İşletmelerin %70'e kadarının pazarlamalarına etkili bir CTA (harekete geçirici mesaj) eklemediğini biliyor muydunuz?
Ne yazık ki, açılış sayfaları söz konusu olduğunda, çoğu ziyaretçi doğru yönde net bir yönlendirme olmadan harekete geçmeyecektir.
Yıllardır işletmelerin dönüşüm sağlayan açılış sayfaları oluşturmalarına yardımcı oluyorum ve iyi yazılmış bir CTA'nın, sıradan bir ziyaretçiyi ödeme yapan bir müşteriye dönüştürmek için çok önemli olduğunu öğrendim.
Etkili CTA'lar WordPress web sitenizde veya çevrimiçi mağazanızda dönüşümleri artırdığından, odaklanmış olmaları ve acil eylemi teşvik etmeleri gerekir.
Bu makalede, garanti iniş sayfası dönüşümleri için izlenecek CTA en iyi uygulamalarını listeleyeceğim.
Not: Bu, en iyi açılış sayfası oluşturucu eklentisi olan SeedProd'un kurucu ortağı John Turner'ın konuk yazısıdır. Her Perşembe WPBeginner'da uzman sütunu yayınlıyoruz. Bu davetle girilen bir sütundur, yani istenmeyen konuk yazısı teklifleri kabul etmiyoruz.

Bu gönderide oldukça fazla konuyu ele alacağım. En çok ilgilendiğiniz bölüme atlayabilmeniz için kullanışlı bir liste aşağıdadır:
- Kullanıcıya İleriye Doğru Açık Bir Yol Göstermek İçin Sayfa Başına Tek Bir Harekete Geçirici Mesaj Ekleyin
- Harekete Geçirmek İçin Güçlü ve Etkileyici Bir Dil Kullanın
- Kullanıcıyı Teşvik Etmek İçin Fayda Odaklı Dil Kullanın
- Daha Fazla Tıklama İçin Harekete Geçirici Mesajınızı Bir Düğmeye Yerleştirin
- Dikkat Çeken, Yüksek Görünürlüklü CTA Düğmeleri Oluşturun
- CTA'nızı Ek Açılış Sayfası Metniyle Destekleyin
- A/B Testi ve Analitikleri CTA'nızı İyileştirmek İçin Kullanın
- Ek Kaynaklar
1. Kullanıcıya Net Bir Yol Göstermek İçin Sayfa Başına Tek Bir CTA Ekleyin
En önemli harekete geçirici mesaj en iyi uygulamasıyla başlayalım. Genellikle, bir sayfada yalnızca bir harekete geçirici mesajınız olmalıdır.
Ziyaretçilerinizi harekete geçirmesini istiyorsanız, bu eylemin ne olduğunu net bir şekilde anlamanız ve bunu açıkça belirtmeniz gerekir.
Bir açılış sayfasına birden fazla harekete geçirici mesaj ekleme cazibesinden kaçının. Bu, okuyucularınızı kafasını karıştırabilir ve farklı seçenekler arasında karar vermekte zorlanabilirler.
Bu, seçim felci olarak bilinir. Birden fazla seçenekle karşı karşıya kaldıklarında, insanlar hangisinin en iyisi olduğundan emin olmadıkları için genellikle tereddüt ederler. İleriye giden yol net değildir.
Tecrübelerime göre, sayfada yalnızca bir harekete geçirici mesaja odaklanmak, dönüşümleri artırma konusunda diğer tüm faktörlerden daha fazla etkiye sahiptir. Aslında, açılış sayfanızı tek bir harekete geçirici mesajla sınırlamak tıklamaları %371'den fazla ve satışları %1.617 gibi büyük bir oranda artırabilir.
Bu nedenle, tek ve net bir harekete geçirici mesaj eklediğinizden emin olun. Bu, kullanıcının ilerlemesi için net bir yol sunar ve daha fazla dönüşümle sonuçlanır. Uzun bir sayfanız varsa ve birden fazla CTA'ya ihtiyacınız varsa, hepsinin tam olarak aynı mesaja sahip olduğundan emin olun.
2. Harekete Geçirmek İçin Güçlü ve Etkileyici Bir Dil Kullanın
Ziyaretçilerinizin CTA'nıza uymasını istiyorsanız, onlara bir sonraki adımı net bir şekilde bildiren eyleme geçirilebilir bir dil kullanmanız gerekir.
Bu, 'al', 'başlat', 'alışveriş yap', 'indir', 'abone ol' gibi güçlü eylem fiilleri kullanmak anlamına gelir.
Eylem fiillerinin güven ve otorite duygusu uyandırdığını düşünüyorum. Kullanıcılara ne yapmalarını istediğinizi açık ve net bir şekilde söylerler.
İşte güçlü harekete geçirici mesajlara birkaç iyi örnek:
- Özel Erişime Sahip Olun
- Bugün Tasarruf Etmeye Başlayın
- Yeni Gelenleri Alışveriş Yap
- Ücretsiz Rehberinizi İndirin
- Ücretsiz Güncellemeler İçin Abone Olun
Eylem çağrılarınızı kısa ve öz tuttuğunuzdan emin olun, böylece taranması ve anlaşılması kolay olur. 'Ücretsiz okuyucu edinin', Square'den kısa, eylem odaklı bir eylem çağrısının harika bir örneğidir.

Mümkün olan her yerde, aciliyet veya kıtlık dilini de kullanmalısınız. Bu, bir şeyleri kaçırma korkusuna (FOMO) dokunur ve kullanıcıya şimdi harekete geçmesi için bir neden verir:
- İndiriminiz Kaybolmadan Talep Edin
- Acele Edin, Sınırlı Süreli Teklif!
- Bu Fırsatı Kaçırmayın!
- Yer Ayırtın (sınırlı sayıda)
Her zaman yaratıcı olun ve harekete geçirici mesajınızı (CTA) belirli kampanyaya göre özelleştirin. Belirsiz, genel CTA'lara kıyasla, özelleştirilmiş CTA'lar ziyaretçileri %42 daha fazla dönüştürür.
3. Kullanıcıyı Teşvik Etmek İçin Fayda Odaklı Dil Kullanın
Fayda odaklı ve duygusal dil kullanan CTA'lar, kullanıcının harekete geçmesini motive edecek bir istek yaratabilir.
Eylem çağrınızı oluştururken, sunduğunuz faydaları vurguladığınızdan ve kullanıcıların harekete geçerek ne kazanacaklarını açıkladığınızdan emin olun. Eğer kendileri için ne olduğunu görebilirlerse, tıklamaya daha istekli olacaklardır.
Bunu iyi yapmak için hedef kitlenizi neyin motive ettiğini anlamanız gerekir. Ayrıca 'kilidi aç', 'keşfet', 'artır' ve 'kaydet' gibi fayda odaklı fiiller kullanmak da iyi bir fikirdir.
Mevcut eylem çağrınızın yalnızca 'Şimdi İndir' dediğini varsayalım. Bu, kullanıcılarınıza ne yapacaklarını bildirir ancak herhangi bir motivasyon sunmaz.
Daha iyi bir harekete geçirici mesaj, ‘Ücretsiz Rehberinizi Bugün İndirin’ olurdu. Bu, faydayı vurgular ve aciliyet katar.
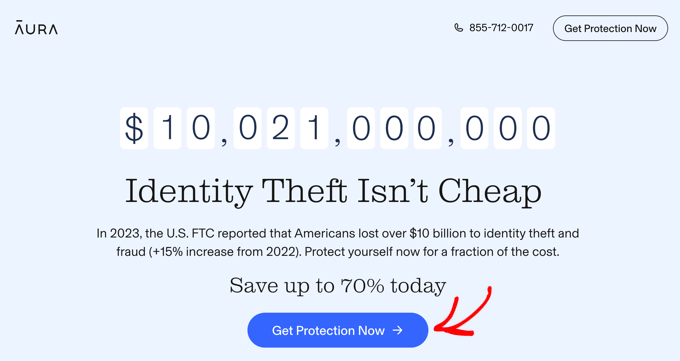
Başka bir örnek Aura'nın açılış sayfasıdır. Fayda odaklı CTA'yı 'Şimdi Koruma Al' olarak kullanıyorlar.

Eylem çağrısının hemen üzerindeki kelimelere dikkat edin. %70 tasarruf etme faydasından bahsederek eylem çağrısını destekliyorlar ve 'bugün' kelimesi bir aciliyet hissi katıyor. Bu makalenin ilerleyen bölümlerinde eylem çağrınızı destekleyici metinlerle nasıl güçlendireceğinizi göstereceğim.
İşte ilham alabileceğiniz, fayda odaklı harekete geçirici mesaj örnekleri:
- Özel İndirimlerin Kilidini Açın
- Verimliliğinizi Artırın
- Bugün Büyük Tasarruf Edin
- Becerilerinizi Geliştirin
Bu gibi fayda odaklı bir dil kullandığınızda, kullanıcının ihtiyaç ve isteklerine doğrudan hitap edersiniz. Bu, harekete geçirici mesajınızı basit bir talimattan ikna edici bir davete dönüştürür.
4. Daha Fazla Tıklama İçin Harekete Geçirici Mesajınızı Bir Düğmeye Yerleştirin
Harekete geçirici mesajınızı bir düğmeye yerleştirmek, dönüşümleri artırmanın basit bir yoludur. Bir düğme çok dikkat çekicidir, özelleştirmesi kolaydır ve açıkça tıklanacak bir şeye benziyor.
Çalışmalar bunun iyi sonuç verdiğini gösteriyor. Hatta Copyblogger adlı bir şirket, CTA'ları düğme şeklinde değiştirdiklerinde tıklamalarda %45'lik önemli bir artış bildirdi.
WordPress blok düzenleyicisini veya bir sayfa oluşturucu eklentisini kullanarak açılış sayfalarınıza bir harekete geçirici mesaj düğmesi ekleyebilirsiniz.
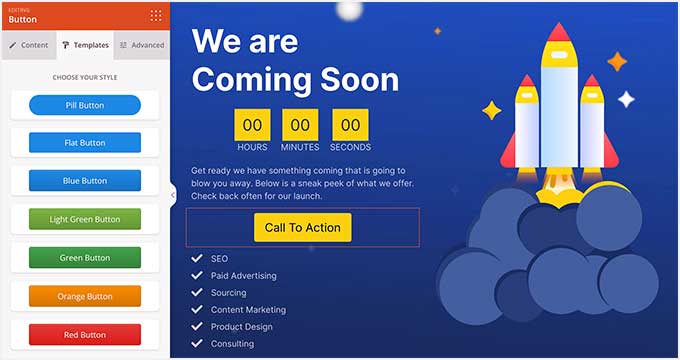
Örneğin, SeedProd şablonları açılış sayfalarını kolayca oluşturmanıza olanak tanır ve zaten bir harekete geçirici mesaj düğmesi içerir.

Rengini, metnini ve görünümünü kampanyanıza uyacak şekilde özelleştirmek de son derece kolaydır.
⭐ Bu derinlemesine SeedProd incelemesinde SeedProd hakkında daha fazla bilgi edinebilirsiniz.
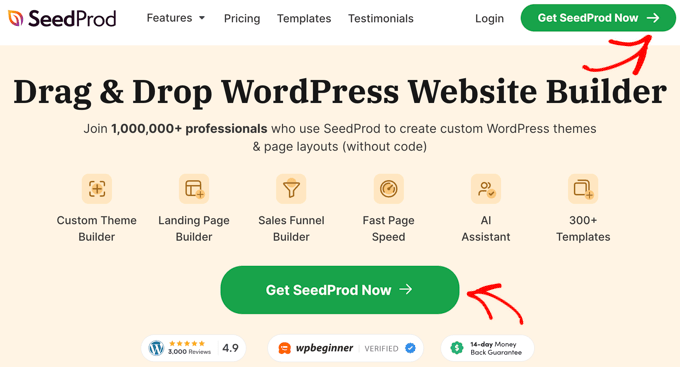
Bir sonraki noktama geçmeden önce, CTA düğmelerinizi daha etkili hale getirme konusundaki favori ipucumu paylaşmak istiyorum. Çalışmalar, sonunda ok simgesi bulunan düğmelerin dönüşümleri %26 oranında artırabildiğini gösteriyor.
Aşağıdaki ekran görüntüsünde kendi web sitemizde bunu yaptığımızı görebilirsiniz. Ayrıca 'Şimdi' kelimesini kullanarak bir aciliyet hissi ekliyoruz.

Düğmeyi zıt bir renk kullanarak ve birden fazla konuma yerleştirerek daha görünür hale getirdiğimizi fark edin. Bu bizi bir sonraki noktaya getiriyor.
11. Dikkat Çeken Yüksek Görünürlüklü CTA Düğmeleri Oluşturun
Görmediği bir düğmeye kimsenin tıklamayacağı aşikardır. Neyse ki, harekete geçirici mesajınızı kaçırılmayacak hale getirmenin birçok yolu vardır.
CTA düğmenizi öne çıkarmanın en iyi yolu, renk şeması ile kontrast oluşturan parlak bir renk kullanmaktır. Düğme metninin büyük ve okunması kolay olduğundan emin olun.
Blok düzenleyicide ve SeedProd gibi açılış sayfası eklentilerinde bunu yapmak için basit ayarlar bulacaksınız.

En iyi neyin göründüğünü görmek için farklı boyutları ve konumları deneyin. Ayrıca, ziyaretçilerinizin görmeden önce kaydırmak zorunda kalmamaları için düğmeyi sayfanın yeterince yukarısına yerleştirdiğinizden emin olun.
Uzun bir iniş sayfası oluşturduysanız, CTA'yı sayfanın farklı noktalarına yerleştirmek önemlidir. Bu, okuyucularınızın aşağı kaydırdıkça CTA'yı her zaman görebilmelerini sağlar ve mesajını da pekiştirir.
Ayrıca, erişilebilirlik dostu hale getirerek eylem çağrısı düğmelerimden maksimum tıklama almayı seviyorum. Ekran okuyucu kullanan kişiler için görünür olmasını sağlamak üzere eylem çağrısı düğmesine alt metin ekleyebilirsiniz. Bu, yalnızca Amerika Birleşik Devletleri'nde 7 milyon dahil olmak üzere önemli sayıda kullanıcıdır.
6. CTA'nızı Ek Açılış Sayfası Metniyle Destekleyin
İyi bir CTA düğmesinin metni kısa ve odaklanmış olduğu için, sunduğu değeri açılış sayfasındaki ek metinle pekiştirmeniz gerekecektir.
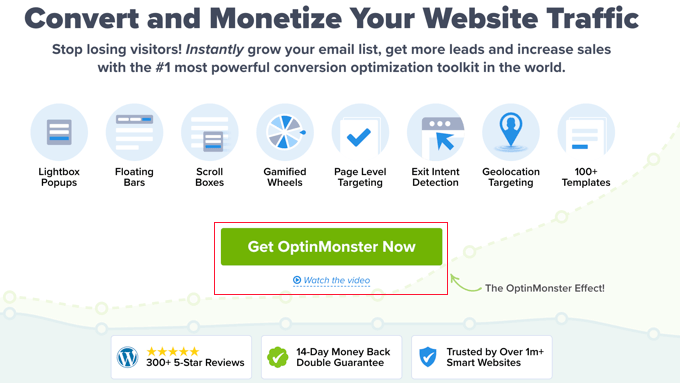
Bu çok uzun olmamalı ve harekete geçirici mesaja yakın görünmelidir. İşte OptinMonster web sitesinden harika bir örnek.

Destekleyici metinlerinin 'Videoyu izle' ifadesinin CTA düğmesinin hemen altında yer aldığını fark edin. Video içeriği, sayfayı çok fazla ek yazılı içerikle karmaşık hale getirmeden faydalı bilgiler sağladığı için açılış sayfalarında iyi çalışır.
Destekleyici herhangi bir metnin CTA ile tutarlı olduğundan emin olmanız gerekecektir. Bu, harekete geçirici mesajınızı pekiştiren kesintisiz bir kullanıcı deneyimi yaratacaktır.
Örneğin, bu fayda odaklı CTA düğmesine karar verdiğinizi varsayalım:
Ardından destekleyici metin 'Sınırlı süreli %15 indirim hakkınızı talep edin' diyebilir ve sayfa başlığı 'Kara Cuma Haftası Her Şeyde %15 İndirim' diyebilir.
Açılış sayfası metninizi kısa ve basit tutarak, dikkati harekete geçirici mesajınıza odaklayabilir ve dönüşümleri en üst düzeye çıkarabilirsiniz.
Harekete Geçirici Mesajınızı İyileştirmek İçin A/B Testi ve Analitik Kullanın
Son olarak, web siteniz için en iyi varyasyonu keşfetmek üzere farklı harekete geçirici mesajları test etmenizi öneririm. Kelime seçimini değiştirmeyi, farklı renkler ve şekiller kullanmayı ve düğmenin yerini denemeyi deneyebilirsiniz.
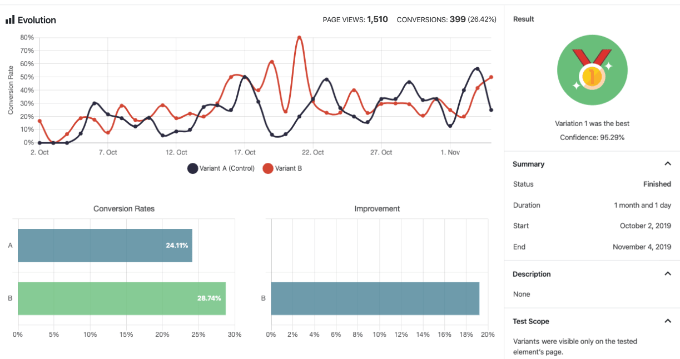
Hangi Harekete Geçirici Mesaj sürümünün en iyi çalıştığını ölçmek için A/B bölünmüş test yapmanız gerekecektir. Bu, kullanıcı davranışlarını nasıl etkilediklerini test etmek için harekete geçirici mesajınızın ve diğer açılış sayfası öğelerinin farklı sürümlerini oluşturduğunuz yerdir.
Eylem çağrınızın yalnızca iki sürümünü aynı anda test etmeyi unutmayın. Bu, ölçümlerinizin doğru ve kullanışlı olmasını sağlamaya yardımcı olur. Bunu yapmak, bir düğme stilinin diğerinden daha iyi performans gösterip göstermediğini veya hangi eylem çağrısı metninin en çok dikkat çektiğini açıkça gösterecektir.

Örneğin, Unbounce adlı bir şirket, birbirine çok benzeyen iki harekete geçirici mesaj üzerinde A/B testi yaptı. Birincisi '30 günlük ücretsiz denemenizi başlatın' ve ikincisi '30 günlük ücretsiz denememi başlatın' diyordu. İkinci versiyondaki bu kadar küçük bir değişiklikle tıklama oranında %90'lık bir artış olduğunu öğrenince şaşırdılar.
Web sitenizde farklı Harekete Geçirici Mesajlarla benzer deneyler yapabilirsiniz. %90'lık bir iyileşme görmeyebilirsiniz, ancak hangisinin daha iyi çalıştığını görmek için Harekete Geçirici Mesaj varyasyonlarını test edebilirsiniz.
Web sitesi ziyaretçilerimin sayfa içi davranışlarını izlemek için bir analitik çözümü veya ısı haritası aracı kullanmayı da severim. Bu bana, kullanıcılarımın harekete geçirici mesaj (CTA) düğmesine tıklamadan önce ne yaptıklarını gösterir ve açılış sayfamı ve CTA düğmemi iyileştirmem için fikirler verir.
Ek Kaynaklar
Umarım bu bilgiler, açılış sayfası dönüşümlerinizi artırmanız için bazı CTA en iyi uygulamalarını anlamanıza yardımcı olur. Ayrıca WordPress açılış sayfaları ve harekete geçirici mesajlar hakkındaki bu WPBeginner kılavuzlarına da bakmak isteyebilirsiniz:
- Açılış Sayfası ve Web Sitesi Arasındaki Fark Nedir?
- Yapay Zekayı Potansiyel Müşteri Üretme Kampanyalarınızı Göklere Çıkarmak İçin Kullanma İpuçları
- Gerçekten İşe Yarayan Yüksek Dönüşümlü Açılış Sayfası Örnekleri
- WordPress Dönüşümlerini Zirveye Taşıyacak Gelişmiş Açılış Sayfası İpuçları
- Açılış Sayfası Dönüşümlerinizi %300 Artırma (Kanıtlanmış İpuçları)
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Jiří Vaněk
SeedProd'un kurucu ortağı olarak Sayın John Turner'ın, mümkün olan en iyi harekete geçirici mesajları oluşturma konusunda kesinlikle uzun yıllara dayanan bir deneyimi var. Tavsiyelerini okumaktan çok mutlu oldum ve benim için inanılmaz derecede değerli oldu. Doğru kurulum, dönüşümlerimi önemli ölçüde artırmama yardımcı oldu. Bu nedenle, Sayın Turner'a bilgilerini bizimle paylaştığı için teşekkür etmek istiyorum. Bunu çok takdir ediyorum.
Moinuddin Waheed
Bu haftada bir yayınlanan uzman sütunlarının en iyi yanı, eklentinin veya aracın kurucu uzmanlarından gerçek içgörüler elde etmemizdir.
Bu nedenle, denenmiş ve test edilmiş yılların deneyimi açısından saf altındır.
Farklı eklentilerin çeşitli uzmanlarından ve kurucularından bu sütundan faydalandım.
Bu uzman sütun serisini başlattıkları için wpbeginner ekibine gerçekten minnettarım.
Prajwal Shewatkar
Açılır pencerelerin can sıkıcı olduğunu ve harekete geçirici mesaj olarak pek işe yaramadığını düşünüyorum. Ancak, kenar çubuğundaki harekete geçirici mesaj harika dönüşümler sağladı blogumda.
WPBeginner Desteği
Nasıl kullanıldığına bağlı olacaktır ancak sizin için neyin işe yaradığını paylaştığınız için teşekkürler!
Yönetici
Jiří Vaněk
Kullanıcı türüne bağlı. Klasik bir düğme olarak bir harekete geçirici mesajım vardı ve kimse ilgilenmedi. Sonra bir açılır pencere oluşturmak için evet/hayır yöntemini kullandım ve bu kesinlikle harika çalışıyor. Dönüşümlerde %350 artış. Muhtemelen yönteme ve tetikleyiciye de bağlıdır. Örneğin, kullanıcı web sitesinden ayrılırken bir açılır pencere pencerem var, böylece okurken kimseyi rahatsız etmiyor ve bu gerçekten iyi çalışıyor.
Moinuddin Waheed
Birçok faktöre bağlıdır ve harekete geçirme çağrısı için doğru konumu test etmek ve neyin işe yaradığını görmek için A/B testi devreye girer.
Neyin en iyi şekilde çalıştığını ve neyin o kadar iyi çalışmadığını analiz etmeye yardımcı olur ve son olarak web sitesinde hangisinin tutulacağına karar verir.
Moinuddin Waheed
Bu, işletmeler için önemli gelir getirme potansiyeli açısından harika bir makale.
Sayfada olması gerektiğini hissettiğim her yerde harekete geçirici mesaj (CTA) düğmesini kullanmaya başladım.
Bu aynı zamanda, güçlü metin yazarlığı ve referanslar gibi her ikna edici paragraftan sonra kullanıcıyı CTA'ya tıklamaya teşvik etmek için psikolojik bir hiledir.
İniş sayfaları oluşturmak için seedprod kullandığım için, CTA düğmesini ihtiyaç duyulan her yere yerleştirmek çocuk oyuncağı haline geldi.
CTA hakkında bu kadar kullanışlı ve aydınlatıcı bir yazı yazdığınız için John Turner'a teşekkürler.