Bir eğitim için ekran görüntüsü almak sonsuz bir görev gibi gelebilir. Her görüntüyü yakalamanız, kırpmanız, açıklama eklemeniz ve yüklemeniz, işlemi tekrar tekrar yapmanız gerekir.
WPBeginner'da kendi kılavuzlarımızı oluştururken bu zorluğu çok iyi biliyoruz. İçerik oluşturma iş akışınızı gerçekten yavaşlatabilecek büyük bir zaman kaybı.
İyi haber şu ki, bu sürecin tamamını otomatikleştirebilirsiniz. Bu sadece değerli zamandan tasarruf etmekle kalmaz, aynı zamanda sitenizin profesyonel ve tutarlı görünmesine de yardımcı olur.
Bu makalede, WordPress'te otomatik web sitesi ekran görüntülerini nasıl kolayca oluşturacağınızı göstereceğiz.

Neden WordPress'te Otomatik Web Sitesi Ekran Görüntüleri Oluşturulur?
Bir WordPress web siteniz varsa, potansiyel okuyuculara içeriğinizin ne hakkında olduğunu hızlı bir şekilde görmeleri için gönderilerinize otomatik site ekran görüntüleri oluşturup eklemek isteyebilirsiniz.
Bu, kullanıcı etkileşimini artırabilir ve web sitenizin SEO'suna katkıda bulunabilir. İlgili, yüksek kaliteli görseller, arama motorlarının içeriğinizi daha iyi anlamasına yardımcı olur ve sayfada geçirilen süre gibi ziyaretçi etkileşim sinyallerini iyileştirebilir.
Benzer şekilde, bir temayı güncellemeden veya başka herhangi bir değişiklik yapmadan önce sitenizin görsel bir yedeğini oluşturmak için otomatik web sitesi ekran görüntülerini kullanabilirsiniz. Bu, web sitenizin yeni ve eski stilleri arasındaki farkı karşılaştırmanıza ve görmenize yardımcı olabilir.
Otomatik ekran görüntüleri ayrıca farklı hizmetleri veya web sitelerini karşılaştırabilir, okuyucunuza adım adım bir eğitim rehberliği yapabilir ve zaman içinde web sitesi ilerlemesini izleyebilir.
Bununla birlikte, WordPress'te otomatik web sitesi ekran görüntülerini kolayca nasıl oluşturacağınıza bir göz atalım:
- Yöntem 1: Bir Eklenti Kullanarak WordPress'te Otomatik Web Sitesi Ekran Görüntüleri Oluşturma
- Yöntem 2: WordPress'e Kod Ekleyerek Otomatik Ekran Görüntüleri Oluşturma
- Bonus: Web Siteniz İçin Manuel Olarak Ekran Görüntüsü Alın
- Sıkça Sorulan Sorular
- Ek Kaynaklar
Yöntem 1: Bir Eklenti Kullanarak WordPress'te Otomatik Web Sitesi Ekran Görüntüleri Oluşturma
Bu yöntem daha kolaydır ve bu nedenle yeni başlayanlar ve kodla uğraşmak istemeyen kullanıcılar için önerilir.
İlk olarak, Browser Screenshots eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
Önemli: Lütfen yazıldığı sırada bu eklentinin uzun süredir güncellenmediğini unutmayın. Hala çalışıyor olsa da, uyumluluk veya güvenlik riski oluşturabilir. Öncelikle hazırlık sitesinde test etmenizi ve kurmadan önce her zaman eksiksiz bir WordPress yedeğinizin olduğundan emin olmanızı öneririz.
Etkinleştirmenin ardından, eklenti kutudan çıktığı gibi çalışacaktır ve yapılandırılacak ayar yoktur.
Şimdi, WordPress yönetici kenar çubuğundan otomatik bir web sitesi ekran görüntüsü eklemek istediğiniz bir sayfayı veya gönderiyi ziyaret edin.
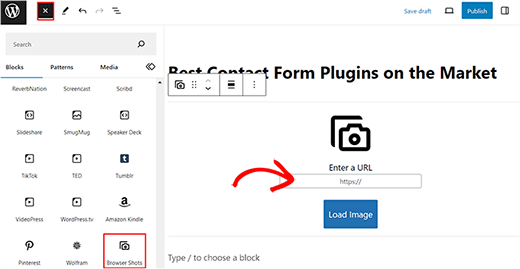
Burada, blok menüsünü açmak için ekranın sol üst köşesindeki 'Blok Ekle' (+) düğmesine tıklayın. Ardından, düzenleyiciye 'Tarayıcı Görüntüleri' bloğunu ekleyin.
Bunu yaptıktan sonra, otomatik ekran görüntüsünü almak istediğiniz web sitesinin URL'sini ekleyin ve 'Görüntüyü Yükle' düğmesine tıklayın.

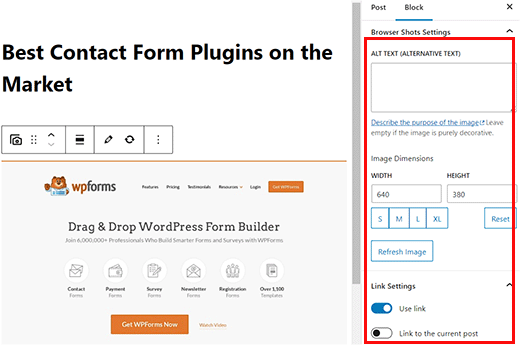
Eklenti şimdi seçtiğiniz web sitesi için otomatik olarak bir ekran görüntüsü ekleyecektir. Artık resim için bir alt metin ekleyebilir ve sağdaki blok panelinden genişliğini ve yüksekliğini değiştirebilirsiniz.
Paneldeki 'Bağlantı Kullan' anahtarını değiştirmek, sizi web sitesine yönlendiren ekran görüntüsüne bir bağlantı eklemenizi sağlar.
Ekran görüntüsüne gönderi bağlantısını eklemek isterseniz, 'Mevcut gönderiye bağla' anahtarını da değiştirebilirsiniz.

Son olarak, ayarlarınızı kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
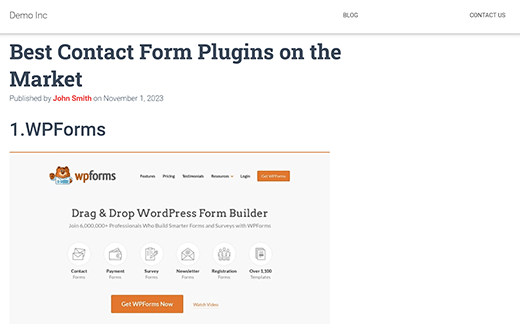
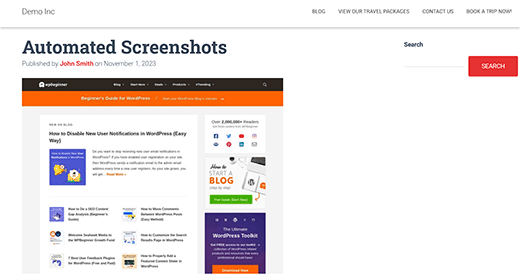
Otomatik ekran görüntüsünü görmek için artık WordPress sitenizi ziyaret edebilirsiniz.

Not: Browser Shots eklentisi, ekran görüntülerini anında oluşturmak için WordPress.com’un mshots API'sini kullanır. Bu görüntüler WordPress medya kitaplığınızda saklanmaz. Doğrudan WordPress.com sunucularından sunulurlar. WordPress.com ve WordPress.org arasındaki fark hakkındaki kılavuzumuza bakın.
Yöntem 2: WordPress'e Kod Ekleyerek Otomatik Ekran Görüntüleri Oluşturma
Bu yöntem, WordPress dosyalarınıza kod eklemenizi gerektirir. Otomatik ekran görüntüleri oluşturmak için temanızın functions.php dosyasına özel kod eklemeniz gerekir.
Ancak, kodda yapılacak en küçük bir hatanın bile sitenizi bozabileceğini ve erişilemez hale getirebileceğini unutmayın.
Bu nedenle WPCode kullanmanızı öneririz. Pazardaki en iyi WordPress kod parçacığı eklentisidir ve özel kod eklemeyi süper güvenli ve kolay hale getirir.
Uzman İpucu: WPBeginner olarak, tüm web siteleri portföyümüzdeki özel kod parçacıklarını yönetmek için WPCode'u kullanıyoruz. Bu, geliştirme ekibimizin tema'nın
functions.phpdosyasını doğrudan düzenlemek zorunda kalmadan güvenli bir şekilde kod eklemesine ve düzenlemesine olanak tanır.
Öncelikle, WPCode eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için lütfen WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
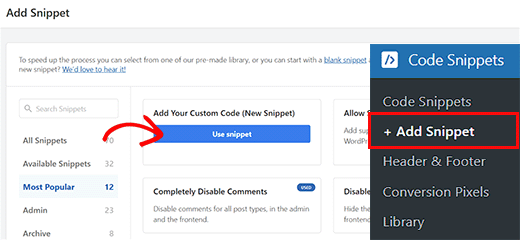
Etkinleştirdikten sonra, WordPress kontrol panelinden Kod Parçacıkları » + Parçacık Ekle sayfasına gidin.
Oraya ulaştığınızda, 'Özel Kodunuzu Ekle (Yeni Kod Parçacığı)' seçeneğinin altındaki 'Kod Parçacığını Kullan' düğmesine tıklayın.

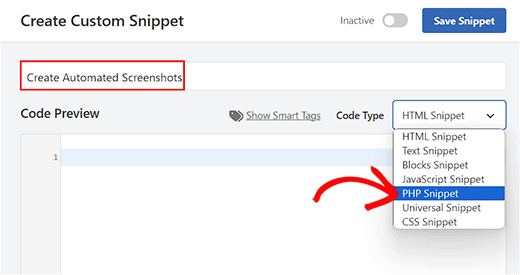
Şimdi, kod parçacığınız için bir ad yazmaya başlayabileceğiniz 'Özel Kod Parçacığı Oluştur' sayfasına yönlendirileceksiniz. Ad, kodu tanımlamanıza yardımcı olacak herhangi bir şey olabilir.
Ardından, sağdaki açılır menüden kod türü olarak 'PHP Snippet'i seçin.

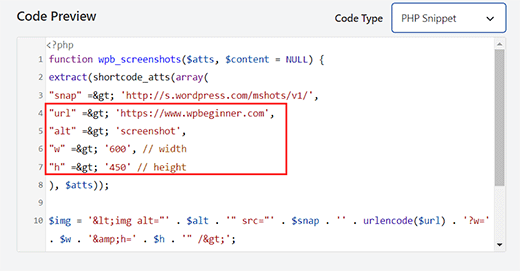
Bundan sonra, aşağıdaki kodu 'Kod Önizleme' kutusuna yapıştırmanız yeterlidir:
function wpb_screenshots($atts, $content = NULL) {
extract(shortcode_atts(array(
"snap" => 'http://s.wordpress.com/mshots/v1/',
"url" => 'https://www.wpbeginner.com',
"alt" => 'screenshot',
"w" => '600', // width
"h" => '450' // height
), $atts));
$img = '<img alt="' . $alt . '" src="' . $snap . '' . urlencode($url) . '?w=' . $w . '&h=' . $h . '" />';
return $img;
}
add_shortcode("screen", "wpb_screenshots");
Daha önce bahsettiğimiz eklentiye benzer şekilde, bu kod da WordPress.com Mshots API'sini kullanarak anında ekran görüntüleri oluşturur.
Şimdi, kodda "url" =$gt; satırının yanına, bir sonraki otomatik ekran görüntülerini almak istediğiniz web sitesinin URL'sini ekleyebilirsiniz.
Ayrıca, kodda "w" => ve "h"=> satırlarının yanına ekran görüntüleri için tercih ettiğiniz genişlik ve yüksekliği ekleyebilirsiniz.

Ardından, 'Ekleme' bölümüne gidin ve 'Otomatik Ekle' modunu seçin.
Kod artık etkinleştirme üzerine otomatik olarak çalıştırılacaktır.

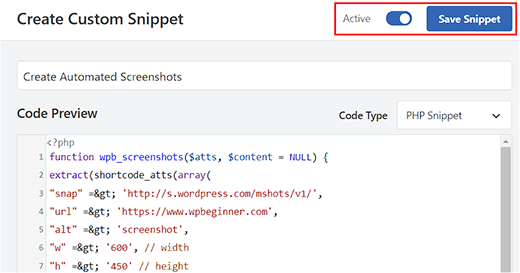
Son olarak, sayfanın en üstüne geri kaydırın ve 'Etkin Değil' anahtarını 'Etkin' olarak değiştirin.
Ardından, ayarlarınızı kaydetmek ve kod parçacığını etkinleştirmek için 'Kod Parçacığını Kaydet' düğmesine tıklayın.

Şimdi, WordPress yazılarınıza ve sayfalarınıza bir web sitesi ekran görüntüsü eklemek için kısa kodu şu şekilde girmeniz gerekecek:
[screen url="http://wpbeginner.com" alt="WPBeginner"]
URL ve Alt alanlarını kendi değerlerinizle değiştirebilirsiniz.
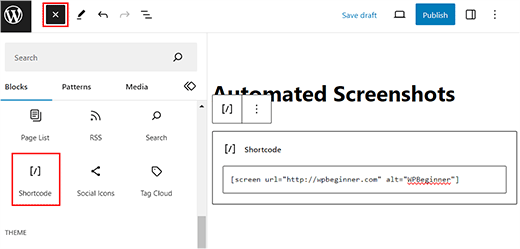
İlk olarak, WordPress kontrol panelinden blok düzenleyicide sayfayı/gönderiyi açın ve 'Blok Ekle' (+) düğmesine tıklayın.
Buradan, sayfaya/gönderiye 'Kısa Kod' bloğunu ekleyin. Ardından, yukarıdaki kısa kodu ekleyin ve kendi değerlerinizle değiştirin.

Son olarak, ayarlarınızı kaydetmek için 'Güncelle' veya 'Yayınla' düğmesine tıklayın.
Şimdi, WordPress sitenizi ziyaret ederek otomatik ekran görüntüsünün çalıştığını görün.

Bonus: Web Siteniz İçin Manuel Olarak Ekran Görüntüsü Alın
Otomatik ekran görüntüleri kullanmak istemiyorsanız, Droplr gibi farklı araçlarla manuel olarak ekran görüntüleri alabilirsiniz.
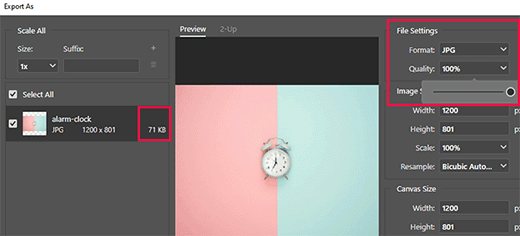
Bu, otomatik ekran görüntüleriyle karşılaştırıldığında bir resim için belirli bir alan seçme konusunda size daha fazla özgürlük verir. Ayrıca, bu resimleri Adobe Photoshop'ta düzenleyebilir ve bunlara oklar veya kırmızı kutular gibi başka öğeler ekleyebilirsiniz.

Bu özellik, eklentilerin veya kodun görüntüyü sizin için otomatik olarak aldığı otomatik ekran görüntüleri için mevcut değildir.
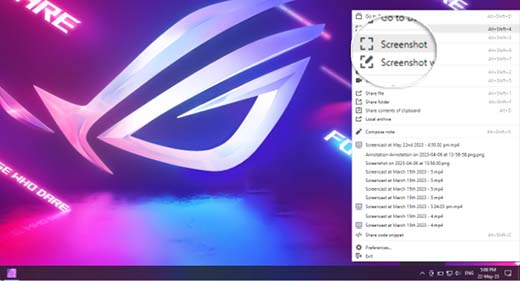
Ekran görüntüsü almak için Droplr, önce uygulamayı bilgisayarınıza yüklemeniz gerekir. Bunu yaptıktan sonra, Windows veya Mac görev çubuğundaki Droplr simgesine tıklayın ve 'Ekran Görüntüsü' seçeneğini belirleyin.

Ardından, ekran görüntüsünü almak istediğiniz alanı seçebilirsiniz.
Droplr daha sonra bu görüntüyü, indirebileceğiniz veya bağlantıyı başkalarıyla paylaşabileceğiniz bir tarayıcıda açacaktır. Daha fazla bilgi için, WordPress'te ekran görüntüsü nasıl alınır hakkındaki eğitimimize bakın.

Sıkça Sorulan Sorular
WordPress'te otomatik ekran görüntüleri oluşturma hakkında en sık sorulan sorulardan bazıları şunlardır.
Otomatik ekran görüntüleri manuel ekran görüntüleri kadar iyi midir?
İhtiyaçlarınıza bağlıdır. Otomatik ekran görüntüleri hız ve tutarlılık için mükemmeldir, ancak manuel ekran görüntüleri size daha fazla kontrol sağlar. Manuel yakalamalarla, belirli alanları seçebilir, oklar veya metin gibi ek açıklamalar ekleyebilir ve yüklemeden önce görüntüyü optimize edebilirsiniz.
Otomatik ekran görüntüleri web sitemi yavaşlatır mı?
Hayır, sitenizin performansını etkilememelidir. Bu makalede açıklanan yöntemler, görselleri oluşturmak için WordPress.com'dan harici bir hizmet kullanır. Bu, görsellerin sizin sunucularınızdan değil, onların sunucularından yüklendiği anlamına gelir, bu da barındırma sunucunuzdaki ek yükü önler.
Otomatik ekran görüntülerinin görünümünü özelleştirebilir miyim?
Özelleştirme sınırlıdır. Genellikle ekran görüntüsünün genişliğini ve yüksekliğini belirleyebilirsiniz. Ancak, manuel bir ekran görüntüsü düzenleme aracıyla yapabileceğiniz gibi ek açıklamalar, efektler ekleyemez veya sayfanın belirli bir bölümünü kırpamazsınız.
Ekran görüntüleri WordPress Medya Kütüphaneme kaydediliyor mu?
Hayır, ekran görüntüleri anında oluşturulur ve Medya Kitaplığınızda saklanmaz. Bu, depolama alanından tasarruf etmenize yardımcı olur, çünkü görseller doğrudan WordPress.com'un sunucularından sunulur.
Otomatik ekran görüntüm neden görünmüyor?
Bu ekran görüntülerini oluşturan WordPress.com hizmeti, canlı, herkese açık web siteleri için harika çalışır. Ancak, yerel bir bilgisayarda (localhost), şifre korumalı veya belirli güvenlik duvarlarının arkasında bulunan web sitelerinin ekran görüntülerini yakalayamayabilir. Ayrıca, karmaşık animasyonlar kullanan veya içeriği görüntülemek için kullanıcı etkileşimi gerektiren sayfaları mükemmel bir şekilde oluşturamayabilir.
Ek Kaynaklar
Artık web sitesi ekran görüntülerini nasıl otomatikleştireceğinizi bildiğinize göre, bu diğer faydalı kılavuzlara da göz atmak isteyebilirsiniz:
- Yeni Başlayanlar İçin Görüntü SEO Rehberi – Sitenize daha fazla trafik çekmek için görüntülerinizi arama motorları için doğru şekilde optimize etmeyi öğrenin.
- Blog Yazıları İçin Daha İyi Görseller Oluşturma Araçları – Makaleleriniz için daha ilgi çekici görseller oluşturmak üzere uzman seçimlerimize göz atın.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Samuel Kaffy
Lütfen, ekran görüntülerini bir resim dosyası olarak indirilebilir hale nasıl getirebilirim?
WPBeginner Desteği
Bu işlevselliği eklemek için eklentinin desteğiyle iletişime geçmeniz gerekecektir
Yönetici
Nigel Billam
Bu eklentiyi kullandım ancak kısa kodun üçüncü kullanımında duruyor ve 'çok fazla istek' bildiriyor – 45 URL görüntülemeyi umuyordum. Bunu önlemek için herhangi bir öneriniz var mı?
WPBeginner Desteği
Bu sorunu önlemek için mevcut seçenekleri öğrenmek üzere, henüz yapmadıysanız eklentinin desteğiyle iletişime geçmek isteyebilirsiniz.
Yönetici
Cory Goodwin
Bu tarayıcı ekran görüntüsü eklentisi sitenin güncellemelerini kontrol ediyor mu, yoksa hedef web sitesinin en son görünümünü almak için manuel olarak yeniden yapmanız mı gerekiyor? Teşekkürler :)
WPBeginner Desteği
Mevcut yenileme oranı için eklentinin desteğiyle iletişime geçmek isteyeceksiniz
Yönetici
Karin
Kodunuz tam aradığım şeydi. Tek istediğim, url'nin kodda önceden doldurulmaması, bunun yerine özel bir alan olan 'wpcf_websitelink'ten oluşturulması.
Alanı içeriğini almak için kodu nasıl ekleyebilirim.
Yani bu satır
“url” => ‘https://www.wpbeginner.com’,
wpbeginner.com bağlantısı yerine wpcf_websitelink alanının içeriğini almak için bir şeye sahip olmalı
WPBeginner Desteği
Eğer özel alan oluşturmak için bir eklenti kullanıyorsanız, o bilgileri nasıl alacağınız ve url değerini size söyledikleriyle nasıl değiştireceğiniz konusunda o eklentinin desteğiyle iletişime geçmek istersiniz.
Yönetici
Tien Le
Thank you so much <3
Now i can make more image from capture screen image
Steve Renow
Bu eklentiyi kullanmak harika derecede basit. Harika iş! Görüntüleri kırpmanın bir yolu var mı? Bazı siteler, üstte veya altta çerez uyarısıyla gösteriliyor ve bunu kırpabilmek iyi olurdu.
Daniel
Ekran görüntüleri nereye kaydediliyor?
WPBeginner Desteği
Bu resimler WordPress medya kütüphanenizde saklanmaz. Doğrudan WordPress.com sunucularından sunulurlar.
Yönetici
Bernd
https ile ekran görüntüsü almak mümkün mü?
Dumitru Brinzan
Helpful tutorial and information, but it feels a little incomplete.
If it contained info on how to save the images to the library then it would be perfect
Annapurna
Bunu nasıl yapacağını anladın mı?
Damith
Ekran görüntüsünü medya kütüphanesine kaydetmek ve bunu öne çıkan resim olarak yapmak mümkündür. Teşekkürler.
Obeng blankson
Harika bilgiler. Gerçekten hissetmek için eklentiyi web sitemde test edeceğim.
Ankit Agarwal
Bu yöntemlerden herhangi biriyle web sitesinin hızına ne gibi yan etkileri olur? Bir eklenti olarak, yükleme süresine bir miktar ekleme olacaktır. Görüntüler medya kütüphanesinde saklanmıyorsa, web sitesi yükleme sürelerine yine bir miktar ekleme olacaktır.
Bu nedenle verilen yöntemlerden hangisi web sitesi yükleme hızı göz önünde bulundurularak tavsiye edilir?