Okuyucularımız sık sık WPBeginner'ı bu kadar hızlı yüklemeyi nasıl başardığımızı soruyorlar. En iyi uygulamaları takip ediyoruz, ancak yüksek trafikli bir siteyi yönetmek bize en iyi performans için birkaç ek numara öğretti.
Google metriklerini değiştirdiğinde, İlk Girdi Gecikmesini (FID) yeni Etkileşimden Sonraki Boyamaya (INP) ile değiştirmesi gibi stresli olabileceğini biliyoruz. Bu güncellemelere ayak uydurmak, sitenizi hızlı tutmak ve SEO'nuzu güçlü kılmak için önemlidir.
Bu makalede, WPBeginner'da kullandığımız tam stratejileri paylaşıyoruz. Bunlar, boyutundan bağımsız olarak herhangi bir web sitesine yardımcı olabilecek pratik ipuçlarıdır.
Aşağıda, barındırma platformumuzdan bize rekabet avantajı sağlayan özel araçlara kadar her şeyi adım adım açıklayacağız.

Not: Bu makale, işimizi büyütmek için kullandığımız uzmanlık, ipuçları ve araçları paylaştığımız WPBeginner Insider serimizin bir parçasıdır.
Bu makalede tartışacağımız tüm öğelerin hızlı bir genel bakışı aşağıdadır:
- Sayfa Yükleme Hızı Neden Önemlidir?
- WPBeginner'da Sayfa Yükleme Hızını Nasıl İyileştiriyoruz
- Daha Hızlı Barındırma Platformu
- CloudFlare DNS
- WP Rocket Kullanarak Performans Optimizasyonu
- 4. JavaScript ve CSS'yi Kuyruğa Alma
- Blok Düzenleyici Stillerini Boşaltma
- Çeşitli Performans İyileştirmeleri
- Sayfa Yükleme Hızını İyileştirme Hakkında SSS
- Ek Kaynaklar ve Sonraki Adımlar
Sayfa Yükleme Hızı Neden Önemlidir?
Sayfa yükleme hızı, bir kullanıcı size bir bağlantıya tıkladığında web sitenizin ne kadar hızlı göründüğüdür.
Amacımız, kullanıcıların ihtiyaç duydukları bilgilere hızlıca ulaşmalarını sağlamaktır. Daha hızlı yüklenen bir web sitesi, kullanıcıların aradıkları bilgilere hemen ulaşabildikleri için onları mutlu eder.
Öte yandan, yavaş yüklenen bir web sitesi kullanıcıları ayrılmaya zorlayabilir. Bizim tüm web sitelerimizde kaçınmak istediğimiz şey budur. Kullanıcıların sitenizde daha uzun süre kalmaları durumunda abone olma veya müşteri olma olasılıkları daha yüksektir.
Bir web sitesinin yüklenmesi 3 saniye sürerse, kullanıcıların siteyi terk etme (siteden hemen ayrılma) olasılığı %36 daha fazladır. Ve 5 saniye veya daha fazla sürede yüklenen web sitelerini terk etme olasılıkları %90 daha fazladır.
Source: ThinkWithGoogle
Sayfa yükleme hızının bu kadar önemli olmasının birkaç nedeni daha:
- Kullanıcı Etkileşimini Artırır: Hızlı yüklenen bir web sitesi ziyaretçileri meşgul tutar ve bilgileri hızla erişmelerini sağlar. Bir sitede daha fazla zaman geçiren kullanıcıların harcama veya dönüşüm yapma olasılığı daha yüksektir.
- Arama Motoru Sıralamalarını İyileştirir: Daha iyi kullanıcı deneyimi sayesinde arama motorları, hızlı yüklenen web sitelerini daha üst sıralarda göstererek tercih eder.
- Mobil Kullanıcılar İçin Kritik: Mobil tarama için hız özellikle önemlidir. Mobil kullanıcılar, yavaş bir web sitesini masaüstü kullanıcılarından iki kat daha fazla terk etme eğilimindedir.
- Güven ve Otorite Oluşturur: Hızlı yüklenen bir site daha güvenilir ve profesyonel görünür, bu da kullanıcıları işletmenizden satın almaya ikna etmenize yardımcı olabilir.
Özetle, sayfa yükleme hızı, daha yüksek müşteri memnuniyeti ve etkileşim ile genel kullanıcı deneyimini iyileştirir.
WPBeginner'da Sayfa Yükleme Hızını Nasıl İyileştiriyoruz
WordPress performans ve hız optimizasyonu kılavuzumuzdaki tüm standart en iyi uygulamaları uyguluyoruz.
Ek olarak, WPBeginner'da WordPress performansını daha da artırmak için bazı ek adımlar attık.
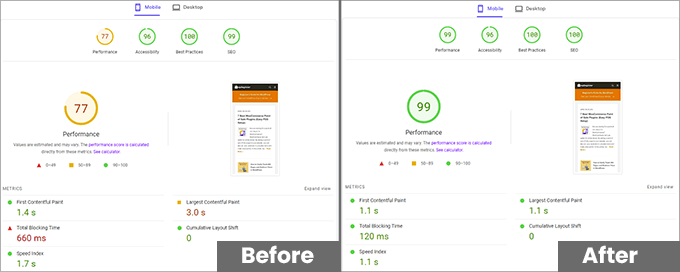
Uyguladığımız tekniklerden önce ve sonra performans optimizasyonumuzun yakın tarihli bir ekran görüntüsü.

Web siteniz için benzer bir test yapmak ve Google Core Web Vitals puanınızı görmek istiyorsanız, PageSpeed Insights aracını kullanın.
Test etmek istediğiniz URL'yi girin ve 'Analiz Et' düğmesine tıklayın.

Araç, web sayfasını birkaç saniye analiz edecek ve ardından test sonuçlarını gösterecektir.
Şimdi, bu performans puanını elde etmek için attığımız adımlara bakalım.
1. Daha Hızlı Barındırma Platformu
WordPress tabanlı işletmeleri yıllardır yönetme deneyimiyle, en iyi WordPress barındırmasını seçmenin önemini öğrendik.
Küçük web siteleri için Bluehost veya Hostinger gibi önde gelen barındırma şirketlerinden herhangi biriyle başlayabilirsiniz.
Ancak WPBeginner, yüksek trafik hacmine sahip büyük bir web sitesidir. Paylaşımlı veya VPS barındırma planları bu ölçekte çok sınırlıdır.
Bu nedenle WPBeginner, Google Cloud Platform üzerinde çalışan SiteGround'un Kurumsal Bulut Altyapısında barındırılmaktadır.

Neden SiteGround Kullanıyoruz
- SiteGround'un kurumsal düzeydeki barındırma altyapısı, maksimum çalışma süresini sağlayan birden çok yedeklilik katmanına sahiptir.
- Google'ın son teknoloji ağına bağlı olan Google Cloud Platform üzerinde çalışır ve dünya çapında en hızlı hızları garanti eder.
- Yönetimi zor olan bireysel özel barındırma sunucularının maliyetini ve zorluğunu azaltır.
- SiteGround'un Ultrafast PHP, daha hızlı MySQL ve Brotli sıkıştırma gibi şirket içi geliştirmeleri ek bir performans artışı sağlıyor.
- SiteGround destek ekibiyle ilk elden çalışma deneyimimiz var. Mühendislerinin uzmanlığı, daha hızlı yanıt süreleri ve genel yardımseverlikleri bizi her zaman etkiledi.
Daha fazla ayrıntı için WPBeginner'ın SiteGround barındırmaya neden geçtiği hakkındaki makalemize bakabilirsiniz.
Şu anda, WPBeginner kullanıcılarına ücretsiz bir alan adıyla birlikte cömert bir indirim de sunuyorlar. Aylık 2,99 ABD dolarından başlıyor, bu da sunulan teknoloji ve hizmet seviyesi göz önüne alındığında oldukça uygun fiyatlı.
En iyi yanı, SiteGround'un faydalarının yalnızca kurumsal müşterilerle sınırlı olmamasıdır. Tüm SiteGround paylaşımlı barındırma hesapları da Google Cloud Platform'da barındırılmaktadır.
2. CloudFlare DNS
Önceki bir WPBeginner Insider makalesinde, Sucuri'den Cloudflare'a geçiş vaka çalışmamızı paylaştık.
Güvenliğin yanı sıra, Cloudflare DNS kullanmak WPBeginner'a performansta önemli bir avantaj sağlıyor.
DNS (Alan Adı Sistemi) web siteleri için bir telefon rehberi gibidir.
Bir web sitesinin adresini tarayıcınıza girdiğinizde veya bir bağlantıya tıkladığınızda, bir DNS hizmeti alan adını arar ve web sitenizi o belirli web sitesinin IP adresine yönlendirir.
Normalde web siteleri DNS'lerini yönetmek için barındırma şirketlerinin ad sunucularını kullanır. Bunlar, dünya çapında 310'dan fazla şehirdeki veri merkezlerinde DNS çözümlemesini ağ kenarında gerçekleştiren Cloudflare kadar hızlı değildir.
Neden Cloudflare DNS Kullanıyoruz
- En Hızlı DNS Çözümlemesi: Cloudflare'ın küresel ağı, DNS'nin herhangi bir kullanıcıya en yakın konumda çözümlenmesini sağlar.
- Yerleşik Güvenlik: Tüm trafik Cloudflare DNS üzerinden geçtiği için, web uygulama güvenlik duvarı (WAF) DDoS saldırılarını, spam'i, gereksiz botları, SQL enjeksiyonlarını, hackleme girişimlerini ve daha fazlasını hızlı bir şekilde azaltabilir ve engelleyebilir.
- CDN Dağıtımı – Ağları, statik varlıkları otomatik olarak önbelleğe alır ve küresel ağları aracılığıyla sunar, web sitelerinin daha hızlı yüklenmesini sağlar. Ve bu DNS düzeyinde gerçekleştiği için CDN varlıkları için ayrı alt alan adlarına ihtiyacınız olmaz.
Kurumsal planı kullanıyoruz, ancak Cloudflare, daha küçük web siteleri için ücretsiz CDN ve DNS sunar, bu da temelde daha az özellikle aynı şeyi yapar.
3. WP Rocket ile Performans Optimizasyonu
Daha fazla performans optimizasyonu için, piyasadaki en iyi WordPress performans eklentilerinden biri olan WP Rocket kullanıyoruz. Diğer şeylerin yanı sıra, önbelleğe alma işlemini yönetir, bu da sayfaların tekrar gelen ziyaretçiler için daha hızlı yüklenmesi için web sitenizin kopyalarını kaydettiği anlamına gelir.

WP Rocket'in en çok hoşumuza giden yanı, en kapsamlı WordPress performans optimizasyon eklentisi olmasıdır, bu nedenle birçok farklı görevi yerine getirmek için yalnızca bir araca ihtiyacımız var.
Neden WP Rocket Kullanıyoruz
- Önbellek ön yükleme – Genellikle bir önbellekleme eklentisi, bir sayfanın önbelleğe alınmış bir kopyasını oluşturmak için bir kullanıcının sayfayı ziyaret etmesini bekler. WP Rocket, önbelleğinizi otomatik olarak hazır tutar, bu da sayfa yükleme süresinde büyük bir fark yaratır.
- Tarayıcı önbelleğe alma – Resimler, JavaScript ve CSS gibi statik varlıkları tarayıcı önbelleğinde depolamak, sonraki sayfa görünümlerinde daha hızlı yükleme anlamına gelir.
- Dosya Optimizasyonu – WP Rocket, JavaScript ve stil sayfaları gibi statik dosyaların teslimini küçültmenize ve optimize etmenize yardımcı olur. Bu dosyaları küçültmek, genel sayfa yükleme süresini önemli ölçüde azaltır.
Bu eklentiyle ilgili ayrıntılı deneyimimizi, artılarını ve eksilerini tartıştığımız WP Rocket incelememizde paylaştık.
WP Rocket'ta Hangi Ayarları Kullanıyoruz?
Aşağıdaki WP Rocket ayarlarımız açık:
- Tam sayfa önbellekleme
- Dosya optimizasyonu (JS ve CSS dosyalarını küçültme ve kritik CSS'yi sunma)
- JavaScript erteleme (JS yüklemesini geciktirme, bu da oluşturmayı engelleyen sorunu çözmeye yardımcı olur)
- Resim ve medya dosyalarının tembel yüklenmesi
Sitenizdeki bu ayarları kullanma konusunda yardıma mı ihtiyacınız var? En iyi sonuçları elde etmek için WP Rocket'i kurma ve ayarlama konusunda adım adım bir kılavuzumuz var.
4. JavaScript ve CSS'yi Kuyruğa Alma
WP Rocket ile JavaScript ve CSS dosyalarının teslimatını optimize ediyoruz, ancak önce web sitemizin yalnızca belirli bir sayfa için gereken JavaScript ve CSS dosyalarını yüklediğinden emin oluyoruz.
Bununla başa çıkmanın en iyi yolu, WordPress kodlama standartlarına uyan yüksek kaliteli temalar ve eklentiler kullanmaktır. Bu araçlar yalnızca ihtiyaç duyulduğunda betikleri yükleyecek şekilde oluşturulmuştur.
Ancak, bir geliştirici bazen bir özelliğin doğru çalışmasını sağlamak için sitenizin tamamına bir betik yükleyebilir. WPBeginner'da geliştirme ekibimiz bu gereksiz betikleri manuel olarak kaldırır ve ardından yalnızca gerekli oldukları sayfalarda sıraya koyar.
⚠️Not: Bu, kodlama becerilerine sahip kullanıcılar için gelişmiş bir tekniktir. Tema dosyalarınızı deneyim olmadan değiştirmeye çalışmak sitenizi bozabilir veya başka sorunlara neden olabilir.
Aşağıdaki gibi PHP kod parçacıklarını eklemenin çok daha güvenli ve kolay bir yolu, ücretsiz WPCode eklentisini kullanmaktır. Bu, temanızın dosyalarını düzenlemeden özel kod eklemenize ve yönetmenize olanak tanır, bu da hataları önlemeye yardımcı olur. Kapsamlı WPCode incelememizde daha fazla bilgi edinebilirsiniz.
Kodu manuel olarak eklemeyi tercih ederseniz, önce gereksiz betikleri bulmanız gerekir. En kolay yol, Query Monitor eklentisini kullanmaktır.

Bir sayfada yüklenen tüm JavaScript ve CSS dosyalarını gösterir, böylece hangilerinin gereksiz olduğunu anlayabilirsiniz. Bir betiği kaldırmak için Query Monitor'dan tanıtıcısına ihtiyacınız olacaktır. Ardından, aşağıdaki kodu kullanabilirsiniz:
function prefix_remove_scripts() {
if ( is_front_page() ) {
wp_dequeue_script( 'plugin-script-handle' );
}
}
add_action( 'wp_print_scripts', 'prefix_remove_scripts', 100 );
Benzer şekilde, gereksiz bir stil sayfasını kaldırmak için aşağıdaki kodu kullanabilirsiniz:
/**
* Remove unnecessary stylesheets
*/
function prefix_remove_styles() {
if ( is_front_page() ) {
wp_dequeue_style( 'stylesheet-handle' );
}
}
add_action( 'wp_enqueue_scripts', 'prefix_remove_styles', 100 );
Daha fazla ayrıntı için, WordPress'e JavaScript ve CSS'nin doğru şekilde nasıl ekleneceği konusundaki eğitimimize bakın.
5. Engelleme Düzenleyici Stillerini Boşaltma
WPBeginner'da varsayılan WordPress blok düzenleyiciyi kullanıyoruz. Son derece hızlıdır ve çekirdek WordPress geliştirme ekibi performansını iyileştirmek için çok zaman ve kaynak harcar.

Performansı daha da artırmak için WPBeginner'da kullanmadığımız bazı blok düzenleyici stillerini kaldırıyoruz.
Bu, DOM boyutunu azaltır ve tarayıcıların istenen sayfayı işlemesini hızlandırır.
Tarayıcı terminolojisinde DOM, bir sayfadaki öğelerin ve alt öğelerin (başlıklar, metin, resimler, stil sayfaları, betikler vb.) haritası gibidir.
Daha büyük bir DOM, tarayıcının onu işlemesi için biraz daha fazla zaman harcaması anlamına gelir. Daha küçük bir DOM hızlıca işlenir.
Ancak, bunun getirdiği performans artışı çok büyük değil ve çoğu küçük WordPress web siteleri için bunu önermeyiz.
6. Çeşitli Performans İyileştirmeleri
Yukarıda belirtilen ipuçlarının yanı sıra, daha iyi sayfa yükleme hızlarını sağlamak için en iyi uygulamalarımız da mevcuttur.
İşte web sitenizde kolayca uygulayabileceğiniz bazıları:
- Optimize Edilmiş Görüntüler – Ekibimiz, yüklediğimiz ekran görüntüleri, resimler ve medyaların dosya boyutunu küçültmek için yüksek oranda optimize edildiğinden emin olur. WordPress için görüntüleri nasıl optimize edeceğiniz hakkındaki rehberimize bakın.
- Cron İşlerini Optimize Edin – Cron işleri, güncellemeleri kontrol etmek, zamanlanmış gönderileri yayınlamak vb. için arka planda çalışan zamanlanmış WordPress görevleridir. WordPress eklentileri de kendi arka plan işlemlerini ekleyebilir. Cron işlerini optimize etmek sunucu yükünü azaltır ve performansı artırır.
- Harici HTTP İsteklerini Azaltın – Kullandığınız bazı eklentiler ve araçlar harici alanlardan dosya yüklemeyi gerektirebilir. Bu isteklerin çok fazla olması sayfa yükleme süresini artırabilir. Bunu düzeltmek için, eklentilerinizin CSS dosyalarını ve JavaScript'ini nasıl devre dışı bırakacağınıza dair eğitimimizi inceleyebilirsiniz.
Bu yöntemlerin ve sayfa yükleme sürenizi iyileştirmek için diğer stratejilerin daha ayrıntılı bir incelemesi için WordPress hız ve performans kılavuzumuzu takip edebilirsiniz.
Sayfa Yükleme Hızını İyileştirme Hakkında SSS
Sitenizin daha hızlı yüklenmesiyle ilgili hala sorularınız olabileceğini anlıyoruz. İşte en sık aldığımız sorulardan bazılarına yanıtlar.
Bir web sitesi için iyi bir sayfa yükleme hızı nedir?
Sayfalarınızın 2 saniyenin altında yüklenmesini sağlamak harika bir hedeftir. Siteniz ne kadar hızlı olursa, hem ziyaretçileriniz hem de arama motoru sıralamalarınız için o kadar iyi olur.
Web sitemin hızını nasıl test edebilirim?
Sitenizi test etmek için Google PageSpeed Insights gibi ücretsiz çevrimiçi araçları kullanabilirsiniz. Web sitenizin URL'sini girmeniz yeterlidir; araç size ayrıntılı bir performans raporu ve iyileştirme önerileri sunacaktır.
Sitemi daha hızlı hale getirmek için geliştirici olmam gerekiyor mu?
Hiç de değil. Kaliteli barındırma seçmek, WP Rocket gibi bir önbellekleme eklentisi kullanmak ve resimleri optimize etmek gibi en etkili stratejilerin çoğu, herhangi bir kodlama becerisi gerektirmez.
Bu ipuçlarından hangisi en büyük performans artışını sağlıyor?
WordPress barındırma hizmetiniz, web sitenizin hızının temelini oluşturur. SiteGround gibi hızlı ve güvenilir bir barındırma hizmetiyle başlamak, ilk günden itibaren performansınız üzerinde en büyük etkiye sahip olacaktır.
Ek Kaynaklar ve Sonraki Adımlar
Performans stratejimize bu içeriden bakışın, kendi web sitenizi daha hızlı hale getirmek için size net bir yol haritası sunduğunu umuyoruz. Paylaştığımız ipuçları herhangi bir site için kullanıcı deneyimini ve SEO'yu iyileştirebilir.
Daha fazlasını öğrenmeye hazırsanız, faydalı bulabileceğiniz birkaç ek rehber:
- WordPress Hızını ve Performansını Artırmak İçin Nihai Rehber
- WordPress Sitenizi Yüksek Trafikli Bir Etkinliğe Nasıl Hazırlarsınız
- Web Sitenizi Hızlandırmak İçin En İyi WordPress Önbellekleme Eklentileri
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Dennis Muthomi
CloudFlare DNS ipuçlarınız çok yardımcı oluyor.
Eğer müşterilerim için harika işe yarayan havalı bir ipucu ekleyebilirsem: JPEG yedekleriyle WebP resimlerini kullanmayı deneyin. Bunun, normal JPEG optimizasyonuna kıyasla resim boyutlarını %25-30 oranında azalttığını gördüm. Kalite de aynı kalıyor!
WP Rocket ayarlarınıza tamamen katılıyorum, özellikle ertelenmiş JavaScript yüklemesi - bu bir oyun değiştirici oldu. Bu kurumsal düzeydeki hilelerin daha küçük siteler için de bu kadar iyi çalışmasını görmek harika. Paylaştığınız için teşekkürler!
Olaf
Bu sayfaları ara sıra ziyaret ediyorum ve iki milyondan fazla aylık ziyaretçiye sahip olmanıza rağmen hala bu hızı koruyabildiğinize her zaman şaşırdım. Ve çubuğa göre blogda 2.000'den fazla makale var. Bu gerçekten etkileyici ve sitenin tüm konseptine birilerinin çok fazla düşündüğü açık. WordPress'in kendisi harika bir sistem, ancak bazen onu hızlı ve duyarlı tutmak biraz zor olabilir. Bu sitenin arkasındaki ekibin bu zorluğa nasıl yaklaştığını görmek ilginç. Ama sizin için harika çalışıyor beyler.
Moinuddin Waheed
wpbeginner'ın web sitesinin hızlı yüklenme hızının ardındaki bilimi her zaman merak etmişimdir.
Bu web sitesinin hızı açısından, diğer yığınların yükü olmadan ham html ve css gibi hissettiriyor.
Ancak wordpress ve bu kadar çok eklenti kullandıktan sonra bile bu kadar hız, wordpress web sitelerinin de en hızlı olanlar olduğunun bir kanıtıdır.
En iyi barındırma sağlayıcılarını kullanma, cdn kullanma ve iyi bir önbellekleme eklentisi kullanma gerçeğine kesinlikle katılıyorum.
wpbeginner'ın hızlı hız mantığına dair bilgiler verdiğiniz için çok teşekkürler.
Jiří Vaněk
Web sitenizi nasıl optimize ettiğinizin perde arkasını bize görme fırsatı verdiğiniz için teşekkür ederiz. Profesyonellerin bunu nasıl yaptığını görmek çok ilginç. Ben de önbellekleme için CDN CloudFlare ve WP Rocket kullanıyorum. Makaleniz doğru seçimler yaptığım konusunda beni rahatlattı. Kendi yüksek performanslı sunucuma (paylaşımlı barındırma değil) sahip olmama rağmen performans üzerindeki etkiyi de hissedebildim. JavaScript ve CSS ile çalışmak benim için hala büyük bir muamma, bu yüzden bunu nasıl ele aldığınızı açıkladığınız için memnunum, çünkü bu alanda hiç deneyimim yok ve çoğunlukla önbellek eklentisi ayarlarıyla denemeler yaptım ve etkinliklerini ölçtüm. Bu makale onu daha iyi anlamama yardımcı oldu.
Dayo Olobayo
Sayfa yükleme hızı için kapsamlı bir yaklaşıma duyulan ihtiyacı vurgulamanıza sevindim. Çeşitli eklentiler ve önbellekleme sistemleri kullanmayı denedim ancak veritabanımı ve sunucu performansımı optimize etmeye başlayana kadar hiçbir şeyin önemli bir fark yaratmadığını gördüm. Gerçek sonuçları görmek için hız optimizasyonunun tüm yönlerine değinmek çok önemlidir.