WordPress sitenizde sosyal medya takipçi sayınızı görüntülemek, markanızın güvenilirliğini artırmak için güçlü bir yol olabilir. Ziyaretçiler Instagram, Twitter veya Facebook gibi platformlarda yerleşik bir varlığınız olduğunu gördüklerinde, markanıza başkaları tarafından güvenildiğine dair kendilerine güven verir.
Bu sosyal kanıt, daha fazla insanı sizi takip etmeye, içeriğinizle etkileşim kurmaya ve markanızla birden çok kanalda bağlantı kurmaya teşvik edebilir.
WPBeginner olarak, sosyal medyanın web sitenize trafik çekmedeki rolünü kabul ediyoruz. Bu nedenle sitemize sosyal medya paylaşım düğmeleri ekledik ve ürün ve hizmetlerimizi çeşitli platformlarda sürekli olarak tanıtıyoruz. Bu, kitlemizle bağlantıda kalmamıza yardımcı oldu ve marka bilinirliğimizi artırdı.
Bu makalede, WordPress'te sosyal medya takipçi sayısını kolayca metin olarak nasıl göstereceğinizi anlatacağız. Adım adım rehberimiz takip etmesi kolay olacak ve herhangi bir kodlama kullanmanızı gerektirmeyecektir.

Web Sitenizde Sosyal Medya Takipçi Sayısını Neden Göstermelisiniz?
Popüler blogların, etkileyicilerin ve markaların çoğunun web sitelerinde sosyal medya takipçi sayılarını gururla sergilediğini fark etmiş olabilirsiniz.
Takipçi sayısı, WordPress web sitenize sosyal kanıt eklemenize yardımcı olur. Bu, önceki müşterilerinizi ve takipçilerinizi kanıt olarak göstererek kullanıcıların güvenini kazanmanıza ve marka kimliği oluşturmanıza olanak tanır.

Ayrıca, kullanıcıların iletişimde kalmaları için uygun yollar sağlarken, sosyal medya profillerinizde daha fazla takipçi edinmenize yardımcı olur.
Ne yazık ki, sosyal medya takipçi sayısını istediğimiz kadar basit veya kolay bir şekilde görüntülemek mümkün değil, ancak kesinlikle mümkün.
Birçok sosyal medya platformu bu bilgileri almak için API anahtarları gerektirir ve her birinin bunu yapmanın farklı bir yöntemi vardır.
Neyse ki, sosyal medya takipçi sayınızı görüntülemenizi sağlayan birkaç WordPress eklentisi ve çözümü var.
Bununla birlikte, WordPress web sitenizde sosyal medya takipçi sayınızı görüntülemenin farklı yollarını göstereceğiz. Sizin için en iyi çalışan birini seçebilirsiniz:
- Yöntem 1: Eklenti Kullanarak Sosyal Medya Takipçi Sayısını Görüntüleme
- Yöntem 2: Smash Balloon ile Sosyal Medya Akışlarını Görüntüleme
- Yöntem 3: Takipçi Sayısını Manuel Olarak Alıp Kod Kullanarak Görüntüleme
- Facebook Takipçi Sayısını Kod Kullanarak Göster
- Twitter Takipçi Sayısını Metin Olarak Göster
- Bonus: WordPress'e Sosyal Paylaşım Düğmeleri Ekleme
Yöntem 1: Eklenti Kullanarak Sosyal Medya Takipçi Sayısını Görüntüleme
Bu yöntem daha kolaydır ve API Anahtarlarını alamazsanız bunları atlamanıza olanak tanır.
Ancak, biraz güvenilmezdir ve takipçi sayısını gerçek zamanlı olarak çekemeyebilir. Bunun nedeni, sosyal medya platformlarının API anahtarı yöntemlerini oldukça sık değiştirmesi ve eski yöntemleri kullanan uygulamaları bozmasıdır.
İyi yanı, eklentinin sosyal medya takipçilerinizi manuel olarak metin olarak girebileceğiniz bir yedekleme seçeneği sunmasıdır.
Öncelikle, Wp Sosyal Giriş ve Kayıt Sosyal Sayaç eklentisini kurmanız ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
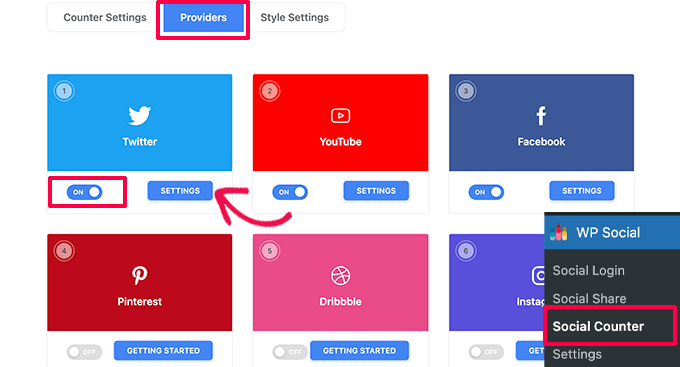
Etkinleştirdikten sonra, WordPress kontrol panelinden WP Social » Social Counter sayfasına gidin ve Sağlayıcılar sekmesine geçin.

Buradan, görüntülemek istediğiniz her sosyal medya platformunu açın ve ardından ayarlamak için Ayarlar düğmesine tıklayın.
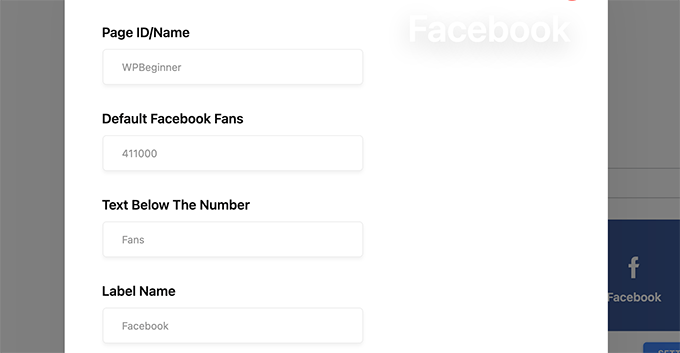
Bu, o platform için sosyal medya profil ayrıntılarınızı sağlayabileceğiniz bir açılır pencere getirecektir. Ayrıca varsayılan bir Facebook takipçi sayısını manuel olarak girme seçeneğini de bulacaksınız.

Görüntülemek istediğiniz tüm sosyal medya platformları için işlemi tekrarlayın.
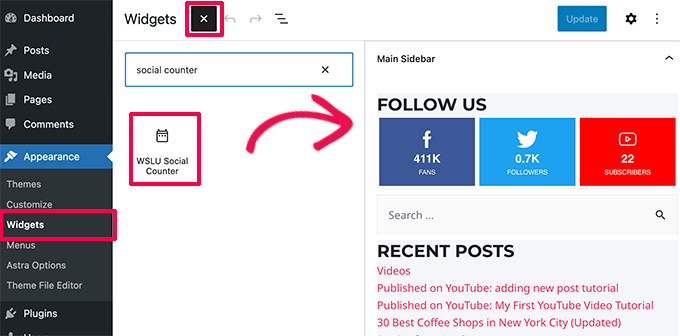
Bittiğinde, Görünüm » Widget'lar sayfasına gidebilir ve WSLU Sosyal Sayaç widget'ını kenar çubuğunuza ekleyebilirsiniz.

Değişikliklerinizi kaydetmeyi ve web sitenizi önizlemeyi unutmayın.
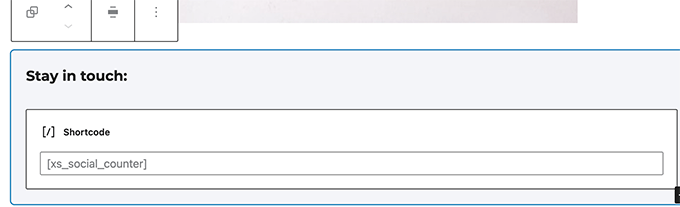
Bir gönderide veya sayfada sosyal medya takipçi sayısını görüntülemek mi istiyorsunuz? Takipçi sayısını göstermek istediğiniz gönderiyi veya sayfayı düzenleyin ve içerik düzenleyicisine aşağıdaki kısa kodu ekleyin.
[xs_social_counter]

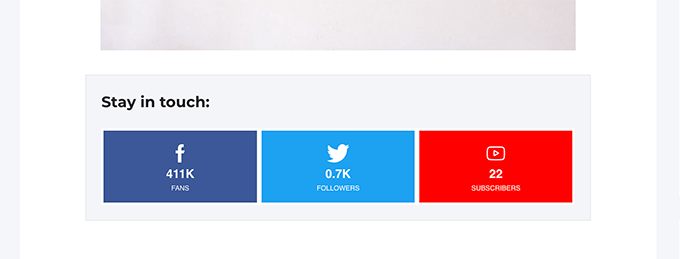
Bundan sonra, ayarlarınızı kaydetmek için ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklayabilirsiniz.
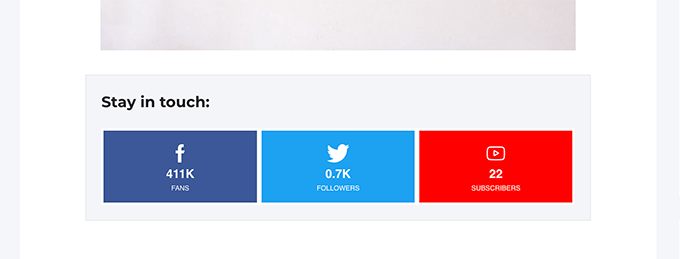
Artık sosyal medya takipçi sayınızı çalıştığını görmek için WordPress sitenizi ziyaret edebilirsiniz.

Yöntem 2: Smash Balloon ile Sosyal Medya Akışlarını Görüntüleme
Sosyal medya takipçi sayılarını göstermenin daha kolay bir alternatifi, sosyal akışlarınızı Smash Balloon ile göstermektir.
Smash Balloon, WordPress için en iyi sosyal medya eklentisidir. Sosyal medya içeriğinizi güzel düzenlerle akışlar olarak görüntülemenizi sağlar.
İlk olarak, Smash Balloon web sitesini ziyaret edin. Instagram, Twitter, Facebook, YouTube ve birleşik bir Sosyal Duvar akışı için farklı sosyal medya akışı eklentileri sunarlar.

Tüm eklentileri içeren All Access Bundle'ı almanızı öneririz.
Kaydolduktan sonra, Smash Balloon'daki hesabınıza giriş yapabilir ve eklentileri bilgisayarınıza indirebilirsiniz.
Ardından, Smash Balloon akış eklentilerini tek tek yükleyin. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Bu eğitimde, tüm sosyal medya akışlarınızı bağlayan ve bunları tek bir yerde görüntüleyen bir sosyal duvar oluşturmayı göstereceğiz.
Not: Bunu yapmak için Smash Balloon'un Sosyal Duvar eklentisine ve besleme eklentisine ihtiyacınız olacak.
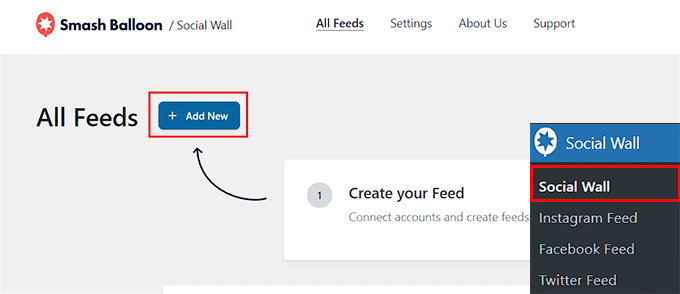
Etkinleştirdikten sonra, WordPress kontrol panelinden Sosyal Duvar menü sekmesini ziyaret edin ve üstteki ‘Yeni Ekle’ düğmesine tıklayın.

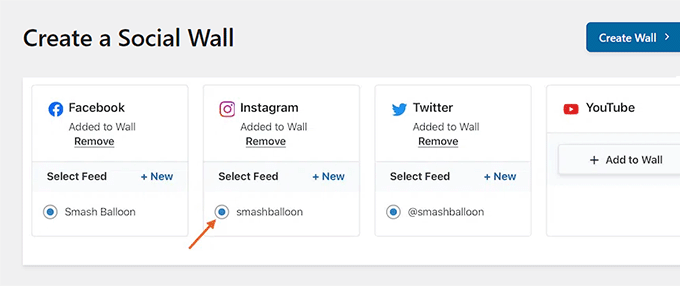
Bu sizi, onları bağlamak için düğmeleri olan sosyal medya platformlarının bir listesini göreceğiniz yeni bir ekrana götürecektir. Sosyal duvarınızda göstermek istediğiniz akışlara sahip platform için 'Duvara Ekle' düğmesine tıklayın.
Bu, zaten oluşturduğunuz ve sosyal duvarınıza eklemek istediğiniz akışların bir listesini gösterecektir.

Ayrıntılı talimatlar için, Smash Balloon ile sosyal medya akışları oluşturma konusundaki aşağıdaki öğreticilerimize bakmak isteyebilirsiniz:
- WordPress'te Instagram akışı nasıl gösterilir
- WordPress'te Facebook gönderileri nasıl görüntülenir
- WordPress'te en son Tweet'ler nasıl görüntülenir
Akışları seçtikten sonra, üstteki 'Duvar Oluştur' düğmesine tıklayın.
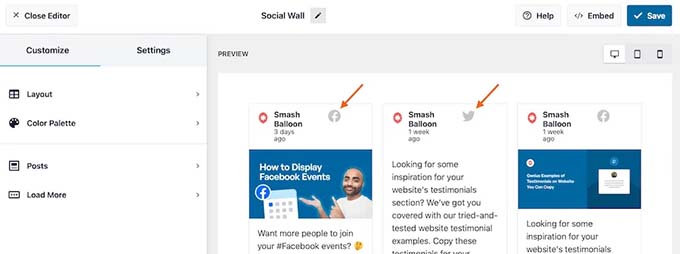
Bu, Smash Balloon görsel düzenleyicisini başlatacaktır; burada sağ tarafta sosyal duvarınızın bir önizlemesini ve sol tarafta özelleştirme ayarlarını göreceksiniz.
Buradan düzeni ve renk paletini değiştirebilir, daha fazla yükle düğmeleri ekleyebilir ve daha fazlasını yapabilirsiniz. Ayrıntılar için, WordPress'e sosyal medya akışlarınızı nasıl ekleyeceğiniz hakkındaki eğitimimize bakın.

Son olarak, ayarlarınızı kaydetmek için üstteki 'Kaydet' düğmesine tıklayın. Ardından 'Göm' düğmesine tıklayın.
Bu, oluşturduğunuz sosyal duvar için kısa kodu kopyalayabileceğiniz bir istemi ekranda açacaktır.
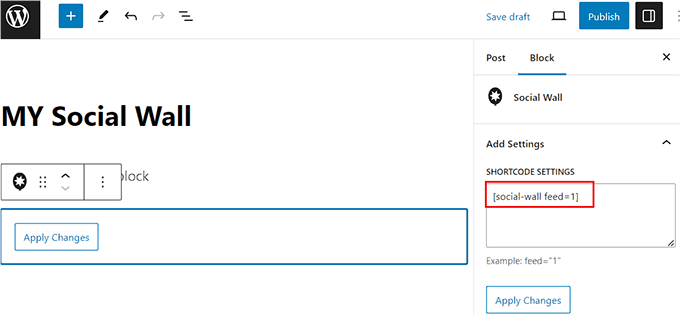
Ardından, akış düzenleyicisinden çıkın ve blok düzenleyicide sosyal duvarı eklemek istediğiniz sayfa veya gönderiyi açın.
Buradan, blok menüsünü açmak için ekranın sol üst köşesindeki 'Blok Ekle' (+) düğmesine tıklayın. Ardından, Sosyal Duvar bloğunu sayfaya/yazıya ekleyin.

Daha önce kopyaladığınız kısa kodu sağdaki blok panelindeki 'Kısa Kod Ayarları' kutusuna yapıştırın.
Son olarak, ayarlarınızı kaydetmek için 'Yayınla' veya 'Güncelle' düğmesine tıklayın. Artık Facebook, Twitter ve Instagram hesaplarınız için akışları olan web sitenize başarıyla bir sosyal duvar eklediniz.
Yöntem 3: Takipçi Sayısını Manuel Olarak Alıp Kod Kullanarak Görüntüleme
Bu yöntem biraz gelişmiştir ve yeni başlayanlar için çok iyi çalışmayabilir. Ancak, sosyal medya takipçi sayısını metin olarak almanıza yardımcı olacaktır.
Temel olarak, çoğu sosyal medya platformu, sunucularından takipçi sayısı gibi verileri almak için bir uygulama ve kullanıcı API anahtarları oluşturmanızı gerektirir.
Bu yöntemde, API anahtarlarını kullanarak Twitter ve Facebook için takipçi sayısı almayı göstereceğiz.
WordPress web sitenize özel kod eklemeniz gerekecek. Bunu daha önce yapmadıysanız, WordPress'e web'den kod yapıştırma hakkında başlangıç kılavuzumuza göz atın.
Facebook Takipçi Sayısını Kod Kullanarak Göster
Facebook takipçi sayısını almak için aşağıdaki adımları izlemeniz gerekecektir:
- Facebook API'lerine erişim sağlamak için bir Facebook uygulaması oluşturun.
- Bir erişim belirteci oluşturun. Bu, bir şifre görevi görür ve ihtiyacınız olan bilgileri almanızı sağlar.
- Facebook beğenilerini WordPress'te almak için Facebook uygulamasını ve erişim belirtecini kullanın.
1. Facebook Uygulaması Oluştur
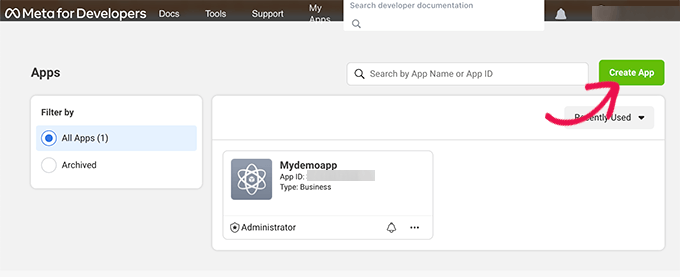
Bir Facebook uygulaması oluşturarak başlayalım. Sadece Meta Developers web sitesine gidin ve 'Uygulama Oluştur' düğmesine tıklayın.

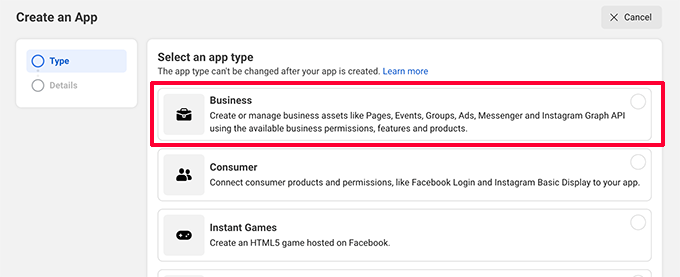
Bundan sonra, bir uygulama türü seçmeniz istenecektir.
'İş'e tıklayın ve ardından devam etmek için 'İleri' düğmesine tıklayın.

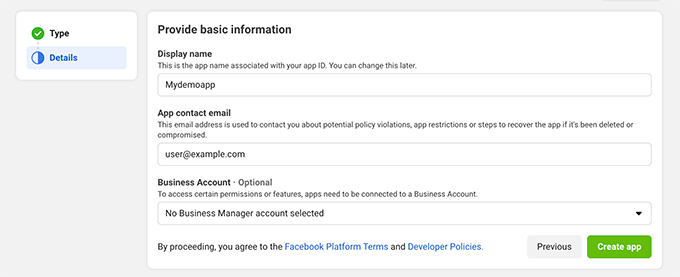
Bundan sonra, uygulama adınızı (istediğiniz herhangi bir şey olabilir) ve e-posta adresinizi vermeniz istenecektir.
İşletme hesabı seçeneğini atlayabilir ve 'Uygulama Oluştur' düğmesine tıklayabilirsiniz.

Facebook şifrenizi girmeniz istenebilir.
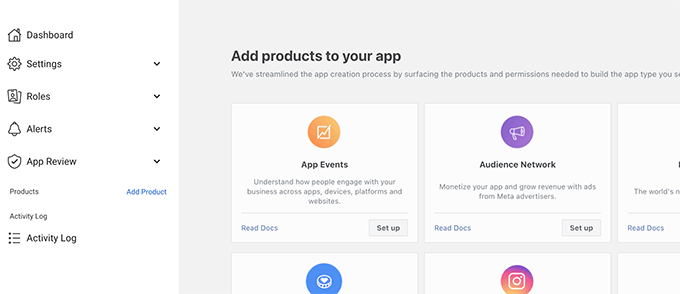
Ardından uygulama kontrol panelinize yönlendirileceksiniz.

Bu ekranda birden fazla seçenek göreceksiniz, ancak uygulamayı kişisel kullanım için kullandığımızdan, şu anda bu seçeneklere ihtiyacımız yok.
2. Facebook API için Erişim Jetonu Alın
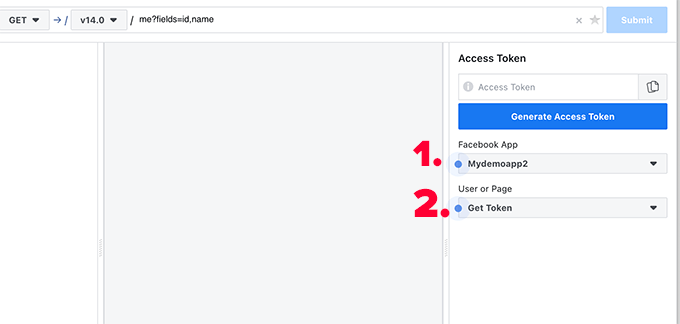
Ardından, erişim jetonumuzu oluşturmak ve sayfa kimliğimizi almak için Graph API explorer sayfasına gitmeniz gerekiyor.

İlk olarak, Facebook Uygulaması bölümü altında oluşturduğunuz uygulamayı seçin.
Bundan sonra, ‘Token Al’ açılır menüsüne tıklayın ve ‘Sayfa Erişim Jetonu’ seçeneğini belirleyin.
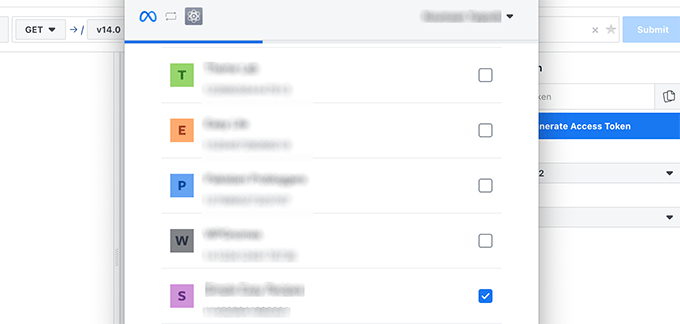
Bu, izinler açılır penceresini getirecektir. İçinde, kişisel hesabınız olarak devam etmeniz ve ardından erişim jetonu istediğiniz sayfayı seçmeniz gerekir.

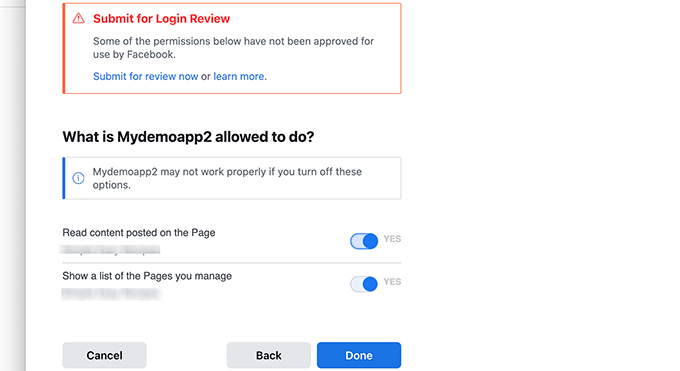
Ardından, bazı izinler ve uyarılar gösterilecektir.
Bunları göz ardı edebilir ve 'Bitti'ye tıklayabilirsiniz.

Facebook şimdi sizin için bir erişim belirteci oluşturacak.
Erişimi belirtecini, Not Defteri veya TextEdit gibi düz metin düzenleyicisini kullanarak bilgisayarınıza yapıştırın.

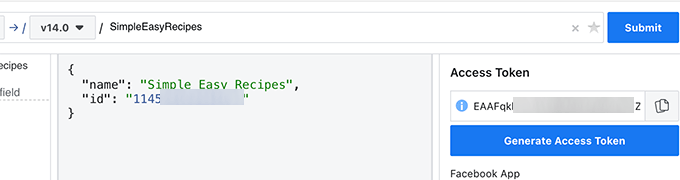
Ayrılmadan önce, ihtiyacınız olan bir sonraki şey Sayfa Kimliği.
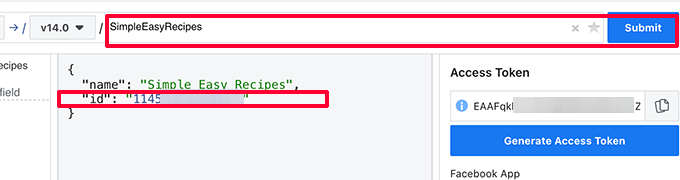
Bunu almak için, sayfa URL'nizin slug'ını yukarıdaki forma girmeniz ve ardından ‘Gönder’ düğmesine tıklamanız gerekir.

Sayfa Kimliğini, Notepad veya TextEdit gibi düz metin düzenleyici kullanarak bilgisayarınıza kopyalayıp yapıştırabilirsiniz.
3. WordPress'te Facebook Beğenilerini Görüntüleme
Öncelikle, aşağıdaki kodu WordPress temanızın functions.php dosyasına kopyalayıp yapıştırın veya WPCode'u (önerilir) kullanın:
function getFacebookLike( $fbid, $token ){
$json_string = @file_get_contents('https://graph.facebook.com/v14.0/'. esc_attr( $fbid ) .'/?fields=fan_count&access_token='. esc_attr( $token ) );
$json = json_decode($json_string, true);
$like_count = isset( $json['fan_count'] ) ? $json['fan_count'] : 0;
return $like_count;
}
Daha fazla ayrıntı için, WordPress'e özel kod ekleme hakkındaki rehberimize bakabilirsiniz.
Ardından, Facebook Beğeni sayısını metin olarak görüntülemek istediğiniz WordPress tema şablonunuza aşağıdaki kodu yapıştırmanız gerekir:
<?php
echo "<p>More than <strong>" . getFacebookLike( $fbid = 'Facebook page ID', 'access token' ) . "</strong> users follow us on Facebook.</p> ";
?>
Facebook sayfa kimliğini ve erişim jetonunu daha önce kopyaladığınız değerlerle değiştirmeyi unutmayın.
Kodunuzun çalışırken görünmesi için şimdi web sitenizi ziyaret edebilirsiniz. Test web sitemizde görünümü şöyleydi.

Twitter Takipçi Sayısını Metin Olarak Göster
Twitter takipçilerini metin olarak saymak için şu adımları izlemeniz gerekecektir:
- Bir Twitter Uygulaması Oluşturun.
- Twitter API anahtarını alın.
- WordPress'te takipçi sayısını al.
1. Bir Twitter Uygulaması Oluşturun ve API Anahtarlarını Alın
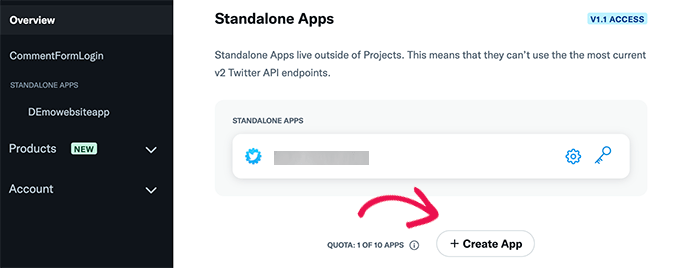
Öncelikle, Twitter Geliştirici web sitesini ziyaret etmeniz ve yeni, bağımsız bir uygulama oluşturmanız gerekir.

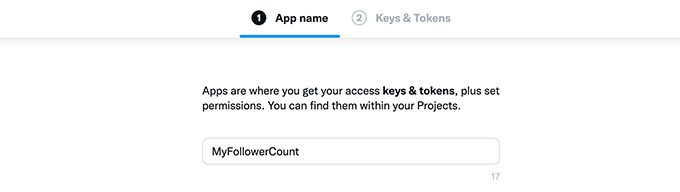
Uygulamanız için bir ad sağlamanız istenecektir.
İstediğiniz herhangi bir adı seçebilirsiniz.

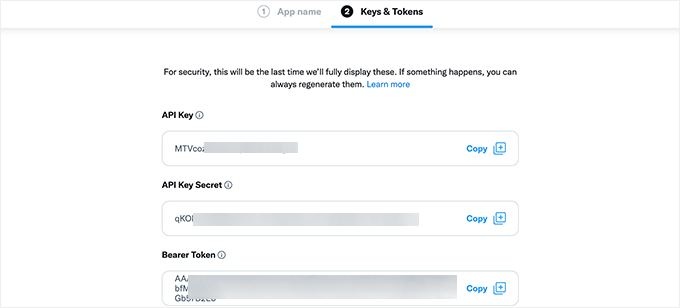
Ardından, uygulamanız için API anahtarlarını göreceksiniz.
Bu anahtarları Not Defteri veya TextEdit gibi düz metin düzenleyici kullanarak bilgisayarınıza kopyalayın.

2- WordPress'te Twitter Takipçi Sayısını Alma
Ardından, aşağıdaki kodu temanızın functions.php dosyasına veya (önerilen) WPCode kullanarak eklemeniz gerekir:
function getTwitterFollowers($screenName = 'wpbeginner')
{
// some variables
$consumerKey = 'API key';
$consumerSecret = 'API key secret';
$token = get_option('cfTwitterToken');
// get follower count from cache
$numberOfFollowers = get_transient('cfTwitterFollowers');
// cache version does not exist or expired
if (false === $numberOfFollowers) {
// getting new auth bearer only if we don't have one
if(!$token) {
// preparing credentials
$credentials = $consumerKey . ':' . $consumerSecret;
$toSend = base64_encode($credentials);
// http post arguments
$args = array(
'method' => 'POST',
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => 'Basic ' . $toSend,
'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8'
),
'body' => array( 'grant_type' => 'client_credentials' )
);
add_filter('https_ssl_verify', '__return_false');
$response = wp_remote_post('https://api.twitter.com/oauth2/token', $args);
$keys = json_decode(wp_remote_retrieve_body($response));
if($keys) {
// saving token to wp_options table
update_option('cfTwitterToken', $keys->access_token);
$token = $keys->access_token;
}
}
// we have bearer token wether we obtained it from API or from options
$args = array(
'httpversion' => '1.1',
'blocking' => true,
'headers' => array(
'Authorization' => "Bearer $token"
)
);
add_filter('', '__return_false');
$api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName";
$response = wp_remote_get($api_url, $args);
if (!is_wp_error($response)) {
$followers = json_decode(wp_remote_retrieve_body($response));
$numberOfFollowers = $followers->followers_count;
} else {
// get old value and break
$numberOfFollowers = get_option('cfNumberOfFollowers');
// uncomment below to debug
die($response->get_error_message());
}
// cache for an hour
set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60);
update_option('cfNumberOfFollowers', $numberOfFollowers);
}
return $numberOfFollowers;
}
wpbeginner'ı kendi Twitter kullanıcı adınızla ve API anahtarlarını kendi API anahtarlarınızla değiştirmeyi unutmayın.
Bundan sonra, Twitter takipçi sayısını görüntülemek istediğiniz yere WordPress temanıza aşağıdaki kodu ekleyebilirsiniz:
<p>
More than <strong><?php echo getTwitterFollowers(); ?></strong> users follow us on Twitter.
</p>
Artık web sitenizi ziyaret edebilir ve Twitter takipçi sayınızın çalıştığını görebilirsiniz.

Bonus: WordPress'e Sosyal Paylaşım Düğmeleri Ekleme
Sosyal medya takipçi sayınızı göstermenin yanı sıra, sosyal paylaşım düğmelerini de görüntüleyebilirsiniz. Bu, kullanıcıların WordPress blogunuzdaki içeriği arkadaşları ve aileleriyle paylaşmalarını sağlayacak ve daha geniş bir kitleye ulaşmanıza yardımcı olacaktır.
Social Snap eklentisini kurup etkinleştirerek kolayca sosyal paylaşım düğmeleri ekleyebilirsiniz. Ayrıntılar için, yeni başlayanlar için bir WordPress eklentisinin nasıl kurulacağına dair başlangıç kılavuzumuza bakın.
Etkinleştirmenin ardından, Sosyal Snap » Ayarlar sayfasını ziyaret edin ve sol sütundan 'Sosyal Paylaşım' sekmesine geçin. Bu, yeni ayarlar açacaktır, burada 'Ağları Yönet' sekmesini seçmelisiniz.
Ardından, istemden istediğiniz sosyal medya platformlarını seçin ve sekmeyi kapatın.

Şimdi, ‘Satır İçi Düğmeler’ sekmesini genişletin ve düğmelerin konumunu, hizalamasını, etiketini, şeklini ve boyutunu yapılandırın.
Bunu yaptıktan sonra, 'Şurada Göster' bölümüne gidin ve düğmeleri nerede göstermek istediğinizi seçin. Burada, sosyal paylaşım düğmelerini yalnızca gönderilerinizde göstermek istiyorsanız 'Gönderiler' kutusunu işaretleyebilirsiniz.

Son olarak, ayarlarınızı kaydetmek için 'Değişiklikleri Kaydet' düğmesine tıklayın.
Sosyal paylaşım düğmelerinin çalışırken görünmesi için şimdi web sitenizdeki bir gönderiyi ziyaret edin. Ayrıntılar için, WordPress'te sosyal paylaşım düğmelerinin nasıl ekleneceği konusundaki eğitimimize bakın: WordPress'te sosyal paylaşım düğmeleri nasıl eklenir.

Bu makalenin sosyal medya takipçi sayınızı WordPress'te görüntülemenize yardımcı olduğunu umuyoruz. Ayrıca WordPress için kapsamlı sosyal medya hile sayfamıza veya WordPress sitenizi Telegram ile nasıl entegre edeceğiniz hakkındaki rehberimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





kzain
WordPress sitemde sosyal medya takipçilerimi nasıl gösterebileceğimi araştırıyordum ve bu eğitim süreci kolaylaştırıyor. Özellikle süreci otomatikleştirmek için Social Count Plus gibi bir eklenti kullanma ipucunu takdir ediyorum. Bir sorum var – takipçi sayılarını ana sayfada mı yoksa Hakkımızda sayfasında mı göstermeyi önerirsiniz? Etkileşimi artırmak için en etkili yere yerleştirdiğimden emin olmak istiyorum.
WPBeginner Desteği
Belirli olarak en etkili bir yer yok, bu kişisel tercihe ve site ziyaretçilerinizin en çok etkileşimde bulunduğu şeye bağlı olacaktır.
Yönetici
alselon
Eklenti artık wordpress'te mevcut değil
WPBeginner Desteği
Thank you for letting us know, we will be sure to look into alternative options.
Yönetici
Priyanka
WordPress web sitemde sosyal sayaçın nereden çalıştığını izleyemiyorum. FB, twitter ve diğerleri gösteriliyor ancak sıfır değerle.
JK
Merhaba,
First of all thank you for your tips and tricks.
I have from nowhere lost all my twitter and pinterest and some google+ social counts in my posts. Facebook still works. I haven’t changed permalinks.
Rachel Wojnarowski
Keşke Pinterest de dahil olsaydı!
Colin
Harika bir öğretici. Widget'ları kullanarak blog sayfamda reglazeglasses4u.co.uk/blog.html her şeyi çalışır duruma getirmeyi başardım ancak kısa kodları kullanarak sayfalarda veya gönderilerde simgelerin görünmesini sağlayamıyorum. Fikirleriniz var mı?
Ben , Adam & Bebek
G+ API ile mücadele eden başka biri var mı?
sahte yazar
Bir G+ API'si oluşturabildim, ancak G+ takipçi sayımı göstermiyor. Ne yazık ki.
Stephanie Riggs
Wow! This is very easy tutorial to install Social Count Plus plugin and then develop application on Twitter in order to display social media followers count as text. I didn’t try this on my blog but after finding this tutorial I will experience it on my blog to make it prettier
Ravi Chahar
Blog yazarları tarafından her zaman merak edilen bir soru. Ana nokta, sosyal medya ikonlarının çok yardımcı olduğu web sitesini tasarlamakla ilgilidir. Bu düğmeleri düzenleme ve altlarındaki sayıları gösterme hakkında birçok kişinin sorduğu soru çözülmesi gereken bir konudur. Açıklamasını yaptığınız eklentinin düzgün çalışacağını umuyorum.
Paylaştığınız için teşekkürler.
Sandrine
Hi, and please excuse my english… I’m fighting with this plugin that seems really good but the facebook counter doesn’t grow up

I tried with my facebook id, and with before my id like recommended here : http://wordpress.org/support/topic/fb-not-updating but my facebook count is frozen at 85 therefore it’s now 97
so I’m searching for another one…
WPBeginner Desteği
Eklenti yazarının size daha iyi yardımcı olabileceğini düşünüyoruz, eklentiyi test ederken bu sorunla karşılaşmadık.
Yönetici
Renan Lara
Claudio Sanches gerçekten harika! Başarılar dilerim, tebrikler!
netto
Bu eklenti çok iyi, ilk sürümünden beri blogumda kullanıyorum. Claudio Sanches'e bunun için teşekkürler.
Claudio Sanches
Bir gün eklentimin burada olacağını hiç hayal etmemiştim: D
Eklentimden bahsettiğiniz için çok teşekkürler *____*
WPBeginner Desteği
The pleasure is ours, thanks for writing this useful plugin
Yönetici
Sü Smith
Güzel eklenti! Paylaştığınız için teşekkürler.
Gary Neal Hansen
Bilgi için teşekkürler.
Bu, birçok sitede görülen bir şey için çok karmaşık görünüyor. Eski wordpress.com sitem, genel yayınlama işlevini kullanırsam toplam takipçileri otomatik olarak gösteriyordu.
Bir eklentiyle daha kolay bir yolu yok mu?
WPBeginner Desteği
Bunu başarmak için en kolay yolun bu olduğunu gördük. Talimatları adım adım izlemeniz yeterli. Size hangi kısmın daha karmaşık geldiğini bize bildirin, sizin için daha fazla açıklamaya çalışalım.
Yönetici