WordPress 6.1 birkaç saat önce yayınlandı ve 2022’nin son büyük sürümü.
Bu yeni sürüm, tüm site düzenleme ve blok düzenleyici deneyiminde önemli güncellemeler içeriyor.
Bu makalede, WordPress 6.1’deki yenilikleri ve web sitelerinizi güncelledikten sonra hangi özellikleri denemeniz gerektiğini göstereceğiz.

Not: WordPress 6.1 önemli bir sürümdür ve yönetilen bir WordPress barındırma hizmeti kullanmıyorsanız güncellemeyi manuel olarak başlatmanız gerekecektir. WordPress’i güvenli bir şekilde nasıl güncelleyeceğinizi buradan öğrenebilirsiniz.
Önemli: Güncellemeden önce eksiksiz bir WordPress yedeği oluşturmayı unutmayın.
Bununla birlikte, WordPress 6.1’deki tüm yenilikleri burada bulabilirsiniz.
Twenty Twenty-Three – Yeni Varsayılan Tema
WordPress 6.1, Twenty Twenty-Three adlı yepyeni bir varsayılan tema ile birlikte geliyor.

Kutudan çıktığı haliyle bu tema, boş bir tuval gibi görünen ve sizi temaya kendi tarzınızı katmaya teşvik eden minimalist bir tasarıma sahiptir.
Kullanıcıların Site Düzenleyicisi içinden seçebilecekleri 10 stil varyasyonu ile birlikte gelir. Tüm bu stiller site editörü kullanılarak tamamen özelleştirilebilir.

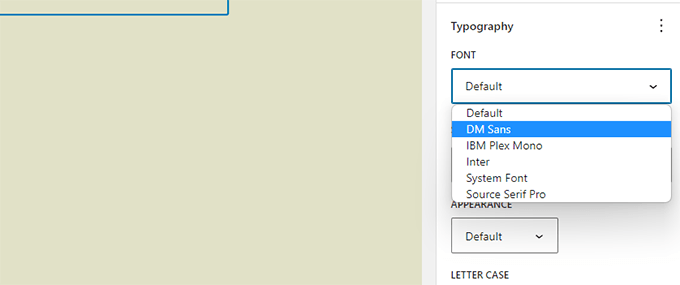
Twenty Twenty-Three ayrıca farklı stil varyasyonları tarafından kullanılan dört yazı tipiyle birlikte gelir. Bu yazı tiplerini yazı veya sayfa yazarken de kullanabilirsiniz.

Twenty Twenty-Three, blok editörünü kullanarak kendi stilleri ve düzenleri ile bir web sitesi yapmak isteyen kullanıcılar için mükemmel bir başlangıç teması olabilir.
WordPress 6.1’de Blok Düzenleyici Değişiklikleri
Blok editörü, kullanıcıların içerik yazdığı, sayfa oluşturduğu ve temalarını düzenlediği yerdir.
Her WordPress sürümü, blok editöründe önemli iyileştirmeler, yeni özellikler ve geliştirmelerle birlikte gelir.
Aşağıda blok editöründeki en dikkat çekici birkaç değişiklik yer almaktadır.
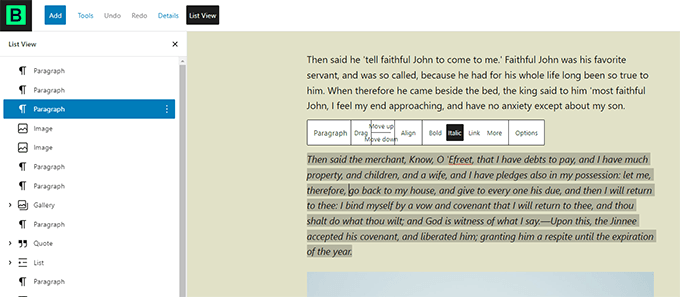
Liste ve Alıntı Blokları Artık İç Bloklara Sahip
Madde işaretli listelerle ilgili sorunlardan biri, bir liste öğesini yukarı veya aşağı taşımak istediğinizde tüm liste öğelerini manuel olarak silmeniz ve düzenlemeniz gerektiğiydi.
WordPress 6.1, Alıntı ve Liste blokları için iç bloklar getiriyor. Temel olarak, her liste öğesi kendi bloğudur ve liste öğelerini yukarı ve aşağı taşıyabilirsiniz.

Alıntı bloğu da artık iç bloklara bölünmüştür.
Artık alıntı ve atıf bloklarını farklı biçimlendirebilirsiniz.

Kapak Bloğunda Öne Çıkan Görsel
WordPress 6.1 ile artık bir kapak bloğu için kullanılacak öne çıkan görseli seçebilirsiniz. Bundan sonra, öne çıkan görseli ayarlayabilirsiniz ve kapak içinde görünmeye başlayacaktır.

Yeni başlayanlar genellikle kapak bloğu ile öne çıkan görselleri karıştırır. Umarım bu sayede artık bir makalenin öne çıkan görselini görüntülemek için sadece kapak bloğunu kullanabilecekler.
Not: Temanıza bağlı olarak, öne çıkan görselin iki kez göründüğünü görebilirsiniz. İlk olarak, temanızın öne çıkan görseli görüntülediği konumda ve ardından kapak bloğu olarak.
Yeni ve Geliştirilmiş Kenarlıklar
WordPress 6.1, bloklar için mevcut tasarım araçlarına birçok seçenek getiriyor. Bunlardan biri de artık birkaç blok için kullanılabilen daha güçlü kenarlık aracı.
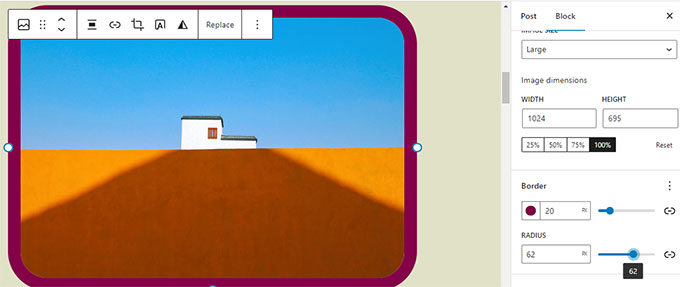
Üst, sağ, alt, sol kenarlıkları ayrı ayrı ayarlayabilir ve bunlara farklı renkler ve boyutlar verebilirsiniz.

Önceden kullanıcılar yalnızca görüntü bloğu için kenarlık yarıçapını seçebiliyordu.
Artık WordPress 6.1 ile kenarlık rengini ve boyutunu da ayarlayabilirsiniz.

Daha Fazla Dolgu ve Marj Seçenekleri
WordPress 6.1, kullanıcıların dolgu ve kenar boşluklarını ayarlamasına olanak tanıyan ‘Boyutlar’ aracını daha fazla bloğa getiriyor.

Kullanıcılar ayrıca değişikliklerini düzgün görsel ipuçlarıyla görselleştirebilecekler.

Ayrıca, daha geniş içerik düzenleri oluşturmanıza olanak tanıyan Aralayıcı ve Ayırıcı blokları için kenar boşlukları da ayarlayabilirsiniz.
Yeni ve Geliştirilmiş Navigasyon Blokları
WordPress 6.1 artık alt menüler için arka plan ve metin rengini kolayca değiştirmenize olanak tanıyor.

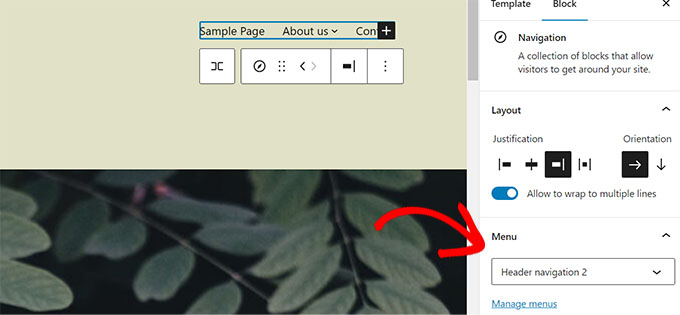
Navigasyon artık blok araç çubuğundan veya kenar çubuğu panelinden kolayca bir menü seçmenize de olanak tanıyor.

WordPress 6.1’de Editör Tasarımı İyileştirmeleri
WordPress 6.1, Editör tasarımında göze çarpan bazı iyileştirmelerle birlikte geliyor. Bu değişiklikler arayüzü temizliyor ve kullanıcı deneyimini iyileştirmeyi amaçlıyor.
Durum ve Görünürlük Panelinin Adı Özet Olarak Değiştirildi
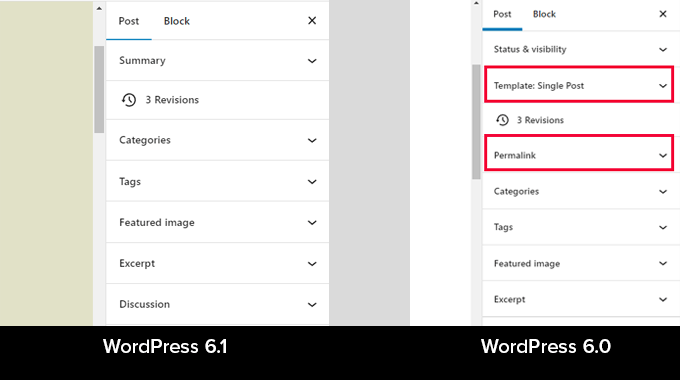
Durum ve görünürlük panelinin adı Özet olarak değiştirildi. Şablon ve Kalıcı bağlantı panelleri artık kaldırıldı ve Özet panelinde birleştirildi.

Kalıcı bağlantıyı değiştirmek için URL alanına veya şablonu değiştirmek için Şablon adına tıklayabilirsiniz.
İşte WordPress 6.0 ile WordPress 6.1’de nasıl göründüğü.

Bilgi Panelinde Okuma Zamanı
Bilgi paneli artık ‘Okunacak süre’ bilgisini de içeriyor.

Site Simgesi WordPress Logosunun Yerini Alıyor
Web siteniz için site simgesini ayarladıysanız, bu simge ekranın sol üst köşesindeki Gönderileri Görüntüle düğmesi olarak kullanılacaktır.

Yeni Tercih Seçenekleri
Blok düzenleyici için Tercihler bölümü artık iki yeni seçenek içeriyor.

İlk olarak, tüm makaleler için varsayılan olarak liste kenar çubuğunu gösteren ‘Her zaman açık liste görünümü’ vardır.
Ardından, araç çubuklarındaki simgeleri metin etiketleriyle değiştiren ‘Düğme metin etiketlerini göster’ seçeneği vardır.

Site Düzenleyicisinde Daha Fazla Şablon Oluşturun
Klasik WordPress temaları ile alt temalar kullandıysanız, şablon hiyerarşisine aşina olabilirsiniz.
WordPress 6.1 ile kullanıcılar artık blok editörünü kullanarak ve kod yazmadan aynı şeyi yapabiliyor.
Hangi blok temasını kullandığınızdan bağımsız olarak aşağıdaki şablonları kullanabilirsiniz.
- Tek sayfa
- Tek gönderi
- Bir taksonomideki tekil terim
- Bireysel kategori
- Özel şablon (herhangi bir yazı veya sayfa için kullanılabilir)
Görünüm ” Düzenleyici sayfasına gidebilir ve ardından sol kenar çubuğundan şablonları seçebilirsiniz. Bundan sonra, mevcut seçenekleri görmek için Yeni Ekle düğmesine tıklayın.

Tek bir öğeye uygulanabilecek bir şablon seçildiğinde, bir açılır pencere görülecektir.
Buradan, yeni şablonun kullanılmasını istediğiniz öğeyi seçebilirsiniz.

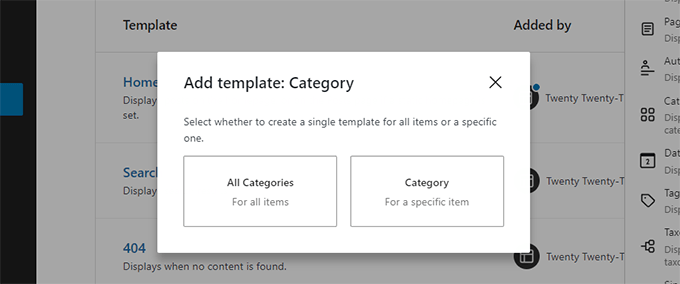
Örneğin, Kategori şablonunu seçerseniz bir açılır pencere görürsünüz.
Şimdi yeni şablonunuzu tüm kategoriler için mi yoksa belirli bir kategori için mi uygulamak istediğinizi seçebilirsiniz.

Şablon Parçalarını Hızlıca Arama ve Kullanma
WordPress 6.1’deki site editörü artık şablon parçalarını keşfetmeyi ve kullanmayı kolaylaştırıyor.
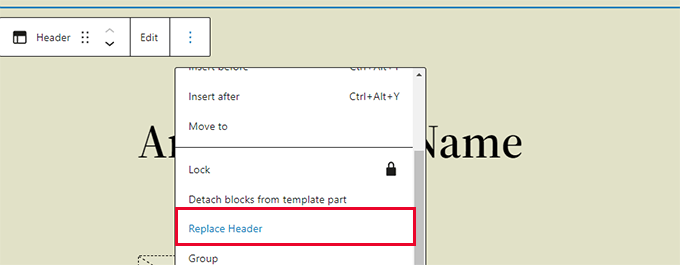
Örneğin, temanızda üstbilgide kullanılabilecek birden fazla şablon parçası varsa, şablon parçası seçeneklerine tıklayıp Değiştir’i seçebilirsiniz.

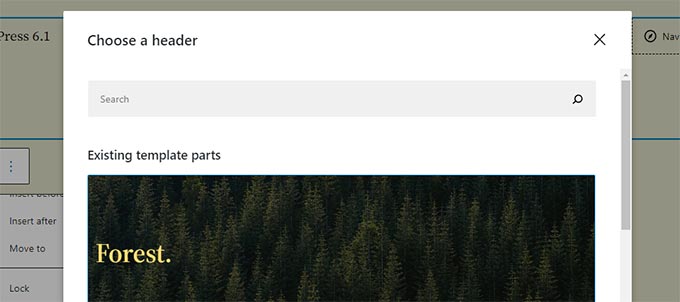
Bu, kullanabileceğiniz mevcut şablon parçalarını arayabileceğiniz bir modal açılır pencere getirecektir.

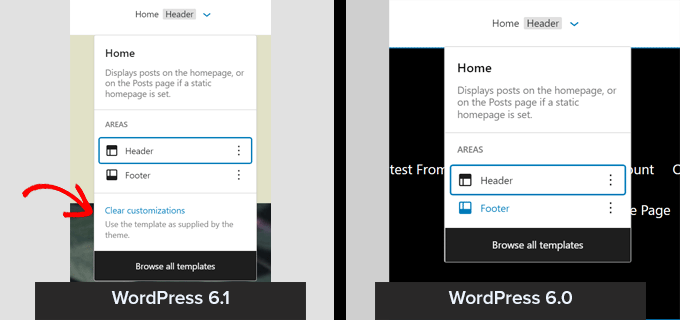
Site Düzenleyicide Özelleştirmeleri Hızlıca Temizleyin
WordPress 6.1 artık Site Düzenleyicisi’nde çalışırken özelleştirmeleri hızlı bir şekilde temizlemenize olanak tanıyor.

WordPress 6.1’deki Başlık Altı Değişiklikleri
WordPress 6.1, geliştiriciler için birkaç önemli değişiklikle birlikte geliyor. Aşağıda bu değişikliklerden birkaçı yer almaktadır.
- Klasik temalar artık şablon parçaları kullanabilir(Ayrıntılar)
- Akışkan tipografi, tema geliştiricilerinin yazı tipi boyutlarını dinamik olarak ayarlamasına olanak tanır.(Ayrıntılar)
- Gönderi türleri artık kendi başlangıç kalıplarına sahip olabilir(Ayrıntılar).
- theme.json verilerine bağlanmak için filtreler(Ayrıntılar)
- WordPress 6.1’de React kancaları ile basitleştirilmiş veri erişimi(Ayrıntılar)
- Bir sayfanın giriş ekranı olup olmadığını belirlemek için yeni is_login() fonksiyonu.(Ayrıntılar)
Umarız bu makale WordPress 6.1’deki yenilikleri ve hangi yeni özellikleri deneyeceğinizi keşfetmenize yardımcı olmuştur. Özellikle blok editöründeki tüm değişiklikler bizi heyecanlandırıyor.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I started on old wordpress version 2.x. It’s fascinating to see how WordPress has changed over the years. I’ve never liked the block editor, but that’s probably just my problem, that I don’t work well in it. However, WordPress is currently making huge strides in what Gutenberg can do and I may return to it again.
Jiri
Thanks! There is a typo in second to last paragraph in version of WordPress.
WPBeginner Support
Thank you for catching that, our typo should be fixed
Admin
Henry Morris
Just a note to thank you for taking the time to write this useful overview of the new features of WordPress 6.1.
It is much appreciated!
WPBeginner Support
Glad our guide was helpful!
Admin