WordPress, test için 6.5 sürümünün yayınlanmasının beta sürümünü yayınladı.
Gelişmeleri yakından takip ettik ve bu sürümde yayınlanması beklenen tüm yeni özellikler hakkında rapor vermekten heyecan duyuyoruz.
2024'ün ilk büyük WordPress güncellemesi olacak ve birçok kişi üzerinde önemli çalışmalar yaptı.
WordPress'e gelecek bu harika özelliklerden ve geliştirmelerden bazılarına göz atalım.

Not: WordPress Beta Tester eklentisini kullanarak, beta sürümünü bilgisayarınızda veya bir hazırlık ortamında deneyebilirsiniz. Lütfen betadaki bazı özelliklerin nihai sürüme dahil edilmeyebileceğini unutmayın.
İşte WordPress 6.5'te gelecek değişikliklere hızlı bir genel bakış:
- Video Eğitim
- Yazı Tipi Kütüphanesi
- Bloklar için Özel Alanlar
- Eklenti Bağımlılıkları
- Blok Düzenleyici İyileştirmeleri
- Damla Gölge Efekti
- Kapak Blokları için Daha Akıllı Kenar Renkleri
- Liste Görünümünde Herhangi Bir Bloğu Yeniden Adlandırın
- Ayarları Görmek İçin Liste Görünümünde Bir Bloğa Sağ Tıklayın
- Bağlantı Kontrol Değişiklikleri
- Tercihler Paneli Güncellendi
- Site Düzenleyici Değişiklikleri
- Senkronize Desenler Daha Fazla Güç Kazanıyor
- Veri Görünümü Geliştirmeleri
- Geliştirilmiş Stil Revizyonları
- Etkileşim API'si
- Çeşitli Arka Plan Değişiklikleri
Video Eğitim
Yazılı bir liste tercih ederseniz, okumaya devam edin
Yazı Tipi Kütüphanesi
Daha önce, Font Kütüphanesi'nin WordPress 6.4'e dahil edileceğini bildirmişti. Ancak bu ertelendi ve son sürüme dahil edilmedi.
WordPress 6.5'e dahil edileceğini bildirmekten memnuniyet duyarız.
Bu, kullanıcıların WordPress temalarında ve web sitelerinde kullanılan yazı tiplerini yönetmelerini sağlayacaktır.
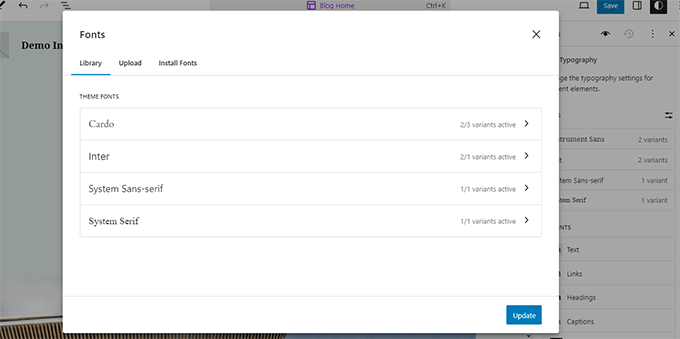
Kullanıcılar, site düzenleyicisindeki Stiller paneli altında Yazı Tipi Kitaplığı'nı görüntüleyebilir. Yazı Tipi görünümüne geçin ve ardından Yazı Tiplerini Yönet düğmesine tıklayın.

Bu, Yazı Tipi açılır penceresini getirecektir.
Varsayılan olarak, WordPress temanız için şu anda yüklü olan yazı tiplerini gösterir. Bilgisayarınızdan daha fazla yazı tipi yüklemek için Yükle sekmesine geçebilirsiniz.

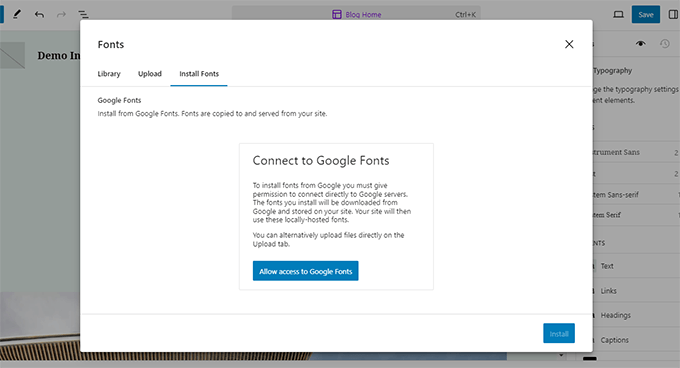
Web siteniz için gizlilik dostu Google Fonts kullanmak ister misiniz?
Web sitenizi Google Fonts'a bağlamak için Yazı Tipleri Yükle sekmesine geçin.

Ardından Google yazı tiplerine göz atabileceksiniz.
Yüklemek istediğiniz yazı tipini arayın ve ardından varyasyonu seçin. Son olarak, yazı tipini yerel olarak barındırmak ve web sitenizden sunmak için Yükle düğmesine tıklayın.

Bu, site sahiplerinin mevcut temaları için özel yazı tipleriyle sitelerinin tipografisini özelleştirmelerine yardımcı olacaktır.
Bloklar için Özel Alanlar
WordPress 6.5'te piyasaya sürülen bir diğer heyecan verici özellik, özel alanları blok özniteliklerine ilişkilendirme yeteneğidir.
WordPress'teki özel alanlar çok uzun zamandır var. Bunlar, WordPress yazılarınıza, sayfalarınıza ve diğer içerik türlerinize özel meta veriler eklemenize olanak tanır.
Artık geliştiriciler ve ileri düzey kullanıcılar, özel alan verilerini tek tek blok özniteliklerine ilişkilendirebilecek.
Ancak bu bağlantılar yalnızca özel alanlarla sınırlı değildir. Bu işlevsellik için tanıtılan blok bağlama API'si, bloklar için dinamik veri sağlamak üzere diğer kaynakların kullanılmasını da mümkün kılar.
Denemek isteyenler için, gönderinize bu iki özel alanı ekleyin:
- ruh hali
- hava durumu
Özel alanlar arayüzünü aşağıdaki resimde görebilirsiniz:

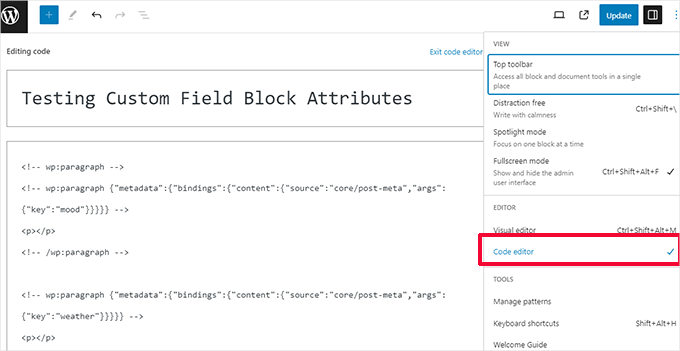
Ardından, kod düzenleyici görünümüne geçin ve bir metin alanının içine aşağıdaki kodu ekleyin.
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"mood"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"weather"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
Şimdi değişikliklerinizi kaydedin.

Ardından, özel alanların çalışırken nasıl göründüğünü görmek için gönderinizi önizleyebilirsiniz.
Tema, meta anahtarlarınızın değerlerini basitçe çıktı olarak vermelidir.

Bu sadece çok temel bir örnektir.
Geliştiriciler, düzenleyicideki bağlantıları göstererek ve bu bağlantıları kaydederek bir açılır menüden dinamik değerler seçme yeteneği ile çok daha fazlasını yapabilecekler.
Eklenti Bağımlılıkları
Bazı WordPress eklentileri, belirli işlevleri sağlamak için diğer WordPress eklentilerine bağımlıdır.
Örneğin, bir WooCommerce ödeme eklentisi, çalışması için WooCommerce'in yüklü olmasını gerektirirdi.
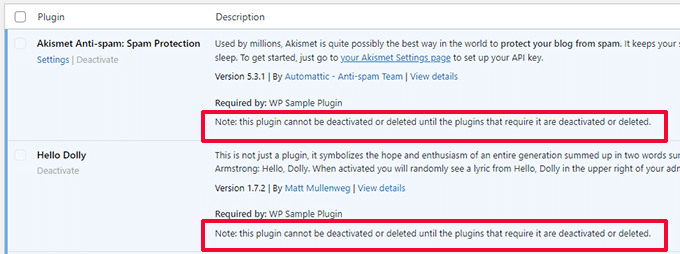
Eklenti yazarları artık eklenti başlığına Requires Plugins (Gereken Eklentiler) girişi ekleyebilir ve eklentilerinin çalışması için yüklenmesi ve etkinleştirilmesi gereken eklentileri belirtebilir.

Bu eklentilerin kullanıcı tarafından kurulması ve etkinleştirilmesi gerekecektir.
Gerekli tüm eklentiler etkinleştirildikten sonra, kullanıcı bunları gerektiren ana eklentiyi etkinleştirebilecektir.

Gerekli eklentiler, o eklentilere bağımlı olan eklenti önce devre dışı bırakılmadıkça devre dışı bırakılamaz.
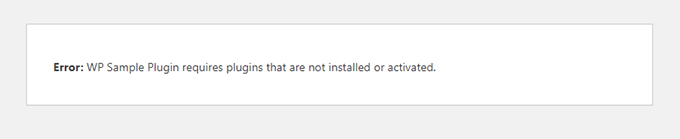
WordPress 6.5'ten önce, bir kullanıcı böyle bir eklenti yükleyip etkinleştirirse, bir hata sayfası görürlerdi.

Bu hata sayfası kullanıcılara hangi eklentileri yüklemeleri gerektiğini belirtmiyor veya eklentiler sayfasına geri dönmeleri için talimatlar vermiyor. Bu özellik, kullanıcı deneyiminde büyük bir gelişmedir.
Blok Düzenleyici İyileştirmeleri
WordPress kullanıcılarının çoğu zamanlarının çoğunu içerik yazarak, sayfaları düzenleyerek ve blok düzenleyici ile çalışarak geçirir.
Bu nedenle, her WordPress sürümü blok düzenleyiciyi iyileştirmek için önemli geliştirmeler ve yeni özellikler içerir.
WordPress 6.5 de farklı olmayacak ve tüm kullanıcılar için içerik düzenleme deneyimini iyileştirmek için birçok geliştirme içeriyor.
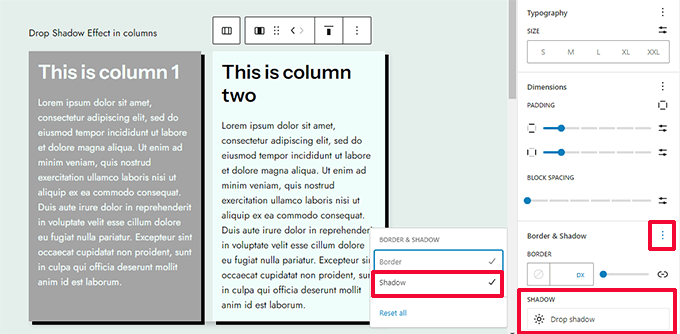
Damla Gölge Efekti
WordPress 6.5, daha fazla blok için bir gölge efekti getirecek. İşte kullanıcıların gölge efektini kullanabileceği bloklardan bazıları.
- Resim
- Sütunlar ve Sütun
- Buttons
Bloğa tıklamanız ve Stil Paneli altındaki Kenarlık & Gölge'yi aramanız yeterlidir.

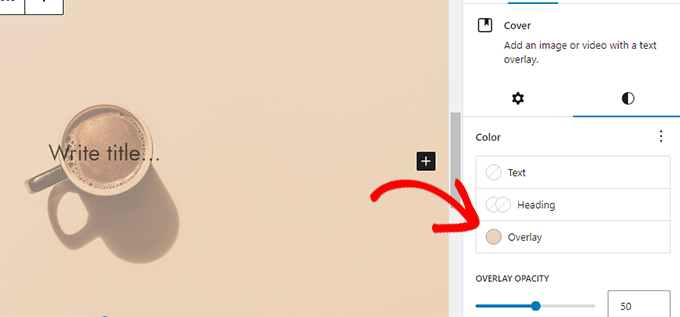
Kapak Blokları için Daha Akıllı Kenar Renkleri
Kapak bloğu artık seçtiğiniz görüntünün arka plan rengine göre kaplama rengini otomatik olarak seçebilir.

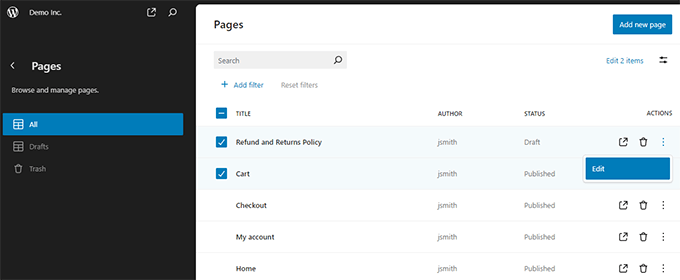
Liste Görünümünde Herhangi Bir Bloğu Yeniden Adlandırın
WordPress 6.4, her grup bloğunun ne içerdiğini daha iyi anlamak için kullanıcıların liste görünümünde Grup bloklarını yeniden adlandırmasına olanak tanıdı.
WordPress 6.5, bir sonraki adıma geçerek kullanıcıların liste görünümündeki herhangi bir bloğun adını değiştirmesine olanak tanıyacak.

Ayarları Görmek İçin Liste Görünümünde Bir Bloğa Sağ Tıklayın
Daha önce, liste görünümünde bir bloğun ayarlarını görmek için bloğun yanındaki üç noktalı menüye tıklamanız gerekiyordu.
WordPress 6.5'te, ayarlarını görmek için herhangi bir bloğa sağ tıklayabilirsiniz.

Bağlantı Kontrol Değişiklikleri
6.5'teki Bağlantı Kontrolü, blogunuzu ve ön sayfa sayfalarınızı ayırt etmek için farklı simgelerle vurgulayacaktır.

Bir bağlantı ekledikten hemen sonra veya bir bağlantıya tıkladığınızda, bir bağlam menüsü görünecektir.
Burada kullanıcılar bağlantının nereye gittiğini görebilirler. Bağlantılı sayfa başlığını otomatik olarak çekecek ve bağlantıyı düzenlemek, kaldırmak veya kopyalamak için eylem düğmelerini gösterecektir.

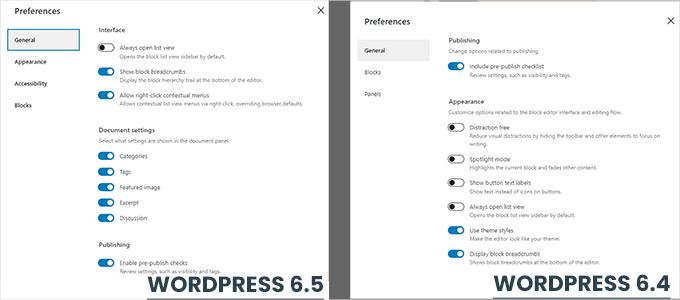
Tercihler Paneli Güncellendi
Tercihler paneli WordPress 6.5'te güncellenecektir.
Artık Görünüm ve Erişilebilirlik panellerini gösterecek ve önceki seçenekler artık daha iyi kategorize edilmiş durumda.

Site Düzenleyici Değişiklikleri
Site Düzenleyicisi, kullanıcıların sitelerinde değişiklik yapabildiği, eski tema özelleştiricisine benzer bir yerdir.
Bu sürüm, site düzenleyicisinde çeşitli iyileştirmelerle birlikte gelecek.
Senkronize Desenler Daha Fazla Güç Kazanıyor
Senkronize desenler, web sitesi sahiplerinin daha sonra web sitelerinde yeniden kullanmak üzere desenler oluşturmalarına yardımcı olur.
WordPress 6.5 ile kullanıcılar, bireysel kullanım durumları için kilitli senkronize desenleri geçersiz kılabilecek.
Örneğin, bir kullanıcının Artıları ve Eksileri düzenlemek isteyip desenin düzenini düzenlemek istemediği bir ürün incelemesi deseni.
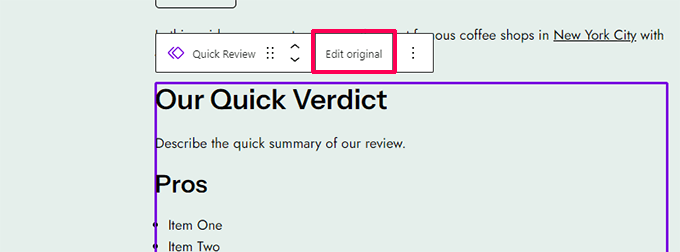
Test etmek için, bir gönderiye senkronize bir desen ekleyin ve Orijinali Düzenle düğmesine tıklayın.

Bu, izole edilmiş desen düzenleme modunu açacaktır.
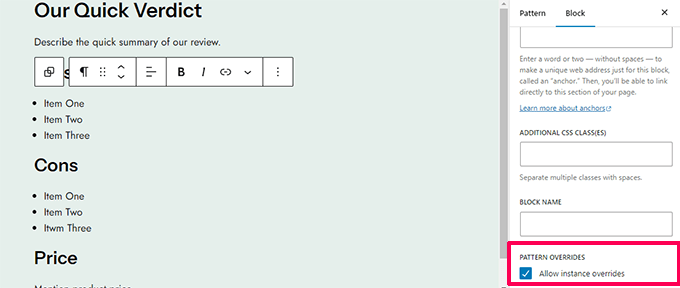
Buradan, geçersiz kılmak istediğiniz bloğa tıklayın. Ardından, blok ayarları altında Gelişmiş panelini genişletin ve Örnek Geçersiz Kılmalarına İzin Ver seçeneğinin yanındaki kutuyu işaretleyin.

Bu özellik, kullanıldıkları bağlama göre düzenlenmesi gereken senkronize edilmiş şablonlar oluşturmanıza olanak tanır.
Veri Görünümü Geliştirmeleri
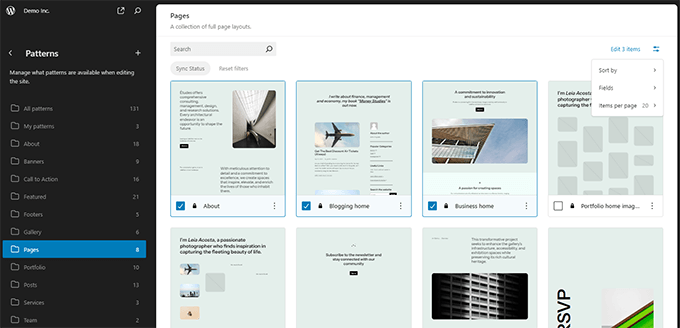
WordPress 6.5, site düzenleyicisinde sayfalarınızı, şablonlarınızı ve şablonlarınızı görüntülemek için daha iyi bir yol sunacak.
Öğeleri büyük önizlemelerle Izgara görünümünde görüntüleyebilir ve farklı sıralarda sıralayabilirsiniz.

Öğe tablosu görünümünde de görebilirsiniz.
Örneğin, sayfa listenizi görürsünüz ve site düzenleyicisinden ayrılmadan düzenlemeye başlarsınız.

Geliştirilmiş Stil Revizyonları
Daha önce, Stil revizyonları bir zaman çizelgesi gösteriyordu ve uygulanan değişiklikleri görmek için onu taramanız gerekiyordu.
WordPress 6.5, her revizyonda yapılan değişikliklerin açıklamasını gösteren daha iyi stil revizyonları getirecek.

Farklı revizyonlar arasındaki gezinme de daha sorunsuz hale gelecek. Uygula düğmesine tıklayarak da bir revizyona geçebilirsiniz.
Henüz kaydedilmeyen değişiklikleri de göreceksiniz.

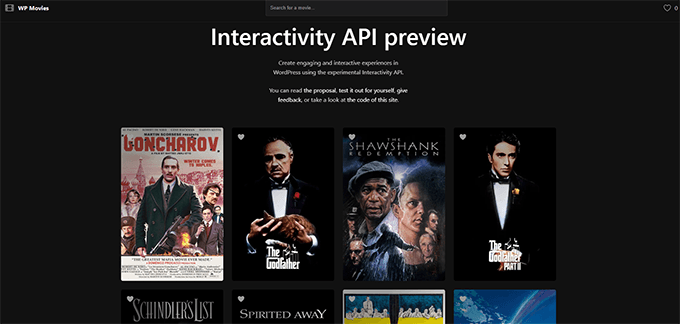
Etkileşim API'si
WordPress 6.5'e giden heyecan verici bir diğer özellik de Etkileşim API'si.
API, geliştiricilerin tam sayfa yeniden yüklemeleri gerektirmeyen modern ön uç arayüzleri oluşturmaları için bir çerçeve sağlar.
Bu, geliştiricilerin eski web sayfalarından daha 'Etkileşimli' kullanıcı deneyimleri oluşturmalarını sağlar.
En sevdiğiniz blogdaki yorumları okuduğunuzu ve kendi yanıtınızı yazarken yeni bir yorumun aniden belirdiğini düşünün. Veya, web sitenizi yavaşlatmayan bir canlı arama özelliği hayal edin.
Projenin üzerinde çalışan ekip, yeteneklerini sergilemek için bir demo web sitesi oluşturdu.

Çeşitli Arka Plan Değişiklikleri
WordPress 6.5 sürümü, geliştiricilere yönelik değişiklikler veya perde arkası iyileştirmeleriyle dolu olacak. İşte bunlardan bazılarına göz atalım:
- Performans iyileştirmeleri: Blok ve Site Düzenleyicileri, WordPress 6.4'ten iki kat daha hızlı yüklenecek ve giriş süresi dört kat daha hızlı olacaktır. (Ayrıntılar)
- Çevirileri çok daha hızlı yüklemek için geliştirilmiş bir kütüphane sunuluyor. (Detaylar)
- Klasik temalar artık görünüm araçları için destek ekleyebilir. (Detaylar)
Genel olarak, beta sürümü editör için yaklaşık 229 WordPress 6.5 Çekirdek bileti dahil olmak üzere 681 geliştirme ve 488 hata düzeltmesi içeriyor.
Umuyoruz ki bu makale, WordPress 6.5'teki yenilikleri ve denemeniz gereken yeni özellikleri keşfetmenize yardımcı olmuştur. Özellikle etkileşim API'si ve gelecekteki bir yönetici yeniden tasarımının ipuçları konusunda heyecanlıyız.
WordPress'in temel özelliklerini incelerken, WordPress'i doğru kurma ve en yaygın WordPress hataları ve bunları düzeltme hakkındaki incelemelerimize de göz atmak isteyebilirsiniz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Jiří Vaněk
Harika güncellemeler listesi için teşekkürler. Şahsen ben, WordPress ile Gutenberg Editörünü nasıl daha da geliştireceklerini görmek için sabırsızlanıyorum. Şu anda Elementor kullanıyorum ve son fiyat ayarlamalarını göz önünde bulundurarak, ondan uzaklaşmak istiyorum. Bu yüzden bu değişiklikleri yakından takip ediyorum ve umarım Gutenberg bir gün Elementor veya SeedProd gibi kullanıcı seviyesine ulaşır. 2024'te dört gözle bekleyeceğimiz çok şey var gibi görünüyor!