2600’den fazla blog yazısı yazdık, bu nedenle öne çıkan görsellerin kullanıcıların dikkatini çekmek için ne kadar önemli olduğunu biliyoruz.
İlk izlenimler önemlidir ve öne çıkan görselleriniz, blogunuzu ziyaret eden bir okuyucunun gözüne çarpan ilk şeydir. İçeriğinize görsel çekicilik katmak, ziyaretçilerin gönderinize tıklama olasılığını artırır.
Öne çıkan görselleri manuel olarak tasarlayabilir ve düzenleyebilirsiniz ancak bir eklenti kullanmak size çok zaman kazandırabilir. Bu nedenle en iyi WordPress öne çıkan görsel eklentilerini test ettik ve özelliklere, kullanım kolaylığına ve fiyata dikkat ettik.
Bu makalede, blog yazınıza daha fazla ziyaretçi çekebilmeniz için WordPress için en iyi öne çıkan resim eklentilerinden bazılarını göstereceğiz.

Aceleniz var ve siteniz için hızlıca bir öne çıkan görsel eklentisi mi seçmek istiyorsunuz? Endişelenmeyin, işte hızlı bir karşılaştırma:
| Plugin | Best For | Price |
| Soliloquy | Creating image sliders | Free + Paid |
| Quick Featured Images | Bulk edits | Free |
| Regenerate Thumbnails | Changing thumbnail sizes | Free |
| Envira Gallery | Adding a featured image and watermark to galleries | Free + Paid |
| Thumbnails | Generating images in different sizes | Free |
| Recent Posts Widget With Thumbnails | Displaying recent posts with featured images | Free |
| Videopack | Generating thumbnails from videos | Free |
| Crop-Thumbnails | Cropping featured images | Free |
| Related Posts Thumbnails Plugin for WordPress | Showing related posts with featured images | Free |
| Auto Featured Image | Automatically creating featured images from first picture | Free |
| Default Featured Image | Setting a default featured image | Free |
| Easy Add Thumbnail | Setting the first image as featured image | Free |
| Magic Post Thumbnail | Using AI to generate featured images | Free |
| Featured Images in RSS | Including images in RSS feeds | Free |
Neden WordPress Öne Çıkarılmış Görsel Eklentisi Kullanmalı?
WordPress, bir blog yazısı veya sayfası için kolayca öne çıkan bir görsel ayarlamanıza olanak tanır. Gutenberg blok editörü, yerleşik bir öne çıkan görsel işleviyle birlikte gelir.
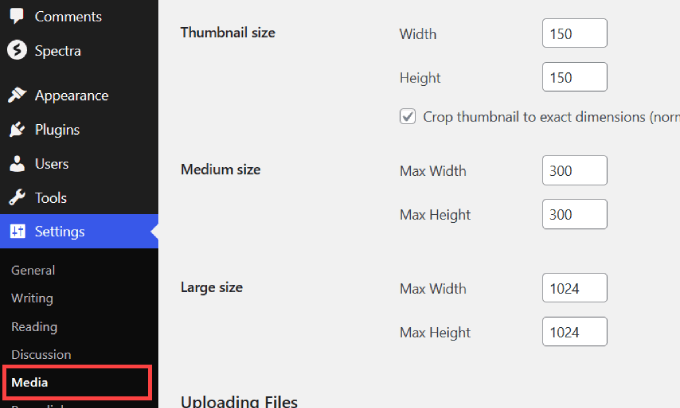
WordPress varsayılan olarak aşağıdakiler de dahil olmak üzere çeşitli görüntü boyutları oluşturur:
- Öne çıkan görsel: 150px x 150px
- Orta: 300px x 300px
- Büyük 1024px x 1024px
Bu varsayılan boyutları WordPress yöneticisinden yapılandırabilirsiniz. Kontrol panelinizdeki Ayarlar “ Medya bölümüne gitmeniz yeterlidir.

Bu ayarları yapılandırdıktan sonra, WordPress yüklediğiniz tüm resimleri temanız tarafından tanımlanan boyutlara göre otomatik olarak yeniden boyutlandıracaktır.
Ancak, bunun birkaç sınırlaması vardır.
Ne yazık ki, temanızın functions.php dosyasına bir kod satırı eklemediğiniz sürece resim boyutlarını değiştiremezsiniz. Bu, teknik olmayan kullanıcılar için riskli olabilir, çünkü en küçük bir hata bile sitenizi bozabilir.
Bunun yerine, WPCode gibi bir kod eklentisi kullanmak isteyeceksiniz. Eklenti ile WordPress’e kolay ve güvenli bir şekilde özel kod ekleyebilir ve web sitenizde istediğiniz değişiklikleri yapabilirsiniz.
WPCode’un nasıl kullanılacağı hakkında daha fazla bilgi edinmek için WordPress’e kolayca özel kod ekleme eğitimimizi izleyin.
Ayrıca, temanızı değiştirmek veya medya ayarlarınızı yeniden yapılandırmak istiyorsanız, mevcut sayfalarınızın ve gönderilerinizin öne çıkan görsellerini ayrı ayrı yeniden boyutlandırmanız gerekecektir.
Bununla birlikte, bir WordPress öne çıkan görsel eklentisi yüklemek bu sorunları çözebilir. Birçok eklenti, tema dosyalarınıza karmaşık kodlar eklemeden tüm WordPress yazılarında ve sayfalarında özel resim boyutları ayarlamanıza olanak tanır.
Ayrıca, bazı eklentiler daha önce medya kitaplığınıza yüklenen tüm görseller için en uygun öne çıkan görsel boyutlarını yeniden oluşturabilir.
Ayrıca, son gönderilerin gösteriminde küçük resimlerin gösterilmesi veya tek bir sayfada birden fazla öne çıkan resim ayarlanması gibi gelişmiş işlevler de içerirler.
Öne Çıkarılmış Görsel Eklentilerini Nasıl Test Ediyor ve İnceliyoruz?
Aralarından seçim yapabileceğiniz çok sayıda öne çıkan görsel eklentisi olduğundan, yeni kullanıcılar veya yeni başlayanlar için siteleri için doğru seçeneği bulmak çok zor olabilir. Her eklentiyi denemek çok fazla zaman alıyormuş gibi hissedebilirsiniz.
Size yardımcı olmak için birden fazla eklentiyi inceleyip gözden geçirdik ve en iyi çözümleri kısa listeye aldık. Her bir görsel eklentisini aşağıdaki kriterlere göre test ettik:
- Kullanım Kolaylığı – Öne çıkan görsel eklentisi kullanıcı dostu olmalı ve kurulumu kolay olmalıdır. Seçtiğimiz tüm eklentiler kod düzenleme gerektirmiyor veya karmaşık yapılandırmalar gerektirmiyordu.
- Farklı Kullanım Alan ları – Bir WordPress öne çıkan görsel eklentisi seçmek söz konusu olduğunda, herkese uyan tek bir çözüm yoktur. Her eklenti farklı bir şey sunar ve belirli bir sorunu çözer. Görselleri düzenleme, yükleme ve görüntüleme gibi farklı kullanım durumları için araçlar seçtik.
- Performans – Her eklentiyi performans açısından da inceledik. Bir resim eklentisinin sitenizi yavaşlatmasını istemezsiniz.
Neden WPBeginner’a Güvenmelisiniz?
WPBeginner’da WordPress web siteleri oluşturma, görüntü düzenleme, e-posta pazarlama ve çevrimiçi pazarlama konularında 16 yıldan fazla deneyime sahibiz. İncelemelerimiz için eklentileri test ederken, onları gerçek web sitelerinde deniyor ve benzersiz özelliklere, artılara ve eksilere özellikle dikkat ediyoruz.
Daha fazla ayrıntı için lütfen editoryal sürecimize bakınız.
Artık WordPress’te görselleri özelleştirmenize yardımcı olacak en iyi öne çıkan görsel eklentileri hakkında her şeyi öğrenmeye hazırsınız.
1. Soliloquy

Soliloquy piyasadaki en iyi WordPress kaydırıcı ek lentisidir. Öne çıkan içerik eklentisi, herhangi bir WordPress temasına kolayca öne çıkan içerik kaydırıcısı eklemenizi sağlar.
Standart öne çıkan görsel yerine, birçok kullanım alanı olan hem görsel hem de video kaydırıcılar oluşturabilirsiniz. Örneğin, farklı ürün özelliklerini açıklamak veya müşteri referanslarını sergilemek için duyarlı bir kaydırıcı eklenebilir.
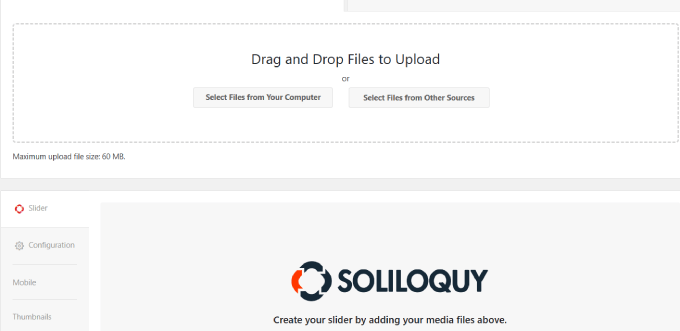
Bizi en çok etkileyen şey, resimlerinizi sürükleyip bırakarak kolayca yeni bir kaydırıcı oluşturabilmeniz oldu. Ayrıca görüntüleri yeniden boyutlandırma, navigasyon stilini güncelleme ve bir kaydırıcı teması seçme gibi diğer şeylerle de ilgilenir.

Kaydırıcınızı herhangi bir WordPress gönderisine veya sayfasına eklemek çok kolaydır. Gutenberg editör bloğu, kısa kodlar veya bir widget dahil olmak üzere çeşitli seçenekler seçebilirsiniz.
Eklentinin bir diğer artısı da makalenizden öne çıkan görseli otomatik olarak alması ve bunu yazınızın başlığı ve alıntısıyla birlikte slayt olarak kullanmasıdır.
Adım adım talimatlar için WordPress’te öne çıkan içerik kaydırıcısının nasıl ekleneceğine ilişkin eğitimimize bakın.
Artıları:
- Soliloquy sürükle ve bırak özelliğine sahip olduğundan kullanımı kolaydır.
- Kaydırıcıları web sitenizin herhangi bir sayfasına yerleştirebilirsiniz.
- Kullanmaya başlamak ücretsizdir.
Eksiler:
- Tek bir öne çıkan görüntü değil, kaydırıcılar oluşturmak içindir.
Neden Soliloquy Kullanmanızı Öneriyoruz: Testlerimize göre Soliloquy, sitenizde duyarlı kaydırıcılar oluşturmanın en kolay yolu olduğu için en iyi seçimimiz. Kaydırıcılar, önemli hizmetlerinizi, ürünlerinizi, referanslarınızı veya diğer içeriklerinizi etkileşimli bir şekilde sergilemek için harikadır.
2. Hızlı Öne Çıkan Görseller

Quick Featured Images, öne çıkan görselleriniz üzerinde toplu düzenleme yapmanızı sağlayan güçlü bir WordPress eklentisidir. Öne çıkan görselleri toplu işlemlerle değiştirebilir, kaldırabilir veya ekleyebilirsiniz.
Hatta belirli gönderi türleri, kategoriler veya etiketler için öne çıkan görselleri değiştirmenize olanak tanıyan ayrıntılı filtrelere sahiptir.
Bu eklentinin toplu düzenlemelerinizi geri almanıza izin vermediğini bilmelisiniz, bu da değişiklikler yapıldıktan sonra sonuçlardan memnun kalmazsanız sorunlara neden olabilir.
Bu eklentiyi kullanıyorsanız, WordPress web sitenizi yedeklemek isteyebilirsiniz. Henüz bir yedekleme çözümünüz yoksa, web sitenizi otomatik olarak yedeklemenizi sağlayan birçok mükemmel WordPress yedekleme eklentisi vardır.
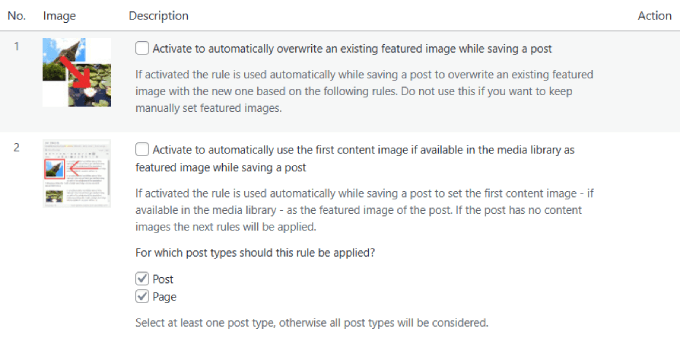
İstediğiniz seçili görseli kolayca yeni öne çıkan görsel olarak ayarlayabilirsiniz. Bu, bir gönderiyi kaydederken mevcut bir öne çıkan görselin üzerine yazacaktır. Ayrıca, ilk içerik görselini otomatik olarak öne çıkan görsel olarak kullanmak için de etkinleştirebilirsiniz.

Daha ayrıntılı talimatlar için WordPress’te öne çıkan görsellerin toplu olarak nasıl düzenleneceğine ilişkin eğitimimize göz atın.
Artıları:
- Bu eklenti İngilizce, Almanca ve İspanyolca gibi birçok dilde mevcuttur.
- Öne çıkan görsellerinizdeki toplu değişiklikler çok zaman kazandırabilir.
- Ön ayarlar, otomatik varsayılan öne çıkan görüntüler için ayarlanabilir.
Eksiler:
- Tek amacı resim eklemek, kaldırmak veya öne çıkarmaktır.
Neden Hızlı Öne Çıkan Görselleri Kullanmanızı Öneriyoruz? Toplu öne çıkarılan görsel değişiklikleri söz konusu olduğunda, bulabildiğimiz en iyi eklenti bu. Özellikle gelecekteki gönderiler için otomatik varsayılan öne çıkan görseller için ön ayarlar tanımlayabilmenizi seviyoruz. Örneğin, yayınladığınız makalenin türüne göre varsayılan bir öne çıkan görseliniz olabilir.
3. Küçük Resimleri Yeniden Oluştur

Regenerate Thumbnails, 1 milyondan fazla yüklemeye sahip popüler bir WordPress öne çıkan resim eklentisidir. Bu eklenti, Medya kitaplığınızdaki resimler için küçük resim boyutlarını tek tek veya toplu olarak değiştirmenize olanak tanır.
Şunu hayal edin: Web sitenizi yeniden tasarlamak, yeni bir WordPress teması kullanmak ve blogunuzun görünümünü ve hissini değiştirmek için saatler harcadınız. Öne çıkan görsel boyutunu ayarlamak için her blog gönderisini gözden geçirmek yerine, Küçük Resimleri Yeniden Oluştur, görsel boyutunu dakikalar içinde düzeltmenizi sağlar.
Bir resim yüklediğinizde, WordPress otomatik olarak aynı resmin farklı boyutlarda birkaç kopyasını depolar. Bu boyutlardan bazıları temanız tarafından tanımlanır ve yazı küçük resimleri veya öne çıkan görseller olarak kullanılır.
Ancak, WordPress temanızı değiştirirseniz ve yeni tema farklı bir boyut kullanırsa, eski gönderileriniz yanlış küçük resim boyutunu gösterecektir.
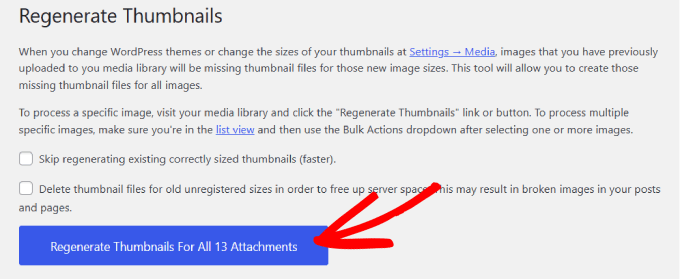
Regenerate Thumbnails, WordPress’te yeni resim boyutları oluşturarak bu sorunu çözer. Bu eklenti tüm eksik öne çıkan görselleri kolayca oluşturmanızı sağlar ve WordPress ayarlarına gitmenize gerek kalmadan varsayılan görsel boyutunu değiştirebilirsiniz.

Kullanılmayan veya eski öne çıkan görselleri bile hızlıca silebilirsiniz.
Ayrıntılı talimatlar için WordPress’te küçük resimlerin nasıl yeniden oluşturulacağı ve yeni resim boyutlarının nasıl oluşturulacağı hakkındaki eğitimimize bakın.
Artıları:
- Zamandan tasarruf etmek için tüm küçük resimler için yeni görüntü boyutları oluşturun.
- Ücretsiz eklenti.
- WordPress deposunda 333’ün üzerinde 5 yıldızlı derecelendirme.
Eksiler:
- Eklenti, medya kitaplığındaki tüm küçük resim görüntülerini değiştirir, ancak yine de sayfalarınızdaki görüntüleri manuel olarak ayarlamanız veya değiştirmeniz gerekir.
Neden Küçük Resimleri Yeniden Oluştur’u Kullanmanızı Öneriyoruz? Yeni bir WordPress temasına geçtiğinizde, küçük resimleri yeni resim boyutlarıyla değiştirmek ve yeniden yüklemek zor olabilir. Regenerate Thumbnail bu sorunu çözer ve hatta sunucu alanını boşaltmak için eski küçük resimleri siler.
4. Envira Galeri

Envira Gallery piyasadaki en iyi WordPress galeri eklentisidir. Kullanımı kolay kurucusu, web siteniz için görsel olarak çekici galeriler oluşturmanıza olanak tanır.
Hatta arşiv sayfaları, sosyal medya önizlemeleri ve RSS beslemeleri gibi çeşitli yerlerde temsil etmek üzere her galeri için öne çıkan bir görsel ayarlamanıza olanak tanır. Eklenti, galerilerinizin masaüstü bilgisayarlarda, cep telefonlarında ve tabletlerde kusursuz bir şekilde görüntülenmesini sağlar.
Envira Gallery, galeri resimlerinize filigran eklemek için bir Filigran eklentisi ile birlikte gelir. Bu, görüntü hırsızlığını önlemeye ve marka bilinirliğini artırmaya yardımcı olabilir.
Ayrıntılar için WordPress’te görsellere otomatik olarak filigran ekleme hakkındaki eğitimimize bakın.

Bunun dışında, resimler için sağ tıklamayı devre dışı bırakmak için Koruma eklentisini kullanabilirsiniz. Ayrıca, resimlerinizi kopyalamaya veya kaydetmeye çalıştıklarında kullanıcılara bir uyarı açılır penceresi gösterecek şekilde ayarları yapılandırabilirsiniz.
Ayrıca galerilerinizi parola ile koruyabilir, video ekleyebilir, slayt gösterileri oluşturabilir, görüntüleri zip dosyası olarak içe aktarabilir ve daha fazlasını yapabilirsiniz.
Artıları:
- Envira Gallery, bir uzantı kullanarak WooCommerce ile entegre olabilir. Bu, galeri resimlerinizi satmanıza olanak tanır.
- Önceden hazırlanmış şablonlara ve resimlerinizi daha iyi görüntülemek için bir ışık kutusu özelliğine sahiptir.
- Eklentinin ücretsiz bir sürümü vardır.
- Araç, dosya boyutlarını azaltmak için galeri resimlerinizi optimize eden bir görüntü sıkıştırma özelliğine sahiptir.
Eksiler:
- Eklentinin filigran, parola koruması veya WooCommerce entegrasyonu gibi bazı özelliklerinin kilidi yalnızca pro sürümde açılabilir.
Neden Envira Gallery Kullanmanızı Öneriyoruz? Envira Gallery’yi seviyoruz çünkü oluşturduğumuz galeriler için öne çıkan görseller ayarlamamıza izin veriyor. Ayrıca, görüntü hırsızlığını önlemek için filigran eklememize, sağ tıklamayı devre dışı bırakmamıza ve parola eklememize olanak tanıyor.
5. Küçük resimler

Thumbnails, WordPress’in öne çıkan görselleri işleme şeklini geliştiren ücretsiz bir eklentidir.
Öne çıkan resimleri yeniden boyutlandırmak için temalardan gelen istekleri engeller. Küçük resimler daha sonra bu resimleri diskinizde depolar, bu da sitenizde yer tasarrufu sağlar ve yükleme sürelerini hızlandırır.
Bunun yanı sıra, Thumbnails’in öne çıkan bir resmi olmayan gönderilere öne çıkan bir resim eklemenize izin verdiğini gördük. Öne çıkan resim olarak gönderi galerisi resim ayarlarından birini kullanan diğer eklentilerin aksine, bu eklenti, bir gönderi için bir tema tarafından talep edildiğinde, gönderilerde otomatik olarak ayarlamadan öne çıkan bir resim döndürür.
Artıları:
- Eklenti, WordPress eklentileri ve temaları tarafından istenen her boyutta küçük resim üretir ve önbelleğe alır.
- Kullanıcılar otomatik küçük resim arama ve oluşturmayı etkinleştirmek için eklentiyi kolayca yapılandırabilir
- Öne çıkan görselleri olmayan gönderilere otomatik olarak ekleyebilirsiniz.
Eksiler:
- Önbelleğe alma devre dışı bırakılırsa veya düzgün çalışmazsa performans sorunları olabilir.
Neden Thumbnails Kullanmanızı Öneriyoruz: Eklentiyi inceledikten sonra, küçük resimlerinizi toplu olarak yeniden boyutlandırmanın ve yüklemenin hızlı bir yolunu arayan herkese tavsiye ediyoruz.
6. Küçük Resimlerle Son Gönderiler Widget’ı

Recent Posts Widget With Thumbnails WordPress eklentisi, son gönderilerin tamamını kolayca görüntülemenizi sağlar.
Bazı WordPress temaları öne çıkan görsellerinizi göstermez, bu da yazılarınızın görsel açıdan daha az hoş görünmesine neden olur. Son gönderilerinizin öne çıkan görsellerini görüntülemek için bu eklentiyi kullanmanızı öneririz.
Ayrıca atanmış kategoriler ve gönderi alıntıları gibi başka ayrıntılar da ekleyebilirsiniz. Bu gönderi ayrıntılarını sergilemek, okuyuculara gönderilerinizin ne hakkında olduğuna dair bir önizleme sunabilir ve bu da tıklama oranlarınızı daha da artırabilir.
Bu eklenti WordPress varsayılan widget’ını genişletir, bu nedenle Son Yazılar widget’ına aşina iseniz, bu eklentide gezinmek kolay olacaktır.
Artıları:
- Bu eklenti, son makalelerinize trafik çekmek için iyi bir yoldur.
- 200.000’den fazla aktif kuruluma sahiptir.
- Gönderinin başlığı, listelenen gönderilerin sayısı, yazarın adı için etiket ve daha fazlası gibi ayarlayabileceğiniz birçok seçenek vardır.
Eksiler:
- Tüm sayfa oluşturucularla çalışmayabilir, ancak genellikle Elementor ve Oxygen gibi popüler olanlarla çalışır.
Neden Son Yazılar Widget’ını Küçük Resimlerle Kullanmanızı Öneriyoruz? Henüz Google’da sıralanmamış yeni makalelere trafik çekmek zor olabilir. Son yazıları eklemek, onlara daha fazla trafik çekmenin iyi bir yoludur ve bu eklenti de bu konuda yardımcı olabilir.
7. Videopack

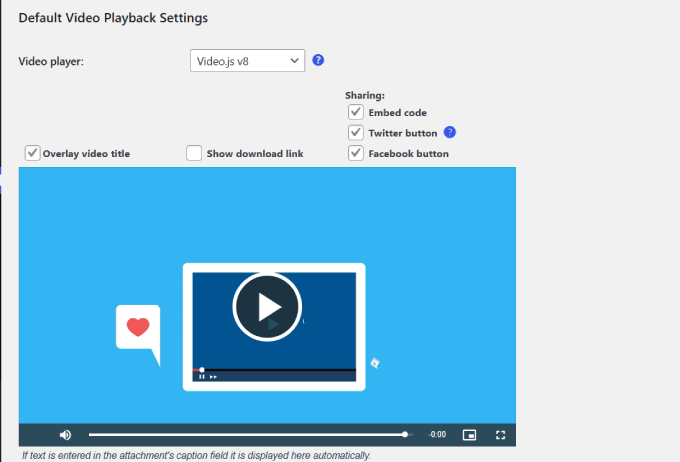
Videopack, YouTube küçük resimleri veya video gönderileri de dahil olmak üzere videolar için öne çıkan görüntüleri optimize etmek üzere özel olarak tasarlanmış bir eklentidir.
Bu güçlü eklenti ile, tarayıcınızda yerel olarak oynatılabildikleri sürece videolar için birden fazla küçük resim oluşturabilirsiniz.
Videopack’in sevdiğimiz yanı, tüm kitaplığınızı daha iyi sergilemek için açılır video galerileri de oluşturabilmenizdi. Örneğin, bir üyelik siteniz varsa, bir video galerisi bir kurs içindeki tüm videoları kolayca görüntüleyebilir.
Atanmış tüm videolardan oluşan bir galeriyi bir yazıya veya sayfaya yerleştirmek için yerleşik kısa kodu kullandığınız bir resim galerisi eklentisine benzer şekilde çalışır.
Ayrıca, videolarınıza sosyal paylaşım düğmeleri ekleyebilirsiniz. Bu sayede kullanıcılar içeriği Facebook ve Twitter gibi sosyal platformlarda paylaşarak daha fazla kişiye ulaşabilir.

Keşfettiğimiz bir dezavantaj, bu eklentinin Blok Düzenleyici ile değil, yalnızca WordPress Klasik Düzenleyici ile uyumlu olmasıdır.
Artıları:
- Bir kısa kod oluşturur, böylece Klasik Düzenleyici ile sitenizin herhangi bir yerine yükleyebilirsiniz.
- Birden fazla H.264 çözünürlüğünü destekler, yani ihtiyaçlarınıza uygun video kalitesini elde edebilirsiniz.
- Videonuzdan küçük resimler oluşturabilirsiniz.
Eksiler:
- Yalnızca Klasik Düzenleyici ile uyumludur.
Neden Videopack Kullanmanızı Öneriyoruz: Yüklediğiniz videolardan kolayca küçük resimler alıp alamayacağınızı hiç merak ettiniz mi? Videopack ile tam da bunu yapabilirsiniz.
8. Kırpma-Küçük Resimler

Crop-Thumbnails, öne çıkan resimlerinizin ve küçük resimlerinizin kırpma bölgesini ayarlamanıza olanak tanıyan tamamen ücretsiz bir eklentidir.
WordPress’te görüntüleri kırpmanın kolay bir yolu olmadığından, bu eklenti tüm küçük resimlerin boyutunu ayarlamak için basit bir çözüm sunar.
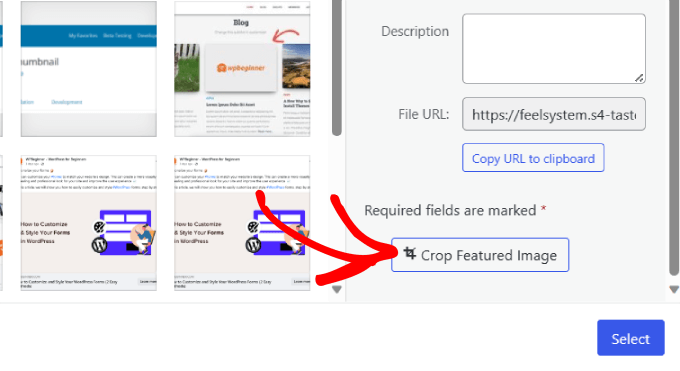
Eklenti, medya panelinize bir ‘Öne çıkan görseli kırp’ düğmesi ekler.

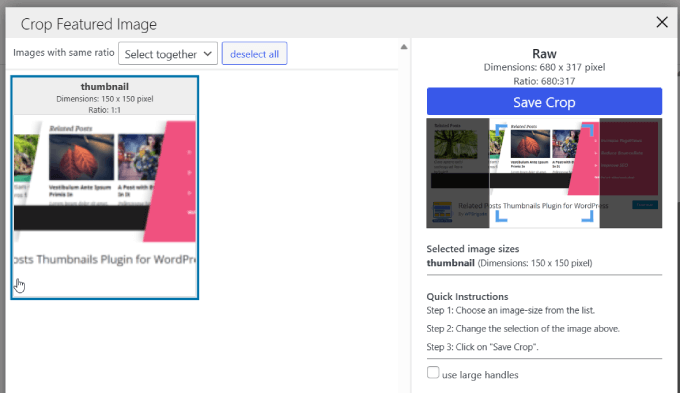
Kırpma düzenleyicisini açmak için bu düğmeye tıklamanız gerekir.
Buradan, küçük resminizde yer almasını istediğiniz bölgeyi ve resim boyutunu seçebilirsiniz.

Bu eklenti özellikle özel bir WordPress teması oluşturmak ve kırpılmış görüntü boyutları üzerinde tam kontrol sağlamak isteyen herkes için kullanışlıdır.
WordPress’te fotoğraf düzenleme yazılımı kullanmadan küçük resimler oluşturmak istiyorsanız da kullanışlıdır.
Artıları:
- Görüntüleri toplu olarak kırpmanızı sağlar.
- Eklenti, kolaylık sağlamak için bir kırpma editörü ekler.
- 40.000’den fazla kurulum ve çok sayıda 5 yıldızlı yorum.
Eksiler:
- Tek kullanım alanı görüntüleri kırpmaktır, başka bir şey değildir.
Neden Crop-Thumbnails Kullanmanızı Öneriyoruz: Crop-Thumbnails, kullanıcıların kırpma bölgelerini ihtiyaçlarına göre hassas bir şekilde ayarlamalarını sağlayan bir eklentidir. Eklenti, diğer görüntü düzenleme araçlarını kullanmak zorunda kalmadan zaman kazandırdığı için faydalıdır.
9. WordPress için İlgili Yazılar Küçük Resim Eklentisi

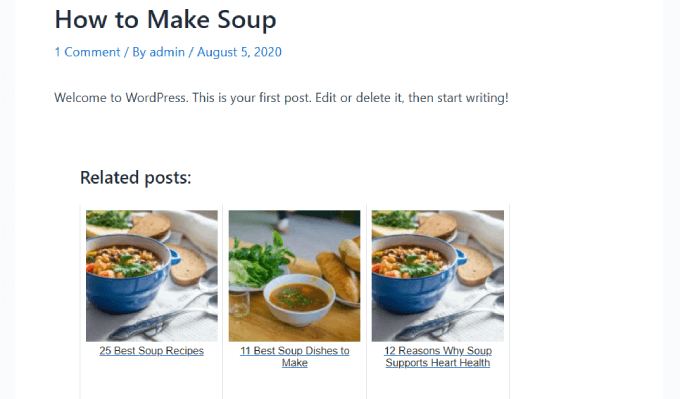
WordPress için Related Posts Thumbnail Plugin, yazınızdan sonra ilgili yazı küçük resimlerinin görüntülenmesini sağlayan bir eklentidir. Ayrıca küçük resim boyutlarını temanıza mükemmel şekilde uyacak şekilde özelleştirmenize de olanak tanır.
Varsayılan olarak, WordPress yazıda görünen ilk resmi kullanır. Ancak bu eklenti ile ilgili yazılarınız için görüntülemek istediğiniz görseli seçebilirsiniz.
Tüm küçük resimler her gönderinin altında sütunlar halinde düzenlenecektir. Ve küçük resmin altında ilgili yazı başlığını ve alıntısını göreceksiniz. Ayrıca, küçük resim arka planının renkleri, kenarlıklar, metin, metin boyutları ve fareyle üzerine gelindiğinde arka plan düzenlenebilir.
Görüntülenecek ilgili gönderi sayısını bile belirleyebilirsiniz.
İlgili gönderiler şu şekilde görünecektir:

Artıları:
- Arka plan renkleri, metin boyutları ve daha fazlası gibi çok sayıda görüntüleme seçeneği.
- Gönderileri kategoriler, etiketler veya özel taksonomiler gibi türlere göre kategorize edebilirsiniz.
- Bir Gutenberg bloğu içerir.
Eksiler:
- Yalnızca son gönderi küçük resimlerini eklemek için kullanılır.
Neden İlgili Yazılar Küçük Resim Eklentisini Kullanmanızı Öneriyoruz: Etkileşimi artırmak ve okuyucuları sitenizde daha uzun süre tutmak istiyorsanız, İlgili Yazılar sağlam bir seçimdir. Özelleştirilebilir küçük resim boyutları ve esnek görüntüleme ayarlarıyla, sitenizin ihtiyaçlarına göre uyarlanmış ilgili gönderiler için kişiselleştirilmiş bir bölüm oluşturabilirsiniz.
10. Otomatik Öne Çıkarılan Görsel

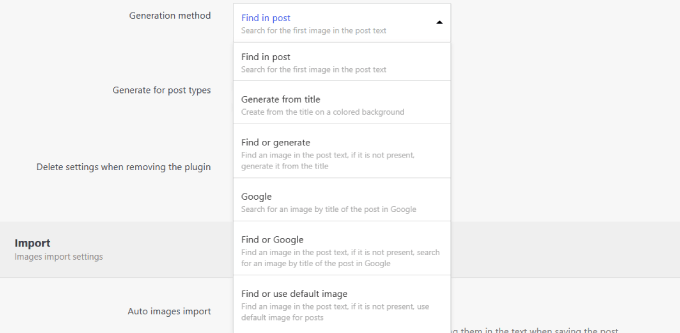
Auto Featured Image, tek bir tıklama ile öne çıkan görseller oluşturarak veya kaldırarak zamandan tasarruf etmenize yardımcı olan bir eklentidir. Bu işlemi gönderi türü, kategori, durum veya oluşturma tarihine göre toplu olarak gerçekleştirebilirsiniz.
Bizim için öne çıkan bir özellik, öne çıkan görselleri gönderi başlığına, gönderideki mevcut görsellere veya her ikisine göre ayarlayabilmekti. Bir stok hizmetinden veya arama sayfasından görsel bile arayabilirsiniz.

Ancak Unsplash ve Pixabay gibi arama kütüphanelerine erişmek için pro sürümüne ihtiyacınız olacak. Bir gönderinin içeriğini analiz edebilen ve analizlerine dayanarak görseller önerebilen harika bir özellik bile var.
Hepsinden iyisi, Gutenberg, Elementor gibi sayfa oluşturucular ve Klasik Editör ile uyumludur.
Artıları:
- Öne çıkan görselleri tek bir tıklamayla oluşturur veya kaldırır.
- Gönderi türü ve kategoriye göre filtreler gibi özelleştirmeler sunar.
- Elementor, Gutenberg ve Klasik Editör ile çalışır.
Eksiler:
- Öne çıkan görselleri düzenlemek için herhangi bir özelliği yok.
Neden Otomatik Öne Çıkarılmış Görsel Kullanmanızı Öneriyoruz: Otomatik Öne Çıkarılmış Görselin, özellikle öne çıkarılmış görsel ekleme veya kaldırma söz konusu olduğunda çok zaman kazanmanıza yardımcı olmasını seviyoruz.
11. Varsayılan Öne Çıkan Görsel

Varsayılan öne çıkan resim, medya ayarları sayfasına varsayılan bir öne çıkan resim eklemenizi sağlayan bir eklentidir.
WordPress temanıza kod ekleyerek WordPress’te varsayılan bir öne çıkan görsel görüntülemek mümkündür. Ancak yeni başlayanların çoğu temalarını düzenlemek istemez.
Varsayılan Öne Çıkan Görsel eklentisi bunu yapmak için kolay bir yol sunar. Ayarlanmamış olsa bile tüm yazılar veya sayfalar için bir öne çıkan görsel seçebilirsiniz. WordPress medya kütüphanesinden bir görsel eklemeniz yeterlidir.

Daha fazla bilgi edinmek için WordPress’te bir eklenti kullanarak varsayılan bir öne çıkan görselin nasıl ayarlanacağına ilişkin eğitimimize göz atın.
Artıları:
- Ayarlar sayfasına öne çıkan görseller eklemenize yardımcı olur.
- 70.000’den fazla kurulum.
- Bir sürü 5 yıldızlı yorum.
Eksiler:
- Belirli temalar için çalışmayabilir.
Neden Varsayılan Öne Çıkarılmış Görsel Kullanmanızı Öneriyoruz? Bir blogda öne çıkarılmış görsel olmaması, ziyaretçileri bir blog gönderisine tıklamaktan caydırabilir. Bu eklenti, yazılarınız için öne çıkan görselleri otomatik olarak ayarlayabilir.
12. Kolay Küçük Resim Ekleme

Kolay Küçük Resim Ekleme, bir gönderideki ilk resmi otomatik olarak öne çıkan resim olarak ayarlamanıza yardımcı olur.
Siz veya sitenizdeki diğer yazarlar bir öne çıkan görsel ayarlamayı unutsanız bile, bu eklenti sizin için otomatik olarak bir tane ayarlayacaktır.
Daha eski yazılar için, yazı ön uçta görüntülendiğinde öne çıkan bir görsel ayarlar. Daha fazla bilgi için WordPress’te öne çıkan görseller olarak yazı eklerinin nasıl ekleneceğine ilişkin eğitimimize bakın.
Artıları:
- Yapılandırılacak veya kurulacak herhangi bir seçenek sayfası yoktur ve otomatik olarak kurulur.
- Zaten olmayan gönderiler için öne çıkan görselleri otomatik olarak ayarlar.
- Bir sürü 5 yıldızlı yorum.
Eksiler:
- Yazıda en az bir resim olmasını gerektirir. Aksi takdirde, bu eklenti çalışmaz.
Neden Easy Add Thumbnail Kullanmanızı Öneriyoruz: Her gönderinin öne çıkan bir görsele sahip olmasını sağlamak için sorunsuz bir yol arıyorsanız, Easy Add Thumbnail tam size göre. Tek yapmanız gereken eklentiyi yüklemek ve her şey sizin için yapılıyor.
13. Sihirli Gönderi Küçük Resmi

Magic Post Thumbnail eklentisi, sizin için toplu olarak öne çıkan görseller oluşturmak için yapay zeka kullanır. Kendiniz herhangi bir görsel yüklemek zorunda bile değilsiniz.
Her gönderi veya sayfadaki başlıkları ve metinleri alır. Ardından, DALL-E, Pexels, Google Images, Envato Elements, Pixabay veya Unsplash’tan anında görseller alır.
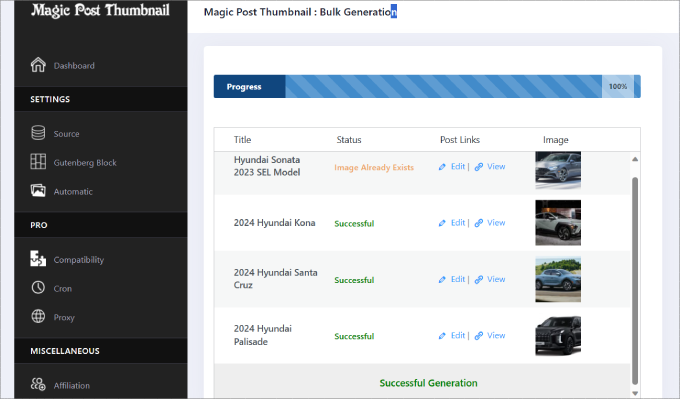
Eklenti olarak belirli bir kategorideki tüm gönderiler için nasıl toplu küçük resimler oluşturduğumuza bir göz atın.

Eklenti, resmi otomatik olarak öne çıkan küçük resminize ekler ve blog akışınızda görünür. Artık mükemmel görseli bulmak için zaman harcamak yerine Magic Post Thumbnail’i kullanabilirsiniz.
Bir sayfanın öne çıkan bir görseli olmaması durumunda, her zaman bir yedek görsel ayarlayabilirsiniz. Bu görsel, gönderinin herhangi bir nedenle öne çıkan bir görseli yoksa görünür.
Bu konuda daha fazla bilgi edinmek için yedek öne çıkan görsel ayarlama hakkındaki yazımıza göz atın.
Artıları:
- Google Görseller, Pixabay, Envato Elements, DALL-E ve daha fazlasından yüksek kaliteli görseller alır.
- Gönderi başlıklarına, etiketlere veya metin analizine göre otomatik olarak görsel oluşturmasını sağlayabilirsiniz.
- Görsel aramak ve eklemek için bir Gutenberg bloğu ile birlikte gelir.
Eksiler:
- Bazı gelişmiş özellikler Pro sürümüne yükseltmenizi gerektirir.
Neden Magic Post Thumbnail Kullanmanızı Öneriyoruz: Magic Post Thumbnail eklentisi toplu görsel üretimi için mükemmel bir seçimdir. Eklenecek görselleri manuel olarak bulma sorununu çözer.
14. RSS’de Öne Çıkan Görseller

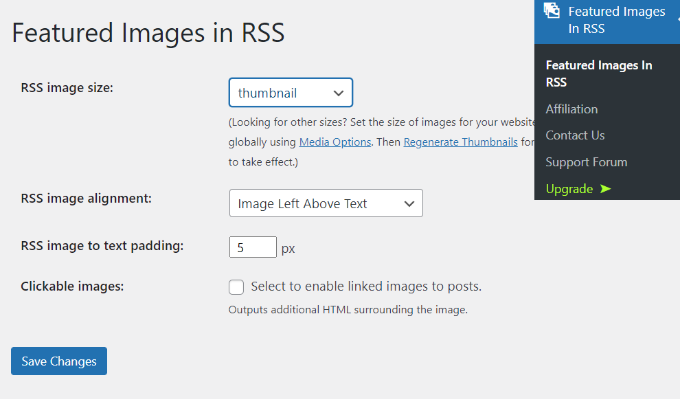
RSS’de Öne Çıkan Görseller eklentisi, öne çıkan görselleri blogunuzun RSS beslemesine kolayca eklemenizi sağlar.
WordPress varsayılan olarak RSS beslemelerinde öne çıkan görselleri veya gönderi küçük resimlerini göstermez. Bununla birlikte, bunu düzeltmek için RSS’de Öne Çıkan Görüntüler eklentisini kullanabilirsiniz.
Ayrıca eklenecek küçük resimlerin konumunu ve boyutunu da belirleyebilirsiniz.

Diğer RSS besleme eklentilerinin aksine, e-posta kampanyalarınıza blogda öne çıkan görseller ekleyebilmenizi sevdik.
Eklentiyi ActiveCampaign, HubSpot ve diğerleri gibi en popüler e-posta pazarlama hizmetlerinden bazılarına bağlayabilirsiniz. Ürün tabanlı RSS kampanyalarında ürünlerinizi sergilemenize yardımcı olmak için WooCommerce ürün görselleriyle bile çalışır.
Artıları:
- Ürün görsellerini WooCommerce mağazanızdan çekebilirsiniz.
- Eklentinin premium sürümü için 14 günlük ücretsiz deneme.
- Görüntü konumunu ve dolgusunu ayarlayabilirsiniz.
Eksiler:
- RSS beslemeleri için görüntü ekranının boyutunu özelleştirmek üzere yükseltme yapmanız gerekir.
RSS’de Öne Çıkan Görselleri Kullanmanızı Neden Öneriyoruz? Bu eklenti, öne çıkan görsellerin RSS beslemesinde nasıl görüneceğini özelleştirmenize olanak tanıdığından içerik pazarlaması için olmazsa olmazdır. Buna ek olarak, bloglarınızı e-posta listenize tanıtmak için popüler pazarlama araçlarıyla entegre edebilirsiniz.
Bonus: WordPress’te Facebook Hatalı Küçük Resim Sorunları Nasıl Giderilir?
WordPress’te öne çıkan görsellerle ilgili en yaygın sorunlardan biri, bir gönderi paylaşıldığında Facebook’un bazen doğru görseli seçmemesidir.
Bu sorunu çözmek için ücretsiz AIOSEO eklentisini kullanabilirsiniz. İçeriğinizi arama motorları ve Facebook gibi sosyal medya platformları için kolayca optimize etmenizi sağlayan en iyi WordPress SEO ek lentisidir.
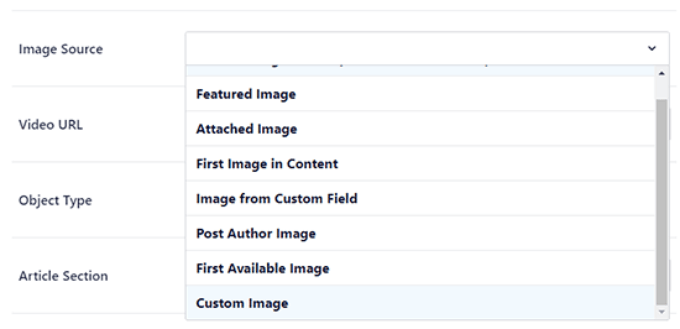
AIOSEO eklentisinin sosyal özelliği, Facebook’a gönderi küçük resmi olarak hangi görselin kullanılacağını açıkça söyler.
Tek yapmanız gereken, Facebook için öne çıkan görseli seçebileceğiniz ‘Görsel Kaynağı’ açılır menüsünü seçmektir.

Daha fazla bilgi için WordPress’te Facebook hatalı küçük resim sorunlarının nasıl düzeltileceğine ilişkin eğitimimize bakın.
WordPress’te sık karşılaşılan görsel sorunlarının nasıl çözüleceğine ilişkin kılavuzumuzu da görmek isteyebilirsiniz.
En İyi WordPress Öne Çıkarılmış Görsel Eklentisi Hangisi?
Birden fazla eklentiyi test ettikten sonra, en iyi WordPress öne çıkan görsel eklentilerinin ihtiyaçlarınıza bağlı olduğuna inanıyoruz.
Örneğin, bir resim kaydırıcı eklentisi arıyorsanız, Soliloquy en iyi seçenektir. Çok sayıda özellik sunar ve siteniz için bir resim kaydırıcı oluşturmayı çok kolaylaştırır.
Öte yandan, öne çıkan görseller üzerinde toplu düzenleme işlemleri gerçekleştirmek için Hızlı Öne Çıkan Görseller’i kullanabilirsiniz. Medya Kitaplığınızdaki görselleri tek tek veya toplu olarak yeniden boyutlandırmak için Küçük Resimleri Yeniden Oluştur özelliğini de kullanabilirsiniz.
WordPress Öne Çıkan Görsel Eklentileri Hakkında SSS
İşte kullanıcıların en iyi WordPress öne çıkan görsel eklentileri hakkında sık sorduğu bazı sorular.
1. Öne Çıkarılmış Görsel Eklentileri Nedir?
Öne çıkan görsel eklentileri, WordPress’in yerleşik öne çıkan görsel sisteminin işlevselliğini artıran araçlardır. Görüntü optimizasyonu, otomatik yeniden boyutlandırma ve ışık kutusu efektleri gibi özellikler sunarlar.
2. WordPress Öne Çıkan Görsel Eklentileri SEO’ya Yardımcı Olabilir mi?
Evet, dolaylı olarak. Görsel optimizasyonu sayesinde elde edilen daha hızlı yükleme süreleri SEO sıralamanızı iyileştirebilir.
Ayrıca, bazı eklentiler öne çıkan görsellerinize alt metin ve başlık eklemenize olanak tanır, bu da görsel arama için faydalı olabilir.
3 . Öne Çıkarılmış Görsel Eklentileri Ücretsiz mi?
Hem ücretsiz hem de premium öne çıkan görsel eklentileri mevcuttur. Ücretsiz seçenekler genellikle temel işlevsellik sağlarken, premium eklentiler daha gelişmiş özellikler ve özelleştirme seçenekleri sunar.
Örneğin, Soliloquy birçok gelişmiş özelliğe sahip premium bir resim kaydırıcı eklentisidir.
Ek Kaynaklar
- WordPress’te Öne Çıkarılan Görselin Gösterilmemesi Nasıl Giderilir
- WordPress’te Görsel Oluşturmak için Yapay Zeka Nasıl Kullanılır?
- WordPress’te Bir Görselin Etrafına Kenarlık Ekleme
- WordPress’te Arka Plan Resmi Nasıl Eklenir (6 Kolay Yol)
- WebP vs. PNG vs. JPEG: WordPress için En İyi Görüntü Formatı
Umarız bu makale en iyi WordPress özellikli görsel eklentilerini ve araçlarını bulmanıza yardımcı olmuştur. Ayrıca en iyi tasarım yazılımları listemize veya WordPress’te görsellerin nasıl düzenleneceğine ilişkin eğitimimize de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Aaron Yeagle
I am syndicating a number of blogs and I’ve made featured images for each author. Unfortunately, every time their feeds update, I have to dash in to add the featured image.
Do any of these plugins allow me to set the featured image based on the author of the post?
WPBeginner Support
You would want to take a look at tool 12 in this article
Admin
Galadriel
Is there a plugin to Bulk-edit featured image? I need to apply a single image to multiple posts. A quick edit option for featured image that appears in the bulk-editor is what I’m searching for. Any tips or leads are much appreciated:-)
Stefano
You can use alternatively the plugin “Thumbnails” which autoset the featured images but, more important, generates pixel perfect crops without fill the media library of thumbnail versions and putting the cropped version in a cache folder.
StefanS
Hello,
just want to say this is a great tutorial, and great article, but i have a little problem that, for which i find no solution here. Here is what it goes – on a website i administrate and have made using WordPress, i have a special page which is directing to a page with arranged products by there discount. We popuralize the website by using Facebook. So when i create a post in FB with a link to that specific page(with the discounts), the post displays no image.
From the creators of the premium theme, i’v learned(or at least they told me that), i have to use a SEO plugin to set image for the page. I browsed the internet but found alomost nothing specific how to do that.
Any ideas ?
Thx in advance
Steven Denger
The Post Thumbnail Editor is total junk and does not even begin to work. Dont waste your time like I did.
Annapurna
Do we have a plugin that generates a preview image for posts?
Like we have a preview option, can we generate a image of the preview?
JAkzam
You forgot Post List Featured Image
gerald
just learning what this is.
will decide later if it is something for me.
Feldspar
Have you run across any Featured Image plugins that will let you assign a url link to them?
I’m currently using a theme that doesn’t support this and need the featured image to be clickable in the single post layout.
adrie
good article, thanks bro.
Dan
I have enjoyed reading WPbeginner for the past 6 months or so, and have been learning a lot from you the experts.
I run a small website, since July 2014, and I am still learning a lot every day. I chose WP 2012 theme, and I hate the 404 page on this theme. You have given a few times suggestion on how to make it work for me, and give the reader other options, so he doesn’t log off, but my problem is that I have no idea how to add anything onto a php file, nor where would I add anything onto a php file.
Is there any other way to do the above, with out dealing with php?
Thank you for all the good ideas on this blog, you are doing a great job.
Dan
WPBeginner Support
There are some plugins to create custom 404 pages but they are not very good.
Admin
LippyKitten
Soliloquy is a paid plugin and the addon you mention Featured Content is categorised as an advanced addon and according to the Soliloquy website:
“Advanced addons come with the purchase of a Developer or greater Soliloquy license.”
So to use the addon you recommend it would cost $99 (developer) or $249 (master) for a licence!
What WordPress beginner is going to fork out that much money?
This is not the first time you’ve recommended expensive services and I think it’s very misleading to newbies and inexperienced WordPress users.
Your site focuses on WordPress Beginners yet most of the time you write about or recommend expensive plugins. Ok, they maybe the best but would it not be more fitting for WPBeginner to showcase the best free plugins or at least if you insist on continuing these posts highlight free alternatives after the paid (expensive) version review?
If you want to recommend expensive plugins then you should either rename your site or open a sister site where these expensive recommendations would be more suited.
WPBeginner Support
Thanks for your feedback. However, if you look at the post there are 13 other plugins and most of them are free. We only recommend paid plugins or services that we have used ourselves or the plugins and tools that provide a specific feature not offered by currently available free plugins.
On the other hand, many of our beginner users are actually running small and medium sized business websites using WordPress. Those users can afford these plugins. We try to maintain a balance between free and paid plugins.
Admin
fiftarina
Wow, these are all very useful plugins. I love no 10 (btw, you have two no 10 on your post) that allows for cropping manually, featured image column, and feature image by category. Will definitely add them into my plugin collection.
WPBeginner Support
Thanks for pointing out the mistake. We have fixed it.
Admin