Kod ile oluşturmak ya da oluşturmamak? Bu, birçok hevesli web sitesi oluşturucusu için büyük bir sorudur.
WPBeginner’daki kitlemize yardımcı olmak için bir web sitesi oluşturmanın tonlarca yolunu test ettik. Okurlarımızın çoğu yeni başladığından, öğrendiklerimizi paylaşmak için iyi bir noktada olduğumuzu düşünüyoruz.
Açık olalım: kodlama size tam kontrol sağlar, ancak web sitesi oluşturucular yeni başlayanların hızlı bir şekilde harika siteler yapmasına yardımcı olabilir. Herkese uyan tek bir cevap yoktur – bu sizin ihtiyaçlarınıza, becerilerinize ve hedeflerinize bağlıdır.
Bu yazıda, web sitesi oluşturucuları ve kodlamalarının, her birinin avantaj ve dezavantajlarından en iyi seçeneği seçmeye yönelik ipuçlarına kadar basit ve dürüst bir karşılaştırmasını yapacağız.

Web Sitesi Oluşturucu vs Manuel Kodlama: Bir Özet
| Website builders | Manual coding | |
|---|---|---|
| Pros | 1. Easy to use 2. Quick setup 3. Ready-made designs | 1. Full control 2. Unique designs 3. Optimized performance |
| Cons | 1. Limited design choices 2. Ongoing costs 3. Tied to one platform | 1. Hard to learn 2. Takes a lot of time 3. Tricky to add features |
| Best for | Beginners who need a quick website | People who enjoy coding and want full control |
| Read more | Read more |
Manuel Kodlama ve Web Sitesi Kurucuları ile Ne Demek İstiyoruz?
Başlamadan önce, manuel kodlama ve web sitesi oluşturucuları ile ne demek istediğimizi tanımlayalım. Bunlar bir web sitesi oluşturmaya yönelik iki farklı yaklaşımdır ve her birinin kendine özgü avantajları ve dezavantajları vardır.
Elle kodlama olarak da bilinen manuel kodlama, sıfırdan bir ev inşa etmeye benzer. Web sitenizi, web tarayıcılarının anladığı özel programlama dillerini kullanarak oluşturursunuz, böylece web içeriğinizi doğru bir şekilde görüntüleyebilirler.
Bunun için en yaygın diller HTML, CSS ve JavaScript’tir. HTML içeriğinizi yapılandırır, CSS onu şekillendirir ve JavaScript etkileşim ekler.

Öte yandan, bir web sitesi oluşturucu ile, evinizi inşa etmek için geliştiricilerin sizin için hazırladığı parçaları kullanmak gibidir. Bu web sitesi oluşturma araçları, kod yazmadan kendiniz bir site tasarlayabileceğiniz kullanıcı dostu bir arayüz sağlar.
Popüler örnekler arasında WordPress, Wix ve Hostinger Web Sitesi Oluşturucu yer alır. Bu platformlar şablonlar ve sürükle-bırak özellikleri sunarak yeni başlayanların profesyonel görünümlü web siteleri oluşturmasını kolaylaştırır.

WordPress bir web sitesi oluşturucu mu?
WordPress teknik olarak indirmesi ücretsiz olan açık kaynaklı bir içerik yönetim sistemidir (CMS). Bununla birlikte, güçlü web sitesi oluşturma yetenekleri içerecek şekilde gelişmiştir.
Örneğin, SeedProd ve Thrive Architect gibi sayfa oluşturucular adı verilen ve sitenizi oluşturmanızı daha da kolaylaştıran araçlar sunar.

WordPress ile diğer standart site oluşturucular arasındaki tek önemli fark, kendi web hostinginizi satın almanız ve kurmanız gerektiğidir. Diğer seçeneklerde barındırma sizin için zaten yapılandırılmıştır, böylece hemen işe başlama sürecine başlayabilir ve sitenizi oluşturabilirsiniz.
Bu fark çok küçük olduğundan ve CMS çok popüler olduğundan, WordPress oluşturucu ile manuel kodlama arasındaki farkları da karşılaştıracağız.
Web Sitesi Oluşturucu vs Kodlama: Rakamlarla
Pek çok insan web sitesi kurucusu kullanmak ile kodlama yapmak arasında tartışıyor çünkü bu yöntemler hala yaygın olarak kullanılıyor. Bunu daha iyi anlamak için bazı gerçek rakamlara bakalım.
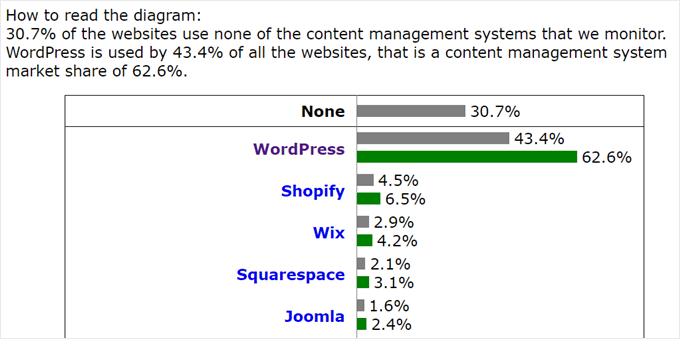
W3Techs adlı bir şirket web sitelerinin nasıl yapıldığını takip ediyor. Tüm web sitelerinin %43,4’ünün WordPress kullanılarak oluşturulduğunu buldular. Shopify, Wix ve Squarespace gibi diğer popüler web sitesi oluşturucuları web sitelerinin %4,5, %2,8 ve %2,1’i tarafından kullanılıyor.
Bunları topladığımızda, insanların yaklaşık %50’sinin sitelerini oluşturmak için web sitesi oluşturucuları kullandığı anlamına geliyor.

İlginç bir şekilde, web sitelerinin %30,7’si W3Techs’in kontrol ettiği web sitesi oluşturma araçlarından hiçbirini kullanmıyor. Bu, tüm bu sitelerin sıfırdan kodlandığı anlamına gelmez, ancak birçoğunun öyle olması muhtemeldir. Yani, web sitesi oluşturucular popüler olsa da, hala çok sayıda özel kodlanmış web sitesi var.
Bu rakamlar bize önemli bir şeyi gösteriyor: web sitesi oluşturucular giderek yaygınlaşıyor, ancak manuel kodlama hala yaygın olarak kullanılıyor.
Bir web sitesi oluşturucunun veya WordPress oluşturucunun manuel kodlamaya karşı avantaj ve dezavantajlarına bakalım. Bu şekilde, ihtiyaçlarınız için en iyi olanı seçebileceksiniz. Bu makalede gezinmek için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
- Pros of Website Builders: Easy to Use and Accessible
- Cons of Website Builders: Limited Customization and Cost
- When to Choose a Website Builder Over Manual Coding
- Tips for Choosing a Website Builder
- Pros of Manual Coding: Powerful Control and Customization
- Cons of Manual Coding: Time Investment and Learning Curve
- When to Choose Manual Coding Over Website Builders
- Tips for Getting Started with Manual Coding
- Why We Prefer the Website Builder + Coding Approach
- Alternative: Hire a Professional Website Service
Aksi takdirde, web sitesi kurucularının derinlemesine bir analiziyle başlayacağız.
Web Sitesi Oluşturucuların Artıları: Kullanımı Kolay ve Erişilebilir
Kolay Kullanım
Web sitesi oluşturucularının en büyük avantajlarından biri, kullanımlarının ne kadar basit olduğudur. Web sitesi oluşturmaya başlamak için bilgisayar dehası olmanıza veya kodlama bilmenize gerek yok. Dijital Lego bloklarıyla inşa etmek gibi. Sadece istediğiniz parçaları seçer ve bir araya getirirsiniz.
Bu düşük giriş engeli, ister küçük bir işletme sahibi, ister bir blog yazarı veya sadece hobilerini çevrimiçi paylaşmak isteyen biri olun, herkesin bir web sitesi oluşturabileceği anlamına gelir.
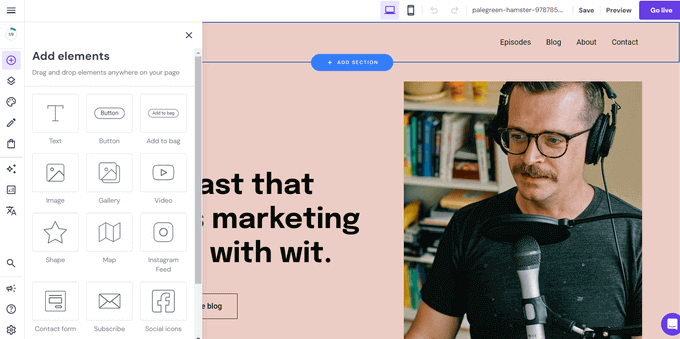
Bir örneğe bakalım. Hostinger Web Sitesi Kurucusunu kullanıyorsanız, başlamak için tek yapmanız gereken bir plana kaydolmak, web sitenizi kurmak için ilk katılım sihirbazından geçmek ve ardından web sitesi kurma arayüzüne ulaşmaktır.
Sürükle ve bırak editörü ile web sitenizdeki tüm öğeleri gerçek zamanlı olarak önizlerken ekleyebilir ve hareket ettirebilirsiniz. Bunları değiştirmeniz gerektiğinde, sadece bir öğeye tıklayabilir ve tercihlerinize göre özelleştirebilirsiniz.

Aynı şey WordPress’te SeedProd gibi bir sayfa oluşturucu kullanmak için de geçerlidir. Barındırma ve web sitesi kurulumu Hostinger’ınki gibi bir web sitesi oluşturucudan biraz daha uzun sürer, ancak yine de sıfır kodlama söz konusudur.
Sayfa oluşturucu eklentisi çalışmaya başladıktan sonra, web siteniz için bir tema şablon kiti seçebilir ve sürükle-bırak arayüzünde özelleştirmeye başlayabilirsiniz. Aynı prensip geçerlidir: bir bloğa tıklarsanız, mevcut araçları kullanarak özelleştirebilirsiniz.

Kullanıma Hazır Şablonlar
Web sitesi kurucularının bir diğer harika yanı da özelleştirilebilir şablonlarıdır. Sitenizin profesyonel görünmesi için bir tasarım uzmanı olmanıza gerek yok.
Örneğin Thrive Architect, online mağazalar ve SaaS şirketlerinden ev hizmetlerine kadar her şey dahil olmak üzere farklı sektör kategorilerinde seçim yapabileceğiniz 300’den fazla şablona sahiptir. Bu şablonlar önceden dekore edilmiş odalar gibidir, yani sadece beğendiğiniz birini seçip içeri girersiniz.

Elbette, tarzınıza veya markanıza uyması için renkleri, yazı tiplerini ve düzenleri değiştirerek kişisel dokunuşunuzu ekleyebilirsiniz.
Bu şekilde, web siteniz aynı şablonları kullanan diğer sitelere benzemeyecektir.

Hızlı Kurulum
Bir web sitesini olabildiğince hızlı bir şekilde kurup çalıştırmanız gerekebilir. Web sitesi oluşturucular bu durumlar için mükemmeldir. Sadece birkaç saat içinde temel bir siteyi çevrimiçi hale getirebilirsiniz, bu da açılış sayfası kampanyaları gibi şeyler için veya bir etkinlik için hızlı bir çevrimiçi varlık oluşturmanız gerektiğinde harikadır.
Eğlenceli gerçek: OptinMonster ekibi, reklam kampanyaları için bir açılış sayfasına ihtiyaç duyduklarında, SeedProd’u kullanarak 30 dakikadan kısa bir sürede bir açılış sayfası oluşturdular. Sadece kampanyalarını hızlı bir şekilde başlatmakla kalmadılar, aynı zamanda dönüşümlerini de %340 oranında artırmayı başardılar.

Geniş Yerleşik Özellikler Koleksiyonu
Web sitesi oluşturucular genellikle bir dizi özellik içeren bir araç kutusuyla birlikte gelir. İletişim formları, fotoğraf galerileri ve katılım formları gibi şeyler genellikle sadece bir tık uzağınızdadır. Bu, ayrı araçlar veya eklentiler aramak zorunda kalmayacağınız anlamına gelir çünkü ihtiyacınız olan her şey oluşturucuda mevcuttur.
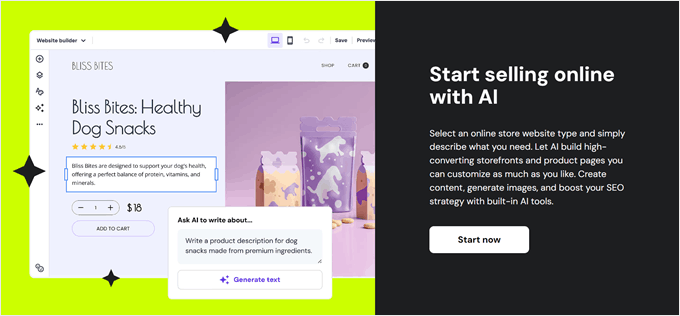
SeedProd gibi bazı kurucularda yerleşik bir yapay zeka özelliği bile olabilir. Bu, bir metin yazarı veya grafik web tasarımcısı tutmadan içerik oluşturmanızı daha da kolaylaştırır.

Hostinger Website Builder, Wix ve Squarespace gibi platformlar için bazı e-ticaret işlevleri bile bulabilirsiniz.
Sonuç olarak, işinizi yürütmek ve çevrimiçi bir mağaza oluşturmak için ayrı bir platforma ihtiyacınız yoktur.

WordPress’i bir sayfa oluşturucu ile kullanıyorsanız, web sitesini tasarlamak için sayfa oluşturucunun şablonlarını kullanırken çevrimiçi mağazanızı kurmak için WooCommerce ‘i yükleyebilirsiniz.
Sürekli Destek ve Güncellemeler
Bir web sitesi oluşturucu kullandığınızda, kendi başınıza değilsinizdir. Çoğu platform müşteri desteği sunar ve araçlarını düzenli olarak günceller. Bu da sitenizin teknolojisini güncel tutma veya teknik sorunları kendi başınıza çözme konusunda endişelenmenize gerek olmadığı anlamına gelir.
Örneğin, SeedProd, kapsamlı dokümantasyon ve başlamanıza yardımcı olacak blog eğitimleri kütüphanesi dahil olmak üzere geniş bir kaynak koleksiyonuna sahiptir. Ayrıca ekipten doğrudan yardım almak için bir destek bileti gönderebilirsiniz.

Wix veya Squarespace gibi barındırılan bir platform kullanıyorsanız, bu aynı zamanda web barındırma hizmetinizin sizin için halledildiği anlamına gelir. Başka bir deyişle, sitenizin barındırma arka ucunu yapılandırmanız gerekmez ve yalnızca sitenizin ön ucunu oluşturmaya odaklanabilirsiniz.
Web Sitesi Oluşturucuların Eksileri: Sınırlı Özelleştirme ve Maliyet
Platforma Bağımlılık
Platform bağımlılığı, internet sitesi kurucularının en önemli dezavantajlarından biridir. Bununla, sitenizin web sitesi oluşturucunun sistemine bağlı olduğunu kastediyoruz, bu da şirket önemli değişiklikler yaparsa (veya daha kötüsü kapanırsa) sorunlu olabilir.
Ayrıca, mevcut özellikler genellikle platformun sunduklarıyla sınırlıdır. Wix veya Squarespace gibi bazı kurucuların bir eklenti kütüphanesi olabilir, ancak alabileceğiniz özellikler orada mevcut olan eklentilerle sınırlıdır. Hatta bazı eklentiler için ekstra ödeme yapmanız gerekebilir.
Bu nedenle web sitesi oluşturma çözümü olarak genellikle sayfa oluşturuculu WordPress’i tercih ediyoruz. WordPress eklentileri ve temalarından oluşan geniş bir koleksiyona sahip açık kaynaklı bir platform olduğu için daha fazla esneklik ve özelleştirme seçeneği sunar.

Tek bir sağlayıcıya bağlı kalmak yerine sitenizin işlevselliğini genişletme özgürlüğüne sahip olursunuz. Ayrıca, sitenizi taşımak veya temanızı tamamen değiştirmek isterseniz, WordPress sıfırdan başlamadan bunu yapmayı çok daha kolay hale getirir.
Sınırlı Özelleştirme
Web sitesi oluşturucuları genellikle önceden tasarlanmış şablonlarla birlikte gelir ve bu da birçok sitede tasarım açısından belirli benzerliklere yol açabilir. Bu sınırlı özelleştirme, gerçekten benzersiz bir web sitesi isteyen kullanıcılar için sinir bozucu olabilir.
Bununla birlikte, tamamen benzersiz bir tasarıma sahip olmanın her zaman faydalı olup olmadığını düşünmek önemlidir. UX Collective’den Kate Shokurova’nın belirttiği gibi:
Web sitelerinin %99’u işlevseldir. Aşırı yaratıcılık, estetik açıdan ilginç ancak bir iş aracı olarak daha az verimli bir site üretilmesine yardımcı olabilir. Sürükleyici duygusal deneyimler yaratmaya yönelik tüm bu yenilikçi, son teknoloji ürünü çabalar, insanların amaçlarına ulaşmasını engelleyebilir: satın almak, okumak, izlemek, bulmak vb. Dolayısıyla günümüz web sitelerinin sıkıcı göründüğünden şikayet etmek yanlış olur.
UX Collective’den Kate Shokurova
Bu şablonların benzer şekillerde tasarlanmasının bir nedeni vardır. En iyi uygulamaları takip ederler ve kullanıcılar için tanıdık bir deneyim yaratarak sitenizde gezinmeleri ve sitenizi anlamaları için gereken süreyi azaltırlar.
Bu aşinalık, özellikle amacı kullanıcıları belirli eylemler yapmaya çağırmak olan işletme sahipleri için aslında bir avantaj olabilir.
Şişirilmiş Kod Potansiyeli
Birçok geliştiricinin neden bir web sitesini elle kodlamayı tercih ettiğini araştırdığımızda, keşfettiğimiz başlıca nedenlerden birinin hız olduğunu gördük. Bunun nedeni, web sitesi oluşturucularla inşa edilen sitelerin bazen genel performanslarını yavaşlatabilecek gereksiz öğeler içeren şişirilmiş kodlarla sonuçlanabilmesidir.
Ancak yıllarca çeşitli web sitesi oluşturucuları denedikten sonra durumun her zaman böyle olmadığını keşfettik. Bazı web sitesi kurucuları, sitenizin hızını artırmak için hızlı barındırma ve yerleşik bir içerik dağıtım ağı (CDN) içerir.
Bu, WordPress’i bir sayfa oluşturucu ile kullanmanızı önermemizin bir başka nedenidir. Yükleyebileceğiniz çok sayıda hız optimizasyonu ve önbellekleme eklentisi vardır, bu nedenle sitenizin hızlı çalıştığından emin olmak için bir web sitesi oluşturucunun barındırma kurulumuna bağlı kalmanız gerekmez.
Ayrıca, bazı sayfa oluşturucuların şaşırtıcı derecede hızlı siteler oluşturduğu görülmüştür. Elementor vs. Divi vs. SeedProd incelememizde, test ettiğimiz tüm demo siteler PageSpeed Insights’ta 90 veya daha yüksek puan alırken SeedProd 93 puan aldı .

Devam Eden Maliyetler
Birçok web sitesi kurucusu abonelik modeliyle çalışır, bu da sitenizi çalışır durumda tutmak için devam eden maliyetleriniz olacağı anlamına gelir.
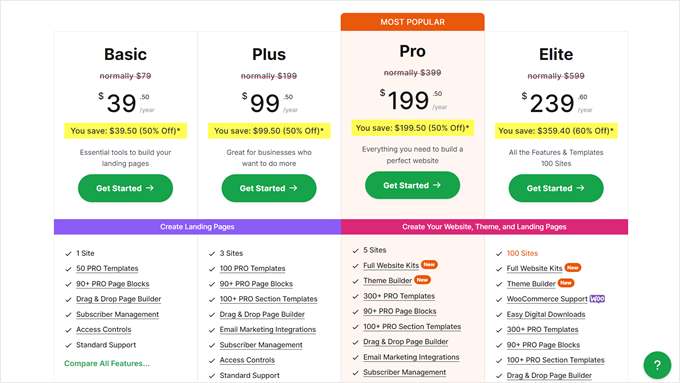
Fiyatlar da çok değişiyor. Hostinger Website Builder ‘ın planları aylık 2,69$’dan başlar ve yıllık olarak faturalandırılır (yıllık 32,28$’a denk gelir). Bu arada, SeedProd’un planları yıllık 39,50$’dan başlar. Wix kullanıyorsanız, ayda yaklaşık 17 ila 159 dolar ödemeyi bekleyebilirsiniz.

Bu yüksek maliyetler bir dezavantaj olsa da, paranızın karşılığında ne aldığınızı göz önünde bulundurmanız önemlidir. Abonelikler genellikle düzenli güncellemeler, güvenlik yamaları ve müşteri desteği içerir, bu da uzun vadede size zaman ve baş ağrısı kazandırabilir.
En önemlisi, sıfırdan kod yazmayı öğrenmek için gereken zaman ve parayı yatırmanız gerekmez.
Manuel Kodlama Yerine Bir Web Sitesi Oluşturucu Ne Zaman Seçilmelidir?
Aşağıdaki durumlarda manuel kodlama yerine bir web sitesi oluşturucu seçmek isteyebilirsiniz:
- Kodlama bilgisi veya becerisi çok az olan ya da hiç olmayan bir acemisiniz.
- Zamana duyarlı bir proje, etkinlik veya kampanya gibi hızlı bir şekilde bir web sitesi oluşturmanız gerekir.
- Basit bir blog veya portföy sitesi oluşturmak istiyorsunuz.
- Özel olarak oluşturulmuş bir çözüme yatırım yapmadan önce bir web sitesi fikrini test etmek istersiniz.
- Web geliştirme yerine ana işinize odaklanan küçük bir işletme sahibi veya girişimcisiniz.
- Kâr amacı gütmeyen bir kuruluş veya sınırlı teknik kaynaklara sahip bir topluluk kuruluşusunuz.
Elbette, bir web sitesi oluşturucuyu tercih edebileceğiniz çok sayıda başka son derece özel durum da vardır. Bunlar en yaygın olanlardan sadece birkaçı.
Web Sitesi Oluşturucu Seçmek İçin İpuçları
Şimdi, bir web oluşturucu seçmeden önce, önce derin bir araştırma yapmanızı öneririz. Bu şekilde, ihtiyaçlarınız için en iyi seçeneği seçebilirsiniz. İşte birkaç ipucu:
- Bütçenizi göz önünde bulundurun. Birçok kurucu başlangıç için ücretsiz planlar sunar, ancak premium özellikler genellikle abonelik gerektirir. En iyi değeri bulmak için maliyetleri ve özellikleri karşılaştırın.
- Özellik setini değerlendirin. Oluşturucunun, dönen referanslar veya özel bir kaydırma çubuğu gibi belirli WordPress tasarım öğeleri gibi ihtiyacınız olan işlevselliği sunduğundan emin olun.
- Kurucunun uzun ömürlülüğünü kontrol edin. Bir süredir var olan ve birçok web sitesini destekleyen yerleşik platformları seçin. Bu, yakında kapanabilecek bir platform kullanma riskini azaltacaktır.
- Ölçeklenebilirlik hakkında düşünün. Oluşturucunun özelliklerinin zaman içinde ihtiyaçlarınızla birlikte büyüyüp büyüyemeyeceğini düşünün. Daha iyi bir fikir edinmek için bu oluşturucuları kullanan yerleşik işletme örneklerini bulun.
Kişisel tavsiyemiz WordPress’i bir sayfa oluşturucu ile birlikte kullanmaktır. Bu kombinasyon her iki dünyanın da en iyisini sunar: WordPress’in esnekliği ve genişletilebilirliği ile bir web sitesi oluşturucunun kullanım kolaylığı. Yeni başlayanlar için idealdir ancak daha ileri düzey kullanıcılar için de yeterince güçlüdür.
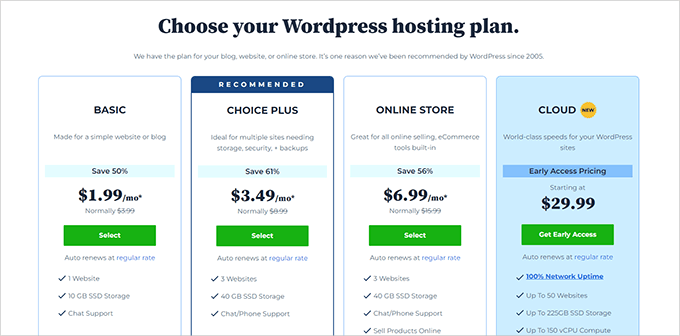
WordPress web barındırma gerektirse de, birçok sağlayıcı artık tek tıklamayla WordPress yüklemeleri sunarak kurulumu çocuk oyuncağı haline getiriyor. Örneğin Bluehost, WordPress.org tarafından resmi olarak tavsiye ediliyor ve kolay kurulum sunuyor.

Ayrıca, WordPress geniş bir topluluğa sahiptir, bu nedenle platformu kullanmanıza yardımcı olacak kaynakları kolayca bulabilirsiniz. İşte WPBeginner’daki ekibimiz tarafından hazırlanan bazı örnekler:
- WordPress Web Sitesi Nasıl Düzenlenir
- Mobil Uyumlu WordPress Sitesi Oluşturmanın Yolları
- WordPress’te Dönüşüm Sağlayan Bir Sıkıştırma Sayfası Nasıl Oluşturulur?
WordPress’i taahhütte bulunmadan önce keşfetmek istiyorsanız, WordPress Playground‘u da deneyebilirsiniz. WordPress’i tarayıcınızda kullanmanızı sağlayarak platform hakkında fikir sahibi olmanızı sağlar.
Manuel Kodlamanın Artıları: Güçlü Kontrol ve Özelleştirme
Şimdi, bir web sitesi oluşturmak için manuel kodlama kullanma değerlendirmemize geçelim.
Tam Kontrol
Web sitenizi elle kodladığınızda, sitenizin tasarımını, işlevselliğini ve performansını her yönüyle belirleme gücüne sahip olursunuz. Bu kontrol seviyesi, çevrimiçi varlıklarının her ayrıntısını oluşturmak isteyen kodlama bilgisine sahip kişiler için özellikle caziptir.
Örneğin, bazen web sitesi oluşturucularla gelen şişkinlik olmadan yalın, verimli kod yazarak sitenizin yükleme hızını optimize edebilirsiniz. Bu kontrol, sayfanızdaki her öğeye uzanarak gerçekten benzersiz bir kullanıcı deneyimi oluşturmanıza olanak tanır.
Tam Özelleştirme
Sınırlama olmaksızın benzersiz, özel tasarımlar oluşturma yeteneği , sıfırdan kodlamanın bir diğer önemli avantajıdır. Web sitesi kurucuları genellikle sizi şablonları ve tasarım öğeleriyle sınırlarken, manuel kodlama herhangi bir tasarım vizyonunu hayata geçirmenize olanak tanır.
Bu özelleştirme düzeyi, özellikle kalabalık bir çevrimiçi alanda öne çıkmak isteyen işletmeler veya bireyler için değerlidir. Manuel kodlama becerileriyle, çoğu web sitesi kurucusuyla mümkün olmayabilecek etkileşimli öğeler, benzersiz düzenler ve özel işlevler oluşturabilirsiniz.
Optimize Edilmiş Performans
Bir web sitesini elle kodlarken, optimize edilmiş, hafif kod için daha yüksek bir potansiyel vardır. Bu, kullanıcı deneyimi ve arama motoru optimizasyonu için çok önemli olan daha hızlı yükleme süreleri ve daha iyi genel performansla sonuçlanabilir.
Deneyimli kodlayıcılar, gereksiz ekstralar olmadan tam olarak yapması gerekeni yapan temiz, verimli kod yazabilirler. Bu kalite kontrol seviyesine, genellikle kullanmayacağınız özellikler için ekstra kodlar içeren web sitesi oluşturucularla ulaşmak daha zordur.
Platform Kısıtlaması Yok
Önceden tanımlanmış bir arayüzün kısıtlamaları olmadan kodu uyarlama ve değiştirme esnekliği, manuel kodlamanın bir diğer önemli avantajıdır. Web siteniz büyüdükçe ve geliştikçe, bir web sitesi oluşturucunun yetenekleriyle sınırlı kalmadan kolayca yeni özellikler ekleyebilir veya mevcut özellikleri değiştirebilirsiniz.
Bu esneklik, karmaşık veya kurumsal web siteleri ya da standart web sitesi oluşturucuları tarafından kolayca desteklenemeyebilecek benzersiz gereksinimleri olanlar için özellikle değerlidir.
Dahası, elle kodlanmış bir web sitesi üçüncü taraf yazılım güncellemelerine bağlı değildir. Bu, sitenizin ne zaman ve nasıl değişeceği üzerinde daha fazla kontrole sahip olduğunuz ve otomatik güncellemelerden kaynaklanan beklenmedik sorun riskini azalttığınız anlamına gelir.
Öğrenme Fırsatı
Yeni başlayanlar için ideal olmasa da, sıfırdan bir web sitesi kodlamak mükemmel bir öğrenme fırsatı sağlar. Gelecekteki projeler veya kariyer gelişimi için değerli olabilecek web teknolojileri anlayışınızı derinleştirmenize olanak tanır.
Hatta bir gün profesyonel bir web geliştiricisi olmak isteyebilirsiniz.

Bu şekilde, serbest çalışan olarak çalışabilir ve web sitelerine ihtiyaç duyan müşteriler için para kazanabilirsiniz.
Uzun Vadede Uygun Maliyetli
Başlangıçta daha yüksek bir zaman yatırımı söz konusu olsa da, elle kodlama uzun vadede daha uygun maliyetli olabilir. Birçok web sitesi kurucusuyla ilişkili devam eden abonelik ücretleriniz olmayacak ve sitenizin bakımını ve güncellemesini kendiniz yapabilecek becerilere sahip olacaksınız.
Manuel Kodlamanın Eksileri: Zaman Yatırımı ve Öğrenme Eğrisi
Dik Öğrenme Eğrisi
Bu açık olabilir, ancak dik öğrenme eğrisi, web sitelerini sıfırdan kodlamanın ana eksilerinden biridir.
Ön uç geliştirme için sadece HTML, CSS ve JavaScript’te uzmanlaşmak yeterli değildir. Tamamen işlevsel, dinamik web siteleri oluşturmak için PHP, Python veya Ruby gibi sunucu tarafı dillerinin yanı sıra MySQL gibi veritabanı yönetim sistemlerini de öğrenmeniz gerekir.

Bu, özellikle yeni başlayanlar için bunaltıcı olabilir. Bu, bir gecede öğrenebileceğiniz bir şey değildir ve bu beceride gerçekten iyi olmak için tutarlı uygulama ve özveri gerektirir.
Önemli Zaman Yatırımı
Bir web sitesini elle kodlamak, gerekli becerileri öğrenmekten bunları uygulamaya kadar önemli bir zaman yatırımı gerektirir.
Birkaç dakika içinde temel bir siteye sahip olabileceğiniz bir web sitesi oluşturucu kullanmanın aksine, sıfırdan kodlama haftalar hatta aylar sürebilir (sitenin karmaşıklığına ve beceri seviyenize bağlı olarak).
Sonuç olarak, sıfırdan kodlamanın faydaları, özellikle sitenizi hızlı bir şekilde çevrimiçi hale getirmeniz gerekiyorsa, fazladan zaman almaya değmeyebilir.
İçerik Güncellemede Zorluk
Bir web sitesini kodlarken, özellikle de kodlama bilmeyenlerden oluşan bir ekiple çalışıyorsanız, içeriği güncellemek daha zor olabilir. İçerik güncellemeleri için kullanıcı dostu arayüzler sunan web sitesi oluşturucuların aksine, elle kodlanan siteler genellikle kodda doğrudan değişiklik yapılmasını gerektirir.
Tüm değişikliklerin kodlama bilgisine sahip birinden geçmesi gerektiğinden, bu durum içerik güncelleme sürecinde darboğazlara yol açabilir.
Yeni İşlevler Eklemede Karşılaşılan Zorluklar
Birçok web sitesi kurucusu, birkaç tıklamayla kolayca entegre edilebilen eklentiler veya uygulamalar sunar. Sıfırdan kodlama yaparken bu işlevleri ya kendiniz kodlamanız ya da üçüncü taraf kütüphaneleri veya API’leri bulmanız, değerlendirmeniz ve entegre etmeniz gerekir.
Bu süreç zaman alıcı olabilir ve özellikle bilmediğiniz teknolojiler veya API’ler ile çalışıyorsanız ek öğrenme gerektirebilir.
Bakım ve Güvenlik Endişeleri
Elle kodlanmış web siteleri, güvenli ve en son web standartları ve tarayıcı güncellemeleriyle uyumlu kalmalarını sağlamak için sürekli bakım gerektirir.
Güvenlik güncellemelerini ve bakımını hizmetlerinin bir parçası olarak ele alan birçok web sitesi kurucusunun aksine, bu sorumluluk tamamen size veya geliştirme ekibinize aittir.
Bunun da ötesinde, elle kodlama yaparken, özellikle de yeni başlayan biriyseniz, sitenize hata veya hata ekleme riski daha yüksektir.
Web Sitesi Oluşturucular Yerine Manuel Kodlama Ne Zaman Seçilmelidir?
Aşağıdaki durumlarda manuel kodlamayı düşünebilirsiniz:
- Kodlama sürecinden keyif alıyor ve becerilerinizi geliştirmek istiyorsunuz.
- Benzersiz özelliklere sahip son derece özelleştirilmiş bir web sitesine ihtiyacınız var.
- Performans ve yükleme süreleri projeniz için kritik öneme sahiptir.
- Web sitenizin kodu ve işlevselliği üzerinde tam kontrol sahibi olmak istiyorsunuz.
- Bazı web sitesi oluşturucularla ilişkili devam eden abonelik maliyetlerinden kaçınmak istersiniz.
- Web geliştirme alanında kariyer yapmak istiyorsunuz.
Yeni başlayan biriyseniz, kodla manuel olarak bir web sitesi oluşturmanın muhtemelen uzun ve zorlu bir proje olacağını unutmayın.
Manuel Kodlamaya Başlamak İçin İpuçları
Web sitelerini sıfırdan nasıl kodlayacağınızı öğrenmekle ilgileniyorsanız, işte başlamak için bazı ipuçları:
- Önce HTML ve CSS öğrenin. Bunlar web geliştirmenin yapı taşlarıdır.
- Bundan sonra JavaScript’e geçin. Bu, web sitelerinize etkileşim eklemenizi sağlayacaktır.
- Ardından, bir arka uç dili öğrenin. Popüler seçenekler arasında PHP, Python veya Ruby bulunur. Bu, dinamik web siteleri oluşturmanızı sağlayacaktır.
- Düzenli olarak pratik yapın. Kodlama pratikle gelişen bir beceridir, bu nedenle öğrendiklerinizi uygulamak için küçük projeler oluşturmayı deneyin.
- Çevrimiçi kaynakları kullanın. İnternette birçok ücretsiz kodlama eğitimi ve kursu bulunmaktadır.
- Kodlama topluluklarına katılın. Stack Overflow gibi web siteleri yardım ve tavsiye almak için harika olabilir.
- Çerçeveleri ve kütüphaneleri keşfedin. Temel bilgiler konusunda rahat olduğunuzda, ön uç geliştirme için React veya Vue.js gibi araçları inceleyin.
Unutmayın, kod yazmayı öğrenmek zaman ve sabır gerektirir. Hızlı bir şekilde bir web sitesine ihtiyaç duyan yeni başlayanlar için ideal olmasa da, kodlamadan kazandığınız beceriler uzun vadede inanılmaz derecede değerli olabilir.
Temel bilgileri öğrenmek istiyorsanız, bir web sitesinin nasıl kodlanacağına ilişkin başlangıç kılavuzumuza göz atabilirsiniz.
Neden Web Sitesi Oluşturucu + Kodlama Yaklaşımını Tercih Ediyoruz?
Dürüst olmak gerekirse, bir web sitesi oluşturucu veya WordPress oluşturucu ile manuel kodlama arasında seçim yapmak zorunda değilsiniz. Size her ikisinin de en iyisini sunan üçüncü bir seçenek var. Biz buna hibrit yaklaşım diyoruz.
Bu durumda hibrit bir yaklaşım, gerektiğinde özel kodlamaya da izin veren yeni başlayan dostu bir web sitesi kurma platformu kullanmak anlamına gelir. Bu yöntem, web sitesi kurucularının kullanıcı dostluğunu elle kodlamanın esnekliği ile birleştirerek, dik öğrenme eğrisi olmadan size daha fazla kontrol sağlar.
WordPress‘ in bu kadar popüler olmasının nedeni budur. Kurulumu tipik bir web sitesi oluşturucusundan biraz daha uzun sürebilir ve elle kodlamanın tam özelleştirmesini sunmayabilir, ancak WordPress mükemmel bir denge kurar.
İlk olarak, SeedProd veya Thrive Architect gibi sezgisel sayfa oluşturucuları kullanarak sitenizi oluşturmanıza olanak tanır. Ayrıca, manuel olarak kodlanması önemli ölçüde zaman alacak birçok özellik, WordPress’te eklentiler aracılığıyla kolayca kullanılabilir.
Aynı zamanda, özel işlevselliğe ihtiyacınız varsa, tema veya eklenti dosyalarını doğrudan düzenleyerek kendi kodunuzu ekleyebilirsiniz.
Veya çekirdek dosyalara dalmak konusunda rahat değilseniz, özel kod parçacıklarını güvenli ve kolay bir şekilde eklemek için WPCode gibi bir eklenti kullanabilirsiniz.

Sizi kendi barındırma sağlayıcısına mahkum eden birçok web sitesi kurucusunun aksine, WordPress kendi web barındırma sağlayıcınızı seçmenize izin verir. Bu, web sitenizin kaynaklarını daha yakından izleyebileceğiniz ve yalnızca ihtiyaç duyduğunuzda farklı bir barındırma sağlayıcısına geçebileceğiniz anlamına gelir.
İnternet sitesi kurucularında, hepsine ihtiyacınız olmasa bile ek özellikler için genellikle daha yüksek bir plana yükseltmeniz gerekir.

Kuşkusuz, WordPress’in dezavantajlarından biri doğrudan destek eksikliğidir. Bununla birlikte, geniş geliştirici ve kullanıcı topluluğu bunu telafi edebilir.
Resmi belgeler, WPBeginner’ın Facebook Grubu gibi topluluk grupları veya WPBeginner ‘ın öğreticileri aracılığıyla çoğu soruna hızlı bir şekilde çözüm bulabilirsiniz.

Daha fazla seçenek için WordPress desteğiyle nasıl iletişime geçeceğinize ilişkin kılavuzumuza bakabilirsiniz.
Alternatif: Profesyonel Bir Web Sitesi Hizmeti Kiralayın
Kendiniz bir web sitesi oluşturma konusunda emin değil misiniz? WPBeginner Pro Hizmetlerimiz ile sizi teminat altına aldık. Projenize 15 yılı aşkın WordPress deneyimi getiriyoruz ve 100.000’den fazla kişinin WordPress’e başlamasına yardımcı olduk.

Bu seçenek, kendin yap yöntemlerinden daha pahalı olsa da, kendiniz oluşturmanın zorluğu olmadan yüksek kaliteli, özel bir web sitesine ihtiyacınız varsa sağlam bir yatırımdır.
Yeni web siteleri tasarlamaktan site performansını iyileştirmeye ve WordPress bakımı sağlamaya kadar her şeyi halledebiliriz.

Biz web varlığınızla ilgilenirken siz sadece işinize odaklanın. Sitenizin iyi sıralarda yer almasını ve hızlı yüklenmesini sağlayacağız. Siteniz açıldıktan sonra bile güvenlik güncellemeleri ve acil durum desteği konusunda size yardımcı olabiliriz.
Planlarımıza göz atın ve WPBeginner Pro Hizmetlerimizle bugün ücretsiz bir danışma görüşmesi planlayın.
Umarız bu makale, web sitenizi oluşturmak için web sitesi oluşturucuları kullanmanın ve manuel kodlamanın artılarını ve eksilerini öğrenmenize yardımcı olmuştur. Ayrıca uzmanların seçtiği en iyi WordPress tema oluşturucularına ve ücretsiz ve premium WordPress temaları karşılaştırma kılavuzumuza da göz atmak isteyebilirsiniz .
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.