Sayfanızın kısa özetlerini eklemek, kullanıcı deneyimini ve arama motoru görünürlüğünü önemli ölçüde artırabilir.
Alıntılar, bir yazı veya sayfa hakkında açıklama, özet veya küçük ayrıntılar olarak işlev gören içeriğinizden kısa alıntılardır. Varsayılan olarak, alıntılar WordPress’te yalnızca yazılar için kullanılabilir.
WPBeginner’da yıllar boyunca yüzlerce öğretici yazdık ve bazı kullanıcıların site performansını artırmak için web sitelerindeki sayfalardan alıntılar göstermek isteyebileceğini anlıyoruz.
Bu makalede, WordPress’te sayfalarınıza nasıl kolayca alıntılar ekleyebileceğinizi adım adım göstereceğiz.

WordPress’te Sayfalara Neden Alıntılar Ekleyelim?
WordPress iki varsayılan içerik türü olarak yazılar ve sayfalarla birlikte gelir. Yazılar blogunuzda veya ana sayfanızda ters kronolojik sırada (en eskiden en yeniye) görüntülenir.
Öte yandan sayfalar, zamana özgü bir sırayla yayınlanmayan bağımsız içeriklerdir. Genellikle hakkımızda veya iletişim sayfanız gibi tek seferlik içerikler için kullanılırlar.
Bazen sayfalarınız için alıntılar görüntülemeniz gerekebilir. Örneğin, yalnızca sayfaları kullanarak bir WordPress web sitesi oluşturduysanız bu kullanışlı olabilir.
Alıntılar, ziyaretçilerin içeriğinize göz atmasını ve sayfalarınızın bir özetini görmesini kolaylaştırarak daha iyi bir genel kullanıcı deneyimi sağlayabilir.
Bunu söyledikten sonra, WordPress’te sayfalarınıza nasıl alıntılar ekleyeceğinize ve bunları web sitenizde nasıl görüntüleyeceğinize bir göz atalım. Farklı yöntemler arasında geçiş yapmak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
WordPress’te Sayfalara Alıntılar Nasıl Eklenir
WordPress’te sayfa alıntılarını, temanızın functions.php dosyasına özel kod ekleyerek etkinleştirebilirsiniz.
Ancak, kodu yazarken yapılacak en küçük hata web sitenizi bozabilir. Ayrıca, farklı bir temaya geçerseniz veya temayı güncellerseniz, kodu baştan eklemeniz gerekecektir.
İşte burada WPCode devreye giriyor. Piyasadaki en iyi WordPress kod parçacıkları eklentisidir ve web sitenize özel kod eklemeyi güvenli ve kolay hale getirir.
İlk olarak, WPCode eklentisini yüklemeli ve etkinleştirmelisiniz. Ayrıntılı talimatlar için WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
Not: WPCode’un bu eğitim için kullanabileceğiniz ücretsiz bir planı vardır. Ancak, profesyonel sürüme yükseltmek size kod parçacıklarından oluşan bir bulut kütüphanesine, akıllı koşullu mantığa ve özel blok seçeneğine erişim sağlayacaktır.
Etkinleştirmenin ardından, WordPress kontrol panelinden Kod Parçacıkları ” + Parçacık Ekle sayfasını ziyaret edin. Burada, ‘Özel Kodunuzu Ekleyin (Yeni Snippet)’ seçeneğinin altındaki ‘Snippet Kullan’ düğmesine tıklayın.

Bu sizi, snippet için bir ad ekleyerek başlayabileceğiniz ‘Özel Snippet Oluştur’ sayfasına götürecektir. Bu ad yalnızca sizin tanımlamanız içindir ve web sitenizin ön ucunda görüntülenmeyecektir.
Ardından, sağdaki açılır menüden ‘PHP Snippet’ seçeneğini seçin.

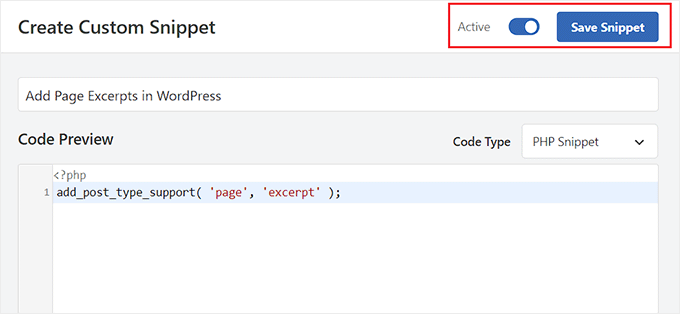
Şimdi, aşağıdaki özel kodu ‘Kod Önizleme’ kutusuna eklemelisiniz:
1 | add_post_type_support( 'page', 'excerpt' ); |
Bunu yaptıktan sonra, ‘Ekleme’ bölümüne gidin ve ‘Otomatik Ekleme’ modunu seçin.
Snippet’i etkinleştirdiğinizde özel kod web sitenizde otomatik olarak yürütülecektir.

Bundan sonra, sayfanın en üstüne geri gidin ve ‘Etkin Değil’ anahtarını ‘Etkin’ olarak değiştirin.
Son olarak, ayarlarınızı kaydetmek için ‘Snippet’i Kaydet’ düğmesine tıklayın.

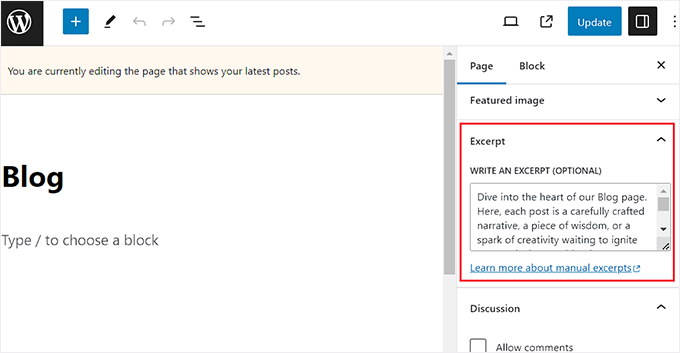
Şimdi WordPress blok düzenleyicisinde bir alıntı eklemek istediğiniz sayfayı açın.
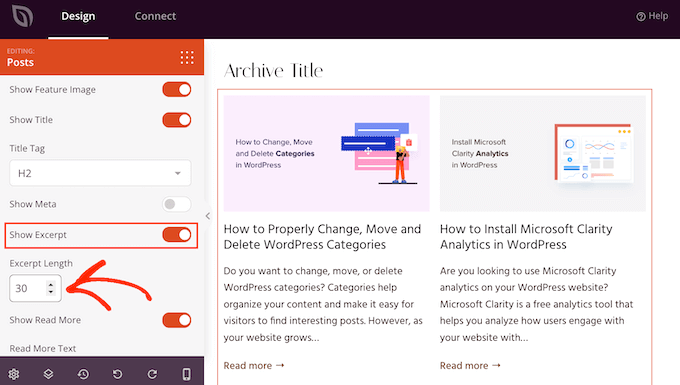
Bunu yaptığınızda, ekranın sağ tarafındaki blok panelinde bir ‘Alıntı’ sekmesi göreceksiniz.
Burada, sekmeyi kolayca genişletebilir ve WordPress sayfanız için bir alıntı ekleyebilirsiniz.

Bunu yaptıktan sonra, değişikliklerinizi kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklamayı unutmayın.
Şimdi, alıntı eklemek istediğiniz tüm WordPress sayfaları için işlemi tekrarlayın.
WordPress’te Sayfa Alıntıları Nasıl Görüntülenir?
Artık sayfalarınıza alıntı işlevini eklediğinize göre, bu alıntıları WordPress sitenizde görüntülemenin zamanı geldi.
Bunu yapmak için, widget alanınıza veya sayfanıza bir kısa kod eklemeniz gerekecektir.
İlk olarak, Display Posts eklentisini yüklemeli ve etkinleştirmelisiniz. Daha fazla ayrıntı için WordPress eklentisi yükleme hakkındaki başlangıç kılavuzumuza bakın.
Bu eklenti, son 10 sayfayı başlık, alıntı ve okumaya devam bağlantısıyla birlikte görüntüleyen bir kısa kodu etkinleştirecektir.
Bir sayfa için özel bir alıntı girmediyseniz, eklenti otomatik olarak varsayılan uzunluğu 55 kelime olan bir alıntı oluşturacaktır.
Yöntem 1: Sayfa Alıntılarını WordPress Sayfasında Görüntüleme
Etkinleştirmenin ardından, sayfalarınızın ve alıntılarının bir listesini görüntülemek istediğiniz yeni bir sayfa oluşturmanız gerekir.
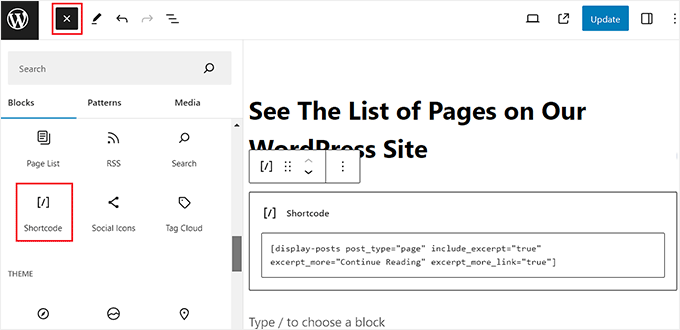
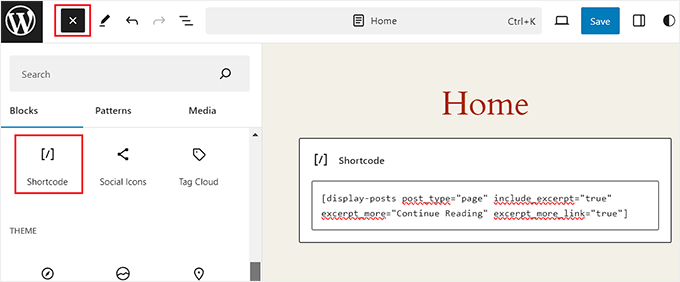
Buraya geldiğinizde, blok menüsünü açmak için blok ekle ‘+’ düğmesine tıklayın ve Kısa Kod bloğunu ekleyin. Ardından, aşağıdaki kısa kodu bloğun içine yapıştırın:
[display-posts post_type="page" include_excerpt="true" excerpt_more="Continue Reading" excerpt_more_link="true"]

Son olarak, ayarlarınızı kaydetmek için ‘Güncelle’ veya ‘Yayınla’ düğmesine tıklayın.
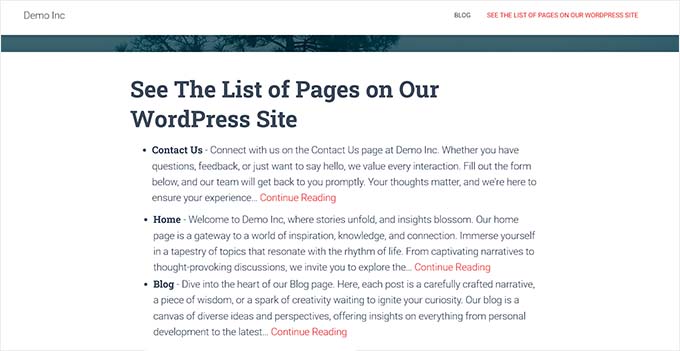
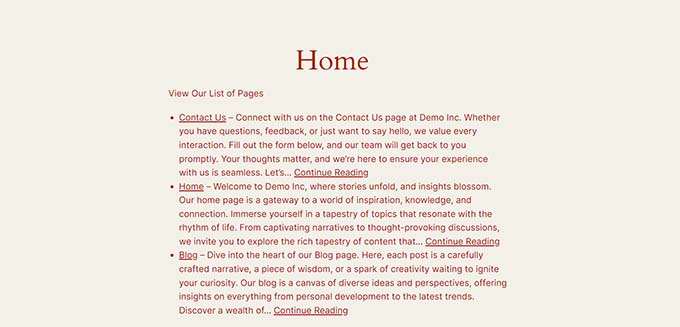
Şimdi, sayfa alıntılarının listesini görüntülemek için WordPress sitenizi ziyaret edin.

Yöntem 2: Sayfa Alıntılarını WordPress Kenar Çubuğunda Görüntüleyin
Sayfa alıntılarını WordPress kenar çubuğunda görüntülemek istiyorsanız, WordPress kontrol panelinden Görünüm ” Widget ‘lar sayfasını ziyaret etmelisiniz.
Not: Panonuzda ‘Widget’lar’ menü sekmesini görmüyorsanız, blok tema kullanıyorsunuz demektir. Bu durumda, bir sonraki yönteme geçebilirsiniz.
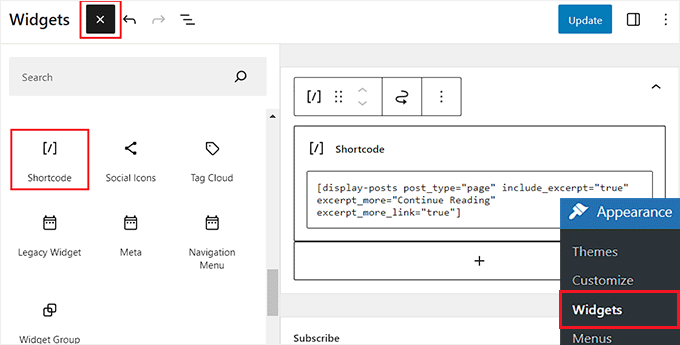
Burada, soldaki blok menüsünü genişletmek için blok ekle ‘+’ düğmesine tıklayın. Ardından, Kısa Kod bloğunu kenar çubuğu alanına ekleyin.

Bundan sonra, aşağıdaki kısa kodu kopyalayıp bloğa yapıştırın:
[display-posts post_type="page" include_excerpt="true" excerpt_more="Continue Reading" excerpt_more_link="true"]
Son olarak, ayarlarınızı kaydetmek için ‘Güncelle’ düğmesine tıklayın.
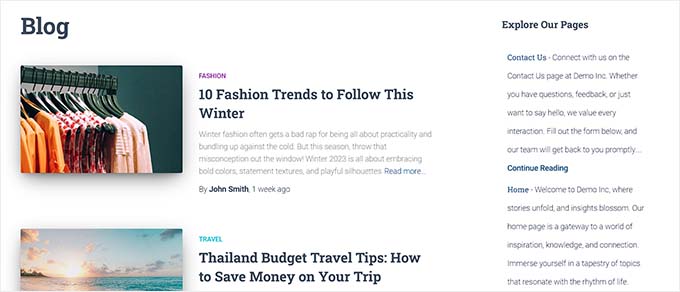
Artık sayfa alıntılarını görüntülemek için WordPress blogunuzu ziyaret edebilirsiniz.

Yöntem 3: Sayfa Alıntılarını Tam Site Düzenleyicisinde Görüntüleme
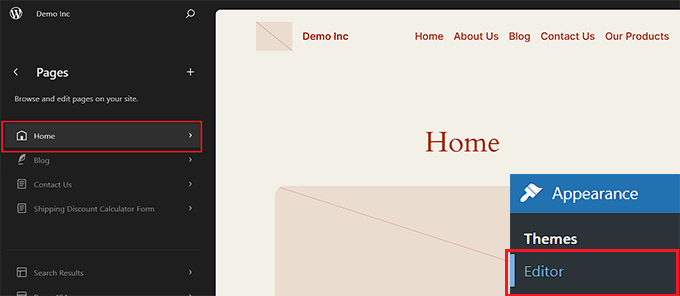
Bir blok tema kullanıyorsanız, WordPress yönetici kenar çubuğundan Görünüm ” Düzenleyici sayfasını ziyaret etmelisiniz.
Bu, sayfa alıntılarının bir listesini görüntülemek istediğiniz sayfayı seçmeniz gereken tam site düzenleyicisini açacaktır.

Ardından, Kısa Kod bloğunu eklemek için ekrandaki blok ekle ‘+’ düğmesine tıklayın.
Ardından, aşağıdaki kısa kodu kopyalayıp içine yapıştırın:
[display-posts post_type="page" include_excerpt="true" excerpt_more="Continue Reading" excerpt_more_link="true"]

Son olarak, ayarlarınızı kaydetmek için ‘Kaydet’ düğmesine tıklayın.
Şimdi, devam edin ve sayfa alıntılarının listesini görüntülemek için web sitenizi ziyaret edin.

Bonus: WordPress’te Yazı Alıntılarını Görüntüleme
Sayfalar dışında, WordPress blogunuzda yazı alıntılarını göstermek de iyi bir fikirdir.
WordPress varsayılan olarak tam uzunluktaki yazılarınızı ana sayfada, arşivler sayfasında veya blog sayfasında gösterir. Bu, çok fazla kaydırma anlamına gelir ve web sitenizde hızlıca gezinmek isteyen ziyaretçiler için olumsuz bir kullanıcı deneyimi sağlayabilir.
Blogunuz büyüdükçe, eski yazılarınızın listesi de diğer sayfalara itilecek ve daha az görüntülenecektir. Bu nedenle blogunuzda veya arşivler sayfanızda yazı alıntılarını göstermeyi düşünmelisiniz.

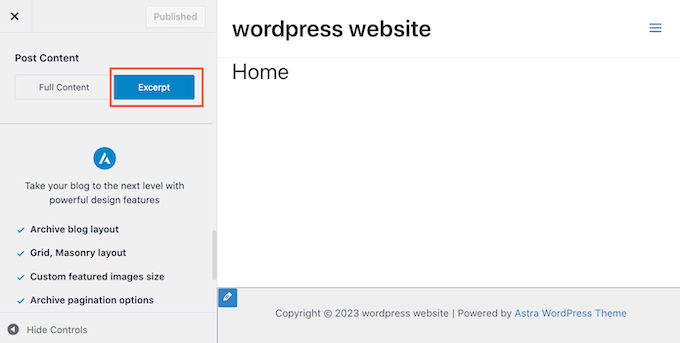
Klasik bir tema kullanıyorsanız, WordPress yönetici kenar çubuğundan Görünüm ” Özelleştir sayfasını ziyaret ederek yazı alıntıları ekleyebilirsiniz.
Özelleştirici açıldığında, ekranın sol sütunundaki ‘Blog’ sekmesini genişletin. Bu, ‘Yazı İçeriği’ bölümüne ilerleyebileceğiniz ve ‘Alıntı’ seçeneğine tıklayabileceğiniz bazı yeni ayarlar açacaktır.

Ancak, bu ayarların kullandığınız temaya göre farklılık gösterebileceğini unutmayın.
Temanız alıntıları desteklemiyorsa, blogunuza yazı alıntıları eklemek için özel kod veya SeedProd gibi sayfa oluşturucuları kullanabilirsiniz.

Ayrıntılı talimatlar için WordPress temalarında yazı alıntılarının nasıl görüntüleneceğine ilişkin eğitimimize bakın.
Umarız bu makale WordPress’te sayfalarınıza nasıl alıntı ekleyeceğinizi öğrenmenize yardımcı olmuştur. Ayrıca en iyi web sitesi oluşturucuyu seçme kılavuzumuzu veya en iyi canlı sohbet yazılımı uzman seçimimizi görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
easy to follow tutorial for making excerpts for the blog posts.
I have used excerpts for most of my blog posts but didn’t know the exact length of the excerpts to use.
is there any minimum or maximum length for post excerpts?
and does the length of the excerpts make any difference advantage or disadvantage of seo?
WPBeginner Support
For these questions we would recommend taking a look at our article below
https://wpbeginner.com/plugins/how-to-customize-wordpress-excerpts-no-coding-required/
Admin
Moinuddin Waheed
Thanks wpbeginner for the reply and recommendation of the concerned article.
I have gone through this post and all my queries regarding experts and its usage stands resolved.
marcelo araujo
Hi, great tip. Tks a lot! Its possible to use same param to get “tags” in pages?
add_post_type_support( ‘page’, ‘excerpt’ );
like:
add_post_type_support( ‘page’, ‘tags’ );
its correct? it works?
Tks!
WPBeginner Support
To add tags and categories to pages, we would recommend taking a look at our article below!
https://www.wpbeginner.com/plugins/how-to-add-categories-and-tags-for-wordpress-pages/
Admin
Jim Kernicky
Easy as pie – thanks a lot for that!
WPBeginner Support
You’re welcome
Admin
Jean-Louis
It’s very helpful… Thank you so much!
WPBeginner Support
Glad our article was helpful
Admin
Adam
So, I can’t find the “excerpt” option under “screen options” on the post/page editing page. I added the code to my functions.php file and the option to include the ‘excerpts’ is still not showing up. It’s as if the excerpts function doesn’t even exist on my install of wordpress. I added the following code and nothing changed:
add_post_type_support( ‘page’, ‘excerpt’ );
Please help
Juan Manuel Linares
Thanks so much, it also worked for me, just when I needed it!
It would also be advisable that you suggest ppl to check Screen Options (as CTGIRL said), ’cause in my case it was hidden there
Thanks anyway!
Steve
Is there a way to add an excerpt to an archive category page like with the code for pages? The following code worked great for pages. Wanting to add it to the category archive too.
add_post_type_support( ‘page’, ‘excerpt’ );
Ruth Billheimer
Thank you so much! This is excellent and just what I was looking for.
Atilla
Thank you for the code!
Djong Timoer
I works !!
Thank you
Do you have idea how to use in post types?
Manoj
Thanks for the code .But if i don’t write content in excerpt section , Excerpt is not retrieving from editior .
Amit kumar
how to separate post excerpt in box
Sreehari P Raju
You have to use CSS for that
Toure
How can it be added to a page template?
nad ray
You should wrap the code in :
…for it to work and not make your site break/display a blank page.
Reza
How can I add excerpts to the events? Can anyone please help?
nad ray
I would use the same code, but change page to events (line 3). If that does not work you need to find your events custom post type name and enter it instead of pages.
ctgirl
The code worked for me. Added it to functions.php, and the Excerpt field became available in Screen options. Thanks so much!
kapil
around 15 days ago, same above code work perfectly for me, but now it is not working, what may be the problem, can anyone help me ? above code doesn’t show excerpt place in admin panel for new website that I am developing right now.
Firda
It’s working for me. Maybe the exceprt was hide by screen options?
João G.
That’s amazing! I got a job to change the layout of a website which is running on WP and I would have to search for a function to get the content with “strip_tags” and reduce characters, but after “googling”, found your post. Great !!
Real name
Tank’s
codex.wordpress.org/Function_Reference/add_post_type_support#Example
Julio
Thanks! worked perfectly
Dave Andrew
Worked a treat. Thanks for the post.
Owen
Thanks your sharing
Lins
Thanks, super-handy & works easily.
syndrael
Thanks it works..
Alastair Barnett
Hello,
I posted the above code to my functions php. I now cannot access my website. Here is the message I receive:Parse error: syntax error, unexpected T_FUNCTION in /home/content/94/8738594/html/wp-content/themes/associate/functions.php on line 82
Please tell me how I can access my website in order to delete this code. Thanks if you can help. I’ve just lost my website and in a bit of a panic. Website address: http://www.thewritingbutler.com
AB
Editorial Staff
You pasted the code in a wrong place. Here is an article that you should consider before pasting any code from any website:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
You will have to use FTP to fix it.
Admin
WK
Added the code to my functions.php to enable excerpts on my pages.
Worked perfectly, first time – thanks.
W.
mebhuwan
Thank you for posting. Great Code.
mattrock
A very handy function. Thanks for posting!
DanS
Brilliant, thank you
softboxkid
no need any plugins… just place this
add_post_type_support( 'page', 'excerpt' );
to your functions.phpEditorial Staff
Thanks for adding this code. We will update the post soon.
Admin
ghimeray
How to get this excerpt into the page?
Tne Excerpt function is working well, but i’m not able to get the excerpt into the front page.
adam
This didn’t work for me. Still no excerpts option. Using default 2015 theme.
Still no excerpts option. Using default 2015 theme.