Bugün, yeni WordPress 6.6 sürümündeki en son özellikleri paylaşmaktan heyecan duyuyoruz.
Bu sürüm, site düzenlemenizi daha hızlı, stressiz ve yönetimi daha kolay hale getirmek için tasarlanmış ezber bozan özelliklerle doludur.
Daha iyi veri görünümleri ve daha tutarlı bir düzenleme akışı ile Blok ve Site Düzenleyicide önemli gelişmeler olduğunu fark edeceksiniz.
Tasarımcılar WordPress 6.6’da stil varyasyonlarını karıştırma ve eşleştirme seçenekleri ve karmaşık düzenler oluşturmak için yeni Grid bloğu gibi heyecan verici yeni özellikler de bulacaklar.
Keşfetmeye hazır mısınız? WordPress 6.6’daki yeniliklere bir göz atalım ve tüm heyecan verici yeni özellikleri keşfedelim!

Not: Konuya girmeden önce kısa bir hatırlatma yapalım: Yönetilen WordPress barındırma hizmeti kullanmıyorsanız, güncellemeyi manuel olarak başlatmanız gerekir.
Endişelenmeyin; WordPress’i güvenli bir şekilde nasıl güncelleyeceğinize dair ayrıntılı bir kılavuz hazırladık.
Önemli: Her zaman olduğu gibi, lütfen yeni sürüme güncellemeden önce eksiksiz bir WordPress yedeği oluşturmayı unutmayın.
Şimdi, güncellemeden sonra WordPress 6.6’da neler bulacağınıza bakalım. İşte keşfedeceğimiz başlıca özelliklerin hızlı bir listesi:
- Better Data Views in Site Editor
- Section Styles for Themes
- Mix and Match Style Variations
- Rollback Auto-Update Upon Error
- The New Grid Block
- Overrides in Synced Patterns
- Enhanced Pattern Management for Classic Themes
- New Keyboard Shortcut to Group Blocks Quickly
- Using Negative Margins
- React 19 and JSX Transform Support
- Other Under-The-Hood Changes
Site Düzenleyicide Daha İyi Veri Görünümleri
WordPress 6.6, Site Düzenleyici’deki veri görünümlerini önemli ölçüde geliştirerek daha sezgisel ve kullanıcı dostu hale getiriyor.
Amaç, kullanıcıların site düzenleyicisinde gezinmelerini ve kalıplarını, şablon parçalarını, sayfalarını ve stillerini kolayca keşfedip yönetmelerini kolaylaştırmaktır.

Bu güncelleme düzenleme sürecini kolaylaştırıyor ve kullanıcıların uyumlu ve görsel olarak çekici web siteleri oluşturmasına olanak tanıyor. Geliştirilmiş veri görünümleri ayrıca daha iyi organizasyon ve düzenleme yeteneklerini destekleyerek site yönetimini daha verimli hale getiriyor.
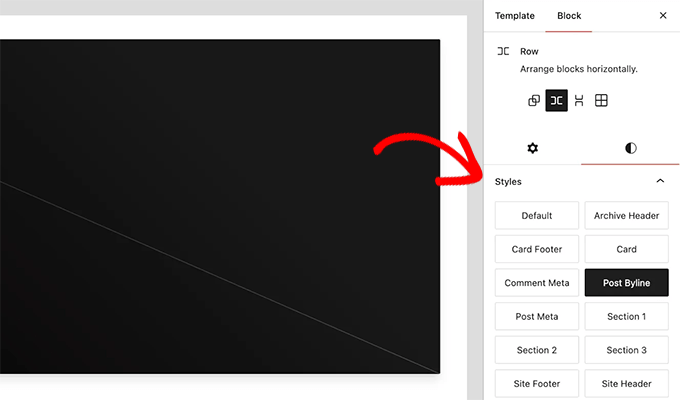
Temalar için Bölüm Stilleri
WordPress 6.6, kullanıcıların sitelerinin farklı bölümlerine farklı stiller uygulamasına olanak tanıyarak daha fazla tasarım esnekliği sağlayan Bölüm Stillerini sunar.
Bu özellik, tema geliştiricilerinin theme.json dosyası içinde bölüme özel stiller tanımlamasına olanak tanıyarak benzersiz renk paletleri, tipografi ve ayrı bölümler için düzen ayarlamaları gibi seçenekler sunar.

Bölüm Stilleri görsel olarak çekici ve uyumlu tasarımlar oluşturmanıza yardımcı olur. Genel stil ayarlarını etkilemeden sitenizin çeşitli bölümleri için istenen görünüm ve hissi elde etmeyi kolaylaştırırlar.
Not: Bu bir WordPress tema özelliğidir ve mevcut temanızda henüz bölüm stilleri bulunmayabilir.
Stil Varyasyonlarını Karıştırın ve Eşleştirin
WordPress 6.6, stil varyasyonlarını karıştırma ve eşleştirme yeteneğinizi önemli ölçüde geliştirerek ek kurulum gerektirmeden genişletilmiş tasarım seçenekleri sunar.
Blok temalarınız artık renk paletlerini ve tipografi stillerini varyasyonlarından çekerek daha yaratıcı olanaklar sunuyor.

Bu geliştirmeler, kutudan çıkar çıkmaz çok çeşitli tasarımlara olanak tanıyarak sitenizin görünümünü ve hissini zahmetsizce iyileştirir.
Ayrıca, tema geliştiricileri bölüm stilleri sunarak kullanıcıların genel ayarlardan bağımsız olarak belirli bölümler için farklı stiller seçmesine olanak tanıyabilir.

Bu özellik, artık çeşitli blok türleri için renk paletlerini ve tipografi stillerini tanımlamayı destekleyen theme.json dosyasıyla bütünleşiyor.
Geliştiriciler blok stillerini programlı olarak kaydedebilir, böylece sitenin farklı bölümlerinde stillerin ayrıntılı bir şekilde özelleştirilmesine ve uygulanmasına olanak tanır.
Hata Üzerine Otomatik Güncellemeyi Geri Alma
WordPress 6.6 merakla beklenen bir özelliği sunuyor: eklenti güncellemeleri için otomatik geri alma. Bu, bir otomatik güncellemenin sitenizi bozması durumunda WordPress’in otomatik olarak önceki kararlı sürümüne geri döneceği anlamına geliyor.
Bu özellik, kullanıcıların kesinti veya işlevsellik sorunları korkusu olmadan otomatik güncellemeleri etkinleştirmelerine olanak tanıyarak site kararlılığını ve güvenliğini artırır. Geri alma işlemi sorunsuzdur, gönül rahatlığı sağlar ve sitenizin sorunsuz bir şekilde çalışmaya devam etmesini sağlar.
WordPress, bir otomatik güncelleme başarısız olduğunda yönetici kullanıcılarını e-posta yoluyla bilgilendirir. Bir sitede hata günlüğü ile hata ayıklama modu etkinleştirilmişse, olayı hata günlüğüne de kaydeder.
Yeni Izgara Bloğu
WordPress, Grup, Sütun ve Tablo gibi blokları kullanarak ızgara düzenlerinin kolayca oluşturulmasına zaten izin veriyor. Ancak bu bloklar sınırlı kontrol sunar ve düzenler mobil cihazlarda bozulabilir.
WordPress 6.6, herhangi bir bloğu bir ızgara düzeninde görüntülemenize olanak tanıyan yeni Izgara bloğunu sunar.

Bu düzendeki her blok bir ızgara öğesi haline gelir ve minimum sütun genişliğini ayarlamanıza ve hem genel ızgaraya hem de tek tek öğelere stil uygulamanıza olanak tanır.
Ayrıca, ızgara düzenini ‘Manuel’ olarak ayarlayabilir ve özel düzenler için öğeleri sütunlar arasında sürükleyebilirsiniz.

Senkronize Kalıplarda Geçersiz Kılmalar
WordPress 6.6, senkronize edilmiş kalıpların geçersiz kılınmasına izin vererek sitenizin tasarımını yönetmede daha fazla esneklik sağlar.
Önceden, senkronize blok desen lerinde yapılan değişiklikler sitenizdeki bu desenlerin tüm örneklerini etkiliyordu. Bu güncelleme ile, genel tasarımı değiştirmeden bir desen içindeki belirli öğeleri özelleştirebilirsiniz.
Örneğin, artık bir sayfadaki desendeki metni veya resmi, aynı deseni kullanan diğer sayfaları etkilemeden değiştirebilirsiniz.
Bu özellik daha dinamik ve özel içerik yönetimine olanak tanır, böylece gerektiğinde tutarlılık ve özelleştirme sağlayabilirsiniz.
Deseninizi değiştirin ve düzenlenebilir hale getirmek istediğiniz bloğu bulun. Ardından, blok ayarlarına gidin, Gelişmiş sekmesini genişletin ve ‘Geçersiz kılmaları etkinleştir’ düğmesine tıklayın.

Bu, geçersiz kılmaya bir ad verebileceğiniz bir açılır pencere getirecektir.
Örneğin, düğme metnini düzenlenebilir yapmak istiyorsanız, geçersiz kılma işleminizi ‘Düğme etiketi’ olarak adlandırabilirsiniz.

‘Etkinleştir’e tıklayın ve deseninizi kaydedin.
Artık, senkronize edilmiş deseninizdeki blokların belirli alanlarını, o desenin tüm örneklerini etkilemeden düzenleyebilirsiniz.
Klasik Temalar için Geliştirilmiş Desen Yönetimi
WordPress 6.6’daki yeni özelliklerden biri, klasik temalar için geliştirilmiş desen yönetimidir ve desenleri düzenlemeyi ve özelleştirmeyi kolaylaştırır.
Kullanıcılar güncellenmiş kullanıcı arayüzüne Görünüm ” Kalıp lar sayfasına giderek erişebilirler.

Site genelinde daha iyi tasarım tutarlılığı için kalıpları yönetmek ve düzenlemek için daha sezgisel bir yol sağlar.
Bu geliştirmeler, ister mevcut tasarımları sürdürüyor ister yenilerini oluşturuyor olsunlar, süreci kolaylaştırıyor. Genel olarak bu, klasik temaları kullanırken uyumlu bir görünüm elde etmeyi kolaylaştırıyor.

Blokları Hızlıca Gruplamak için Yeni Klavye Kısayolu
WordPress 6.6’daki yeni bir klavye kısayolu, kullanıcıların birden fazla bloğu hızlı bir şekilde gruplamasına olanak tanıyarak düzenleme verimliliğini artırıyor.
İstediğiniz blokları seçin ve Windows’ta CTRL + G veya MacOS’ta Command + G tuşlarına basın.
Bu kısayol, içerik organizasyonunu daha basit hale getirerek karmaşık düzenleri verimli bir şekilde oluşturmayı kolaylaştırır.

Bu özellik özellikle birden fazla blokla sık sık çalışan kullanıcılar için zaman tasarrufu ve iş akışlarının iyileştirilmesi açısından faydalıdır.
Negatif Marjların Kullanımı
WordPress 6.6, düzen tasarımı üzerinde hassas kontrol sağlayan negatif kenar boşlukları ayarlama özelliğini sunar. Bu özellik, özellikle sitenizdeki boşlukları ve konumlandırma öğelerini ince ayarlamak için faydalıdır.
Bunu kullanmak için, bir bloğun kenar boşluğu ayarlarına gidin ve manuel olarak negatif bir değer girin.

Negatif kenar boşlukları özellikle üst üste binen efektler oluşturmak veya karmaşık CSS kullanmadan öğeleri birbirine yaklaştırmak için kullanışlıdır.
React 19 ve JSX Dönüşüm Desteği
JavaScript’in React kütüphanesi WordPress çekirdeğinde kullanılan programlama dillerinden biridir. Bu sürüm React kütüphanesini React 19’a güncelleyerek WordPress’e önemli bir performans artışı sağlayacaktır.
Ayrıca, kodlama sürecini basitleştiren ve React’i JSX dosyalarının en üstüne aktarma ihtiyacını ortadan kaldıran JSX Transform ile birlikte gönderilecektir.
JSX, JavaScript için geliştiricilerin JavaScript içinde HTML benzeri kod yazmasına olanak tanıyan bir sözdizimi uzantısıdır. Bu, UI bileşenlerinin oluşturulmasını ve yönetilmesini kolaylaştırarak daha temiz ve bakımı daha kolay bir kod elde edilmesini sağlar.
Kaputun Altındaki Diğer Değişiklikler
Her WordPress sürümü, geliştiriciler için birçok iyileştirme ve geliştirme içerir. Performans, erişilebilirlik ve güvenliği artırmak için kaputun altında da değişiklikler yapılır.
İşte WordPress 6.6’daki geliştiricilerle ilgili ve kaputun altındaki değişikliklerden bazıları.
- WordPress 6.6, Options API’de büyük seçenekler için otomatik yüklemenin devre dışı bırakılmasına izin vererek performansı artırır.(Ayrıntılar)
- Uluslararasılaştırma (i18n) iyileştirmeleri: Geliştirilmiş çeviri desteği ve yerelleştirme araçları.(Ayrıntılar)
- Tema geliştiricileri artık theme.json’da varsayılan yazı tipi boyutlarını ayarlayabiliyor(#58409)
- Bireysel gönderi türleri artık otomatik kaydetme özelliğini devre dışı bırakabilir(#41172)
- oEmbeds için tembel yükleme iyileştirildi(#58773)
Bu makalenin size WordPress 6.6’nın yeni özellikleri hakkında fikir verdiğini umuyoruz. WordPress web sitenizin farklı alanlarını keşfederken, bir WordPress güvenlik kontrolü yapmak veya WordPress hızını ve performansını artırmak için bu ipuçlarını görmek isteyebilirsiniz.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.