WordPress 6.3, 2023'ün ikinci büyük WordPress sürümü olarak yayınlandı.
Bu yeni WordPress sürümü, WordPress'i daha da güçlü ve kullanışlı hale getiren çeşitli önemli güncellemeler, yeni özellikler, geliştirmeler ve hata düzeltmeleri içerir.
Bu makalede, WordPress 6.3'teki yenilikleri ve güncellemeden sonra denemeniz gereken özellikleri göstereceğiz.

Not: WordPress 6.3 büyük bir sürümdür ve yönetilen WordPress hosting hizmetinde değilseniz, güncellemeyi manuel olarak başlatmanız gerekecektir. Talimatlar için WordPress'i güvenli bir şekilde nasıl güncelleyeceğiniz konusundaki rehberimizi izleyin.
Önemli: Güncellemeden önce tam bir WordPress yedeklemesi oluşturmayı unutmayın.
Bununla birlikte, WordPress 6.3'teki yeniliklerin bir dökümü aşağıdadır
- Yeni Site Düzenleyici Gezinmesi
- Geliştirilmiş Desen Yönetimi
- Site Düzenleyicisinde Sayfaları Düzenleme
- Site Düzenleyicide Gezinme Menülerini Yönetin
- Site Düzenleyicisinde Tema Stillerini Kolayca Değiştirin
- Site Düzenleyicisinde Temaları Önizleme
- Değişiklikleri Kolayca Geri Almak İçin Stil Revizyonları
- Yeni Komut Paleti Aracını Tanıtıyoruz
- Blok Düzenleyicide İki Yeni Blok
- Daha İyi Dolgu ve Kenar Boşluğu Araçları
- Görüntüleriniz İçin En Boy Oranı Seçin
- Geliştirilmiş Üst Araç Çubuğu
- Düzen ve Renk Seçenekleriyle Kapak Bloğu
- WordPress 6.3'te Bağlantı Kontrolü Geliştirmesi
- Arka Plan Değişiklikleri
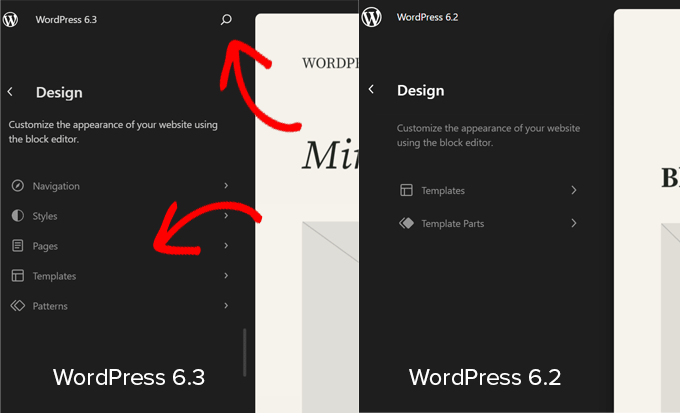
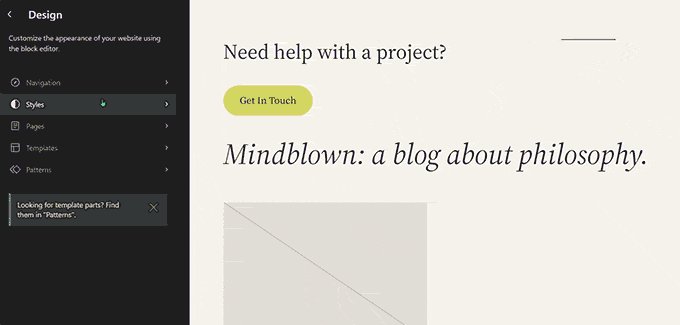
Yeni Site Düzenleyici Gezinmesi
WordPress 6.3, site düzenleyicisi için daha cilalı bir gezinme deneyimi sunar.
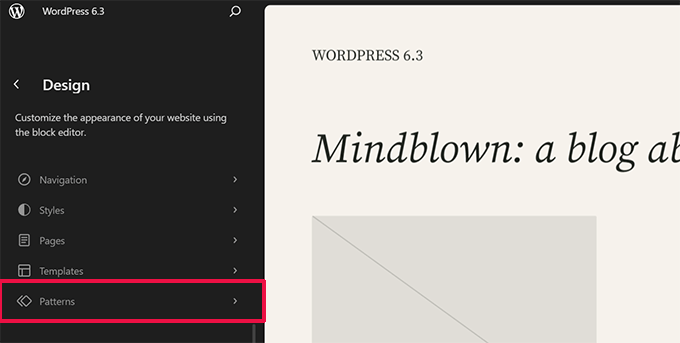
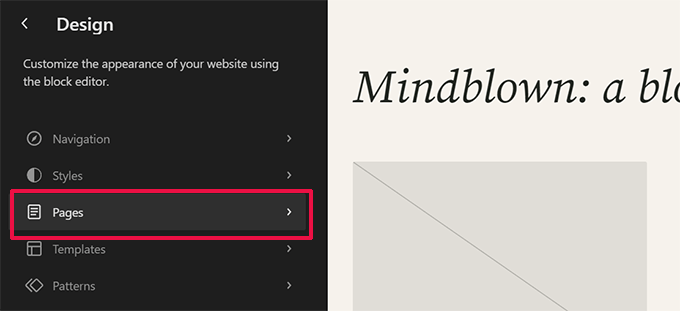
Sol sütun artık Navigasyon, Stiller, Sayfalar, Şablonlar ve Desenler'i gösterecektir. Kullanıcılar buradan düzenlemek istedikleri bölümü kolayca bulabilirler.

Yeni gezinme arayüzü, üstte bir arama düğmesi içerir. Buna tıklamak yeni komut paletini getirecektir (bunun hakkında daha sonra daha fazla bilgi).
Ayrıca Şablon Parçalarının ana gezinme öğeleri arasında olmadığını fark edeceksiniz. Bunun nedeni, bunlar Desenler altına taşınmış olmalarıdır.
Geliştirilmiş Desen Yönetimi
WordPress 6.3 artık Site Düzenleyici'de geliştirilmiş bir desen yönetimi deneyimi içeriyor. Desenlerin ana gezinme öğelerinden biri olarak yer aldığı Site Düzenleyici gezinmesinden başlayarak.

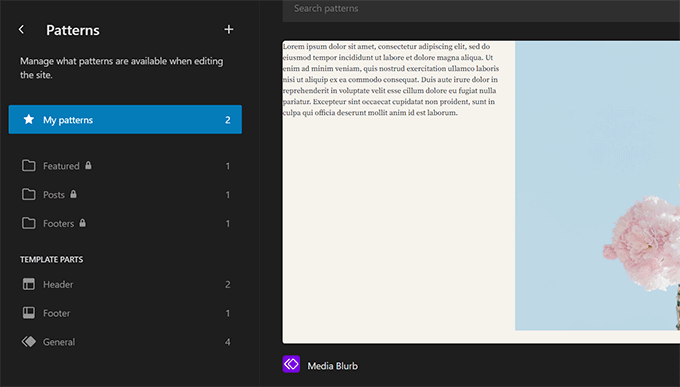
Desenler'e tıklamak, senkronize edilmiş ve senkronize edilmemiş desenleri şablon parçalarıyla birlikte gösterir.
Tekrar kullanılabilir bloklar artık Senkronize Desenler olarak adlandırılıyor. Tekrar kullanılabilir bloklarınızı Desenlerim sekmesi altında bulabilirsiniz. Bunlar web sitenizde kullanılabilir ve bunları değiştirmek, desenin kullanıldığı tüm yerleri etkiler.
Eşitlenmemiş desenler, herhangi bir yerde kullanılabilen ve değiştirildiğinde orijinal deseni etkilemeyen desenlerdir.

Yeni bir desen veya şablon parçası oluşturmak için Ekle (+) düğmesine de tıklayabilirsiniz.
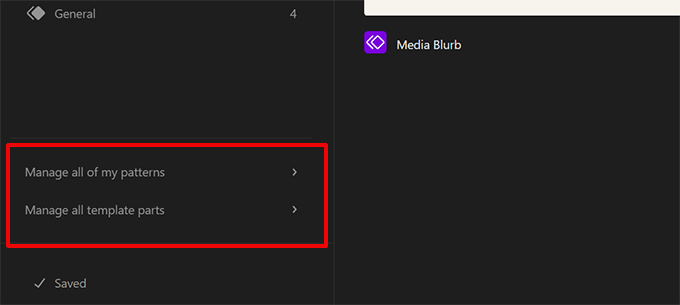
Gezinme sütununun altında, tüm desenlerinizi ve şablon parçalarınızı yönetmek için bağlantıları bulacaksınız.

Site Düzenleyicisinde Sayfaları Düzenleme
Diğer web platformlarından gelen birçok kişi, web sitelerini düzenlerken bir sayfa eklemek veya düzenlemek isteyebilir.
WordPress 6.3, sayfaları doğrudan site düzenleyiciden oluşturmayı ve düzenlemeyi kolaylaştırır.

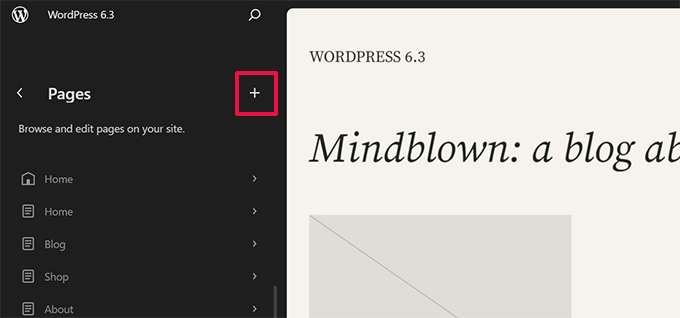
Düzenleyici navigasyonundaki Sayfalar menüsüne tıklamanız yeterlidir; bu, sayfalarınızın bir listesini gösterecektir.
Düzenlemeye başlamak için bir sayfaya tıklayabilir veya yeni bir sayfa taslağı oluşturmak için ekle (+) düğmesine tıklayabilirsiniz.

Site Düzenleyicide Gezinme Menülerini Yönetin
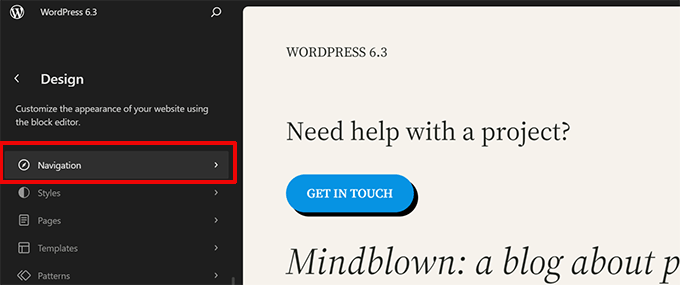
WordPress 6.3 ayrıca Site Düzenleyici içinde gezinme menülerini yönetmek için yeni bir yol sunuyor.
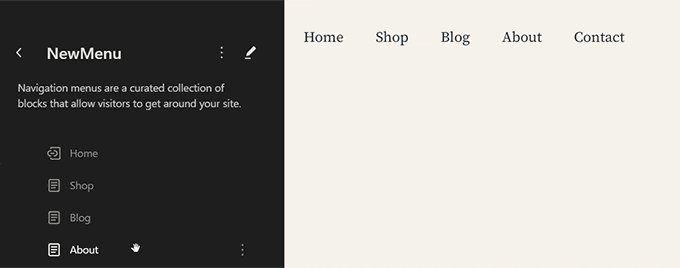
Daha önce kullanıcıların bir gezinme bloğu ekleyip sonra düzenlemesi gerekiyordu. Artık kullanıcılar site düzenleyicisindeki Gezinme sekmesine tıklayarak menüler oluşturabilir, düzenleyebilir ve yönetebilir.

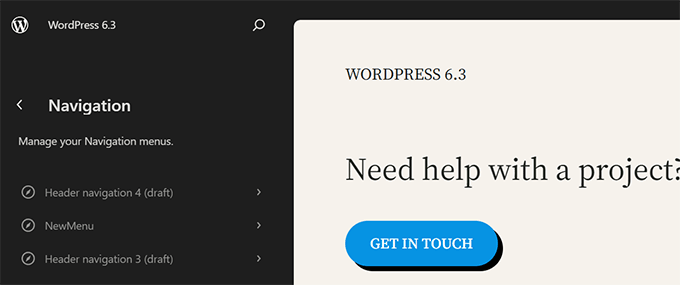
Bu, web sitenizde oluşturduğunuz tüm gezinme menülerini gösterecektir.
Bir menüyü düzenlemek için, site düzenleyicisinde açmak üzere tıklayın.

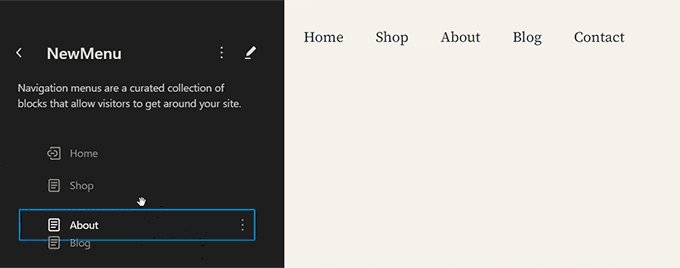
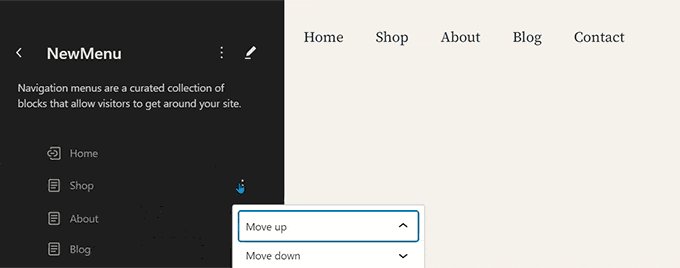
İlk olarak, menü öğelerini gezinme sütununda bir liste olarak göreceksiniz. Sadece yeniden düzenlemek istiyorsanız, menü öğelerini yukarı ve aşağı taşıyabilirsiniz.
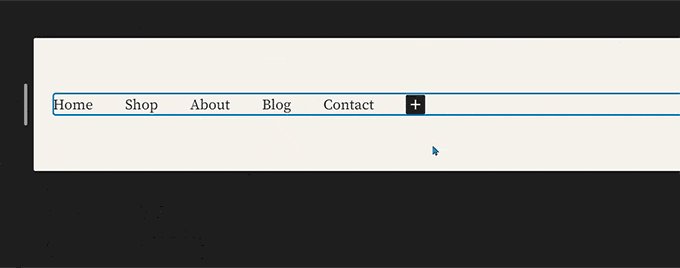
Bir menüyü düzenlemek için düzenleme düğmesine veya düzenleyici tuvaline tıklayın ve site düzenleyicisinde menüyü düzenlemeye başlayın.

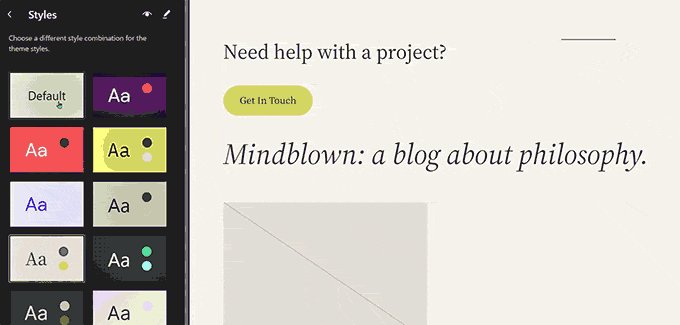
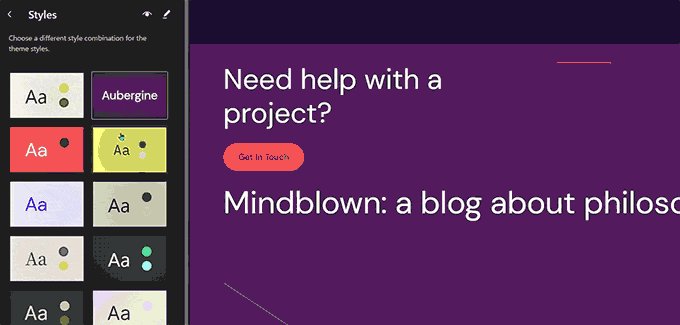
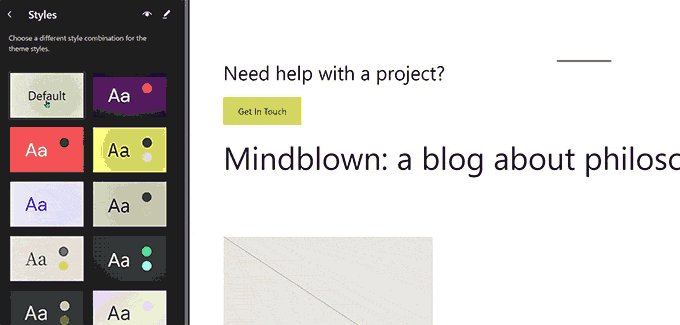
Site Düzenleyicisinde Tema Stillerini Kolayca Değiştirin
Daha önce, tema stilleri site düzenleyicisindeki Stiller paneli altında gizlenmişti. Bu, yeni başlayanlar için onları biraz daha az fark edilir hale getiriyordu.
Artık kullanıcılar stilleri site düzenleyici navigasyonunda görebilirler. Bu sayede tercih ettikleri stil ile başlayabilir ve hemen kendi zevklerine göre düzenlemeye başlayabilirler.

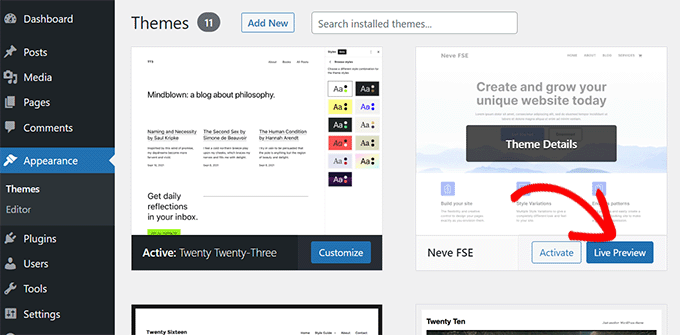
Site Düzenleyicisinde Temaları Önizleme
Daha önce kullanıcılar Tema Özelleştirici'yi kullanarak WordPress temalarını önizleyebiliyordu. Bu, kullanıcıların bir temayı web sitelerinde etkinleştirmeden önizlemesine olanak tanıyordu.
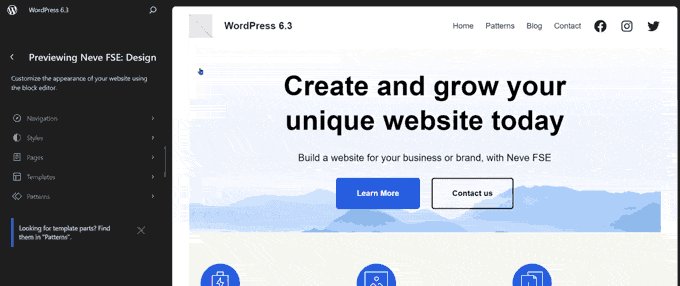
WordPress 6.3, site düzenleyicisinde blok temalarını önizlemenize olanak tanıyacak. Yönetici alanındaki Görünüm sayfasına gidin ve bir blok temanın altındaki Canlı Önizleme düğmesine tıklayın.

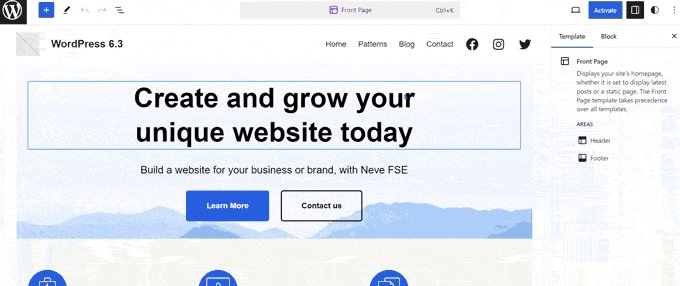
Bu, temanızı, içeriğinizin yeni temada nasıl görüneceğine dair canlı bir önizleme ile birlikte site düzenleyicisinde açacaktır.
Temayı düzenleyebilir, farklı stilleri deneyebilir, kendi renklerinizi kullanabilir ve temayı seçmeden önce herhangi bir değişiklik yapabilirsiniz. Ancak, bu değişiklikleri kaydetmek için temayı etkinleştirmeniz gerekir.

Not: Site düzenleyici desteği olmayan klasik temalar, canlı önizlemeyi eski tema özelleştiricisini kullanarak göstermeye devam edecektir.
Değişiklikleri Kolayca Geri Almak İçin Stil Revizyonları
WordPress, üzerinde çalışırken içeriğinizin birden çok revizyonunu kaydeder. Bu, yazı ve sayfa değişikliklerini kolayca geri almanızı sağlar.
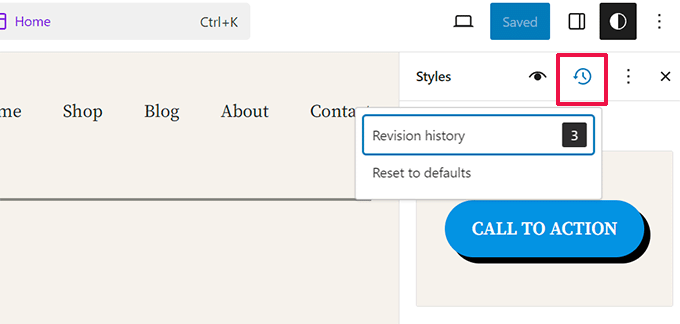
Benzer şekilde, WordPress 6.3 artık stillerinizin revizyonlarını görmenize ve herhangi bir değişikliği kolayca geri almanıza olanak tanır.
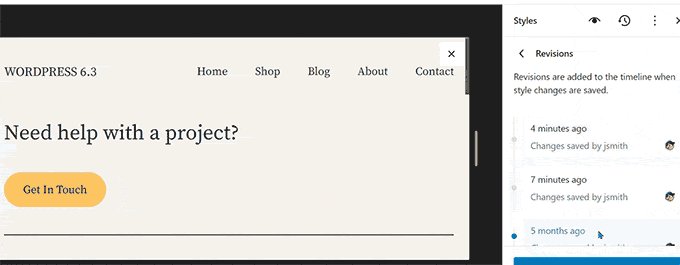
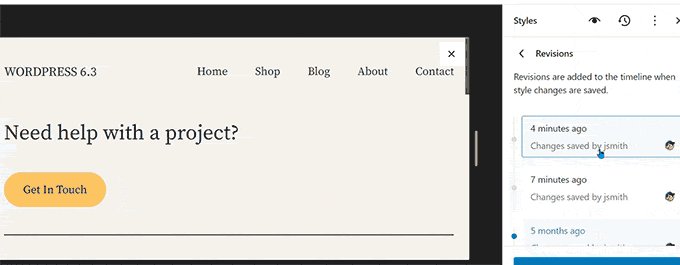
Stiller panelinde düzenlemek istediğiniz bir stili veya bloğu seçmeniz yeterlidir. ‘Sürümler’ düğmesine ve ardından ‘Sürüm geçmişi’ne tıklayın.

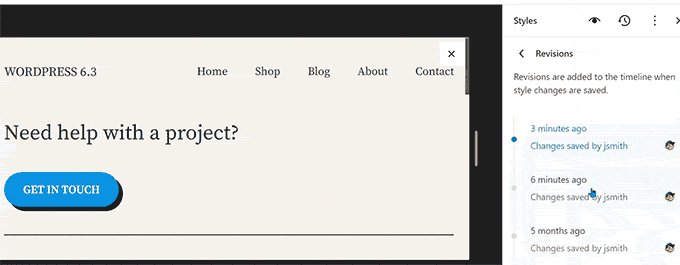
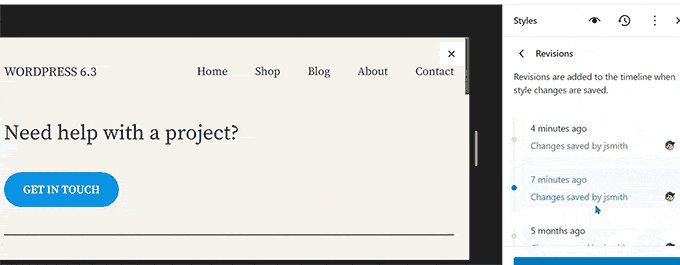
Bu, o belirli stile veya bloğa yaptığınız değişiklikleri size gösterecektir. Bir öğenin o zamanki görünümünü görmek için farklı sürümler arasında gezinebilirsiniz.
Değişiklikleri geri almak için Uygula düğmesine tıklamanız yeterlidir; WordPress bu revizyonu geri yükleyecektir.

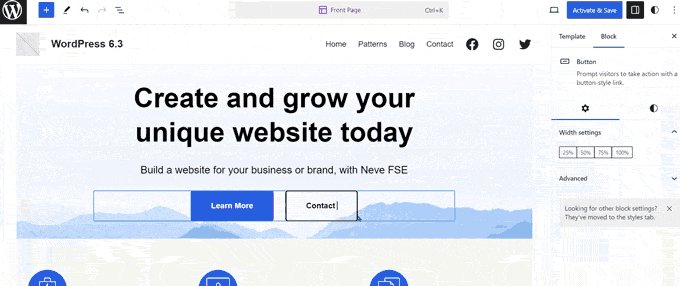
Yeni Komut Paleti Aracını Tanıtıyoruz
Klavye kısayolları, parmaklarınızı klavyeden ayırmadan hızlı bir şekilde işler yaparak daha üretken olmanıza yardımcı olur.
WordPress, yerleşik olarak birçok klavye kısayolu ile birlikte gelir, ancak WordPress 6.3 ile artık bir komut paleti aracı da bulunuyor.
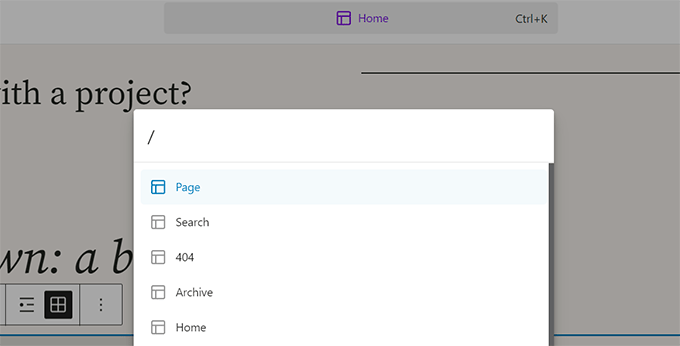
Denemek için, basitçe bir WordPress gönderisini veya sayfasını düzenleyin veya site düzenleyicisini açın. Düzenleyiciye girdikten sonra klavyenizdeki CTRL+K veya Command+K tuşlarına basın.

Panelleri değiştirmek, yeni gönderiler veya sayfalar oluşturmak, site düzenleyicisine gitmek ve daha fazlası için klavye kısayollarını bulabileceğiniz bir arama açılır penceresi gösterecektir.
Komut paleti aracının ayrıca, üçüncü taraf geliştiricilerin kendi komutlarını araca eklemelerine olanak tanıyan bir API'si vardır.
Blok Düzenleyicide İki Yeni Blok
WordPress 6.3'teki blok düzenleyici, kullanabileceğiniz iki yepyeni blokla birlikte geliyor.
Dipnotlar Bloğu
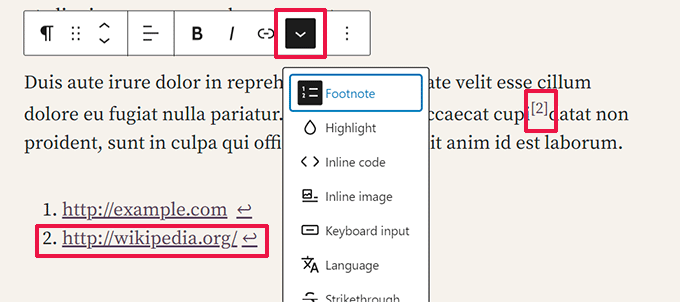
Dipnotlar, makalenizin alt kısmındaki kaynaklara atıfta bulunmanın en kolay yoludur. Ancak, WordPress kullanıcılarının bunları manuel olarak oluşturması veya dipnot eklemek için ayrı eklentiler kullanması gerekiyordu.
Artık WordPress 6.3 ile Ayak Notları bloğunu kullanabilirsiniz. Araç çubuğundaki üç noktalı menüyü kullanarak 'Ayak Notu' seçeneğini seçmeniz yeterlidir.

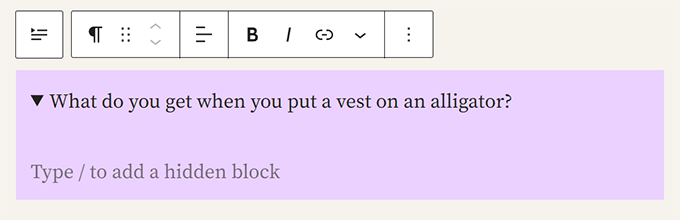
Detaylar Bloğu
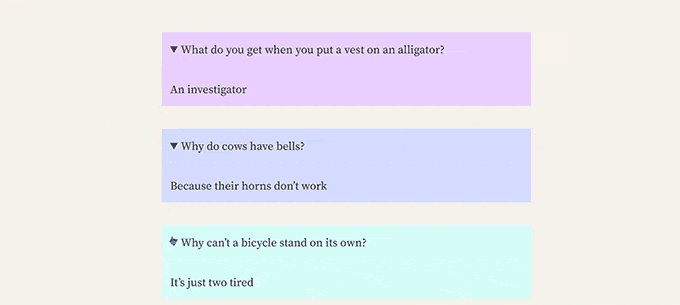
Detaylar bloğu, kullanıcıların gizli içeriği ortaya çıkarmak için bir öğeye tıklamasını gerektiren içeriği gizlemenizi sağlar.
Detaylar bloğunu ekleyin ve kullanıcıların görmesini istediğiniz içeriği sağlayın. Bunun altında, kullanıcılar görünür içeriğe tıkladığında açılacak içeriği sağlayabilirsiniz.

Paragraflar, resimler, medya, eklentiler tarafından eklenen bloklar ve daha fazlası dahil olmak üzere gizlenecek herhangi bir blok türü ekleyebilirsiniz.
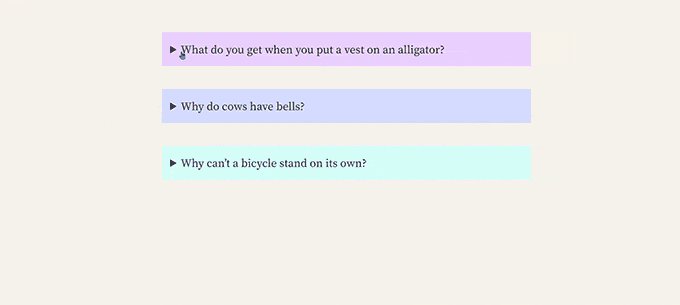
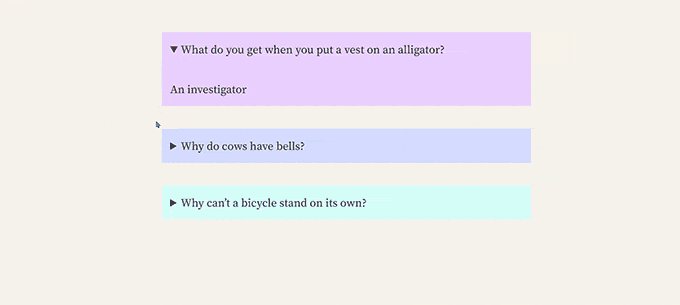
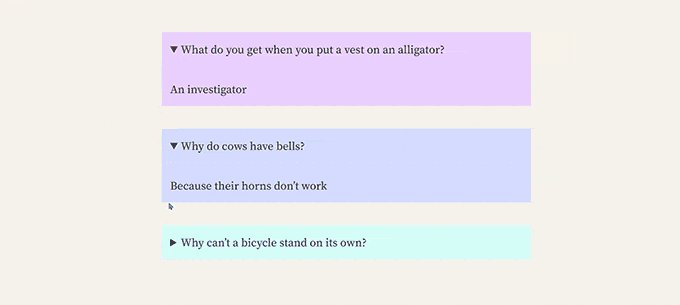
Ayrıca, bir SSS bölümü, trivia soruları, bilgi panelleri ve daha fazlasını oluşturmak için birden fazla ayrıntı kutusunu bir araya getirebilirsiniz.

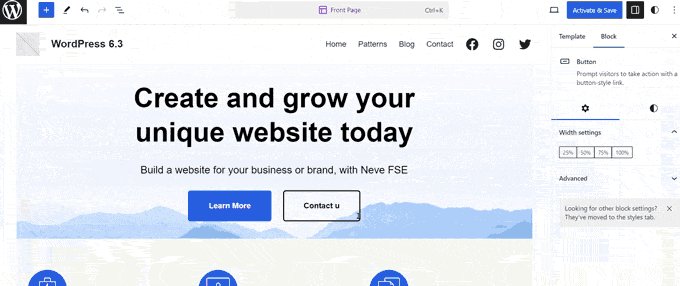
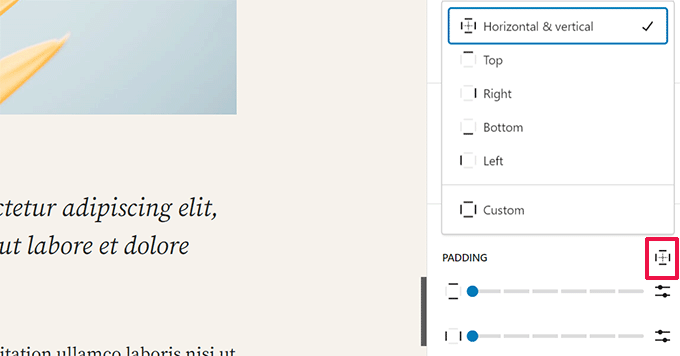
Daha İyi Dolgu ve Kenar Boşluğu Araçları
Daha önce, kullanıcılar dolgu ve kenar boşluğu araçlarını ayırdıklarında, çok yer kaplıyorlardı.
Yeni dolgu ve kenar boşluğu araçları artık çok daha az yer kaplıyor ve daha kullanıcı dostu.

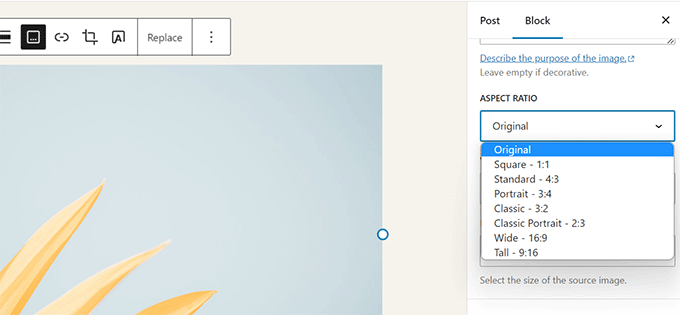
Görüntüleriniz İçin En Boy Oranı Seçin
WordPress 6.3, kullanıcıların bir görüntüyü görüntülemek için en boy oranını seçmelerine olanak tanır. Bir görüntüyü yeniden boyutlandırmak ve kırpmak yerine, kullanıcılar artık cihazlarda iyi görünen bir en boy oranı seçebilirler.

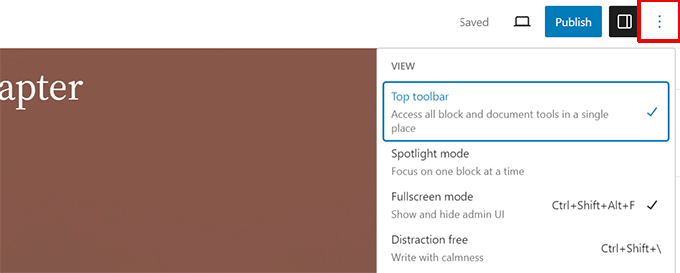
Geliştirilmiş Üst Araç Çubuğu
WordPress, gönderi düzenleyicisinde üzerinde çalıştığınız bloğun üzerinde bir araç çubuğu gösterir.
Daha temiz bir düzenleme deneyimi için araç çubuğunu üste taşıma seçeneği de bulunmaktadır.

Ancak, üst araç çubuğu en üstteki araç çubuğunun hemen altında göründü.
Daha fazla yer kaplıyordu ve harika görünmüyordu.
WordPress 6.3 artık daha kolay ve hızlı erişim için üst panelde geliştirilmiş bir araç çubuğu içeriyor.

Düzen ve Renk Seçenekleriyle Kapak Bloğu
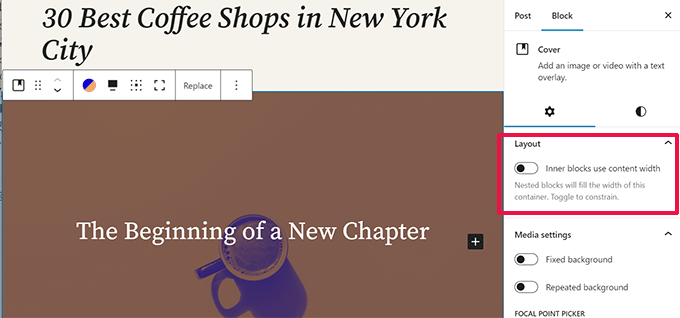
Kapak bloğu da WordPress 6.3'te yenilendi.
Grup bloğu gibi, kullanıcılar artık Kapak bloğu için Düzeni seçebilirler.

Blok ayarları panelinde daha fazla tasarım seçeneği de içerir.
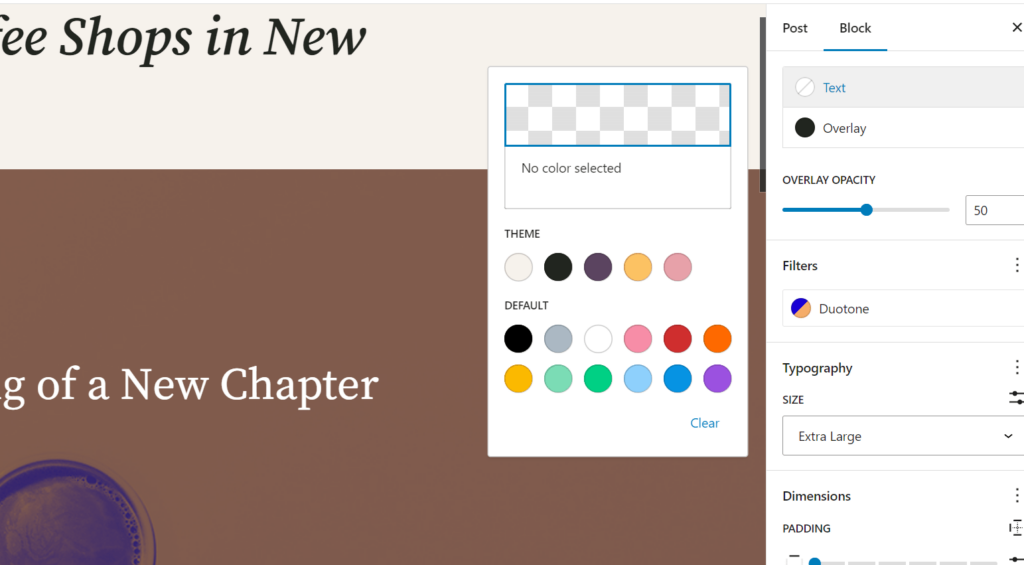
Görüntü bloğu gibi Kapak bloğu ile Duotone filtrelerini de kullanabilirsiniz.

WordPress 6.3'te Bağlantı Kontrolü Geliştirmesi
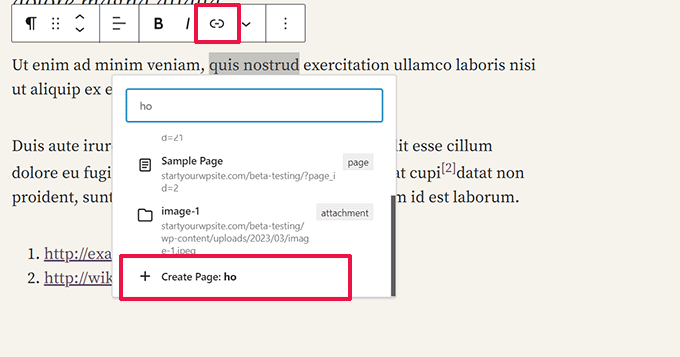
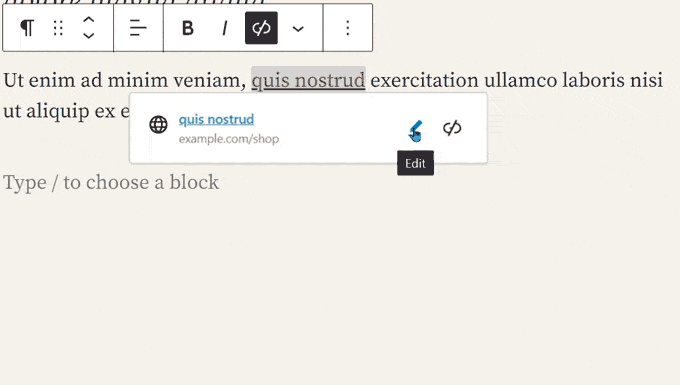
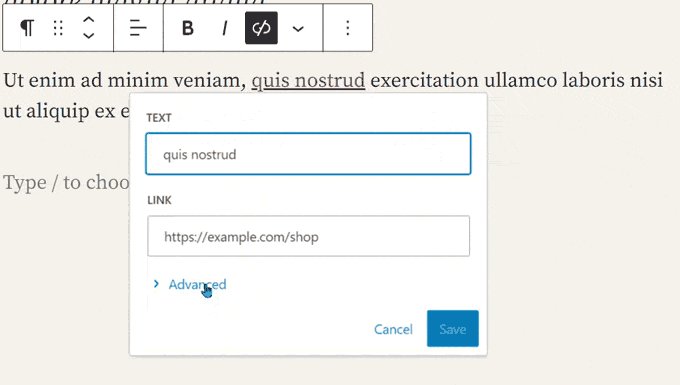
Bağlantı kontrolü, blok düzenleyicisinin bağlantı eklemek için kullandığı araçtır. WordPress 6.3, geliştirilmiş Bağlantı kontrol ayarları ile geliyor.
Örneğin, doğrudan bağlantı kontrolü açılır penceresinden bir sayfa oluşturabilirsiniz.

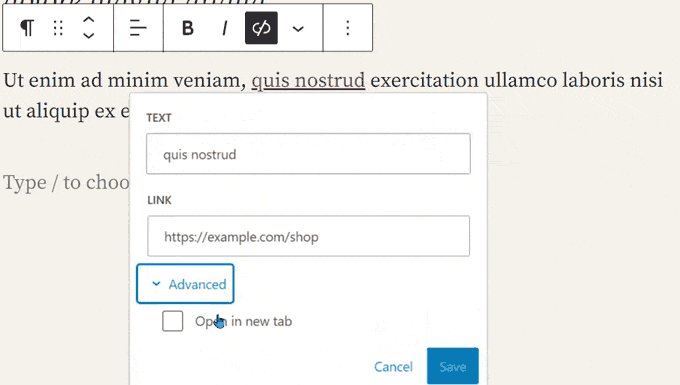
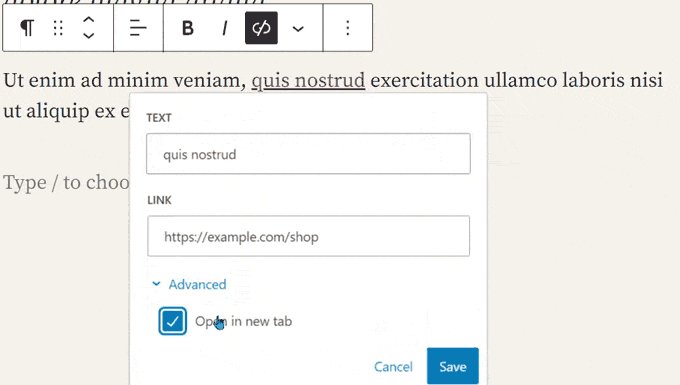
WordPress 6.3 ayrıca bir bağlantıyı yeni sekmede veya pencerede açma seçeneğini de taşıdı.
Artık bir bağlantı eklerken Gelişmiş ayarlar altında bulunuyor.

Arka Plan Değişiklikleri
WordPress 6.3 ayrıca geliştiricilere yönelik çeşitli değişiklikler içeriyor. İşte en önemli arka plan değişikliklerinden bazıları.
- Sayfa yükleme hızlarını iyileştirmek ve LCP oluşturma ve kullanıcıların görünüm alanındaki görüntüleri önceliklendirme gibi yaygın temel web temel sorunlarından bazılarını çözmek için görüntü performansı geliştirmeleri. (Detaylar)
- Emoji betiğini yüklerken harcanan süreyi azaltmak için geliştirilmiş emoji yükleyici. (#58472)
- WP Scripts API'sine gecikme ve eşzamansız destek eklendi. (#12009)
- Görüntüler için öncelik çekme desteği eklendi. (#58235)
- Klasik temalarda döngü dışındaki resimler için tembel yüklemeyi atlıyor. (#58211)
- Başarısız eklenti ve tema güncellemeleri için geri alma denemesi. (#51857)
- get_posts() ve get_pages() birleştirildi. (#12821)
Bu makalenin WordPress 6.3'teki yenilikleri ve denenecek yeni özellikleri keşfetmenize yardımcı olduğunu umuyoruz. Özellikle site düzenleyicisindeki tüm değişiklikler ve performans iyileştirmeleri konusunda heyecanlıyız.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Shahin Mohammadi
Şimdi WordPress'i 6.3 sürümüne güncelledim.
Her şey daha iyi hissettiriyor.
Güvenlik sorunlarının yanı sıra, daha önce çok can sıkıcı olan Gutenberg ile ilgili hatalar da giderildi.
WPBeginner Desteği
Güncellemenin size yardımcı olmasına sevindim!
Yönetici
charles
Makale için teşekkürler.
WPBeginner Desteği
Rica ederim!
Yönetici
Carlos Ramirez
Yazılarınızı kesinlikle seviyorum ve keyif alıyorum!
WPBeginner Desteği
Teşekkürler!
Yönetici