WordPress’in yerleşik özelleştiricisinin ve hatta sayfa oluşturucularının sunmadığı tasarım ayarlarını mı yapmak istiyorsunuz? CSS Hero eklentisi, bu ulaşılması zor öğeleri herhangi bir koda dokunmadan özelleştirmenizi sağlar.
CSS Hero’yu genellikle özel CSS gerektiren fareyle üzerine gelme efektleri, karmaşık boşluklar veya ince animasyonlar gibi belirli tasarım öğelerini ayarlamamız gerektiğinde kullanırız. Basit görünen ancak genellikle kodlama bilgisi gerektiren görsel ayarlamalar için mükemmeldir.
Bu CSS Hero incelemesinde, web sitenizin görünümünü kolayca özelleştirmek için CSS Hero’yu nasıl kullanacağınızı göstereceğiz. İster düğme stillerini değiştiriyor ister karmaşık düzenleri ayarlıyor olun, bu araç gelişmiş özelleştirmeyi herkes için erişilebilir hale getirir.

İşte ele alacağımız konulara genel bir bakış:
CSS Hero Nedir?
CSS Hero, tek bir satır kod yazmadan (HTML veya CSS gerekmez) kendi WordPress temanızı tasarlamanıza olanak tanıyan premium bir WordPress eklentisidir.
WordPress tasarımınızdaki değişiklikleri hızlı bir şekilde geri alabilirsiniz, bu da yeni başlayanlar için son derece yararlıdır. Tüm değişiklikler ek bir stil sayfası olarak kaydedilir, böylece değişiklikleri kaybetme endişesi olmadan WordPress temanızı güncelleyebilirsiniz.
Eğer bir tasarımcı ya da geliştirici iseniz CSS Hero’yu eşit derecede iyi bulacaksınız. Tüm popüler WordPress temaları ve çerçeveleri ile iyi çalışır. Bir temayı veya alt temayı hızlı bir şekilde değiştirebilir ve müşterinin web sitesine aktarabilirsiniz.
CSS Hero’yu Nasıl Kullandık ve Test Ettik
Aslında CSS Hero’yu WordPress eğitimlerimizin çoğunda zaten kullanıyorduk. Okuyucuların kodlama yapmadan belirli tasarım ayarlamaları yapmaları gerektiğinde başvurduğumuz çözüm haline geldi.
İşte bazı örnekler:
- WordPress Widget’larına Özel Stiller Ekleme
- WordPress Navigasyon Menüleri Nasıl Şekillendirilir (Güncellendi)
- WordPress’te Kategorileri Farklı Şekillendirme
Bu inceleme için fazladan bir adım attık ve CSS Hero’yu yeni bir test sitesine kurduk. Her özelliği gözden geçirdik ve çeşitli özelleştirmeler uyguladık. Bu kapsamlı test, günlük kullanımımızda gözden kaçırmış olabileceğimiz yeni yetenekleri veya sınırlamaları yakalamamıza yardımcı oluyor.
Neden WPBeginner’a Güvenmelisiniz? 📣
2009’dan beri WordPress özelleştirme araçlarını takip ediyor, piyasaya çıkan her büyük çözümü test ediyoruz. Bu kadar çok eklenti varken, web siteniz için doğru olanı seçmenin ne kadar zor olabileceğini anlıyoruz.
Önerilerimiz gerçek testlerden ve uygulamalı deneyimlerden geliyor. En önemlisi, WordPress geliştikçe bilgilerimizi sürekli güncelliyoruz. CSS Hero gibi araçlar yeni özellikler veya güncellemeler yayınladığında, bunları değerlendirecek ve bulgularımızı sizinle paylaşacağız.
Daha fazla bilgi için editoryal yönergelerimize göz atabilirsiniz.
CSS Hero bir WordPress Sayfa Oluşturucu mu?
Hayır – CSS Hero ve sayfa oluşturucular farklı amaçlara hizmet eder. CSS Hero, mevcut tema öğelerinizde stil ayarlamaları yapmak için özel olarak tasarlanmıştır, sayfa oluşturucular ise tamamen yeni sayfa düzenleri oluşturmak içindir.
CSS Hero’yu bir tasarım özelleştirme aracı olarak düşünün. Renk şemalarını, boşlukları, tipografiyi ve diğer görsel öğeleri koda dokunmadan değiştirmenize olanak tanır, ancak sıfırdan yeni sayfalar oluşturmanıza yardımcı olmaz.

Özel düzenler, açılış sayfaları veya satış sayfaları oluşturmak için SeedProd gibi uygun bir sayfa oluşturucuya ihtiyacınız olacak. Sürükle ve bırak bloklarını, önceden hazırlanmış şablonları ve güçlü tasarım kontrollerini kullanarak her tür sayfayı oluşturmanıza olanak tanıyan bu çözüm bizim önerimizdir.
Daha fazla bilgi için SeedProd incelememize göz atabilirsiniz.

WordPress Temanızı Özelleştirmek için CSS Hero Nasıl Kullanılır?
Öncelikle CSS Hero eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
CSS Hero premium bir WordPress eklentisi olduğu için tek bir site için 29$ ödemeniz gerekiyor. Bununla birlikte, size kazandıracağı zaman ve zahmet göz önüne alındığında, fiyatın yatırıma tamamen değeceğini düşünüyoruz.
CSS Hero kupon kodu WPBEGINNER ‘ı kullanarak %34’ lük özel bir indirim elde edebilirsiniz. PRO planını satın alırsanız, aynı kod size %40 indirim sağlayacaktır.
Etkinleştirmenin ardından CSS Hero lisans anahtarınızı almak için yönlendirileceksiniz. Ekrandaki talimatları izleyin ve birkaç tıklamayla sitenize geri yönlendirileceksiniz.
CSS Hero, temanızı düzenlemeniz için size bir WYSIWYG (ne görüyorsanız onu alırsınız) arayüzü sağlamayı amaçlamaktadır.
Giriş yaptıktan sonra WordPress web sitenizi ziyaret ettiğinizde WordPress yönetici çubuğunda CSS Hero düğmesini göreceksiniz.

Düğmeye tıkladığınızda siteniz canlı bir önizlemeye dönüştürülecektir.
Şimdi CSS Hero editörünü görebileceksiniz. Üst ve alt araç çubuğuna, sol sütuna ve web sitenizin canlı önizlemesine sahiptir.

Ardından, farenizi düzenlemek istediğiniz bir öğenin üzerine getirin; CSS Hero nerede olduğunuzu belirtmek için öğeyi vurgulayacaktır.
Üzerine tıklandığında o öğe seçilir ve özellikleri sol sütunda gösterilir.

Bunlar, seçilen öğe için arka plan, tipografi, kenarlıklar, boşluk ve daha fazlası gibi yaygın CSS özelliklerini içerecektir.
Genişletmek için herhangi bir öğeye tıklayabilir ve ardından basit bir kullanıcı arayüzü kullanarak CSS özelliklerini düzenleyebilirsiniz.

Siz değişiklik yaptıkça, özel CSS sihirli bir şekilde aşağıda görünür.
CSS öğreniyorsanız, canlı önizlemedeki sonuçla birlikte farklı CSS değişikliklerinin nasıl uygulandığını görmeyi yararlı bulacaksınız.

Web siteniz için telifsiz görseller bulmakta zorlanıyor musunuz?
CSS Hero ayrıca, web sitenizin tasarımında güzel fotoğraflara göz atmanıza, bunları aramanıza ve kullanmanıza olanak tanıyan yerleşik bir Unsplash entegrasyonuna sahiptir.

CSS Hero ayrıca web sitenizdeki farklı öğelere uygulayabileceğiniz bazı hazır parçacıklarla birlikte gelir.
Sol sütundaki ‘Parçacıklar’ sekmesine geçin ve orada listelenen bir dizi ortak öğe göreceksiniz.

Bir öğeyi seçmek için tıklayabilirsiniz ve CSS Hero size farklı stil varyasyonları gösterecektir.
Beğendiğiniz bir stili düzenlemek için ‘Parametreleri Ayarla’ düğmesine tıklayın ve ardından temanıza eklemek için ‘Uygula’ düğmesine tıklayın.

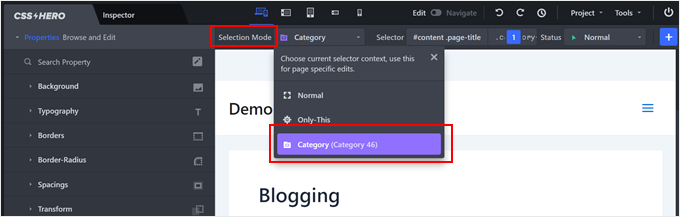
CSS Hero’nun yapabildiği bir başka harika şey de tek tek gönderilerde veya belirli şablon türlerinde belirli bir öğeyi özelleştirmektir. Bunu yapmak için ekranın sol üst tarafındaki ‘Seçim Modu’ ayarına gidin. Bu, özelleştirmelerinizin ne kadar geniş bir alana uygulanacağını belirler:
- Normal: Değişiklikleriniz sitenizdeki bu öğenin her örneğini etkiler
- Sadece Bu: Değişiklikler sadece düzenlediğiniz belirli öğeye uygulanır
- Şablon/Arşiv Türleri: Değişiklikler o şablonu kullanan tüm sayfalara uygulanır (kategori sayfaları gibi)
Bu esneklik, sitenizin diğer bölümlerini etkilemeden tam olarak ihtiyaç duyduğunuz yerlerde hedefe yönelik tasarım değişiklikleri yapmanızı sağlar.

Siz web sitenizde değişiklikler yaptıkça CSS Hero bu değişiklikleri otomatik olarak kaydedecek ancak yayınlamayacaktır.
Bu değişiklikleri canlı web sitenize uygulamak için ekranın sağ alt köşesindeki ‘Kaydet ve Yayınla’ düğmesine tıklayın.

CSS Hero’da Değişiklikler Nasıl Geri Alınır?
CSS Hero’nun en iyi özelliklerinden biri, yaptığınız değişiklikleri istediğiniz zaman geri alabilmenizdir.
CSS Hero, temanızda yaptığınız tüm değişikliklerin bir geçmişini tutar. Değişikliklerin listesini görmek için CSS Hero araç çubuğundaki geçmiş düğmesine tıklamanız yeterlidir. Bu düğme küçük bir saate benziyor.

Sitenizin o sırada nasıl göründüğünü görmek için bir tarih ve saate tıklayabilirsiniz. O duruma geri dönmek istiyorsanız, kaydedin veya düzenlemeye o noktadan devam edin.
Bu, o noktadan sonra yaptığınız değişikliklerin kaybolacağı anlamına gelmez. Hala saklanmaya devam edeceklerdir; ayrıca o zamana geri dönebilirsiniz. Bundan daha basit olamaz.
Peki ya yalnızca belirli bir öğede yaptığınız değişiklikleri geri almak istiyorsanız?
Bu durumda, geçmiş aracını kullanmanıza gerek yoktur. Daha önceki bir sürüme geri döndürmek istediğiniz öğeye tıklayın ve ardından ‘Sıfırla’ düğmesine tıklayın.

Bu, öğeyi WordPress temanız tarafından tanımlanan varsayılan ayarlara geri döndürecektir.
CSS Hero ile Sitenizi Mobil Cihazlar için Özelleştirme
Web tasarımının en zorlu yönü cihaz uyumluluğudur. Sitenizin tüm cihazlarda ve ekran boyutlarında eşit derecede etkileyici görünmesini sağlamalısınız.
Web tasarımcıları tarayıcı ve cihaz uyumluluğunu test etmek için çeşitli araçlar kullanır. Şanslısınız ki CSS Hero yerleşik bir önizleme aracıyla birlikte geliyor.
Üst araç çubuğundan bir mobil, tablet veya masaüstü cihaz seçin. Önizleme alanı o cihaza göre değişecektir. Ayrıca diğer araç çubuklarını gizlemek için ‘Düzenle’ ve ‘Gezin’ modları arasında geçiş yapabilirsiniz.

‘Düzenle’ moduna geçmek, sitenizi mobil cihazlar için önizlerken düzenlemenize olanak tanır. Bu araç, temanızın tasarımını mobil cihazlar ve tabletler için ayarlamak için kullanışlıdır.
CSS Hero Tüm WordPress Temaları ile Uyumlu mu?
Resmi CSS Hero web sitesi sürekli büyüyen uyumlu temalar listesine sahiptir. Bu liste en iyi ücretsiz WordPress temalarının çoğunu içerir.
Ayrıca Divi, CSSIgniter, Themify, StudioPress, Astra ve daha fazlası gibi mağazalardan en popüler premium temalara sahiptir.
Tema Uyumluluk Listesinde Olmayan Temalar Ne Olacak?
CSS Hero, Roket Modu Otomatik Algılama adı verilen bir özellikle birlikte gelir. Tema uyumluluk listesine dahil olmayan bir tema kullanırsanız, CSS Hero otomatik olarak Roket Modunu kullanmaya başlayacaktır.
Roket Modu, temanızdaki CSS seçicilerini tahmin etmeye çalışır. Bu çoğu zaman mükemmel çalışır. Temanız WordPress kodlama standartlarını takip ediyorsa, neredeyse her şeyi düzenleyebileceksiniz.
Ayrıca tema geliştiricinizle iletişime geçip CSS Hero ile uyumluluk sağlamalarını isteyebilirsiniz.
💡Web sitesi tasarımınız için yardıma mı ihtiyacınız var? WordPress Web Sitesi Tasarımı hizmetimize bir göz atın. Küçük bir ücret karşılığında, deneyimli WordPress geliştiricilerinden oluşan ekibimiz gereksinimlerinize uygun profesyonel bir tasarım yapacaktır.
Hangi Eklentiler CSS Hero ile Uyumludur?
CSS Hero, uyumluluk açısından en iyi WordPress eklentileriyle düzenli olarak test edilir.
Bunlar arasında iletişim formu eklentileri, popüler sayfa oluşturucular, WooCommerce ve diğerleri yer alır.
CSS Hero tarafından düzenlenemeyen bir çıktı oluşturan bir WordPress eklentisi kullanıyorsanız, eklenti yazarından bunu düzeltmesini isteyebilirsiniz. CSS Hero ile uyumluluk sağlamak için fazla bir şey yapmalarına gerek yoktur.
Daha fazla ayrıntı için WordPress desteğini nasıl düzgün bir şekilde isteyeceğiniz ve alacağınız hakkındaki kılavuzumuza bakın.
CSS Hero incelememizi faydalı bulduğunuzu umuyoruz. Yeni başlayanlar için WordPress hızını ve performansını artırmaya yönelik nihai kılavuzumuzu ve en iyi WordPress tema oluşturucuları karşılaştırmamızı da görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
Thank you the post. You have made it really simple with this plugin to customize WordPress site. I will really try CSS Hero sometime.
Ralph
I had 3 websites for over 10 years on wordpress and I never touched CSS. I tried as I had to fix something that i couldn’t do in theme builder but that never turned around good. All tutorials were super complex and didn’t really help people who are not familiar with coding.
Good to know there are alternatives now that can help less tech savy people to do what they just want to do, without learning new skill just to fix few small thing.
WPBeginner Support
Glad we could share this plugin with you
Admin
Frank Biganski
I have nearly ten years’ experience with WordPress and somewhat knowledgabe with CSS. I cannot write it but I can implement it with help.
I purchased the CSS Hero plugin as they state it will work with LearnPress LMS plugin. However, after giving it a go, I found the plugin does not work with the LMS.
I spoke with my very experienced theme developer (WPExplorer) and he stated, in short terms, the LearnPress plugin is complexly and somewhat poorly written, which will make the CSS Hero plugin not function properly.
CSS Hero states a 30 day money back guarantee however after contacting them twice, and two weeks later, I still have not heard back from anyone at CSS Hero.
Just beware about the warranty as it seem I will have to try and contact my credit card company and try to cancel.
WPBeginner Support
Thank you for sharing your experience, just to be safe please be sure that any messages they may have sent are not caught in your spam folder.
Admin
Claire Smith
Hi there,
Does CSS Hero work with the Simple Membership plugin do you know? Many thanks
WPBeginner Support
You would want to check with CSS Hero for any questions about current conflicts.
Admin
Richard
I just started up a new website and have been crazy frustrated with the inability to customize themes very much. A lot of the controls are locked behind paying for a theme, but I’m not even sure if I like the theme enough to risk paying for it because I can’t edit everything enough. Will CSS Hero let me sidestep buying themes and edit the free versions?
WPBeginner Support
It would depend on the customizations you are looking for, CSS hero will certainly help you customize your site without the need for a paid theme. You may want to take a look at their demo page on their site to see what the plugin is able to do.
Admin
Michael
Amazing how good this is in the review. Maybe it’s got something to do with all of the affiliate links that you’ve got peppered throughout it to make referral money from it?
I’m not saying that the plugin isn’t good, but these sort of reviews are hard to take seriously. If it was really good you could say so, but saying that it’s good on the same page as trying to make money from selling it makes it seem like a very big paid editorial advertisement for this plugin.
WPBeginner Support
Hi Michael,
At WPBeginner, we only recommend products that we have used and tested. Please see our disclaimer page to learn more about how we make money on this website.
Admin
Art
I’m a little confused as to why you would use CSS Hero with a theme builder like Elementor or Divi other than seeing the code that is use for a certain element. Am I missing something?
Jon Seager
Hi thanks for letting me be the first questiner. Still have broblems showing them w/o the image box on the main page but on the single product page I was able to ditch the image then sqoosh the placehold off the screen to the left. It didn’t really squoosh but it did allow the text to start at a more respectable starting point.
I would still love to speak to someone that has enough free time to allow me to hire on a task based relationship. I could use some help making a better searchbar with to and from date and then some plus much more work to do and could use a partner to divie up the tasks and work together.
Samuel Lin
Hi, found wpbeginner is really helpful for beginner as I am.
One of the subsite under my multisite had installed with Affinity theme which we love very much.
But when we added Buddypress plugin, the display of buddypress group admins and mods is wasting a lot of space especially on mobile
Can we modify the layout of BP under Affinity using CSS Hero?
Thanks,
Sam
WPBeginner Support
Hi Samuel,
We are not sure, please contact the plugin author to learn if someone has tried it with BuddyPress and Affinity.
Admin
Erik
Hello there,
is this plugin compatible with Slider revolution (5.4) and Visual Composer?
It could be a faster way in working with this – than with the others… in some cases.
Love to hear from you!
Erik
Louis
Can’t find CSS HERO in the plugins
WPBeginner Support
Hey Louis,
CSS Hero is a paid plugin available from its own website.
Admin
AnnaD
Hello
I’ve perchased this plugin but can’t use it: CSS Hero isn’t active
but I can’t finf the way where can I activate it …
Enn
Hi,
Very nice overview and the plugin itself looks really useful. I have downloaded the CSS Hero, but not able to start it up on my computer. Is this plugin meant for Mack only?
Regards,
Enn
WPBeginner Support
Hi Enn,
No, it is a WordPress plugin and would work on any WordPress installation.
Admin
Jerry
I just recently discovered WPB. Though I have been a WP site maintainer for several years i find that I am learning something new every time i view one of your tutorials. Thanks. I appreciate your efforts.
WPBeginner Support
Hi Jerry,
Thank you for kind words. Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Al
Will this plug in remove the menus on a Pavillioin theme, one of the standard WordPress themes? I see how it is kind of like firebug in that you can identify the part of the code you want to change but this plug in will actually allow you to change it without knowing code, right? But will it remove the menu instead of changing color or location or whatever.
Thanks
Anthony
Hi,
I purchased a wordpress theme from theme forest and uploaded the theme to my wordpress builder. The site is being hosted by inmotion hosting. My question is, since i am using the wordpress site builder to work on my site, after I install the plug in for CSS Hero, will that button still appear on the top right of my site so i can edit the content when im using the wordpress web builder? or do i have to host my site to have that capability? i dont think it matters if someone else is hosting my site correct? as long as im using the wordpress builder? little ignorant to this and so im learning as I go. Thanks
WPBeginner Support
Hi Anthony,
If your theme follows the standard WordPress coding best practices then you will be able to use it with CSS Hero without any problems. If you cannot, then please contact your theme’s support.
Admin
Derek
I have have just returned to a wordpress site to update but the CSSHERO plugin does not work even though it is visible on the page. Nothing happens when I hover over content even though CSSHero seems to be active. The plug in active (V 2.1) but I noticed that the current version is 2.3 but no notice to update?
WPBeginner Support
Hi Derek,
Please contact the plugin’s support team. For a quick work around, you can manually upload the plugin’s zip file.
Admin
THE VIP
Isn’t it is same as Chrome Dev Tools….I didn’t found any considerable differences b/w CDT n CSS hero….
BTW coupon code is not working for me too ???
Jitka Hruzova
I have Yuuta free theme. atm, I need this to be able to modify size, of my logo on the website ( using jetpack is terrible, it inserts the logo but it is a small and I can modify size or anything) is it going to work for me?
Phermiki Phawa
How to make my blog become friendly with mobiles?
Bhaskar Dhiman
sir how we can compress the theme coding manually ? i am using newspaper 7.
Darshan Gajara
Wow! It’s a real hero.
Andy V.
Can CSS Hero be used with premium themes purchased on WordPress.com?
WPBeginner Support
No it cannot be used on WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Juergen | webbeetle
I followed the link and came to page with “Pricing Plans”… A big no-no for me! I understand that this is the most efficient way for any business to make money, but I have no plans to subscribe to any “plan” – other than my website hosting (where I stopped to be a “loyal customer” when the service and load times aren’t right).
CSS Hero
There is no automatic subscription – you can renew every year if you want plugin updates – but the product WILL continue to work where it was installed – without paying each year.
Tom
Purchased your plugin, the first site i tried it on WordPress Stella Magazine Theme……didn’t fly.
I’m disappointed
What can we do ?
WPBeginner Support
Please contact CSS Hero support.
Admin
Tom Tortorici
If you’re changing the properties of, say, h2, can you change it for just one instance or one page, or can it only change all the h2’s throughout the site?
WPBeginner Support
It can do both. For example you can create a custom class for h2 tags on a particular page.
Admin
Juliette
Amazing! It’s really what I need.
Working like a charm with DIVI and GENESIS!
Monnie
Hi, the discount code doesn’t seem to be working.
Editorial Staff
I just tried it, and it seems to be loading just fine. Can you please try again
Admin
Louise Findlay
Yes. I have been looking for something like this for a while.
Saurabh Chatterjee
Is it free ? if not, is there is any other visual css editor like this , which is free of cost ?
Editorial Staff
This is not free as stated in the article. No you will not find any free visual editor like this one.
Admin