşturmanın bu kadar kolay olacağını kim bilebilirdi? Bu rehber, içeriğim için yeni olasılıklar açtı.
Geleneksel araçlara yaratıcı bir alternatif sunduğunuz için teşekkürler.
WPBeginner Desteği
You’re welcome
Yönetici
Tracy Snar
Bu özellik için çok heyecanlıyım!
WPBeginner Desteği
Glad you found this recommendation helpful
Yönetici
Dave
Ses ekleyip sunumu otomatik bir sunum olarak çalışacak şekilde ayarlayabilir misiniz?
WPBeginner Desteği
Bu, mevcut araçlarıyla bir seçenekse, eklentinin desteğiyle iletişime geçmek isteyeceksiniz.
Yönetici
Kevin Kovadia
Çok iyi eklentiler, harika. WordPress'ten slayt oluşturmayı deneyeceğim. Bu şekilde Google dokümanı ve Google e-tablosu oluşturmak mümkün mü WordPress ile.
WPBeginner Desteği
Google dokümanı yerleştirmek istiyorsanız, aşağıdaki kılavuzumuza göz atmak isteyeceksiniz:
https://www.wpbeginner.com/plugins/how-to-embed-pdf-spreadsheet-and-others-in-wordpress-blog-posts/
Yönetici
Sefa Tsegha
Vay canına. Bunun için bir WordPress eklentisi olduğunu bilmiyordum. Paylaştığınız için teşekkürler. Bu siteden her zaman yeni bir şeyler öğreniyorum.
WPBeginner Desteği
You’re welcome glad we could share something new
Yönetici
Gursimran Kaur
Merhaba
Paylaştığınız için teşekkürler
WPBeginner Desteği
You’re welcome
Yönetici
Maddie
Harika makale. Sadece 'WordPress'te Sunum Nasıl Oluşturulur' başlığının altındaki ikinci paragrafta sunumun iki kez yanlış yazıldığını bildirmek istedim.
Referans verilen cümle şudur:
“Etkinleştirdikten sonra, ilk sunumunuzu oluşturmak için Sunum » Yeni Ekle sayfasını ziyaret etmeniz gerekir.”
WPBeginner Desteği
Thanks for catching that, we’ll be sure to fix the typo
Yönetici
JIM C
Bu harika görünüyor. Müşteri tabanının farklı bölümleri için sunumlar yaparken Wordpress öğrenmek daha faydalı!
WPBeginner Desteği
Glad you liked our guide
Yönetici