WordPress'te doğru sayfa oluşturucuyu seçmek, görsel olarak çekici ve işlevsel bir web sitesi oluşturmak için önemlidir.
Thrive Architect, Divi ve Elementor, her biri kendi özellik setine, güçlü yönlerine ve potansiyel dezavantajlarına sahip en popüler sayfa oluşturuculardan üçüdür.
Yıllar boyunca, bu araçların her birini hızlı sonuçlar getiren yüksek dönüşümlü açılış sayfaları oluşturmak için kullandık. Deneyimlerimiz, bu sayfa oluşturucuların her birinin gerçek dünya senaryolarında nasıl performans gösterdiği konusunda bize bazı değerli bilgiler verdi.
Bu makalede, Thrive Architect, Divi ve Elementor'u karşılaştıracak ve ihtiyaçlarınız için en iyi sayfa oluşturucunun hangisi olduğunu göstereceğiz.
Kullanım kolaylığı, tasarım yetenekleri, özelleştirme seçenekleri, performans ve fiyatlandırma gibi çeşitli faktörleri inceleyerek bilinçli bir karar vermenize yardımcı olacağız.

Yarışmacılarımızın Kısa Bir Genel Bakışı
Thrive Architect, Divi ve Elementor, sürükle-bırak düzenleyicileriyle gelen en iyi WordPress sayfa oluşturucularından bazılarıdır. Bunlar, tek bir kod satırı kullanmadan web siteniz için çekici sayfalar oluşturmanıza olanak tanır.
Thrive Architect, 352'den fazla önceden tasarlanmış düzen ve düğmeler, geri sayım sayaçları ve potansiyel müşteri oluşturma formları gibi dönüşüm odaklı öğelerle birlikte gelen güçlü ve başlangıç dostu bir sayfa oluşturucudur.
Ayrıca yerleşik SEO özellikleri, dinamik metin ve A/B testi sunar.

Ayrıca araç, Thrive Themes Suite'in bir parçasıdır ve Thrive Optimize, Thrive Theme Builder, Thrive Leads gibi diğer eklentileriyle kolayca entegre olabilir.
Divi, 2000'den fazla hazır düzenden oluşan geniş bir kütüphaneye sahip görsel bir sayfa ve tema oluşturucudur.
Elegant Themes ailesinin bir parçasıdır ve bölünmüş test, potansiyel müşteri yakalama formları, mobil uyumlu tasarım ve hızlı yükleme süreleri gibi harika özellikler sunar.

Son olarak, Elementor da 2016 yılında piyasaya sürülen popüler bir web sitesi oluşturucudur.
100'den fazla hazır şablon, form oluşturucu ve dinamik içerik içerir ve sayfalarınızı arama motorları için optimize etmek üzere SEO araçlarıyla birlikte gelir.

Bunu söyledikten sonra, hangisinin daha iyi olduğunu görmek için bu WordPress sayfa oluşturucularını karşılaştıralım. Karşılaştırmamızı aşağıdaki bölümlere ayırdık:
- Thrive Architect vs. Divi vs. Elementor – Kullanım Kolaylığı
- Thrive Architect vs. Divi vs. Elementor – Özelleştirme Özellikleri
- Thrive Architect vs. Divi vs. Elementor – Performans
- Thrive Architect vs. Divi vs. Elementor – Entegrasyonlar
- Thrive Architect vs. Divi vs. Elementor – Müşteri Desteği
- Thrive Architect vs. Divi vs. Elementor – Fiyatlandırma
- Thrive Architect vs. Divi vs. Elementor: Hangisi Daha İyi?
- Bonus: Siteniz İçin Doğru Form Oluşturucuyu Seçin
WPBeginner'a Neden Güvenmelisiniz? 📣
2009'dan beri WordPress sayfa oluşturma trendlerini takip ediyor, pazara giren her büyük çözümü test ediyoruz. Mevcut bu kadar çok seçenek varken, web siteniz için doğru araçları seçmenin ne kadar bunaltıcı olabileceğini anlıyoruz.
Önerilerimiz gerçek testlerden ve uygulamalı deneyimlerden gelmektedir. Demo siteleri oluşturur, her özelliği dener ve okuyucularımıza tavsiye etmeden önce bu araçları kendi projelerimizde kullanırız.
Daha fazla bilgi için editöryal yönergelerimize göz atabilirsiniz.
Thrive Architect vs. Divi vs. Elementor – Kullanım Kolaylığı
Bir sayfa oluşturucu seçerken, yeni başlayanlar için uygun ve kullanımı son derece kolay bir tane seçmek önemlidir. Eklenti, teknik olmayan kullanıcıların bile kolayca alışabileceği şekilde tasarlanmalıdır.
Bu araçlar, kod yazmadan açılış sayfalarınızı özelleştirmenize ve açılış sayfalarınızı oluşturmanıza olanak tanımalıdır.
Bu üç sayfa oluşturucunun kullanım kolaylığı açısından birbirleriyle nasıl karşılaştırıldığını görelim.
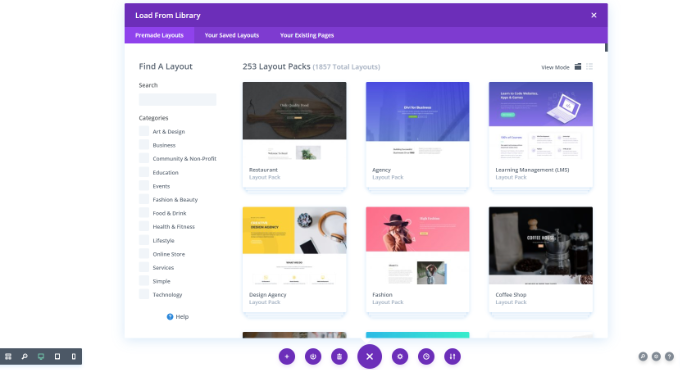
Divi – Kullanım Kolaylığı
Divi, WordPress temanızı ve açılış sayfalarınızı oluşturmanıza veya düzenlemenize olanak tanıyan bir sürükle ve bırak oluşturucu sunar.
100'den fazla hazır düzeni vardır ve WordPress sitenizi ön uçta düzenlemenize olanak tanır. Bu, farklı öğeleri web sitenize eklenirken gerçek zamanlı olarak görebileceğiniz ve bunlara göre değişiklikler yapabileceğiniz anlamına gelir.

Ancak, bulduğumuz büyük bir dezavantaj, bu makaledeki diğer sayfa oluşturucular gibi metin, resim veya video içeren farklı blokların bir menüsünü göstermemesidir.
Bunun yerine, oluşturucu, eklemek istediğiniz bölüm için bir düzen seçmenize ve ardından bir öğe seçmenize olanak tanır.
Genel olarak, Divi oluşturucu kullanımı oldukça kolaydır, ancak yeni başlayanların açılış sayfası özelleştirme ve düzenleme sürecini öğrenmeleri biraz zaman alacaktır.
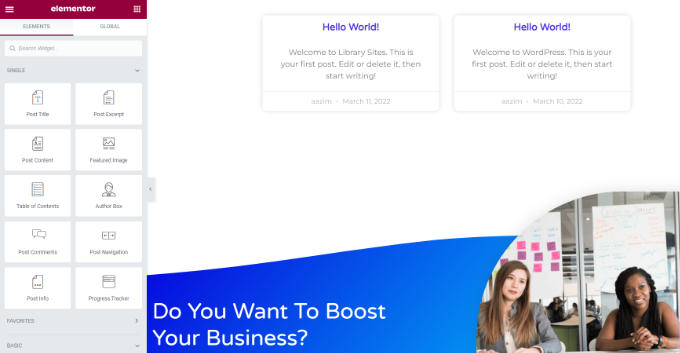
Elementor – Kullanım Kolaylığı
Elementor, ekranın sol sütununda farklı blok öğelerini ve sağda bir açılış sayfası önizlemesini gösteren güçlü bir sürükle ve bırak oluşturucuya sahiptir.
Bu aynı zamanda, açılış sayfası için mobil, masaüstü ve tablet görünümlerine geçerek mobil uyumlu sayfalar tasarlamanıza olanak tanır.

Ayrıca, oluşturucu, ekranın sol alt köşesindeki ‘Geçmiş’ düğmesine tıklayarak revizyon geçmişinizi görüntülemenizi sağlar.
Ancak, aracın tek dezavantajı, revizyon geçmişinden geçip değişikliklerinizi geri yüklemek dışında, sayfada yaptığınız değişiklikleri geri almak veya yinelemek için kolay bir yol sunmamasıdır.
Ayrıca deneyimlerimize göre Elementor, çok fazla özellik ve öğe nedeniyle yeni başlayanlar için biraz bunaltıcı olabilir ve bu da seçim felcine yol açabilir. Ancak bir kez alıştığınızda, araç kullanımı oldukça kolaydır.
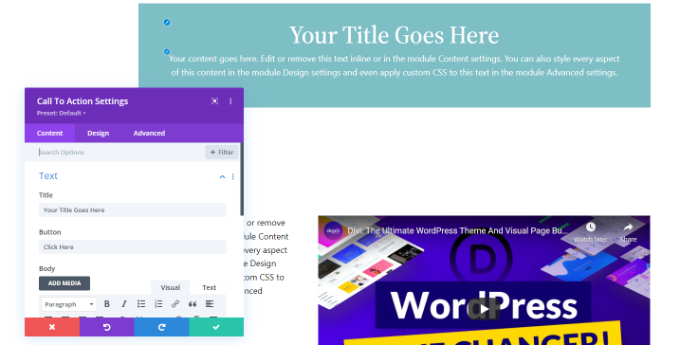
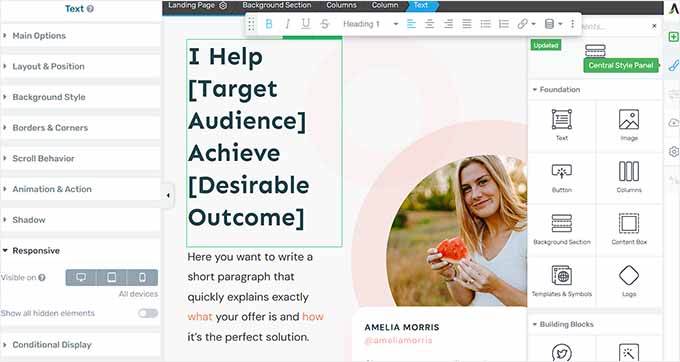
Thrive Architect – Kullanım Kolaylığı
Thrive Architect'in sürükle ve bırak mimarı kullanımı çok kolaydır.
Sayfalarınızı sıfırdan tasarlamanıza olanak tanır ve hatta web sitenizde zaten yayınlanmış sayfaları düzenlemenize ve özelleştirmenize imkan verir. Onlarca sayfa oluşturucu denedikten sonra, arayüzünün en sezgisel olanlardan biri olduğunu gördük.
Ekranın sağ köşesindeki '+' simgesine tıklayarak sayfanıza farklı öğeler ekleyebilirsiniz. Bundan sonra, bloğun konumunu ve düzenini soldaki sütunda düzenleyebilirsiniz.
Buradan sayfanın kaydırma davranışını belirleyebilir ve ekrandaki farklı öğelere animasyonlar ve gölgeler ekleyebilirsiniz.

Thrive Architect ile, mobil, masaüstü veya tablet üzerindeki öğenin görünürlüğünü yapılandırmak için 'Duyarlı' sekmesini genişleterek sayfalarınızı farklı cihazlar için de tasarlayabilirsiniz.
Sayfa içeriğinizi içe/dışa aktarabilir, koşullu mantık ayarlayabilir, revizyon geçmişini görüntüleyebilir ve ekranın sol alt köşesindeki saat simgesine tıklayarak önceki değişiklikleri geri alabilirsiniz. Son iki özellik tek başına onu Divi veya Elementor'dan daha iyi bir seçim haline getiriyor.
Ayrıca, araç, ilgili açılış sayfalarını bir araya toplamanıza ve bunları bir birim olarak yönetmenize olanak tanır, bu da tasarım öğelerini paylaşmak veya birden fazla sayfada aynı anda dönüşümleri izlemek istediğinizde yardımcı olabilir.
Sayfa oluşturucu ayrıca süper hızlıdır ve hız düşünülerek tasarlanmıştır. Bu, Thrive Architect'in web sitenizin performansını etkilemeyeceği anlamına gelir.
Kazanan – Thrive Architect
Her üç eklenti de sürükle ve bırak oluşturucu sunar ve başlangıç düzeyindekiler düşünülerek oluşturulmuştur. Bu sayfa oluşturucular, kod kullanmadan açılış sayfaları oluşturmayı çok kolaylaştırır.
Ancak, Thrive Architect, kolay revizyon geçmişi ve değişiklikleri saniyeler içinde geri alma yeteneği sayesinde bu kategoride kazanan oluyor.
Thrive Architect vs. Divi vs. Elementor – Özelleştirme Özellikleri
Bir sayfa oluşturucu seçerken hatırlanması gereken bir diğer önemli faktör, bu farklı eklentilerin sunduğu özelleştirme özellikleridir.
Sayfalarınızın görünümü üzerinde tam esneklik ve yaratıcı özgürlük sunan bir sayfa oluşturucu seçmelisiniz.
Divi, Elementor ve Thrive Architect tarafından sunulan özelleştirme özelliklerine bir göz atalım.
Divi – Özelleştirme Özellikleri
Divi, açılış sayfaları ve temalar oluşturmak için kullanabileceğiniz yaklaşık 2000 düzen ve 200'den fazla öğeye sahiptir.
WordPress siteleri için şablonlar içeren tam bir web sitesi paketi bile içerir: ana sayfa, iletişim sayfası ve satış sayfaları.

Ek olarak, araç Küresel Renkler özelliğine sahiptir ve içeriğinizi sınırsız bölüm ve satırla yapılandırmanıza olanak tanır. Bu kontrol seviyesi bizi çok etkiledi.
Bunun dışında Divi, bir akordeon, CTA, iletişim formu, filtrelenebilir portföy, referanslar, haritalar, gönderi navigasyonu ve sosyal takip eklemenize olanak tanır. Hatta WooCommerce mağazaları için ekmek kırıntıları, sepet toplamları, ödeme bilgileri ve nakliye gibi özel öğelerle birlikte gelir.
Oluşturucu, her öğe üzerinde tam kontrol sağlar. Yazı tipi rengini değiştirebilir, fareyle üzerine gelindiğinde stil ekleyebilir, herhangi bir öğenin görünümünü iyileştirmek için filtreler ve efektler kullanabilir veya özel CSS kullanabilirsiniz.
Elementor – Özelleştirme Özellikleri
Elementor, e-ticaret, yakında gelecek, eğitim, etkinlikler, ürünler, teşekkür sayfaları ve daha fazlası dahil olmak üzere farklı nişler ve amaçlar için 300'den fazla hazır şablona sahiptir. Sayfa oluşturucuları test ettiğimiz yıllar boyunca bulduğumuz en kapsamlı şablon kütüphanelerinden biridir.
Ek olarak, özel üstbilgiler ve altbilgiler oluşturmanıza ve paralaks kaydırma, geçişler ve animasyonlar gibi gelişmiş efektler eklemenize olanak tanır.

Elementor ayrıca paylaş düğmeleri, geri sayım sayaçları, gönderi başlıkları ve WooCommerce widget'ları dahil olmak üzere 100'den fazla widget sunar. Bunun dışında, farklı sayfa alanlarını daha fazla stilize etmek için özel CSS kullanabilirsiniz.
Ayrıca koşullu mantık, global stiller, özel kod ekleme veya yazı tiplerinizi ve simgelerinizi içe aktarma gibi bazı gelişmiş özelleştirme özelliklerine de sahiptir.
Thrive Architect – Özelleştirme Özellikleri
Thrive Architect, açılış sayfalarınız için 357'den fazla dönüşüm odaklı şablon sunar. Ayrıca, tüm sayfanızın renk şemasını tek bir tıklamayla değiştirmenize olanak tanıyan akıllı renk teknolojisine sahiptir.
Ürün lansmanları, web seminerleri, e-posta yakalama sayfaları, kişisel markalaşma, yakında gelecek sayfaları ve ana sayfalar için hazır şablonları vardır.

Ek olarak, eklentide iletişim bilgileri, sosyal bağlantılar ve logolar gibi tüm önemli verilerinizi ve bağlantılarınızı merkezi olarak yönetebileceğiniz küresel site seçenekleri bulunur.
Thrive Architect, fiyat tabloları, potansiyel müşteri oluşturma formları, ilerleme çubukları, gönderi listesi filtreleri, ses, resim galerisi, Google Haritalar, Facebook yorumları ve çok daha fazlası dahil olmak üzere web sitenizi özelleştirmek için kullanabileceğiniz çok sayıda blokla birlikte gelir.
Thrive Architect ayrıca, sayfanıza özgü özel simgeler ve yazı tipleri seçebileceğiniz geniş bir Google Fonts kütüphanesi sunar.
Ayrıca, araç, ürün ızgaraları, tek ürün sayfaları, kategori sayfaları, kıtlık tetikleyicileri ve sosyal kanıt gösterimleri dahil olmak üzere bir çevrimiçi mağaza oluşturmanıza yardımcı olacak özel WooCommerce öğelerine sahiptir.
Ayrıca çekici açılış sayfaları oluşturmak için paralaks kaydırma, fareyle üzerine gelme efektleri ve hassas öğe aralığı eklemenize olanak tanır. Eklenti ayrıca farklı bloklara HTML öznitelikleri ve özel CSS eklemeyi de kolaylaştırır.
Kazanan – Berabere
Divi, Thrive Architect ve Elementor, açılış sayfası tasarımınız üzerinde size tam yaratıcı özgürlük sağlayan çok sayıda farklı özelleştirme seçeneği sunar.
Önceden hazırlanmış şablonlardan herhangi birini seçebilir ve üzerine tıklayarak her bloğun görünümünü daha da düzenleyebilirsiniz. Ek olarak, özel CSS ve kod parçacıkları ile gelişmiş özelleştirme yapabilirsiniz.
Thrive Architect vs. Divi vs. Elementor – Performans
Web sitenizin hızı ve performansı, SEO sıralamanızı yükseltmede çok önemli bir rol oynar.
Sayfanızın yüklenmesi uzun sürerse, çoğu kullanıcı sitenizden hayal kırıklığına uğrayarak ayrılacak ve siteden hemen çıkma oranını artıracaktır.
Her sayfa oluşturucunun performansını test etmek için Divi, Elementor ve Thrive Architect kullanarak başlık, resim ve düğmeden oluşan basit bir açılış sayfası oluşturduk. Bundan sonra, her açılış sayfasının yükleme süresini test etmek için Google'ın PageSpeed Insights aracını kullandık.
Bununla birlikte, bu inceleme için mobil sayfa hızı puanlarına odaklanacağız çünkü Google genellikle içeriği indekslemek için sitenizin mobil sürümünü kullanır.
Sayfa oluşturucuların nasıl performans gösterdiğini görelim.
Divi – Performans
Divi ile bir açılış sayfası oluşturduktan sonra, bunu PageSpeed Insights aracını kullanarak test ettik ve mobil için genel puanı 90 olarak gösterdi.
Bu, açılış sayfanızın hızlı yüklendiğini ve kullanıcıların sitenizden hayal kırıklığına uğramayacağını gösteren mükemmel bir puandır.

Elementor – Performans
Elementor kullanarak oluşturduğumuz açılış sayfasının genel mobil puanı 81'di, bu da iyi bir sonuçtur.
Ancak, diğer iki sayfa oluşturucuya kıyasla Elementor'un performansı daha yavaştır. Bu, sayfanızın yüklenme süresinde hafif gecikmeler yaşayabileceği anlamına gelir.

Thrive Architect – Performans
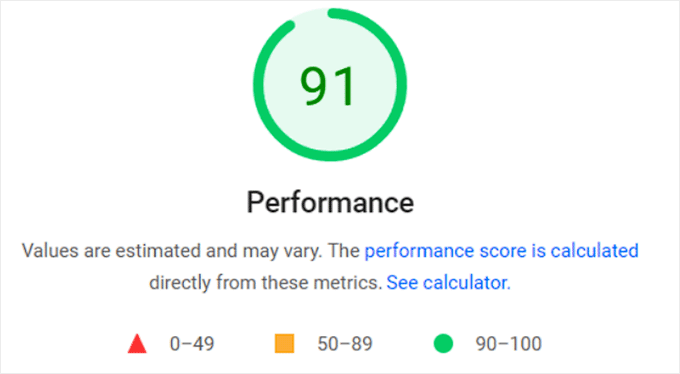
Thrive Architect tarafından oluşturulan açılış sayfamızı test ettiğimizde, PageSpeed Insights aracı mobil için genel olarak 91 puan gösterdi. Bu, bu oluşturucuyu kullanırken sitenizin yavaşlamayacağını doğrulayan harika bir puandır.

Kazanan – Thrive Architect
Thrive Architect, 91 puan alarak Divi ve Elementor'dan biraz daha iyi performans gösterdi. Sayfa oluşturucu, daha hızlı hız ve sayfa yükleme sürelerine yol açan şişirilmiş koddan kaçınır.
Thrive Architect vs. Divi vs. Elementor – Entegrasyonlar
Açılış sayfalarınızı üçüncü taraf araçlarla entegre etmek, web sitenizin işlevselliğini artırabilir ve daha fazla özellik ekleyebilir.
Örneğin, müşterilerinize canlı sohbet desteği sağlamak için canlı sohbet yazılımlarıyla, potansiyel müşterileri yakalamak için e-posta pazarlama hizmetleriyle bağlantı kurabilir veya sayfa oluşturucuyu Stripe veya PayPal ile entegre ederek doğrudan ödeme kabul edebilirsiniz.
Bununla birlikte, Divi, Elementor ve Thrive Architect tarafından desteklenen eklentilere ve araçlara bir göz atalım.
Divi – Entegrasyonlar
Divi, Constant Contact, AWeber ve Brevo (eski adıyla Sendinblue) gibi çok sayıda e-posta pazarlama hizmetiyle kolayca entegre olabilir.
Ayrıca WooCommerce ile bağlantı kurar ve sepete ekle düğmeleri, sepet bildirimleri, ürün derecelendirmeleri ve daha fazlası gibi yerleşik WooCommerce blokları sunar.

Bunun dışında, sayfa oluşturucu Facebook, Google Fonts, HubSpot, FunnelKit, Twitter ve Google Haritalar ile entegre olur.
Genel olarak, Divi'yi harika bir seçim yapan sosyal medya, e-posta hizmetleri ve iletişim formları dahil olmak üzere her türlü platformla birçok entegrasyon sunar.
Elementor – Entegrasyonlar
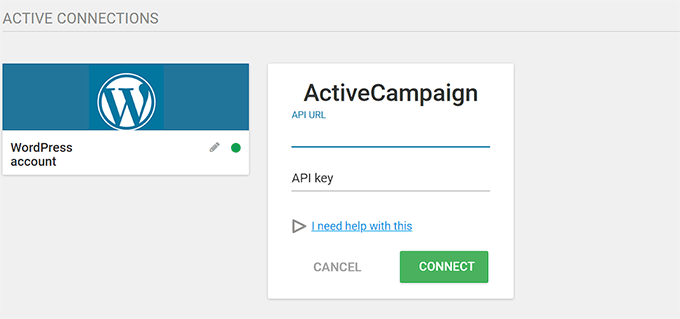
Elementor, Constant Contact, Drip, ActiveCampaign, ConvertKit ve AWeber dahil olmak üzere entegre edebileceğiniz çok sayıda üçüncü taraf araç sunar. Ayrıca bir LMS sisteminiz varsa WooCommerce ve LearnDash ile de bağlantı kurar.
Ancak, sayfa oluşturucunun büyük bir dezavantajı, bir entegrasyon seçmek için öncelikle Elementor eklenti ayarlarında tercih ettiğiniz hizmetin API anahtarını girmeniz gerektiğidir.

Bunun dışında Elementor, WPForms, YouTube, Vimeo, Google Haritalar, SoundCloud ve Slack ile de entegre olabilir.
Thrive Architect – Entegrasyonlar
Thrive Architect, ActiveCampaign, Contant Contact, Drip ve ConvertKit dahil olmak üzere çok sayıda e-posta pazarlama aracıyla üçüncü taraf entegrasyonları sunar.
Bunun dışında, Slack, Facebook, Twitter, Dropbox, reCaptcha, SendOwl, HubSpot, Mailchimp ve daha birçok araçla kolayca bağlantı kurabilirsiniz.
Thrive Architect ayrıca, açılış sayfanızı 5000'den fazla araçla bağlamak ve iş akışınızı otomatikleştirmek için kullanılabilecek Zapier ile entegre olabilir.

Thrive Dashboard sayfasını ziyaret ederek sayfa oluşturucuyu herhangi bir üçüncü taraf aracıyla kolayca entegre edebilirsiniz. Buradan 'Aktif Bağlantılar' bölümünü seçin.
Ardından, açılır menüden entegre olmak istediğiniz bir araç seçebilir ve Thrive Architect ile bağlamak için API anahtarını ekleyebilirsiniz.

Kazanan – Berabere
Entegrasyonlar söz konusu olduğunda, her üç sayfa oluşturucu da çok çeşitli seçenekler sunar ve açılış sayfalarınızı diğer üçüncü taraf araçlarla bağlamayı son derece kolaylaştırır.
Ayrıca, entegrasyon için çok sayıda başka araca erişmek üzere bu eklentilerden herhangi birini Zapier ile bağlayabilirsiniz.
Thrive Architect vs. Divi vs. Elementor – Müşteri Desteği
Bir açılış sayfası oluştururken bir sorunla karşılaşabilir veya takılıp kalabilir ve yardıma ihtiyaç duyabilirsiniz.
Müşteri desteği işte burada devreye giriyor. Sorununuzu kolayca çözmek ve sayfa oluşturma işlemine devam etmek için bir destek ekibi üyesiyle sohbet etmeniz, dokümantasyona erişmeniz veya eğitim videolarını izlemeniz gerekebilir.
İşte Divi, Elementor ve Thrive Architect'in kullanıcılara sunduğu destek açısından karşılaştırması.
Divi – Müşteri Desteği
Divi, SSS, sorun giderme kılavuzları, barındırma ve faturalandırma sorunlarını içeren ayrıntılı bir bilgi tabanı ile destek sunar.
Ayrıca bir iletişim formunu doğrudan Divi'nin destek ekibine göndermenize veya web sitelerindeki canlı sohbet özelliğini kullanmanıza olanak tanır.

Karmaşık sorunlar için Divi, destek ekibinin web sitenize erişip sorunu sizin için giderebileceği bir uzaktan erişim özelliğine de sahiptir.
Elementor – Müşteri Desteği
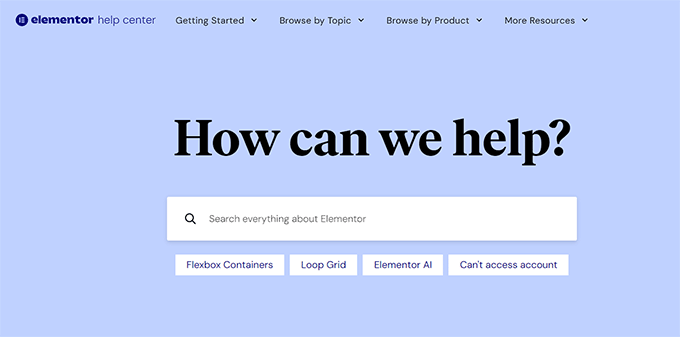
Elementor, kurulum, faturalandırma, barındırma, Elementor düzenleyici, sözlük ve bilinen sorunlar gibi farklı konularda ayrıntılı belgeler sağlayarak kullanıcılarına harika müşteri desteği sunar.
Yardım merkezi de süper organize edilmiş, bu da kullanıcıların göz atmasını kolaylaştırıyor.

Ek olarak, video koleksiyonlarına, webinarlara ve sayfa ve web sitesi oluşturucuda ustalaşmanıza yardımcı olacak eğitimlere erişmek için Elementor Academy'ye katılabilirsiniz.
Eğer şu anda Elementor Pro planını kullanıyorsanız, 7/24 premium destek de alacaksınız. Tek yapmanız gereken bir destek bileti göndermek ve bir destek temsilcisi sorgunuza yanıt verecektir.
Thrive Architect – Müşteri Desteği
Thrive Architect harika müşteri desteği sunar ve eklenti hakkında kapsamlı makaleler, öğreticiler ve SSS içeren bir bilgi bankasına sahiptir.
Bunun dışında, çevrimiçi kurslara erişmek için kaydolabileceğiniz Thrive University'ye de sahiptir. Ayrıca nasıl yapılır eğitimleri, ipuçları ve ürün haberleri hakkında başka videolar da sunar.

Ayrıca, eklenti sorunlarınız için doğrudan Thrive Themes ekibinden tavsiye ve yanıt almak üzere Thrive Yardım Merkezi'ni ziyaret edebilirsiniz.
Ancak, yanıtlarınızı belgelerde bulamazsanız, kolayca bir destek bileti açabilir, canlı sohbet desteğine erişebilir ve sınırlı saatlerde ekipten telefon desteği alabilirsiniz.
Kazanan – Thrive Architect
Genel olarak, üç eklenti de mükemmel müşteri desteği sunar. Ancak Thrive Architect, ayrıntılı belgeleri, video eğitimleri, kursları, canlı sohbet desteği, biletleri ve telefon desteği ile diğerlerinden biraz daha öndedir.
Thrive Architect vs. Divi vs. Elementor – Fiyatlandırma
Bir sayfa oluşturucu seçerken, dikkate alınması gereken önemli bir nokta fiyatlandırmadır. Divi, Elementor ve Thrive Architect tarafından sunulan farklı fiyatlandırma planlarına bir göz atalım.
Divi – Fiyatlandırma
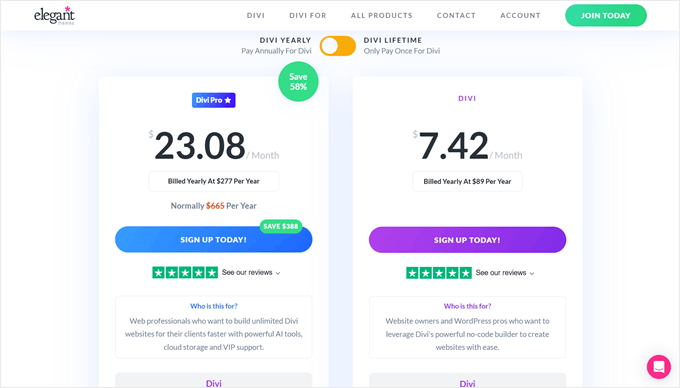
Divi için aylık 7,42 ABD Doları karşılığında bir abonelik satın alabilirsiniz. Ancak, pro plana yükseltmek için aylık 23,08 ABD Doları karşılığında Divi Pro'yu satın alabilirsiniz. Bu plan, Divi AI, sınırsız bulut depolama ve 7/24 premium destek gibi gelişmiş özelliklere sahiptir.
Alternatif olarak, Divi için 249 ABD doları ve Divi Pro için 297 ABD doları karşılığında ömür boyu plan satın alabilirsiniz. Bu tek seferlik ücret size Divi'ye ömür boyu erişim sağlar.

Elementor – Fiyatlandırma
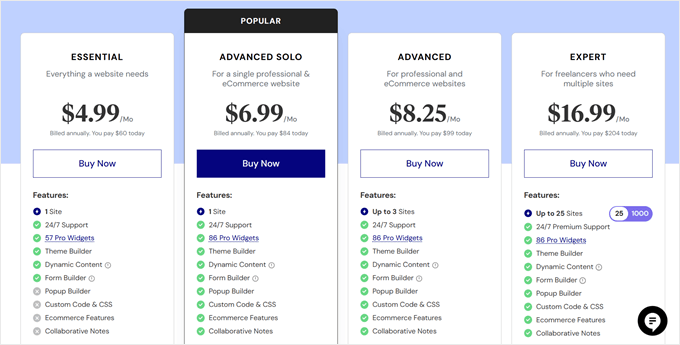
Elementor, ayda 4,99 ABD dolarından başlayan 'Essential' planı ile dört fiyatlandırma planı sunmaktadır.
Ancak, sayfa oluşturucuyu 1'den fazla web sitesinde kullanmak istiyorsanız, o zaman aylık 8,25 ABD Doları karşılığında Gelişmiş plana yükseltebilirsiniz. Bu, Elementor'u üç siteye eklemenize olanak tanır, 84'ten fazla widget sunar ve bir açılır pencere oluşturucu içerir.

Benzer şekilde, Elementor'u yaklaşık 25 web sitesinde etkinleştirmek için ayda 16,99 ABD Doları karşılığında Uzman planını tercih edebilirsiniz.
Elementor ayrıca, bir abonelik satın almadan önce eklentiyi test etmek için kullanabileceğiniz ücretsiz bir planla birlikte gelir.
Thrive Architect – Fiyatlandırma
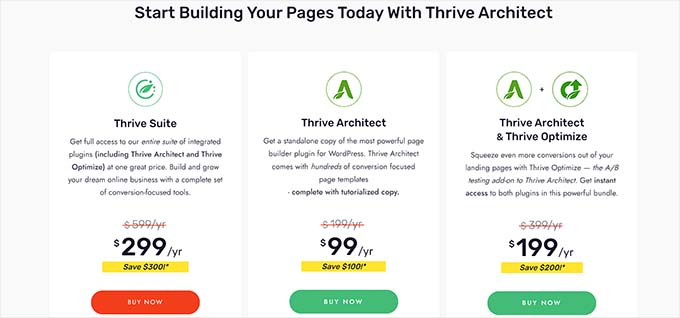
Yıllık 99 ABD doları karşılığında Thrive Architect alabilirsiniz ve bu plan yüzlerce dönüşüm odaklı sayfa şablonuyla birlikte gelir.
Alternatif olarak, 199$/yıl karşılığında Thrive Architect & Thrive Optimize planını satın alabilirsiniz. Ardından, hangi varyasyonun daha iyi performans gösterdiğini görmek için açılış sayfalarınızın farklı varyasyonlarını A/B testi yapmak üzere Thrive Optimize kullanabilirsiniz.
İşte Thrive Architect fiyatlandırma detayları:

Ayrıca, web sitesi oluşturmanıza, referansları yönetmenize, yorumları yapılandırmanıza, testler eklemenize, e-posta listesi oluşturmanıza, çevrimiçi kurslar satmanıza ve daha fazlasına yardımcı olacak 9 farklı eklenti içeren Thrive Suite'i yıllık 299 ABD Doları'na satın alabilirsiniz.
Kazanan – Berabere
Fiyatlandırma açısından, üç sayfa oluşturucu da paranın karşılığını veren uygun fiyatlı planlar sunmaktadır.
Thrive Architect vs. Divi vs. Elementor: Hangisi Daha İyi?
Thrive Architect, Divi ve Elementor, piyasadaki en iyi WordPress sayfa oluşturucularından bazılarıdır.
Ancak, özel açılış sayfaları oluşturmak için Thrive Architect'in dönüşümler için optimize edilmiş daha iyi bir eklenti olduğuna inanıyoruz.
Kullanımı kolay bir sürükle-bırak oluşturucu, çok sayıda hazır şablon, harika müşteri desteği, çeşitli entegrasyonlar ve harika fiyatlandırma planları ile birlikte gelir.
Ayrıca eklenti, Thrive Leads, Thrive Theme Builder, Thrive Ovation ve Thrive Quizzes gibi eklentileri içeren Thrive Suite'in de bir parçasıdır. Harika bir web sitesi oluşturmak için tüm bu eklentileri birlikte kullanabilirsiniz.
Daha fazla bilgi için, tam Thrive Architect incelememize bakın.
Bonus: Siteniz İçin Doğru Form Oluşturucuyu Seçin
Thrive Architect, Divi ve Elementor arasında seçim yaptıktan sonra, bir form oluşturucuya karar verme zamanı. Açılış sayfalarınıza farklı türde formlar eklemek için bir form eklentisine ihtiyacınız olacak.
Örneğin, bir üyelik siteniz varsa, bir kayıt formu eklemeniz gerekecektir. Alternatif olarak, bir restoran işletiyorsanız, bir çevrimiçi sipariş formu yerleştirmeniz gerekir.
Basit bir WordPress blogunuz olsa bile, kullanıcıların size ulaşabilmesi için bir iletişim formu eklemeniz gerekecektir.
Piyasada bulunan en iyi WordPress iletişim formu eklentisi olduğu için WPForms'u seçmenizi öneririz. Sürükle ve bırak oluşturucu, 2000'den fazla hazır şablon ve eksiksiz spam koruması ile birlikte gelir, bu da web siteniz için birkaç tıklamayla harika formlar oluşturmanıza olanak tanır.
Daha fazla bilgi için, tam WPForms incelememize bakın.

Ancak, karmaşık formlar oluşturmak için gelişmiş bir oluşturucuya ihtiyacınız varsa, Formidable Forms ideal bir seçimdir. Mortgage hesaplayıcıları, dizinler veya listeleme formları gibi çözüm odaklı formlar oluşturmak için kullanabilirsiniz.
Bununla ilgili daha fazla bilgi için, WPForms vs. Gravity Forms vs. Formidable Forms karşılaştırmamıza bakmak isteyebilirsiniz.
Thrive Architect, Elementor ve Divi arasındaki bu karşılaştırmanın web siteniz için doğru sayfa oluşturucuyu seçmenize yardımcı olmasını umuyoruz. Ayrıca Elementor, Divi ve SeedProd arasındaki karşılaştırmamıza veya WordPress siteniz için mükemmel renk şemasını nasıl seçeceğinize dair eğitimimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Suman Sourabh
Teşekkürler! Thrive Architect'i deneyeceğimi düşünüyorum. Şu anda Elementor kullanıyorum ve onu seviyorum, ancak bazen yavaş çalışıyor. Ve bu, bu gönderide paylaştığınız performans istatistiklerine yansıyor.
Tekrar teşekkürler bu gönderi için.
Moinuddin Waheed
Elementor'u denedim ve ardından çok yakın zamanda Thrive Architect'i kullandım.
İkisi de iyi ve sorunsuz, kolay bir arayüz sunuyor.
Elementor'un harika bir topluluğu var ve en çok kullanılan wordpress eklentilerinden biri.
Ancak performans sorunları nedeniyle onu bıraktım. Çok hantal hale geliyor ve web sitesinin yavaşlamasına neden oluyor.
Bu konuda Thrive Architect açık ara kazanan.
Sorunsuz bir kullanıcı deneyimi oluşturmak için tüm özelliklere ve seçeneklere sahip.
Thrive Architect'in en iyi yanı performansı. Hafif ve hızlı.
Jiří Vaněk
Son zamanlarda Elementor'da hafif bir yavaşlama da fark ettim, ancak bu ilerleme, yapay zeka entegrasyonu ve diğer birçok unsurdan kaynaklanıyor. Kabul etmemiz gereken bir şey çünkü benzer bir eğilim daha fazla sayfa oluşturucu ile de ortaya çıkacaktır. Şahsen beni daha çok rahatsız eden şey, Elementor PRO'nun fiyatlandırmasını ve şartlarını önemli ölçüde ayarladığı fiyatlandırma politikasındaki değişiklik. Bu nedenle, mükemmel bir oluşturucu olmasına rağmen, rekabet avantajını kaybediyor ve düşük bütçeli web siteleri için fark edilir derecede pahalı hale geldi.
Dennis Muthomi
Divi ve Elementor'u (pro sürümünü) denedim ve ikisi arasında Elementor'u tercih ediyorum. Kullanıcı dostu, sezgisel ve harika bir özellik setine sahip. ancak, son fiyat artışlarından biraz hayal kırıklığına uğradım, bu da Elementor'u önemli ölçüde daha pahalı hale getirdi
son zamanlarda Thrive Architect'e geçtim ve şimdiye kadar kullandığım en iyi WordPress sayfa oluşturucu olduğunu söylemeliyim. Hafif, olağanüstü iyi performans gösteriyor ve Elementor Pro'dan daha da fazla özellik sunuyor
WPBeginner Desteği
Deneyiminizi paylaştığınız için teşekkürler!
Yönetici
Jiří Vaněk
DIVI ve Elementor PRO'yu denedim. Bu iki sayfa oluşturucudan en çok Elementor'u sevdim. Basit, kullanıcı dostu ve sezgisel. Fiyat listesindeki son değişiklik beni biraz rahatsız ediyor, çünkü Elementor önemli ölçüde daha pahalı hale geldi.
Abubakar Musa Usman
Nihayetinde, en iyi seçim, oluşturmakta olduğunuz web sitesinin türü, tasarım tercihleri ve bütçeniz gibi özel gereksinimlerinize bağlıdır. Karar vermeden önce, hangisinin ihtiyaçlarınıza en uygun olduğunu görmek için her platformun demo veya ücretsiz sürümlerini denemek iyi bir fikirdir.