WordPress 6.2 henüz yayınlandı ve 2023’ün ilk büyük WordPress sürümü.
Bu yeni sürüm önemli iyileştirmeler ve yeni özelliklerle doludur. Bunların birçoğu WordPress’te blok editörü ve site düzenleme üzerine odaklanmıştır.
Bu makalede, WordPress 6.2’deki yenilikleri ve güncellemeden sonra hangi özellikleri denemeniz gerektiğini göstereceğiz.

Not: WordPress 6.2 önemli bir sürümdür ve yönetilen bir WordPress barındırma hizmeti kullanmıyorsanız güncellemeyi manuel olarak başlatmanız gerekecektir. WordPress’i güvenli bir şekilde nasıl güncelleyeceğinizi buradan öğrenebilirsiniz.
Önemli: Güncellemeden önce eksiksiz bir WordPress yedeği oluşturmayı unutmayın.
Bununla birlikte, WordPress 6.2’deki tüm yenilikleri burada bulabilirsiniz.
- WordPress Site Editor Comes out of Beta
- Improved Navigation Menu Block
- Improved Template Browsing Experience
- Template Parts Highlighted with Colors
- Modify Your Theme With The Style Book
- Ability to Add Custom CSS to Your Theme or Blocks
- Copy and Paste Block Styles
- Improved Pattern Insertion
- Openverse Free Media Library Integration
- New Sub Panels for Block Settings & Styles
- New Distraction-Free Mode
- Import Classic Widgets as Template Parts in Block Themes
- Miscellaneous Enhancements
- Under The Hood Changes
WordPress Site Editörü Beta Sürümünden Çıktı
Site editörü beta sürümünden çıkıyor.
Son birkaç WordPress sürümünden beri kullanılıyor, beta etiketinin kaldırılması sadece daha fazla kullanıcının denemesi için bir davet.

Bu aynı zamanda WordPress 5.0’da (2018’in sonları) yeni blok editörünün yayınlanmasıyla başlayan WordPress geliştirme yol haritasının 2. aşamasının tamamlandığını gösteriyor.
WordPress 6.2, bu makalenin ilerleyen bölümlerinde bahsedeceğimiz bazı yepyeni araçlar da dahil olmak üzere site editörüne eklenen birçok yeni özellik içeriyor.
Not: Tam site editörü, bu özelliği destekleyen blok temalarıyla kullanılabilir. Blok özellikli bir tema ile eski klasik düzenleyiciyi kullanıyor olsanız bile deneyebilirsiniz.
Geliştirilmiş Navigasyon Menü Bloğu
Gezinti menüleri, web sitenizin düzenini kullanıcılarınıza tanımlamanıza yardımcı olur. Ancak, bunları tam site düzenleyicisinde oluşturmak yeni başlayanlar için biraz zordu.
WordPress 6.2 artık geliştirilmiş bir ‘Navigasyon’ bloğu ile birlikte geliyor.
Artık kenar çubuğundaki öğeleri düzenleyerek Gezinti bloğunu oluşturabilir ve yönetebilirsiniz.

Yeni bir menü öğesi eklemek için ‘ekle (+)’ düğmesine tıklamanız yeterlidir. Ayrıca menü öğelerini yeniden düzenlemek için sürükleyip bırakabilirsiniz.
Farklı bir menü mü kullanmak istiyorsunuz? Artık kenar çubuğundaki Üç noktalı menüye tıklayarak daha önce oluşturduğunuz menüler arasında kolayca geçiş yapabilirsiniz.

Genel olarak, bu, yeni başlayanlar için iyi bir deneyim olmayan öğeleri satır içinde düzenlemeniz gereken eski Gezinti bloğuna göre önemli bir gelişmedir.
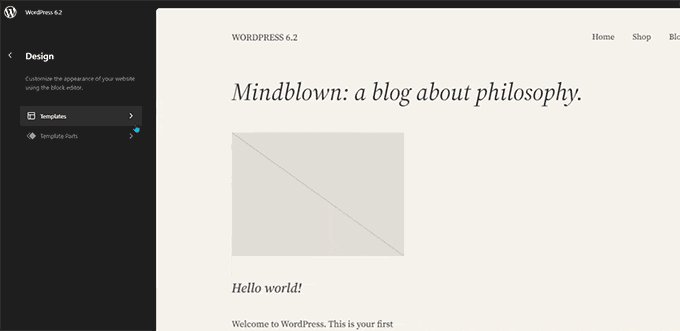
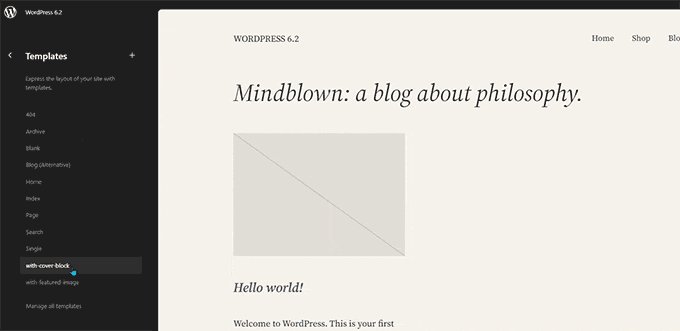
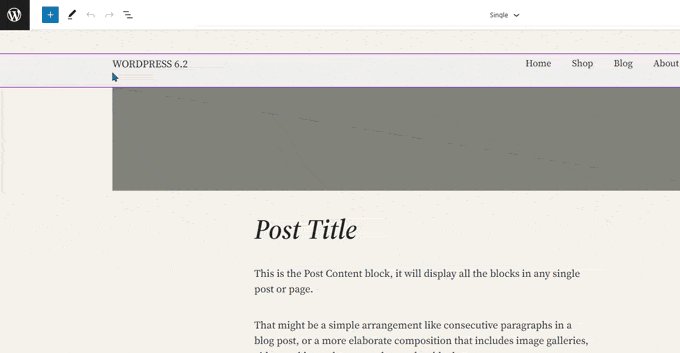
Geliştirilmiş Şablon Tarama Deneyimi
WordPress 6.2 yeni bir şablon tarama deneyimi ile birlikte geliyor.
Bu, kullanıcıların web sitelerinin belirli bir alanında değişiklik yapmak istediklerinde hangisini düzenlemeleri gerektiğini bulmak için farklı şablonlara göz atmalarına olanak tanır.

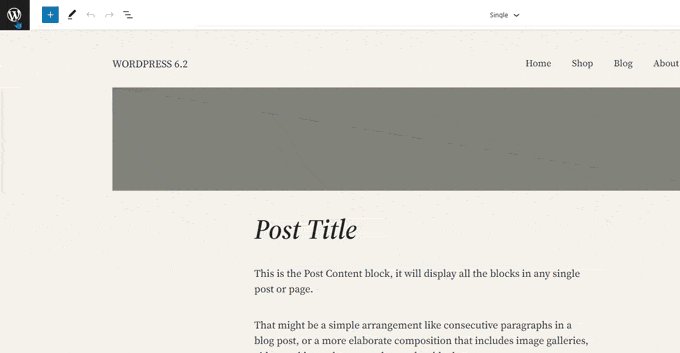
Bir şablonu veya şablon parçasını düzenlemek için, önizleme penceresinin içine yüklemek üzere tıklamanız yeterlidir. Bundan sonra, düzenlemeye başlamak için önizleme penceresine tıklamanız yeterlidir.
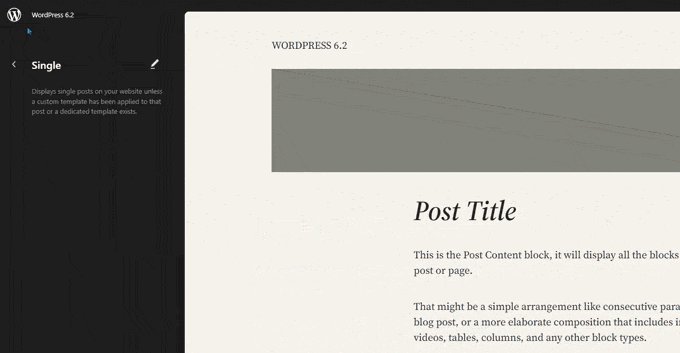
Site düzenleyicisinden çıkmak mı istiyorsunuz?
Şablon tarayıcısına girmek için ekranın sol üst köşesindeki WordPress veya sitenizin logosuna tıklamanız yeterlidir. Ardından çıkmak ve WordPress kontrol paneline dönmek için tekrar tıklayın.

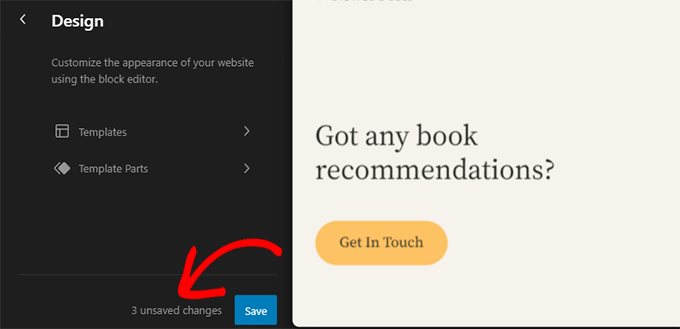
Şablon tarayıcı ekranı artık kaydedilmemiş değişiklikleriniz olduğunu da gösterecektir.
Ayrıca hangi değişiklikleri kaydettiğinizi gösteren gelişmiş bir kaydetme deneyimi sunar.

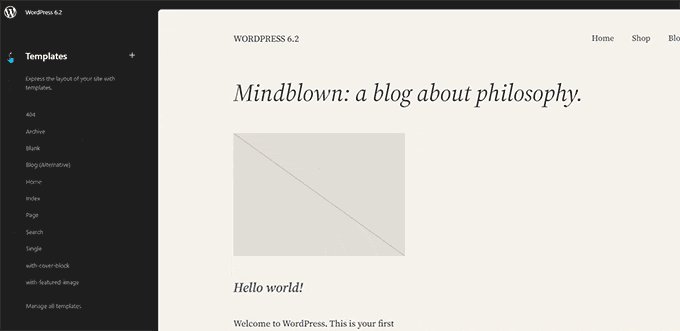
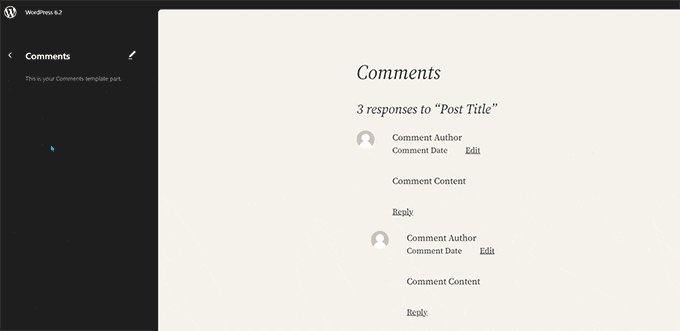
Renklerle Vurgulanan Şablon Parçaları
Site düzenleyicisindeki bir şablon, üstbilgi ve altbilgi gibi birkaç şablon parçası içerebilir.
Bunlar, WordPress web sitenizde birden fazla yerde kullanılabilen global öğelerdir. Bir sayfadaki bir şablon parçasını düzenlerseniz, bu değişiklikler sitenizin her yerine yansıtılır.
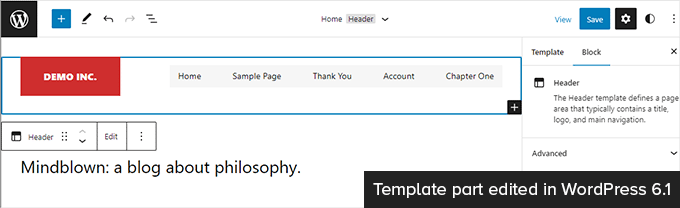
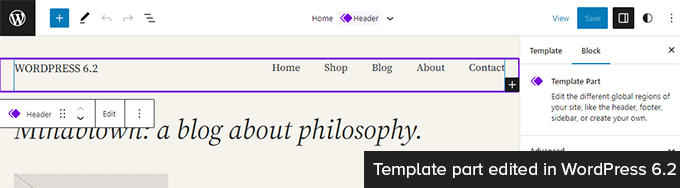
Önceden bir şablon parçası düzenlenirken, tek gösterge üstteki etiketin şablon parçası adını gösterecek şekilde değiştirilmesiydi.

Şablon parçalarının düzenlenmesi, bu öğeleri içeren tüm şablonları etkiler. Bu, kullanıcıların yalnızca baktıkları sayfayı değil, genel bir şablon parçasını düzenlediklerini belirtmeyi önemli hale getirir.
WordPress 6.2 artık bir şablon parçasını düzenlediğinizi belirtmek için renkler ve bir simge ekleyerek bunu daha belirgin hale getiriyor.

Stil Kitabı ile Temanızı Değiştirin
WordPress 6.2, site düzenleyicisinde bir stil kitabı özelliği ile birlikte gelir.
Bu, temelde temanızın tüm blokları nasıl görüntülediğine göz atmak için uygun bir yerdir. Erişmek için Stiller paneline geçmeniz ve ardından Stil Kitabı simgesine tıklamanız gerekir. Bu, göze benzeyen simgedir.

Bu size tüm blokları ve temanızda nasıl şekillendirildiklerini gösterecektir. Düzenlemek istediğiniz bloğu kolayca bulabilmeniz için farklı kategoriler halinde düzenlenmiştir.
Bir bloğu düzenlemeye başlamak için tıklayın ve kenar çubuğu panelinde kullanabileceğiniz tüm araçları göreceksiniz. Burada yaptığınız değişiklikler temanıza genel olarak uygulanacaktır.

Temel olarak, buradaki blokları tek tek düzenleyerek ve kendinize ait tamamen yeni bir stil oluşturarak tüm temanızın görünümünü değiştirebilirsiniz.
Blok stillerini tek tek düzenlemek mi istiyorsunuz? Endişelenmeyin, blokları düzenlemek için emrinizde daha da fazla tasarım aracı var.
Temanıza veya Bloklarınıza Özel CSS Ekleyebilme
Varsayılan olarak, site düzenleyicisi eski Tema Özelleştirici arayüzünü gizler. Birçok kullanıcı özel CS S’lerini eski özelleştirici ile kullanılabilen ‘Ek CSS’ paneline ekledi.
6.2’ye kadar, mevcut varsayılan araçları kullanarak özel CSS eklemek bir sorundu.
Ancak WordPress 6.2 artık tüm siteniz için geçerli olacak özel CSS eklemenize olanak tanıyor. Bunun için Stiller paneline tıklamanız ve üç noktalı menüden Özel CSS’yi seçmeniz yeterlidir.

Ayrıca tek tek bloklara özel CSS de ekleyebilirsiniz.
Stil paneline geçin ve ardından Bloklar’a tıklayın.

Şimdi, değiştirmek istediğiniz bloğu seçmeniz gerekir.
Bundan sonra, özel CSS kodunuzu girmek için ‘Ek Blok CSS’ sekmesine tıklayın.

WordPress 6.2, ihtiyaç duymanız halinde özel CSS eklemeyi kolaylaştırır. Bununla birlikte, kullanımı özel CSS eklemekten çok daha kolay olan bir ton yerleşik tasarım aracıyla birlikte gelir.
Blok Stillerini Kopyalama ve Yapıştırma
Özel CSS ekleme ihtiyacını azaltan bir diğer stil özelliği de blok stillerini kopyalayıp yapıştırabilme özelliğidir.
Diyelim ki bir blokta bazı değişiklikler yaptınız ve aynı değişiklikleri başka bir blokta da yapmak istiyorsunuz.
WordPress 6.2 ile blok seçeneklerinin altındaki ‘Stilleri kopyala’ seçeneğine tıklayabilirsiniz.

Bundan sonra, stili yapıştırmak istediğiniz blok için blok seçeneklerine tıklayın ve ‘Stilleri yapıştır’ı seçin.
Not: Tarayıcınız, web sitenizin pano içeriğini görüntülemesine izin vermek için izin isteyecektir. Devam etmek için ‘İzin Ver’ seçeneğine tıklamanız gerekir.

Geliştirilmiş Desen Ekleme
WordPress blok kalıpları, özel içerik düzenlerini daha hızlı oluşturmak için kullanabileceğiniz önceden hazırlanmış tasarım öğelerinden oluşan bir koleksiyondur.
WordPress varsayılan olarak birkaç yerleşik desenle birlikte gelir. WordPress temanız kendi desenini de içerebilir. Ayrıca, WordPress Desenler Dizini‘nde daha fazla desen bulabilirsiniz.
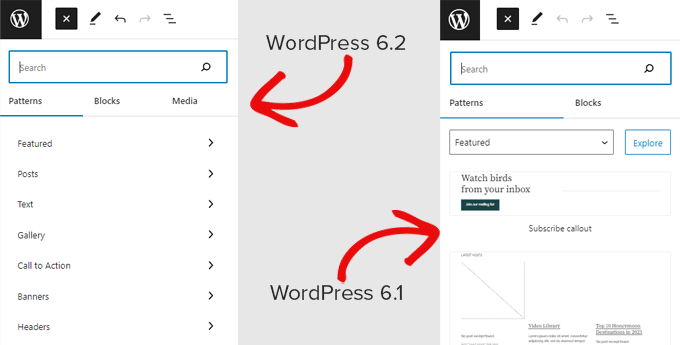
WordPress 6.2, geliştirilmiş bir kalıp ekleme arayüzü ile birlikte geliyor.

Openverse Ücretsiz Medya Kütüphanesi Entegrasyonu
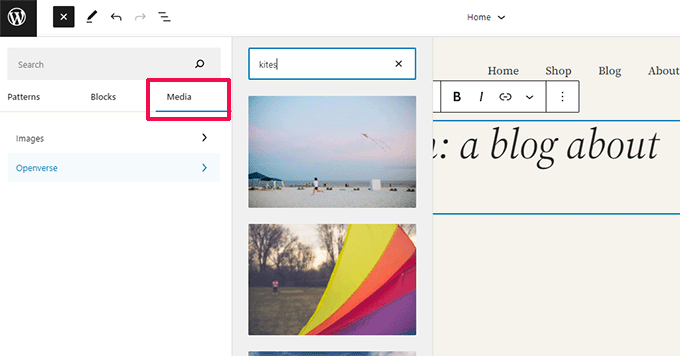
WordPress 6.2 artık ekleyiciye bir ‘Medya’ sekmesi de ekliyor.
Burada, kendi WordPress medya kitaplığınızdan medya seçebilir veya Openverse’ten telifsiz görsellere göz atabilirsiniz.

Openverse, WordPress.org’un kardeş projesidir. Açık lisanslı ve kamu malı eserlerin herkes tarafından keşfedilmesini ve kullanılmasını sağlar.
Bir görsel seçtiğinizde editöre eklenecek ve WordPress medya kütüphanenize de indirilecektir.
WordPress, orijinal kaynağa geri dönüş bağlantısı içerebilen resim başlığını da kaydeder. Görsel kamu malı ise bu başlığı silebilirsiniz.
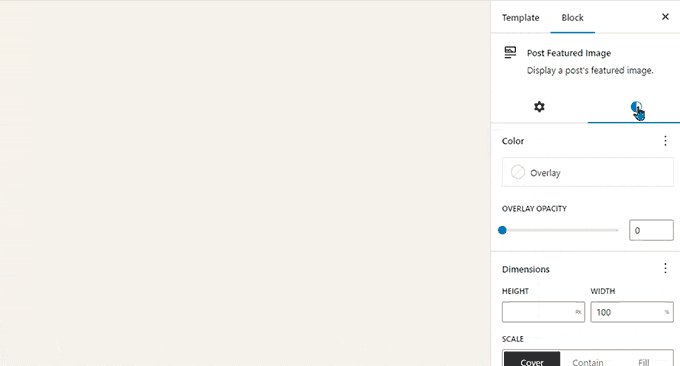
Blok Ayarları ve Stilleri için Yeni Alt Paneller
WordPress 6.2 artık blok ayarlarını ve stilleri ayırmak için alt paneller kullanıyor.
Bu, kullanıcıların bir bloğun görünümünü değiştirmek istediklerinde nereye bakmaları gerektiğini anlamalarına yardımcı olur.

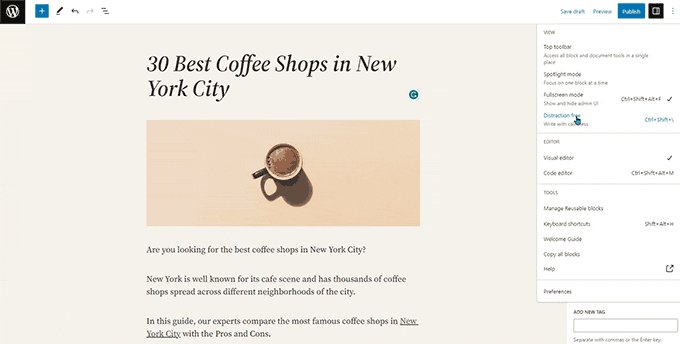
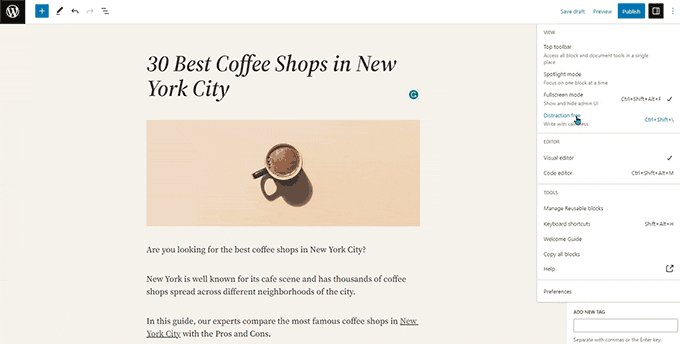
Yeni Dikkat Dağıtmayan Mod
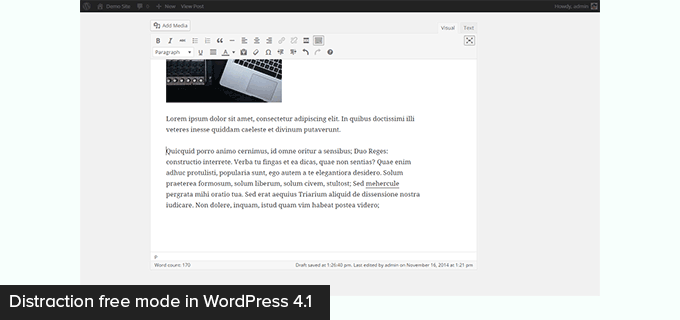
Tarihsel olarak WordPress, yazı düzenleyici ekranındaki biçimlendirme düğmelerini ve araç çubuklarını gizlemek için her zaman seçenekler sunmuştur.
WordPress 4.1 ‘de eski klasik düzenleyici ile nasıl göründüğü burada.

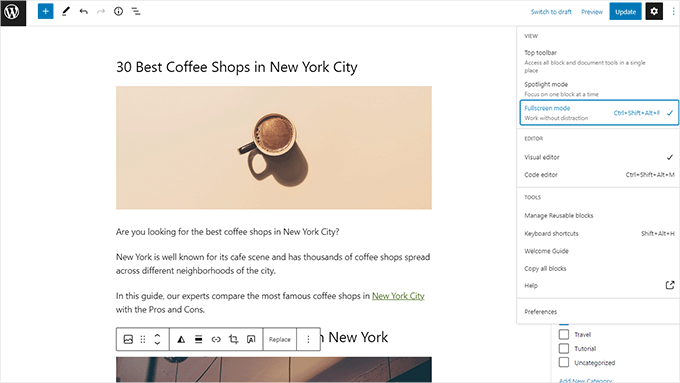
Ancak, blok editörünün tam ekran modunda kullanılma seçeneği vardı. WordPress 5.4 varsayılan olarak tam ekran modunu kullanmaya başladı.
Bu, kullanıcıların çok daha temiz bir yazma arayüzüne sahip olmalarını sağladı, ancak dikkat dağıtıcı olmayan bir mod yoktu.

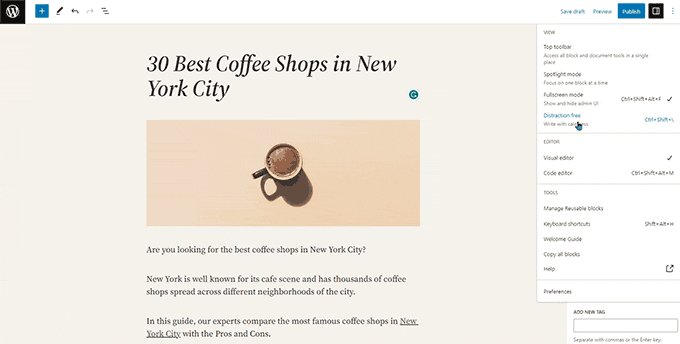
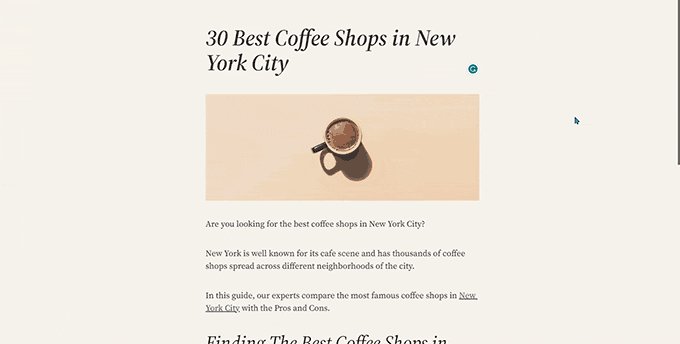
WordPress 6.2 artık tamamen temiz ve sakin, dikkat dağıtmayan bir modla birlikte geliyor.
Kullanıcılar bunu editör ayarlarından seçebilecek ve tüm araç çubuklarını ve düzenleme panellerini ekrandan kaldıracak.

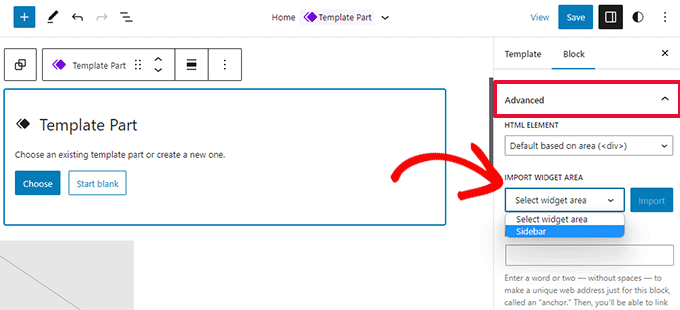
Klasik Widget’ları Blok Temalarında Şablon Parçaları Olarak İçe Aktarma
WordPress 6.2, tema değiştirirken blok temalardaki klasik eski widget’ları içe aktarmak için güzel bir geri dönüş sağlar.
Klasik widget temalarına sahip kullanıcılar, bir blok temasına geçtiklerinde eski widget’larını kaybettiler. Artık bunları şablon parçaları olarak içe aktarabilirsiniz.
‘Yeni Blok Ekle’ düğmesine (+) tıklayarak yeni bir şablon parçası oluşturmanız yeterlidir.

Şablon parçası ayarları panelinden Gelişmiş sekmesine tıklayarak genişletin ve önceki temanızdan bir widget alanını içe aktarma seçeneğini bulacaksınız.
Çeşitli Geliştirmeler
WordPress 6.2 bir ton geliştirme içeriyor. Gutenberg’in 10 sürümünü (‘Gutenberg’ orijinal blok editörü projesinin kod adıdır) WordPress çekirdeği ile birleştiriyor, böylece keşfedilecek birçok iyileştirme ve yeni özellik var.
İşte en faydalı geliştirmelerden bazıları.
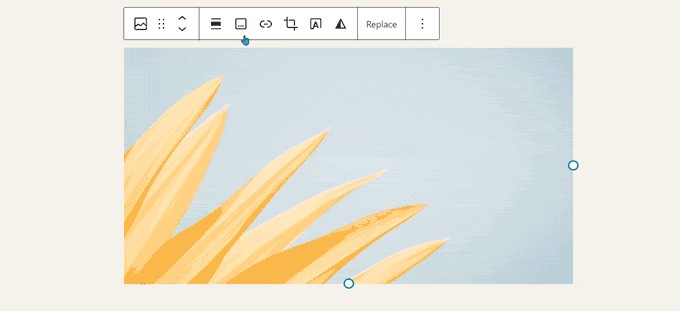
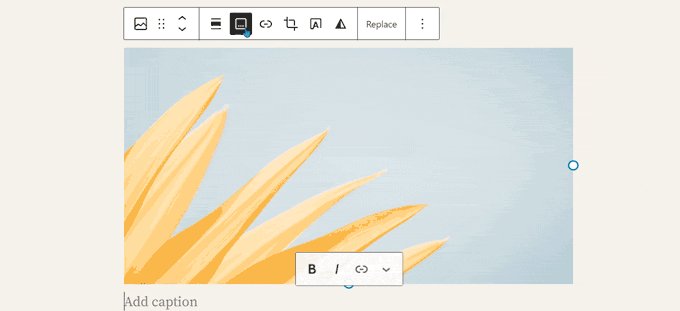
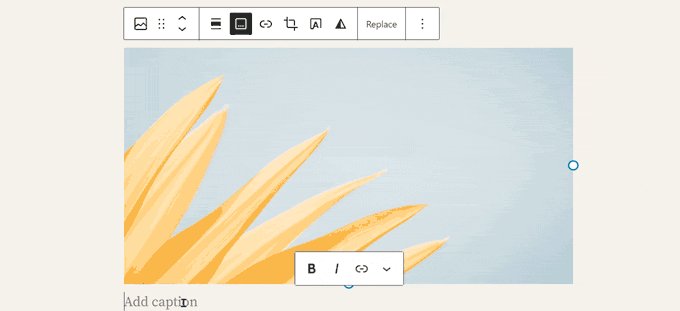
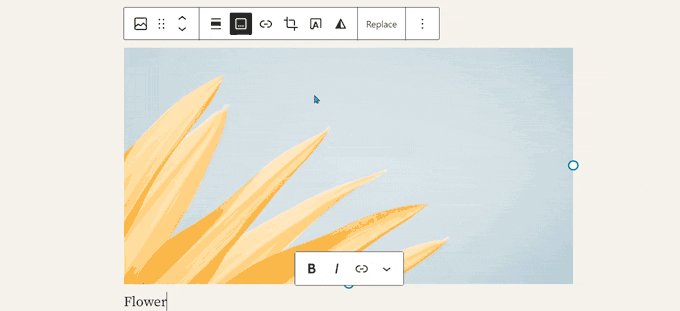
1. Görüntü Bloğu Araç Çubuğundaki Başlıklar Düğmesi
Önceden WordPress otomatik olarak resim yazısı alanını resmin altına ekliyor ve imleci otomatik olarak resim yazısına taşıyordu.
Bu durum, birçok kullanıcının metni altyazı alanına yazdıklarını fark etmeden yazmaya devam etmelerine neden oldu.
WordPress 6.2, araç çubuğuna bir başlık düğmesi ekleyerek bu sorunu gideriyor. Kullanıcılar artık gerektiğinde bir başlık eklemek için bunu kullanabilir.

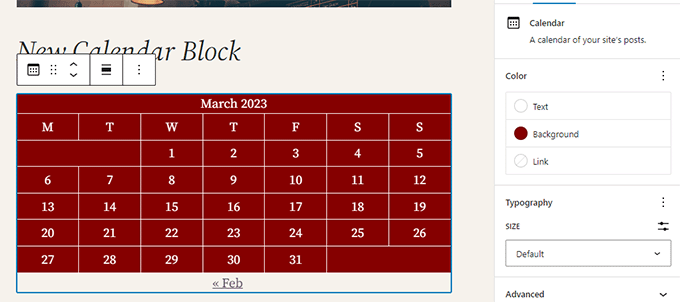
2. Geliştirilmiş Takvim Bloğu
Takvim bloğu artık daha fazla renk seçeneğiyle birlikte geliyor.

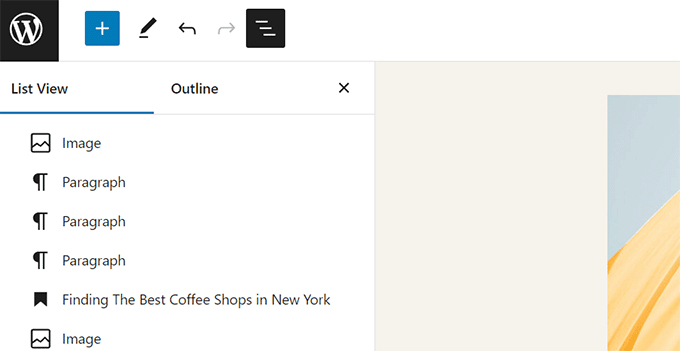
3. Liste, Anahat ve Bilgi Panelleri Birleştirilir
Liste görünümü, anahat ve bilgi paneli artık tek bir kullanışlı konumda birleştirilmiştir.

4. Grup Blok Düzeni
‘Grup’ bloğu artık bir düzen seçmenize izin veriyor.

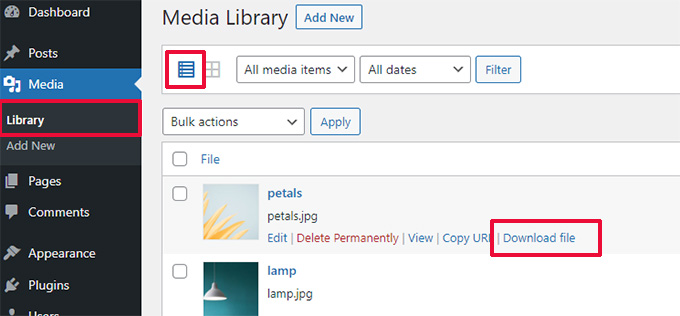
5. Medya Dosyaları için İndirme Bağlantısı
Medya ekranı artık liste görünümünde bir ‘Dosya İndir’ bağlantısı gösterecektir.

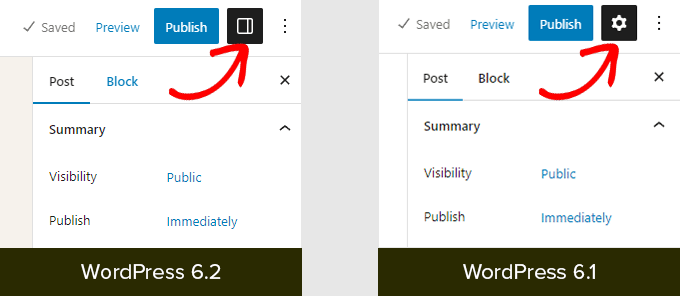
6. Ayarlar Paneli için Yeni Simge
Ayarlar panelini görüntülemek için daha önce bir dişli simgesi kullanılıyordu. Artık bir panel simgesiyle sunuluyor.

Kaputun Altındaki Değişiklikler
WordPress 6.2 ayrıca geliştiricilere yönelik bir ton değişiklik içeriyor. Aşağıda bu değişikliklerden bazıları yer almaktadır:
- WP_HTML_Tag_Processor adlı yeni bir HTML API’si tanıtıldı.(Ayrıntılar)
blockEditor.useSetting.beforeadlı yeni bir istemci tarafı filtresi tanıtıldı. Geliştiricilerin, düzenleyici oluşturulmadan önce blok ayarlarını değiştirmesine olanak tanır.(Ayrıntılar)- Patterns API, template_types özelliğini içerecek şekilde genişletildi.(Ayrıntılar)
- Dizinleri kopyalamak yerine taşıyarak daha hızlı güncellemeler.(Ayrıntılar)
- Yeni bir switch_to_user_locale() işlevi tanıtıldı.(Ayrıntılar)
- Yalnızca içerik değiştirildiğinde otomatik kaydetme revizyonları oluşturun.(Ayrıntılar)
- Stil varyasyonlarını kullanan temalara bir stil varyasyonu etiketi ekleyin.(Ayrıntılar)
Umarız bu makale WordPress 6.2’deki yenilikleri ve hangi yeni özellikleri denemeniz gerektiğini ortaya çıkarmanıza yardımcı olmuştur. Özellikle site editöründeki tüm değişiklikler ve blok temalar için performans iyileştirmeleri bizi heyecanlandırıyor.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Pieterjan Deneys
Hi there
Contributer for WordPress 6.2 here. Something new in 6.2 is that I worked on the built-in help tabs. I made a lot of things more consistent. And some anchor links in there werent working.
Anywho, besides that… nice write up!
Regards
Pieterjan Deneys
WPBeginner Support
Thank you for sharing and for your work
Admin
Abdullah Malik
Very nice demonstration of changes in new WordPress version 6.2
WPBeginner Support
Glad you think so!
Admin
Jo
I’ve been away from WordPress for awhile now and building projects using REACT and nextjs so haven’t really been keeping up-to-date with the changes.
Therefore thank you for the concise overview of the notable updates to the WordPress framework, making it easier to jump back into the foray. I guess this means I can get rid of some of the overhead created by using theme builders like Elementor and co
WPBeginner Support
We’re glad you found our overview helpful!
Admin