Yıllar boyunca birçok WordPress sitesiyle çalıştık ve eklemek zorunda kaldığımız en benzersiz özelliklerden biri metrik birimden emperyal birime dönüştürücüydü.
Bu özellik, özellikle boyut özelliklerine sahip ürünler satan uluslararası bir e-ticaret mağazası işletiyorsanız kullanışlıdır. Ya da gram veya mililitre cinsinden ölçülen malzemeler içeren bir yemek tarifi blogu.
İyi haber şu ki, WordPress sitenize bu özelliği eklemek düşündüğünüzden daha basit. Bu makalede, teknik beceri düzeyiniz ne olursa olsun WordPress sitenizde metrik birimleri İngiliz birimlerine dönüştürmenin iki kolay yöntemini göstereceğiz.

Metrik Birimleri Neden İngiliz Birimlerine Dönüştürelim?
WordPress blogunuzda herhangi bir ölçüm varsa, bu ölçümleri dönüştürmek akıllıca olacaktır, böylece dünyanın neresinde olurlarsa olsunlar tüm okuyucularınız bunları anlayabilir ve kullanabilir.
Bu, ziyaretçi deneyimini iyileştirebilir ve insanları sitenizde daha uzun süre tutabilir, bu da sayfa görüntülemelerinizi artıracak ve hemen çıkma oranınızı azaltacaktır. Bu, arama motorlarına olumlu sinyaller gönderir, bu da genellikle sıralamanızı iyileştirebilir ve size daha fazla ziyaretçi kazandırabilir.
Daha fazla bilgi edinmek için lütfen yeni başlayanlar için nihai WordPress SEO kılavuzumuza bakın.
Bir online mağaza işletiyorsanız, ölçümler müşterilerin bir ürünün kendileri için doğru olup olmadığına karar vermelerine yardımcı olabilir.
Bir ziyaretçi bir ürünün ölçülerini anlayamazsa, başka bir yerden alışveriş yapmaya karar verebilir ve siz de satışlarınızı kaybedersiniz.
WordPress web sitenizdeki tüm ölçümleri manuel olarak dönüştürebilir ve yayınlayabilirsiniz, ancak bir eklenti kullanmak çok daha kolaydır.
Bununla birlikte, ziyaretçilerin WordPress’te metrik birimleri emperyal birimlere dönüştürebilmesi için sitenize nasıl bir dönüşüm hesaplayıcısı ekleyebileceğinizi görelim. Kullanmak istediğiniz çözüme doğrudan atlamak için aşağıdaki hızlı bağlantıları kullanmanız yeterlidir:
Yöntem 1: Bir Widget ile Birimleri Dönüştürme (Eklenti Gerekmez)
Bir yöntem, kod ve WordPress widget‘ı kullanarak web sitenize bir dönüşüm hesaplayıcısı eklemektir. Kullanacağınız çevrimiçi hesap makinesi ücretsiz olduğu için ayrı bir hesap makinesi eklentisi yüklemek istemiyorsanız bu harika bir seçenektir.

Dönüşüm hesaplayıcınızın kodunu GIGA Calculator sitesini ziyaret ederek edinebilirsiniz.
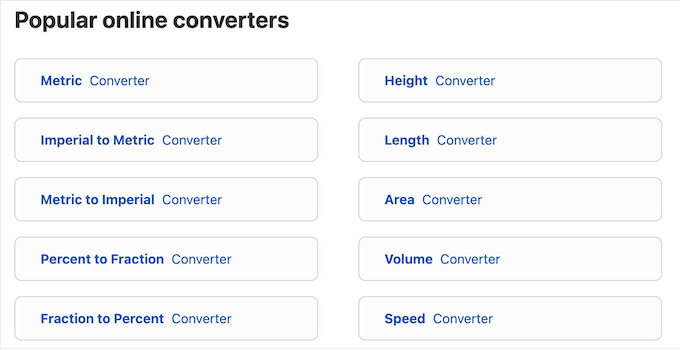
Bu sitede WordPress web sitenize ekleyebileceğiniz yüzlerce çevrimiçi hesap makinesi ve dönüştürücü vardır, bunlara Metrik-İmparatorluk dönüştürücü de dahildir.

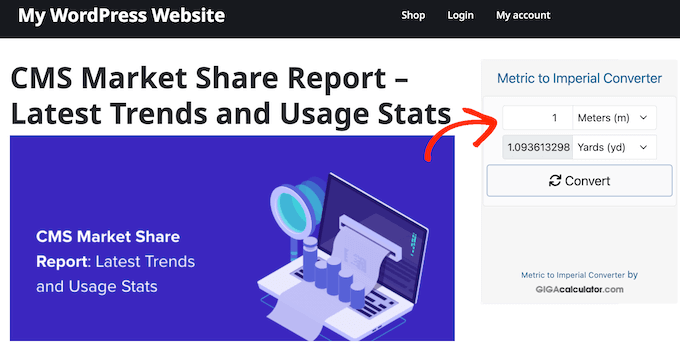
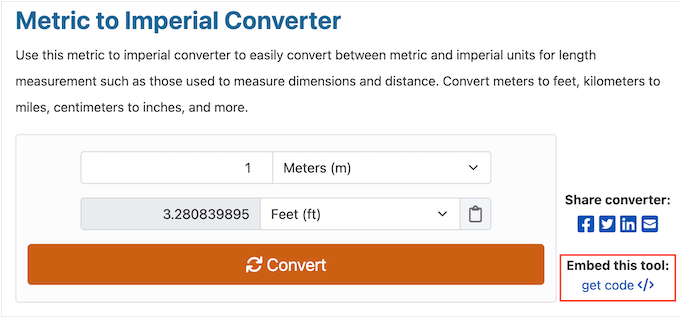
Başlangıç olarak, farklı ölçümler yazarak hesap makinesinin nasıl çalıştığını test edebilirsiniz.
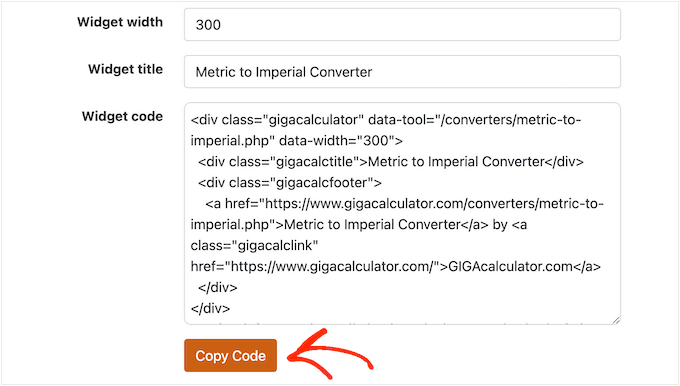
Dönüştürücünün nasıl ayarlandığından memnunsanız, devam edin ve ‘kodu al’ seçeneğine tıklayın.

Varsayılan ayarlar çoğu WordPress web sitesi için iyi çalışmalıdır, ancak ‘Widget başlığı’nı kendi özel mesajınızla değiştirerek widget’ın üzerinde görünen başlığı değiştirmek isteyebilirsiniz.
‘Widget kodu’nda, web sitenize eklemeniz gereken tüm HTML’yi göreceksiniz, bu yüzden devam edin ve kopyalayın.

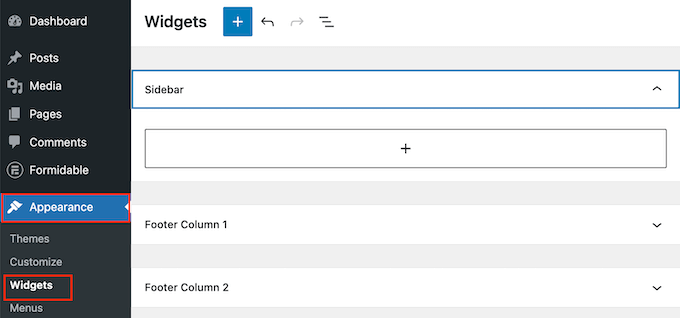
Yeni bir sekmede WordPress kontrol panelinize gidin ve Görünüm “ Widget‘lar bölümüne gidin.
Şimdi WordPress temanızdaki tüm widget’a hazır alanları göreceksiniz.

Metrik-emperyal dönüştürücüyü göstermek istediğiniz alanı bulmanız ve ‘+’ düğmesine tıklamanız yeterlidir.
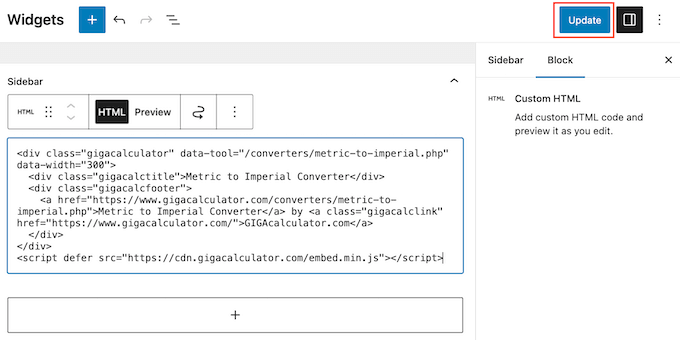
Görüntülenen açılır pencerede ‘Özel HTML’ yazın.

Doğru blok göründüğünde, widget hazır alanına eklemek için tıklayın. Şimdi devam edebilir ve kodu bu bloğa yapıştırabilirsiniz.
Değişikliklerinizi canlı hale getirmek için ‘Güncelle’ düğmesine tıklayın.

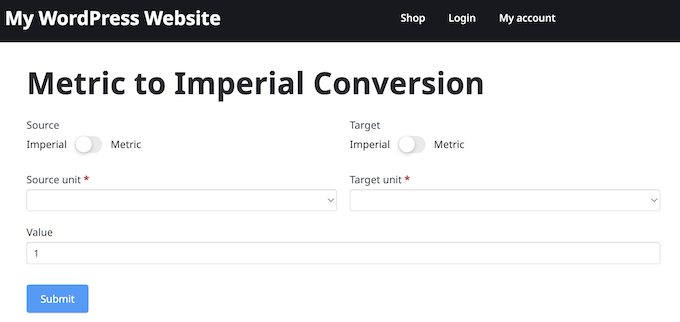
Şimdi, dönüştürücüyü çalışırken görmek için WordPress blogunuzu veya web sitenizi ziyaret edin.
Yöntem 2: Form Oluşturucu Kullanma (Gelişmiş Dönüşüm Hesaplayıcıları için En İyisi)
Sitenize temel bir dönüşüm hesaplayıcısı eklemek istiyorsanız, yöntem 1 iyi bir seçimdir. Ancak, tamamen özelleştirilebilen daha gelişmiş bir hesap makinesi oluşturmak istiyorsanız Formidable Forms‘u kullanmanızı öneririz.
En gelişmiş sürükle ve bırak form oluşturucu ve en iyi WordPress hesap makinesi eklentisidir. Formidable Forms ayrıca uzunlukları farklı ölçü birimleri arasında dönüştürebilen yerleşik bir uzunluk dönüştürme hesaplayıcısı ile birlikte gelir.

Bu dönüştürücüyü sadece birkaç tıklamayla sitenize ekleyebilir veya tek bir satır kod yazmak zorunda kalmadan kendi içeriğiniz ve mesajlarınızla özelleştirebilirsiniz.
Yapmanız gereken ilk şey, hem ücretsiz Formidable Forms Lite hem de Formidable Forms Pro eklentilerini yüklemek ve etkinleştirmektir. Ücretsiz eklenti sınırlı özelliklere sahiptir, ancak Formidable Forms Pro daha gelişmiş özellikleri için onu temel olarak kullanır.
Daha fazla ayrıntı için WordPress eklentisi yükleme kılavuzumuza bakın.
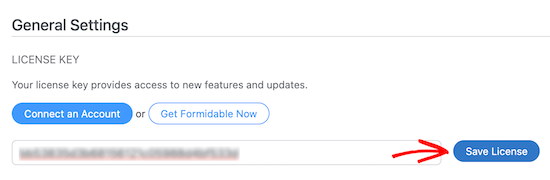
Bunu yaptıktan sonra, Formidable ” Global Ayarlar ‘a gidin ve ardından ‘Lisans anahtarını manuel olarak girmek için tıklayın’ı seçin.

Ardından, lisans anahtarınızı kutuya yapıştırın ve ‘Lisansı Kaydet’ düğmesine tıklayın.
Lisans anahtarınızı Formidable Forms web sitesinde hesabınıza giriş yaparak bulabilirsiniz.

Birkaç dakika sonra bir ‘lisans aktivasyonu başarılı’ mesajı göreceksiniz.
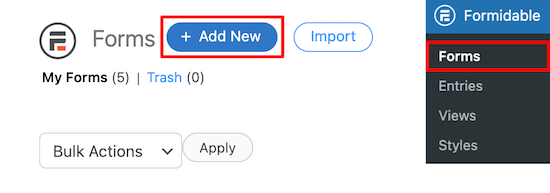
Bundan sonra, Formidable ” Formlar ‘a gidip ‘Yeni Ekle’ye tıklayarak ilk hesap makinenizi oluşturabilirsiniz.

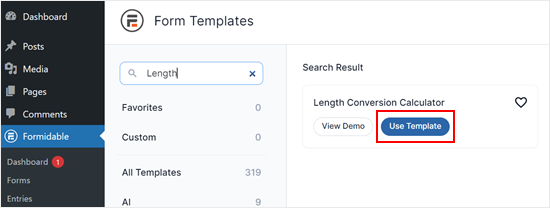
Bu, aralarından seçim yapabileceğiniz tüm farklı form şablonlarının bir listesini getirecektir. Formidable Forms, ipotek hesaplayıcısı ve araba ödeme hesaplayıcısı gibi önceden hazırlanmış çeşitli hesap makinesi şablonlarına sahiptir.
Arama kutusuna ‘Uzunluk’ yazın ve göründüğünde ‘Uzunluk Dönüşüm Hesaplayıcısı’nı seçin. Ardından, ‘Şablonu Kullan’ düğmesine tıklayın.

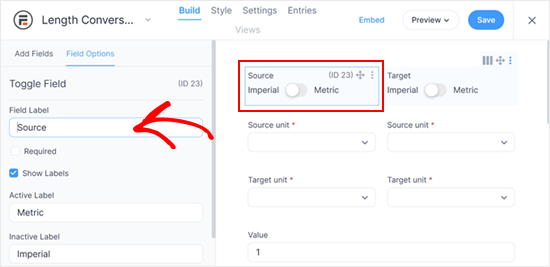
Bu, hesap makinesi şablonunu Formidable Forms düzenleyicisinde açacaktır.
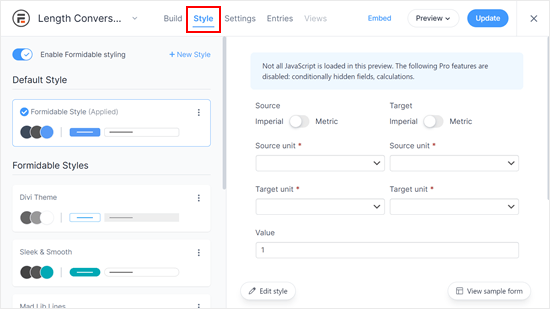
Bu noktada, farklı alanları özelleştirmek isteyebilirsiniz. Örneğin, alan etiketini veya yer tutucu metnini değiştirebilirsiniz.
Bunu yapmak için alana tıklamanız ve ardından ‘Alan Seçenekleri’ menüsündeki ayarları kullanmanız yeterlidir.

Hesap makinesindeki değerleri dönüştürmek için çalışan önceden tanımlanmış bir formül olduğundan, alanlarla çok fazla uğraşmamanızı öneririz. Ancak, alan etiketleri gibi basit öğeleri değiştirmekten çekinmeyin.
‘Stil’ sekmesine geçerseniz, hesap makinesi için farklı bir tasarım seçebilirsiniz.

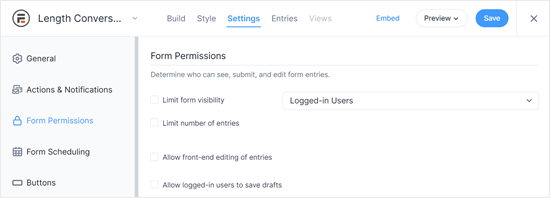
Bir sonraki sekme ‘Ayarlar’dır. Burada, tamamlama sonrası eylemi ayarlamak ( onay e-postası göndermek gibi), düğme metnini değiştirmek veya form açıklamasını değiştirmek gibi yapabileceğiniz birçok şey vardır.
Gerekirse formun görünürlüğünü yalnızca oturum açmış kullanıcılarla da sınırlayabilirsiniz.

Formun görünümünden memnun olduğunuzda, hesaplayıcınızı kaydetmek için ekranın üst kısmındaki ‘Kaydet’ düğmesine tıklayın.
Artık bir dönüşüm hesaplayıcısı oluşturduğunuza göre, bunu herhangi bir sayfaya veya gönderiye ekleyebilirsiniz. Örneğin, yeni bir sayfa oluşturabilir, hesaplayıcıyı WooCommerce mağazanızdaki ürün sayfalarına ekleyebilir veya ana sayfanızda gösterebilirsiniz.
Örnek olarak, Sayfalar ” Tüm Sayf alar’a giderek ve ardından ‘Yeni Ekle’ye tıklayarak hesap makinesini görüntülemek için ayrı bir sayfa oluşturalım.

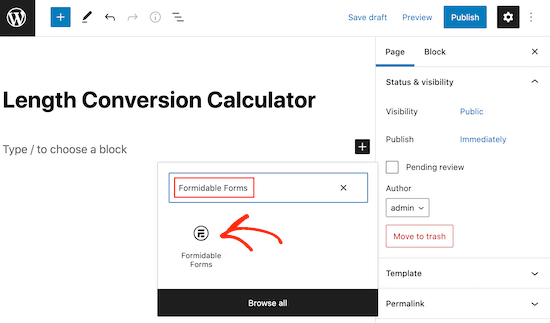
Başlamak için, hesap makinesi sayfası için bir başlık yazın.
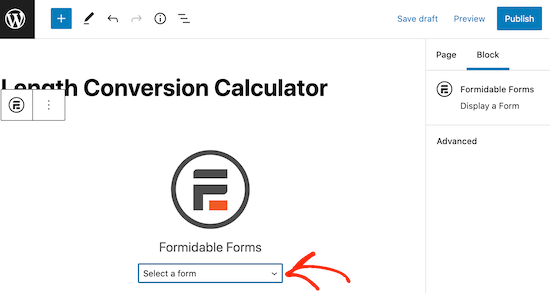
Bundan sonra, sadece ‘+’ simgesine tıklayın ve ardından ‘Formidable Forms’ yazın. Doğru blok göründüğünde, sayfaya eklemek için bir tıklama yapın.

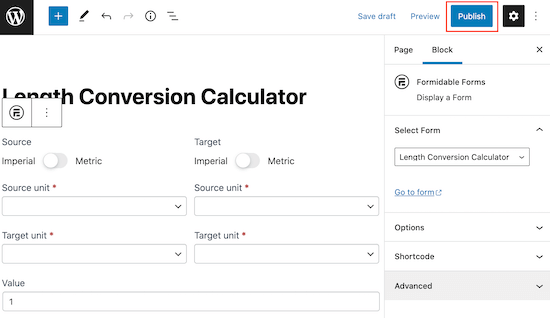
Ardından, ‘Bir form seçin’ açılır menüsünü açın ve uzunluk dönüştürme formunu seçin.
WordPress şimdi formu sayfanıza veya yazınıza ekleyecektir.

Bu noktada, metin, resim, hesap makinesinin açıklaması, kategoriler ve etiketler ve kullanmak istediğiniz diğer her şeyi ekleyerek sayfayı düzenlemeye devam edebilirsiniz.
Yayına geçmeye hazır olduğunuzda, sayfanın sağ köşesindeki ‘Yayınla’ veya ‘Güncelle’ düğmesine tıklamanız yeterlidir.

Şimdi, sitenizi ziyaret ederseniz, dönüşüm hesaplayıcısını canlı olarak göreceksiniz.
WordPress’te Çevrimiçi Hesap Makineleri Oluşturma Hakkında Daha Fazla Bilgi Edinin
WordPress web sitenize başka çevrimiçi hesaplayıcılar eklemek istiyorsanız, bu kılavuzlara göz atın:
- WordPress’te Özel Hesap Makinesi Nasıl Oluşturulur (Adım Adım)
- WordPress’te BMI Hesaplayıcı Nasıl Eklenir (Adım Adım)
- WordPress Sitenize Kargo Hesaplayıcısı Ekleme
- WordPress’te Para Birimi Dönüştürücü Nasıl Eklenir
Umarız bu eğitim WordPress’te metrik birimleri emperyal birimlere nasıl dönüştüreceğinizi öğrenmenize yardımcı olmuştur. Ayrıca WordPress için en iyi iletişim formu eklentileri uzman seçimlerimize ve WordPress‘ te form terkini takip etme ve azaltma kılavuzumuza da göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.