WordPress 6.2 Beta birkaç gün önce geldi ve 28 Mart 2023’te yayınlanması bekleniyor. Bu 2023’ün ikinci büyük sürümü olacak ve önemli yeni özellikler ve iyileştirmelerle birlikte gelecek.
Gelişmeleri yakından takip ediyor ve yeni özellikleri test sitelerimizde deniyoruz.
Bu makalede, WordPress 6.2’de hangi özelliklerin geleceğine ayrıntılar ve ekran görüntüleriyle bir göz atacağız.

Not: WordPress Beta Tester eklentisini kullanarak beta sürümünü bilgisayarınızda veya hazırlama ortamında deneyebilirsiniz. Lütfen beta sürümdeki bazı özelliklerin nihai sürümde yer almayabileceğini unutmayın.
İşte WordPress 6.2 ile gelen değişikliklere hızlı bir genel bakış:
- Full Site Editor Comes Out of Beta
- Browse and Choose Templates to Edit
- Add Custom CSS to Your Theme or Specific Blocks
- New and Improved Navigation Menus
- Colors to Indicate Template Parts Being Edited
- See Styles for All Blocks in The Style Book
- Copy and Paste Block Styles
- Classic Widgets Import as Template Parts in Block Themes
- Separate Sub Panels for Block Settings and Styles
- A New Distraction-Free Mode is Introduced
- Improved Pattern Insertion with New Categories
- Miscellaneous Changes
- Under The Hood Changes
Video Açıklaması
Yazılı bir açıklamayı tercih ediyorsanız, okumaya devam edin.
Tam Site Editörü Beta Sürümünden Çıktı
WordPress’teki yeni tam site editörü özelliği, WordPress 6.2’nin son sürümüyle birlikte beta sürümünden çıkacak.

Bu, WordPress geliştirme yol haritasının önemli bir bölümünü tamamlıyor.
Site editörü özelliği, topluluğun blok tabanlı temalar oluşturması ve kendi WordPress web siteleri, eklentileri veya temaları ile denemeler yapması için artık kararlı.
Not: Tam site editörü, bu özelliği destekleyen blok temalarıyla kullanılabilir. Blok özellikli bir tema ile eski klasik düzenleyiciyi kullanıyor olsanız bile deneyebilirsiniz.
Düzenlenecek Şablonlara Göz Atın ve Seçin
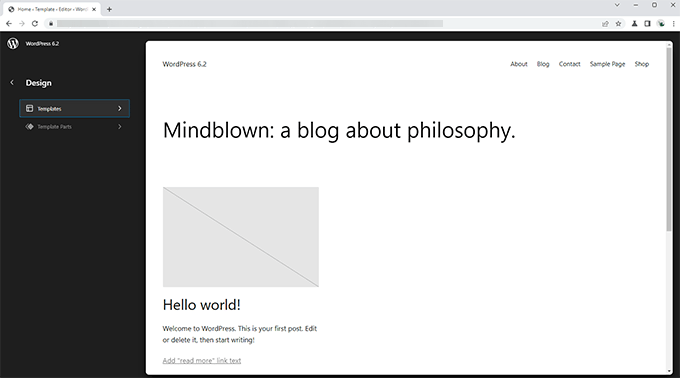
Önceden Site Düzenleyici varsayılan olarak temanızın Ana Sayfa şablonunu yüklüyordu. Bu da yeni başlayanların hangi şablonu veya şablon bölümünü düzenlemeleri gerektiğini merak etmelerine neden oluyordu.
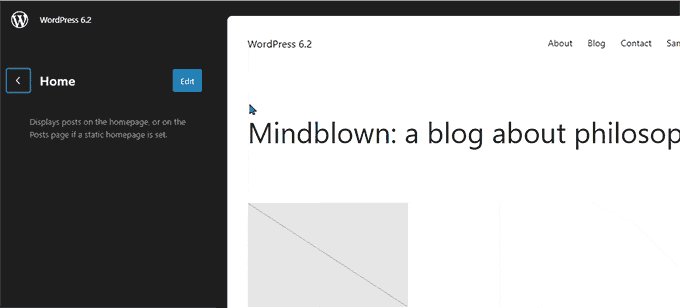
WordPress 6.2 ile site editörü önce şablon önizleme penceresini yükleyecektir. Buradan farklı şablonlara göz atabilir ve neye benzediğinin önizlemesini görebilirsiniz.

Ardından, seçilen şablon üzerinde çalışmaya başlamak için Düzenle düğmesine tıklayabilirsiniz.
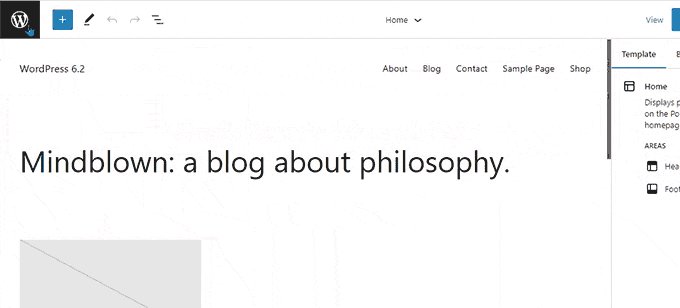
Şablonu düzenlemeyi tamamladıktan sonra, değişikliklerinizi canlı hale getirmek için Kaydet düğmesine tıklamayı unutmayın.
Bundan sonra, şablon tarayıcı kenar çubuğunu geri getirmek için ekranın sol üst köşesindeki WordPress logosuna tıklayabilirsiniz.

Şimdi farklı bir şablonu düzenlemeniz gerekiyorsa, buradan seçebilirsiniz. Aksi takdirde, WordPress logosuna tekrar tıklayabilir ve Site Düzenleyiciden çıkabilirsiniz.
Temanıza veya Belirli Bloklara Özel CSS Ekleme
Son birkaç WordPress sürümünde, site editörü‘Tema Özelleştirici‘yi gizledi ve bu da kullanıcıların temalarına özel CSS eklemesini zorlaştırdı.
WordPress 6.2, kullanıcıların Stiller paneline geçmesine ve menüden Özel CSS’yi seçmesine olanak tanıyacak.

Kullanıcılar buradan tüm temaları için geçerli olan Özel CSS’yi kaydedebilecekler.
Peki ya yalnızca belirli bir bloğa uygulanan özel CSS’yi kaydetmek isterseniz?
WordPress 6.2 ayrıca belirli bloklar için özel CSS eklemenize de olanak tanıyacaktır. Stil panelinden Bloklar menüsüne tıklayın.

Bir sonraki ekranda blokların bir listesini göreceksiniz. Özel CSS’nizi uygulamak istediğiniz bloğa tıklamanız yeterlidir.
Blok stillerinin altında, Ek CSS sekmesine tıklayın.

CSS’yi koşullu olarak eklemek veya özel stillerinizi temaya özgü ayarların dışında tutmak istiyorsanız, ücretsiz WPCode eklentisini kullanmanızı öneririz.
Yeni ve Geliştirilmiş Navigasyon Menüleri
Tam site editörüne navigasyon menüleri eklemek kullanıcılar için biraz zor olmuştur. WordPress 6.2, kullanıcıların site editörünü kullanırken menü oluşturma ve yönetme yöntemlerini geliştirerek bu sorunu çözmeye çalışacak.
İlk olarak, menü öğelerini satır içi düzenlemek yerine, artık Navigasyon bloğunun altındaki bir alt panelde menü öğeleri ekleyebilir, kaldırabilir ve düzenleyebilirsiniz.

Buradan, Blok Ekle (+) düğmesine tıklayarak yeni bir menü öğesi ekleyebilirsiniz. Ayrıca menü öğelerini yeniden düzenlemek için sürükleyip bırakabilirsiniz.
Yeni bir boş menü oluşturmak veya eski bir menüyü yeniden yüklemek mi istiyorsunuz? Üç noktalı menüye tıklayın ve ardından daha önce oluşturduğunuz bir menüyü seçin veya yeni bir menü oluşturun.

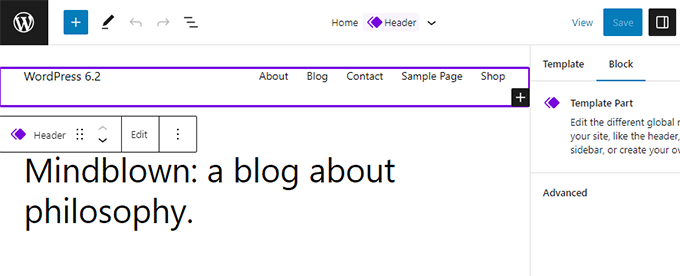
Düzenlenen Şablon Parçalarını Gösteren Renkler
WordPress 6.2 ayrıca düzenlediğiniz şablon bölümünü vurgulayacak ve değişiklikler yan tarafta, küresel ölçekte yapılacaktır.
Eleman bir renkle sınırlandırılacak ve bir şablon parçası simgesi eklenecektir.

Bu, kullanıcıların belirli bir sayfayı veya gönderiyi düzenlemek yerine artık bir şablon parçasını düzenlediklerini ve bu değişikliğin sitelerindeki diğer sayfaları da etkileyeceğini fark etmelerine yardımcı olacaktır.
Stil Kitabındaki Tüm Bloklar için Stilleri Görün
WordPress 6.2’deki site editörü bir ‘Stil Kitabı’ ile birlikte gönderilecektir. Basitçe Stiller paneline geçin ve ardından stil kitabı simgesine tıklayın.
Bu size tüm blokları ve temanızda nasıl şekillendirildiklerini gösterecektir.

Bu şekilde bir bloğu çok daha hızlı bir şekilde bulabilir ve ardından doğrudan düzenlemek için tıklayabilirsiniz.
Bundan sonra, görünümünü ve stilini değiştirebilir ve kendi gereksinimlerinize göre özelleştirebilirsiniz.

Blok Stillerini Kopyalama ve Yapıştırma
Artık blok stillerini ve görünümünü düzenlemek çok daha kolay hale geldiğinden, bu stilleri kolayca kopyalayıp yapıştırmaya ihtiyaç vardır.
WordPress 6.2, blok seçeneklerine tıklayarak ve ardından ‘Stilleri Kopyala’yı seçerek blok stillerini kopyalamanıza izin verecektir.

Bundan sonra, farklı bir bloğu düzenlemek için tıklayabilir ve blok seçeneklerinden ‘Stilleri yapıştır’ı seçebilirsiniz.
Tarayıcınız, web sitenizin pano içeriğini görüntülemesine izin vermek için izin isteyecektir. Devam etmek için ‘İzin Ver’ seçeneğine tıklamanız gerekir.

Klasik Widget’ları Blok Temalarında Şablon Parçaları Olarak İçe Aktarma
Klasik widget temalarına sahip kullanıcılar bir blok temasına geçtiklerinde eski widget’larını kaybettiler. WordPress 6.2, tema değiştirirken eski widget’ları özel Şablon Parçalarına dönüştürerek buna güzel bir geri dönüş sağlayacaktır.
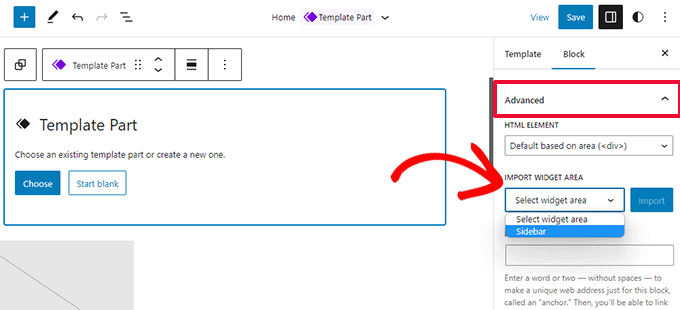
Site düzenleyicisine girmeniz ve widget’ları içe aktarmak istediğiniz şablonu düzenlemeniz gerekir. Bundan sonra, Yeni Blok Ekle düğmesine (+) tıklayarak yeni bir şablon parçası oluşturun.

Şablon parçası ayarları panelinden Gelişmiş sekmesine tıklayarak genişletin ve önceki temanızdan bir widget alanını içe aktarma seçeneğini bulacaksınız.
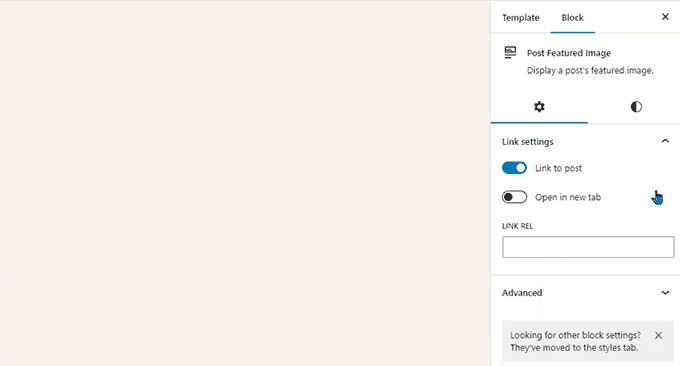
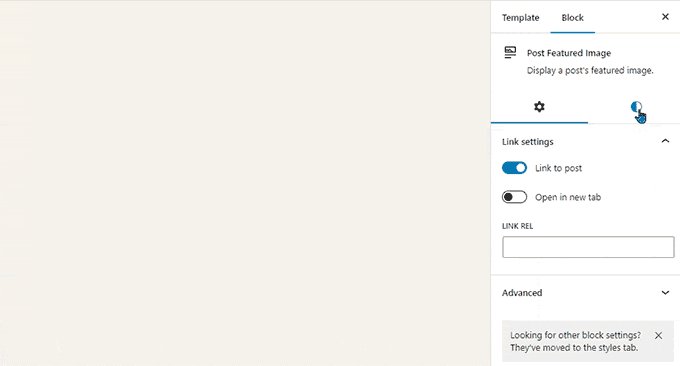
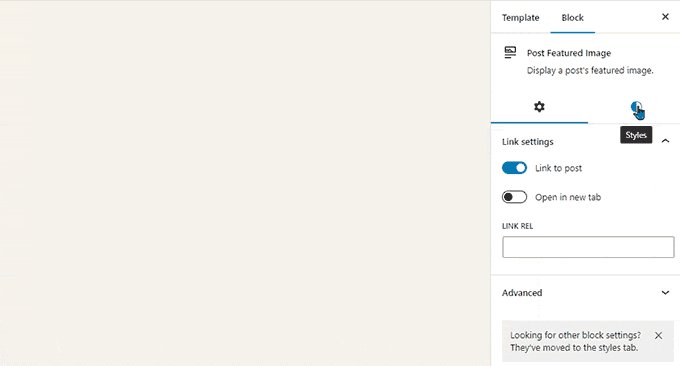
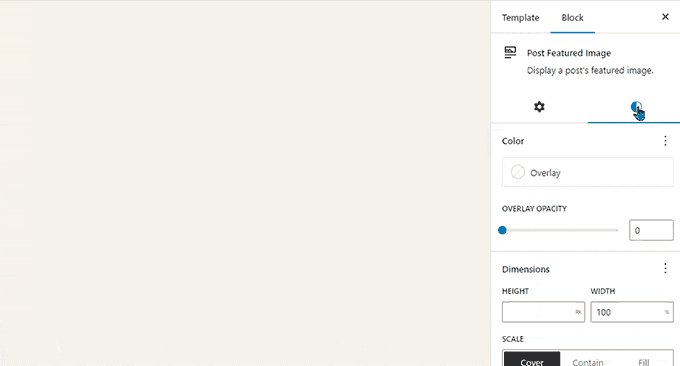
Blok Ayarları ve Stiller için Ayrı Alt Paneller
WordPress 6.2 ile editör bir blok için iki alt panel gösterecektir. Biri blok ayarları için, diğeri stiller için.
Bu, kullanıcıların bir bloğun görünümünü değiştirmek istediklerinde nereye bakmaları gerektiğini anlamalarına yardımcı olacaktır.

Yeni Bir Dikkat Dağıtmayan Mod Tanıtıldı
Tarihsel olarak, WordPress her zaman yazı düzenleyici ekranındaki biçimlendirme düğmelerini ve araç çubuklarını gizlemek için seçenekler sunmuştur.
Ancak WordPress 5.4, editörü varsayılan olarak tam ekran yaptı. Bu, kullanıcıların çok daha temiz bir yazma arayüzüne sahip olmalarını sağladı, ancak dikkat dağıtmayan bir mod yoktu.
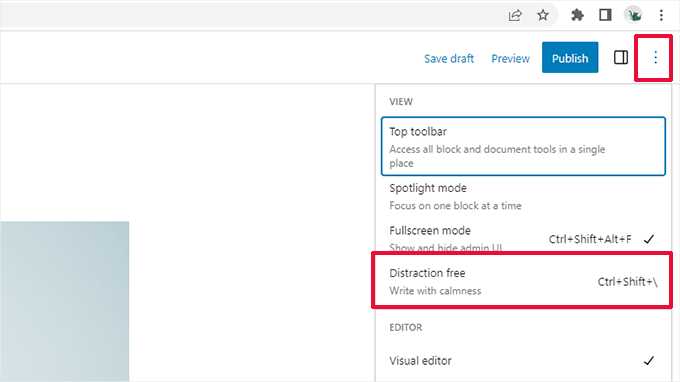
WordPress 6.2 buna çare olacak ve tamamen temiz ve sakin, dikkat dağıtmayan bir modla gelecek. Kullanıcılar bunu editör ayarlarından seçebilecekler.

Dikkat dağıtmayan mod seçildiğinde, tüm düzenleyici kontrol öğelerini gizler.
Aşağıda görebileceğiniz gibi, araç çubukları, yan paneller ve üst çubuk hiçbir yerde görünmüyor.

Yeni Kategorilerle Geliştirilmiş Desen Ekleme
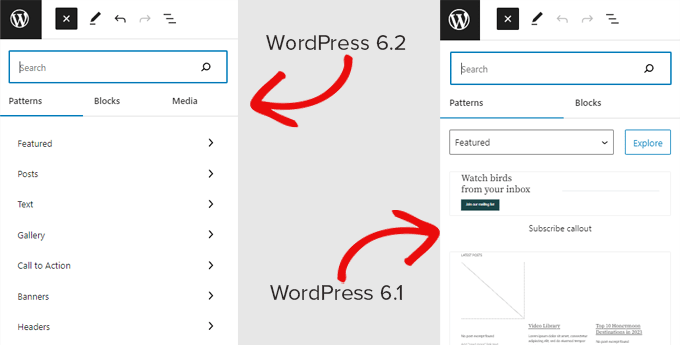
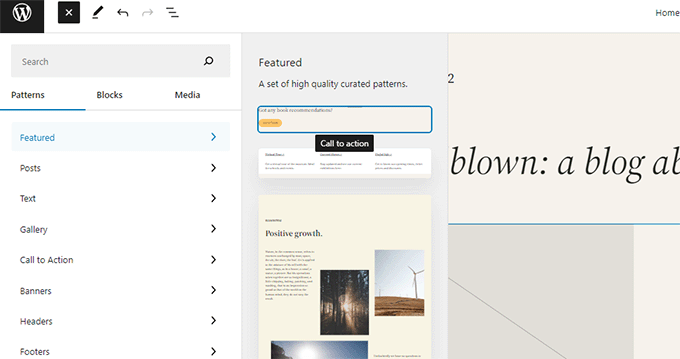
WordPress 6.2 Kalıp Ekleme panelini basitleştirecek. Önizlemeleri ve kategorilerden oluşan bir açılır menüyü göstermek yerine, önce kategorileri gösterecek.

Üstbilgi ve Altbilgi bölümleri için iki yeni Kalıp kategorisi eklenmiştir.
Bir kategoriye tıkladığınızda, kullanabileceğiniz mevcut desenler gösterilecektir.

Daha sonra şablonunuza bir desen eklemek için tıklayabilir ve düzenlemeye başlayabilirsiniz.
Daha fazla ayrıntı için WordPress’te kalıpların nasıl kullanılacağına ilişkin eğitimimize bakın.
Çeşitli Değişiklikler
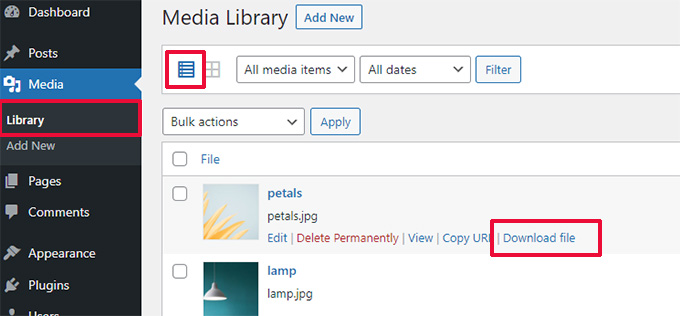
Medya Dosyaları İçin İndirme Bağlantısı – Medya ekranı artık liste görünümünde bir Dosya İndir bağlantısı gösterecektir.

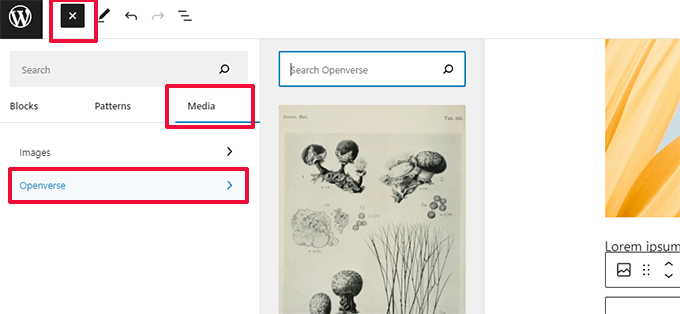
Ücretsiz Görseller Eklemek için Openverse Entegrasyonu – Openverse telifsiz açık kaynaklı görseller sunar.
WordPress 6.2 ile kullanıcılar bu görselleri Yeni Ekle panelinden bulabilecek ve ekleyebilecekler.

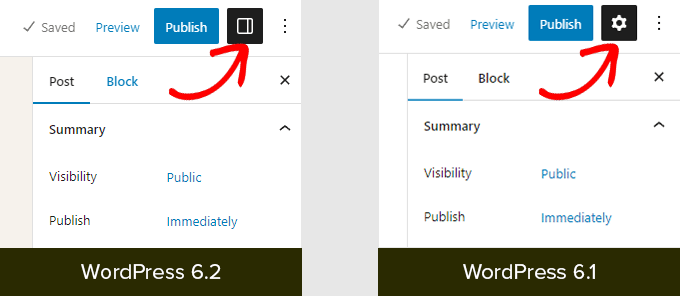
Ayarlar Paneli için Yeni Simge – Ayarlar panelini görüntülemek için daha önce dişli simgesi kullanılıyordu.
Artık bir panel simgesi ile temsil edilmektedir.

Kaputun Altındaki Değişiklikler
WordPress 6.2’de geliştiricilere yönelik çok sayıda değişiklik var. İşte güncellemede bulacağınız değişikliklerden bazıları:
- Dizinleri kopyalamak yerine taşıyarak daha hızlı güncellemeler.(Ayrıntılar)
- Yeni bir switch_to_user_locale() işlevi tanıtıldı.(Ayrıntılar)
- Yalnızca içerik değiştirildiğinde otomatik kaydetme revizyonları oluşturun.(Ayrıntılar)
- Stil varyasyonlarını kullanan temalara bir stil varyasyonu etiketi ekleyin.(Ayrıntılar)
Genel olarak WordPress 6.2 beta 1, 292 geliştirme, editör için 354 hata düzeltmesi ve WordPress 6.2 çekirdeği için 195’ten fazla bilet içermektedir.
Umarız bu makale size WordPress 6.2’de neler olacağına dair bir fikir vermiştir.
Hangi özellikleri ilginç bulduğunuzu ve gelecekteki bir WordPress sürümünde neleri görmek istediğinizi bize bildirmek için aşağıya yorum yapın!
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Andrew
Very happy with update to 6.2 today. Newer nice polished look.
WPBeginner Support
Happy to hear you like the update!
Admin
Peter Benning
Hi there,
I habe been following your E-mails and comments on WordPress for years with great profit. My question regards taxonomies: for most of my projects I need at least two taxonomies (one for “countries” and one for “sector / business field”) and they should work simultaneously in one search run, i.e. search results list should show all items of selected country and sector. As WP offers only one taxonomy, how do I best realize this?
Best regards from Vienna, Austria
Peter
WPBeginner Support
For what it sounds like you’re wanting, you can create a custom taxonomy following our guide below:
https://www.wpbeginner.com/wp-tutorials/create-custom-taxonomies-wordpress/
Admin
Sally G.
Thanks, great info (as usual). One question (not really for WP Beginner, but for the WP team: Why change a common icon, the settings gear, to a panel in one menu, but leave it a gear in another menu? Just adds complexity! Otherwise, much of this looks helpful.
WPBeginner Support
Glad you found our guide helpful!
Admin
Francisco Mosse
Excellent explained!
WPBeginner Support
GLad you liked it!
Admin
Lynn Andrews
Love, Love the updates! I can’t wait for the update.
WPBeginner Support
Glad you like the upcoming features!
Admin
Niresh Shrestha
As always well explained in every points. What I mostly like about the Wpbeginner is the gif images which explains the point so easily.
WPBeginner Support
Glad you like our content and the gifs!
Admin
Steve White
Absolutely agree. Nothing less than expected. Thanks.