Deneyimlerime göre, bir web sitesinin başarısı genellikle kullanıcıların form gibi özelliklerle nasıl etkileşim kurduğuna bağlıdır. Etkileşimli bir form, daha yüksek dönüşümlerin anahtarı olabilir.
En popüler WordPress form oluşturucusunun kurucu ortağı olarak binlerce müşteriden geri bildirim alma fırsatım oldu. Kitlelerinin ilgisini çeken etkileşimli formlar sayesinde dönüşümlerin arttığını bildirdiler.
Bu makalede, WordPress’te daha etkileşimli formlar oluşturmak için altı basit ipucu paylaşacağım. Bu stratejiler test edilmiş ve potansiyel müşterileri, dönüşümleri ve satışları artırdığı gösterilmiştir.
Bu yazı, en iyi WordPress form oluşturucu eklentisi WPForms‘un kurucu ortağı Jared Atchison tarafından kaleme alınmıştır. Bu, deneyimlerini okuyucularımızla paylaşması için bir WordPress uzmanını davet ettiğimiz bir uzman köşesidir.

Bu yazıda birkaç farklı konuyu ele alacağım ve farklı bölümlere atlamak için aşağıdaki hızlı bağlantıları kullanabilirsiniz:
WordPress Formlarını Neden Daha Etkileşimli Hale Getirmelisiniz?
Bir işletme sahibi ve web geliştiricisi olarak, iyi tasarlanmış bir formun bir WordPress web sitesinde dönüşümleri nasıl artırabileceğini ilk elden gördüm.
Bunu bir düşünün. Bir form angarya değil de sohbet gibi hissettirdiğinde, insanlar doğal olarak formda kalmaya ve formu doldurmaya daha meyilli olurlar.
Sadece zil ve ıslık eklemekten de bahsetmiyorum. Kullanıcılarınız için deneyimi daha sorunsuz ve daha ilgi çekici hale getirmekle ilgili.
Yakın zamanda yapılan bir araştırma, bir formu doldurmaya başlayan kullanıcıların %66,6’sından fazlasının formu başarıyla gönderdiğini ortaya koymuştur. (Kaynak: Zuko Analytics).
Formlarınızı daha kolay ve daha etkileşimli hale getirmek, başlamalarına yardımcı olmanın anahtarıdır.
Uzman pazarlamacılardan stratejiler ödünç alarak, bu yaklaşımı kendi işletmelerimde inanılmaz bir başarıyla test ettim.
Burada, WordPress web sitenizde uygulayabilmeniz için bu ipuçlarını paylaşacağım.
1. Konuşma Formlarını Kullanın
Kullanıcılar genellikle sıkıcı olmadığı ve angarya gibi hissettirmediği sürece form doldurmayı önemsemezler.
Müşterilere sıradan görevler yüklemek yerine, bağlantı kuran konuşmalar yapmayı tercih ediyorum.
Bir sohbet gibi akan formlar, kullanıcılara işletmenizle doğrudan etkileşime girdikleri izlenimini verir.
Tasarımları nedeniyle estetik açıdan hoşturlar, doldurmaları daha kolaydır ve işletmeniz hakkında daha kişisel bir izlenim verirler.

Neden Diyaloğa Dayalı Formları Öneriyorum?
- Konuşmaya dayalı bir akış sağlarlar, bu da ilgi çekici bir kullanıcı deneyimi sağlayarak daha fazla dönüşüm elde edilmesine yol açar.
- Çok adımlı interaktif kullanıcı arayüzü, formu daha küçük adımlara böler ve geleneksel formların sıkıcılığını ortadan kaldırır.
- Bu formların karşılıklı konuşmaya dayalı doğası, kullanıcılardan daha düşünceli ve doğru yanıtlar alınmasını sağlar.
- Çoğu modern form oluşturucu, konuşma formu için ayrı bir URL oluşturmanıza izin verir. Bu sayede kullanıcıları doğrudan sosyal medya ve e-posta pazarlama kampanyalarınızdan form sayfasına gönderebilirsiniz.
Daha uzun formlar (dörtten fazla alana sahip olanlar), çevrimiçi başvuru formları, müşteri anketleri ve geri bildirim formları için diyalog formlarını kullanmanızı öneririm.
Bunu ayarlamak için yardıma mı ihtiyacınız var? WPBeginner, WordPress’te konuşma formları oluşturma konusunda adım adım bir öğreticiye sahiptir.
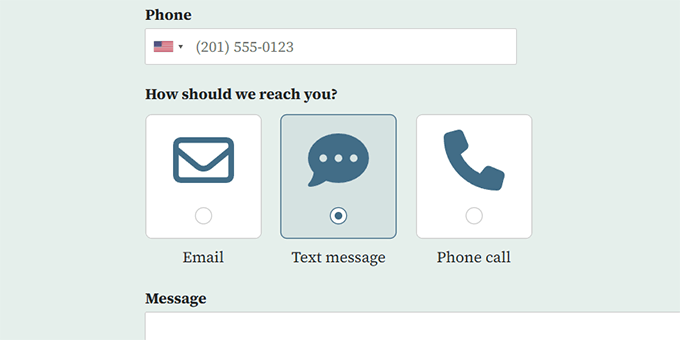
2. Resim ve Simge Alanları Ekleme
Görseller ve simgeler düz metinlerden çok daha ilgi çekicidir. Pazarlamacılar bunları makalelerde, e-postalarda, sosyal medyada ve basılı yayınlarda her yerde kullanır.
Neden bunları formlarınızda da kullanmayasınız?
WordPress için bir form oluşturucu eklentisinin kurucu ortağı olarak, resim ve simge alanlarının müşterilerim ve diğer pazarlamacılar tarafından en çok talep edilen özelliklerden bazıları olduğunu gördüm.
Çoktan seçmeli alanlara resimler ve simgeler eklemek, formunuzu kullanıcılar için anında etkileşimli bir görsel deneyime dönüştürür.

Neden Resim ve Simge Alanlarını Öneriyorum?
- Artan Dönüşümler – Görseller ve simgeler formunuzu anında etkileşimli bir görsel deneyime dönüştürerek daha fazla dönüşüm sağlayabilir.
- Kolay Anlaşılır – Görseller ve simgeler, web sitenizdeki içerikten farklı bir dil konuşan uluslararası kullanıcılar için bile formlarınızın daha kolay anlaşılmasını sağlayabilir.
- Estetik Olarak Hoş – Daha iyi görünürler, daha az alana sığarlar ve seçilmeleri daha kolaydır (özellikle mobil cihazlarda).
Bunları mümkün olduğunca çoktan seçmeli alanlar için kullanmanızı şiddetle tavsiye ederim. Sınavlar, çevrimiçi anketler ve anketler için çok iyi çalışırlar.
WPForms, Formidable Forms ve daha fazlası dahil olmak üzere modern WordPress form oluşturucularının çoğu bu özelliği destekler.
Daha fazla ayrıntı için WordPress formlarına resim seçenekleri ekleme hakkında bir eğitime buradan ulaşabilirsiniz.
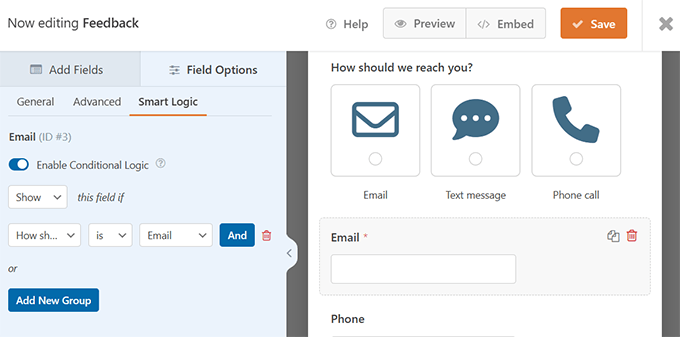
3. Koşullu Mantık Kullanın
Formlarınızın statik olması gerekmez. Koşullu mantık kullanarak, formun kullanıcı etkileşimine göre nasıl davranacağını değiştirebilirsiniz.
Deneyimlerime göre, kullanıcı etkileşimiyle değişen formlar statik formlardan daha iyi performans gösterme eğilimindedir.
Örneğin, bir müşteri geri bildirim formu oluşturuyorsanız, sizinle telefonla iletişime geçmeyi tercih eden bir kullanıcının telefon numarasını isteyebilirsiniz.

Benzer şekilde, bir müşteri anketi yürütüyorsanız, kullanıcının daha önceki bir form alanındaki girdisine dayalı olarak bir form alanı gösterebilirsiniz.
Neden Koşullu Mantık Kullanılmasını Öneriyorum?
- Daha Yalın Formlar – Koşullu mantık kullanarak alan sayısını azaltabilir ve formlarınızın doldurulmasını daha kolay ve hızlı hale getirebilirsiniz.
- Artan Alaka Düzeyi – Formunuz kullanıcının girdisine göre kendini ayarlayabilir ve kullanıcılar için daha kişiselleştirilmiş bir deneyim sunar.
- Verimli Veri Toplama – Gereksiz veri toplamak yerine, yalnızca ihtiyaç duyulan verileri toplayabilirsiniz. Bu aynı zamanda bu verileri bireysel kullanıcılarla ilgili daha anlamlı şekillerde işlemenizi kolaylaştırır.
Formlarınızı gözden geçirmek ve onları iyileştirmek ve dönüşümleri artırmak için koşullu mantık kullanmayı düşünmek iyi bir fikirdir. Daha fazla fikir edinmek için WordPress için en iyi koşullu mantık eklentilerinden oluşan bu koleksiyona da göz atmaya değer.
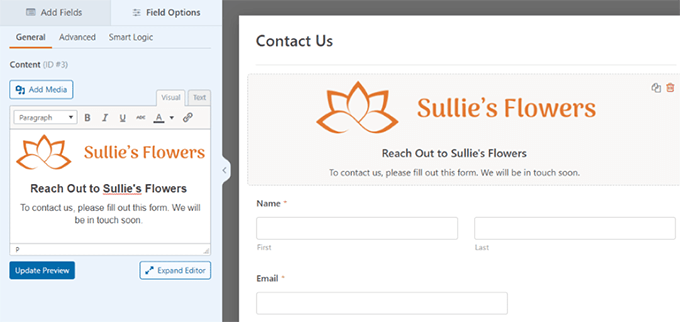
4. Zengin Medya İçeriği Ekleyin
Formlarınızın etrafına zengin medya eklemek de onları daha etkileşimli ve yararlı hale getirmek için iyi bir fikirdir.
Bu zengin medya görseller, videolar, sesler ve daha fazlası olabilir. Ben şahsen form alanlarından hemen önceki videolarla büyük başarı elde ettim.
Form alanından hemen önce yer alan bir açıklayıcı video, dönüşümleri artırmaya yardımcı olur. Arkadaşım John’un yüksek dönüşüm sağlayan bir açılış sayfasının anatomisi hakkındaki makalesinde belirttiği gibi:
İnsanların %96’sı açıklayıcı videolar izlediklerini bildiriyor ve araştırmalar bir açılış sayfasına video eklemenin dönüşümleri ortalama %86 oranında artırdığını gösteriyor.
John Turner – SeedProd’un Kurucusu
Aynı şey formlarınız için de geçerlidir.
Formunuza bir İçerik alanı ekleyebilirsiniz. Bu, zengin metin, başlıklar, logolar, resimler ve videolar gibi multimedya içeriği eklemenize olanak tanır.

Neden Zengin Medya İçeriği Kullanmanızı Öneriyorum?
- Kullanıcıları İkna Edin – Multimedya içerik eklemek, kullanıcılara formdan veya sayfadan ayrılmadan faydaları açıklayarak onları ikna etmenize yardımcı olur.
- Geliştirilmiş Kullanıcı Deneyimi – Bazı kullanıcı sorularını anında yanıtlayabilir, deneyimlerini iyileştirebilir ve daha fazla dönüşüm sağlayabilirsiniz.
- Estetik Açıdan Hoş -Görüntüler ve metinler formun genel hissini iyileştirebilir. Markanızın logosunu kullanabilir, referanslar ve sosyal kanıtlar ekleyebilir ve işletmenizin arkasındaki gerçek kişilerin yüzlerini göstermek için fotoğraflar kullanabilirsiniz.
Formunuzda bir şeylerin eksik olduğunu düşünüyorsanız, bu boşluğu doldurmak için zengin medya öğeleri eklemenizi öneririm.
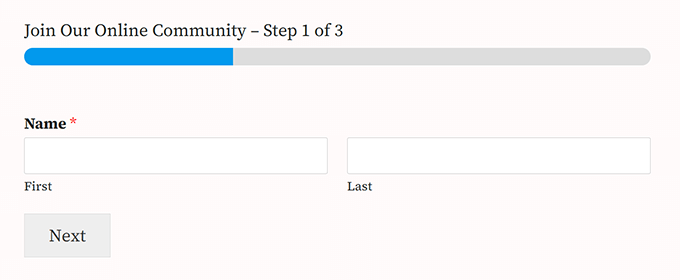
5. Potansiyel Müşteri Formlarını Kullanın
Potansiyel müşteri formları son derece optimize edilmiştir ve daha fazla potansiyel müşteri yakalamak için tasarlanmıştır. Konuşma formları gibi, bu çok adımlı formlar da kullanıcıların her seferinde bir alanı yanıtlamasına olanak tanıyarak daha sorunsuz bir deneyim yaratır.
HubSpot tarafından yapılan bir araştırmaya göre, pazarlamacıların yalnızca %40’ı çok adımlı formları kullanıyor, ancak dönüşüm oranları %86 daha yüksek. Dolayısıyla, bu formları işletmenizin web sitesinde kullanmaya değer.
Özellikle içerik yükseltmeleri veya benzer teşvikler için kullanıldığında müşteri adayı formlarıyla mükemmel sonuçlar elde edildiğini gördüm.

Neden Potansiyel Müşteri Formlarını Kullanmanızı Öneriyorum?
- Potansiyel Müşteri Oluşturmaiçin Optimize Edilmiştir – Bu konuşma tarzı formlar potansiyel müşteri oluşturma için optimize edilmiştir ve pazarlama uzmanları tarafından dönüşümleri artırdığı kanıtlanmıştır.
- Öne ÇıkanFormlar – Diğer müşteri adayı oluşturmaformlarının aksine, aşırı kullanılmazlar. Konuşmaya dayalı akışları, kullanıcılara e-posta yakalama formu gibi hissettirmeyen yeni bir etkileşimli deneyim sunar.
- İlerleme Çubuğu – Kullanıcılar tam olarak kaç adım uzakta olduklarını gördüklerinde bir formu tamamlama olasılıkları daha yüksektir. Onlara bir teşvik sağlayın ve muhtemelen takip edeceklerdir.
Bu formları oluşturmak için WPForms gibi bir form oluşturucu kullanabilirsiniz. OptinMonster veya Thrive Leads gibi popüler potansiyel müşteri oluşturma yazılımlarıyla da çok adımlı formlar oluşturabilirsiniz.
Potansiyel müşteri oluşturmaktan bahsettiğimiz için, WPBeginner’ın e-posta listesi oluşturmaya yönelik içeriden ipuçlarına da göz atmanızı öneririm. Bu, WPBeginner tarafından kullanılan ve inanılmaz sonuçlar elde edilen gerçek oyun kitabıdır.
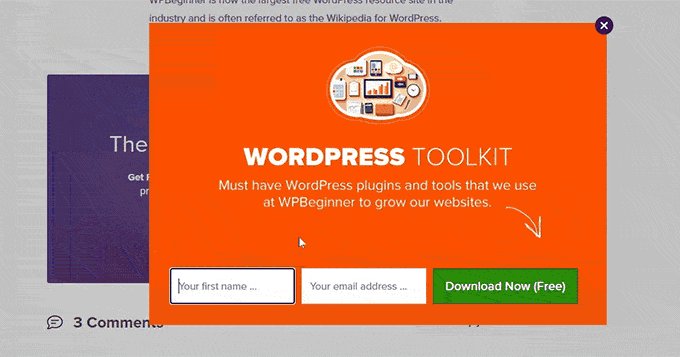
6. Formları Açılır Pencerelerde Açma
Pazarlamacıların kullandığı ve “bahşedilmiş ilerleme etkisi” olarak adlandırılan iyi bilinen bir psikolojik olgu vardır.
İnsanların bir göreve doğru ilerleme kaydettiklerine veya başladıklarına inandıklarında o görevi tamamlama olasılıklarının daha yüksek olduğunu belirtir.
Bu nedenle, kullanıcılar web sitenizdeki bir öğeyle (düğme veya banner gibi) etkileşime girdikten sonra görünen formlar oldukça etkili olabilir.

Form Açılır Pencerelerini Neden Öneriyorum?
- Kullanıcı Etkileşimi Gerektirir – Bir açılır pencerede form açmak, kullanıcıların web sitenizle etkileşime girmesini gerektirir, yani sunduğunuz şeyle zaten etkileşim halindedirler ve dönüşüm olasılıkları daha yüksektir.
- Dikkat Dağınıklığını Azaltın – Formunuz düzgün bir şekilde saklanır ve web sitenizin mevcut alanını kullanarak web sitenizin metninde, düzeninde ve tasarımında diğer ikna tekniklerini kullanabilirsiniz.
- Hemen Çıkma Oranlarını Azaltın – Kullanıcılar görüntüledikleri sayfadan ayrılmazlar ve formu gönderdikten sonra göz atmaya devam edebilirler.
Birçoğunuzun merak ettiğini biliyorum, açılır pencereler biraz can sıkıcı değil mi? Ve haklısınız. Olabilirler, ancak yalnızca yanlış kullanıldıklarında.
İşte pop-up kullanan dünyanın en büyük markalarından bazı örnekler. Bu pop-up’ların kaç tanesinin form görüntülemek için kullanıldığına dikkat edin (İpucu: çoğunda form var).
WordPress Formları için Bonus Kaynaklar
WordPress formlarınızdan daha iyi sonuçlar almak için oldukça faydalı olduğunu düşündüğüm bazı ek ipuçlarını burada bulabilirsiniz:
- Form Dönüşümlerini Takip Edin – Yaptığınız değişikliklerin başarı oranlarını nasıl etkilediğini öğrenmek için form dönüşümlerini takip ettiğinizden emin olun.
- A/BTesti – Farklı form türlerini denemek ve en çok dönüşüm sağlayan kazananı bulmak için A/B bölünmüş testini deneyin.
- Pazarlama Verilerini Takip Edin – Her web sitesi, sitenizdeki kullanıcı etkileşimlerine dayalı olarak bir ton veri üretir. Bu verileri takip etmek, sürtünmeyi azaltmak, müşteri yolculuğunu iyileştirmek ve işinizi büyütmek için bilinçli kararlar almanıza yardımcı olur.
Umarım bu ipuçları, dönüşümleri artırmak için WordPress’te daha etkileşimli formlar oluşturmanıza yardımcı olmuştur. Pazarlamanızı güçlendirmek için yapay zeka kullanımı veya dönüşümleri artırmak için FOMO kullanımı hakkında da okumak isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Thanks for the guide, Mr. Jared Atchison.
I also borrow the idea of using progression bar. When users see how many steps they will take, it is definitely a kind of incentive for them as they will be easier to complete the steps and get through.
Jiří Vaněk
I have been using WPForms for quite some time and I thank Mr. Jared Atchison for his very valuable tips and advice.
Andrew Wilkerson
Thanks again for a great article and so many helpful tips.