WordPress 6.1 Beta birkaç gün önce geldi ve 1 Kasım 2022'de yayınlanması bekleniyor. 2022'nin son büyük sürümü olacak ve birçok yeni özellik ve iyileştirme ile gelecek.
Gelişmeleri yakından takip ediyor ve test sitelerimizde yeni özellikleri deniyoruz.
Bu makalede, WordPress 6.1'de gelecek özelliklere ve ekran görüntülerine bir göz atacağız.

Not: WordPress Beta Tester eklentisini kullanarak beta sürümünü bilgisayarınızda veya bir hazırlık ortamında deneyebilirsiniz. Lütfen betadaki bazı özelliklerin nihai sürüme dahil edilmeyebileceğini unutmayın.
Video Eğitim
Yazılı talimatları tercih ederseniz, okumaya devam edin.
Yeni Varsayılan Tema: Twenty Twenty-Three
WordPress geleneğine göre, yılın son sürümü Twenty Twenty-Three adlı yeni bir varsayılan tema ile gelecek.

Minimalist bir stille öne çıkan Twenty Twenty-Three, tam site düzenleme özelliklerine sahip bir blok temasıdır.
Kullanıcıların Site Düzenleyicisinde seçebileceği on stil varyasyonu ile gelecek.

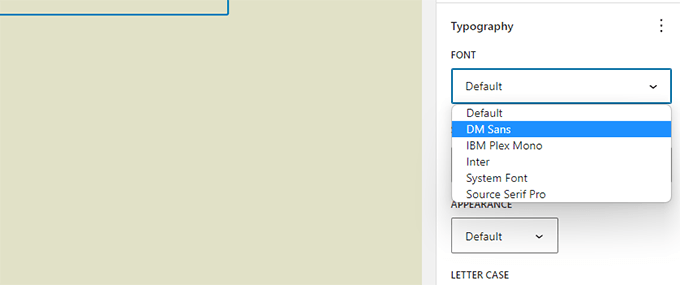
Ayrıca farklı stillerde kullanılan dört yazı tipiyle birlikte gelecektir. Yazı yazarken ve sayfa oluştururken de bu yazı tiplerini seçebilirsiniz.

Genel olarak, Twenty Twenty-Three, site düzenleyicisinde bulunan tasarım araçlarını kullanarak bir web sitesi oluşturmak için güzel bir tuval sunuyor.
Blok Düzenleyici İyileştirmeleri
WordPress kullanıcıları, web siteleri için blok düzenleyiciyi kullanarak yazı ve sayfa oluşturarak zamanlarının çoğunu harcarlar.
Her WordPress sürümü, editöre tonlarca iyileştirme getirir. WordPress 6.1, Gutenberg'in (blok editörü projesinin kod adı) 13.1'den 14.1'e kadar olan sürümlerinde tanıtılan değişiklikleri içerecektir.
Bu Gutenberg sürümlerindeki ana odak, farklı bloklar için tasarım araçlarının kullanılabilirliğinde tutarlılık sağlamaktı.
Blok düzenleyicideki daha dikkat çekici değişikliklerden bazıları şunlardır
Daha Fazla Blokta Boyutlar
WordPress 6.1, Paragraf, Liste, Sütunlar, Tablo ve daha fazlası gibi daha fazla bloğa boyutlar getirecek.

Bu, kullanıcıların daha fazla blok için dolgu ve kenar boşluğu ayarlamasına ve tasarım ve düzen üzerinde çok daha ince bir kontrol sahibi olmasına olanak tanıyacaktır.
Bu, kullanıcıların bir blok için dolgu ve kenar boşluklarını ayarlarken değişiklikleri görselleştirmelerine de yardımcı olacaktır.

Geliştirilmiş Kenarlık Seçenekleri
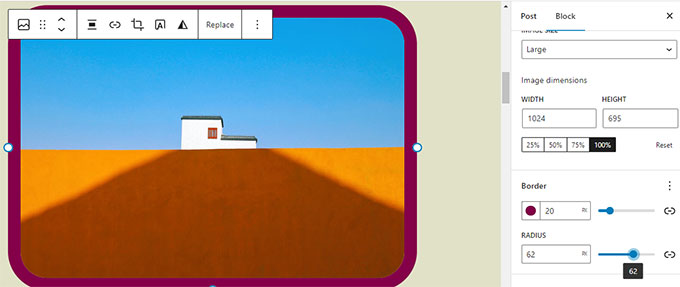
WordPress 6.1 ile kullanıcılar daha fazla bloğa kenarlık ekleyebilecek. Ayrıca üst, sağ, alt ve sol kenarlıkları ayrı ayrı ayarlayabilecekler.

Daha önce yalnızca kenarlık yarıçapı seçmenize izin veren resim bloğu, artık gerçek kenarlıklar eklemenize de olanak tanıyacak.

Kapak Bloğunda Öne Çıkan Görsel
Kullanıcılarımız genellikle WordPress'te öne çıkan görsel ve kapak bloğu arasındaki farkı sorarlar. Birçok kullanıcı kapak bloğunu siteleri için öne çıkan görsel olarak kullanmak istedi.
WordPress 6.1, kullanıcıların kapak bloğu için öne çıkan görsellerini seçmelerine olanak tanıyacak. Kullanıcılar daha sonra öne çıkan görseli ayarlayabilir ve bu, kapakta görünmeye başlayacaktır.

Kapak kullanımı, kullanıcıların öne çıkan görselleri istedikleri yerde görüntülemelerine olanak tanıyacaktır.
Not: Temenize bağlı olarak, bu seçenek doğru kullanılmazsa, öne çıkan görseliniz ekranda iki kez görünebilir.
İç Bloklu Alıntı ve Liste Blokları
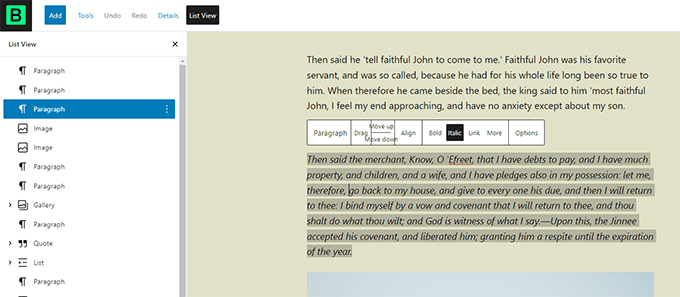
Madde işaretli bir listedeki bir öğeyi, aslında düzenlemeden yukarı veya aşağı taşımak istediğiniz oldu mu?
WordPress 6.1, Liste ve Alıntı blokları için iç bloklar sunacak.
Örneğin, bir liste bloğundaki öğeler kendi blokları olacaktır. Bu, düzenlemeden onları yukarı ve aşağı taşımanıza olanak tanır.

Benzer şekilde, Alıntı bloğunu kullanırken, kullanıcılar alıntı ve alıntı metni bloklarını farklı şekilde stilleyebilirler.

Geliştirilmiş Gezinme Bloğu
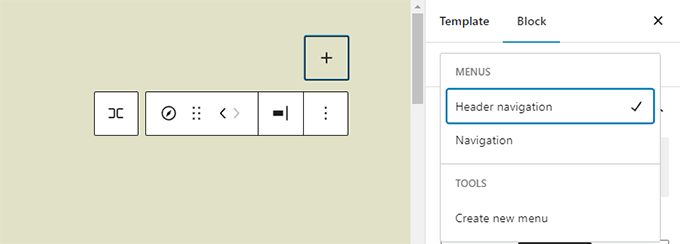
WordPress 6.1, blok ayarlarından kolayca bir menü oluşturmanıza ve seçmenize olanak tanıyan geliştirilmiş bir gezinme bloğu ile birlikte geliyor.

Kullanıcılar ayrıca alt menüler için tasarım araçlarını kullanabilecek ve bunları üst menü öğesinden farklı şekilde stilleyebileceklerdir.

Düzenleyici Tasarım Geliştirmeleri
WordPress 6.1 ayrıca Editör ekran tasarımında çeşitli değişikliklerle gelecek. Bu değişiklikler, blok editör ekranındaki kullanıcı deneyimini iyileştirecek.
Geliştirmelerden bazıları şunlardır:
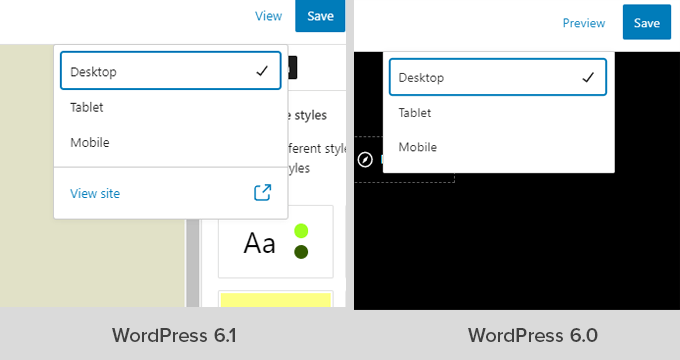
Önizleme Düğmesi Artık Görüntüle Olarak Etiketlendi
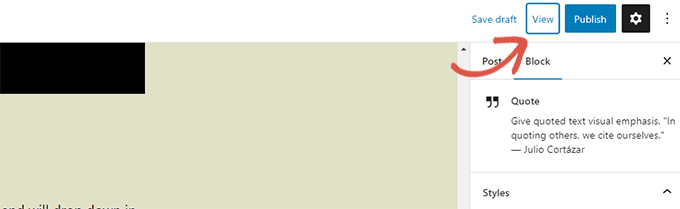
Önizleme düğmesi artık Görüntüle olarak adlandırılıyor.

Site Düzenleyicisi'nde Görüntüle düğmesi artık web sitenizi yeni bir sekmede görüntülemek için basit bir bağlantı da içeriyor.

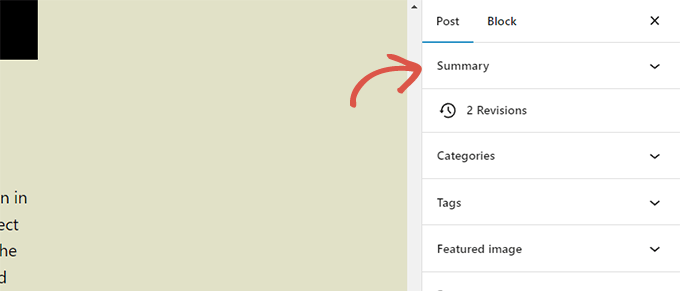
Durum ve Görünürlük Paneli Artık Özet Olarak Adlandırılıyor
Gönderi ayarları altındaki durum ve görünürlük paneli Özet olarak yeniden adlandırılacak.

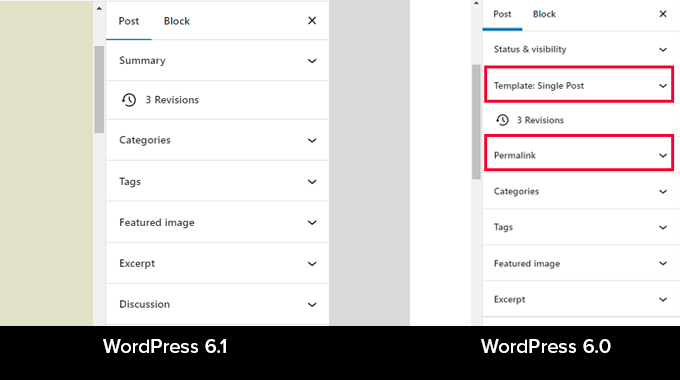
Özet Paneli Altında Kalıcı Bağlantı ve Şablon Seçenekleri
Kalıcı bağlantı ve Şablon seçenekleri, Gönderi ayarları altında kendi panellerine sahipti. WordPress 6.1 ile bu paneller Özet paneli altında birleştirildi.

Özet panelini genişletmek için tıklamanız yeterlidir ve 'URL'yi (kalıcı bağlantı) değiştirme ve şablon seçme seçeneğini bulacaksınız.

Geliştirilmiş Bilgi Paneli
WordPress 6.1'de, bilgi açılır penceresi ayrıca okuma süresi bilgilerini de gösterecektir.

Site Simgesi WordPress Logosunun Yerini Alacak
Web siteniz için site simgesini ayarladıysanız, bu simge ekranın sol üst köşesindeki Yazıları Görüntüle düğmesi olarak kullanılacaktır.

Yeni Tercih Seçenekleri
Tercihler paneli artık iki yeni seçenek içeriyor.
İlk olarak, gönderileri düzenlerken liste görünümünü görüntülemenize olanak tanıyan 'Her zaman liste görünümünü aç' seçeneği bulunmaktadır.

İkinci yeni seçenek, düğmelerde simgeler yerine metin gösteren 'Düğme metin etiketlerini göster' seçeneğidir.

Site Düzenleyicisinde Daha Fazla Şablon Oluşturun
Klasik WordPress temalarında, kullanıcılar şablon hiyerarşisini kullanarak şablonlar oluşturabilir ve kod yazarak WordPress temalarını genişletebilirler.
WordPress 6.1 ile kullanıcılar, blok düzenleyiciyi kullanarak ve kod yazmadan aynı şeyi yapabileceklerdir.
Yaklaşan sürüm, hangi blok temasını kullanıyor olursanız olun aşağıdaki şablonların kilidini açacaktır.
- Tek sayfa
- Tek yazı
- Bir taksonomideki bireysel terim
- Bireysel kategori
- Özel şablon (herhangi bir gönderi veya sayfa için kullanılabilir)
Sadece Görünüm » Düzenleyici'ye gidin ve ardından sol kenar çubuğundan şablonları seçin. Ardından mevcut seçenekleri görmek için Yeni Ekle düğmesine tıklayın.

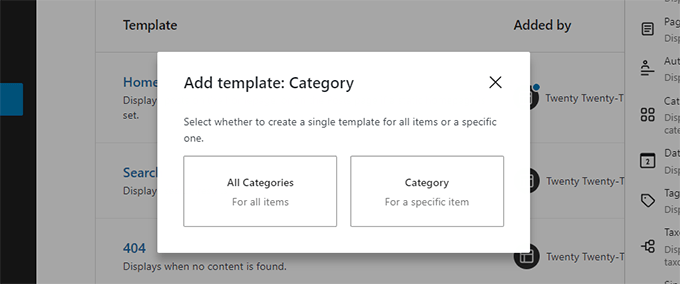
Bireysel bir öğeye uygulanabilen bir şablon seçerseniz, bir açılır pencere göreceksiniz.
Buradan, yeni şablonun kullanılmasını istediğiniz öğeyi seçebilirsiniz.

Örneğin, Kategori şablonunu seçerseniz, bir açılır pencere göreceksiniz.
Yeni şablonunuzu tüm kategorilere mi yoksa belirli bir kategoriye mi uygulamak istediğinizi şimdi seçebilirsiniz.

Şablon Parçalarını Hızlıca Ara ve Kullan
WordPress 6.1, şablon parçalarını hızlı bir şekilde arama ve kullanma işlemlerini de kolaylaştıracaktır.
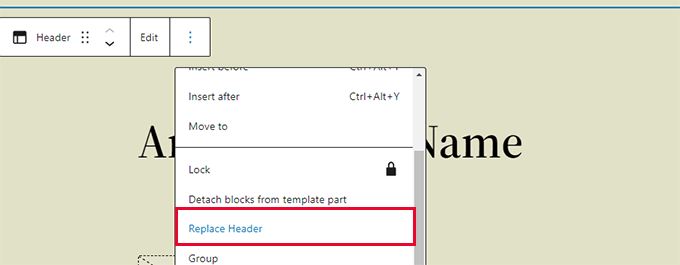
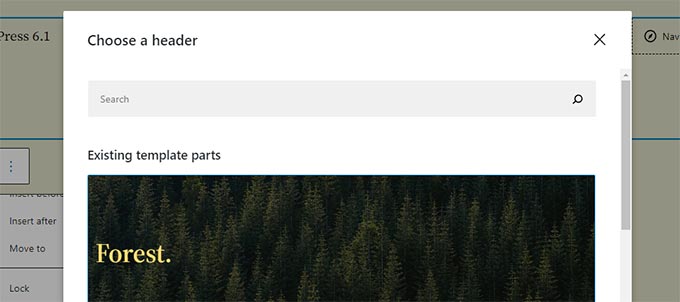
Örneğin, temanızda birden fazla başlık şablon parçası varsa, bunlardan birini hızlıca bulup uygulayabilirsiniz.

Şablon parçası seçeneklerine tıklayıp Değiştir'i seçmeniz yeterlidir.
Bu, kullanabileceğiniz mevcut şablon parçalarını arayabileceğiniz bir modal açılır penceresi getirecektir.

Kaputun Altındaki İyileştirmeler
- Klasik temalar artık şablon parçalarını kullanabilir (Detaylar)
- Akıcı tipografi, tema geliştiricilerinin yazı tipi boyutlarını dinamik olarak ayarlamasına olanak tanır. (Detaylar)
- Gönderi türleri artık kendi başlangıç desenlerine sahip olabilir (Detaylar).
- theme.json verilerine bağlanmak için filtreler (Detaylar)
Genel olarak, WordPress 6.1 beta sürümü, blok düzenleyici için 350'den fazla iyileştirme ve 350 hata düzeltmesi içeriyor, bu aynı zamanda çekirdek için 250'den fazla bilet içeriyor.
Umuyoruz ki bu makale size WordPress 6.1'de nelerin geleceğine dair bir fikir vermiştir.
İlginç bulduğunuz özellikleri ve gelecekteki bir WordPress sürümünde görmek istediklerinizi bize bildirmek için aşağıya yorum yapın!
Bu makaleyi beğendiyseniz, lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi ayrıca Twitter ve Facebook'ta da bulabilirsiniz.





Nick Squires
Yaklaşık bir yıl önce bu işe giriştim ve tamamen blok editörüyle site oluşturmaya odaklandım, ancak bu yeni güncellemeler gelse bile hala 2016'dan kalma bir sayfa oluşturucu kullanıyormuşuz gibi hissettirecek.
WordPress neden Elementor gibi standart bir blok düzenleyiciyi tek seferde yayınlayamadı, sınırlamalar sizi çıldırtıyor. Düzgün çalışması için hala üçüncü taraf eklentileri kullanmanız gerekiyor.
Avantajlı tarafı, sayfa oluşturucuların sahip olmadığı kutudan çıktığı gibi mükemmel sayfa hızına sahip olmasıdır.
WPBeginner Desteği
There are many different ways a page builder can be set up, finding one method the community would agree on would be quite difficult
Yönetici
Donald Tran
Gerçekten faydalı bilgiler.
6.1'i sabırsızlıkla bekliyorum:)
WPBeginner Desteği
Glad to hear you’re eager for the update
Yönetici
Peter Burton
Sürüm 6.1 Alıntı blokları
Bir alıntı içindeki klasik düzenleyici ile fotoğraf, liste, paragraf vb. gibi iç içe geçmiş öğeler ekleyebiliyordunuz. Sahip olmadığı tek şey bir alıntıydı – ancak bunu manuel olarak ekleyebiliyordunuz.
Yeni alıntı bloğu çok sınırlıdır – tek seçenek paragraf ve altta bir alıntıdır.
WP 6.1'deki alıntı bloğunun, Gutenberg öncesi klasik alıntı gibi iç içe geçmiş öğeler içerebilme özelliğine geri döneceğini gizlice umuyorum.
WPBeginner Desteği
Thanks for sharing what you would look forward to for future updates
Yönetici