WPBeginner’ın 10. yıldönümünde, web barındırma ortağımız HostGator sayesinde barındırma altyapımızın büyük bir yükseltme aldığını paylaşmıştım.
Okuyucularımızın çoğu WPBeginner’ı nasıl çok hızlı yüklediğimizi merak etti. Detayları soran e-postalar almaya başladım.
Evet, WPBeginner çoğu statik site oluşturucudan daha hızlı yüklenir ve bazı durumlarda Google AMP sitelerinden de daha hızlıdır.
Ve sizinle paylaşmak istediğimiz şey de tam olarak bu. Bu sadece övünme hakkıyla ilgili değil, WordPress’in mutlak zirvesinde performans göstermesini sağlamak için kullandığımız kesin teknikleri paylaşmakla ilgili.
Bu makalede, WordPress’i statik site oluşturuculardan ve başsız CMS platformlarından daha hızlı olacak şekilde nasıl optimize ettiğimize dair özel bir perde arkası görünümü vereceğim.

Not: Bu makale genellikle WPBeginner’da yayınladığımızdan biraz daha tekniktir. Teknik bilgisi olmayan kullanıcılar için WordPress’i hızlandırma konusundaki nihai kılavuzumuzu takip etmenizi öneririm.
Güncelleme: Artık bu makalede paylaşılan kurulumu kullanmıyoruz. Bunun yerine, tamamen SiteGround tarafından yönetilen Google Cloud platformuna geçtik. Aynı hız sonuçlarına sahibiz ve daha da hızlı arka uç performansının kilidini açtık. Neden SiteGround’a geçtiğimizi okuyun.
Arka plan
Son zamanlarda WordPress, “modern” geliştiricilerin WordPress’in yavaş olduğunu söyledikleri kötü bir şöhrete sahip.
Bu ifadenin ardından genellikle GatsbyJS gibi bir JAMstack statik site oluşturucuya geçmeniz gerektiği söylenir. Kurumsal dünyadaki diğerleri Contentful gibi başsız bir CMS’ye geçmeniz gerektiğini söyleyecektir.
Çok başarılı girişimci arkadaşlarımdan birkaçı bana bunun doğru olup olmadığını sormaya başladı.
Hatta bazıları, WordPress’ten statik site oluşturuculara geçerek başkalarının nasıl büyük hız iyileştirmeleri elde ettiğine dair vaka çalışmalarını okudukları için başsız bir CMS’ye geçiş sürecine başladı.
Bu benim için çok sinir bozucuydu çünkü geçiş maliyetleri için on binlerce doları boşa harcadıklarını biliyordum. Gelecekte birikecek sonsuz özelleştirme maliyetlerinden bahsetmiyorum bile.
Bu yüzden WPBeginner gibi büyük bir WordPress içerik sitesinin çoğu modern statik site oluşturucudan daha hızlı olmasa da aynı hızda yüklenebileceğini kanıtlamayı bir meydan okuma olarak kabul ettim.
Bana eski kafalı diyebilirsiniz, ancak günün sonunda statik bir site sadece önbellekten yüklenen bir sayfadır.
Sonuçlar
WordPress barındırma altyapısı, sunucu konfigürasyonları ve eklentilere geçmeden önce sonuçları paylaşmanın faydalı olacağını düşünüyorum.
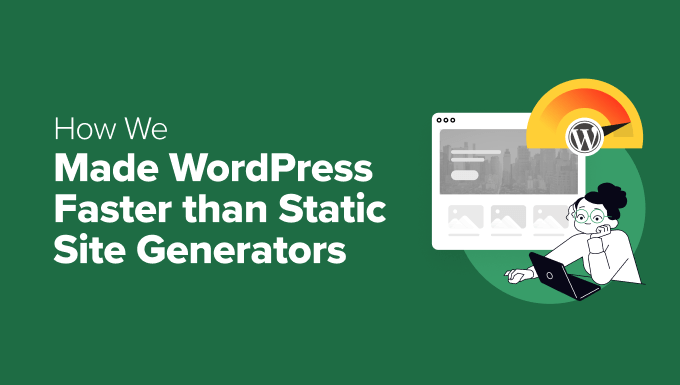
İşte WPBeginner ana sayfasının Washington, DC sunucularından Pingdom’da ne kadar hızlı yüklendiği:

Günün saatine ve kontrol ettiğiniz konuma bağlı olarak, bu sonuç bir ana sayfa için oldukça hızlı olan 400ms – 700ms aralığında değişecektir.
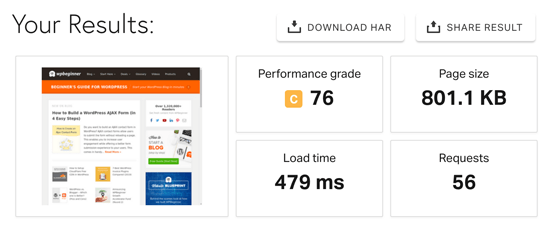
İşte daha büyük görsellere ve daha fazla içeriğe sahip olduğu için tek bir gönderi sayfası için yaptığım bir test:

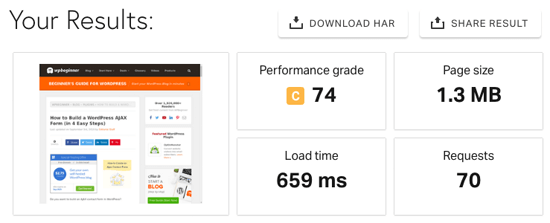
Masaüstü için Google sayfa hızı testinde de “100” gibi mükemmel bir puan aldık. Yine de mobil skorda iyileştirme için biraz yerimiz var.

Yukarıdaki sonuçlar, okuyucularımızın ve arama motoru botlarının web sitemizi görüntülediklerinde elde ettikleri önbelleğe alınmış sayfalar içindir. WPBeginner’ın algılanan yükleme süresi neredeyse anlıktır (bu konuda daha sonra daha fazla bilgi verilecektir).
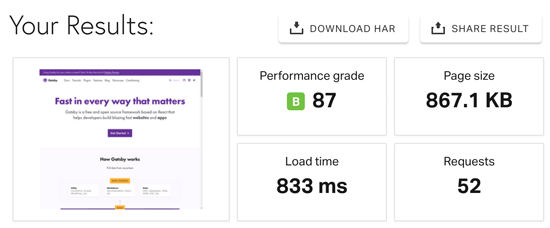
Karşılaştırma yapmak adına, işte Gatsby’nin ana sayfası için bir hız testi sonucu. Bu, birçok geliştiricinin övgüyle bahsettiği popüler bir statik site oluşturucudur:

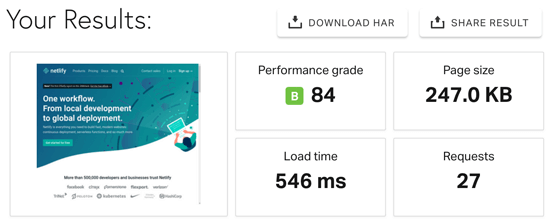
İşte birçok geliştiricinin tavsiye ettiği popüler bir statik site barındırıcısı olan Netlify’nin ana sayfasının hız testi sonucu. WPBeginner’ın yarısı kadar istek aldıklarına ve sayfa boyutlarının WPBeginner’ın %30’u kadar olduğuna dikkat edin, ancak yine de ana sayfamızdan daha yavaş yükleniyor.

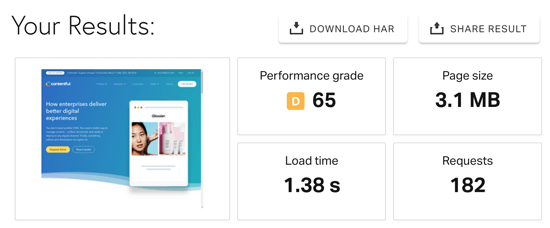
“İşletmelerin daha iyi dijital deneyimler sunmasını sağlayan” başsız CMS Contentful’un ana sayfa hızı hiç optimize edilmemiş. Bu, test ettiğimiz en yavaş web sitesiydi.

Bu istatistikleri diğer çerçeveleri kötülemek için değil, her yeni şeyin göründüğü kadar parlak olmadığına dair bir perspektif sunmak için paylaşıyorum.
WordPress, uygun bir barındırma altyapısı ve optimizasyonlarla herhangi bir statik site oluşturucu kadar hızlı olabilir. Dahası, başka hiçbir platform WordPress’in geniş eklenti ve tema ekosistemi aracılığıyla işletme sahiplerine sunduğu esneklik düzeyine yaklaşamaz bile.
WPBeginner Hosting Altyapısı
Web sitesi hızı söz konusu olduğunda, hiçbir şey web barındırma altyapınızdan daha önemli bir rol oynamaz.
Birçoğunuzun zaten bildiği gibi, 2007’den beri HostGator müşterisiyim. WPBeginner blogunu 2009 yılında küçük bir HostGator paylaşımlı hosting hesabıyla başlattım.
Web sitemiz büyüdükçe, VPS barındırma ve ardından özel sunuculara yükselttik.
Son on yılda, ekip üyelerinin çoğuyla yakın çalışma şansım oldu ve WPBeginner ailesinin geniş bir parçası haline geldiler.
Bu yüzden WPBeginner’ı statik site oluşturuculardan daha hızlı hale getirme görevini üstlendiğimde, yardım için onlara başvurdum.
Vizyonumu liderlik ekibiyle paylaştım ve WPBeginner için türünün tek örneği bir kurumsal barındırma kurulumu oluşturmama yardımcı olmayı teklif ettiler.
WPBeginner’ı inanılmaz hızlı hale getirmek için hem Bluehost hem de HostGator ekiplerinden en iyi mühendisleri benimle yakın bir şekilde çalışmak üzere görevlendirdiler.
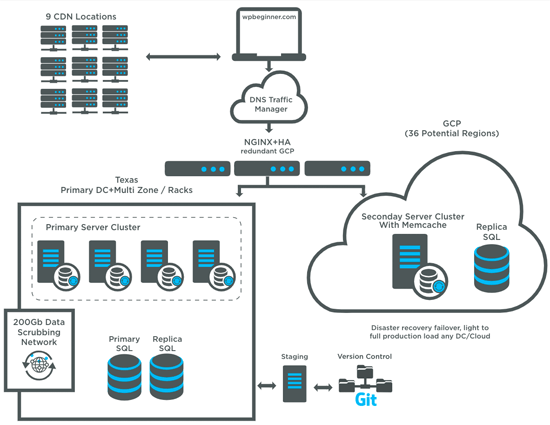
İşte WPBeginner barındırma kurulumunun neye benzediğine dair genel bir bakış:

Gördüğünüz gibi bu, iki coğrafi bölgeye (Teksas ve Utah) yayılmış çok sunuculu bir kurulum. Yük dengeleyici bulutu hariç toplam 9 sunucu bulunmaktadır. Her sunucu, 32GB RAM ve 2 x 1TB SSD (RAID kurulumu) ile 8 çekirdekli (16 iş parçacığı) bir Xeon-D CPU’dur.
Google’ın Bulut Yük Dengeleme platformunu kullanıyoruz, böylece dünya çapında sorunsuz otomatik ölçeklendirme ve yük dengeleme yapabiliyoruz.
Donanım uygun veri senkronizasyonu ile kurulduktan sonra, Bluehost ve HostGator ekipleri WordPress için sunucu yapılandırmalarını optimize etmek için birlikte çalıştı. Umuyorum ki bu optimizasyonlardan bazıları yakında gelecekteki WordPress barındırma planlarında yer alacak ![]()
Sunucu Yapılandırma Özeti
Bu karmaşık kurulumun sunucu yapılandırmalarını sadece birkaç paragrafta özetlemek çok zor, ancak elimden gelenin en iyisini yapmaya çalışacağım.
Web sunucusu yazılımımız için Apache kullanıyoruz çünkü ekibimiz Apache ‘ye daha aşina. NGINX vs Apache tartışmasına girmeyeceğim.
PHP-FPM havuzları ile birlikte PHP 7.2 kullanıyoruz, böylece yüksek işlem ve istek yüklerini kaldırabiliyoruz. Eğer hosting şirketiniz PHP 7+ kullanmıyorsa, ciddi bir hız optimizasyonunu kaçırıyorsunuz demektir.
Hiçbir gerçek kullanıcının önbelleğe alınmamış bir sayfa görüntüleme deneyimi yaşamamasını sağlamak için gelişmiş bir önbellek ısıtıcısı ile Opcode önbellekleme kullanıyoruz.
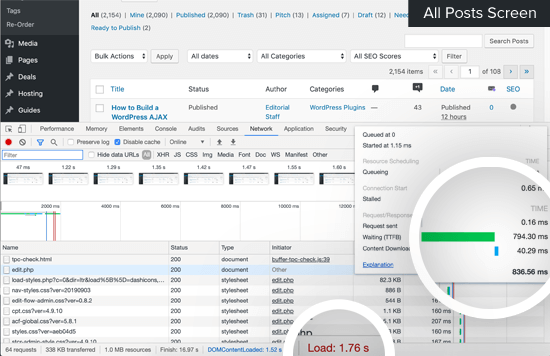
Ayrıca memcache ile Object cache kullanıyoruz, böylece oturum açmış kullanıcılar (yazarlarımız) için WordPress yönetici alanında önbelleğe alınmamış sayfa vuruşları ve diğer API yanıt süreleri için yanıt süresini iyileştirebiliriz. İşte WordPress yöneticisindeki “Tüm Yazılar” ekranımızın ağ yükü sekmesi:

Bir perspektiften bakacak olursak, yönetici alanı deneyimimiz artık daha önce sahip olduğumuzdan 2 kat daha hızlı.
Veritabanı sunucumuz için MySQL’den MySQL’in bir klonu olan ancak daha hızlı ve daha iyi olan MariaDB’ye geçtik. Ayrıca HyperDB’den LudicrousDB ‘ye geçtik çünkü veritabanı replikasyonumuzu, yük devretmemizi ve yük dengelememizi geliştirmemize yardımcı oluyor.
Daha hızlı bağlantı + şifreleme için HTTP/2 ve HSTS, veri merkezi kesintisi durumunda yeni bölgelerde ek sunucular açma yeteneği gibi performans ve ölçeklenebilirlik konusunda bize yardımcı olan birçok başka yapılandırma da var.
Ekibin inşa ettiği harika kurulumun hakkını veremediğimi hissediyorum, ancak lütfen temel gücümün pazarlama olduğunu bilin. Evet, WordPress hakkında yazan bir blog yazarıyım ama buradaki teknik optimizasyonların çoğu benim boyumu çok aşıyor.
Bunlar, David Collins (Endurance’ın baş mimarı / HostGator’ın CTO’su), Mike Hansen (çekirdek WordPress geliştiricisi) ve aşağıdaki krediler bölümünde teşekkür edeceğim diğerleri de dahil olmak üzere Endurance ekibindeki süper akıllı mühendisler tarafından yapıldı.
CDN, WAF ve DNS
Web barındırmanın yanı sıra, web sitenizin hızında önemli rol oynayan diğer alanlar DNS sağlayıcınız, içerik dağıtım ağınız (diğer adıyla CDN) ve web uygulaması güvenlik duvarınızdır (WAF).
Ben bunları üç ayrı şey olarak listelemiş olsam da, Sucuri, Cloudflare, MaxCDN (şimdi StackPath CDN) gibi pek çok şirket artık bu çözümleri bir paket plan halinde sunuyor.
Maksimum kontrole sahip olmak ve riski yaymak istediğimden, her bir parçayı verimli bir şekilde ele almak için üç ayrı şirket kullanıyorum.
WPBeginner DNS, DNS Made Easy (Constellix ile aynı şirket) tarafından desteklenmektedir. Sürekli olarak dünyanın en hızlı DNS sağlayıcıları olarak sıralanıyorlar. DNS Made Easy’nin avantajı, maksimum çalışma süresini sağlamak için CDN veya WAF’ımdaki belirli bir veri merkezi düzgün çalışmadığında küresel trafik yönlendirmesi yapabilmemdir.
CDN’imiz MaxCDN (şimdi StackPath CDN) tarafından desteklenmektedir. Temel olarak statik varlıklarımızı (resimler, CSS dosyaları ve JavaScripts) dünya genelindeki geniş sunucu ağlarından sunmamızı sağlıyorlar.
Sucuri ‘yi web uygulaması güvenlik duvarımız olarak kullanıyoruz. Saldırıları engellemenin yanı sıra, başka bir CDN katmanı olarak da işlev görüyorlar ve genel performansları inanılmaz. Piyasadaki en iyi WordPress güvenlik duvarı çözümüne sahip olduklarına inanıyorum.
Web sitesi hız optimizasyonları üzerinde çalışırken, her milisaniyenin tasarruf edilmesi önemlidir. Bu nedenle bu çözüm sağlayıcıları yeni web barındırma altyapımızla birlikte kullanmak büyük bir fark yaratıyor.
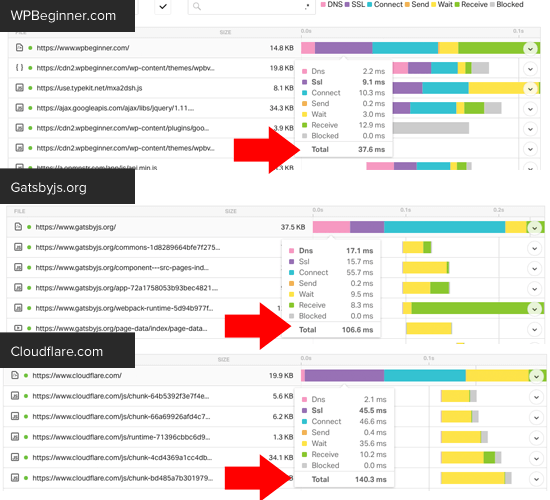
Örnek olarak, WPBeginner.com vs GatsbyJS.org vs CloudFlare.com’un şelale dökümü aşağıda verilmiştir:

WPBeginner’ın DNS süresinin, SSL süresinin, Bağlanma süresinin ve Bekleme süresinin bu diğer popüler web sitelerine kıyasla birinci sınıf olduğuna dikkat edin. Bu iyileştirmelerin her biri en iyi sonuçları sunmak için bir araya getirilmiştir.
Instant.page, Optimize Edilmiş Görüntüler ve Diğer En İyi Uygulamalar
Fark etmiş olabileceğiniz şeylerden biri, WPBeginner gönderilerine ve sayfalarına göz atarken neredeyse anında yükleme süresidir.
Yukarıda bahsettiğim tüm şeylerin yanı sıra, tam zamanında ön yükleme kullanan instant.page adlı bir komut dosyası kullanarak gecikme hilesi de yapıyoruz.
Temel olarak, bir kullanıcı bir bağlantıya tıklamadan önce faresini o bağlantının üzerine getirmelidir. Bir kullanıcı faresini 65 ms (çok kısa bir süre) boyunca gezdirdiğinde, her iki kişiden biri gerçekten bağlantıya tıklayacaktır.
Instant.page komut dosyası bu anda sayfayı önceden yüklemeye başlar, böylece kullanıcı bağlantıyı gerçekten tıkladığında ağır işlerin çoğu zaten yapılmış olur. Bu, insan beyninin web sitesi yükleme süresini neredeyse anlık olarak algılamasını sağlar.
Sitenizde Instant.page’ i etkinleştirmek için Instant Page WordPress eklentisini kurup etkinleştirmeniz yeterlidir.

Bu script oldukça güzel. Web sitelerine göz atmanızı ve beyni nasıl kandırdığını görmek için “tıklama hızınızı test edin” düğmesine tıklamanızı şiddetle tavsiye ederim.
Güncelleme: Şimdilik instant.page’i devre dışı bıraktım ve yakın gelecekte FlyingPages ek lentisini test edeceğim. Gijo Varghese yeni eklentisini WPBeginner Engage Facebook grubunda benimle paylaştı ve instant.page ve quicklink script’in en iyi özelliklerini birleştiriyor gibi görünüyor.
Görüntüleri Web için Optimize Etme
Webp gibi yeni görüntü formatları geliştiriliyor olsa da, henüz bunları kullanmıyoruz. Bunun yerine tüm yazarlarımızdan TinyPNG aracını kullanarak her görüntüyü optimize etmelerini istiyoruz.
Ayrıca Optimole veya EWWW Image Optimizer gibi eklentileri kullanarak görüntü sıkıştırma işlemini otomatikleştirebilirsiniz.
Ancak ben şahsen ekibin bunu manuel olarak yapmasını tercih ediyorum, böylece sunucuya büyük dosyalar yüklememiş oluyoruz.
Şu anda resimler için tembel yükleme yapmıyoruz, ancak Google’ ın Chrome 76’da yerleşik tembel yükleme desteği olduğu için yakın gelecekte bunu eklemeyi planlıyorum.
Ayrıca WordPress çekirdeğinde bu özelliği tüm sitelere eklemek için bir bilet var (bunun yakında gerçekleşmesini umuyorum), böylece özel bir eklenti yazmak zorunda kalmayacağım.
HTTP Sorgularını Sınırlama + En İyi Uygulamalar

Kullandığınız WordPress eklentilerine bağlı olarak, bazıları her sayfa yüklemesinde ek CSS ve JavaScript dosyaları ekleyecektir. Web sitenizde çok sayıda eklenti varsa bu ek HTTP istekleri kontrolden çıkabilir.
Daha fazla ayrıntı için WordPress eklentilerinin sitenizin yüklenme süresini nasıl etkileyebileceğine bakın.
Çok fazla WordPress eklentisinin kötü olduğu gibi yanlış bir sonuca varmadan önce, WPBeginner web sitesinde çalışan 62 aktif eklenti olduğunu bilmenizi isterim.
Yapmanız gereken, HTTP isteklerini azaltmak için mümkün olan yerlerde CSS ve JavaScript dosyalarını birleştirmektir. WP Rocket gibi bazı WordPress önbellekleme eklentileri, küçültme özellikleriyle bunu otomatik olarak yapabilir.
Bunu manuel olarak yapmak için bu makaledeki talimatları da takip edebilirsiniz, WPBeginner ekibimiz de bunu yapmıştır.
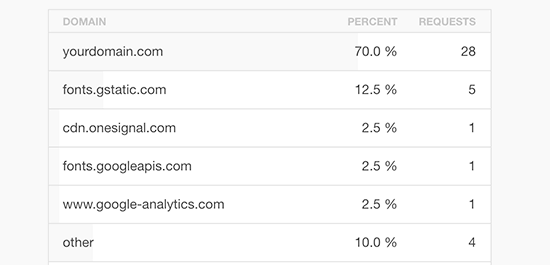
Eklentilerin ve temaların eklediği HTTP isteklerinin yanı sıra, web sitenize eklediğiniz diğer üçüncü taraf komut dosyalarına da dikkat etmek istersiniz çünkü her komut dosyası web sitenizin hızını etkileyecektir.
Örneğin, çok sayıda reklam komut dosyası veya yeniden hedefleme komut dosyası çalıştırıyorsanız, bunlar sitenizi yavaşlatacaktır. Komut dosyalarını yalnızca ihtiyaç duyulduklarında koşullu olarak yüklemek için Google Etiket Yöneticisi gibi bir araç kullanmak isteyebilirsiniz.
TechCrunch veya TheNextWeb gibi reklam destekli bir web sitesiyseniz, reklamları kaldırmak bir seçenek olmadığından bu konuda yapabileceğiniz çok az şey vardır.
Neyse ki, WPBeginner para kazanmak için üçüncü taraf reklam komut dosyalarına güvenmiyor. WPBeginner’ın nasıl para kazandığını görmek ister misiniz? WPBeginner geliri hakkındaki blog yazıma bakın.
Alınan Dersler (şimdiye kadar) + Son Düşüncelerim
Bu yepyeni bir hosting altyapısı ve eminim zaman içinde öğreneceğim tonlarca ders olacak.
Şimdiye kadar hız iyileştirmelerini sevdim çünkü SEO sıralamamızı yükseltmemize yardımcı oldu ve yönetici alanımız çok daha hızlı.
Yeni çoklu sunucu kurulumu ile WPBeginner’ı Awesome Motive ürün sitelerinin geri kalanıyla aynı seviyeye getirmek için yeni bir dağıtım iş akışı sunduk.
Bunun anlamı, artık yerleşik olarak uygun sürüm kontrolüne sahip olduğumuz ve dikkatsiz davranmamı engellemek için önlemler aldığımızdır (örneğin, uygun testler yapmadan eklentiler eklemek, eklentileri test etmeden kontrol panelinden güncellemek vb.)
Bu değişiklikler aynı zamanda benim nihayet geliştirmeden çekilmemin ve WPBeginner sitesinin yönetimini geliştirme ekibimize devretmemin yolunu açtı.
Buna yıllardır direniyorum ama sanırım zamanı geliyor ve bunu kabul etmem gerekiyor.
Yeni kurulumda cPanel veya WHM yok, bu yüzden artık komut satırında çok akıcı olmadığım için bu beni pratikte işe yaramaz hale getiriyor.
Şimdiye kadar iki büyük ders çıkardık:
İlk olarak, sunucu senkronizasyonu/çoğaltması nedeniyle WordPress’i güncellemek o kadar kolay değil. Kişisel blogumu (SyedBalkhi.com) WordPress 5.2’ye yükselttiğimizde, güncelleme dosyaları web düğümlerinden birinde düzgün bir şekilde senkronize olmadı ve hata ayıklama işlemi beklenenden çok daha uzun sürdü. Bunun için daha iyi bir derleme/test süreci oluşturmaya çalışıyoruz.
İkinci olarak, ekipler arasında daha iyi bir iletişim kurmamız gerekiyor çünkü yük dengeleyici yanlış yapılandırmalarıyla ilgili küçük bir kriz yaşadık ve bu da bazı kesintilere neden oldu. Daha da kötüsü, Türk Hava Yolları ile transatlantik bir uçuştaydım ve WiFi çalışmıyordu.
Neyse ki barındırma ekibinin hızlı müdahalesi sayesinde her şey çözüldü, ancak bu, gelecekte olayı daha iyi ele almak için birkaç yeni Standart Çalışma Prosedürü (SOP) oluşturmamıza yardımcı oldu.
Genel olarak kurulumdan çok memnunum ve WPBeginner için yapılan bazı önbellek yapılandırmalarının/optimizasyonlarının HostGator Cloud ve Bluehost WordPress hosting planlarının standart bir parçası haline geleceğini biliyorum.
Bence bunu söylemeye gerek yok, eğer sadece bir web sitesi, blog veya online mağaza açıyorsanız, bu sofistike kurumsal kuruluma ihtiyacınız YOK.
Her zaman benim yaptığım gibi HostGator paylaşımlı veya Bluehost paylaşımlı planlarıyla küçükten başlamanızı ve ardından işletmeniz büyüdükçe hosting altyapınızı yükseltmenizi öneririm.
Yukarıda paylaştığım optimizasyonların çoğunu mevcut WordPress hosting planlarınıza uygulayabilirsiniz.
Örneğin, Bluehost‘un standart planı zaten kullanabileceğiniz yerleşik bir önbellek eklentisi ile birlikte gelir ve varsayılan olarak PHP 7’yi de sunar.
Bunu Sucuri gibi bir CDN + WAF ile birleştirerek web sitenizi önemli ölçüde hızlandırabilirsiniz.
Benzer bir barındırma kurulumu isteyen orta ölçekli / kurumsal bir şirketseniz, lütfen iletişim formumuz aracılığıyla bana ulaşın. Sizi doğru yöne yönlendirmeye yardımcı olabilirim.
Özel Teşekkürler + Krediler

Yukarıdaki makalede HostGator ve Bluehost markalarına tonlarca övgüde bulunmuş olsam da, bunun gerçekleşmesi için perde arkasında çalışan bireysel insanları tanımak ve takdir etmek için bir dakikanızı ayırmak istiyorum.
Öncelikle, Endurance liderlik ekibi Suhaib, Mitch, John Orlando, Mike Lillie ve Brady Nord’a bu zorlu görevde bana yardımcı olmayı kabul ettikleri için teşekkür etmek istiyorum.
Ayrıca Mike Hansen, David Collins, Rick Radinger, Chris Miles, David Ryan, Jesse Cook, David Foster, Micah Wood, William Earnhardt, Robin Mendieta, Rod Johnson, Alfred Najem ve veri merkezi ekibindeki diğer kişilere bu zor işi gerçekleştirdikleri için teşekkür etmek istiyorum.
Steven Job’a (DNSMadeEasy’nin kurucusu) sorularıma hızlı bir şekilde cevap verdiği ve bazı ayarları daha iyi anlamama yardımcı olduğu için özel bir teşekkür etmek istiyorum. Ayrıca Sucuri ‘den Tony Perez ve Daniel Cid’e de her zaman arkamda oldukları için teşekkür etmek istiyorum.
Son olarak, Chris Christoff’a özel bir teşekkür etmek istiyorum. Kendisi MonsterInsights‘ın kurucu ortağı ve bana test ve dağıtım konusunda çok yardımcı oldu.
WPBeginner barındırma altyapısı hakkındaki bu perde arkası vaka çalışmasını gerçekten yararlı bulduğunuzu umuyorum. Ayrıca yeni başlayanlar için çok daha uygun olan WordPress’in nasıl hızlandırılacağına dair nihai rehberimizi de görmek isteyebilirsiniz.
Bonus: İşte tüm WordPress siteleri için önerdiğim en iyi WordPress eklentileri ve araçları. Bugün WPBeginner web sitesini çalıştırmak için kullandığımız eklentileri ve araçları listeleyen WPBeginner ‘s Blueprint‘e de göz atmak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’ve always wondered what’s behind the speed of your site. I was expecting your own server and some improved caching environment, but I really didn’t expect such a tailor-made robust solution. It’s great that you let us see behind the scenes of how this website is built. And it’s also great that you’re showing the world that even WordPress with a really huge number of users can be incredibly fast, even if it also needs a fair amount of power. Thank you for sharing your knowledge and giving us the opportunity to see the infrastructure of your website and what exactly the whole server is running on. It’s a really interesting read.
WPBeginner Support
Glad we could share how we made our site as fast as it is
Admin
Onur
i m wondering why wpbeginner doesnt use wordpress.com
Is there any specific reason ?
please clarify me
WPBeginner Support
We use WordPress.org for our site, you can see the specifics on the two in our article below!
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
asantos
This article is unbelievable.
Thanks for sharing!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Cadu de Castro Alves
Amazing article! I love to see other perspective about WordPress optimization other than migrating to headless or other CMSs.
I personally don’t like homepage load speed comparisons especially for news/blogs websites because the homepage usually is not the most visited page.
So I’d love to see load speed performance of posts pages on different environments/platforms.
Thanks for sharing this!
WPBeginner Support
You’re welcome, glad you like our content
Admin
Joseph
Once again, wpbeginner came through. This article is one too much. This is awesome, I have to save this page and read it over again
WPBeginner Support
Thank you, glad our article was helpful
Admin
Chris
[blockquote]There’s also a ticket in WordPress core to add this feature on all sites (really hoping that this happens soon), so I don’t have to write a custom plugin.[/blockquote]
I wrote a simple function to cover that. Until lazy-loading makes it into core you can try it out. I’d like to hear your feedback if you do use it.
https://github.com/seezee/wp-lazy
Editorial Staff
Thanks Chris. Google also released theirs few hours after I published the post – https://wordpress.org/plugins/native-lazyload/
Admin
Jarret
I don’t really see where you made your site faster than a static site generator.
Sure, you spent time optimizing your own site to load as quick as possible, then compared it against the homepage of a static site generator domain which is more likely designed to display important content to a visitor than to load as quick as possible.
You should have configured a domain using each of the static generators, optimize it as you’ve done to your own site, slap a CDN in front of it and then compare that test data.
Editorial Staff
Our homepage content is dynamic and updates every day to show the visitors important content and new blog posts.
I compared headless CMS and other static generator homepages because you’d hope that those claiming performance boosts would practice what they preach
Admin
Mathukutty P V
My reply question to this thread https://www.facebook.com/wpbeginner/posts/10157550202524100?comment_id=10157552775709100 guided to this article. Great article. A few days back I removed shortpixel plugin and using online tinypng for compressing images. Just installed Flying pages for checking. Plan to change host, Godaddy to other. Had a chat with Bluehost India today, price is little higher than Godaddy, but they give free SSL, I don’t know it is only for a year or for ever free.
Editorial Staff
Bluehost offers SSL for free always. The free domain offer is for 1 year though.
Admin
Gijo Varghese
The developer of Flying Pages here. If you run into any issues, jut let me know
Jumedeen khan
Nice guideline sir but I have some doubts,
I think Nginx LEMP stack is fastest server setup for wordpress.
For cache, you can use opcache, file cache and fastcgi cache, no need any cache plugin, nginx cache more fast then plugin cache.
For CDN, Stackpath is not best for all world, it very slow in India, your site image loaded 2-3 seconds here.
For hosting, Hostgator not best than Google cloud, AWS, Digitalocean etc. cloud providers.
Thanks
Editorial Staff
Sure you can use NGINX cache without any plugin. We have that setup on WPForms and several of our other websites that different teams manage.
At the end of the day, it comes down to your level of comfort and familiarity.
Admin
The 'Staunch Investor
DANG!
This is very powerful. Your blog is more like Lambo now.
Congratulation sir
Editorial Staff
Thank you
Admin
Ahmad khan
I am looking forward to applying these steps on my newly purchased hosting on SiteGround for my blog Writer Feels where I write poems.
Editorial Staff
Ahmad, SiteGround also comes with a built-in caching plugin called SG Super Cache. You should enable that, and it will unlock a lot of optimizations. After that I recommend adding the Sucuri WAF + optimize all your images
Admin
Chip Williamson
Great post. I always manage to learn something from the WPbeginner posts I read! Thank you!
Editorial Staff
Thanks for the kind words Chip
Admin
Luke Cavanagh
Site performance is WebPageTest looks pretty good no max ages or expires set on a number of the assets being served by CDN. Cloudflare has way more PoPs than StackPath offers.
Editorial Staff
Yes Cloudflare does offer a lot of PoPs, but I have found StackPath to have better support. Also StackPath CDN is much cheaper ($10 per month for 1TB of bandwidth).
To get full value of Cloudflare, you have to be on their $200 per month plan ($2400 per year) whereas you can get Sucuri for $299 / year. We’re going a bit extra and adding the extra CDN layer from MaxCDN (StackPath) for an additional $10 per month.
Admin
Anne Hennegar
Nice write up.
Just curious about combining JS and CSS scripts since you were using http/2. I thought with http/2, you weren’t supposed to combine those files.
Editorial Staff
Yes with HTTP/2 you have faster file transport, but reducing queries is always a best practice.
Admin
Patrick
Great post Syed, very thorough post. I honestly feel like static WordPress and serverless WordPress is not a good solution for 90% of WordPress users. It is a fun buzzword right now but the headache associated with it just isn’t worth it. Either way your infrastructure and attention to detail is very impressive.
I saw you mentioned using a database server but didn’t see what database server you use to? What are your thoughts on using Amazon Aurora RDS 4 WordPress database hosting? Or google cloud?
Editorial Staff
Patrick, we’re using MariaDB on WPBeginner site. We chose to keep it simple, and it serves our needs for now.
On OptinMonster, the team is using a much more sophisticated database setup because they have billions of rows to handle.
Admin
Peter Cruckshank
I just want to say that Netlify is like the greatest thing to happen in web development of you’re hosting static sites or JAM stack sites. And yes you can get WP to have a quick load time, but look at the effort it takes!! And throwing money at the problem never hurts
If you split up you’re site with Gatsby on the front end and WP on the back end to can save A LOT of money on hosting
But you do make some good points with imagine optimization. An easy way to cut load time
Editorial Staff
I agree with you there Peter. There’s never a single right or wrong solution. I just wanted to share the perspective that’s not as popular these days since the cool thing is to talk about JAM stack which most SMB’s can’t implement.
But optimizing images, combining plugin requests with WP Rocket, adding Sucuri is easy enough to get progress
Admin
Bimal Raj Paudel
Whoah! What an amazing thing to read. Was waiting for this.
Wojciech Marusiak
Thanks for the article. I appreciate your results and sharing.
I do however must write my two cents. Your migration costs and further site/code maintenance arguments are 100% valid.
However, what you are using as a hosting (apache ha cluster, waf)is far from “normal” wordpress hosting 99% people use.
Secondly, jamstack is so popular because you can host your website for a fraction of any WP hosting, delivering better “out of the box” performance being many times cheaper.
Cheers
Wojciech
Editorial Staff
Thanks for your comment Wojciech. I agree that my enterprise setup is far from normal. However from my perspective, adding a WAF + optimizing images + reduce HTTP requests with WP Rocket is much more attainable for a small business owner than a JAM stack migration.
Admin
Mike
Can you please share how many unique monthly visitors this site gets?
Editorial Staff
Our site gets millions of pageviews per month
Admin
Mike
Very cool! I have built custom VPS configurations to handle that and it only required a $10 VPS I am really curious why such a complicated setup for a super static site that is so cache friendly?
I am really curious why such a complicated setup for a super static site that is so cache friendly?
Editorial Staff
I actually responded to this question in much details in the Advanced WordPress Facebook group thread – https://www.facebook.com/groups/advancedwp/permalink/2603396369722561/
Tareq Hasan
How much this setup costs for WP Beginner per month? Just asking
Editorial Staff
Tareq, a similar setup like this will cost in the thousands per month. It all depends on how many web nodes / db servers you spin up. Managed services will vary based on the company you choose. For example at OptinMonster our server costs are in the $XX,XXX / month.
For WPBeginner site, our hosting is sponsored by HostGator
Admin
Anthony
Interesting article and it’s certainly possible to speed up load times for WordPress sites and make them comparable to static sites. That said there is no real mention of costs here. Having a static site with someone like Netlify for a small site is probably going to be much cheaper. Not sure on enterprise level and larger websites but would image you’d still be better off.
Also while you show your desktop score on Google insights this page performs worse on mobile than the Gatsby home page. Arguably mobile speed is more important as that’s where bandwidth and processing speed is going to be the most limited.
Editorial Staff
Yes the costs of an enterprise setup like this for a large media site like ours will be in thousands per month depending on your needs and the provider you use.
For smaller sites, you can surely use Netlify, but it’s not easy for small business owners.
With regards to mobile, yes I did mention that in the article that we have room for improvement on mobile. A friend of mine shared this new plugin by Google that I’ll be adding on the site which will help boost our mobile score – https://wordpress.org/plugins/native-lazyload/
Admin
David
Does the instant.page plugin affect the page speed ratings with sites like google? It seems like it wouldn’t since there is no human clicking. So for that purpose, is it really an advantage to have one more script installed?
Editorial Staff
This doesn’t impact Google ratings however it improves the overall user experience. As much as I love Google rankings, I value our overall user experience more.
With that said, if you make your website faster you’ll likely see less abandonment overall
Admin
David
Thanks for the reply. That makes sense.
Unrelated, can you tell me what the wpbeginner logo is supposed to be? I keep staring and all I can see is a winking face wearing a gas mask.
Editorial Staff
Hey David,
The WPBeginner logo was my poor attempt of drawing a simplistic cartoon that looks like a beginner. I call him Blob.
It was basically 3 round shapes in Photoshop with a rotated Exclamation mark and tilted close parentheses
Cathy
Thank you for your article. But seriously Hostgator is the worse hosting service!
Editorial Staff
I think we will have to agree to disagree.
There are negative reviews of just about every web hosting company in the world. I put HostGator in my top 5 for small business hosting because of their track record and my personal experience
Admin
Arun Siradhana Gurjar
Here is the plugin for the same: Google just released it few minutes ago.
https://wordpress.org/plugins/native-lazyload/
Editorial Staff
Thanks for sharing the plugin Arjun. Another friend shared that with me on twitter as well. I have it in my list to try it
Admin
Caleb Weeks
Thanks for these insights, Syed, and for taking the time to so thoroughly share them! Who knows if some of the work you’ve done here may very well trickle into managed WordPress hosting for others in the community over time. Thanks, again!
Editorial Staff
Thanks Caleb. I know that some of the optimizations will definitely be trickling down
Admin
Parvez
Setup like your required thousands of dollars per month or more than that. On the other hand we could achieve nearly similar performance with breaking the bank or even free hosting like netlify.
Congratulations for the new site.
Editorial Staff
For large content sites, you’ll be paying thousands of dollars per month regardless. Several of my friends who’re running large blogs in their various industries all spend multiple thousands per month.
If you’re running a small site, then sure Netlify will work, but you really have to be a dev to use that.
My goal is to share that with proper caching + WAF + CDN + DNS tools, you can have a really fast website without having to give up the flexibility of WordPress.
Admin
Martin Lam
Well that is a very great enterprise setup and a worth reading one, and I hope that it ‘d come handy for me in the near future.
I have a question, since I’m a beginner and I have a simple setup with WordPress+SiteGround+Genesis Framework and obviously a theme by StudioPress.
My site already uses SG Cache plugin +Cloudfare CDN , I just wanted to know more about Genesis framework in terms of site speed and load time, if it has anything to do with it ?
Editorial Staff
Hey Martin,
We use Genesis on WPBeginner as well, but the framework alone won’t make your website fast. You still have to look at the additional HTTP queries and image sizes. You’re definitely on the right track with the tools you’re using
Admin